11 Latest UI Design Trends to Make Your Digital Products Stand Out in 2022/২০২২ সালে আপনার ডিজিটাল পণ্য কে আলাদা করে তুলতে ১১ টি সর্বশেষ UI ডিজাইনের প্রবণতা
Latest News and Blog on Website Design and Bangladesh.
11 Latest UI Design Trends to Make Your Digital Products Stand Out in 2022/২০২২ সালে আপনার ডিজিটাল পণ্য কে আলাদা করে তুলতে ১১ টি সর্বশেষ UI ডিজাইনের প্রবণতা
 একটি নিমজ্জিত এবং আকর্ষক ইউজার ইন্টারফেস (UI) একটি ভাল UX ডিজাইনের সবচেয়ে গুরুত্বপূর্ণ উপাদানগুলির মধ্যে একটি। এটি একটি অ্যাপ/ওয়েবসাইটের নান্দনিকতা নির্ধারণ করে এবং ব্যবহারকারীর অভিজ্ঞতাকে আকার দেয়। অন্যান্য কারণগুলি যেমন ব্যবহারযোগ্যতা, অ্যাক্সেসযোগ্যতা, বিশ্বাসযোগ্যতা, সন্ধানযোগ্যতা, ইচ্ছা, মূল্য এবং উপযোগিতা তাদের ভূমিকা পালন করে। কিন্তু একটি ইউজার এক্সপেরিয়েন্স (UX) ডিজাইন একটি ভালো UI ডিজাইন ছাড়া সঠিক হওয়া কঠিন।
একটি নিমজ্জিত এবং আকর্ষক ইউজার ইন্টারফেস (UI) একটি ভাল UX ডিজাইনের সবচেয়ে গুরুত্বপূর্ণ উপাদানগুলির মধ্যে একটি। এটি একটি অ্যাপ/ওয়েবসাইটের নান্দনিকতা নির্ধারণ করে এবং ব্যবহারকারীর অভিজ্ঞতাকে আকার দেয়। অন্যান্য কারণগুলি যেমন ব্যবহারযোগ্যতা, অ্যাক্সেসযোগ্যতা, বিশ্বাসযোগ্যতা, সন্ধানযোগ্যতা, ইচ্ছা, মূল্য এবং উপযোগিতা তাদের ভূমিকা পালন করে। কিন্তু একটি ইউজার এক্সপেরিয়েন্স (UX) ডিজাইন একটি ভালো UI ডিজাইন ছাড়া সঠিক হওয়া কঠিন।
একটি ভাল UI ডিজাইন ব্যবহারকারী কী চায় এবং শিল্প কোথায় যাচ্ছে তার মতো অনেকগুলি প্রয়োজনীয় কারণের উপর নির্ভর করে। এই বিষয়গুলো প্রতি বছর প্রযুক্তি এবং গ্রাহকদের আচরণ পরিবর্তনের সাথে সাথে বিকশিত হয় এবং আমরা নতুন প্রবণতা দেখতে পাই।
