6 Key Web Design Recommendations and Best Practices/৬টি মূল ওয়েব ডিজাইন সুপারিশ এবং সেরা অনুশীলন
Latest News and Blog on Website Design and Bangladesh.
6 Key Web Design Recommendations and Best Practices/৬টি মূল ওয়েব ডিজাইন সুপারিশ এবং সেরা অনুশীলন
 আপনার ওয়েবসাইট ডিজাইন করার জন্য ধারণা আসা সহজ কিন্তু আপনি কি সত্যিই জানেন কিভাবে জিনিসগুলিকে একত্রিত করতে হয় যাতে আপনার ডিজাইনটি অপ্টিমাইজ করা যায়? Designveloper-এর এই নিবন্ধটি আপনাকে বিস্তারিতভাবে দেখাবে ৬ ওয়েব ডিজাইনের সুপারিশ এবং আপনার জন্য একটি ওয়েব ডিজাইন করার সময় সর্বোত্তম অনুশীলন
আপনার ওয়েবসাইট ডিজাইন করার জন্য ধারণা আসা সহজ কিন্তু আপনি কি সত্যিই জানেন কিভাবে জিনিসগুলিকে একত্রিত করতে হয় যাতে আপনার ডিজাইনটি অপ্টিমাইজ করা যায়? Designveloper-এর এই নিবন্ধটি আপনাকে বিস্তারিতভাবে দেখাবে ৬ ওয়েব ডিজাইনের সুপারিশ এবং আপনার জন্য একটি ওয়েব ডিজাইন করার সময় সর্বোত্তম অনুশীলন
- কিভাবে একটি ভাল CTA ডিজাইন করবেন?
- ডিজাইনে আমাদের কোন ধরণের থিম প্রয়োগ করা উচিত?
- চিত্রটি আপনার ডিজাইনের সাথে কীভাবে মানানসই হতে পারে?

৬ ডিজাইনারদের জন্য মূল ওয়েব ডিজাইনের সুপারিশ এবং সর্বোত্তম অনুশীলন
১. আপনার CTA গুলি বুদ্ধিমানের সাথে ডিজাইন করুন
কল-টু-অ্যাকশন (CTA) হল একটি গুরুত্বপূর্ণ উপাদান যা আপনি যখন একটি ওয়েবসাইট ডিজাইন করছেন তখন মনোযোগ দিতে হবে। CTA হল এমন একটি জিনিস যা আপনার গ্রাহকের সিদ্ধান্ত নিতে বা ভাঙতে পারে এবং ফলস্বরূপ, এই গ্রাফিক উপাদানটি অবশ্যই আপনার বিক্রয়কে প্রভাবিত করবে।
যদিও CTA-এর অনুলিপি গ্রাহককে “কেন আমি এই বোতামটি ক্লিক করব?” তা বের করার একটি সূত্র দেয়, এর উপস্থিতি “আমি কোথায় ক্লিক করব?” এই মিথের সমাধান করে। একটি ভাল ডিজাইন করা CTA ব্যবহারকারীদের তাদের ভবিষ্যতের পদক্ষেপগুলি নেভিগেট করতে এবং বুঝতে সাহায্য করবে। এই কারণেই ওয়েব ডিজাইনের ক্ষেত্রে CTA সত্যিই একটি গুরুত্বপূর্ণ উপাদান।
যদিও CTA বোতাম তৈরি করা কঠিন কাজ নয়, তবুও এর মাধ্যমে বিক্রয় অপ্টিমাইজ করাও সহজ কাজ নয়। নীচে Designveloper এর ৩টি UI টিপস দেওয়া হল যা আপনাকে এর থেকে সেরাটা পেতে সাহায্য করতে পারে।
বিপরীত রঙ ব্যবহার করুন
আপনার বোতামের রঙ পছন্দের ক্ষেত্রে অনেক দিক বিবেচনা করা উচিত যেমন পুরো কম্পোজিশনের রঙ এবং লক্ষ্য দর্শকদের মনস্তাত্ত্বিক বৈশিষ্ট্য। আপনার রঙ পছন্দের ক্ষেত্রে আপনাকে যে সবচেয়ে গুরুত্বপূর্ণ বিষয়গুলি বাস্তবায়ন করতে হবে তা হল বৈসাদৃশ্য। যেহেতু ব্যাকগ্রাউন্ড এবং বোতামের রঙ বিপরীত, তাই CTA স্ক্রিনে একটি অস্বাভাবিক উপাদান হতে পারে এবং অন্যদের থেকে আলাদা হতে পারে।
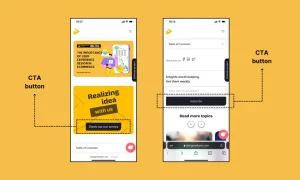
