5 Essential Elements of Great User Experience Design/৫ গ্রেট ইউজার এক্সপেরিয়েন্স ডিজাইনের অপরিহার্য উপাদান
Latest News and Blog on Website Design and Bangladesh.
5 Essential Elements of Great User Experience Design/৫ গ্রেট ইউজার এক্সপেরিয়েন্স ডিজাইনের অপরিহার্য উপাদান
 আপনি কি আপনার ডিজিটাল পণ্যের ব্যবহারকারীর অভিজ্ঞতা নিয়ে কাজ করছেন? এখানে একটি মূল নিয়ম – গ্রাহকরা যা চায় তার উপর ভিত্তি করে আপনার পণ্য তৈরি করবেন না।
আপনি কি আপনার ডিজিটাল পণ্যের ব্যবহারকারীর অভিজ্ঞতা নিয়ে কাজ করছেন? এখানে একটি মূল নিয়ম – গ্রাহকরা যা চায় তার উপর ভিত্তি করে আপনার পণ্য তৈরি করবেন না।
বিপরীতভাবে, ভাল UX ডিজাইনের সিদ্ধান্তগুলি সম্পূর্ণরূপে গ্রাহকের কর্মের উপর ভিত্তি করে হওয়া উচিত। অর্থাৎ, অভিজ্ঞতার নকশাটি কেমন লাগে তা নিয়ে নয়, এটি আসলে কীভাবে কাজ করে সে সম্পর্কে হওয়া উচিত।
জ্যাকব নিলসনের এখানে একটি বৈধ পয়েন্ট আছে।
Don't Listen to the Customers https://t.co/UPXCJVetya The first rule of #UX design is: don't base the product on what customers *say* they want. You must watch what people actually *do* when using your design.
— Nielsen Norman Group (@NNgroup) January 25, 2020
তাই ব্যবহারযোগ্যতা পরীক্ষা পরিচালনা করা গুরুত্বপূর্ণ যা একইভাবে ত্রুটি এবং শক্তিগুলির একটি সঠিক ছবি আঁকতে সাহায্য করতে পারে।
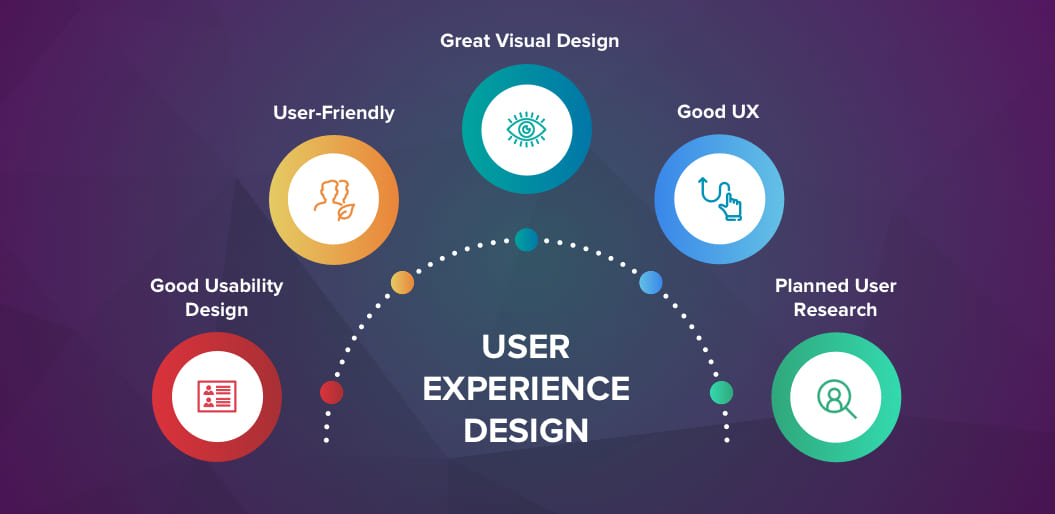
ব্যবহারকারীর অভিজ্ঞতা ডিজাইনের পাঁচটি মূল উপাদান
আপনাকে শুরু করতে সাহায্য করার জন্য, এখানে UX ডিজাইনের 5টি উপাদান রয়েছে যা ব্যবহারকারীদের আপনার ওয়েবসাইট এবং ব্র্যান্ডের সাথে যুক্ত করতে সাহায্য করতে পারে।
১. একটি সুসংগঠিত তথ্য স্থাপত্য
