22 inspiring web design trends for 2022/২০২২ সালের জন্য ২২টি অনুপ্রেরণামূলক ওয়েব ডিজাইনের প্রবণতা
Latest News and Blog on Website Design and Bangladesh.
22 inspiring web design trends for 2022/২০২২ সালের জন্য ২২টি অনুপ্রেরণামূলক ওয়েব ডিজাইনের প্রবণতা
 আসন্ন বছরের জন্য আমরা দেখতে পাচ্ছি একটি অত্যধিক প্রবণতা হল ওয়েব ডিজাইনে খেলাধুলার বর্ধিত অনুভূতি।
আসন্ন বছরের জন্য আমরা দেখতে পাচ্ছি একটি অত্যধিক প্রবণতা হল ওয়েব ডিজাইনে খেলাধুলার বর্ধিত অনুভূতি।
ডিজাইনাররা শিল্প হিসাবে সাইটগুলি, ইন্টারেক্টিভ প্রকল্প হিসাবে সাইটগুলি এবং এমন সাইটগুলি তৈরি করা শুরু করেছে যা কেবল খেলা এবং আনন্দের জন্য বিদ্যমান৷ এটি ওয়েবের শুরুতে ফিরে আসে যখন ডিজাইনাররা নতুন কৌশল দেখাতে বা তাদের নিজস্ব স্বার্থে ওয়েবসাইট তৈরি করার উপায় খুঁজে পান।
আমরা প্রারম্ভিক ওয়েবের একটি রেনেসাঁ সময়ের একটি বিট আছে বলে মনে হচ্ছে. এটা জ্ঞান করে তোলে. ফ্যাশনও 90 এর দশকের শেষের দিকে এবং প্রথম দিকের সময় থেকে খুব বেশি ধার নিচ্ছে। আমাদের মধ্যে অনেকেই ঘরে বসে ইন্টারনেটে সার্ফিং করে সময় কাটাচ্ছি, এমন কিছু খুঁজছি যা আমরা করতাম যখন ওয়েব প্রথম উত্থান হচ্ছিল।
দৃশ্যত, ওয়েব প্রবণতা সেই যুগ থেকে সংকেত নিচ্ছে। ডিজাইনাররা আরও বেশি ফটোগ্রাফ-কেন্দ্রিক লেআউটের বাইরে সৃজনশীলতা খুঁজে পাচ্ছেন যা স্ট্যান্ডার্ড হয়ে উঠেছে। পরিবর্তে, এই ডিজাইনগুলি টাইপোগ্রাফি, গ্রিড এবং লাইন এবং সাধারণ নেভিগেশন ব্যবহার করার সৃজনশীল উপায় খুঁজে পায়। আপডেট করা স্টাইলিং — প্রচুর নিঃশব্দ রঙ, অত্যাধুনিক টেক্সচার এবং সেরিফ ফন্ট সহ — সাইটগুলিকে খুব বিপরীতমুখী বোধ করা থেকে বিরত রাখে৷
উন্নত মিথস্ক্রিয়া এবং অ্যানিমেশন এবং গ্লাসমর্ফিজম এবং শস্যের মতো ভিজ্যুয়াল এফেক্টের মতো উত্তেজনাপূর্ণ সমসাময়িক কৌশলগুলির সাথেও ওয়েব ডিজাইন ভবিষ্যতের দিকে এগিয়ে যাচ্ছে। এবং ডিজাইনাররা নো-কোড সরঞ্জামগুলি ব্যবহার করছেন যাতে তারা আগের চেয়ে দ্রুত এবং সহজে এটি করতে সক্ষম হয়৷
২০২২ ওয়েব ডিজাইনের প্রবণতা
এখানে ওয়েব ডিজাইনের কিছু প্রবণতা রয়েছে যা আমরা আশা করছি আসন্ন বছরে প্রভাব ফেলবে।
১. আনন্দের মিনি সাইট
হাস্যরস অনেক রূপ নিতে পারে এবং একটি ওয়েবসাইট যা হাসির উদ্রেক করে তা তৈরি করা সবসময়ই মজাদার। কেন আপনার বিল্ড সঙ্গে কিছু মজা আছে না?
পিক্সারের প্রথম দিকে, স্টুডিওটি অ্যানিমেটরদের তাদের তৈরি প্রতিটি ফিচার ফিল্মের পাশাপাশি একটি শর্ট ফিল্ম তৈরি করার জন্য সময় দিতে শুরু করে। এই শর্টসগুলি ছিল একটি সৃজনশীল-সকলের জন্য বিনামূল্যে, অ্যানিমেটরদের তাদের ফিচার ফিল্মের সাথে জড়িত চাপ ছাড়াই আলগা এবং আরও কৌতুকপূর্ণ হওয়ার সময়। তারা অনেক নতুন কৌশল তৈরি করেছে যা অ্যানিমেশনের ক্ষেত্রকে এগিয়ে নিয়ে গেছে। ওয়েব ডেভেলপাররা আবিষ্কার করছে যে তারা ওয়েবসাইটগুলির সাথে একই কাজ করতে পারে।
 একটি মজার মিনি-সাইট তৈরি করা ডিজাইনারদেরকে শুধুমাত্র সৃজনশীল হতে, কৌশলগুলির সাথে অনুশীলন এবং পরীক্ষা করার জন্য এবং পেশাদার গিগে ওভারবোর্ডে যাওয়ার বিষয়ে চিন্তা না করে সমস্ত ডিজাইনের স্টপগুলিকে বের করার সময় দেয়৷ কখনও কখনও সৃষ্টির খাতিরে সৃষ্টি করা একটি ধাঁধা থেকে বেরিয়ে আসার একটি দুর্দান্ত উপায়।
একটি মজার মিনি-সাইট তৈরি করা ডিজাইনারদেরকে শুধুমাত্র সৃজনশীল হতে, কৌশলগুলির সাথে অনুশীলন এবং পরীক্ষা করার জন্য এবং পেশাদার গিগে ওভারবোর্ডে যাওয়ার বিষয়ে চিন্তা না করে সমস্ত ডিজাইনের স্টপগুলিকে বের করার সময় দেয়৷ কখনও কখনও সৃষ্টির খাতিরে সৃষ্টি করা একটি ধাঁধা থেকে বেরিয়ে আসার একটি দুর্দান্ত উপায়।
আপনি বিভিন্ন উপায়ে পরীক্ষা-নিরীক্ষা করতে পারেন: ইচ্ছাকৃতভাবে একটি কৌতুকপূর্ণ UX ডিজাইন সেট করে, অথবা ইচ্ছাকৃতভাবে প্রত্যাশাগুলিকে নষ্ট করে (তবে নিশ্চিত করুন যে আপনি এখনও অ্যাক্সেসযোগ্যভাবে নির্মাণ করেছেন!) শুধু কপি এবং ছবি নয় বরং সাইট নেভিগেশন, মেনু এবং মিথস্ক্রিয়াতে হাস্যরস আনুন। সূক্ষ্ম হও। এটি না হওয়া পর্যন্ত এটি একটি গুরুতর সাইট বলে মনে করুন। এটি এমন একটি সাইট তৈরি করার সুযোগ যা অপ্রত্যাশিত উপায়ে কাজ করে। পেশাগত উদ্দেশ্যে একটি ইস্টার-ডিম-শৈলী বিপণন সাইট কাজ করতে পারে যদি এটি ভালভাবে চালানো হয়।
