22 UX Design Trends To Make Digital Products Stand Out in 2022/২০২২ সালে ডিজিটাল পণ্যগুলিকে আলাদা করে তুলতে ২২টি UX ডিজাইন প্রবণতা
Latest News and Blog on Website Design and Bangladesh.
22 UX Design Trends To Make Digital Products Stand Out in 2022/২০২২ সালে ডিজিটাল পণ্যগুলিকে আলাদা করে তুলতে ২২টি UX ডিজাইন প্রবণতা
 আজকাল প্রথম ইম্প্রেশনের 94% ডিজাইন-সম্পর্কিত। এমনকি সবচেয়ে উপযোগী ওয়েবসাইট বা পণ্যকে শক্তিহীন রেন্ডার করা হয় যদি একটি খুব খারাপ বা অপ্রচলিত ডিজাইনে সংহত করা হয়। এই কারণেই UX ডিজাইনের প্রবণতাগুলিকে ঘনিষ্ঠভাবে ট্র্যাক করা এবং আমাদের ওয়েবসাইট/অ্যাপগুলিতে তাদের অন্তর্ভুক্ত করা আমাদের জন্য অপরিহার্য। এইভাবে, আমরা সর্বোত্তম অভিজ্ঞতা দিতে পারি এবং প্রথম দর্শনে দর্শকদেরকে বিশ্বস্ত গ্রাহকে রূপান্তর করতে পারি। আপনার ডিজাইনকে আকর্ষণীয়, সমসাময়িক এবং পরিচ্ছন্ন দেখাতে আমরা এখানে ২০২২ সালের সর্বশেষ UX ডিজাইনের প্রবণতা উপস্থাপন করছি।
আজকাল প্রথম ইম্প্রেশনের 94% ডিজাইন-সম্পর্কিত। এমনকি সবচেয়ে উপযোগী ওয়েবসাইট বা পণ্যকে শক্তিহীন রেন্ডার করা হয় যদি একটি খুব খারাপ বা অপ্রচলিত ডিজাইনে সংহত করা হয়। এই কারণেই UX ডিজাইনের প্রবণতাগুলিকে ঘনিষ্ঠভাবে ট্র্যাক করা এবং আমাদের ওয়েবসাইট/অ্যাপগুলিতে তাদের অন্তর্ভুক্ত করা আমাদের জন্য অপরিহার্য। এইভাবে, আমরা সর্বোত্তম অভিজ্ঞতা দিতে পারি এবং প্রথম দর্শনে দর্শকদেরকে বিশ্বস্ত গ্রাহকে রূপান্তর করতে পারি। আপনার ডিজাইনকে আকর্ষণীয়, সমসাময়িক এবং পরিচ্ছন্ন দেখাতে আমরা এখানে ২০২২ সালের সর্বশেষ UX ডিজাইনের প্রবণতা উপস্থাপন করছি।
২০২২ সালের জন্য সেরা ২২টি UX ডিজাইন ট্রেন্ড
ব্যবহারকারীর অভিজ্ঞতার নকশা একজন গ্রাহক কীভাবে আপনার ব্র্যান্ডকে উপলব্ধি করে তা পরিবর্তন করে। প্রকৃতপক্ষে, এটি পরবর্তীতে ট্রাফিক এবং রূপান্তর বৃদ্ধির পিছনে মৌলিক পরামিতি।
আপনার ওয়েব, অ্যাপ, এবং পণ্য UX কে দেখতে এবং চমত্কার বোধ করার জন্য, ব্যবহারকারীদেরকে মূল UX উপাদানগুলির সাথে যুক্ত করতে হবে এবং ক্রমাগত বিকশিত হওয়া সর্বশেষ UX প্রবণতাগুলিকে ট্র্যাক করতে হবে। এবং যখন এই UX ডিজাইনের প্রবণতাগুলির সঠিক লিভারেজ নেওয়ার কথা আসে, শুধুমাত্র একজন অভিজ্ঞ এবং সুপণ্ডিত UX ডিজাইন এজেন্সি সাহায্য করতে পারে। শুরু করার জন্য, এখানে আধুনিক UX ডিজাইনের প্রবণতা রয়েছে যা সামনের সময়ে বাজারে আধিপত্য বিস্তার করবে বা একচেটিয়া করবে।
আপনার পরবর্তী পণ্যের জন্য ২০-পয়েন্ট UX চেকলিস্ট:
১. নৃত্বাত্তিক অ্যানিমেশন
ইউএক্স ডিজাইনে অ্যানিমেশন নতুন নয়। কিন্তু কিছু আকর্ষণীয় প্রবণতার জন্য ধন্যবাদ, আমরা তাদের আরও জৈব, তরল এবং চিত্তাকর্ষক হয়ে উঠতে দেখছি। এরকম একটি প্রবণতা হল নৃত্বাত্তিক, এবং এটি ২০২২ সালে শীর্ষ UX ডিজাইন প্রবণতাগুলির মধ্যে একটি হয়ে উঠতে প্রস্তুত।
এনথ্রোপোমর্ফিজম হল মানবেতর বস্তুর প্রতি মানুষের আবেগ, বৈশিষ্ট্য এবং উদ্দেশ্যের আরোপ। UX ডিজাইনাররা অ্যানিমেশনের মধ্যে এই বৈশিষ্ট্যটি অন্তর্ভুক্ত করতে পারেন যাতে বিমূর্ত আকারগুলিকে পছন্দযোগ্য অ্যানিমেটেড চরিত্রে পরিণত করা যায় যা মানুষের মতো মুহুর্তগুলিকে অনুকরণ করে।
মানুষ স্বাভাবিকভাবেই এমন বস্তুর প্রতি আকৃষ্ট হয় যা তাদের দৃষ্টি ও আচরণগতভাবে অনুকরণ করে। তাই, তারা নৃত্বাত্তিক অ্যানিমেশনগুলির সাথে আরও ভালভাবে সংযোগ করে। এটি আরও ব্যস্ততা এবং আরও নিমগ্ন ব্যবহারকারীর অভিজ্ঞতার দিকে নিয়ে যায়।
২. পাসওয়ার্ড-কম লগইন