 তথ্য স্থাপত্য হল ওয়েবসাইট, সফ্টওয়্যার ইত্যাদিকে সংগঠিত এবং লেবেল করার পদ্ধতি, যাতে ব্যবহারকারীদের কার্যকরভাবে তথ্য খুঁজে বের করতে এবং সম্পূর্ণ কাজগুলি করতে সহায়তা করার জন্য তাদের ব্যবহারযোগ্যতা এবং সন্ধানযোগ্যতা নিশ্চিত করা যায়। তথ্য স্থাপত্য একটি কাঠামো তৈরি করতে সাহায্য করে যা ওয়েব প্ল্যাটফর্মের কার্যকারিতার সাথে বিষয়বস্তুকে সংযুক্ত করে।
তথ্য স্থাপত্য হল ওয়েবসাইট, সফ্টওয়্যার ইত্যাদিকে সংগঠিত এবং লেবেল করার পদ্ধতি, যাতে ব্যবহারকারীদের কার্যকরভাবে তথ্য খুঁজে বের করতে এবং সম্পূর্ণ কাজগুলি করতে সহায়তা করার জন্য তাদের ব্যবহারযোগ্যতা এবং সন্ধানযোগ্যতা নিশ্চিত করা যায়। তথ্য স্থাপত্য একটি কাঠামো তৈরি করতে সাহায্য করে যা ওয়েব প্ল্যাটফর্মের কার্যকারিতার সাথে বিষয়বস্তুকে সংযুক্ত করে।
ব্যবসাগুলি তাদের ওয়েবসাইটগুলির পুনর্গঠন এড়াতে থাকে, কখনও কখনও কারণ এটি অতিরিক্ত প্রচেষ্টার দাবি করে, এবং কখনও কখনও বিদ্যমান ওয়েবসাইটগুলির কাঠামো অনুলিপি করা আরও ভাল চুক্তি বলে মনে হয়। যেভাবেই হোক, আপনি ব্যবসায় লোকসান করছেন।
নিম্নোক্ত চারটি উপাদান সু-সংজ্ঞায়িত তথ্য আর্কিটেকচার UX ডিজাইনের জন্য এমবেড করা প্রয়োজন।
** অর্গানাইজিং স্ট্রাকচার: আপনি যেভাবে সংগঠিত করেন, শ্রেণীবদ্ধ করেন এবং তথ্য গঠন করেন তা সংজ্ঞায়িত করে।
** ওয়েবসাইট লেবেলিং: এটি একটি সরলীকৃত পদ্ধতিতে তথ্য উপস্থাপনের শিল্পের সাথে সম্পর্কিত।
** সহজ–সরল ন্যাভিগেশন: ব্রাউজ করার সহজতা এবং উদ্দিষ্ট তথ্যের উপায় খুঁজে বের করা।
** উন্নত সার্চ সিস্টেম: ব্যবহারকারীদের তথ্য খোঁজার উপায় সংজ্ঞায়িত করে।
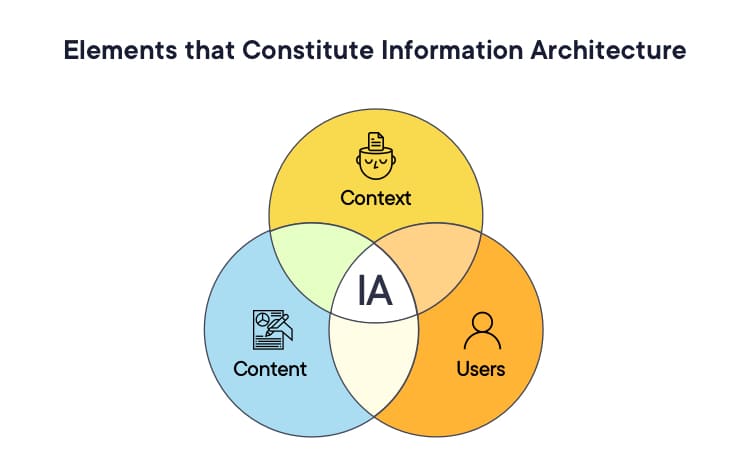
এখানে তথ্য আর্কিটেকচারের তিনটি উপাদান রয়েছে যা সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা ডিজাইন তৈরি করতে সহায়তা করে:
ব্যবহারকারী: লক্ষ্য দর্শকদের জড়িত করে, যারা প্ল্যাটফর্মে নির্দিষ্ট তথ্য খুঁজছেন। শুরু করার জন্য, আপনি কিছু দরকারী অন্তর্দৃষ্টির জন্য আপনার MVP-এর ব্যবহারকারীর অভিজ্ঞতাও ডিজাইন করতে পারেন।
প্রসঙ্গ: এটি আপনার লক্ষ্য শ্রোতাদের প্রদান করা তথ্য এবং এর প্রাসঙ্গিকতাকে সংকুচিত করে। নিশ্চিত করুন যে আপনি শ্রোতাদের কাছে যে বার্তাটি পাঠাচ্ছেন তা উচ্চস্বরে এবং স্পষ্ট।
বিষয়বস্তু: এখানে আপনাকে নিশ্চিত করতে হবে যে বিষয়বস্তুর প্রতিটি উপাদান, যেমন, টেক্সট, ছবি, আইকন এবং ভিডিও প্রতিটি টাচ-পয়েন্টে গ্রাহকদের জড়িত করার জন্য একীভূত উপায়ে কাজ করে।
 তথ্য স্থাপত্য UX হল একটি ডিজিটাল পণ্যের কেন্দ্র যা SEO প্রচেষ্টাকে রেম্প করতে এবং আরও ভাল সাইটম্যাপ তৈরি করতে সাহায্য করে।
তথ্য স্থাপত্য UX হল একটি ডিজিটাল পণ্যের কেন্দ্র যা SEO প্রচেষ্টাকে রেম্প করতে এবং আরও ভাল সাইটম্যাপ তৈরি করতে সাহায্য করে।
২. ইন্টারঅ্যাকশন ওরিয়েন্টেড ডিজাইন
 ডিজাইনের শব্দ, অনুভূতি এবং নান্দনিকতার পরিপ্রেক্ষিতে ব্যবহারকারী এবং পণ্যগুলির মধ্যে মিথস্ক্রিয়াই ইন্টারঅ্যাকশন ডিজাইনের মূল উদ্দেশ্য। আরও সুনির্দিষ্ট হতে, ইন্টারঅ্যাকশন ডিজাইন ব্যবহারকারীর আচরণের উপর ফোকাস করে এবং কীভাবে আপনার ডিজাইন তাদের ব্যবহারকারীর অভিজ্ঞতাকে ব্যক্তিগতকৃত করতে পারে।
ডিজাইনের শব্দ, অনুভূতি এবং নান্দনিকতার পরিপ্রেক্ষিতে ব্যবহারকারী এবং পণ্যগুলির মধ্যে মিথস্ক্রিয়াই ইন্টারঅ্যাকশন ডিজাইনের মূল উদ্দেশ্য। আরও সুনির্দিষ্ট হতে, ইন্টারঅ্যাকশন ডিজাইন ব্যবহারকারীর আচরণের উপর ফোকাস করে এবং কীভাবে আপনার ডিজাইন তাদের ব্যবহারকারীর অভিজ্ঞতাকে ব্যক্তিগতকৃত করতে পারে।