এ বছরও আমরা একই ধরনের ঘটনা দেখতে পাচ্ছি। ভোক্তাদের আচরণে পরিবর্তন 2022 এর জন্য নতুন UI ডিজাইনের প্রবণতা নিয়ে এসেছে।
সর্বশেষ UI ডিজাইন প্রবণতা কি?
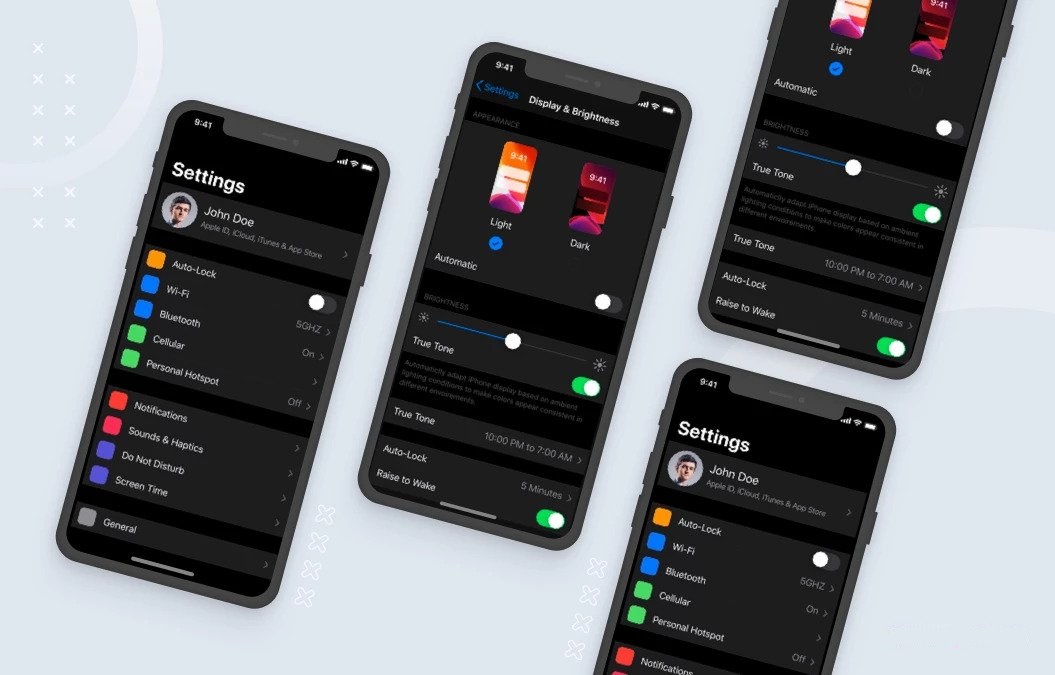
১. ডার্ক মোড
ডার্ক মোড, যাকে ডার্ক থিম বা নাইট মোডও বলা হয়, একটি হালকা-অন-গাঢ় রঙের স্কিম যা ঐতিহ্যগত বিন্যাসকে রূপান্তর করে। Android 10 এবং iOS 13-এর অফিসিয়াল লঞ্চের মাধ্যমে লাইমলাইটে আনা হয়েছে, ডার্ক মোড এখন ২০২২ সালে সবচেয়ে জনপ্রিয় UI ডিজাইন ট্রেন্ডগুলির মধ্যে একটি হয়ে উঠেছে।
হোয়াটসঅ্যাপ, ইনস্টাগ্রাম, ফেসবুক এবং অ্যাপলের মতো স্বনামধন্য ব্র্যান্ডগুলি তাদের অ্যাপ এবং ওয়েবসাইটের ডিজাইনের নান্দনিকতা উন্নত করতে ডার্ক মোড ব্যবহার করছে।
যদিও ডার্ক মোড স্মার্টফোনের ব্যাটারি লাইফে খুব বেশি পার্থক্য করে না, তবে এটি অবশ্যই ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করে।
অধ্যয়নগুলি দেখিয়েছে যে কীভাবে নীল পর্দার সংস্পর্শে মেলাটোনিন নিঃসরণকে দমন করতে পারে, ঘুমকে প্রভাবিত করে। যখন আমরা ডার্ক মোডে একটি অ্যাপ ব্যবহার করি, তখন এটি কম আলো নির্গত করে, যা ঘুম এবং সামগ্রিক চোখের স্ট্রেনের উপর অ্যাপ ব্যবহারের প্রভাবকে কমিয়ে দেয়। বিশেষত দীর্ঘমেয়াদী জড়িত অ্যাপ্লিকেশনগুলিতে, অন্ধকার মোড একটি উপযুক্ত পছন্দ হতে পারে।
আমরা ব্যবহারকারীর পছন্দ এবং অ্যাক্সেসযোগ্যতা সমর্থন করার জন্য হালকা এবং অন্ধকার উভয় মোডের জন্য UI ডিজাইনারদের ডিজাইন করার পরামর্শ দিই।
তবে ডার্ক মোডের জন্য ডিজাইন করার সময় কয়েকটি বিষয় মাথায় রাখুন। যদি ভুল ডিজাইন করা হয়, তাহলে ডার্ক মোড চোখের চাপ সৃষ্টি করতে পারে এবং আলোতে পড়া কঠিন করে তুলতে পারে। থিমটি ভারসাম্যপূর্ণ, পাঠযোগ্য এবং আনন্দদায়ক রাখা ভাল। ডার্ক মোড একটি আনন্দদায়ক অভিজ্ঞতা প্রদান করবে এবং ব্যবহারকারীদের বিরক্ত বা বিভ্রান্ত করবে না।