কখনও কখনও পাসওয়ার্ড আপনাকে নিরাপদের চেয়ে বেশি বিভ্রান্ত করতে পারে। অন্ততপক্ষে এটি অনেক লোকের ক্ষেত্রেই বলে মনে হচ্ছে যা গত বছর লাস্টপাস দ্বারা কমিশন করা ২০০৫আমেরিকানদের একটি সমীক্ষা দ্বারা পরামর্শ দেওয়া হয়েছে।
সমীক্ষা অনুযায়ী, ৫৭% মানুষ তাদের পাসওয়ার্ড রিসেট করার সাথে সাথেই ভুলে যায়। ৬৫% তাদের পাসওয়ার্ড কিছু লেখার প্রয়োজন অনুভব করে যাতে তারা পরের বার এটি ভুলে না যায়।
সুতরাং, আমরা বলতে পারি যে একটি পাসওয়ার্ড ভুলে যাওয়া একটি গ্রাহকের ব্যথার বিষয় যা আপনাকে সমাধান করতে হবে।
আসল সমস্যাটি পাসওয়ার্ড-সেটিং প্রোটোকলগুলির সাথে রয়েছে যা ব্যবহারকারীকে বিশেষ অক্ষর, সংখ্যা বা বড় এবং ছোট হাতের অক্ষর অন্তর্ভুক্ত করতে বাধ্য করে। যদিও নিরাপত্তার কারণে বাধ্যতামূলক, এই প্রয়োজনীয়তাগুলি শুধুমাত্র জটিলতা বাড়ায় এবং ব্যবহারকারীদের ঘন ঘন তাদের পাসওয়ার্ড রিসেট করতে হয়।
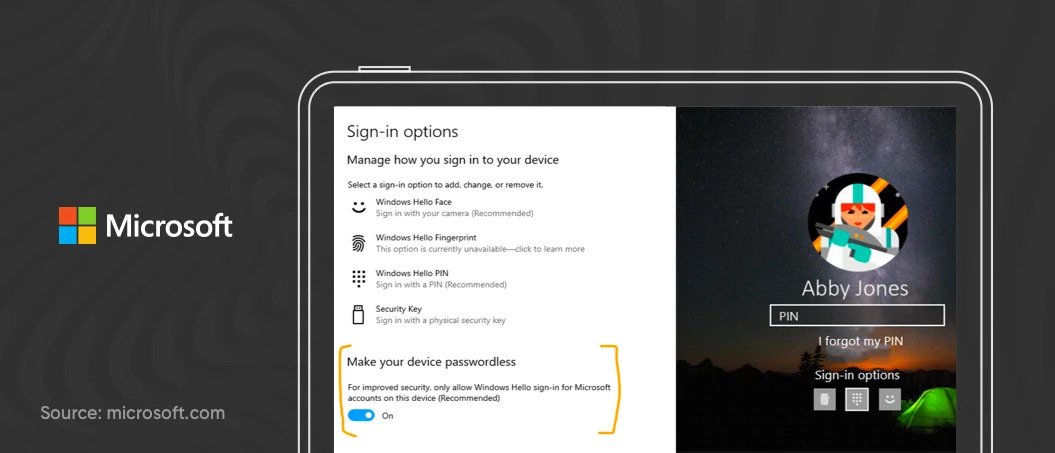
একটি সহজ সমাধান হল “পাসওয়ার্ডবিহীন” লগইনে স্থানান্তর করা, যেমন, গুগল, সোশ্যাল মিডিয়া অ্যাকাউন্ট, আঙুলের ছাপ, আইরিস স্ক্যান বা ফোন আনলক প্যাটার্নের মাধ্যমে লগিং করা।
এটি একটি উদীয়মান UX ডিজাইন ট্রেন্ড যা বিভিন্ন বড় ব্র্যান্ড ইতিমধ্যেই বাস্তবায়ন করছে।
যদিও এটি ২০১৬ সালের আগে অন্যান্য লগইন ফর্মগুলির মতো জনপ্রিয় ছিল না, এই ধারণাটি ধীরে ধীরে বৃদ্ধি পাচ্ছে। এটি ছয় বছরের মধ্যে লগইনের প্রাথমিক ফর্ম হিসাবে পাসওয়ার্ডগুলিকে ছাড়িয়ে যাওয়ার পূর্বাভাস দেওয়া হয়েছে৷
 মাইক্রোসফ্ট উইন্ডোজ 10 থেকে পাসওয়ার্ড মুছে ফেলার জন্য কাজ করেছে। মাইক্রোসফ্ট উইন্ডোজ 10 সংস্করণ ২০০৪ সাইন ইন করার জন্য একটি বায়োমেট্রিক সিস্টেম “উইন্ডোজ 10 হ্যালো” চালু করেছে। সেটিং চালু করার পরে, ব্যবহারকারীরা ফিঙ্গারপ্রিন্ট, আইরিস স্ক্যান, ফেস স্ক্যান, বা একটি ব্যবহার করে সাইন ইন করতে পারেন। প্যাটার্ন এটি বোঝায় যে পিসিগুলি উইন্ডোজ হ্যালো ফেস প্রমাণীকরণ, আঙুলের ছাপ, বা একটি পিন কোড ব্যবহার করবে।
মাইক্রোসফ্ট উইন্ডোজ 10 থেকে পাসওয়ার্ড মুছে ফেলার জন্য কাজ করেছে। মাইক্রোসফ্ট উইন্ডোজ 10 সংস্করণ ২০০৪ সাইন ইন করার জন্য একটি বায়োমেট্রিক সিস্টেম “উইন্ডোজ 10 হ্যালো” চালু করেছে। সেটিং চালু করার পরে, ব্যবহারকারীরা ফিঙ্গারপ্রিন্ট, আইরিস স্ক্যান, ফেস স্ক্যান, বা একটি ব্যবহার করে সাইন ইন করতে পারেন। প্যাটার্ন এটি বোঝায় যে পিসিগুলি উইন্ডোজ হ্যালো ফেস প্রমাণীকরণ, আঙুলের ছাপ, বা একটি পিন কোড ব্যবহার করবে।
৩. স্বতন্ত্র শিক্ষা
ইন্টারনেট যুগ শেখার উত্সাহীদের জন্য সবচেয়ে বড় আশীর্বাদ। এটি নিশ্চিত করেছে যে শেখার বিষয়টি শ্রেণীকক্ষে সীমাবদ্ধ নয়। পরিবর্তে, যে কেউ নিজেকে আপগ্রেড করতে চান বা একটি নতুন কর্মজীবনের পথ অনুসরণ করতে চান তারা সহজেই এটি অ্যাক্সেস করতে পারেন। ফলস্বরূপ, অনলাইন শিক্ষা একটি মূলধারায় পরিণত হয়েছে।
যাইহোক, অনলাইন শেখার একটি ত্রুটি হল যে এটি সম্পূর্ণরূপে শিক্ষার্থীদের উপর নির্ভর করে। শেষ পর্যন্ত, তাদের নিজেদেরকে অনুপ্রাণিত করতে হবে এবং সময়মতো মডিউলগুলি শেষ করতে হবে।
কিন্তু UX দৃশ্যপট পরিবর্তন করছে। দূরবর্তী প্রতিক্রিয়া, মনস্তাত্ত্বিক পরীক্ষা, ম্যাচমেকিং প্রযুক্তি, এবং সময়সূচী সরঞ্জাম – এটি শিক্ষার্থীদের দীর্ঘ সময়ের জন্য আটকে থাকার বিষয়টি নিশ্চিত করছে। তারা এখন তাদের অগ্রগতি ট্র্যাক করতে, লক্ষ্য নির্ধারণ করতে এবং তাদের ভুল থেকে শিখতে পারে।
২০২২ সালে আমরা স্বতন্ত্র শিক্ষা আরও জনপ্রিয় হয়ে উঠতে দেখতে পাব। এটি আরও ফাঁক পূরণ করবে এবং একটি ৩৬০-ডিগ্রী, নিমজ্জিত শেখার অভিজ্ঞতা দিয়ে জনাকীর্ণ বক্তৃতা প্রতিস্থাপন করবে।