ইউএক্স ফ্লোতে ইন্টারঅ্যাকশন ডিজাইনের নীতিগুলিকে অন্তর্ভুক্ত করার সময় সাধারণ নিয়ম হল ব্যবহারকারীদের জন্য জিনিসগুলিকে সহজ ও স্বচ্ছ করার জন্য কাজ করা।
চারটি মাত্রা যা ভাল মিথস্ক্রিয়া নকশা সংজ্ঞায়িত করে, অন্তর্ভুক্ত:
শব্দ: প্রতিটি ডিজাইনে কল-টু-অ্যাকশন বোতাম অন্তর্ভুক্ত। এই বোতামগুলির জন্য ব্যবহৃত শব্দগুলি সরল, বোধগম্য এবং সবচেয়ে গুরুত্বপূর্ণভাবে, কর্মযোগ্য হওয়া উচিত।
ভিজ্যুয়াল প্রেজেন্টেশন: এটি ইমেজ এবং আইকনগুলির ব্যবহারকে সংকুচিত করে যা তাদের সাথে যাওয়া শব্দগুলির প্রকৃত উদ্দেশ্যকে চিত্রিত করে। ইউএক্স ডিজাইন প্রক্রিয়ার অংশ হিসাবে স্কিওমরফিক ডিজাইনের ব্যবহারকে অগ্রাধিকার দেওয়া উচিত।
টাচপয়েন্টের জন্য ডিজাইনিং: ডিজাইনটি প্ল্যাটফর্ম জুড়ে বৈধ হওয়া উচিত। একজন ব্যক্তি একটি অ্যাপ, একটি ডেস্কটপ ওয়েবসাইট, বা একটি ট্যাবলেট ব্যবহার করে কিনা; ব্যবহারকারীর অভিজ্ঞতার নকশা প্রতিটি চ্যানেল এবং প্ল্যাটফর্মের চাহিদার সাথে খাপ খাইয়ে নেওয়া উচিত।
প্রতিক্রিয়া: এটি সংজ্ঞায়িত করে যে ব্যবহারকারীর ক্রিয়া কত দ্রুত স্বীকৃত হয়। উদাহরণস্বরূপ, যদি একজন ব্যবহারকারী একটি নির্দিষ্ট বোতামে ক্লিক করেন, তাহলে কোন দেরি না করেই অভিপ্রেত ফলাফলটি প্রতিফলিত হওয়া উচিত।
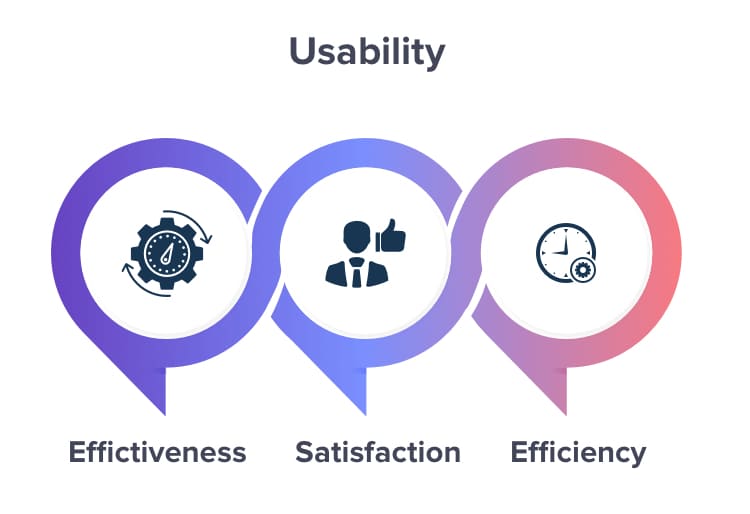
৩. ব্যবহারযোগ্যতা সারিবদ্ধ নকশা
 ব্যবহারযোগ্যতা হল ব্যবহারকারীর অভিজ্ঞতার একটি মূল উপাদান যা ব্যবহারকারীদের কোনোভাবেই বিভ্রান্ত না করে কার্যকরভাবে তাদের শেষ উদ্দেশ্য অর্জন করতে সক্ষম করে।
ব্যবহারযোগ্যতা হল ব্যবহারকারীর অভিজ্ঞতার একটি মূল উপাদান যা ব্যবহারকারীদের কোনোভাবেই বিভ্রান্ত না করে কার্যকরভাবে তাদের শেষ উদ্দেশ্য অর্জন করতে সক্ষম করে।