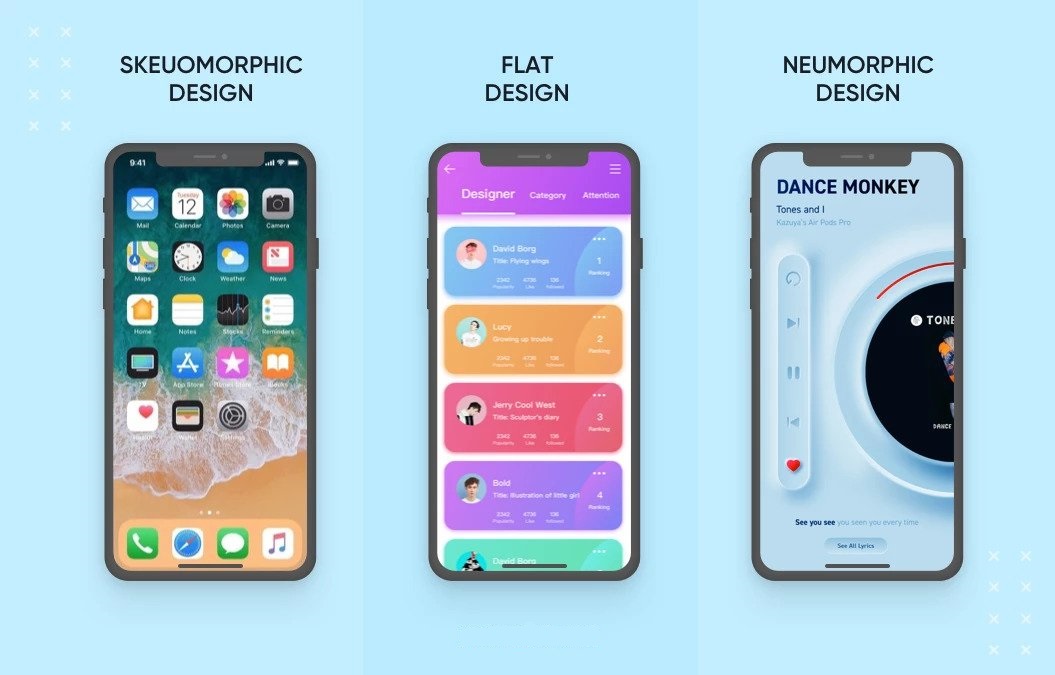
২. নিউমোরফিজম
নিউমরফিজম হল স্কিওমরফিজম এবং ফ্ল্যাট ডিজাইনের একটি অন্তর্বর্তী সংস্করণ এবং এটির সূক্ষ্ম অথচ উদ্ভাবনী চেহারার জন্য আকর্ষণ অর্জন করছে। এই ডিজাইনে, ইউজার ইন্টারফেস (UI) উপাদানগুলি ব্যাকগ্রাউন্ডের পিছনে স্থাপন করা হয়, অর্থাৎ, ওয়াটারমার্ক সেটিং এর মতো।
একবার ব্যবহারকারী নির্বাচন করলে, সেই উপাদানটি বেরিয়ে আসে এবং মনে হয় এটি পর্দা থেকে বেরিয়ে আসছে। নিউমরফিজম কঠিন রং ব্যবহার করে এবং ভালো বৈপরীত্য এবং ছায়ার প্রভাবকে মিশ্রিত করে।
নিউমরফিক ডিজাইন দিয়ে শুরু করার থাম্ব রুল হল ব্যাকগ্রাউন্ড কালার এবং UI উপাদান একই রঙের রাখা। ইউজার ইন্টারফেস জুড়ে বিভিন্ন দিক ডিজাইন করার জন্য পণ্যের ডিজাইনগুলি মূলত নিউমোরফিজমের উপর নির্ভর করে।
৩. উন্নত মাইক্রো ইন্টারঅ্যাকশন
ছোট মুহূর্ত যেখানে একজন ব্যবহারকারী এবং ডিজাইন একটি আকর্ষক অভিজ্ঞতা প্রদানের জন্য মিথস্ক্রিয়া করে তাকে মাইক্রো-ইন্টার্যাকশন বলে। এটি গুরুত্বপূর্ণ যে ছোট এবং অন্তর্নিহিত বিবরণ মনোযোগ দিতে অনুরূপ.
মাইক্রো-ইন্টারঅ্যাকশন হল স্ক্রিনে থাকা বস্তুগুলিতে অ্যানিমেশন ইফেক্ট যোগ করা যাতে সেগুলিকে জীবন্ত অনুভব করা যায়।
এটি একটি মানব-কেন্দ্রিক নকশার সাথে সম্পর্কিত হতে পারে কারণ এটি ব্যবহারকারী যারা এখানে প্রধান ফোকাস।
SpeedTest ইন্টারনেটের গতি কার্যকর এবং আকর্ষক চেক করার অন্যথায় নিস্তেজ কাজ করতে মাইক্রো-ইন্টার্যাকশনের সুবিধা দেয়। তারা স্ক্রিনে প্রদর্শিত নম্বরগুলি অনুসরণ করে বার্তার জন্য দয়া করে অপেক্ষা করুন প্রদর্শনের মতো অন্য বিকল্প বেছে নিতে পারে। যাইহোক, যে চিত্তাকর্ষক হবে? এর উন্নত মাইক্রো-ইন্টারঅ্যাকশনের মাধ্যমে, স্পিডটেস্ট কীভাবে গতি পরীক্ষা হচ্ছে এবং ব্যবহারকারীকে পুরো সময় আটকে রাখে সে সম্পর্কে পর্দার পিছনের একটি ওভারভিউ দিয়েছে।