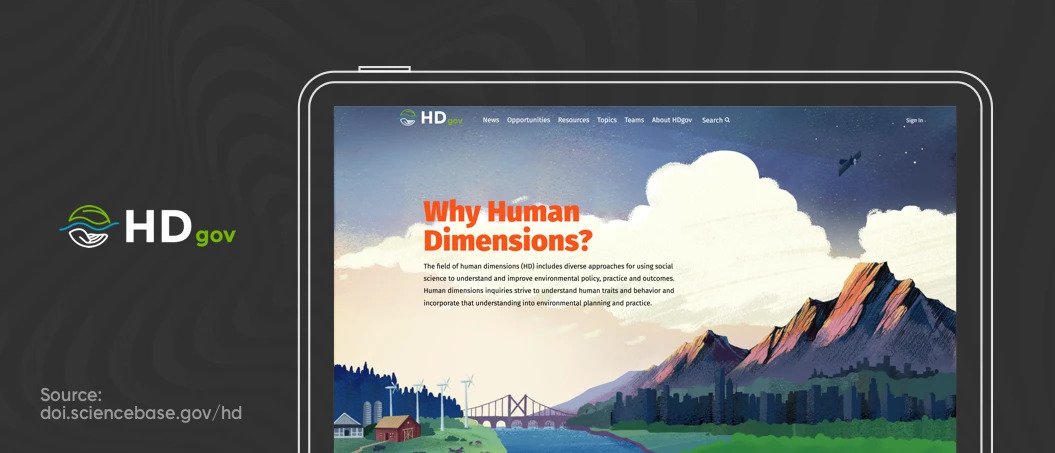
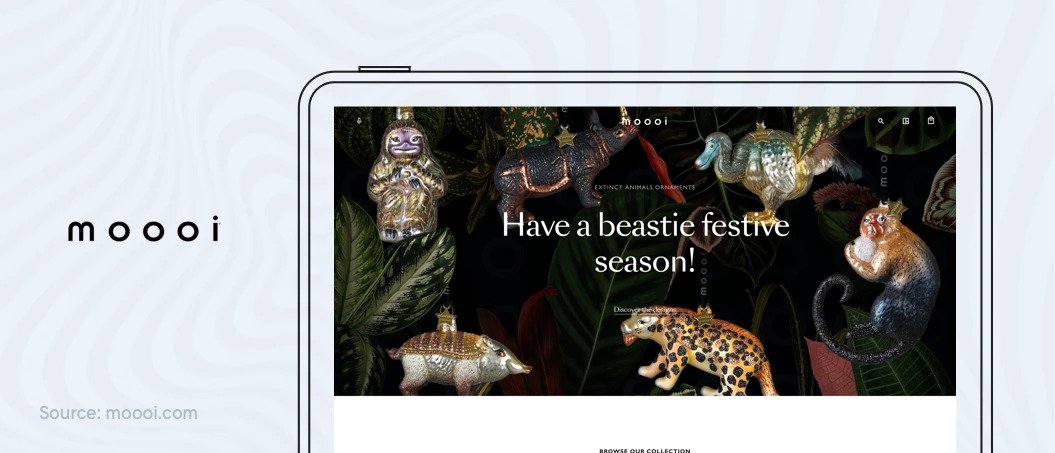
৪. এস্ক্যাপিসম
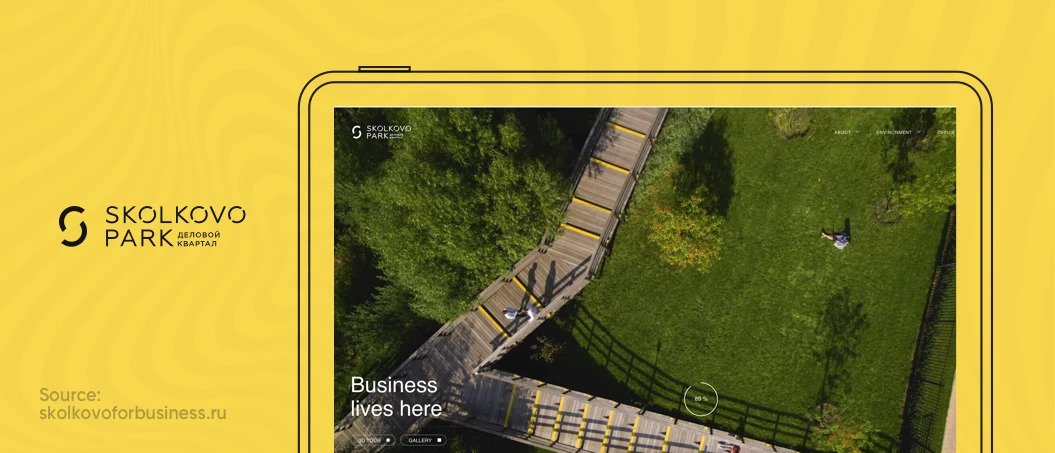
যদিও কোভিড মহামারী ভ্রমণের আরাম কেড়ে নিয়েছে এবং আমাদের সবাইকে বাড়িতে থাকতে বাধ্য করেছে, এটি ইউএক্স ডিজাইনারদের অনন্যভাবে অনুপ্রাণিত করেছে। যখন তারা বুঝতে পেরেছিল যে লোকেরা ভ্রমণ করতে পারে না, তখন তারা অনন্য ভার্চুয়াল অভিজ্ঞতা তৈরি করতে তাদের সৃজনশীলতাকে চ্যানেলাইজ করা শুরু করে। এটি এস্ক্যাপিসম নামে একটি নতুন UX ডিজাইনের প্রবণতার দিকে পরিচালিত করে, যা গত দুই বছর ধরে জনপ্রিয়তা অর্জন করেছে। আমরা জৈব রঙের স্কিম, গ্যালারি-বোঝাই স্ক্রলিং ওয়েবসাইট, সৃজনশীল অনুলিপি সহ বৃহৎ নায়কের ছবি, এবং বহিরাগত অবস্থানগুলি যা পলায়নবাদের অনুভূতি জাগিয়েছে এমন ওয়েবসাইটগুলি দেখতে পাই।
এমনকি 2022 সালে, যেহেতু আমরা ধীরে ধীরে স্বাভাবিক অবস্থায় ফিরে যাওয়ার চেষ্টা করছি, এস্ক্যাপিসম কোথাও যাবে না। আমরা এখনও নতুন ওয়েব UX প্যাটার্ন দেখতে পাব যেখানে আমরা বাস করতে চাই এমন বহিরাগত অবস্থানগুলি সমন্বিত।
৫. UX লেখা
সৃজনশীল এবং ইচ্ছাকৃতভাবে সজ্জিত শব্দ আর কাজ করে না, কারণ এটি শুধুমাত্র ফ্লাফ যোগ করে।
লোকেরা টু-দ্য-পয়েন্ট তথ্য শুনতে চায় যা তাদের মূল্য আনবে, যা, ফলস্বরূপ, আরও গ্রাহকের ব্যস্ততা এবং রূপান্তর ঘটাবে।
UX লেখা বা যথাযথভাবে একটি “মাইক্রোকপি” হল ছোট বাক্য ব্যবহার করা যা ব্যবহারকারীদের বুঝতে সাহায্য করে যে তারা কোথায় আছে, তাদের কী করতে হবে, ব্র্যান্ডের গল্প এবং ব্র্যান্ড কীভাবে সাহায্য করতে পারে। এটি আরও উল্লেখযোগ্য প্রভাব ফেলতে আশা করার সময় কম বলার বিষয়ে।
সঠিক মাইক্রোকপি ১৪.৭৯% এবং ১৬৬.৬৬% এর মধ্যে যে কোনও জায়গায় রূপান্তরগুলিকে উন্নত করার পাশাপাশি আপনার গ্রাহকদের জন্য একটি আইকনিক ব্র্যান্ড এবং একটি অবিস্মরণীয় ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে পারে।
— জোশুয়া পোর্টার, মাইক্রোকপির জনক
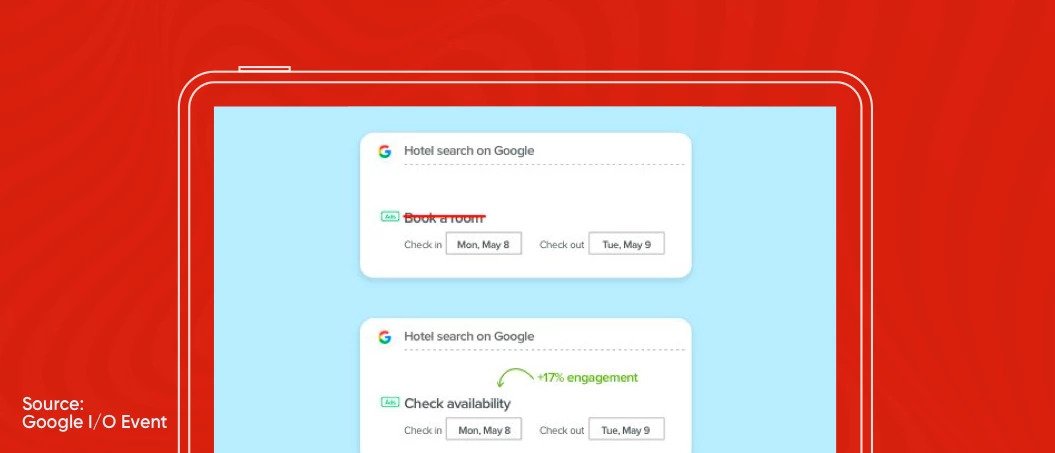
উদাহরণস্বরূপ, Google বিশ্লেষণ করেছে যে তাদের সম্ভাব্য ব্যবহারকারীরা হোটেলের রুমের বিকল্পগুলি আকস্মিকভাবে ব্রাউজ করতে বেশি ঝুঁকছেন এবং এখনই একটি রিজার্ভেশন করার জন্য হেডস্পেসে নেই। এইভাবে, তারা তাদের অনুলিপি “একটি রুম বুক করুন” – যা সহানুভূতিশীল ছিল না – “উপলভ্যতা পরীক্ষা করুন” -তে সেই সময়ে অভিপ্রায়ের জন্য একটি উপযুক্ত মাইক্রোকপি – যা বাগদানের হার ১৭% বৃদ্ধি করেছিল৷
 আপনার মাইক্রোকপিকে আলাদা করে তোলার জন্য এখানে কিছু টিপস রয়েছে।
আপনার মাইক্রোকপিকে আলাদা করে তোলার জন্য এখানে কিছু টিপস রয়েছে।
** বিন্দুতে লেগে থাকুন এবং ঝোপের চারপাশে বীট করবেন না
** ব্যবহারকারীরা আরও অন্বেষণ করতে আরও এগিয়ে যাওয়ার আগে তাদের একটি উদ্দেশ্য প্রদান করুন৷
** জিনিসগুলি সাধারণীকরণ না করে ব্যবহারকারীকে সরাসরি সম্বোধন করার চেষ্টা করুন
** আপনার মাইক্রোকপিতে “বর্তমান কাল + সক্রিয় ভয়েস” অন্তর্ভুক্ত করুন
** প্রয়োজনে সংখ্যা ব্যবহার করা নিঃসন্দেহে একটি ভাল অভ্যাস
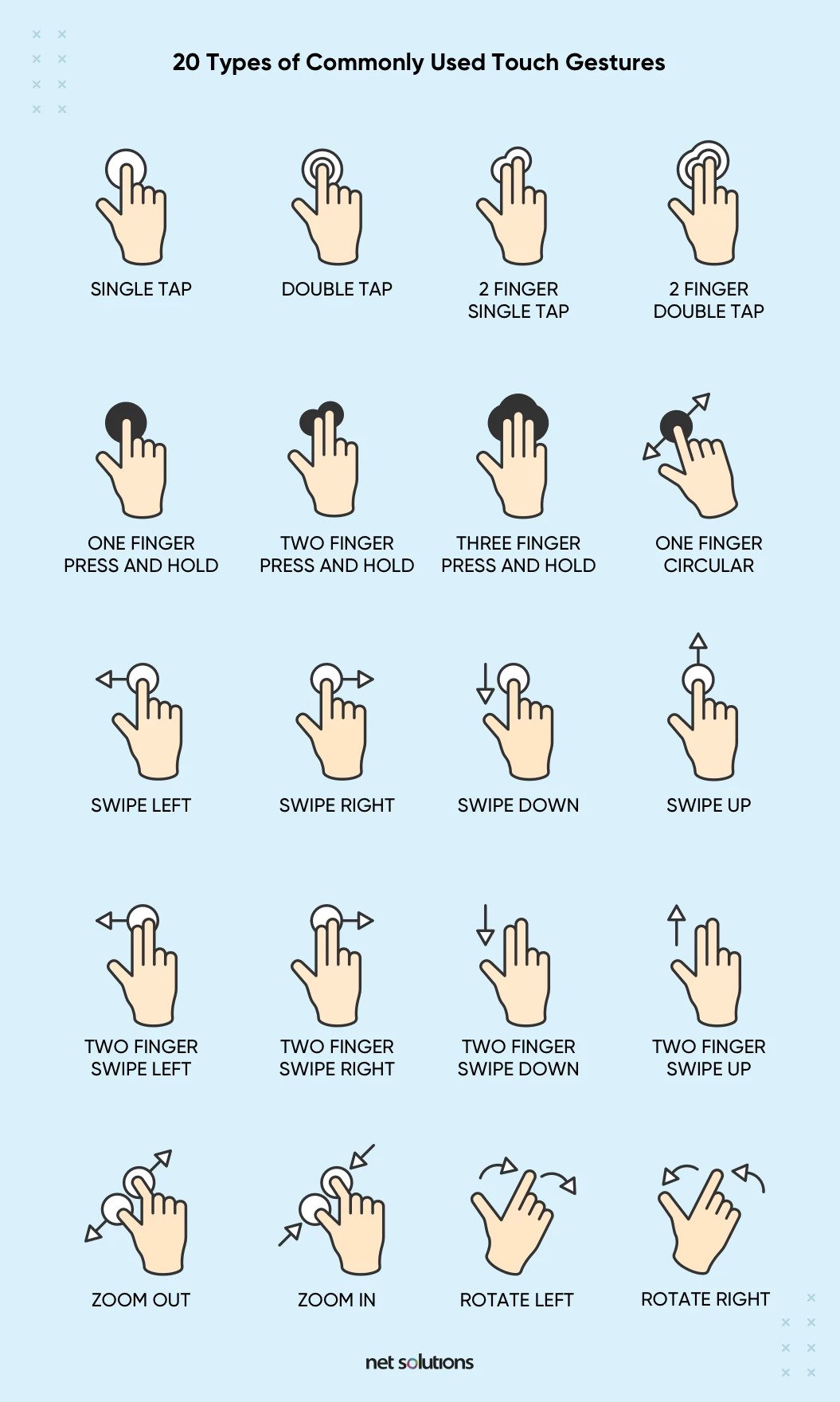
৬. বায়ু অঙ্গভঙ্গি
অঙ্গভঙ্গি নিয়ন্ত্রণ হল একটি নতুন মোবাইল ডিজাইনের প্রবণতা যা একটি ক্রিয়া সম্পাদন করতে শরীরের অঙ্গভঙ্গি ব্যবহারকে উৎসাহিত করে — উদাহরণস্বরূপ, একজন ব্যবহারকারী সেলফি তোলার জন্য ক্যামেরার সামনে হাতের তালুর অঙ্গভঙ্গি দেখাচ্ছেন৷