আসুন একটি উদাহরণ দেখি কিভাবে Designveloper টিম আমাদের ওয়েবসাইটে CTA বোতাম ডিজাইন করার জন্য বিপরীত রঙ ব্যবহার করে:
একটি বড় আকার চয়ন করুন
একদিকে, প্রতিটি ডিজাইনার জানেন যে একটি উপাদান যত বড়, এটি তত বেশি আকর্ষণীয়। অন্যদিকে, রূপান্তর হার অপ্টিমাইজ করার উদ্দেশ্যে CTA তৈরি করা হয়। এই কারণেই একটি বড় বোতাম গ্রাহকের দৃষ্টি আকর্ষণ করবে আরও কার্যকরভাবে, এবং ছোট এবং অলক্ষিত বোতামগুলির তুলনায় তারা এতে সাড়া দেবে বলে আশা বেশি। তবে, বোতামটি খুব বেশি প্রশস্ত করবেন না কারণ এটি অন্যান্য উপাদান এবং আপনার ওয়েবসাইটের পুরো নকশাকে প্রভাবিত করবে। অ্যাপল থেকে একটি পরামর্শ দেওয়া হয়েছে যে আপনার বোতামটি কমপক্ষে ৪৪ পয়েন্ট x ৪৪ পয়েন্ট হওয়া উচিত।
আপনার বোতামটি কমপক্ষে ৪৪ পয়েন্ট x ৪৪ পয়েন্ট হওয়া উচিত। ছবি: অ্যাপল।
ভাঁজ রেখার দিকে নজর রাখুন
ভাঁজ রেখার উপরে এবং নীচে মুদ্রণযন্ত্র সম্পর্কিত একটি ধারণা। সংবাদপত্রগুলি স্টলে রাখার জন্য দ্বিগুণ ভাঁজ করা হয় কারণ শিটগুলি খুব বড়। এবং এর ফলে পথচারীরা কেবল উপরের ভাঁজ করা অর্ধেকটি দেখতে পায়। এই কারণেই বিক্রয় বাড়ানোর জন্য সংবাদপত্রগুলিকে উপরের অর্ধেকটিতে আকর্ষণীয় শিরোনাম বা ছবি রেখে গ্রাহকদের আকর্ষণ করতে হয়। যখন কোনও ওয়েবসাইট ডিজাইন করার কথা আসে, তখন ভাঁজটি আমাদের স্ক্রলবারের সাথে সম্পর্কিত।
টাইসন কুইক ইন্সটাপেজে তার প্রবন্ধে যেমন বলেছেন, ভাঁজের উপরে রাখা একটি CTA তাৎক্ষণিকভাবে দর্শকদের দৃষ্টি আকর্ষণ করতে পারে। তবে, বেশ কয়েকটি বিশ্লেষণ দেখায় যে আপনার বেশিরভাগ গ্রাহক যখন পরিষেবা/পণ্য সম্পর্কে ইতিমধ্যেই জানেন এবং কোনও গবেষণা ছাড়াই দ্রুত একটি চুক্তি করতে চান তখনই উপরের অর্ধেকের উপর আপনার CTA স্থাপন করা ভাল।
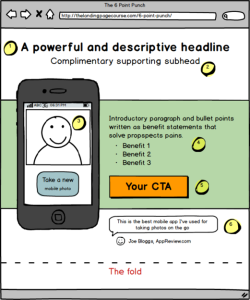
ভাঁজের উপরে CTA-র জন্য সেরা অনুশীলন। ছবি: ল্যান্ডিং পেজ কোর্স।
এই স্থানটি ভাঁজের নীচে রাখার পরিবর্তে। বলা হয় যে যদি আপনার গ্রাহকরা আপনার পরিষেবা/পণ্য কী তা জানেন না, তাহলে CTA পৃষ্ঠার নীচে থাকা উচিত যাতে গ্রাহকরা অফারের কিছু মূল্য দেখতে পান। ব্র্যাড গেডেস তার নিজস্ব রিয়েল এস্টেট ওয়েবসাইটে একটি পরীক্ষা চালিয়েছিলেন যেখানে কল-টু-অ্যাকশন মিডিয়া ভাঁজের নীচে সরানো হয়েছিল এবং রূপান্তর হার বেড়ে গিয়েছিল। এর পরে, তিনি এবং তার দল CTA পৃষ্ঠার শীর্ষে ফিরিয়ে আনার চেষ্টা করেছিলেন, আশ্চর্যজনকভাবে, রূপান্তর সূচক কমে গিয়েছিল।
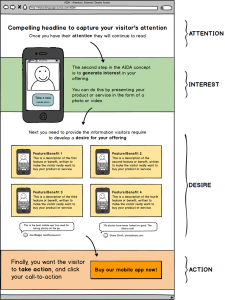
CTA-র জন্য সেরা অনুশীলন ভাঁজের নীচে। ছবি: ল্যান্ডিং পেজ কোর্স।
উদাহরণটি দেখিয়েছে যে ভাঁজের উপরে রাখা CTA সর্বদা সেরা অনুশীলন নয়। তাই এর জন্য দুটি গুরুত্বপূর্ণ প্রশ্ন হল:
– আপনার গ্রাহকরা কি পণ্য/পরিষেবার সাথে পরিচিত?