সুতরাং, যেখানে প্রত্যেকে তাদের ডিজাইনকে আলাদা করে তোলার জন্য প্রচেষ্টা চালাচ্ছে, আপনি উন্নত মাইক্রো ইন্টারঅ্যাকশনের সাথে একটি মান সেট করতে পারেন। সংক্ষেপে, আপনার ব্র্যান্ডের দিকে শ্রোতাদের আকর্ষণ করার জন্য এটি আপনার সেরা সুযোগ।
মাইক্রো-ইন্টার্যাকশন যোগ করা অবশ্যই ২০২২ সালের একটি উল্লেখযোগ্য UI ডিজাইন প্রবণতা হবে যা আপনাকে ইতিবাচক আলো, লিড এবং অত্যন্ত প্রয়োজনীয় রূপান্তর এনে দেবে।
৪. ভয়েস-অ্যাক্টিভেটেড ইউজার ইন্টারফেস
ভয়েস-অ্যাক্টিভেটেড ইউজার ইন্টারফেস ব্যবহারকারীদের স্পিচ বা ভয়েস কমান্ড ব্যবহার করে UI এর সাথে ইন্টারঅ্যাক্ট করতে দেয়।
Alexa, Siri, Bixby, এমনকি Google Assistant-এর মতো ভয়েস অ্যাসিস্ট্যান্টরা UI-তে যে বিস্ফোরণ ঘটিয়েছে তা অসাধারণ। তারা UI এবং UX ডিজাইনে তরঙ্গ সৃষ্টি করতে থাকবে কারণ এটি নির্ভুলতা এবং ব্যবহারের হারের জন্য বিকশিত হয়।
বুদ্ধিমান ভার্চুয়াল সহকারীর জন্য মার্কিন বাজার ২০২১-২০২৮ এর মধ্যে ২৮.৫% এর CAGR-এ বৃদ্ধি পাবে বলে অনুমান করা হয়েছে।
– গ্র্যান্ড ভিউ রিসার্চ।
একটি ভয়েস-অ্যাক্টিভেটেড ইন্টারফেসের পিছনে মূল ধারণা হল ইন্টারফেসের মাধ্যমে টাইপ করার প্রয়োজনীয়তা দূর করা। সুসংবাদটি হল যে লোকেরা এই প্রবণতাটিকে খোলা অস্ত্রের সাথে আলিঙ্গন করে, কারণ এটি অ্যাক্সেসযোগ্যতার সমস্যাযুক্ত লোকেদের জন্য একটি কার্যকর বিকল্প হতে পারে।
এখন, এমনকি সার্চ ইঞ্জিন অপ্টিমাইজেশান ভয়েস-কমান্ড-ভিত্তিক প্রশ্নগুলি অন্বেষণ করার সময়, ভয়েস-অ্যাক্টিভেটেড UI হল এমন জিনিস যা ব্যবসাগুলি দেখতে পাবে৷ নিয়মিত আপডেট এবং নতুন অগ্রগতির সাথে, UX ডিজাইন টিমের মধ্যে প্রতিযোগিতা আগের চেয়ে বেশি বাড়ছে।
