11 Important UX Design Principles for a Great User Experience/একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতার জন্য ১১টি গুরুত্বপূর্ণ UX ডিজাইনের নীতি
Latest News and Blog on Website Design and Bangladesh.
11 Important UX Design Principles for a Great User Experience/একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতার জন্য ১১টি গুরুত্বপূর্ণ UX ডিজাইনের নীতি
 সারাংশ: UX ডিজাইন একটি সৃজনশীল এবং ক্রমাগত বিকশিত ক্ষেত্র যা নতুন ডিজাইন অনুশীলনকারীদের নতুন ধারণাকে স্বাগত জানায়। তবুও, কিছু মৌলিক UX ডিজাইন নীতি হল গ্রাহকদের মধ্যে আপনার ব্যবহারকারীর অভিজ্ঞতাকে প্রশংসিত এবং সফল করে তোলার মূল। এই নিবন্ধটি এই ধরনের অত্যাবশ্যক UX নীতিগুলির উপর ফোকাস করে যে সমস্ত ডিজাইনারদের তাদের ডিজাইনে অনুসরণ করতে হবে।
সারাংশ: UX ডিজাইন একটি সৃজনশীল এবং ক্রমাগত বিকশিত ক্ষেত্র যা নতুন ডিজাইন অনুশীলনকারীদের নতুন ধারণাকে স্বাগত জানায়। তবুও, কিছু মৌলিক UX ডিজাইন নীতি হল গ্রাহকদের মধ্যে আপনার ব্যবহারকারীর অভিজ্ঞতাকে প্রশংসিত এবং সফল করে তোলার মূল। এই নিবন্ধটি এই ধরনের অত্যাবশ্যক UX নীতিগুলির উপর ফোকাস করে যে সমস্ত ডিজাইনারদের তাদের ডিজাইনে অনুসরণ করতে হবে।
আপনি যদি আপনার ডিজিটাল পণ্যের ব্যবহারকারীর অভিজ্ঞতা নিয়ে কাজ করেন তবে এখানে একটি মূল নিয়ম রয়েছে – গ্রাহকরা যা চান তার উপর ভিত্তি করে আপনার পণ্য তৈরি করবেন না।
ফোকাস গ্রুপ দ্বারা পণ্য ডিজাইন করা সত্যিই কঠিন। অনেক সময়, লোকেরা জানে না তারা কী চায় যতক্ষণ না আপনি তাদের কাছে এটি দেখান।
–স্টিভ জবস
কিন্তু এর মানে কি আপনি ভোক্তারা কী চান তা বিবেচনা করেন না? পরিবর্তে, আপনার কাজ হল তাদের কর্মের উপর ভিত্তি করে তাদের কী প্রয়োজন তা নির্ধারণ করা। অর্থাৎ, অভিজ্ঞতার নকশাটি কেবল এটি কীভাবে অনুভব করে তা নিয়ে নয়, তবে এটি আসলে কীভাবে কাজ করে সে সম্পর্কে হওয়া উচিত।
তাহলে, ২০২২ সালে UX ডিজাইন আমাদের কোথায় নিয়ে যাচ্ছে? আমাদের UX বিশেষজ্ঞরা তাদের রাডারে কোন প্রবণতাগুলিকে অ্যাক্সেসযোগ্যতার দরজায় ব্যক্তিত্ব যোগ করার উন্নত মানগুলি থেকে একত্রিত করেছেন৷ কিন্তু, আমাদের পথে আসা শীর্ষ ১১ UX ডিজাইন নীতিতে আরও অনেক কিছু খুঁজতে হবে।
১১ UX ডিজাইনের নীতি যা ব্যবসা উপেক্ষা করতে পারে না
১. ব্যবহারকারীকে নিয়ন্ত্রণে রাখুন
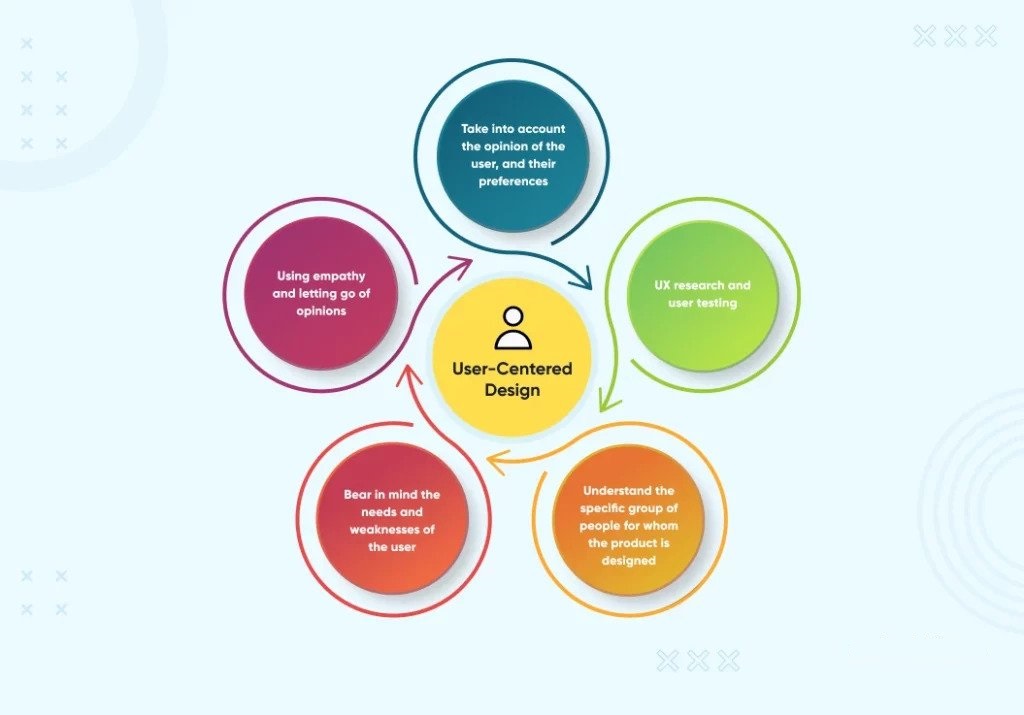
ডিজাইনারদের জন্য খুব উচ্চ মান প্রদানের ইচ্ছার ফলে ব্যবহারকারীদের সাথে যোগাযোগ এবং নেভিগেট করার জন্য জটিল ডিজাইন তৈরি হতে পারে। ব্যবহারকারীদের অভিজ্ঞতা ডিজাইন করার জন্য ব্যবহারকারীদের কেন্দ্র পর্যায়ে রাখা প্রায়শই সবচেয়ে মৌলিক কিন্তু চ্যালেঞ্জিং ডিজাইনের দিক। ডিজাইনাররা তাদের নিজস্ব মতামতের পরিবর্তে ব্যবহারকারীর সহানুভূতি খনন করতে কম পড়েন। ব্যতিক্রমী ভাল UX ডিজাইন ব্যক্তিগত পছন্দগুলি এড়িয়ে ভোক্তাদের ব্যথার পয়েন্টগুলির জন্য তৈরি করা হয়েছে।
ব্যবহারকারীর মতামত, ব্যথার পয়েন্ট, চাওয়া, পছন্দ এবং চাহিদা অত্যন্ত গুরুত্বপূর্ণ। এতে অবাক হওয়ার কিছু নেই যে ডিজাইন দলগুলি প্রকল্পের প্রাথমিক পর্যায়ে ব্যবহারকারীদের জানার জন্য এত বেশি সময় এবং প্রচেষ্টা বিনিয়োগ করে।
কিভাবে ডিজাইন দল তাদের ভোক্তা ব্যথা পয়েন্ট বুঝতে পারে?