একটি সম্পর্কিত উদাহরণ – ব্যবহারযোগ্যতার ক্ষেত্রে Netflix পিছিয়ে যায়। তাদের অটো প্লে বৈশিষ্ট্যটি এখানে অপরাধী কারণ বিষয়বস্তুর থাম্বনেইলে সামান্যতম ঘোরাঘুরিও ট্রেলারের প্লে-মোডকে ট্রিগার করে। অনেক ব্যবহারকারী তাদের রিভিউতে এই ত্রুটিটি উল্লেখ করেছেন। এই ধরনের অন্ধকার নিদর্শন শুধুমাত্র অসন্তোষজনক ব্যবহারকারীর অভিজ্ঞতা যোগ করে।
একটি ভাল ব্যবহারকারীর অভিজ্ঞতার নকশা নিশ্চিত করার জন্য, আপনাকে KISS (কিপ ইট সিম্পল, স্টুপিড) ডিজাইন নীতি বাস্তবায়নের কথা বিবেচনা করা উচিত। এই নীতির মূল উদ্দেশ্য হল এমন একটি ইন্টারফেস ডিজাইন করা যা ছয় বছরের শিশুর দ্বারাও বোঝার মতো যথেষ্ট সহজ।
একটি ভাল-পরিকল্পিত প্ল্যাটফর্ম নিশ্চিত করে যে একজন ব্যবহারকারী সহজেই আপনার ওয়েব ডিজাইন বুঝতে পারে এবং প্রথম উদাহরণেই এটির সাথে ইন্টারঅ্যাক্ট করতে পারে।
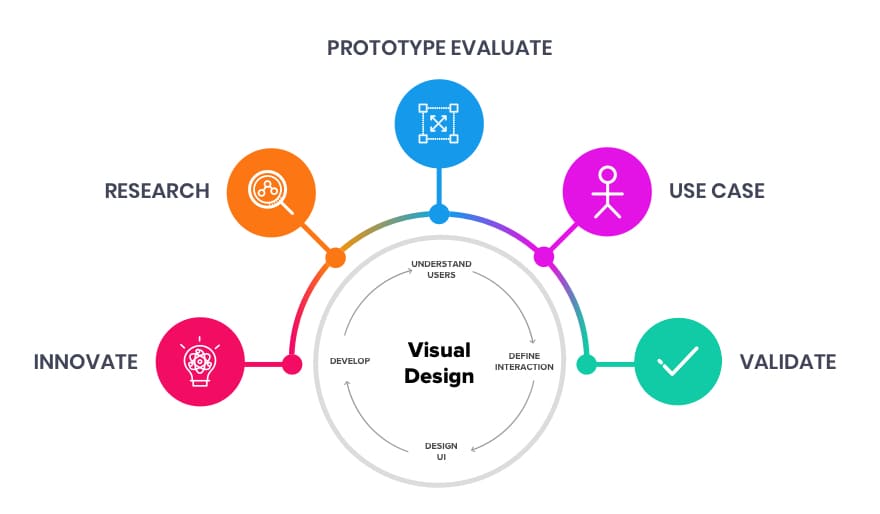
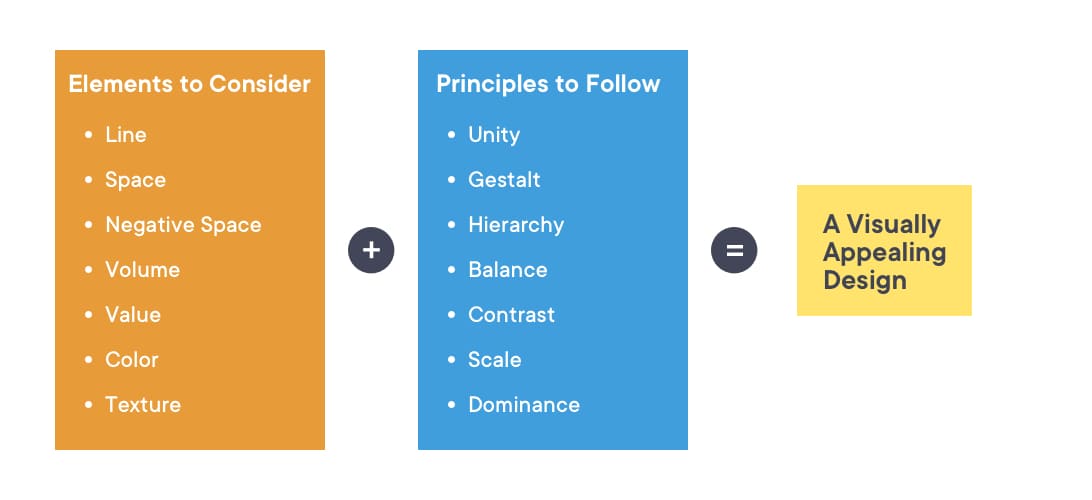
৪. দৃশ্যত আকর্ষণীয় ডিজাইন
 ভিজ্যুয়াল ডিজাইন একটি অপরিহার্য বিষয় যা ব্যবহারকারীর অভিজ্ঞতা ডিজাইন প্রক্রিয়াকে প্রভাবিত করে কারণ এটি ব্যবহারকারীদের প্রথম ইমপ্রেশন নির্ধারণ করে।
ভিজ্যুয়াল ডিজাইন একটি অপরিহার্য বিষয় যা ব্যবহারকারীর অভিজ্ঞতা ডিজাইন প্রক্রিয়াকে প্রভাবিত করে কারণ এটি ব্যবহারকারীদের প্রথম ইমপ্রেশন নির্ধারণ করে।
ভিজ্যুয়াল ডিজাইন লেআউট, স্পেসিং, ইমেজ, ভিডিও, গ্রাফিক্স এবং রঙের মাধ্যমে ব্যবহারকারীর অভিজ্ঞতার নকশাকে পুনর্নির্মাণে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। এই UX ডিজাইনের উপাদানগুলি শুধুমাত্র নান্দনিক আবেদনই যোগ করে না বরং ডিজিটাল স্থানকে ইন্টারেক্টিভ করে তোলে।
সাম্প্রতিক ইউএক্স প্রবণতাগুলি মাথায় রেখে, একটি ভিড়যুক্ত ইন্টারফেস ডিজাইন করা থেকে বিরত থাকার পরামর্শ দেওয়া হচ্ছে৷ ফ্ল্যাটার ডিজাইন একটি চোখের চিমটি ভিজ্যুয়াল উপাদানে রূপান্তর করার জন্য আরও শক্তি রাখে।