ভয়েস ইন্টারফেসগুলি এখনও ব্যবহৃত না হওয়ার একমাত্র কারণ প্রাথমিকভাবে “শব্দ স্বীকৃতি” নির্ভুলতাকে সংকুচিত করে। কিন্তু এখন, এমনকি এটি পরিবর্তন হচ্ছে, এটি UX-এর একটি উল্লেখযোগ্য প্রবণতা তৈরি করছে।
Speechly-এর মতো কোম্পানি এমনকি ভয়েস-অ্যাক্টিভেটেড ইউজার ইন্টারফেসকে ওয়েব দর্শকদের ট্যাপ করে আরও এক ধাপ এগিয়ে নিয়ে যাচ্ছে। স্পিচলি সম্প্রতি ওয়েবে ভয়েস UI এর জন্য একটি নতুন মডেল প্রদর্শন করেছে৷ ৫. রেট্রোUI গুলি একটি প্রত্যাবর্তন করছে৷
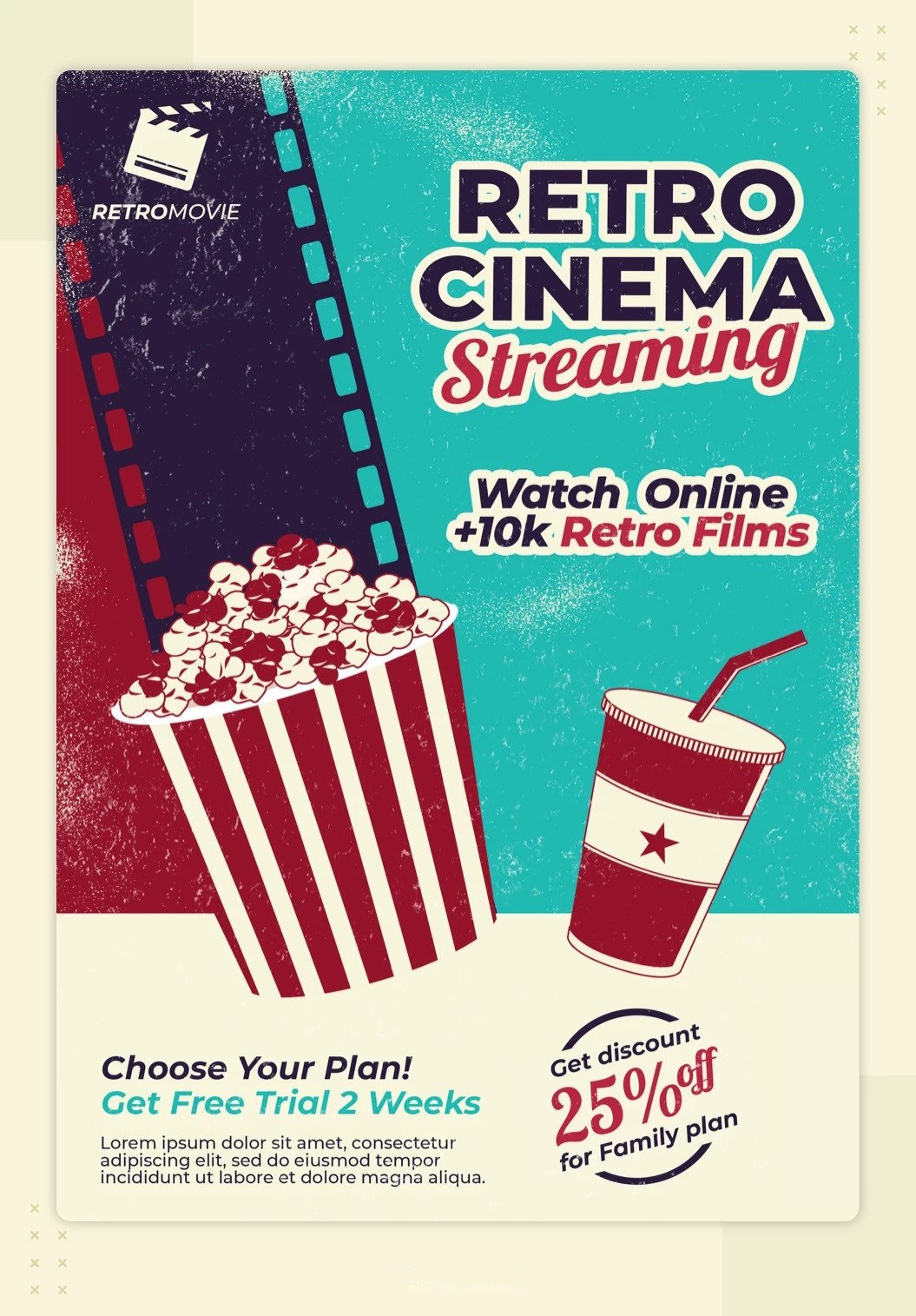
১৯৯০ এর দশককে ডিজাইনিং এর ওয়াইল্ড ওয়েস্ট যুগ বলা হয়। ওয়েব তার প্রাথমিক সূচনা ছিল. কোন ডিজাইনের নিয়ম ছিল না, এবং ইউএক্স ডিজাইনার তখনও একটি পেশা ছিল না। ফলস্বরূপ, সেই যুগের UX ডিজাইনগুলি উজ্জ্বল ব্যাকগ্রাউন্ড, বড় ফন্ট, দৃশ্যমান টেবিল লেআউট এবং কুরিয়ারের মতো রোবোটিক টাইপফেসগুলির সাথে আলাদা ছিল।
সময়ের সাথে সাথে, ডিজাইনের নিয়মগুলি উত্থিত হতে শুরু করে, ডিজাইনগুলি আরও নান্দনিক হয়ে ওঠে। ১৯৯০-এর দশকের UX ডিজাইনগুলি আজকে দেখলে কিছুটা বিচিত্র মনে হবে৷
যাইহোক, প্রবণতা ধীরে ধীরে ফিরে আসছে. আজকের ইউএক্স ডিজাইনাররা এই রেট্রো UI গুলিকে ৩০ বছরেরও বেশি যৌথ অভিজ্ঞতার সাথে একত্রিত করছে পাথ-ব্রেকিং ডিজাইনের অভিজ্ঞতা তৈরি করতে।
রেট্রো যুগের অপ্রচলিত সৃজনশীলতা এবং আধুনিক নকশার নান্দনিকতার মিশ্রণে কী নতুনত্ব আসবে তা দেখতে আকর্ষণীয় হবে।
৬. ইউজার ইন্টারফেস অ্যানিমেশন
ইন্টারফেস অ্যানিমেশন শুধু এলিমেন্টের চারপাশে ঘোরাফেরা করার চেয়ে বেশি কিছু। অ্যানিমেশন (এবং মিথস্ক্রিয়া) সঠিকভাবে সম্পন্ন হলে ব্যবহারকারীদেরকে একটি অভিজ্ঞতার মাধ্যমে গাইড করতে সাহায্য করতে পারে। তারা কার্যকারিতা সেইসাথে একটি ভাল নকশা প্রদান.