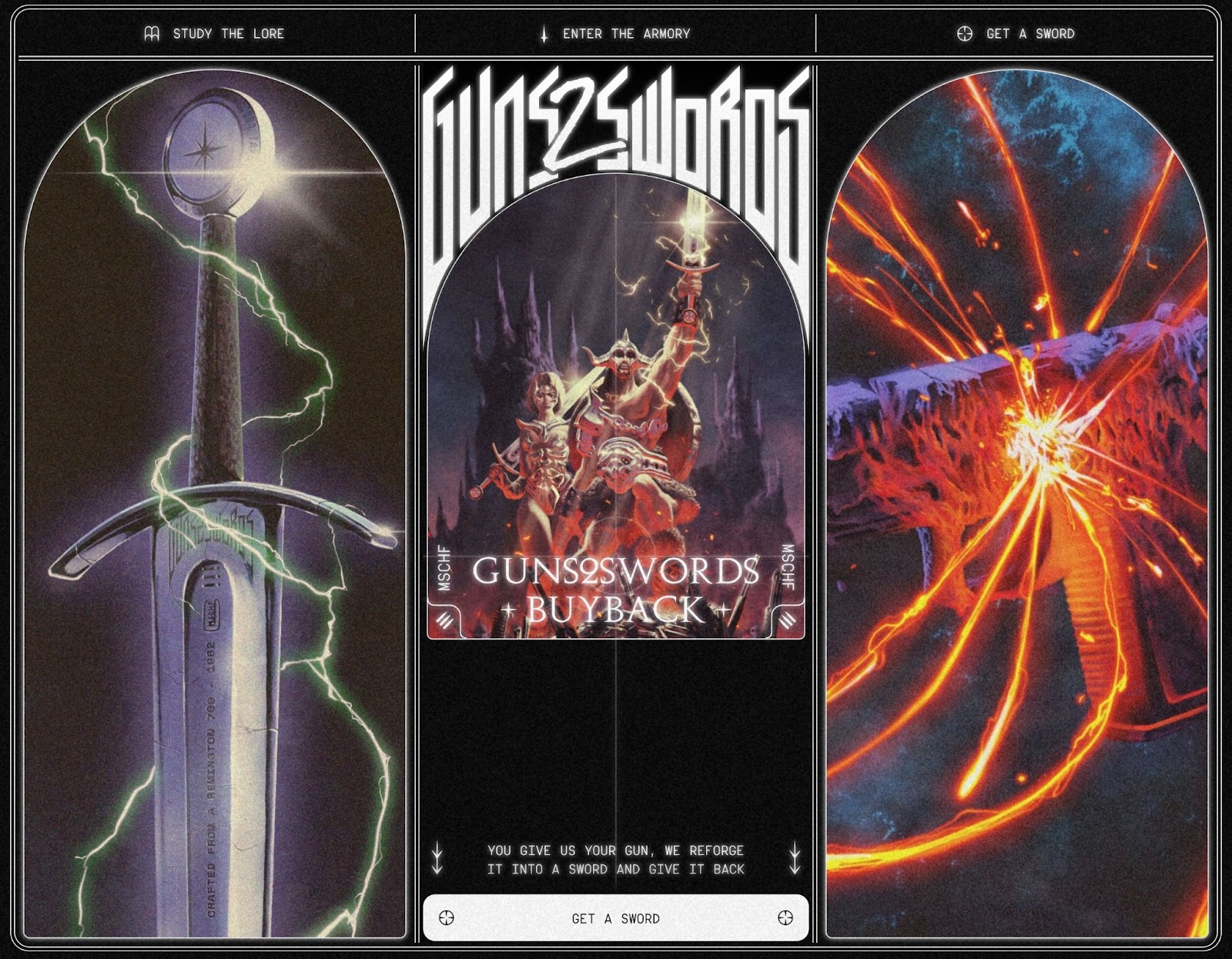
 Guns 2 Swords হল একটি মিনি-সাইট/এন্টারপ্রাইজ সম্পূর্ণ 80s Dungeons & Dragons মহিমায়, যার স্বাদ আপনার নিজের অ্যাডভেঞ্চার বেছে নিন। এটি MSCHF দ্বারা তৈরি করা হয়েছে, একটি গ্রুপ যা গনজো শিল্পী এবং হাইপ অ্যাপ নির্মাতাদের মধ্যে রয়েছে, একটি প্রকৃত পরিষেবা হতে। দর্শকরা তাদের বন্দুক পাঠাতে পারে বিশ্বমানের কামার দ্বারা নকল তলোয়ার বানানোর জন্য। সত্যিই মহাকাব্য।
Guns 2 Swords হল একটি মিনি-সাইট/এন্টারপ্রাইজ সম্পূর্ণ 80s Dungeons & Dragons মহিমায়, যার স্বাদ আপনার নিজের অ্যাডভেঞ্চার বেছে নিন। এটি MSCHF দ্বারা তৈরি করা হয়েছে, একটি গ্রুপ যা গনজো শিল্পী এবং হাইপ অ্যাপ নির্মাতাদের মধ্যে রয়েছে, একটি প্রকৃত পরিষেবা হতে। দর্শকরা তাদের বন্দুক পাঠাতে পারে বিশ্বমানের কামার দ্বারা নকল তলোয়ার বানানোর জন্য। সত্যিই মহাকাব্য।
ব্লু চেক হোমস একটি সম্পূর্ণ বৈধ-সুদর্শন “গুরুতর” ওয়েবসাইট তৈরি করার বিপরীত পদ্ধতি গ্রহণ করেছে। ড্যানিয়েল বাস্কিনের টুইটার কৌতুক হিসাবে যা শুরু হয়েছিল তা উল্লেখযোগ্য ব্যক্তিদের বাড়ির জন্য “নীল চেক” পদক (যেমন যাচাইকৃত টুইটার অ্যাকাউন্টগুলিতে) বিক্রি করে একটি সত্যিকারের মিনি-ব্যবসায় পরিণত হতে পারে।
২.ওয়েব-ভিত্তিক স্ক্যাভেঞ্জার শিকার করে
ওয়েবসাইটের কাঠামো আসলে ধাঁধা এবং স্ক্যাভেঞ্জার শিকারকে অবিশ্বাস্যভাবে ভালভাবে ধার দেয়। আপনি ডেইজি-চেইন পৃষ্ঠাগুলি এবং নির্দিষ্ট অংশগুলিকে পাসওয়ার্ড-সুরক্ষা করতে পারেন, যাতে দর্শকরা উত্তর দেয় বা সিরিজের পরবর্তী পৃষ্ঠাটি আনলক করার জন্য সূত্র খুঁজে পায়৷
প্রম্পট, সংকেত এবং উত্তরগুলি গোপন এবং প্রকাশ করার জন্য সমস্ত ধরণের সৃজনশীল উপায় রয়েছে। এটি এমন একটি ক্ষেত্রে যেখানে আপনি একটি ধাঁধা তৈরি করতে আপনার ওয়েব ডিজাইনের দক্ষতা ব্যবহার করতে পারেন যা মুগ্ধ করে।
সূত্রের জন্য কিছু ধারণা:
একটি ধাঁধা বা সূত্রের উপর ভিত্তি করে একটি শব্দ প্রদান করুন
আপনার প্রধান সাইট বা স্ক্যাভেঞ্জার হান্ট সাইটে লুকানো একটি শব্দ খুঁজুন
পৃষ্ঠায় একটি লুকানো ক্লিকযোগ্য উপাদান খুঁজুন
একটি আকৃতি আঁকুন
শুধু মনে রাখবেন আপনার শ্রোতাদের কিছু ধরণের ইঙ্গিত বা সমাধান দিতে যদি আপনি সত্যিই চান যে সবাই এটি শেষ পর্যন্ত করতে সক্ষম হোক। একটি স্ক্যাভেঞ্জার হান্ট একটি পণ্য লঞ্চ প্রকাশ করতে, একটি নতুন ভিডিও প্রকাশ করতে বা দর্শককে একটি গোপন তথ্য দিতে ব্যবহার করা যেতে পারে।
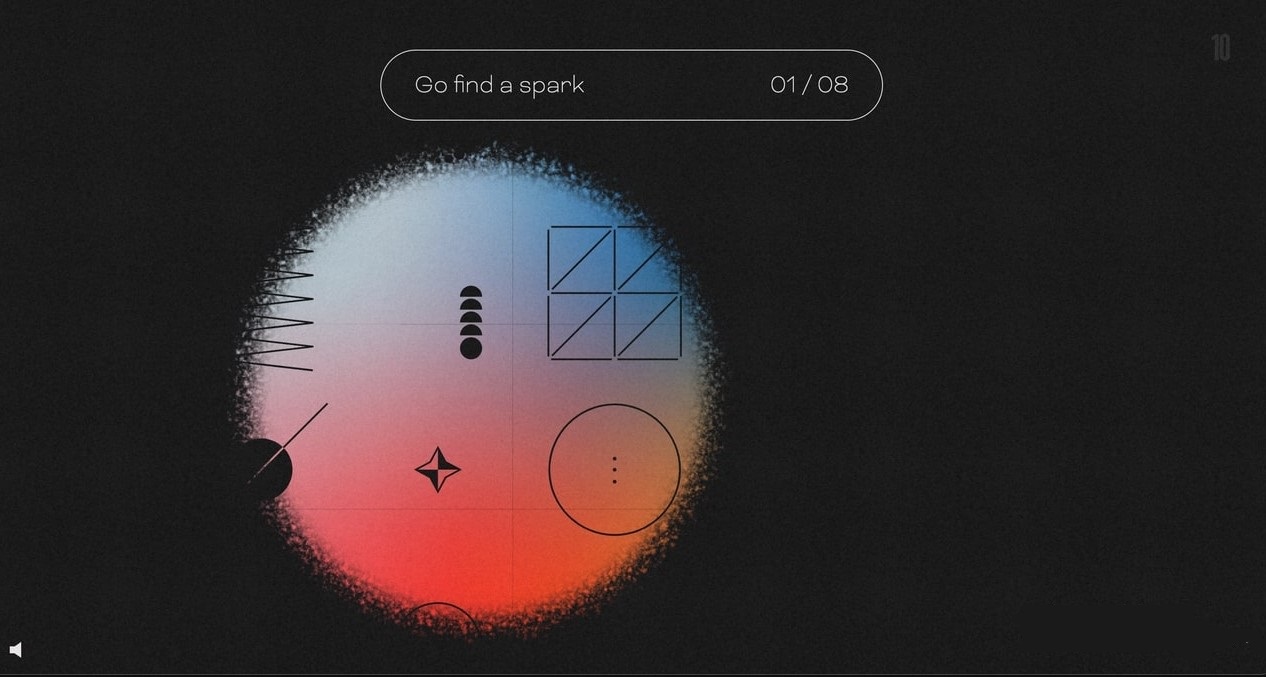
মার্কেটিং এজেন্সি থ্রিসিক্সটিএইট তার দলের কাছে তার কোম্পানির পশ্চাদপসরণ করার অবস্থান প্রকাশ করার জন্য একটি স্ক্যাভেঞ্জার হান্ট করেছে। এটি সঙ্গীত এবং কার্সারের চারপাশে একটি অস্বচ্ছতা সমন্বয়ের সাথে একটি রহস্যময় পরিবেশ তৈরি করেছে যা একজন দর্শক সূচনা খোঁজার সময় পৃষ্ঠার নির্বাচিত অংশগুলি প্রকাশ করতে ব্যবহার করতে পারে।
৩. অ্যাপের মতো অভিজ্ঞতা
থ্রিসিক্সটিএইটের সহ-প্রতিষ্ঠাতা জেরেমি বেইট দৃঢ়ভাবে বিশ্বাস করেন যে এই ধরনের ছোট, অভিজ্ঞতা-কেন্দ্রিক সাইটগুলি হল ওয়েব ডিজাইনের ভবিষ্যত। তিনি ব্যাখ্যা করেছেন: “একটি ফ্রন্ট-এন্ড-চালিত ওয়েব অভিজ্ঞতা যা সত্যিই ডিজাইনের দৃষ্টিকোণ থেকে অতিপ্রকাশিত ওয়েব ব্যবহার করার একটি সম্পূর্ণ নতুন উপায় যা আগে বিদ্যমান ছিল না; এটি একটি অ্যাপের মতো অভিজ্ঞতা। আমার কাছে এটাই এখন সুযোগ।” বিশ্ব অ্যাপগুলিতে অভ্যস্ত হয়ে উঠেছে, যেখানে মিথস্ক্রিয়া, অ্যানিমেশন এবং গতিশীল অভিজ্ঞতাগুলি আদর্শ। যৌক্তিক পরবর্তী পদক্ষেপ হল ওয়েবসাইটগুলিতে সেই শক্তি নিয়ে আসা এবং সেখানে আরও অনন্য অভিজ্ঞতা তৈরি করা৷