– আপনার অফারগুলি কি আপনার বেশিরভাগ গ্রাহকের কাছে বোঝা সহজ?
আপনি যদি উভয় প্রশ্নেরই হ্যাঁ বলেন, তাহলে পৃষ্ঠার শীর্ষে একটি CTA রাখুন। যদি অফারটি অনুসরণ করা কঠিন হয়, তাহলে ভাঁজের নিচে CTA রাখাই ভালো।
২. গাঢ় ব্যাকগ্রাউন্ড ব্যবহার করা
এটা অবাক করার মতো বিষয় নয় যে ক্রমবর্ধমান UI ডিজাইনাররা হালকা থিমগুলির পরিবর্তে অন্ধকার থিম বেছে নিচ্ছেন যাতে তাদের ডিজাইন করা ইন্টারফেসটি স্টাইলিশ এবং ট্রেন্ডি লুক পায়। আসলে, এর পিছনে বিভিন্ন কারণ রয়েছে।
আপনার কেন অন্ধকার ব্যাকগ্রাউন্ড ব্যবহার করা উচিত
প্রথম কারণ হল অন্ধকার ব্যাকগ্রাউন্ড ব্যবহারকারীদের চোখে চাপ দেবে না। অবশ্যই, হালকা থিম সহ সংবাদ এবং ব্লগ পোস্টগুলি অল্প সময়ের মধ্যে পড়া সহজ। তবে, যখন আমাদের দীর্ঘ সময় ধরে কাজ করতে হয় (কোডিং, একটি দীর্ঘ প্রবন্ধ পড়া ইত্যাদি), তখন হালকা টেক্সট সহ একটি অন্ধকার থিম একটি ভাল পছন্দ। এটি পাঠযোগ্যতা এবং সুস্পষ্টতা বৃদ্ধি করে।
দ্বিতীয়ত, যদি পরিবেশ একটি অন্ধকার থিম ব্যবহারকে উৎসাহিত করে, তাহলে তা করুন। আপনি কি Netflix বা Spotify এর সাথে পরিচিত? উভয়ই তাদের ইন্টারফেসে অন্ধকার থিম প্রয়োগ করে। এর কারণ হল লোকেরা আরাম করার জন্য সিনেমা দেখে এবং সঙ্গীত শোনে। IFPI-এর একটি প্রতিবেদন অনুসারে, গ্রাহকরা ঘরে বসে আরাম করার সময় গান শুনতে বেশি পছন্দ করেন (৬৩%)। Netflix সম্পর্কে, দেখা গেছে যে এর ব্যবহারকারীরা রাতের শেষের দিকে অথবা ম্লান আলোর ঘরে সিনেমা এবং সিরিজ স্ট্রিম করেন।
দেখা গেছে যে এর ব্যবহারকারীরা রাতের শেষের দিকে অথবা ম্লান আলোর ঘরে সিনেমা বা সিরিজ স্ট্রিম করেন। ছবি: Netflix।
মানুষ আরাম করার জন্য সিনেমা দেখতে এবং গান শুনতে পছন্দ করে। ছবি: Spotify।
এর আরেকটি উদাহরণ হল ফটোশপ, ইলাস্ট্রেটর, ইনডিজাইন ইত্যাদি সহ অ্যাডোবের সমস্ত পণ্য অন্ধকার ইন্টারফেস (যেমন কালো এবং ধূসর) গ্রহণ করে যাতে ডিজাইনাররা তাদের কাজে মনোযোগ দিতে পারে এবং টানা কয়েক ঘন্টা কাজ করার সময় তাদের চোখ আরামদায়ক হতে পারে।
যেহেতু উজ্জ্বল ব্যাকগ্রাউন্ড এমন পরিবেশে চাপ সৃষ্টি করতে পারে এবং ব্যবহারকারীদের মনোযোগ বিভ্রান্ত করতে পারে, তাই অন্ধকার ব্যাকগ্রাউন্ড সর্বদা এখানে ভাল বিকল্প।
গাঢ় ব্যাকগ্রাউন্ড ব্যবহারের টিপস
আপনার ওয়েবসাইটে গাঢ় ব্যাকগ্রাউন্ড ব্যবহার করার সময় বেশ কিছু টিপস রয়েছে, যার মধ্যে রয়েছে:
- যেহেতু গাঢ় ব্যাকগ্রাউন্ড অন্যান্য উপাদান থেকে আলো শোষণ করে, তাই আপনার নেতিবাচক স্থান ব্যবহার করা উচিত যাতে আপনার ব্যবহারকারীরা প্রাসঙ্গিক তথ্যের দ্বারা বিভ্রান্ত না হন।
- যদি আপনার ডিজাইনে লেখা থাকে, তাহলে আপনার sans-serif ফন্ট ব্যবহার করা উচিত যাতে ব্যবহারকারীরা সহজেই পৃষ্ঠার তথ্য স্কিম করতে পারেন।

একটি অন্ধকার ব্যাকগ্রাউন্ড ওয়েবসাইটে একটি San Serif ফন্ট ব্যবহার করা হয়। ছবি: Two Chimps Coffee।
অন্ধকার ব্যাকগ্রাউন্ডের জন্য সর্বোত্তম অনুশীলন
আপনি যদি এখনও আলো না অন্ধকার সেরা তা সিদ্ধান্ত নেওয়ার বিষয়ে ভাবছেন, তাহলে এখানে আপনার জন্য একটি চেকলিস্ট রয়েছে:
ধাপ ১: ইন্টারফেসের উদ্দেশ্য নির্ধারণ করুন। এটি কি একটি টেক্সট-চালিত ওয়েবসাইট (ব্লগ, সংবাদ, ই-রিডার)? যদি তাই হয়, তাহলে হালকা থিমটি উপযুক্ত। যদি আপনার ওয়েবসাইটটি দৃশ্যত-চালিত হয়, তাহলে পছন্দটি একটি অন্ধকার ব্যাকগ্রাউন্ড হওয়া উচিত।
ধাপ ২: আপনার লক্ষ্য দর্শকদের সংজ্ঞায়িত করুন। আপনার মনে রাখা উচিত দুটি প্রশ্ন হল:
+ তারা কারা?
+ তারা কী চায়?
উত্তরের উপর ভিত্তি করে, আপনি খুঁজে পাবেন সেরা পছন্দটি কী। অন্য কথায়, আপনি যদি মধ্যবয়সী ব্যক্তিদের জন্য একটি ওয়েবসাইট তৈরি করতে চান, তাহলে একটি হালকা ব্যাকগ্রাউন্ড হল সেরা অনুশীলন কারণ এই টোনটি আরও স্বজ্ঞাত এবং নেভিগেটযোগ্য। তরুণ দর্শকদের ক্ষেত্রে, অন্ধকার থিমগুলি আরও মৌলিক এবং স্টাইলিশ। তবে, কিশোর এবং শিশুরা উজ্জ্বল এবং আকর্ষণীয় থিম পছন্দ করে।
ধাপ ৩: পরীক্ষা আর পরীক্ষা আর পরীক্ষা। প্রথমে পরীক্ষা না করে আপনি কখনই কোনও সুপারিশ বিশ্বাস করতে পারবেন না। A/B পরীক্ষা আপনাকে আপনার দর্শকদের আচরণ সম্পর্কে আরও ভালো ধারণা দেবে এবং তারপরে আপনি আপনার ওয়েবসাইটকে যতটা সম্ভব অপ্টিমাইজ করতে পারবেন।
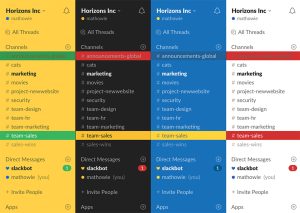
কিন্তু ব্যাকগ্রাউন্ডের টোন কী হওয়া উচিত তা নির্ধারণ করার জন্য আপনার জন্য আরও দুটি বিকল্প রয়েছে। প্রথমত, আপনার ইন্টারফেসটি অন্ধকার হতে পারে তবে কপির জন্য একটি সাদা ট্যাপ করা হয়েছে। অন্য সুপারিশ হল আপনার ব্যবহারকারীদের ক্ষমতায়ন করা। একাধিক ইন্টারফেস থিম ডিজাইন করুন এবং তাদের প্রয়োজনের জন্য উপযুক্ত ব্যাকগ্রাউন্ড টোন বেছে নিতে দিন। এখানে স্ল্যাক থেকে একটি উদাহরণ দেওয়া হল:
স্ল্যাকের পরিবর্তনশীল থিম বৈশিষ্ট্য ২. ছবি: স্ল্যাক।
৩. কাস্টম চিত্র ব্যবহার