ইউএক্স গবেষণা বিশেষভাবে ব্যবহারকারীকে জানার উপর ফোকাস করে, যা অনুসরণ করে তার জন্য স্টেজ সেট করে। ব্যবহারকারীর পরীক্ষা হল ব্যবহারকারীদের ডিজাইনের প্রতি কীভাবে প্রতিক্রিয়া দেখায় তা পরীক্ষা করার আরেকটি উপায় এবং দেখুন তাদের আচরণ ডিজাইন টিম যা প্রত্যাশা করে।
একটা ব্যাপার নিশ্চিত; ব্যবহারকারীর কাছে ইউএক্স জগতে চূড়ান্ত শব্দ রয়েছে। সুতরাং, আপনাকে বুঝতে হবে যে নির্দিষ্ট গোষ্ঠীর লোকেদের কী প্রয়োজন এবং পণ্যের নকশায় তাদের জীবনকে প্রতিফলিত করে। এটি অত্যন্ত লক্ষ্যবস্তু এবং গভীরভাবে বিষয়ভিত্তিক কাজ যেখানে ব্যবহারকারীর জন্য সবকিছু করা হয়, সহানুভূতি UX মিশ্রণে একটি শীর্ষ দক্ষতা।
নিয়ন্ত্রণ বাড়ানোর একটি চমৎকার উদাহরণ হল দক্ষতা উন্নত করার আরও উন্নত উপায় প্রদান করা। কীবোর্ড শর্টকাটগুলি এটি করার একটি নিখুঁত উপায়, এবং টেমপ্লেটগুলি ব্যবহারকারীদের পুনরাবৃত্তিমূলক ফাংশনগুলি আরও দক্ষতার সাথে সম্পাদন করতে দেয়৷ বৈশিষ্ট্য এবং পণ্যগুলির মধ্যে একীকরণ ব্যবহারকারীদের সামগ্রী স্থানান্তর করতে সক্ষম করে এবং উন্নত অনুসন্ধান ব্যবহারকারীদের তারা আরও দক্ষতার সাথে যা খুঁজছে তা খুঁজে পেতে সহায়তা করে।
২. অ্যাক্সেসিবিলিটি ফ্যাক্টরটি মাথায় রাখুন
অ্যাক্সেসিবিলিটি হল একটি প্রোডাক্ট প্রত্যেকের দ্বারা ব্যবহার করা যেতে পারে কিনা সেই ধারণা – যাইহোক তারা এটির সম্মুখীন হন। প্রতিবন্ধী ব্যক্তিদের সাহায্য করার জন্য অ্যাক্সেসযোগ্যতা বিদ্যমান এবং যেহেতু পণ্য ডিজাইনাররা বৃহত্তর শ্রোতাদের জন্য পণ্য ডিজাইন করছেন, তাই ধারণাটি এমন পণ্য তৈরি করা যা সমস্ত শ্রেণীর লোককে মিটমাট করে।
পণ্য ডিজাইনাররা ওয়েব ডিজাইনের জন্য দায়বদ্ধ যেগুলি অস্থায়ী বা স্থায়ী পণ্য ব্যবহার করার সময় যেকোন শ্রোতা গোষ্ঠীর জন্য যেকোনো ধরনের বাধা দূর করে।
খুচরা জায়ান্ট “টার্গেট” কে বাদীকে $৬ মিলিয়ন দিতে হয়েছে একটি প্রতিশ্রুতি দিয়ে Target.com এম্বেড করার প্রতিশ্রুতি দিয়ে যা এটিকে অন্ধ দর্শকদের দ্বারা সম্পূর্ণরূপে ব্যবহারযোগ্য করে তোলে, একটি ক্লাস-অ্যাকশন মামলা নিষ্পত্তি করতে৷
আপনার UX ডিজাইনে আরও অন্তর্ভুক্তি পূরণের জন্য যেকোনো ডিজিটাল পণ্যে আপনার কী থাকা উচিত তার একটি সংক্ষিপ্ত বিবরণ এখানে রয়েছে:
- দৃষ্টি, ডিসলেক্সিয়া এবং অটিজমের জন্য বড় পাঠ্য
- শারীরিক অক্ষমতা এবং দৃষ্টি দুর্বলতার জন্য বড় CTAs
- দৃষ্টি প্রতিবন্ধকতা, ডিসলেক্সিক, শারীরিকভাবে অক্ষম এবং অটিস্টিকদের জন্য আরও সাদা স্থান
- দৃষ্টি দুর্বলতা, অটিজম, ডিসলেক্সিয়ার জন্য তীক্ষ্ণ এবং বিচ্ছুরিত অক্ষরের ব্যবহার
- বধির এবং অটিস্টিকদের জন্য গ্রাহক প্রশাসন চ্যাট বা বিস্তারিত FAQ
-স্টিফেন কারি
অ্যাক্সেসিবিলিটি নির্দেশিকা অনুসরণ করা সমস্ত ব্যবহারকারী গোষ্ঠীর জন্য সামগ্রিক অভিজ্ঞতাকে উন্নত করে কারণ এটি ডিজাইনের চাকাকে আরও ব্যবহারযোগ্যতার দিকে নিয়ে যায়:
ডিজিটাল পণ্য এবং ওয়েবসাইটগুলির অ্যাক্সেসযোগ্যতা উন্নত করার জন্য এখানে তিনটি সহজ জিনিস প্রয়োগ করতে হবে:
- রঙ এবং বৈসাদৃশ্য: *দরিদ্র রঙ পছন্দ অনেক মানুষের জন্য তথ্য অনুসন্ধান, পড়া এবং বোঝা জটিল করে তুলতে পারে।
- স্ক্রিন রিডার: *ডিজাইন করার সময় বিবেচনা করুন কিভাবে একজন স্ক্রিন রিডার আপনার ডিজাইন এবং বিষয়বস্তুকে ব্যাখ্যা করবে।
- কীবোর্ড অ্যাক্সেসিবিলিটি: *মাউস ব্যবহার করা অনেক ব্যবহারকারীর পক্ষে শারীরিকভাবে সম্ভব নয় যাদের কেবল তাদের কীবোর্ড ব্যবহার করে একটি ওয়েবসাইট নেভিগেট করতে হবে।
-জেএম লিটম্যান
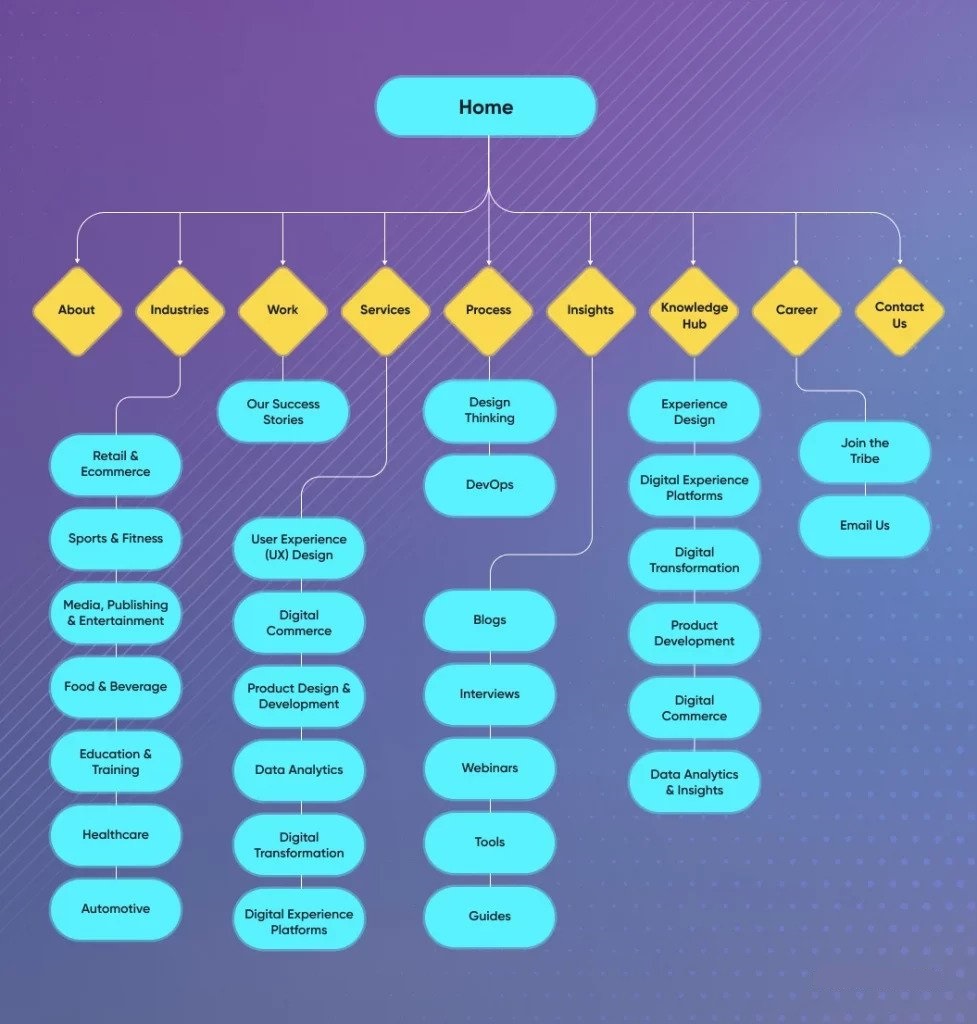
৩. একটি সুসংগঠিত তথ্য আর্কিটেকচার নিশ্চিত করুন
তথ্য স্থাপত্য হল ওয়েবসাইট, সফ্টওয়্যার, ইত্যাদিকে সংগঠিত এবং লেবেল করার পদ্ধতি, যাতে ব্যবহারকারীদের কার্যকরভাবে তথ্য সনাক্ত করতে এবং সম্পূর্ণ কাজগুলি করতে সহায়তা করার জন্য তাদের ব্যবহারযোগ্যতা এবং সন্ধানযোগ্যতা নিশ্চিত করা যায়। এটি একটি কাঠামো তৈরি করতে সাহায্য করে যা ওয়েব প্ল্যাটফর্মের কার্যকারিতার সাথে বিষয়বস্তুকে সংযুক্ত করে।
ইনফরমেশন আর্কিটেকচার হল সেই উপায় যেটা আমরা কোনো কিছুর অংশগুলোকে বোধগম্য করার জন্য সাজাই।
-অ্যাবি কভার্ট, হাউ টু মেক সেন্স অফ এনি মেস
 ব্যবসাগুলি তাদের ওয়েবসাইটগুলির পুনর্গঠন এড়াতে থাকে, কখনও কখনও কারণ এটি অতিরিক্ত প্রচেষ্টার দাবি করে, যদিও এটি বিদ্যমান ওয়েবসাইটের কাঠামো অনুলিপি করা আরও ভাল চুক্তি বলে মনে হতে পারে। যেভাবেই হোক, আপনি ব্যবসায় লোকসান করছেন।