এখানে বিবেচনা করার জন্য উপাদানগুলির একটি সারাংশ এবং একটি দৃশ্যত শক্তিশালী নকশা তৈরি করার জন্য সংশ্লিষ্ট নীতিগুলি রয়েছে৷
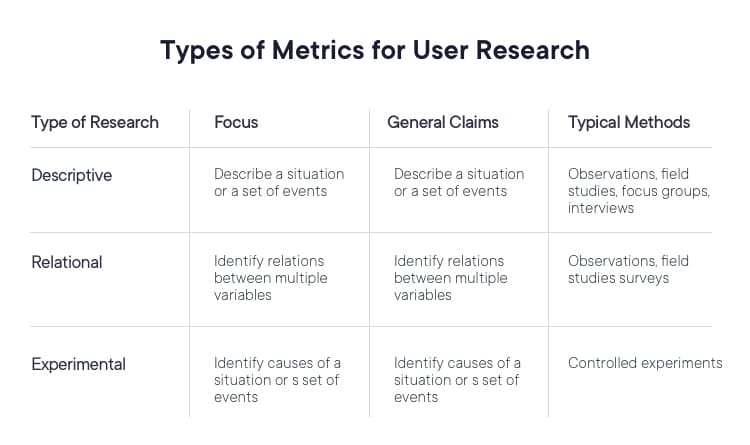
৫. পরিকল্পিত ব্যবহারকারী গবেষণা
একটি দুর্দান্ত UX ডিজাইন ব্যবহারকারীদের সাথে শুরু হয় এবং তাদের সাথে শেষ হয়। ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য ডিজাইন করার সময়, ব্যবহারকারীর আচরণ, পছন্দ, মানসিকতা এবং উদ্দেশ্যগুলি বোঝা অপরিহার্য হয়ে ওঠে যাতে চূড়ান্ত নকশার অনুলিপি তাদের প্রয়োজনের সাথে পুরোপুরি অনুরণিত হয়।
ইউএক্স-এ ব্যবহারকারীর গবেষণার জন্য তিন ধরনের মেট্রিক্স রয়েছে যা ব্যবহারকারীর অভিজ্ঞতার নকশা বাড়াতে আপনার ব্র্যান্ড বিবেচনা করতে পারে:
 এখানে কিছু অতিরিক্ত মেট্রিক্স রয়েছে যা আপনার ব্যবহারকারীদের চাহিদা এবং প্রয়োজনীয়তার উপর ভিত্তি করে আপনার ব্যবসাকে একটি জ্ঞাত সিদ্ধান্ত নিতে সাহায্য করবে।
এখানে কিছু অতিরিক্ত মেট্রিক্স রয়েছে যা আপনার ব্যবহারকারীদের চাহিদা এবং প্রয়োজনীয়তার উপর ভিত্তি করে আপনার ব্যবসাকে একটি জ্ঞাত সিদ্ধান্ত নিতে সাহায্য করবে।
সাফল্যের মেট্রিক্স
আপনি সঠিকভাবে ফলাফল পরিমাপ করতে না পারলে যেকোনো ধরনের গবেষণা বা অধ্যয়ন মূল্যহীন। অতএব, গবেষণা কার্যক্রম থেকে মূল্য পেতে ব্যবহারকারীর অভিজ্ঞতা ডিজাইনের সাফল্য পরিমাপ করা গুরুত্বপূর্ণ।
UX ডিজাইনের সাফল্য পরিমাপ করার দুটি উপায় আছে – পরিমাণগত এবং গুণগত।
পরিমাণগত পদ্ধতির মধ্যে রয়েছে ক্লিক-থ্রু রেট বিশ্লেষণ, রূপান্তর ট্র্যাকিং এবং অন্যান্য বিশ্লেষণাত্মক মেট্রিক্স। এটি ব্যবহারকারীর আচরণের একটি বিশদ ধারণা প্রদান করে।