টাচ স্ক্রীনের আবির্ভাবের পর থেকে, অনেক কিছু পরিবর্তিত হয়েছে, যা মোবাইল ইন্টারফেসের ক্রমবর্ধমান টাচ স্ক্রীন আকৃতির অনুপাত থেকে স্পষ্ট। বর্ধিত আকৃতির অনুপাত মানে সামনের অংশে কম বেজেল, যার অর্থ হল আরও ভাল অঙ্গভঙ্গি অভিজ্ঞতা।
অ্যাপল প্রাথমিকভাবে iOS-এ অঙ্গভঙ্গি নিয়ন্ত্রণ প্রযুক্তি চালু করলেও, নতুন UX প্রবণতা (এয়ার জেসচার) এই প্রযুক্তিটিকে পরবর্তী স্তরে নিয়ে যায়। টাচস্ক্রিন ব্যবহার না করেই ফোনে জিনিসগুলি ঘটানোর জন্য আপনি আপনার হাত নাড়তে বা বাতাসে আপনার আঙ্গুলগুলি চিমটি করতে পারেন৷
গুগল এমনকি তার Android 12 বিটাতে মুখের অঙ্গভঙ্গি নিয়ন্ত্রণ বৈশিষ্ট্য যুক্ত করেছে। এর মানে এখন আপনি হাসি, ভ্রু তোলা বা মুখ খোলার মতো মুখের অভিব্যক্তির মাধ্যমে আপনার ফোন নিয়ন্ত্রণ করতে পারবেন। কর্ম বৈশিষ্ট্য দেখতে চান? এখানে আপনি যান: এখন যেহেতু আমরা বায়ু অঙ্গভঙ্গির সম্ভাবনাগুলি জানি, আমরা বলতে পারি যে ব্ল্যাক মিরর সিরিজের সবচেয়ে জনপ্রিয় পর্বগুলির মধ্যে একটি – ফিফটিন মিলিয়ন মেরিটে প্রদর্শিত সেই অঙ্গভঙ্গি সম্ভাবনাগুলি শীঘ্রই বাস্তবে পরিণত হবে৷
অঙ্গভঙ্গি ব্যবহার করার সবচেয়ে উল্লেখযোগ্য সুবিধা হল এর স্বজ্ঞাততা এবং স্পর্শের সংবেদনশীলতার মধ্যে। এইভাবে, স্পর্শ অঙ্গভঙ্গি সর্বদা তাদের ভূমিকা পালন করবে, ‘অঙ্গভঙ্গি প্রবণতা’ যতই দূরে যায় না কেন।
এখানে বিভিন্ন স্পর্শ অঙ্গভঙ্গির একটি উদাহরণ যা যেকোনো UX বিকাশকারীর করণীয় তালিকার একটি অংশ হওয়া উচিত।
৭. অন্তর্ভুক্ত ডিজাইন
এক এবং সকলের জন্য ডিজাইন করা হল যেখানে অন্তর্ভুক্ত ডিজাইনের আসল সারমর্ম নিহিত।
ইনক্লুসিভ ডিজাইন হল একটি ডিজাইন পদ্ধতি যা মানব বৈচিত্র্যের সম্পূর্ণ পরিসরকে সক্ষম করে এবং আঁকে।
– মাইক্রোসফট
সুনির্দিষ্টভাবে বলতে গেলে, অন্তর্ভুক্তিমূলক নকশা হল বিভিন্ন দৃষ্টিভঙ্গির অধিকারী সমাজের সকল স্তরের মানুষের ধারণা এবং প্রত্যাশার একটি সহযোগিতা।
যদি একজন ডিজাইনার তার উপলব্ধি থেকে একটি সমস্যা সমাধান করেন তবে এটি কারো কারো জন্য কাজ করতে পারে, কিন্তু সবার জন্য নয়। তাই, আমরা কি পরিবর্তন করতে পারি?
উত্তরটি সহজ: প্রত্যেকের জন্য শারীরিক, জ্ঞানীয় এবং মানসিকভাবে উপযুক্ত ডিজাইনে কাজ করুন।
তিনটি নীতি রয়েছে যার চারপাশে একটি অন্তর্ভুক্ত নকশা আবর্তিত হয়।
ক. বর্জন স্বীকৃতি:
এটি বোঝার বিষয়ে কার দৃষ্টিভঙ্গি আপনার UX ডিজাইনে অন্তর্ভুক্ত এবং কে বাদ দেওয়া হয়। একবার আপনার দল ডিজাইনের প্রয়োজনীয়তা বুঝতে পারলে, তাদের মূল দায়িত্বগুলির একটি পরিষ্কার ছবি থাকবে।
খ. একের জন্য সমাধান করুন, বহুতে প্রসারিত করুন:
অ্যাক্সেসিবিলিটির জন্য ডিজাইন করা, অর্থাত্, যারা এক বা অন্য অক্ষমতা মোকাবেলা করে তাদের জন্য অগ্রাধিকার পাওয়া উচিত। যখন এটির মতো একটি UX প্রবণতা স্থায়ী প্রতিবন্ধী ব্যক্তিদের চাহিদা পূরণ করে, তখন এটি বিশ্বব্যাপী মানুষের উপকার করে।
গ. বৈচিত্র্য থেকে শিখুন:
ডিজাইন চিন্তা বৈচিত্র্য সহ একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। এই নীতিটি শুরু থেকেই মানুষকে কেন্দ্রে রাখে যাতে নকশাটি প্রথম উদাহরণে সঠিক জ্যায় আঘাত করে।
আপনি যদি এই ইউএক্স ডিজাইন ট্রেন্ডটি বাস্তবায়ন করেন, ব্যবসাগুলি উদ্দিষ্ট ভোক্তার সংখ্যার চারগুণে পৌঁছাবে বলে আশা করা হচ্ছে।
৮. উপাদানগত ডিজাইন
Google দ্বারা ২০১৪ সালে উপাদান ডিজাইনের আবির্ভাবের পর থেকে, ব্যবহারকারীর অভিজ্ঞতা ডিজাইনের প্রবণতা প্রতিক্রিয়াশীল অ্যানিমেশন, 3D আইকন, আলো এবং ছায়া বৈশিষ্ট্য, রূপান্তর এবং প্যাডিংয়ের আকারে একটি নতুন দিক রয়েছে।
মেটেরিয়াল ডিজাইন হল একটি “ডিজাইন ল্যাঙ্গুয়েজ সিস্টেম”, যা উপাদানকে প্রাণবন্ত করে তোলার জন্য!