এটি ২০২৪ সাল এবং কে তাদের ওয়েবসাইটে চিত্র ব্যবহার করে না? আচ্ছা, আপনি যদি এখনও এই বিষয়ে নতুন হন, তাহলে আজকাল চিত্র কেন অপরিহার্য তা ব্যাখ্যা করার কিছু কারণ নীচে দেওয়া হল।
সাধারণত, টেক্সটের তুলনায় ব্যবহারকারীদের মনোযোগ আকর্ষণের ক্ষেত্রে চিত্র বেশি কার্যকর। এছাড়াও, যদি আপনার চিত্রের কাজ যথেষ্ট সুন্দর হয়, তাহলে এটি সম্ভবত মানুষের নান্দনিকতার প্রয়োজনীয়তা পূরণ করবে। অতএব, এই ধরণের উপাদান ব্যবহারকারীকে স্ক্রলবারটি ঘুরিয়ে ঘুরিয়ে ব্যবহার করতে উৎসাহিত করতে পারে।
টেক্সটের তুলনায় ব্যবহারকারীদের মনোযোগ আকর্ষণের ক্ষেত্রে চিত্রটি বেশি কার্যকর। ছবি: অক্টেভ এবং অক্টেভ।
কেন আমাদের কাস্টম চিত্র ব্যবহার করা উচিত
চিত্র হল আপনার জন্য আমাদের সেরা ওয়েব ডিজাইন সুপারিশ। এটি দর্শকদের টেক্সটের চেয়ে দ্রুত ডেটা প্রক্রিয়া করতে সাহায্য করতে পারে, তারা প্রেক্ষাপট না জেনেই মাত্র এক সেকেন্ডের মধ্যে আপনি কী বোঝাতে চাইছেন তা বুঝতে পারবে। চিত্রের স্বীকৃত বৈশিষ্ট্যের জন্য ধন্যবাদ, টেক্সট (কপি) ভালভাবে সমর্থিত এবং এটি তথ্য ব্যবহারকারীদের মনে স্বাভাবিকের চেয়ে বেশি সময় ধরে রাখতে সাহায্য করে।
চিত্রগুলি দর্শকদের টেক্সটের চেয়ে দ্রুত ডেটা প্রক্রিয়া করতে সাহায্য করে। ছবি: কিক মাই হ্যাবিটস।
আরও একটি কারণ হল কাস্টম চিত্রগুলি ব্র্যান্ড সচেতনতা এবং স্বীকৃতিযোগ্যতা বৃদ্ধি করে। চিত্রগুলি হল একমাত্র অনন্য উপাদান এবং অভিজ্ঞতা যা ব্র্যান্ডগুলি তাদের দর্শকদের দিতে পারে।
আরও কী? এটি আপনার কাজ, তারপর আপনি এটিকে আপনার পছন্দ মতো কাস্টমাইজ এবং সিঙ্ক করতে পারেন। শিল্পকর্মটি আকর্ষণীয়, মজাদার, আকর্ষণীয় ইত্যাদি হতে পারে। পছন্দটি আপনার তবে এটি পুরো নকশার প্রবাহের সাথে যেতে হবে।
চিত্র ব্র্যান্ড সচেতনতা বৃদ্ধি করে এবং সহজেই কাস্টমাইজ এবং সিঙ্ক করা যায়। ছবি: ফিক্সেট।
কাস্টম চিত্র ব্যবহারের সর্বোত্তম অনুশীলন
সর্বদা বিশ্লেষণ করার জিনিসটি সর্বদা আপনার লক্ষ্য দর্শকদের। এর পরে, আপনার ওয়েবসাইটের পরিবেশ কী তা খুঁজে বের করা বুদ্ধিমানের কাজ, অন্য কথায়, যদি আপনি আপনার রসবোধ দেখাতে চান তবে চিত্রের একটি মজাদার প্যাক কাজ করবে।
এরপর, আসুন বিবেচনা করি যে আপনার চিত্রটি ব্যবহারকারীদের জন্য বোধগম্য বা খুব জটিল কিনা, তাদের ভাবতে বাধ্য করবেন না, আপনি জানেন! এবং শেষ টিপস হল যে কাজটি আপনার ওয়েবসাইটের জন্য বিভ্রান্তিকর কারণ হওয়া উচিত নয়, এই সকলের মূল ধারণা হল পরিষেবা/পণ্য বিক্রি করা, তাই না?