মসৃণ ঘূর্ণন, স্টেট ট্রানজিশন (যেমন লক থেকে আনলক করা বা মাস ভিউ থেকে ডে ভিউ), ডায়নামিক বোতাম, প্রসারণযোগ্য বিষয়বস্তু, স্ক্রলিং, বা অন্যান্য অ্যাকশন স্টেট পরিবর্তন সহ ব্যবহারকারীদের নির্দেশ করার জন্য আমরা অ্যানিমেশন ব্যবহার করতে পারি এমন অনেক উপায় রয়েছে। অ্যানিমেশনগুলি পপ-আপ বা ব্যানারের চেয়ে ভোক্তাদের ইন্টারফেসের মাধ্যমে আরও কার্যকরভাবে যেতে সাহায্য করতে পারে। তবুও, UI ডিজাইনারদের নিশ্চিত করা উচিত যে অ্যানিমেশনগুলি সাইট লোডের সময়, অপেক্ষার সময় বা অ্যাক্সেসযোগ্যতাকে নেতিবাচকভাবে প্রভাবিত করে না।
৭. নিমজ্জিত 3D উপাদান
একটি UI ডিজাইনে 3D উপাদান নতুন নয়। যাইহোক, তারা সময়ের সাথে সাথে আরও বৈচিত্র্যময়, অন্তর্ভুক্তিমূলক এবং নিমজ্জিত হয়ে উঠেছে। UI ডিজাইনাররা এখন 3D উপাদানগুলিকে অ্যানিমেশনের সাথে একত্রিত করছে যাতে তাদের আলাদা করে তোলা যায়। উদাহরণস্বরূপ, অফিসিয়াল NASA ওয়েবসাইট বিবেচনা করুন।
নিমজ্জনশীল 3D উপাদানগুলি জনপ্রিয় হওয়ার কারণগুলি এখানে রয়েছে:
** 3D উপাদানগুলি আরও গভীর, আরও তথ্যপূর্ণ এবং ইন্টারেক্টিভ৷
** 3D উপাদানের মাধ্যমে শক্তি, টেক্সচার এবং অর্থ বোঝানো সহজ।
** নতুন ডিজাইন টুলগুলি সহজেই নিমজ্জিত 3D উপাদানগুলি ডিজাইন করা সম্ভব করেছে৷
২০২২সালে UI ডিজাইনের প্রবণতা হিসাবে নিমজ্জিত 3D উপাদানগুলি থেকে সর্বাধিক সুবিধা পেতে, নিশ্চিত করুন যে আপনার অ্যাপ/ওয়েবসাইটটি উচ্চ কার্যক্ষমতা সম্পন্ন এবং সমস্ত উপাদান দ্রুত লোড হচ্ছে। তা না হলে কোনো লাভ হবে না।
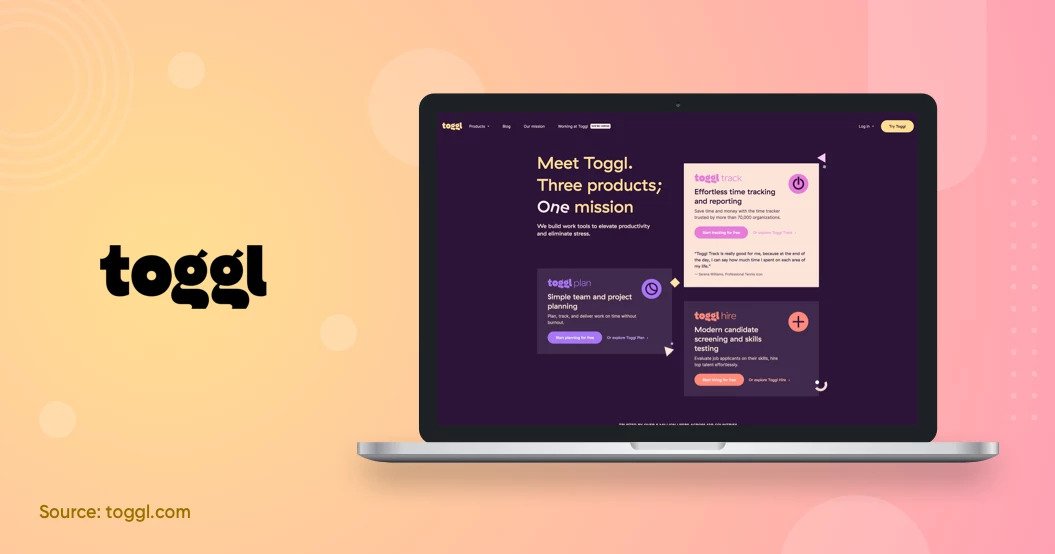
৮. প্রাকৃতিক এবং প্যাস্টেল রং
প্রাকৃতিক এবং প্যাস্টেল রং হল আরেকটি প্রতিশ্রুতিশীল প্রবণতা যা আমরা দেখেছি UI ডিজাইনাররা সম্প্রতি গ্রহণ করছেন। নিমগ্ন ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে তারা এটিকে মিনিমালিস্ট ডিজাইনের সাথে মিশ্রিত করছে।
এরকম একটি উদাহরণ হল ড্রপবক্সের অফিসিয়াল ওয়েবসাইট। তারা চিত্তাকর্ষক প্যাস্টেল রং ব্যবহার করে।
টাইম ট্র্যাকিং টুল টগল ট্র্যাক তার ওয়েবসাইটে সুন্দর প্যাস্টেল রং ব্যবহার করে।
 প্যাস্টেল রঙগুলি এত জনপ্রিয় হওয়ার কারণগুলি এখানে রয়েছে:
প্যাস্টেল রঙগুলি এত জনপ্রিয় হওয়ার কারণগুলি এখানে রয়েছে:
** প্যাস্টেল রঙের একটি আনন্দদায়ক এবং শান্ত প্রভাব রয়েছে। শুধু তাদের দেখে মানুষ স্বস্তি অনুভব করে।
** প্যাস্টেল রঙগুলি নকশাকে ওভারলোড করে না এবং সরলতা এবং হালকাতা নিয়ে আসে।
** প্রাকৃতিক এবং প্যাস্টেল রং সঠিক বায়ুমণ্ডল সেট করে এবং বিষয়বস্তুর উপর জোর দেয়।
৯. অভিযোজিত নকশা