ব্যবসাগুলি তাদের ওয়েবসাইটগুলির পুনর্গঠন এড়াতে থাকে, কখনও কখনও কারণ এটি অতিরিক্ত প্রচেষ্টার দাবি করে, যদিও এটি বিদ্যমান ওয়েবসাইটের কাঠামো অনুলিপি করা আরও ভাল চুক্তি বলে মনে হতে পারে। যেভাবেই হোক, আপনি ব্যবসায় লোকসান করছেন।
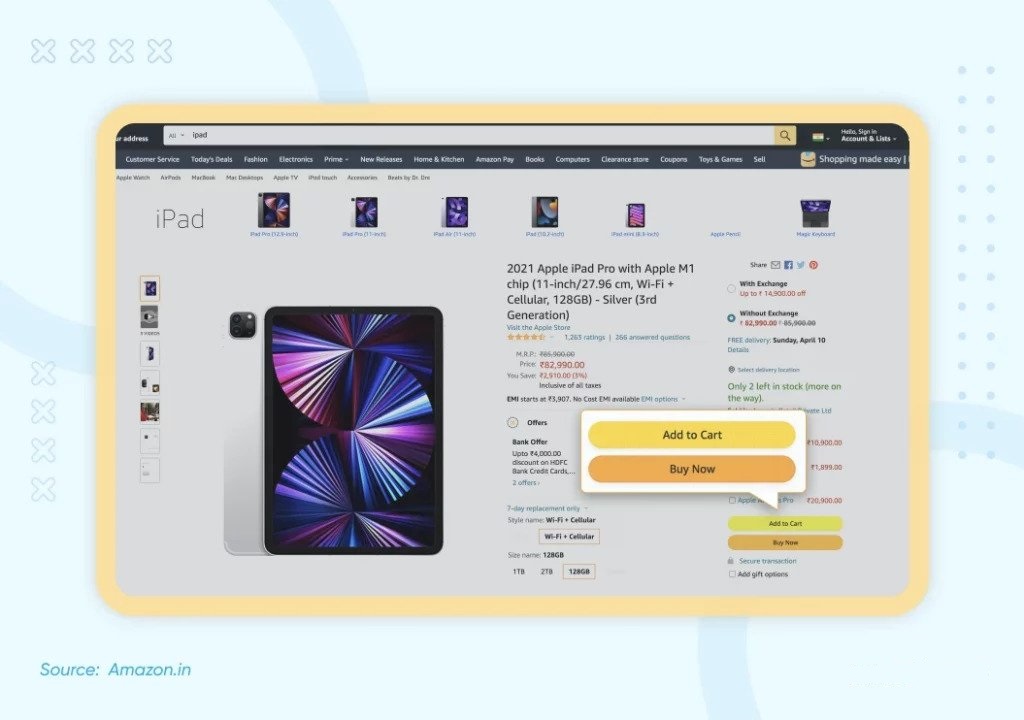
এজ নেওয়ার একটি দুর্দান্ত উদাহরণ হল অ্যামাজনের প্রধান UI পরিবর্তন যা বেশিরভাগের রাডারের নীচে দেখা যেতে পারে তবে হঠাৎ করে তাদের বোতামগুলিকে ফ্ল্যাট করে একটি বিশাল জয়।
 একটি সু-সংজ্ঞায়িত তথ্য আর্কিটেকচার UX ডিজাইনের জন্য নিম্নলিখিত চারটি উপাদান এমবেড করা প্রয়োজন।
একটি সু-সংজ্ঞায়িত তথ্য আর্কিটেকচার UX ডিজাইনের জন্য নিম্নলিখিত চারটি উপাদান এমবেড করা প্রয়োজন।
অর্গানাইজিং স্ট্রাকচার: আপনি যেভাবে সংগঠিত করেন, শ্রেণীবদ্ধ করেন এবং তথ্য গঠন করেন তা সংজ্ঞায়িত করে।
ওয়েবসাইট লেবেলিং: এটি একটি সরলীকৃত পদ্ধতিতে তথ্য উপস্থাপনের শিল্পের সাথে সম্পর্কিত।
সহজ-সরল ন্যাভিগেশন: ব্রাউজ করার সহজতা এবং উদ্দিষ্ট তথ্যের উপায় খুঁজে বের করা।
উন্নত সার্চ সিস্টেম: একটি উন্নত সার্চ সিস্টেম ব্যবহারকারীদের তথ্য খোঁজার উপায় নির্ধারণ করে।
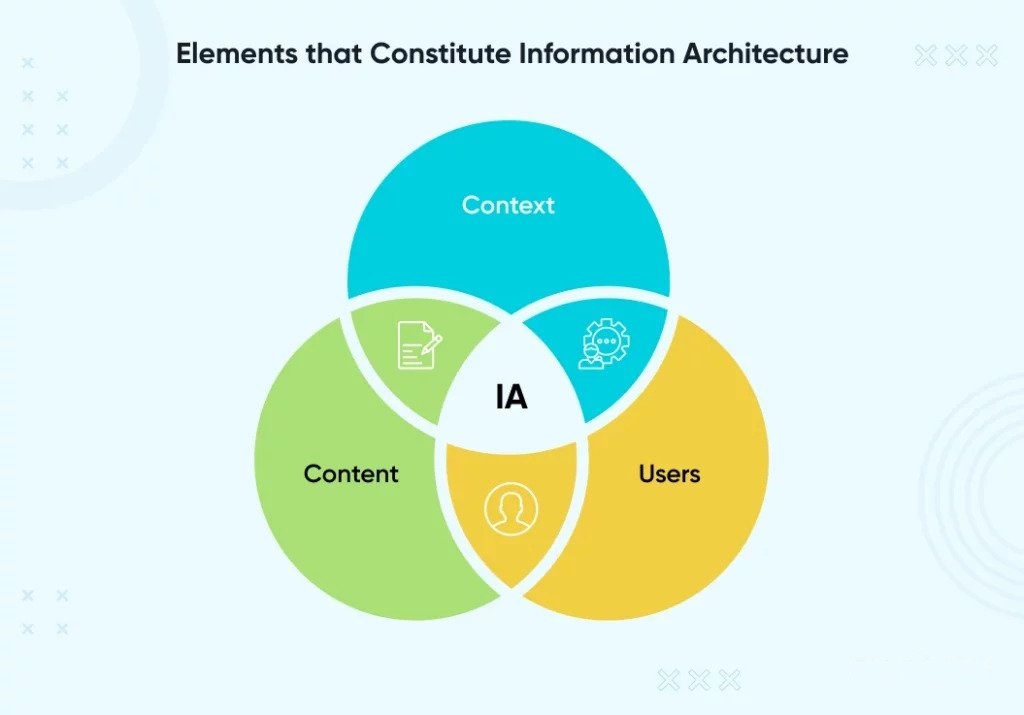
এখানে তথ্য আর্কিটেকচারের তিনটি উপাদান রয়েছে যা সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা ডিজাইন তৈরি করতে সহায়তা করে:
- ব্যবহারকারী: লক্ষ্য দর্শকদের জড়িত করে, যারা প্ল্যাটফর্মে নির্দিষ্ট তথ্য খুঁজছেন। শুরু করার জন্য, আপনি কিছু দরকারী অন্তর্দৃষ্টির জন্য আপনার MVP-এর ব্যবহারকারীর অভিজ্ঞতাও ডিজাইন করতে পারেন।
- প্রসঙ্গ: এটি আপনার লক্ষ্য শ্রোতাদের প্রদান করা তথ্য এবং এর প্রাসঙ্গিকতাকে সংকুচিত করে। নিশ্চিত করুন যে আপনি শ্রোতাদের কাছে যে বার্তাটি পাঠাচ্ছেন তা উচ্চস্বরে এবং স্পষ্ট।
- বিষয়বস্তু: এখানে আপনাকে নিশ্চিত করতে হবে যে বিষয়বস্তুর প্রতিটি উপাদান, যেমন, টেক্সট, ছবি, আইকন এবং ভিডিও প্রতিটি টাচ-পয়েন্টে গ্রাহকদের জড়িত করার জন্য একীভূত উপায়ে কাজ করে।

ইনফরমেশন আর্কিটেকচার ইউএক্স হল একটি ডিজিটাল পণ্যের কেন্দ্র যা SEO প্রচেষ্টাকে র্যাম্প আপ করতে এবং আরও ভাল সাইটম্যাপ তৈরি করতে সাহায্য করে।
৪. একটি পরিষ্কার অনুক্রম আছে
শ্রেণিবিন্যাস গ্রহণ করা সহজ, তবে এই UX নীতিটি একটি নকশা জুড়ে মসৃণ নেভিগেশন নিশ্চিত করে। এখানে দুটি প্রাথমিক শ্রেণিবিন্যাস নীতি আপনাকে অনুসরণ করতে হবে:
ক. ডিজাইনের সাথে সারিবদ্ধ বিষয়বস্তুর সাথে যুক্ত শ্রেণিবিন্যাস
উদাহরণস্বরূপ, আপনি যখন একটি ওয়েবসাইট বা অ্যাপ খুলবেন, তখন আপনি প্রধান বিভাগগুলির নেভিগেশন বারটি নোট করবেন। আপনি যখন “প্রধান বিভাগ” বারের উপর ঘোরান, আপনি লক্ষ্য করবেন যে উপশ্রেণীগুলি আপনাকে চূড়ান্ত পদক্ষেপ নিতে অ্যাপ বা সাইটের গভীরে নিয়ে যাবে। এটি একটি প্রধান শ্রেণিবিন্যাস নীতি।
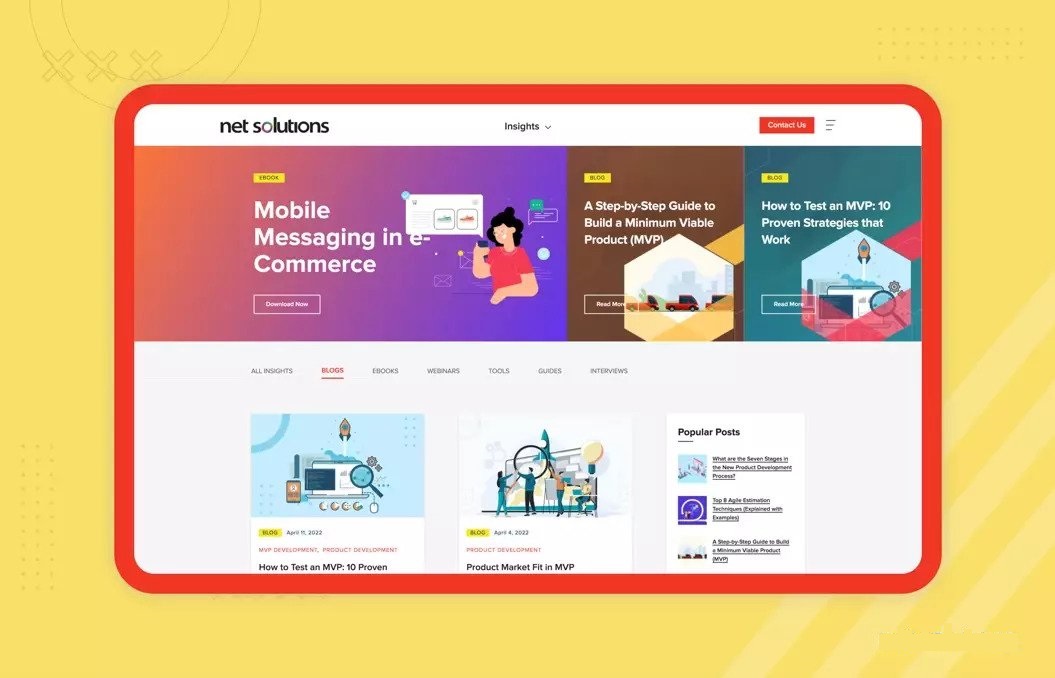
খ. ভিজ্যুয়াল শ্রেণিবিন্যাস
ভিজ্যুয়াল শ্রেণিবিন্যাস ব্যবহারকারীদের একটি পৃষ্ঠা বা বিভাগে মসৃণভাবে গ্লাইড করতে গাইড করে। ব্যবহারকারীদের প্রয়োজনীয় পরবর্তী পদক্ষেপ নিতে সাহায্য করার জন্য, আপনাকে গুরুত্বপূর্ণ বিষয়বস্তুটিকে আলাদাভাবে দাঁড় করাতে সাহায্য করতে হবে।
একই জন্য আমাদের ওয়েবসাইটের উদাহরণ নিন। আমরা একটি বড় ফন্ট ব্যবহার করে প্রধান বার্তাটি প্রদর্শন করি যাতে এটিকে আলাদাভাবে দাঁড় করাতে সাহায্য করার জন্য একটি “আরও পড়ুন” বোতামটি অনুসরণ করে কাজকে উৎসাহিত করতে। এই ধরনের একটি চাক্ষুষ শ্রেণিবিন্যাস অনুসরণ করা নিশ্চিত করে যে দর্শকরা কখনই আমাদের ওয়েবসাইটে বিভ্রান্ত হবেন না এবং তারা যা চান তা পান।
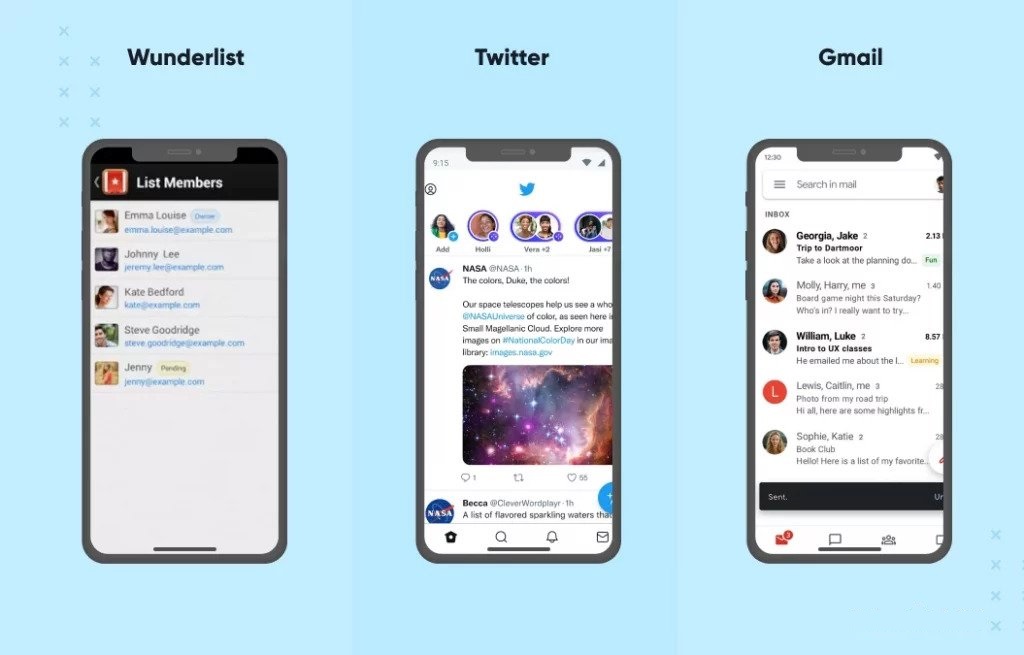
৫. ধারাবাহিকতা বজায় রাখুন
ব্যবহারকারীরা অতীতে ব্যবহার করা অনুরূপ পণ্যগুলির সাথে ধারাবাহিকতা আশা করে। আপনার ব্যবহারকারী পণ্যটির সাথে যত বেশি পরিচিত, তারা এটির সাথে আরও ভাল যোগাযোগ করবে। এটি ডিজাইনারদের জন্য সময় এবং প্রচেষ্টা সাশ্রয় করে কারণ তাদের ব্যবহারকারী ইন্টারফেসের প্রতিটি উপাদান পুনরায় ডিজাইন করতে হবে না। যদিও এটি নতুন কিছু চেষ্টা করার জন্য লোভনীয় হতে পারে, তবে ধারাবাহিকতার নীতি (এবং প্রচুর গবেষণা!) আমাদের বলে যে আপনি বেশিরভাগ জিনিসের জন্য স্ট্যান্ডার্ড প্যাটার্নে লেগে থাকা ভাল।
 এই তিনটি অ্যাপ্লিকেশান সমস্ত ব্যবহারকারীদের জন্য এই স্ক্রিনে উপলব্ধ প্রয়োজনীয় ক্রিয়া সম্পাদন করা সহজ করতে নীচের ডানদিকে কোণায় একটি ফ্লোটিং অ্যাকশন বোতাম (এফএবি) ব্যবহার করে৷
এই তিনটি অ্যাপ্লিকেশান সমস্ত ব্যবহারকারীদের জন্য এই স্ক্রিনে উপলব্ধ প্রয়োজনীয় ক্রিয়া সম্পাদন করা সহজ করতে নীচের ডানদিকে কোণায় একটি ফ্লোটিং অ্যাকশন বোতাম (এফএবি) ব্যবহার করে৷