বাস্তব কাগজের বিপরীতে, আমাদের ডিজিটাল উপাদান বুদ্ধিমত্তার সাথে প্রসারিত এবং সংস্কার করতে পারে। উপাদানের ভৌত পৃষ্ঠ এবং প্রান্ত আছে। seams এবং ছায়া আপনি স্পর্শ করতে পারেন সম্পর্কে অর্থ প্রদান. — Matias Duarte, Google-এর মেটেরিয়াল ডিজাইনের ভিপি।
গত বছর, এটি ছিল “মুই” যেটি মেটেরিয়াল থিমিং বিভাগে পুরস্কার জিতেছিল, যার ফলে ইউএক্স প্রবণতা ভালোর জন্য পরিবর্তন হয়েছে।
ম্যাটেরিয়াল ডিজাইনগুলি আরও ভাল-বিশদ টেক্সচার এবং প্যাটার্ন, ব্যক্তিগতকৃত ব্যবহারকারীর অভিজ্ঞতা, বৃদ্ধির স্বজ্ঞাততা এবং একটি আকর্ষক ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য বিকশিত হতে থাকবে।
৯. ভার্চুয়াল এবং অগমেন্টেড রিয়েলিটি
ভার্চুয়াল রিয়েলিটি এবং অগমেন্টেড রিয়েলিটি বাস্তব জীবনের বাস্তবায়নের ভবিষ্যত সম্ভাবনা থেকে অনেক দূর এগিয়েছে।
এই প্রযুক্তিগত অগ্রগতি সর্বশেষ UX শিল্পের প্রবণতাগুলির মধ্যে একটি হয়ে উঠেছে এবং আগামী বছরগুলিতে তা অব্যাহত থাকবে।
AR-এর বাজারের আকার ২০১৬-২০২১-এর মধ্যে ৮৫.২ CGAR-এ বৃদ্ধি পাবে বলে আশা করা হচ্ছে।
– জিওন মার্কেট রিসার্চ
আমরা দেখেছি যে পরিবর্তিত সময়ের সাথে, AR শুধুমাত্র গেমিং এর মধ্যেই সীমাবদ্ধ নয় বরং অন্যান্য সেক্টরেও এর ডানা ছড়িয়েছে। কিছুতে খুচরা, ভ্রমণ, অটোমোবাইল শিল্প, শিক্ষা, স্বাস্থ্যসেবা এবং সোশ্যাল মিডিয়া প্ল্যাটফর্মে AR অন্তর্ভুক্ত রয়েছে।
এই বছর আমরা একটি উল্লেখযোগ্য আন্দোলন প্রত্যক্ষ করেছি যখন জনস হপকিন্স ইউনিভার্সিটির নিউরোসার্জনরা রোগীদের উপর তাদের প্রথম এআর সার্জারি করেন। আপনি নিজেই ভিডিওটি দেখতে পারেন।
১০. নিরাপদ UX এর জন্য বায়োমেট্রিক প্রমাণীকরণ
বায়োমেট্রিক প্রমাণীকরণ ডিভাইসগুলিকে সুরক্ষিত করতে এবং ২০২১ এবং তার পরেও একটি উল্লেখযোগ্য UI এবং UX প্রবণতা প্রমাণ করতে এখানে রয়েছে।
এটি এমন একটি প্রযুক্তি যা ব্যবসা এবং শেষ-ব্যবহারকারী উভয়ের জন্যই নিরাপত্তা-প্রথম পদ্ধতি গ্রহণ করতে পারে, এইভাবে ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করে।
প্রতিশ্রুতিশীল বায়োমেট্রিক প্রমাণীকরণ বাজার হল একটি উদ্ভাবনী প্রযুক্তি যা ছদ্মবেশী হওয়ার ঝুঁকি ছাড়াই লোকেদের পরিচয় প্রদান করছে।
২০২২ সালের জন্য মার্কিন বায়োমেট্রিক বাজারের আয় ১.২৪ বিলিয়ন মার্কিন ডলার।
– পরিসংখ্যান
বাজারে প্রস্ফুটিত বিভিন্ন উদ্ভাবনী বায়োমেট্রিক প্রযুক্তির মধ্যে রয়েছে আইরিস স্ক্যান, ফেসিয়াল রিকগনিশন, ভয়েস এবং এমনকি ভেইন প্যাটার্ন রিকগনিশন।
আপনার ব্যবসার প্রমাণীকরণের জন্য একটি পাসওয়ার্ড প্রয়োজন হলে, পরবর্তী আইরিস স্ক্যানে যান। আপনার কাছে আইরিস স্ক্যান প্রমাণীকরণ থাকলে, পরবর্তীতে মুখের স্বীকৃতিতে যান। ধারণাটি কখনই অগ্রসর হওয়া বন্ধ করা এবং উদ্ভাবন চালিয়ে যাওয়া নয়।
গুগল এ ব্যাপারে অগ্রগামী হয়েছে। তারা তাদের কিছু ওয়েব পরিষেবায় বায়োমেট্রিক সাইন-ইন যোগ করেছে। এর মানে হল যে এখন, কেউ আঙ্গুলের ছাপ, পিন বা এমনকি সাধারণ আনলক প্যাটার্ন ব্যবহার করে সাইন ইন করতে পারে।
আরও তথ্যের জন্য আপনি Google ডেভেলপারদের এই ভিডিওটিও দেখতে পারেন।১১. অ্যাডভান্সড অ্যাপ অনবোর্ডিং
২৫% লোক অ্যাপগুলি একবার ব্যবহার করার পরেই মুছে ফেলে এবং এর পিছনে একটি সাধারণ কারণ হল ব্যবহারকারীরা সেগুলির কোনও মান দেখতে ব্যর্থ হন। আপনার অ্যাপটি কী করে এবং ব্যবহারকারীরা এটি থেকে কী মূল্য পেতে পারে তা যদি পরিষ্কার না হয়, তাহলে আপনি সেগুলি হারানোর ঝুঁকিতে থাকবেন। সুতরাং, অনবোর্ডিং একটি গ্রাহকের যাত্রার একটি গুরুত্বপূর্ণ দিক। এটি শুধুমাত্র গ্রাহকদের স্বাগত বোধ করে না, তারা এটির সাথে পরিচিতও হয়।
এটি মাথায় রেখে, কোম্পানিগুলি অনবোর্ডিংকে গুরুত্ব সহকারে নিচ্ছে এবং এটিকে ইন্টারেক্টিভ UX ডিজাইন উপাদানগুলির সাথে একত্রিত করছে যা ব্যবহারকারীদের একটি নিমগ্ন অভিজ্ঞতা প্রদান করে৷
উন্নত অনবোর্ডিং হল একটি নতুন UX ডিজাইন প্রবণতা। আজকাল, বেশিরভাগ অ্যাপগুলি কীভাবে কাজ করে সে সম্পর্কে স্ব-ব্যাখ্যামূলক স্ক্রীন নিয়ে আসে। এটি ভাল UX এবং আরও বেশি গ্রাহকের সম্পৃক্ততার দিকে পরিচালিত করেছে।
১২. বোল্ড টাইপোগ্রাফি
এমন একটি সময়ে যখন মানুষের মনোযোগের সময় উল্লেখযোগ্যভাবে কমে গেছে (৮ সেকেন্ড), ব্যবহারকারীদের আপনার ওয়েবসাইট/অ্যাপকে আটকে রাখা একটি বড় চ্যালেঞ্জ। এই কারণেই ব্র্যান্ডগুলি এখন ২০২২ সালে বড়, সাহসী টাইপোগ্রাফির জন্য বেছে নিচ্ছে।
সাহসী টাইপোগ্রাফি ব্র্যান্ডগুলিকে কীভাবে সহায়তা করে তা এখানে:
** এটি বিষয়বস্তুটিকে স্ক্যানযোগ্য করে তোলে কারণ ইন্টারনেটে লোকেরা সাধারণত পড়ে না কিন্তু তথ্য স্ক্যান করে।
** বোল্ড টাইপোগ্রাফি ডিজাইনারদের সবচেয়ে সংক্ষিপ্ত পদ্ধতিতে তথ্য জানাতে সাহায্য করে।
** বোল্ড টাইপোগ্রাফি দর্শকদের মনোযোগ আকর্ষণ করে এবং তাদের সঠিক তথ্যের উপর ফোকাস করতে সাহায্য করে।
সাহসী টাইপোগ্রাফি ব্যবহার করার সময় পদ্ধতিটি হল ডিজাইনটি ন্যূনতম রাখা যাতে অ্যাপ/ওয়েবসাইটটি ভিড়ের মতো না দেখায়। ব্র্যান্ডগুলি ডিজাইনগুলিকে মশলাদার করার জন্য অ্যানিমেশন ব্যবহার করে।
এই UX প্রবণতাকে কাজে লাগানোর সময় বিভিন্ন টাইপফেস কীভাবে প্রতিক্রিয়া জানাবে তা বিবেচনা করা ভাল হবে। কিছু টাইপফেস কিছু ডিভাইসে ভালো নাও লাগতে পারে এবং এর ফলে ব্যবহারকারীদের জন্য বিরূপ প্রভাব পড়তে পারে।
১৩. ইমারসিভ 3D ভিজ্যুয়াল
যদিও 3D ভিজ্যুয়ালগুলি কিছু সময়ের জন্য প্রায় ছিল, সেগুলি ব্যবহারিকভাবে খুব বেশি ব্যবহার করা হয়নি কারণ তারা ব্যবহারকারীর মেশিনে ভারী বোঝা ফেলে দেয়। যাইহোক, এই বছর জিনিসগুলি পরিবর্তিত হবে কারণ আধুনিক ফ্রন্ট-এন্ড ফ্রেমওয়ার্কগুলি পৃষ্ঠা লোডের সময় উল্লেখযোগ্যভাবে হ্রাস করতে পারে।
ডিজাইনাররা এখন 3D অবজেক্টগুলিকে আরও বিস্তারিত এবং আরও বিস্তৃত রাখতে পারেন। এমনকি তারা তাদের ডিজাইনে গভীরতা এবং মাত্রা তৈরি করতে ছায়া, অ্যানিমেশন বা স্তর প্রভাব অন্তর্ভুক্ত করতে পারে।
আমরা ওয়েবসাইট/অ্যাপগুলিতে আরও দুর্দান্ত 3D ডিজাইন এবং প্রভাব দেখতে পাব, যা একটি অনন্য এবং আকর্ষক ব্যবহারকারীর অভিজ্ঞতার দিকে নিয়ে যায়। বাস্তব-জীবনের ওয়েব মডেল থেকে শুরু করে গভীরতার ভিডিও/ফটো ইলাস্ট্রেশন পর্যন্ত, ব্র্যান্ডগুলি গভীরভাবে বোঝার প্রস্তাব দিতে বা ব্যবহারকারীদের আঁকড়ে রাখতে সব ধরনের নিমগ্ন 3D অভিজ্ঞতা ব্যবহার করবে। তারা ভিজ্যুয়াল গল্প বলার জন্য UX ডিজাইনের প্রবণতাকেও কাজে লাগাবে।
১৪. স্ক্রোল-ট্রিগার করা অ্যানিমেশন
স্ক্রোল-ট্রিগার করা অ্যানিমেশনের ব্যবহার হল আরেকটি আকর্ষণীয় ইউএক্স ডিজাইনের প্রবণতা যা আমরা গত কয়েক বছরে লক্ষ্য করেছি, এবং এটি আগামী বছরগুলিতে আরও বেশি জনপ্রিয় হওয়ার কথা।
শুধুমাত্র স্ক্রোল-ট্রিগার করা অ্যানিমেশনই ব্যবহারকারীদের আটকে রাখে না, তারা একটি গুরুত্বপূর্ণ গল্প বলার উপাদানও তৈরি করে। তাই, এমনকি অ্যাপলের মতো বিখ্যাত ব্র্যান্ডগুলি গল্প বলার মতো পণ্যগুলি প্রদর্শন করতে তাদের ওয়েবসাইটে এগুলি ব্যবহার করে। তারা ব্যবহারকারীদের জড়িত করে যাতে তারা অনুভব করে যে তারা ব্র্যান্ডের একটি অংশ এবং এটি যে গল্প বলছে।
যে কোনো ব্র্যান্ড যে ভিজ্যুয়াল গল্প বলার মাধ্যমে নিমজ্জিত ডিজিটাল অভিজ্ঞতা দিতে চায় তাদের অবশ্যই এই প্রতিশ্রুতিশীল UX প্রবণতা অবলম্বন করতে হবে। শুধু মনে রাখবেন যে অ্যানিমেশনগুলি আপনার লক্ষ্য থেকে দূরে সরে যায় না বা ব্যবহারকারীদের বিভ্রান্ত করে না।
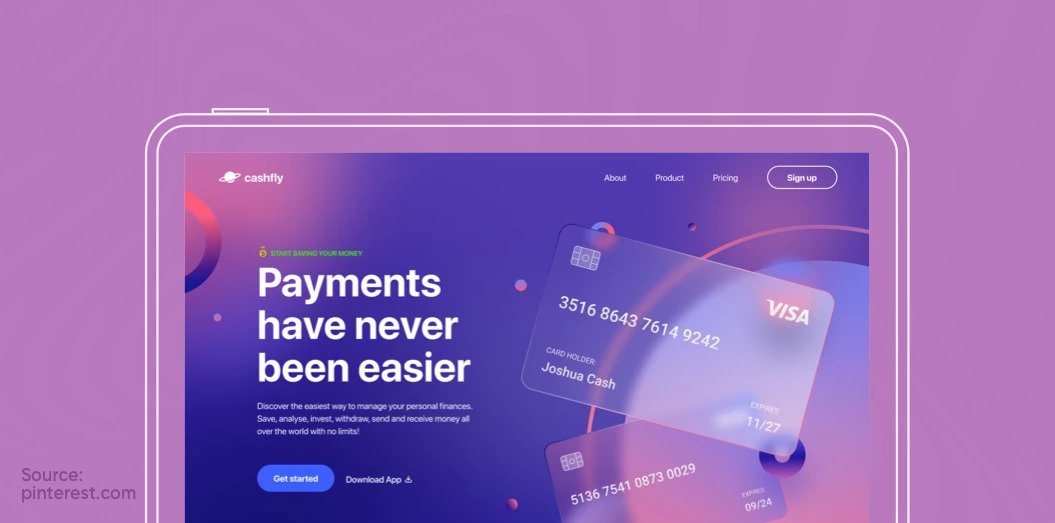
১৫. ঝাপসা, রঙিন পটভূমি
বিভিন্ন রঙের গ্রেডিয়েন্ট ব্যবহার করার ইউএক্স প্রবণতা দীর্ঘদিন ধরে জনপ্রিয়, এবং এটি আজও মূলধারায় রয়েছে।
যাইহোক, সম্প্রতি আমরা লক্ষ্য করেছি যে গ্রেডিয়েন্টগুলি এখন হালকা হয়ে উঠছে। একই সাথে, তারা আরও রঙিন হয়ে উঠছে। আগের UX ডিজাইনাররা রৈখিক গ্রেডিয়েন্টে ২-৩ টি রঙ ব্যবহার করলেও, তারা দশটি পর্যন্ত রং ব্যবহার করছে এবং উপরে অতিরিক্ত ওভারলে যোগ করছে। এটি ঝাপসা, রঙিন ব্যাকগ্রাউন্ড ব্যবহার করার একটি নতুন UX প্রবণতার দিকে পরিচালিত করেছে।
 ঝাপসা, রঙিন ব্যাকগ্রাউন্ড জনপ্রিয় হয়ে উঠছে কারণ তারা বিভিন্ন আবেগ জাগায়। অধিকন্তু, তারা একটি উষ্ণ এবং স্বাগত অনুভূতি যোগাযোগ করে। সম্ভবত, এই কারণেই এমনকি স্ট্রাইপের মতো সবচেয়ে জনপ্রিয় ব্র্যান্ডগুলি তাদের ওয়েবসাইটে তাদের ব্যবহার করে।
ঝাপসা, রঙিন ব্যাকগ্রাউন্ড জনপ্রিয় হয়ে উঠছে কারণ তারা বিভিন্ন আবেগ জাগায়। অধিকন্তু, তারা একটি উষ্ণ এবং স্বাগত অনুভূতি যোগাযোগ করে। সম্ভবত, এই কারণেই এমনকি স্ট্রাইপের মতো সবচেয়ে জনপ্রিয় ব্র্যান্ডগুলি তাদের ওয়েবসাইটে তাদের ব্যবহার করে।
এই UX প্রবণতা থেকে সর্বাধিক সুবিধা পেতে, নিশ্চিত করুন যে আপনি এমন রং বেছে নিয়েছেন যা আপনার ব্র্যান্ডকে হাইলাইট করে এবং দেখতে সুন্দর। এমনকি আপনি আপনার ওয়েবসাইট/ডিজাইনকে একটি অনন্য অনুভূতি দিতে গ্লাসমর্ফিজমের মতো ইউএক্স প্রবণতার সাথে মিশ্রিত করতে পারেন।
১৬. গ্লাসমরফিজম
যদিও নিউমরফিজম এখনও মূলধারার, আরেকটি ইউএক্স প্রবণতা ব্যাপক জনপ্রিয়তা অর্জন করছে। একে গ্লাসমর্ফিজম বলা হয়।
গ্লাসমর্ফিজমকে এমন একটি নকশা হিসাবে সংজ্ঞায়িত করা যেতে পারে যা রঙিন পটভূমিতে আলো বা অন্ধকার বস্তুর উপর জোর দেয়। আপনি তাদের আধা-স্বচ্ছ পটভূমি দিয়ে গ্লাসমর্ফিক ডিজাইনগুলিকে দ্রুত শনাক্ত করতে পারেন যার মধ্যে চমৎকার ছায়া এবং সীমানা রয়েছে।