 বিভিন্ন স্ক্রীন আকারের ডিভাইসের উদ্ভবের সাথে, একজন UI ডিজাইনারের কাজ শুধুমাত্র আইকন এবং নিমজ্জিত ব্যবহারকারী ইন্টারফেসের একটি সেট ডিজাইন করা নয়। পরিধানযোগ্য ডিভাইস, ভাঁজযোগ্য ডিভাইস, অতিরিক্ত-বড় স্ক্রীন এবং টিভি সহ সমস্ত স্ক্রীন আকারের জন্য ডিজাইন করা তাদের জন্য অপরিহার্য হয়ে উঠেছে। এটি ২০২২-এর জন্য একটি নতুন UI ডিজাইন প্রবণতার দিকে পরিচালিত করেছে যাকে অভিযোজিত ডিজাইন বলা হয়।
বিভিন্ন স্ক্রীন আকারের ডিভাইসের উদ্ভবের সাথে, একজন UI ডিজাইনারের কাজ শুধুমাত্র আইকন এবং নিমজ্জিত ব্যবহারকারী ইন্টারফেসের একটি সেট ডিজাইন করা নয়। পরিধানযোগ্য ডিভাইস, ভাঁজযোগ্য ডিভাইস, অতিরিক্ত-বড় স্ক্রীন এবং টিভি সহ সমস্ত স্ক্রীন আকারের জন্য ডিজাইন করা তাদের জন্য অপরিহার্য হয়ে উঠেছে। এটি ২০২২-এর জন্য একটি নতুন UI ডিজাইন প্রবণতার দিকে পরিচালিত করেছে যাকে অভিযোজিত ডিজাইন বলা হয়।
সাধারণ মানুষের পরিভাষায়, অভিযোজিত ডিজাইন হল একটি গ্রাফিকাল ইউজার ইন্টারফেস ডিজাইন যা বিভিন্ন স্ক্রীন মাপের সাথে খাপ খায়। এটিতে, আমরা সাধারণত একাধিক নির্দিষ্ট লেআউট আকার ব্যবহার করি। যখন একটি সিস্টেম পর্দার আকার সনাক্ত করে, তখন এটি পর্দার জন্য সবচেয়ে উপযুক্ত বিন্যাস নির্বাচন করে।
অভিযোজিত নকশা অনেকটা প্রতিক্রিয়াশীল ডিজাইনের অনুরূপ। শুধুমাত্র পার্থক্য হল যে কন্টেন্টের অভিযোজিত ডিজাইনে একটি নির্দিষ্ট লেআউট রয়েছে, যখন এটি একটি প্রতিক্রিয়াশীল ডিজাইনে গতিশীলভাবে চলে। আরও সহজ কথায়, একটি অভিযোজিত নকশা কয়েকটি নির্দিষ্ট লেআউট ব্যবহার করে। অন্যদিকে, একটি প্রতিক্রিয়াশীল ডিজাইন একটি একক স্ক্রীন লেআউট ব্যবহার করে এবং এটি স্ক্রীনের আকার অনুযায়ী সামঞ্জস্য করে।
Nike, eBay এবং Booking.com এর মতো অনেক ব্র্যান্ড বিভিন্ন ডিভাইসে দর্শকদের জন্য অভিযোজিত ডিজাইনের প্রবণতাকে গ্রহণ করেছে।
এই UI ট্রেন্ডটি এত জনপ্রিয় হওয়ার কয়েকটি কারণ এখানে রয়েছে:
** অভিযোজিত ডিজাইন আপনার অ্যাপ/ওয়েবসাইটকে মোবাইল-বান্ধব করে তুলতে পারে।
** এটি নিশ্চিত করতে পারে যে আপনার নকশা সর্বত্র ত্রুটিহীন দেখাচ্ছে।
** অভিযোজিত নকশা আপনার অনুসন্ধানের র্যাঙ্কিংকেও উন্নত করতে পারে, যা একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতার দিকে পরিচালিত করে।
১০. স্ক্রোলিটেলিং
স্ক্রোলিং নিস্তেজ, এবং ব্যবহারকারীরা অন্তহীন তথ্যে ভরা পৃষ্ঠা দেখতে দেখতে ক্লান্ত। এই কারণেই আপনার এমন একটি বর্ণনার প্রয়োজন যা আপনার অ্যাপ বা ওয়েবসাইটে একটু মশলা যোগ করতে পারে।
তখনই স্ক্রোলিটেলিং খেলায় আসে। স্ক্রোলিংয়ের মাধ্যমে গল্প বলার একটি সংক্ষিপ্ত রূপ, স্ক্রলিটেলিং হল একটি UI ডিজাইন প্রবণতা যেখানে আমরা চিত্র, ফন্ট এবং পাঠ্য স্নিপেটের মাধ্যমে একটি বর্ণনা তৈরি করি। এটি একটি চাক্ষুষ গল্প বলার মতো যেখানে প্রতিটি স্ক্রলের সাথে একটি নতুন অধ্যায় উন্মোচিত হয়। একটি নতুন অ্যানিমেশন পপ আপ, একটি নতুন বস্তু প্রদর্শিত, বা টেক্সট পৃষ্ঠের একটি নতুন ব্লক।