৬. ইউএক্স ডিজাইনে কম বেশি
স্থপতি লুডউইগ মিস ভ্যান ডার রোহে প্রথম “কম বেশি” ডিজাইনের নীতিটি প্রস্তাব করেছিলেন। যেহেতু আরও চিত্তাকর্ষক এবং সৃজনশীল ডিজাইন সরবরাহ করার জন্য নিবিড়ভাবে কাজ করার ফলে ইন্টারফেস বা পণ্যে অনিচ্ছাকৃত বিশৃঙ্খলা হতে পারে। অতএব, এটি ব্যবহারযোগ্যতা এবং ধারাবাহিকতার উপর একটি অনন্য নজর দিয়ে সরলতাকে অগ্রাধিকার দেওয়ার উপর দৃষ্টি নিবদ্ধ করে।
ওয়েবসাইটটিতে অপ্রয়োজনীয় জিঙ্গেল যোগ করে কেনাকাটা শেষ করার মতো ওয়েবসাইটে চূড়ান্ত অ্যাকশন সম্পূর্ণ করা থেকে আপনি আপনার ব্যবহারকারীকে বিভ্রান্ত করতে পারেন। কম বেশি পন্থা ইন্টারফেসের অত্যধিক সজ্জার পরিবর্তে সরলতা এবং নান্দনিক ডিজাইন ইন্টারফেসের উপর দৃষ্টি নিবদ্ধ করে।
৭. প্রসঙ্গ ডিজাইনার এবং ব্যবহারকারীদের জন্য রাজা অবশেষ
UX ডিজাইন একটি জনগণের শিল্প তাই, “প্রসঙ্গ” সবকিছুর চারপাশে অপরিহার্য। প্রকৃতপক্ষে, প্রসঙ্গ ছাড়া কোনো নকশা নীতিই প্রভাবশালী হবে না।
ব্যবহারকারীকে ডিজাইন কেন্দ্রে রাখার সঠিক মানসিকতায় ব্যবহারকারীকে বোঝার জন্য সময় বিনিয়োগ করুন। ব্যবহারকারীর প্রসঙ্গ বোঝার প্রাথমিক ধাপ হল নিয়মিত তাদের চ্যালেঞ্জগুলি বোঝা।
নিম্নলিখিত প্রাসঙ্গিক কারণগুলি একটি গুরুত্বপূর্ণ ভূমিকা পালন করে:
- ব্যবহারকারীর জন্য উপলব্ধ সময়, তারা ব্যবহার করছেন ডিভাইস
- ব্যবহারকারীদের মানসিক অবস্থা এবং প্রয়োজনীয়তা
- দিনের সময় ব্যবহারকারী ডিজাইন অ্যাক্সেস করা হয়
- পণ্যটি ডেস্কে বসে থাকা ব্যবহারকারীর জন্য হোক বা চলতে থাকা কারও জন্য
এই উপাদানগুলি ব্যবহারকারীর আচরণ বোঝার এবং আপনার ইন্টারফেসের সাথে তাদের মিথস্ক্রিয়া অনুমান করার জন্য মৌলিক। আপনি এমন একটি নকশা প্রস্তুত করতে পারেন যা ব্যবহারকারীর অভিজ্ঞতা সর্বাধিক করার জন্য সমস্ত কারণকে মিশ্রিত করে।
উদাহরণস্বরূপ, আপনার পণ্য বা পরিষেবা ব্যবহারকারী ইন্টারফেসের সাথে মিথস্ক্রিয়া করার সময় একজন ব্যবহারকারীর মানসিক অবস্থা প্রভাবিত করবে তারা কতটা ধৈর্যশীল বা অধৈর্য হতে পারে; সুতরাং, এটি মাথায় রেখে আপনার ইন্টারফেস ডিজাইন করুন।
৮. UX লেখার জন্য সহজ ভাষা ব্যবহার করুন