কেউ কেউ কল্পনা করে যে আমরা সেই সময়ে ফিরে যাচ্ছি যেখানে সাইটগুলি স্বয়ংসম্পূর্ণ, রহস্যময় এবং কৌতূহলী ছিল। কিন্তু সাইট বিল্ডিংয়ের জন্য নতুন টুল, যেমন নো-কোড, গতিশীল, মিথস্ক্রিয়া-কেন্দ্রিক ডিজাইনগুলিকে তৈরি করা উল্লেখযোগ্যভাবে সহজ করে তোলে। থ্রিসিক্সটিএইট এমনকি এর উন্নয়ন প্রক্রিয়ায় একটি সম্পূর্ণ মিথস্ক্রিয়া-ডিজাইন-কেন্দ্রিক পদক্ষেপ যোগ করেছে।
৪. এক পৃষ্ঠার ওয়েবসাইট
কখনও কখনও সবচেয়ে কার্যকর সাইটটি সবচেয়ে কম জটিল। আমরা এক-পৃষ্ঠার ওয়েবসাইটের ক্রমবর্ধমান জনপ্রিয়তা দেখেছি যা সাধারণ স্ক্রোল নেভিগেশনের পক্ষে মেনু এবং নেভিগেশন ত্যাগ করে। এক-পৃষ্ঠার সাইটগুলি সবচেয়ে ভাল কাজ করে যখন তাদের বিষয়বস্তু সংকীর্ণ হয়, যেমন একটি পোর্টফোলিও বা একটি একক ধারণার উপস্থাপনা।
এই সাইটগুলি একটি ফ্লায়ার ধরে রাখার বা একটি পোস্টার পড়ার অনুভূতি জাগিয়ে তোলে। আপনার পর্যালোচনা করার জন্য প্রয়োজনীয় সমস্ত তথ্য নেভিগেশন বা একাধিক পৃষ্ঠা অনুসন্ধানের বিভ্রান্তি ছাড়াই এক জায়গায় রয়েছে৷
ইন্ডি হ্যারিসের জন্য এই ওয়েবসাইটটি (জর্ডান হিউজ দ্বারা নির্মিত) একটি ডিজিটাল জীবনবৃত্তান্ত। এটি তার বিষয় মনোযোগের কেন্দ্রবিন্দু হতে দেয়. এটি একটি নৈমিত্তিক দর্শকের সম্পূর্ণ জীবনবৃত্তান্তটি পড়ার সম্ভাবনাকে আরও বেশি করে তোলে কারণ তাদের যা প্রয়োজন তা সামনে রয়েছে।
Joshua Kaplan এর পোর্টফোলিও সাইট আরো জটিল কিন্তু ঠিক ততটাই কার্যকর। তিনি একটি সামঞ্জস্যপূর্ণ কাঠামো ব্যবহার করেন যাতে দর্শক হারিয়ে না যায়, বিভ্রান্তিকর উপাদানগুলি হ্রাস করে (কোনও পটভূমি, বড় ছবি বা নড়াচড়া না করে) এবং তার সাইটটিকে লাইনওয়ার্ক এবং থ্রোব্যাক কপিরাইট প্রতীক লোগো সহ একটি সামান্য রেট্রো-ওয়েব অনুভব করে৷
৫. জায়গার দৃঢ় অনুভূতি সহ সাইটগুলি৷
হয়তো আমরা সকলেই অনুপস্থিত ভ্রমণের জন্য ক্ষতিপূরণ দিচ্ছি, কিন্তু কিছু ওয়েবসাইট স্থানের আরও জ্ঞান অর্জন করছে বলে মনে হচ্ছে। আমরা হোমপেজে বৈশিষ্ট্যযুক্ত লোকেলের ফটোগ্রাফ দেখছি এবং শহর, শহর এবং যেখানে নির্মাতারা বাস করেন তার আশেপাশের প্রাকৃতিক জায়গাগুলির দিকে মনোযোগ আকর্ষণ করছে।
ওয়েব এমন একটি বিচ্ছিন্ন জায়গা হতে পারে যেখানে আপনি যে সাইটটি ব্রাউজ করছেন সেটির সাথে আপনার প্রায়শই কোনো সংযোগ থাকে না। “মেড উইথ লাভ ইন…”-এর মতো একটি নোট যোগ করা বা আপনার প্রিয় কাছাকাছি স্পটটির একটি ছবি দেখানো দর্শকদের আপনি কোথায় আছেন তা ছবি দেখতে প্ররোচিত করে এবং তাদের জন্য একটি ছোট বাস্তব-বিশ্ব সংযোগ তৈরি করে৷ আমরা যদি কম ভ্রমণ করি, অন্তত আমরা মনে রাখতে পারি যে আমরা অনলাইনে সারা বিশ্বে সংযোগ তৈরি করছি।
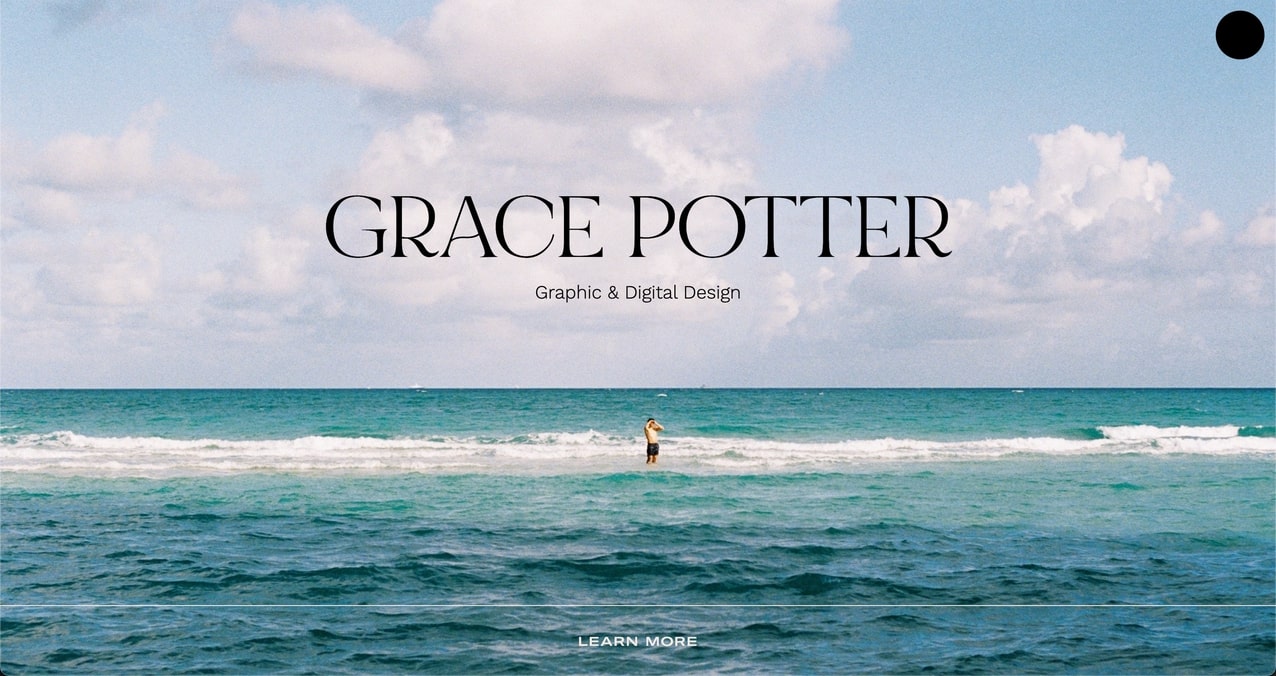
গ্রেস পটার এই সুন্দর সমুদ্রের চিত্রটিকে তার ল্যান্ডিং পৃষ্ঠা হিসাবে ব্যবহার করেছেন, যদিও এটি সরাসরি তার কাজের সাথে সম্পর্কিত নয়৷ এই ফটোগ্রাফের মাধ্যমে, তিনি তার ওয়েবসাইটকে তার নিউজিল্যান্ডের শিকড়গুলিতে ভিত্তি করে, দর্শককে তার জগতে নিয়ে আসেন।
৬. আর্ট ডেকো মোটিফ
আমরা আবার ২০-এর দশকে, সর্বোপরি! আর্ট ডেকো মোটিফগুলি গত কয়েক বছর ধরে প্রবণতা জ্যামিতিক ডিজাইনগুলির সাথে ভালভাবে ফিট করে। যদিও আর্ট ডেকো শৈলীর সাথে মানুষের প্রথম সংযোগ হতে পারে অলঙ্কৃত স্পিকসি সাইট এবং গ্যাটসবি-থিমযুক্ত বিবাহের আমন্ত্রণ, এটি সুন্দরভাবে ন্যূনতম ডিজাইনের জন্য তৈরি করতে পারে।
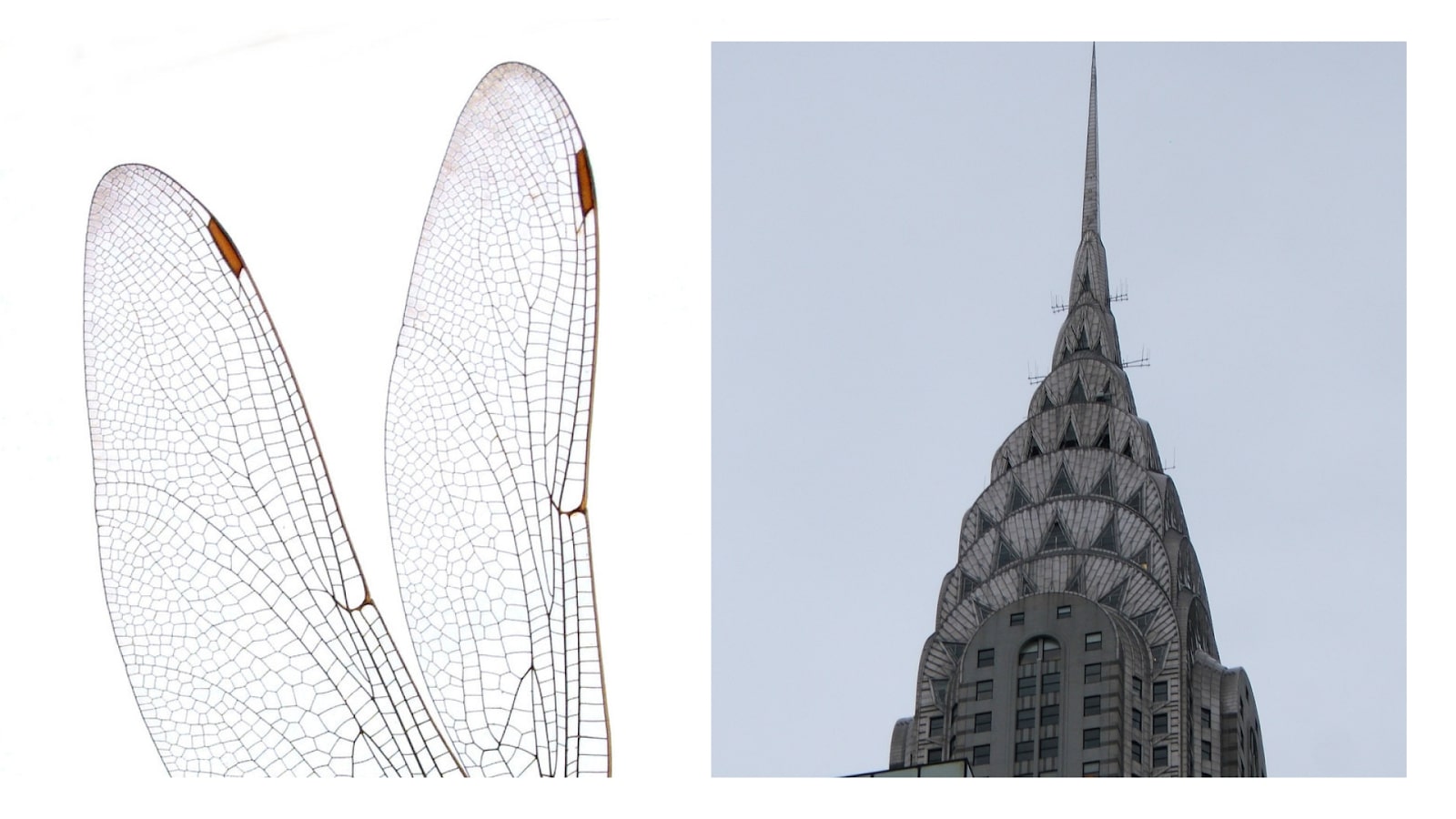
এই বছরের প্রবণতাটি আর্ট ডেকো ইলাস্ট্রেশন এবং আর্কিটেকচারের পরিষ্কার, বক্ররেখা এবং পুনরাবৃত্তিমূলক গ্রাফিক আকার থেকে অনুপ্রেরণা নেয়। এই উপাদানগুলি সুন্দর লোগো, ফন্ট, স্পেসার মোটিফ, সীমানা এবং চিত্রগুলিকে অনুপ্রাণিত করতে পারে। এই শৈলীতে কার্যকরভাবে ডিজাইন করতে, এটি মূল আর্ট ডেকো আন্দোলনের পিছনে দর্শন বুঝতে সাহায্য করে।