ব্যবহারকারীদের তাদের ওয়েবসাইটে থাকতে এবং তথ্য পড়তে সাহায্য করতে Google স্ক্রলিটেলিং ব্যবহার করে।
স্ক্রোলিটেলিং একটি প্রতিশ্রুতিশীল UI প্রবণতা। তবে এর জন্য অনেক প্রস্তুতি প্রয়োজন। আপনাকে শুধুমাত্র চমত্কার ভিজ্যুয়ালই তৈরি করতে হবে না, আপনার দর্শকদের কথা মাথায় রেখে আপনার গল্পের পরিকল্পনাও করতে হবে। অন্যথায়, পুরো প্রচেষ্টা বৃথা যাবে।
ট্যাপিটেলিং একটু ভিন্ন পদ্ধতি যা আপনি মোবাইল অ্যাপ্লিকেশনের জন্য নিতে পারেন। পদ্ধতি একই থাকে। শুধুমাত্র পার্থক্য হল যে আপনি যখন প্রথমবার অ্যাপটি ট্যাপ করবেন এবং খুলবেন তখন গল্পটি সক্রিয় হবে।
১১. অ্যানিমেটেড লোগো
আমরা সম্প্রতি ব্র্যান্ড লোগোতে একটি উল্লেখযোগ্য পরিবর্তনও দেখেছি। তারা আরও সৃজনশীল এবং গতিশীল হয়ে উঠছে, অ্যানিমেটেড লোগোগুলিকে ২০২২ এবং তার পরেও একটি প্রতিশ্রুতিশীল UI ডিজাইনের প্রবণতা তৈরি করছে।
অ্যানিমেটেড লোগোগুলি এত জনপ্রিয় হওয়ার কারণগুলি এখানে রয়েছে:
** অ্যানিমেটেড লোগো মনোযোগ আকর্ষণ করে এবং আপনার ব্র্যান্ডকে আলাদা করে তোলে।
** তারা আপনার ওয়েবসাইটের এসইও উন্নত করে কারণ Google গতিশীল সামগ্রী এবং চলমান গ্রাফিক্স সহ পৃষ্ঠাগুলি পছন্দ করে।
** অ্যানিমেটেড চিহ্নগুলি আপনাকে আপনার ব্র্যান্ডের লক্ষ্য এবং মানগুলি প্রদর্শন করতে সহায়তা করতে পারে।
** শেষ কিন্তু অন্তত নয়, অ্যানিমেটেড লোগোগুলি ওয়েবসাইটে ভাল দেখায়৷
অ্যানিমেটেড লোগো UI ডিজাইনের প্রবণতা থেকে সর্বাধিক সুবিধা পেতে, আপনি আপনার বিদ্যমান লোগোগুলিকে অ্যানিমেট করতে পারেন এবং আপনার যা দরকার তা হল এর গতিশীলতা পুনর্বিবেচনা করা।
UI ডিজাইনে আপনার বিশ্বস্ত অংশীদার
আপনি দেখতে পাচ্ছেন, এই বছর অনেক উত্তেজনাপূর্ণ UI ডিজাইনের প্রবণতা উঠছে। সহজ কিন্তু নিমজ্জিত ওয়েবসাইট তৈরি করতে আপনাকে অবশ্যই তাদের উপরে থাকতে হবে যা ব্যবহারকারীদের নতুন অভিজ্ঞতা দিয়ে আনন্দিত করে। যাইহোক, আপনাকে অবশ্যই ট্রেন্ডি হওয়া এবং একটি আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা প্রদানের মধ্যে একটি সতর্ক ভারসাম্য বজায় রাখতে হবে। এটি আপনাকে আলাদা করবে। সেখানেই গবেষণা এবং পরীক্ষা খেলায় আসে।
WebComBD-এ, বন্ধুত্বপূর্ণ, স্বজ্ঞাত, আনন্দদায়ক অভিজ্ঞতা তৈরি করতে আমরা আমাদের প্রকল্পগুলিতে অভিজ্ঞ ডেভেলপার, ডিজাইনার এবং বিশ্লেষকদের একটি বিচিত্র দল নিয়ে আসি। অনুসন্ধানমূলক এবং সহ-সৃজনশীল পদ্ধতির আমাদের মালিকানাধীন মিশ্রণের সাথে, আমরা আপনার গ্রাহকদের আনন্দ দেওয়ার জন্য সঠিক পথ বেছে নেওয়ার জন্য আপনার গ্রাহকদের অভ্যাস, ইচ্ছা, চাহিদা এবং চ্যালেঞ্জগুলির মধ্যে গভীরভাবে ডুব দিই।