ফাস্ট-গো অনলাইন সার্ফিং-এ আপনার ব্যবহারকারীদের ধরে রাখা ইতিমধ্যেই একটি চ্যালেঞ্জ। আপনার ব্যবহারকারীরা ব্যস্ত এবং ইতিমধ্যে একই পণ্যের জন্য হাজার হাজার বিকল্প নিয়ে বিভ্রান্ত, এবং তারা সম্ভবত আপনার ওয়েবসাইট/অ্যাপ্লিকেশন দ্রুত স্ক্যান করার সময় বেশ কয়েকটি কাজকে জগৎ করছে। এই সময়ে, আপনার ব্যবহারকারীর চিন্তার সবচেয়ে কাছের শব্দ ব্যবহার করা তাদের আপনার ডিজাইনের সাথে সম্পর্কযুক্ত করতে সাহায্য করবে এবং এটি এড়িয়ে যাবে না। এবং আপনার ব্যবহারকারীর চিন্তার সাথে সবচেয়ে আপেক্ষিক শব্দগুলির সাথে, আমরা অবশ্যই “শেক্সপিয়রীয়” শব্দের অর্থ করি না।
আপনার ভিজ্যুয়াল ডিজাইনের কপিরাইটিংকে প্রযুক্তিগত পদগুলি এড়িয়ে চলা উচিত এবং সহজ ভাষা বেছে নেওয়া উচিত যা আপনার ব্যবহারকারীরা দ্রুত উপলব্ধি করতে পারে এবং এর সাথে সম্পর্কিত হতে পারে।
এটি বোঝা সহজ, এছাড়াও এটি আপনার ডিজাইনের বন্ধুত্বের জন্য বোনাস পয়েন্ট যোগ করে।
এই পাঁচটি বিষয় আপনার ব্যবহারকারীর ডিজাইন সম্পর্কে কীভাবে যেতে হবে তা বেছে নিতে সহায়তা করবে-
- ব্যবহারকারীর ডিজাইনের শ্রোতা এবং উদ্দেশ্য: আপনার শ্রোতা এবং তাদের ব্যবহারকারীর ডিজাইনের অগ্রাধিকার পূর্বনির্ধারিত করুন। তাদের খরচের ফাঁক এবং তারা কীভাবে যোগাযোগ করতে পছন্দ করে তা বিশ্লেষণ করুন।
- কাঠামো: আপনার যোগাযোগের মানক কাঠামো বিবেচনা করুন যা আপনার শ্রোতাদের মনের সাথে সবচেয়ে ভালো সম্পর্কযুক্ত এবং তাদের কার্যকলাপ প্রক্রিয়াকে সহজ করে তোলে।
- অভিব্যক্তি বিভ্রান্তিকর বিশেষণের পরিবর্তে কর্ম প্রম্পট করতে কর্ম ক্রিয়া ব্যবহার করুন। স্বর বাক্যের দৈর্ঘ্য বিবেচনা করুন এবং সাবধানে ব্যবহার করার জন্য শব্দ চয়ন করুন।
- ডিজাইন লেআউট: টাইপোগ্রাফি, লেআউট এবং তথ্য গ্রাফিক্সের উপর ফোকাস করুন
- মূল্যায়ন করুন: আপনার ডিজাইন এবং ভাষা নিয়ে আত্মবিশ্বাসী এবং পক্ষপাতদুষ্ট বোধ করা স্বাভাবিক; অতএব, অন্য সতীর্থকে পাঠ্য পর্যালোচনা করুন এবং একটি ব্যবহারযোগ্যতা পরীক্ষা চালান।
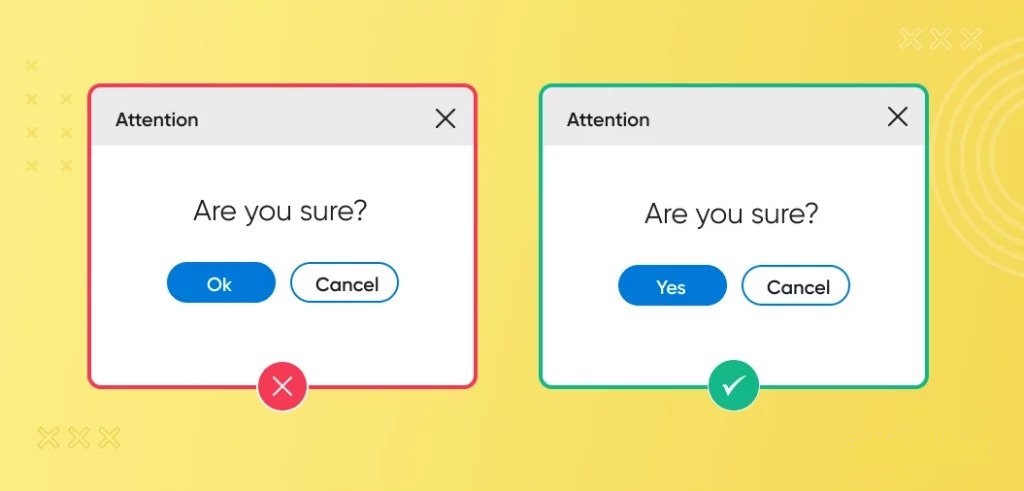
সহজ কথায়, অস্পষ্টতা কমাতে আপনার ডিজাইন জুড়ে তিনটি Cs- পরিষ্কার, সংক্ষিপ্ত, সামঞ্জস্যপূর্ণ শব্দ অনুসরণ করুন। যেমন- এখানে এই ছবিতে Ok বিভ্রান্তিকর; এইভাবে, এটিকে “হ্যাঁ” দিয়ে প্রতিস্থাপন করা আরও যৌক্তিক এবং স্পষ্ট পছন্দ হবে!