আর্ট ডেকো প্রাকৃতিক জগতের উপাদানগুলিকে মেশিন যুগের আধুনিকতার সাথে একত্রিত করেছে — সাহসী রেখা, প্রতিসাম্য, সরলতা এবং উপাদানগুলির অপরিবর্তিত পুনরাবৃত্তি। এই ড্রাগনফ্লাই উইংয়ের আকারগুলি ক্লাসিক্যাল আর্ট ডেকো ক্রাইসলার বিল্ডিংয়ের নিয়মিত প্যাটার্নগুলিতে কীভাবে অনুবাদ করে তা দেখুন৷
Alegria আর্ট স্টাইল যা BUCK ২০১৭ সালে Facebook-এর জন্য ডিজাইন করেছে তা আর্ট ডেকোর মানব মূর্তিগুলির চিত্র থেকে অনেক ইঙ্গিত নেয় বলে মনে হচ্ছে। পরিষ্কার, বক্ররেখা, ডিম্বাকৃতি মুখ, হ্রাসকৃত বিবরণ এবং অতিরঞ্জিত অনুপাত সবই এই শিল্প শৈলীর কথা মনে করে। সম্ভবত একটি নতুন ধরনের আধুনিকতাবাদী ফিগার ডিজাইন, যেমন চিত্রকর রডলফো রেয়েসের এই অত্যাশ্চর্য অংশ, এই প্রবণতার একটি আপডেট সংস্করণ হতে পারে।
৭. হিরোদের কম ছবি
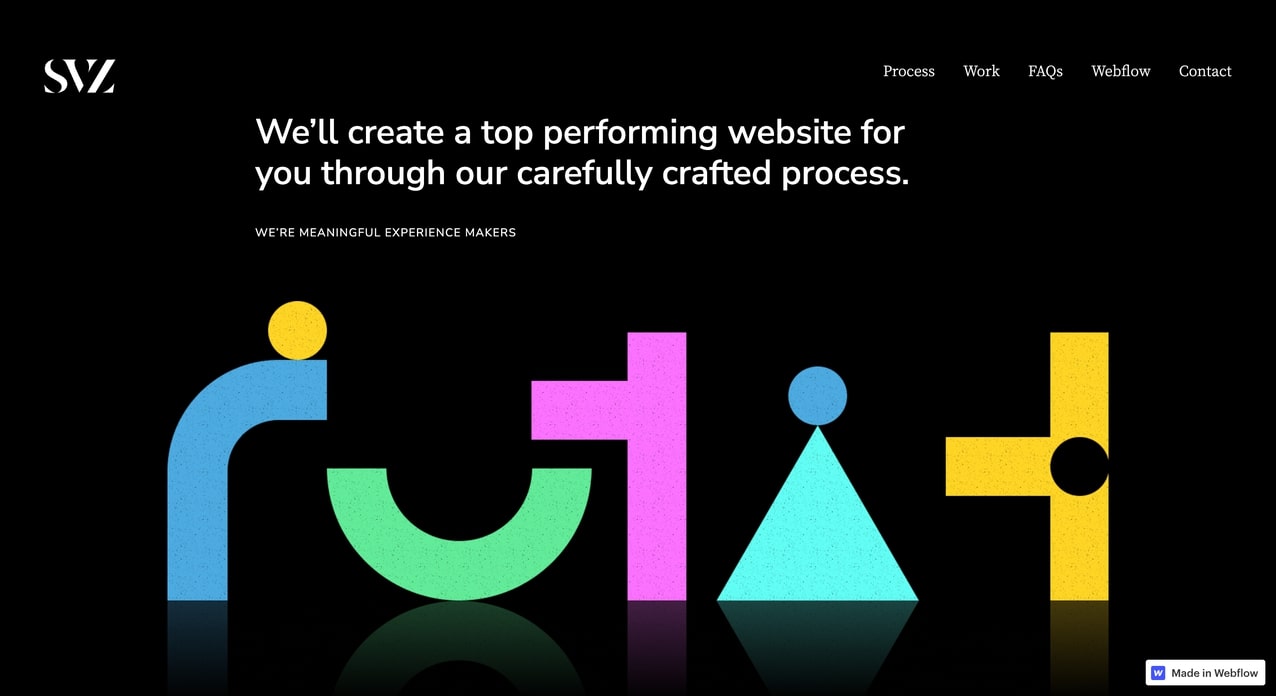
এই বছর, অনেক ডিজাইনার ফটোগ্রাফ বা চিত্রের উপর নির্ভর না করে ডিজাইনের সাথে কথা বলার জন্য হিরো বিভাগ এবং ল্যান্ডিং পৃষ্ঠাগুলি বেছে নিচ্ছেন। হিরো ইমেজ ব্যাট থেকে সরাসরি একটি বড় ভিজ্যুয়াল ইমপ্যাক্ট দেয়, কিন্তু কখনও কখনও স্প্ল্যাসি ইমেজের বিক্ষিপ্ততা দূর করে শৈলী এবং বিষয়বস্তুতে আরও ফোকাস করে।
Humain, SVZ, Heyday, এবং RADAR-এর এই চারটি ওয়েবসাইট অবিশ্বাস্যভাবে আলাদা, কিন্তু প্রতিটি শক্তিশালী, অনন্য ব্র্যান্ড পরিচয়ের সাথে যোগাযোগ করতে লেআউট, টাইপোগ্রাফি, রঙ এবং আকৃতি ব্যবহার করে। ভুলে যাওয়া ছবিগুলিও কিছুটা রহস্য তৈরি করে, দর্শকদের নায়ক বিভাগের বাইরে আর কী রয়েছে তা খুঁজে বের করতে প্রলুব্ধ করে৷
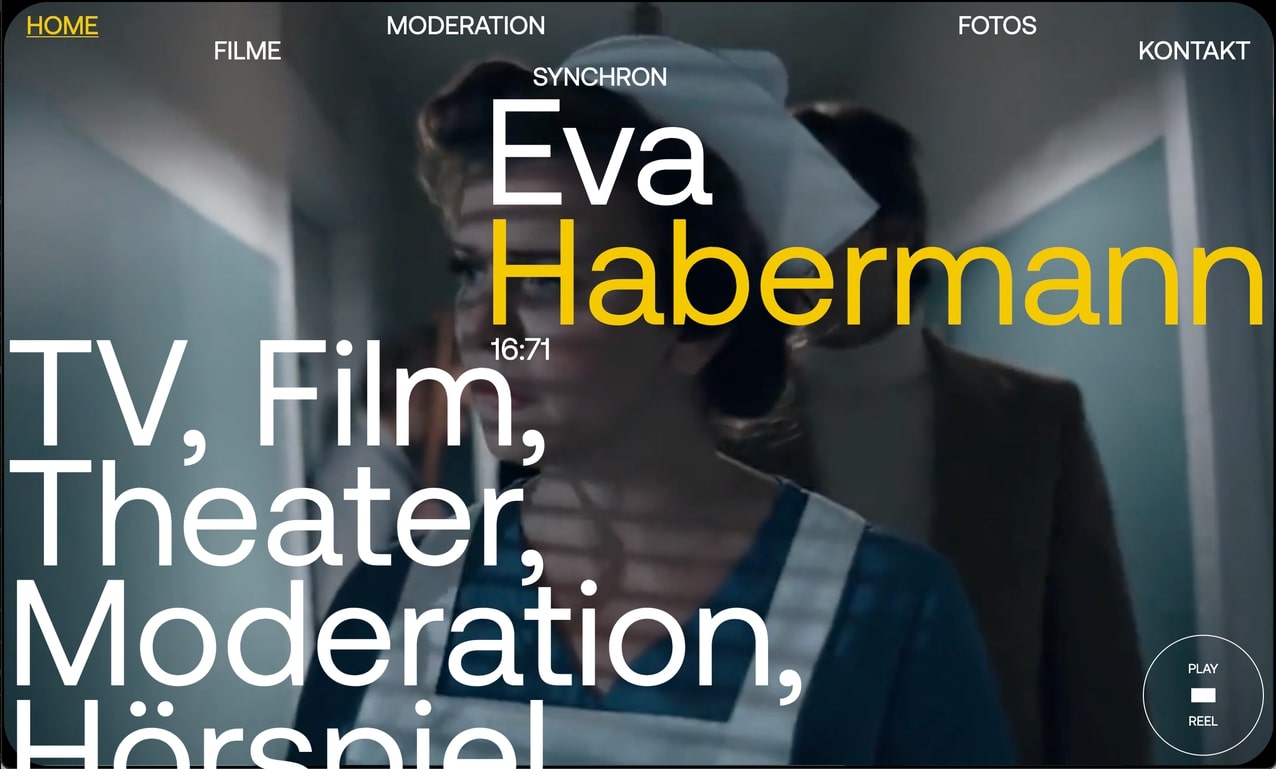
অস্বাভাবিক আকারের টাইপোগ্রাফি এই বছরের জন্য একটি তাজা, সাহসী নকশা প্রবণতা। একটি নির্দিষ্ট আকারে, শব্দগুলি কেবল অনুলিপির অংশের চেয়ে একটি গ্রাফিক উপাদান হয়ে ওঠে। এটি একটি বহুমুখী কৌশল যা মিনিমালিস্ট বা ম্যাক্সিমালিস্ট ডিজাইনে ঠিক ততটাই কার্যকরভাবে ব্যবহার করা যেতে পারে এবং বিভিন্ন শৈলীর সাথে মানানসই হতে পারে।
ইভা হ্যাবারম্যানের জন্য এই ফিল্ম পোর্টফোলিও ওয়েবসাইটটি (ড্যানিয়েল স্প্যাটজেক দ্বারা তৈরি) একটি চলমান ফিল্ম পোর্টফোলিও রিলে বড় টেক্সট ওভারলে করে। পাঠ্যটি চিত্রটিকে আংশিকভাবে অবরুদ্ধ করে, দর্শককে আরও দেখতে আগ্রহী করে তোলে এবং দুটি রঙে একটি সান-সেরিফ ফন্ট অযাচিত বা অপ্রতিরোধ্য না হয়ে ঠিক পরিমাণে বৈসাদৃশ্য দেয়।
ডেভিড ক্যালের পোর্টফোলিও সাইট একটি পরিশীলিত, অতি-নিম্নতম নকশা তৈরি করতে বড় আকারের পাঠ্য ব্যবহার করে। নিরপেক্ষ পটভূমির রঙ এবং সেরিফ ফন্ট সূক্ষ্ম অ্যানিমেটেড আন্দোলনের সাথে সুন্দরভাবে একত্রিত হয় যখন দর্শক স্ক্রল করে।
৯. ইন্টারেক্টিভ ফন্ট
পাঠ্যের ব্যবহারকে আরও এগিয়ে নিয়ে, কিছু ডিজাইনার তাদের পাঠ্য সরানো এবং ব্যবহারকারীর মাউসের সাথে খেলার জন্য সৃজনশীল উপায় খুঁজে চলেছে। টেক্সট ইন্টারেক্টিভ করার একটি সহজ উপায় হল একটি হোভার-স্টেট পরিবর্তন প্রয়োগ করা যা আপনি একটি বোতাম দিয়ে করেন। এটি সাহায্য করে যে আধুনিক নো-কোড প্ল্যাটফর্মগুলি ব্যবহার করে আরও বিস্তৃত প্রভাব তৈরি করা এখন সহজে এই মিথস্ক্রিয়াগুলি হাতে লেখার চেষ্টা করার চেয়ে। ফন্টগুলিতে ইন্টারঅ্যাক্টিভিটি নিযুক্ত করার সময়, কিছু লোক অক্ষর সরানোর দ্বারা বিভ্রান্ত হওয়ার কারণে স্পষ্টতা মনে রাখা গুরুত্বপূর্ণ।
ডিলিংগারের ওয়েবসাইট এমন একটি ফন্ট ব্যবহার করে যা পাঠ্যের উপর কার্সার ঘোরার সময় ওজন পরিবর্তন করে। নোট করুন যে কালো পটভূমিতে পাঠ্য সঙ্কুচিত হওয়ার ফলে নির্বাচিত পাঠ্যটিকে আরও সুস্পষ্ট করে তোলে, ব্যবহারযোগ্যতার জন্য একটি দুর্দান্ত সংযোজন। অতিরঞ্জিত কার্সারের আকার সাইটটিকে আরও নিমজ্জিত করে তোলে। ডিজাইনার টিম রিক্স এই সাইটের একটি ক্লোনযোগ্য সংস্করণ তৈরি করার জন্য যথেষ্ট সদয় ছিলেন যিনি দেখতে চান কিভাবে প্রভাব তৈরি করা হয়েছে।
১০. দায়িত্বশীল গতি নকশা