গুণগত পদ্ধতির মধ্যে রয়েছে ব্যবহারকারীদের অনায়াসে UI নেভিগেট করার ক্ষমতা এবং একটি সেট কাজ সম্পূর্ণ করার ক্ষমতা। এটি আপনার গবেষণার ফলাফলগুলিতে বিশ্বাসযোগ্যতা যোগ করে।
ডিজাইনের সাফল্য পরিমাপের ক্ষেত্রে পরিমাণগত এবং গুণগত কৌশলগুলির সংমিশ্রণ ব্যবহার করার পরামর্শ দেওয়া হয়।
প্রোটোটাইপিং
প্রোটোটাইপিং একটি বাস্তব-বিশ্বের দৃশ্যে একটি ব্যবহারকারী ইন্টারফেস বা ওয়েব অ্যাপ্লিকেশন দেখতে এবং আচরণ কিভাবে বোঝার জন্য সম্ভাব্য ব্যবহারকারীদের সাথে একটি প্রোটোটাইপ মূল্যায়ন জড়িত। একটি প্রোটোটাইপ আপনাকে একটি নির্দিষ্ট পণ্য, ওয়েবসাইট বা অ্যাপ ব্যবহারকারীর ইনপুটগুলিতে কীভাবে প্রতিক্রিয়া জানাবে এবং এটিকে সম্ভাব্য করার জন্য পণ্যের নকশায় কী উন্নতি করা যেতে পারে সে সম্পর্কে একটি ভাল ধারণা দেয়।
প্রোটোটাইপিং একটি ডিজাইন প্রজেক্টকে ট্র্যাকে রাখার একটি দুর্দান্ত উপায় হিসাবে প্রমাণিত হয় এবং আপনাকে ব্যবহারকারীর অভিজ্ঞতা ডিজাইন কার্যক্রমের সম্ভাব্য কোর্সের পূর্বাভাস দিতে সহায়তা করে। একটি টুল যা আমি ব্যবহার করতে পছন্দ করি, যা একক ড্র্যাগ-এন্ড-ড্রপ সহ কার্যকরী প্রোটোটাইপ অফার করে তা হল মকপ্লাস।
উপসংহার
ভাল ব্যবহারকারীর অভিজ্ঞতার ডিজাইন হল আপনার পণ্য/ওয়েবসাইটকে অনুমানযোগ্য এবং ব্যবহার করা সহজ। এটি এমন একটি নকশা অফার করার বিষয়ে যা ব্যবহারকারীকে তাদের উদ্দেশ্যমূলক ক্রিয়াকলাপের সাথে এগিয়ে যাওয়ার সময় বিভ্রান্ত করে না। উপরে উল্লিখিত UX ডিজাইনের উপাদানগুলি অনলাইন স্পেসে একটি সফল পদচিহ্ন নিশ্চিত করার একটি ভিত্তি।
UX ডিজাইনের উন্নতির দিকে কাজ করা আপনার ব্যবসার জন্য উল্লেখযোগ্য ট্রাফিক, প্রশংসা এবং রাজস্ব বাড়াতে পারে। লক্ষ্য হওয়া উচিত চেষ্টা করা এবং ব্যবহারকারী-মিথস্ক্রিয়া গণনা প্রতিটি মুহূর্ত করা. সর্বোপরি, আপনার ডিজাইন আপনার ব্র্যান্ডের নীরব দূত।