এখানে গ্লাসমর্ফিজমের আরও কয়েকটি সমালোচনামূলক বৈশিষ্ট্য রয়েছে:
** ব্যাকগ্রাউন্ড ব্লার ব্যবহার করে একটি ফ্রস্টেড গ্লাস এফেক্ট
** মহাকাশে ভাসমান বস্তুর সাথে বহু-স্তরযুক্ত পদ্ধতি
** উজ্জ্বল রং যা অস্পষ্ট স্বচ্ছতা হাইলাইট করে
** স্বচ্ছ বস্তুর উপর সূক্ষ্ম আলোর সীমানা
গ্লাসমর্ফিজম-এ, একটি নকশা দেখতে একটি ভার্চুয়াল কাঁচের টুকরার মতো দেখায় যেখানে বস্তুগুলি একাধিক স্তরে স্থাপন করা হয়। এখানে একটি উদাহরণ:
 গ্লাসমর্ফিজম স্টাইলটি অ্যাপলের দ্বারা ২০১৩ সালে iOS 7 এর সাথে প্রবর্তিত ডিজাইনের ধারণা থেকে অনুপ্রেরণা নেয়। অ্যাপল ২০২০ সালে তার Mac OS Big Sur আপডেটের মাধ্যমে প্রবণতা ফিরিয়ে আনে। এই প্রবণতাটি জনপ্রিয় কারণ এটি ডিজাইনারদের দক্ষতার সাথে তাদের ডিজাইনে গভীরতা যোগ করতে এবং প্রতিষ্ঠা করতে সাহায্য করতে পারে। একটি স্পষ্ট চাক্ষুষ অনুক্রম।
গ্লাসমর্ফিজম স্টাইলটি অ্যাপলের দ্বারা ২০১৩ সালে iOS 7 এর সাথে প্রবর্তিত ডিজাইনের ধারণা থেকে অনুপ্রেরণা নেয়। অ্যাপল ২০২০ সালে তার Mac OS Big Sur আপডেটের মাধ্যমে প্রবণতা ফিরিয়ে আনে। এই প্রবণতাটি জনপ্রিয় কারণ এটি ডিজাইনারদের দক্ষতার সাথে তাদের ডিজাইনে গভীরতা যোগ করতে এবং প্রতিষ্ঠা করতে সাহায্য করতে পারে। একটি স্পষ্ট চাক্ষুষ অনুক্রম।
গ্লাসমর্ফিজম ইউএক্স প্রবণতা থেকে সর্বাধিক সুবিধা পেতে, আপনাকে নিম্নলিখিত বিষয়গুলি মনে রাখা উচিত:
** হালকা এবং রঙিন ব্যাকগ্রাউন্ডে এটি ব্যবহার করুন। নকশা তাদের সেরা দেখায়
** গ্লাসমর্ফিজম অতিরিক্ত ব্যবহার করবেন না। আপনি যখন মাত্র এক বা দুটি উপাদানে এটি ব্যবহার করেন তখন শৈলীটি সর্বোত্তম কাজ করে
** ভাসমান কাচের বিভ্রম দিতে আপনার ডিজাইনের উপাদানগুলিতে একটি সঠিক মাত্রা এবং সীমানা দিন
** ওয়েবসাইট অ্যাক্সেসযোগ্যতা মাথায় রেখে গ্লাসমর্ফিজম ব্যবহার করুন। এই শৈলীতে ডিজাইন করা আইকনগুলি ইতিমধ্যেই বিতর্কিত। ভুল উপায়ে এই প্রবণতা ব্যবহার ভালোর চেয়ে বেশি ক্ষতি করতে পারে
১৭. বিমূর্ত জ্যামিতি, চিত্র, এবং SVGs
যদিও 3D অ্যানিমেশনগুলি ২০২২-এর তারকা বলে মনে করা হচ্ছে, আরেকটি UX ডিজাইনের প্রবণতা ধীরে ধীরে গতি পাচ্ছে। আমরা আরও বেশি সংখ্যক ইউএক্স ডিজাইনারদের বিমূর্ত চিত্র, অযৌক্তিক অনুপাত, এসভিজি, অস্বাভাবিক কোণ এবং উজ্জ্বল রং নিয়ে পরীক্ষা-নিরীক্ষা করতে দেখি।
এই চিত্রগুলি ব্যবহার করার পিছনে প্রাথমিক কারণ হল যে তারা একটি ওয়েবসাইট/অ্যাপকে বাকী ভিড় থেকে আলাদা করে তোলে। এছাড়াও, তারা একটি বন্ধুত্বপূর্ণ পরিবেশ তৈরি করে যা ব্যবহারকারীদের মনোযোগ আকর্ষণ করে এবং সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে।
বিমূর্ত চিত্র এবং SVGs থেকে সর্বাধিক সুবিধা পেতে, মোশন ডিজাইনের সাথে তাদের একত্রিত করুন। এটি আপনার ওয়েবসাইট/অ্যাপগুলিকে জীবন্ত করে তুলবে, তাদের নিজস্ব ব্যক্তিত্ব দেবে এবং ব্যবহারকারীদের দীর্ঘ সময়ের জন্য সেগুলি মনে রাখবে। এছাড়াও, নিশ্চিত করুন যে আপনি শেষ লক্ষ্যটি মাথায় রেখে এই চিত্রগুলি পরীক্ষা করছেন। কোন লাভ নেই যদি তারা উদ্দেশ্য সমাধান না করে এবং অপ্রয়োজনীয় বিভ্রান্তির দিকে পরিচালিত করে।
১৮. ডিভাইস অজ্ঞেয় অভিজ্ঞতা
এর আগে, মোবাইল-ফার্স্ট একটি প্রাথমিক পদ্ধতি ছিল যা UX ডিজাইনারদের দ্বারা অনুসরণ করা হয়েছিল। যাইহোক, যত বেশি ডিভাইসের উত্থান হচ্ছে, ফোকাস ধীরে ধীরে ডিভাইস-অজ্ঞেয়বাদী অভিজ্ঞতার দিকে সরে যাচ্ছে। UX ডিজাইনাররা এখন সমস্ত ডিভাইস মাথায় রেখে অভিজ্ঞতা ডিজাইন করছে।
এই পরিবর্তনের পিছনে প্রাথমিক কারণ হল ভোক্তারা আজকাল স্বাধীনতা এবং নমনীয়তা চায়। তারা দ্রুত কোনো ঝামেলা ছাড়াই ডিভাইসের মধ্যে স্থানান্তর করতে সক্ষম হতে চায়। তাই, সম্পূর্ণ ব্যবহারকারীর যাত্রার কথা মাথায় রেখে অভিজ্ঞতা তৈরি করা UX ডিজাইনারদের জন্য অপরিহার্য হয়ে ওঠে। ডিভাইস-অজ্ঞেয়বাদী অভিজ্ঞতা থেকে সবচেয়ে বেশি সুবিধা পেতে, সম্পূর্ণরূপে গ্রাহকের যাত্রার কথা ভাবুন। ডিভাইসগুলিকে বিভিন্ন চেকপয়েন্ট হিসাবে ভাবুন যার মাধ্যমে ব্যবহারকারীরা আপনার ব্র্যান্ডের সাথে যোগাযোগ করবে। আপনাকে নিশ্চিত করতে হবে যে তারা কোনও ঘর্ষণ ছাড়াই এই যাত্রাটি সম্পূর্ণ করতে পারে।
১৯. মোশন ডিজাইন
একটি ভালভাবে ডিজাইন করা মোশন ইফেক্ট একটি ব্র্যান্ডের গল্পকে স্ট্যাটিক ইমেজ বা প্লেইন টেক্সটের চেয়ে ভালো বলতে পারে। লোকেরা অ্যানিমেশন পছন্দ করে কারণ তারা অন্যথায় বিরক্তিকর ওয়েবসাইট ডিজাইনে একটি উত্তেজনাপূর্ণ উপাদান যোগ করতে পারে।
এটি ব্যবসাগুলিকে আকর্ষক এবং সাহসী অ্যানিমেশনগুলির সাথে একটি ন্যূনতম নকশাকে একত্রিত করতে নিমগ্ন ডিজাইনের অভিজ্ঞতা তৈরি করতে পরিচালিত করেছে৷ ফলস্বরূপ, মোশন ডিজাইন নামে একটি নতুন প্রবণতা আবির্ভূত হয়েছে। এই ধরনের ডিজাইন ব্যবহারকারীদের আটকে রাখে এবং তাদের টেনশন ছেড়ে দেয় যাতে তারা প্রচুর পরিমাণে পেশাদার তথ্য ব্যবহার করতে প্রস্তুত হয়।