এখন যেহেতু আমরা ইন্টারঅ্যাক্টিভিটি সম্পর্কে কথা বলছি, এখন সময় এসেছে দায়িত্বশীল গতি নকশা সম্পর্কে কথা বলার, যা আমরা একটি আদর্শ অনুশীলনে পরিণত হতে দেখছি। যদিও মুভমেন্ট ওয়েব ডিজাইনের একটি চমকপ্রদ দিক, এটি সহজে শুধু ওভারবোর্ডে যাওয়া নয়, গতির অসুস্থতা সৃষ্টি করে মানুষের ক্ষতিও করে। মোশন সিকনেস বেশ সাধারণ, এবং অ্যানিমেশন যেমন মাউস-ট্রিগারড স্কেলিং, প্যারালাক্স ইফেক্ট, বা প্লেন-শিফ্টেড স্ক্রলিং (স্ক্রোলজ্যাকিং নামেও পরিচিত) এড়ানো উচিত।
গতি সূক্ষ্ম উপায়ে এবং দায়িত্বশীলভাবে ব্যবহার করা যেতে পারে। ওয়েবফ্লো-এর একজন সিনিয়র ব্র্যান্ড ডিজাইনার কোরি মোয়েন ম্যাকওএস-এ ‘রিডুস মোশন’ সেটিং বিবেচনা করার সময় কীভাবে তৈরি করবেন সে সম্পর্কে বিস্তারিত জানালেন।
এবং যখন এটি গুরুত্বপূর্ণ, এর অর্থ এই নয় যে আপনি এটিকে একটি ক্যাচ-অল হিসাবে ব্যবহার করবেন এবং সর্বত্র গতি ব্যবহার করার জন্য একটি অজুহাত দেবেন৷ অত্যধিক গতি একটি বিভ্রান্তিকর ব্যবহারকারীর অভিজ্ঞতা, অনেকের জন্য ক্ষতিকর, এবং কেবল প্রয়োজনীয় নয়।
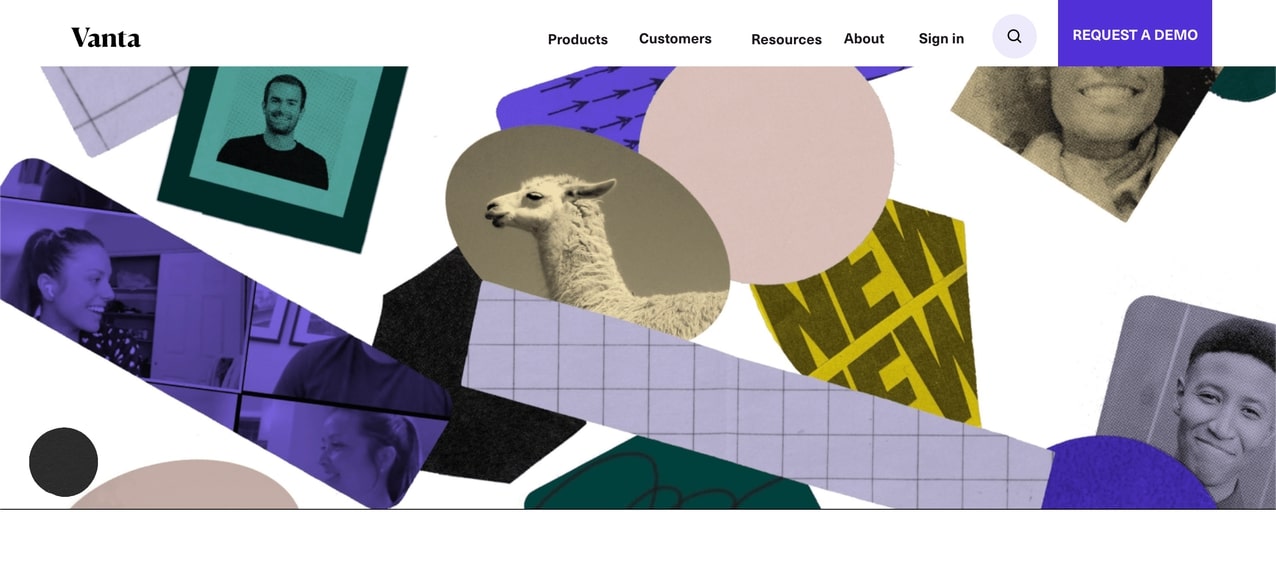
১১. কোলাজ চিত্রণ
কোলাজ শৈলীর গ্রাফিক্স সাইটের চিত্রগুলিকে একটি স্পর্শকাতর অনুভূতি দিতে পারে, একটি ডিজাইনে আরও সাদা স্থান খুলতে পারে এবং একটি ফটোগ্রাফের চারপাশে সম্পূর্ণ নকশাকে ফোকাস না করেই আপনাকে ছবিগুলিকে অন্তর্ভুক্ত করার অনুমতি দেয়৷ নিশ্চিত করুন যে আপনি একটি কোলাজের মধ্যে আকার, নিদর্শন এবং রং মিশ্রিত করেছেন। আপনি ফটোগ্রাফগুলিতে একটি একরঙা প্রভাব, আভা বা ফিল্টার যোগ করতে পারেন যাতে সেগুলিকে সামগ্রিক নকশার সাথে মিশে যেতে পারে৷
ভান্তার সাইটটি ল্যান্ডিং পৃষ্ঠায় এবং পুরো সাইট জুড়ে কোলাজ-স্টাইলের চিত্র ব্যবহার করে। একটি কোলাজ-সদৃশ উপস্থিতির জন্য এর ফটোগ্রাফগুলি সম্পাদনা করা এটিকে সাইটের গ্রিড ভেঙে, অনিয়মিতভাবে এবং অফ-অক্ষে গ্রাফিক্স স্থাপন করতে দেয়।
১২. বিমূর্ত চিত্র
বিমূর্ত চিত্রগুলি যেগুলির আরও জৈব গঠন এবং মানুষের হাত তৈরি করার অনুভূতি রয়েছে সেগুলি আরও জনপ্রিয় হয়ে উঠছে। যদিও পরিষ্কার, পপি ভেক্টর গ্রাফিক্স এবং মানুষ এবং বস্তুর চতুর চিত্রগুলি কয়েক বছর ধরে ওয়েব ডিজাইনকে শাসন করেছে, সম্ভবত লোকেরা এমন কিছু খুঁজছে যা একটু বেশি প্রাকৃতিক এবং পরিশীলিত মনে হয়।
এই ধরণের ইলাস্ট্রেশন কালি এবং কাগজ দিয়ে তৈরি করা যায় এবং ইলাস্ট্রেশন সফটওয়্যারে স্ক্যান করা বা তৈরি করা যায়। মূল বিষয় হল বিভিন্ন টেক্সচার এবং প্রাকৃতিক অনিয়ম যেমন জলরঙ, কালি, পেইন্ট, সিল্কস্ক্রিন প্রভাব, বা কাগজের টেক্সচার অন্তর্ভুক্ত করা। গ্রাফাইট বা কালি ব্যবহার করে আসা লাইনের ওজনের ভিন্নতা অনুকরণ করে লাইনগুলি নরমও হতে পারে।
বিমূর্ত মানে সহজ নয়! ডিজাইনার অ্যাডাম হো দ্বারা এই ব্লগ পোস্ট চিত্র একটি নিখুঁত উদাহরণ. তার ডিজাইনের অদ্ভুত জটিলতা দেখুন। তাদের অতি-পাতলা লাইন এবং গ্রাফিক আকারের সাথে, তারা মনে করে যে তারা সরাসরি কোনো নির্দিষ্ট বস্তুর প্রতিনিধিত্ব ছাড়াই প্রযুক্তিগত অঙ্কন হতে পারে।
১৩. শস্য সহ গ্রেডিয়েন্ট
গ্রেডিয়েন্ট ইতিমধ্যে জনপ্রিয়, কিন্তু যোগ করা শস্যের সাথে, তারা সম্পূর্ণ ভিন্ন প্রভাব তৈরি করে। একটি নিখুঁত গ্রেডিয়েন্ট চটকদার এবং আধুনিক, বস্তুগুলিকে একটি ভবিষ্যৎ আভা বা একটি চকচকে, প্রযুক্তিগত অনুভূতি দেয়। শস্য একটি নকশা ভিত্তি করে, এটি টেক্সচার দেয়, এবং এটি আরও প্রাকৃতিক অনুভব করতে সাহায্য করে।
চিকিত্সার উপর নির্ভর করে, শস্য ফিল্ম, ফটোগ্রাফি বা মুদ্রণ মাধ্যমের অনুকরণ করতে পারে। একটি সূক্ষ্ম, বহু রঙের দানা অ্যানালগ ফিল্মের মতো দেখাতে পারে, যখন একটি বড় একরঙা দানা একটি সিল্ক স্ক্রিনযুক্ত পোস্টারের মতো দেখতে পারে। শস্য এবং গ্রেডিয়েন্ট যা এটিকে অন্তর্ভুক্ত করে বাছাইভাবে বা পুরো পৃষ্ঠা জুড়ে, সম্পূর্ণ পটভূমি হিসাবে বা নির্দিষ্ট বস্তুর মধ্যে ব্যবহার করা যেতে পারে।
আমরা ওয়েবফ্লো ২০২১ নো-কোড সম্মেলনের জন্য ওয়েবসাইটে বেশ কয়েকটি দানাদার গ্রেডিয়েন্ট ব্যবহার করেছি। কনফারেন্স পৃষ্ঠা জুড়ে অ্যানিমেটেড গ্রাফিক্স, ব্যাকগ্রাউন্ড এবং উপাদানগুলিতে গ্রেডিয়েন্ট ব্যবহার করা হয় এবং আমরা একটি মাঝারি আকারের শস্য বেছে নিয়েছি যা একটি প্রিন্ট-মিডিয়া টাইপ প্রভাব দেয়।