৯. শক্তিশালী টাইপোগ্রাফি
স্টিভ জবস তার কলেজ ক্যাম্পাসের পোস্টারে ক্যালিগ্রাফির মতো সুন্দর একটি কম্পিউটার ইন্টারফেস চেয়েছিলেন। আজ, ডিজাইনার এবং মার্কেটারদের কাছে আমাদের ডিজিটাল ডিভাইসগুলির জন্য প্রায় সীমাহীন ফন্ট এবং সৃজনশীল ব্যবহারকারী ইন্টারফেস রয়েছে।
এমন একটি বিশ্বে যেখানে ডিজাইনারদের তাদের ডিজিটাল ডিভাইসগুলির জন্য প্রায় সীমাহীন ফন্ট এবং সৃজনশীল ব্যবহারকারী ইন্টারফেস রয়েছে, টাইপোগ্রাফি হল আরেকটি প্রভাবশালী কারণ যা আপনার UX ডিজাইন কপিরাইটিংকে সবচেয়ে সামঞ্জস্যপূর্ণ আকারে প্রভাবিত করে৷
“দ্য এলিমেন্টস অফ টাইপোগ্রাফিক স্টাইল” এর লেখক রবার্ট ব্রিংহার্স্ট তার বইতে UX ডিজাইন নীতিতে টাইপোগ্রাফির প্রভাব উল্লেখ করেছেন।
ইউএক্স ডিজাইনে টাইপোগ্রাফি প্রভাবিত করতে পারে কিভাবে ব্যবহারকারী আপনার ভাষা ব্যাখ্যা করে এবং এইভাবে আপনি যে বার্তাটি প্রকাশ করার চেষ্টা করছেন তা উন্নত বা দমন করতে পারে। তাই এটি আপনার UX-কে বিভিন্ন উপায়ে প্রভাবিত করতে পারে যেমন আরও অ্যাক্সেসযোগ্যতা এবং ব্যবহারকারী-বন্ধুত্ব আপনি যখন একটি টাইপোগ্রাফিক শ্রেণিবিন্যাস বিবেচনা করেন। এইভাবে এটি আপনার ব্যবহারকারীর অভিজ্ঞতা ডিজাইন চেকলিস্টে বিবেচনা করার জন্য একটি উল্লেখযোগ্য প্রবণতা তৈরি করে।
১০. আপনার ডিজাইনে ব্যক্তিত্ব যোগ করুন
আধুনিক ডিজাইনের খরচের একটি উল্লেখযোগ্য অংশ হল GenZ এবং সহস্রাব্দ, আপনার ডিজাইনগুলিকে ব্যক্তিগতকৃত করা আপনার সামগ্রিক ডিজাইনের প্রচেষ্টায় গভীর ব্রাউনি পয়েন্ট যোগ করতে পারে। আধুনিক ইন্টারনেট ব্যবহারকারী একটি প্রাণহীন ডিজাইন, ডিভাইস বা কোডের সাথে সংযোগ করা বেশ চ্যালেঞ্জিং বলে মনে করতে পারে। তাই আপনার ডিজাইনকে ব্যক্তিগতকৃত করার মধ্য দিয়ে বরফ ভেঙ্গে এবং একটি আলোচিত বিষয় তৈরি করে আরও দর্শকদের পূরণ করবে যদি এটি এমন একটি চরিত্রকে হাইলাইট করে যা আপনি যে ব্যবহারকারীর ব্যক্তিত্বের জন্য ডিজাইন করছেন তার জন্য আগ্রহী।
এটি ডিজিটাল পণ্যগুলিতে মানুষের স্পর্শ সম্পর্কে। Trello ব্লগটি কী ধরনের দর্শকদের পরিবেশন করে তা হাইলাইট করার জন্য একটি ভাল উদাহরণ তৈরি করছে।
১১. লিভারেজ নিশ্চিতকরণ এবং প্রতিক্রিয়া
“যখন আপনি একটি সিস্টেম, একটি অ্যাপ্লিকেশন, একটি ওয়েবসাইট ডিজাইন করেন, তখন এটি মনে রাখা গুরুত্বপূর্ণ যে ব্যবহারকারীর দ্বারা সঞ্চালিত প্রতিটি কর্মের জন্য সিস্টেম থেকে একটি প্রতিক্রিয়া প্রয়োজন৷ ব্যবহারকারীকে সর্বদা অবহিত রাখা, সঠিক সময়ে সঠিক প্রতিক্রিয়া প্রদান করা খুবই গুরুত্বপূর্ণ।”
একবার আপনার ব্যবহারকারী আপনার পণ্যের মাধ্যমে নেভিগেট করে এবং একটি কাজ শেষ করলে, তাদের অবশ্যই সমাপ্তির প্রতিক্রিয়া পাওয়া উচিত।
ধরুন এটি আপনার পেমেন্ট অ্যাপ্লিকেশনের সাথে তাদের প্রথম মিথস্ক্রিয়া; যদি লেনদেনের পরে একটি প্রতিক্রিয়া/নিশ্চিতকরণ পপ-আপ উপস্থিত না হয়, তবে এটি আপনার আবেদনের সাথে দ্বিতীয় মিথস্ক্রিয়া এড়াতে ভোক্তাকে বিভ্রান্ত ও বিরক্ত করতে পারে। আপনি ডিজাইন করার সময় আপনার ব্যবহারকারীদের সেই প্রতিক্রিয়া এবং নিশ্চিতকরণ প্রদানের বিষয়ে সচেতন হতে হবে।
Google Pay-এর সফল ট্রানজ্যাকশন উইন্ডো হল আপনার ব্যবহারকারীদের অভিজ্ঞতাকে বাধা না দিয়ে তাদের কাজটি সম্পূর্ণ হয়েছে তা জানানোর একটি চমৎকার উদাহরণ।
সচরাচর জিজ্ঞাস্য
১. ইউএক্স ডিজাইনের উপাদানগুলো কি কি?
একটি UX ডিজাইনের মূল উপাদানগুলি নিম্নরূপ:
- একটি সুসংগঠিত তথ্য স্থাপত্য.
- ইন্টারঅ্যাকশন ওরিয়েন্টেড ডিজাইন।
- ব্যবহারযোগ্যতা সারিবদ্ধ নকশা.
- দৃশ্যত আকর্ষণীয় ডিজাইন।
- পরিকল্পিত ব্যবহারকারী গবেষণা.
২. ব্যবহারকারী-কেন্দ্রিক নকশা অভিজ্ঞতার সেরা উদাহরণ কি কি?
ট্রেলো, একটি জনপ্রিয় টাস্ক শিডিউলার যা গ্রাহকরা অভিজ্ঞতা ছাড়াই এটি ব্যবহার করতে পারে তা নিশ্চিত করতে একটি স্বজ্ঞাত ইন্টারফেস ব্যবহার করে।
Duolingo, একটি ভাষা শেখার প্ল্যাটফর্ম যা গেমফিকেশন এবং একটি স্বজ্ঞাত ইউজার ইন্টারফেস ব্যবহার করে শেখার একটি আকর্ষণীয় কাজ করে।
অ্যাপল, একটি নেতৃস্থানীয় টেক-জায়ান্ট যেটির পণ্যের সরলতার সাথে লক্ষ লক্ষ মানুষের হৃদয় রয়েছে৷
MailChimp, একটি জনপ্রিয় বিপণন অটোমেশন প্ল্যাটফর্ম যা টিপস এবং সহজ টেমপ্লেট সহ সকলের জন্য ইমেল বিপণনকে সহজ করে তোলে।
৩. ইউএক্স ডিজাইন এবং ভিজ্যুয়াল ডিজাইনের মধ্যে পার্থক্য কী?
একটি UX ডিজাইন স্ক্রিনে কী করা উচিত তার একটি প্রাথমিক ওভারভিউ তৈরি করতে সাহায্য করে। শেষ লক্ষ্য হল আপনার মোবাইল অ্যাপে এনগেজমেন্ট, দত্তক নেওয়া এবং কাজের সাফল্যের মতো মূল কার্যক্ষমতা সূচকগুলিকে শক্তিশালী করা।
একটি ভিজ্যুয়াল ডিজাইন, অন্যদিকে, ব্যবহারকারীদের নিয়ন্ত্রণ, মেনু, বোতাম এবং আপনার অ্যাপের এলাকা যেখানে তারা একটি ক্রিয়া সম্পাদন করে তার মতো উপাদানগুলি দেখতে দেয়।