যদিও স্ক্রোল অ্যানিমেশনগুলি যে কোনও UX ডিজাইনে একটি সুন্দর সংযোজন হতে পারে, ব্র্যান্ডগুলিকে একা আলংকারিক উদ্দেশ্যে সেগুলি করা এড়াতে হবে। পরিবর্তে, তারা কিছু ব্যাখ্যা করে, একটি সমস্যা সরলীকরণ করে, বা পুনরাবৃত্তি প্রক্রিয়াটিকে দ্রুত করে একটি সমস্যার সমাধান করা উচিত। তবেই তারা একটি বাহ প্রভাব তৈরি করতে পারে।
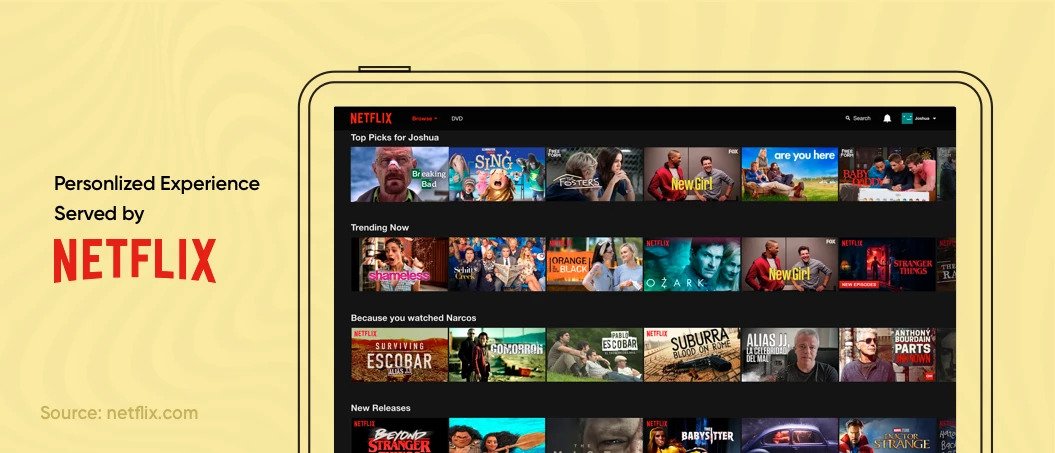
২০. উন্নত ব্যক্তিগতকরণ
ব্যক্তিগতকরণ সবসময় একটি অপরিহার্য UX ডিজাইন উপাদান হয়েছে. কিন্তু কোম্পানিগুলি এখন তাদের স্ক্রিনে অত্যন্ত লক্ষ্যবস্তু এবং ব্যক্তিগতকৃত বিষয়বস্তু সরবরাহ করে এটিকে একটি খাঁজ নিয়ে যাচ্ছে। আপনি হয়তো লক্ষ্য করেছেন যে আপনি কীভাবে Spotify-এ ব্যক্তিগতকৃত সঙ্গীতের পরামর্শ এবং Netflix-এ চলচ্চিত্রের সুপারিশ পান। আপনি যে পণ্যগুলির জন্য অনুসন্ধান করেন বা আপনার Amazon অ্যাকাউন্টে কিনতে চান সেগুলিতে হোঁচট খেয়ে থাকতে পারেন৷ এই সব উন্নত ব্যক্তিগতকরণ উদাহরণ।
ঘ্রই, আমরা এমনকি হাইপার-পার্সোনালাইজড ইউজার ইন্টারফেসও দেখতে পাব যা স্বতন্ত্র পছন্দের উপর ভিত্তি করে উপাদানের চেহারা, টোন এবং অবস্থান পরিবর্তন করবে। আপনি যদি ব্যবহারকারীদেরকে আপনার ওয়েবসাইট/অ্যাপে আটকে রাখতে চান তবে আপনাকে অবশ্যই উন্নত ব্যক্তিগতকরণের ব্যান্ডওয়াগনকে লাফ দিতে হবে।
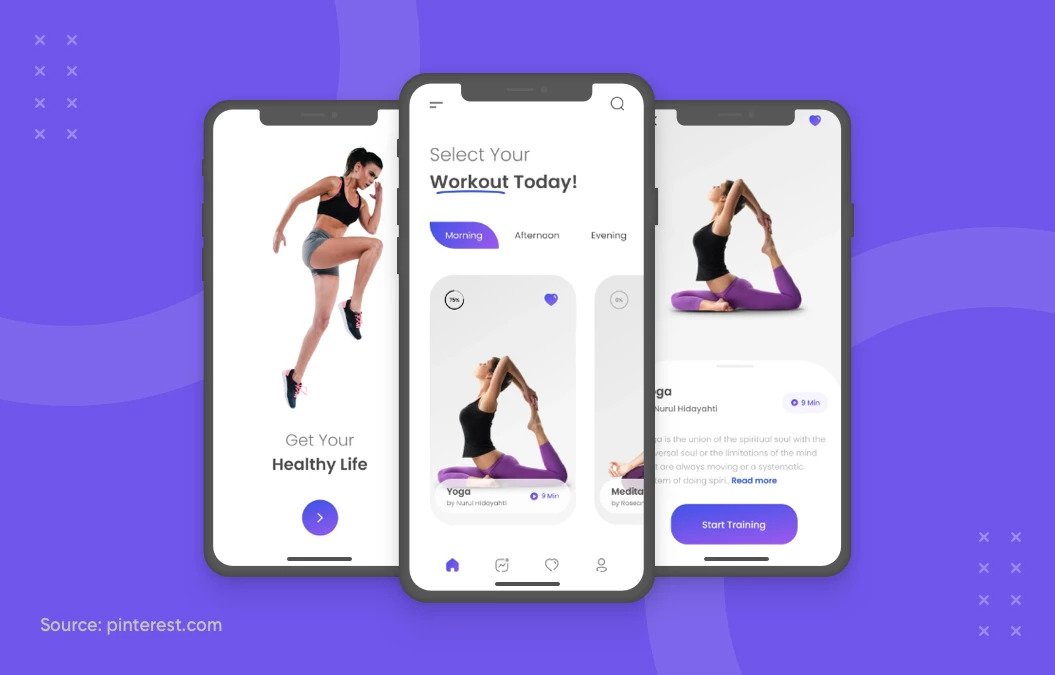
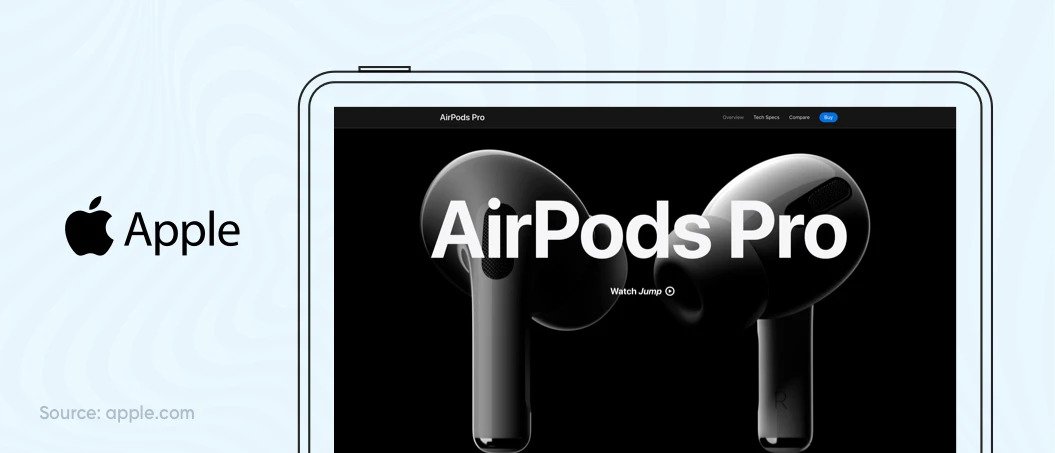
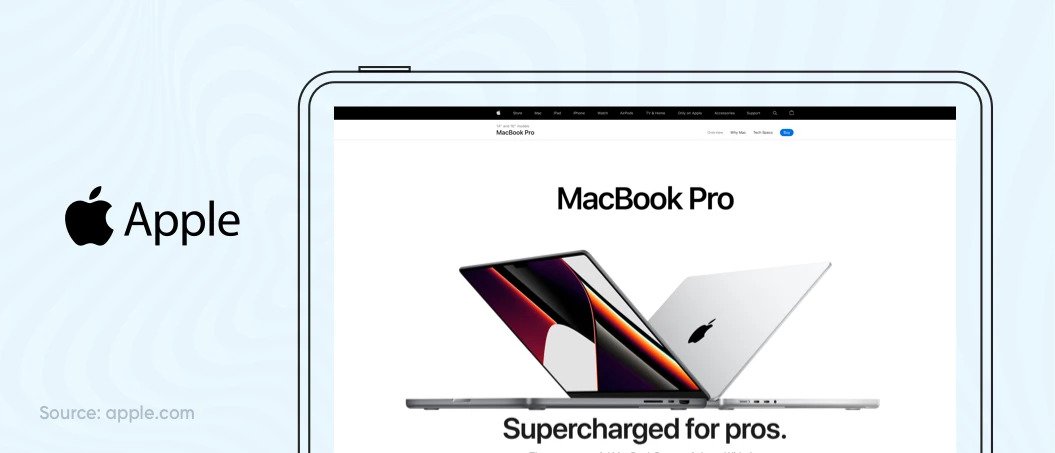
২১. সুপার টেক ল্যান্ডিং পেজ
আরেকটি জনপ্রিয় ইউএক্স ডিজাইন প্রবণতা যা আজকাল অত্যন্ত জনপ্রিয় তা হল সুপার টেক ল্যান্ডিং পেজ। বিশেষ করে অ্যাপল এবং মাইক্রোসফ্টের মতো ব্র্যান্ডগুলি গ্রাহকদের আঁকড়ে রাখতে তাদের প্রযুক্তি এবং পণ্যের ওয়েবসাইটে তাদের ব্যবহার করছে।
সুপার টেক ল্যান্ডিং পৃষ্ঠাগুলিকে যা আলাদা করে তা হল ভলিউম্যাট্রিক ইলাস্ট্রেশন, রেন্ডার এবং হাইপার-রিয়ালিস্টিক জটিল অ্যানিমেশনের ব্যবহার যা ব্যবহারকারীদের আকৃষ্ট করে, মুগ্ধ করে এবং মোহিত করে। এখানে একটি উদাহরণ:
টেক ল্যান্ডিং পেজ চিত্তাকর্ষক হতে পারে. যাইহোক, একটি বড় চ্যালেঞ্জ হল যে ব্যবহারকারীরা তাদের কাছ থেকে খুব কম তথ্য উপলব্ধি করতে পারে। যখন চোয়াল-ড্রপিং দৃশ্যত ফোকাস দখল করে, তারা খুব কমই উপস্থাপিত তথ্যে মনোযোগ দিতে পারে। সুতরাং, এই UX প্রবণতাটি ব্যবহার করার সময় আপনার একটি জিনিস মনে রাখা উচিত তা হল সেই মিষ্টি জায়গাটি খুঁজে বের করা যেখানে আপনি মূল্য এবং বাহ ব্যবহারকারী উভয়ই সরবরাহ করতে পারেন।
২২. ভৌতিকতা এবং বাস্তবসম্মত টেক্সচার
যদিও মসৃণ এবং শীতল গ্রেডিয়েন্টগুলি আজকাল মূলধারার, কিছু UX ডিজাইনার অসম টেক্সচার সহ বস্তুগুলিতে বাস্তবসম্মত অভিজ্ঞতা যোগ করার জন্যও পরীক্ষা করছেন।
উদাহরণস্বরূপ, আপনি নীচের গ্রাফিক দেখতে পারেন। ক্রেটের ফলগুলি কি প্রায় বাস্তব দেখায় না? এটাই যাদু ইউএক্স ডিজাইনাররা বাস্তবসম্মত টেক্সচার ব্যবহার করে তৈরি করছে।
 এখানে কয়েকটি কারণ রয়েছে কেন শারীরিকতা এবং বাস্তবসম্মত টেক্সচারগুলি ইউএক্স ডিজাইনের প্রবণতা হিসাবে জনপ্রিয় হচ্ছে:
এখানে কয়েকটি কারণ রয়েছে কেন শারীরিকতা এবং বাস্তবসম্মত টেক্সচারগুলি ইউএক্স ডিজাইনের প্রবণতা হিসাবে জনপ্রিয় হচ্ছে:
ভৌতিকতা এবং বাস্তবসম্মত টেক্সচার একটি ডিজাইনকে আন্তরিক এবং খাঁটি মনে করে।
যেহেতু ব্যবহারকারীরা মনে করেন যে তারা প্রায় পণ্যগুলি স্পর্শ করতে পারে, আপনি গ্রাহকদের এবং আপনি যে পণ্যগুলি বিক্রি করছেন তার মধ্যে একটি সংযোগ স্থাপন করতে পারেন।
এই ধরনের ডিজাইন মানুষের চোখে আনন্দদায়ক বোধ করে, এবং এইভাবে ভোক্তাদের আপনার পণ্য কেনার সম্ভাবনা বেশি।
শুধুমাত্র একটি জিনিস আপনার মনে রাখা উচিত যে আপনি এটি অত্যধিক করা উচিত নয়। অন্যথায়, এটি ব্যবহারকারীকে প্রাথমিক লক্ষ্য থেকে বিভ্রান্ত করবে, অর্থাৎ পণ্য কেনার জন্য।
উপসংহার
আমরা এটা তৈরি! এটি অন্বেষণ করার জন্য UI/UX ডিজাইন প্রবণতার একটি বড় তালিকা ছিল। আমরা দেখতে পাচ্ছি, এই বছর ব্যবহারকারীর অভিজ্ঞতা ডিজাইন সেক্টরে অনেক উত্তেজনাপূর্ণ জিনিস ঘটবে। এই বিবর্তনের জন্য নিজেদের প্রস্তুত করতে, আমাদের প্রথমে এই UX ডিজাইনের প্রবণতাগুলি বুঝতে হবে। এই প্রবণতাগুলি কীভাবে আমাদের ব্যবসার চাহিদা এবং ব্যবহারকারীর প্রত্যাশার সাথে সামঞ্জস্যপূর্ণ তা বোঝার পরেই, আমরা ব্যবহারকারীর অভিজ্ঞতা অর্জন করতে পারি।
আপনি কি মনে করেন ২০২২ সালে UX এর পরবর্তী বড় জিনিস হবে? অনুগ্রহ করে আমাদের কমেন্টে জানান।