এই বছর গ্রেডিয়েন্টের আরেকটি সৃজনশীল ব্যবহার হল বোতাম এবং অন্যান্য ধরণের উপাদানগুলির সীমানার মধ্যে সেগুলি জারি করা।
১৪. লাইনওয়ার্ক
একটি প্রবণতা যা আধুনিক এবং থ্রোব্যাক উভয় উপায়ে অনুভব করে তা হল লাইনওয়ার্ক। ডিজাইনাররা বিভাগ, শিরোনাম, অনুচ্ছেদ এবং পণ্য গ্যালারীগুলিকে চিত্রিত করতে বা সমগ্র ওয়েবপৃষ্ঠার জন্য একটি গতিশীল গ্রিড তৈরি করতে লাইন ব্যবহার করতে পারেন। এই শৈলীটিকে আরও এগিয়ে আনতে লাইনওয়ার্ক চিত্র (বিমূর্ত বা প্রতিনিধিত্বমূলক) যোগ করুন। এই ধরনের ডিজাইনের সাথে, লাইনের ওজন চূড়ান্ত প্রভাবের উপর সবচেয়ে বেশি প্রভাব ফেলবে।
অ্যাপার্ট এজেন্সির ওয়েবসাইট অতি সূক্ষ্ম লাইন ব্যবহার করে। প্রভাব প্রযুক্তিগত, তীক্ষ্ণ, এবং ন্যূনতম. গ্রাফিক ডিজাইন এবং কমলা, কালো এবং ট্যাপে রঙ নির্বাচন ১৯৯০-এর মিনিমালিস্ট শিল্প আন্দোলনকে স্মরণ করে। স্ক্রলে অনুভূমিক রেখার গতিও একটি চমৎকার স্পর্শ।
ব্রিফ পাতলা লাইনও ব্যবহার করে, তবে হালকা টাইপফেস এবং চিত্রিত গ্রাফিক উপাদানগুলির সাথে তাদের একত্রিত করে। নিঃশব্দ রঙ প্যালেট এবং স্ট্রাইকথ্রু মাউসওভার বৈশিষ্ট্য সহ, সামগ্রিক প্রভাব নৈমিত্তিক, একটি বড় হওয়া সহস্রাব্দের ধরণে। এটির সাইটে যোগাযোগ করার জন্য প্রচুর তথ্য রয়েছে, এবং স্পষ্ট বিভাগ বিভাগ, চিত্র, এবং অস্বস্তিকর পটভূমি বিষয়বস্তুটিকে আলাদা করতে সাহায্য করে৷
CPGD একটি চমত্কার গ্রাফিক প্রভাবের জন্য গাঢ় কালো লাইন ব্যবহার করে। এই নকশা একটি তরুণ, মজা অনুভূতি আরো আছে. রেখাযুক্ত গ্রিডের মধ্যে প্রতিটি বিভাগ একটি ভিন্ন রঙ, বিষয়বস্তুকে আলাদা করতে সাহায্য করে এবং মাউসওভারের রঙ পরিবর্তন ব্যবহারকারীকেও অভিমুখী করে।
১৫. স্প্লিট-স্ক্রিন ওয়েবসাইট
একটি নকশা ভাঙ্গার একটি আকর্ষণীয় উপায় হল একটি স্প্লিট-স্ক্রিন লেআউট, যা আমরা সম্প্রতি লক্ষ্য করছি। দ্বৈত বিন্যাস আপনার ডিজাইনের বৈসাদৃশ্য, চাক্ষুষ আগ্রহ এবং বিষয়বস্তুর স্বাভাবিক বিচ্ছেদ দেয়। এটি রঙ নিয়ে খেলার জন্যও একটি দুর্দান্ত অজুহাত।
var!-būt!-এর উৎসব ওয়েবসাইট (ONEIGHT7 দ্বারা নির্মিত) এই ডিজাইনে একটি স্থির ফুটার, মার্কি স্ক্রোল, এবং ডান এবং বাম বিভাগে বিপরীত স্ক্রোল দিকনির্দেশ সহ একটি আকর্ষণীয় স্পিন রাখে। এখানে স্প্লিট-স্ক্রিন দর্শককে নোঙর করে যাতে আপনি তাদের হারিয়ে না গিয়ে প্রচুর গতিবিধি অন্তর্ভুক্ত করতে পারেন।
১৬. আরো গ্লাসমরফিজম
এই বছরের জন্য একটি চমত্কার প্রবণতা হল গ্লাসমর্ফিজম। স্বচ্ছতা, অস্পষ্টতা এবং নড়াচড়ার সংমিশ্রণ পৃষ্ঠাগুলির উপাদানগুলিকে দৃশ্যত কাচের মতো আচরণ করতে পারে৷ আপনি এই কৌশলটি লোগো, চিত্র, এমনকি সম্পূর্ণ বিভাগে ব্যবহার করতে পারেন। এখানে একটি গ্লাসমর্ফিজম প্রভাব তৈরি করার এক উপায়ে টিম রিক্সের একটি দুর্দান্ত টিউটোরিয়াল রয়েছে।
এই শৈলীর চাবিকাঠি হল প্রসার, প্রতিফলন এবং ছায়া, যা অপটিক্যাল বিভ্রম তৈরি করে। সূক্ষ্ম আন্দোলনের সাথে মিলিত, কাচের প্রভাব একটি সাইটকে 3D অনুভব করতে পারে। চিত্রের মধ্যে “ফ্রস্টেড গ্লাস” এর বিচ্ছুরণ আপনাকে দৃশ্যত অগোছালো বোধ না করে আপনার ডিজাইনে স্বচ্ছতা অন্তর্ভুক্ত করতে দেয়।
১৭. কম নিউমরফিজম
নিউমরফিজম, ডিজাইনে স্কিওমরফিজমের একটি নতুন ব্যাখ্যা, একটি মিনিমালিস্ট স্টাইল যা ২০২০ সালে অ্যাপ এবং ওয়েবসাইটের জন্য জনপ্রিয় হতে শুরু করে। এটি আধুনিক ডিভাইসের নকশার অনুকরণ করে — একটি নতুন শৈলীর রিমোট বা পুরানো আইপডের কথা ভাবুন — কম কনট্রাস্ট একরঙা উপাদান, সূক্ষ্ম ছায়া, এবং ভুলে যাওয়া লাইন এবং তীক্ষ্ণ সীমানা ব্যবহার করে। এখানে ড্রিবল থেকে একটি উদাহরণ:
নিউমরফিজম আটকে যায় কারণ এটি বেশিরভাগ ওয়েব ডিজাইন থেকে আলাদা, কিন্তু কখনও কখনও জিনিসগুলি একটি আদর্শ উপায়ে তৈরি করা হয় কারণ এটি আরও ভাল কাজ করে। একটি প্রবণতা হিসাবে আমরা “কম নিউমরফিজম” বাছাই করার কারণটি সহজ — শৈলীটি অ্যাক্সেসযোগ্যতার জন্য ভয়ানক।
বৈসাদৃশ্য এবং স্পষ্ট পার্থক্যের অভাব এই শৈলীর সাইটগুলিকে দুর্বল দৃষ্টিভঙ্গির জন্য নেভিগেট করা খুব কঠিন করে তোলে এবং ছায়াযুক্ত উপাদানগুলি ব্যবহারকারীর পক্ষে কোন বোতাম টিপছে তা বলা কঠিন করে তোলে। সিডিসি দৃষ্টি প্রতিবন্ধী আমেরিকানদের সংখ্যা ৩.২২ মিলিয়নেরও বেশি, তবে অ্যাক্সেসযোগ্য নকশা শুধুমাত্র প্রতিবন্ধীদের জন্য গুরুত্বপূর্ণ নয়। প্রত্যেকেই কোনো না কোনো সময়ে পরিস্থিতিগত দৃষ্টি সমস্যার সম্মুখীন হবে, যেমন উজ্জ্বল পরিবেশ যা স্ক্রীনের দৃশ্যমানতায় হস্তক্ষেপ করে এবং এই ধরনের পরিবেশে নিউমোরফিজম পড়া কঠিন।
শুধুমাত্র মার্কিন যুক্তরাষ্ট্রে ৫৩মিলিয়ন মানুষ প্রতিবন্ধী জীবনযাপন করে, এবং প্রত্যেকেই কোনো না কোনো সময়ে পরিস্থিতিগত অক্ষমতার সম্মুখীন হয়। অ্যাক্সেসযোগ্যতা একটি প্রবণতার চেয়ে অনেক বেশি – এটি একটি প্রয়োজনীয়তা এবং ওয়েবের জন্য ডিজাইন করার সময় সর্বদা একটি শীর্ষ বিবেচনা করা উচিত৷
১৮. ইনক্লুসিভ কপি
আমরা লক্ষ্য করেছি আরও অনেক ওয়েবসাইট তাদের ডিজাইনে অন্তর্ভুক্ত বিষয়বস্তু এবং ভাষার দিকে এগিয়ে যাচ্ছে। এটি একটি আদর্শ হওয়া উচিত, এবং আশা করি, এটি ভাষার প্রভাব সম্পর্কে আরও সর্বজনীন সচেতনতার দিকে একটি স্থায়ী পরিবর্তন। আরও অন্তর্ভুক্ত কপি ওয়েবকে এমন একটি জায়গা করে তোলে যা আরও বেশি লোকের কাছে আরও স্বাগত এবং আরও অ্যাক্সেসযোগ্য।
ওয়েবফ্লোতে অন্তর্ভুক্ত ভাষার জন্য আমাদের নিজস্ব রেফারেন্স রয়েছে যা আমরা আমাদের সমস্ত লিখিত আউটপুটকে গাইড করতে ব্যবহার করি এবং আমরা এটিকে আমাদের ব্র্যান্ড ডিজাইন সিস্টেম পৃষ্ঠার অংশ হিসাবে সর্বজনীনভাবে উপলব্ধ করেছি। যেকোন কোম্পানির ওয়েবসাইটে যোগ করার জন্য ভাষার নির্দেশিকা একটি দরকারী বৈশিষ্ট্য হতে পারে।
এটা শুধু আপনি যা বলেন তা নয়, আপনি কীভাবে এবং কোথায় বলছেন তাও। অল্ট টেক্সট, সুপাঠ্য টেক্সট (ফন্ট, সাইজ, এবং কালার), এবং ইমেজ-এ টেক্সট এড়িয়ে যাওয়া হল ভাষা বা ক্ষমতা নির্বিশেষে আপনার সাইট যা বলতে চায় তা সবাই পড়তে সক্ষম হবে তা নিশ্চিত করার সব উপায়।
১৯. লিঙ্গ-নিরপেক্ষ নকশা
আরেকটি পদ্ধতি যা আমরা একটি আদর্শ হয়ে উঠতে দেখছি তা হল লিঙ্গ-নিরপেক্ষ ওয়েব ডিজাইন, যা আমরা ইতিমধ্যেই আরও সর্বজনীনভাবে গৃহীত হতে দেখছি। সুস্পষ্ট প্রথম পদক্ষেপটি হল অপ্রয়োজনীয়ভাবে লিঙ্গযুক্ত বিবরণগুলি থেকে অপ্ট আউট করা যা এত সর্বব্যাপী ছিল — আক্রমনাত্মকভাবে গোলাপী ব্যক্তিগত যত্ন সাইট বা ক্যাম্পিং সরঞ্জামের জন্য হাইপারমাস্কুলিন ফায়ার-উলভস-এন্ড-ছুরি থিম৷ মহিলারা পাওয়ার টুল কেনে এবং পুরুষরা স্কিনকেয়ার কেনে, কিন্তু চিন্তা না করেই সামাজিক অনুমানে ডিফল্ট করা সহজ।
ফর্ম এবং ড্রপ-ডাউন মেনুতে একাধিক লিঙ্গ বিকল্প এবং সর্বনাম অফার করার জন্য এটি আদর্শ হয়ে উঠেছে। ৪২% শতাংশ আমেরিকান এখন মনে করেন একাধিক বিকল্প অন্তর্ভুক্ত করা উচিত। আরও ভাল, যখন ওয়েবসাইটগুলিতে এই বিকল্পগুলি অন্তর্ভুক্ত করার জন্য চাপের প্রয়োজন হয় না, তখন তারা উভয়ই সম্পূর্ণরূপে গ্রহণ করতে পারে, যেমন স্ন্যাপচ্যাট বেছে নিয়েছে।
অনুলিপি লেখার সময়, লিঙ্গ নির্দিষ্ট করা না থাকলে নতুন মান হল সে বা তার পরিবর্তে তাদের বেছে নেওয়া। এমনকি ইকমার্সেও, অনেক সাইট লিঙ্গ অনুসারে পোশাক বাছাই না করার বা তাদের পণ্যগুলিকে আরও অ্যাক্সেসযোগ্য করার জন্য বিভিন্ন বডিতে একাধিক সাইজিং সিস্টেম এবং মডেল করা শট অফার করে আরও অন্তর্ভুক্ত হয়ে উঠছে।
যারা আপনার ওয়েবসাইট ব্যবহার করতে পারে তাদের সম্পর্কে নিম্নলিখিত অনুমান করা এড়িয়ে চলুন: তাদের লিঙ্গ কী হতে পারে এবং তাদের লিঙ্গের কারণে তারা কী আগ্রহী হবে। এই অনুমানগুলি এড়িয়ে যাওয়া আরও সম্মানজনক, এবং আপনার দর্শকদের দ্বারা প্রশংসা করা হবে।
২০. পৃষ্ঠা গতি অগ্রাধিকার
প্রযুক্তিগত দিক থেকে, পৃষ্ঠার গতি এই বছর ওয়েব ডেভেলপারদের জন্য সামনের দিকে বিবেচনা করা হয়েছে। গুগলের ২০২১ অ্যালগরিদম আপডেট এসইওর জন্য আগের চেয়ে গতিকে আরও গুরুত্বপূর্ণ বিবেচনা করে। এটি সাইট স্পিড পারফরম্যান্সের জন্য ব্যবহারকারীদের উচ্চতর প্রত্যাশাও প্রতিফলিত করে কারণ ৫৩% ব্যবহারকারী এমন একটি পৃষ্ঠা ত্যাগ করবে যা লোড হতে ৩ সেকেন্ডের বেশি সময় নেয়। লোডিং স্ক্রিনে ধৈর্য সহকারে অপেক্ষা করার দিন চলে গেছে।
Google PageSpeed Insights বা Lighthouse হল এমন টুল যা আপনার পৃষ্ঠার গতির অপ্টিমাইজেশন মূল্যায়ন করতে ব্যবহার করা যেতে পারে। ইমেজ অপ্টিমাইজেশান এবং বিলম্বিত অফস্ক্রিন ইমেজ লোডিংয়ের মতো পৃষ্ঠাগুলি দ্রুত লোড হয় তা নিশ্চিত করতে বিকাশকারীরা (বা তাদের পছন্দের প্ল্যাটফর্ম) কয়েকটি সহজ পদক্ষেপও নিতে পারেন। আপনি কতগুলি ফন্ট ব্যবহার করছেন তা সীমিত করাও সাহায্য করতে পারে। আপনি এমন একটি প্ল্যাটফর্মে আপনার পৃষ্ঠাগুলি বিকাশ করা এড়াতে চান যা প্লাগ-ইনগুলির উপর খুব বেশি নির্ভর করে কারণ এটি একটি বড় প্রভাব ফেলতে পারে।
২১. গতিশীল বিষয়বস্তু সঙ্গে বিল্ডিং
ডায়নামিক বিষয়বস্তু ডিজাইনারদের সমন্বয় করতে প্রয়োজনীয় শ্রমের পরিমাণ না বাড়িয়ে দ্রুত তৈরি করতে, বড় তৈরি করতে এবং আরও জটিলতা অন্তর্ভুক্ত করতে দেয়। আরও উপলভ্য ডাটাবেস সরঞ্জাম এবং নো-কোড প্ল্যাটফর্ম মানে ওয়েবের জন্য ডিজাইন করা আরও বেশি লোক এইভাবে তৈরি করা শুরু করতে পারে, তাদের অভিজ্ঞতার স্তর যাই হোক না কেন। এটি ওয়েব তৈরির একটি উল্লেখযোগ্যভাবে আরও কার্যকর উপায়, এবং এটি আরও ব্যাপকভাবে গৃহীত হচ্ছে।
ডায়নামিক বিষয়বস্তু পুনরাবৃত্ত কাঠামোর সাথে সংযুক্ত একটি ডাটাবেসের চারপাশে নির্মিত হয়। কাঠামোটি এক জায়গায় পরিবর্তন করা যেতে পারে, এবং আপনি একই সাথে আপনার সমস্ত ব্লগ পোস্ট পরিবর্তন করতে পারেন, উদাহরণস্বরূপ, প্রতিটিকে ম্যানুয়ালি সামঞ্জস্য না করেই৷ ইকমার্স, ব্লগ, পোর্টফোলিও, রেস্তোরাঁর মেনু বা নিউজ সাইটগুলির মতো ক্রমাগত পরিবর্তিত বিষয়বস্তু সহ সাইট তৈরি করা যে কারো জন্য এটি দুর্দান্ত৷
স্ট্যাটিক কন্টেন্টের এখনও কিছু ব্যবহার থাকবে, কিন্তু গতিশীল কন্টেন্ট দিয়ে বিল্ডিং ওয়েব দখল করছে।
২২. আরো দলের জন্য নো-কোড ব্যবহার করা হচ্ছে
আমরা আরও বেশি সংখ্যক দলকে তাদের কর্মপ্রবাহে নো-কোড অন্তর্ভুক্ত করতে দেখছি এবং এটি তাদের যে গতি ও স্বাধীনতা দেয় তা থেকে উপকৃত হচ্ছে। নো-কোড একটি আন্দোলনে পরিণত হয়েছে, নাগরিক নির্মাতাদেরকে কোডিং অভিজ্ঞতা ছাড়াই ওয়েবের জন্য তৈরি করার ক্ষমতা দেয়৷ আপনার দল সম্ভবত ইতিমধ্যেই তাদের কাজকে আরও দক্ষ করার জন্য অনেকগুলি নো-কোড সরঞ্জাম ব্যবহার করছে৷
ব্যবসার জন্য, এর অর্থ হল আরও দল তাদের কোম্পানির জন্য ওয়েব সম্পদ তৈরি করতে পারে। এইচআর বিভাগগুলি প্রশিক্ষণ সাইট, সংস্থান সংগ্রহস্থল বা কোম্পানির ডিরেক্টরি তৈরি করতে পারে। ডিজাইন দলগুলি কার্যকারী প্রোটোটাইপ বা ক্রাফট ডিজাইন সিস্টেম তৈরি করতে পারে যা কোম্পানি জুড়ে যে কেউ উল্লেখ করতে পারে। বিপণন সরাসরি সাইটের অংশগুলিতে অবদান রাখতে পারে যা তারা গ্রাহকদের সাথে সংযোগ করতে বা এমনকি নির্দিষ্ট প্রচারাভিযান বা ছোট আঞ্চলিক উদ্যোগের জন্য মাইক্রোসাইট তৈরি করতে ব্যবহার করে।
নো-কোড দ্বারা অফার করা স্বাধীনতা উদ্ভাবন এবং পরীক্ষা-নিরীক্ষার জন্য আরও সুযোগ উন্মুক্ত করে এবং দলগুলিকে আরও দ্রুত কাজ করতে সহায়তা করে। আমরা এই বছর আরও উল্লেখযোগ্য উপায়ে তাদের প্রতিদিনের কর্মপ্রবাহে নো-কোড সরঞ্জামগুলিকে অন্তর্ভুক্ত করার আরও অনেক ব্যবসা দেখতে পাব বলে আশা করছি।
২০২২-এ এগুলো কীভাবে কার্যকর হয় তা দেখে আমরা উত্তেজিত
এই তালিকাটিকে এত অনুপ্রাণিত করে এমন সাইটগুলিতে নেভিগেট করা আমরা উপভোগ করেছি৷ ডিজাইনাররা গত কয়েক বছরে এত সর্বব্যাপী হয়ে উঠেছে এমন কিছু প্রবণতা থেকে দূরে সরে যাওয়ায় আমরা একটি ক্রীড়নশীলতা এবং সৃজনশীল সংশোধনের একটি বছরের প্রত্যাশা করি। ২০২২ সালে আপনি সবাই ওয়েবের জন্য কী তৈরি করেন তা দেখার জন্য আমরা অপেক্ষা করতে পারি না। এই বিষয়ে আরো জানার থাকলে বা আপনাদের কোনো জিজ্ঞাসা থাকলে,আমাদের সাথে যোগাযোগ করুন।