এই তিনটি অনুশীলন যা ডিজাইনভেলপারে আমরা মনে করি পরবর্তী প্রকল্পের জন্য আপনার বিবেচনা করা উচিত। যদি আপনার নিজস্ব পণ্য তৈরি করার জন্য কোনও বিশেষজ্ঞ না থাকে, তাহলে ডিজাইনভেলপারকে আপনাকে সাহায্য করতে দিন। আমাদের অনুমান পৃষ্ঠায় আমাদের সাথে যোগাযোগ করুন যাতে আমরা আপনার ধারণাটি আরও ভালভাবে দেখতে পারি।
যাওয়ার আগে, সফটওয়্যার ডেভেলপমেন্ট, প্রোডাক্ট ডিজাইনিং ইত্যাদি সম্পর্কে আরও তথ্যবহুল কন্টেন্টের জন্য প্রতি সপ্তাহে আমাদের সাথে দেখা করতে ভুলবেন না। এবং, এই বিষয়ের ২য় অংশ শীঘ্রই প্রকাশিত হবে, তাই আমাদের সাথেই থাকুন!
প্রথম অংশের পরে, আমরা আপনাকে ওয়েব ডিজাইনের ক্ষেত্রে ৩টি অন্যান্য টিপস এবং সর্বোত্তম অনুশীলন সম্পর্কে আরেকটি নিবন্ধ উপস্থাপন করব। এই দ্বিতীয় নিবন্ধে অন্তর্ভুক্ত থাকবে:
- আপনার কাজে নেতিবাচক স্থান কীভাবে ব্যবহার করবেন?
- আজকাল ন্যূনতমতা কীভাবে অনুশীলন করা হয়?
- সংগতি কি নকশাকে প্রভাবিত করবে?
আর আচ্ছা, যদি আপনি এই নিবন্ধের প্রথম অংশটি মিস করেন, তাহলে এটি পড়তে এখানে ক্লিক করুন।
৪. আপনার নকশায় নেতিবাচক স্থান ব্যবহার
নেতিবাচক স্থান কী?
সাম্প্রতিক বছরগুলিতে, ডিজাইনাররা, বিশেষ করে যারা UX/UI ক্ষেত্রে কাজ করেন তারা বিভিন্ন কারণে আগের চেয়ে বেশি নেতিবাচক স্থান ব্যবহার করছেন। কিন্তু এটি প্রথমে কোথা থেকে এসেছে?
মূলত, নেতিবাচক স্থানকে প্রায়শই সাদা স্থান বলা হয়। এটি বই, ম্যাগাজিন এবং সংবাদপত্রের নকশার মতো বিভিন্ন মুদ্রণ নকশা কাজে ব্যবহৃত একটি শব্দ। প্রিন্ট ডিজাইনে উপাদানগুলির চারপাশের স্থান প্রায়শই সাদা হয়, তাই ডিজাইনাররা বই, ম্যাগাজিন বা অন্য কোনও মুদ্রণ কাজের পৃষ্ঠাগুলিতে অস্পৃশ্য এবং ফাঁকা অংশগুলিকে কল করার জন্য এই রঙটি ব্যবহার করেন।
যাইহোক, নেগেটিভ স্পেস মূলত ফটোগ্রাফিতে ব্যবহৃত হত যেখানে ফটোগ্রাফাররা এটিকে মূল বিষয়ের চারপাশের এলাকা হিসাবে দেখেন। এবং ঠিক আছে, এটি সাদা হতে হবে না।
ওয়েব ডিজাইনে, এই উপাদানটি হল টাইপোগ্রাফি, বোতাম, টেক্সট, লাইন ইত্যাদির মতো অন্যান্য উপাদানের ভিতরে এবং চারপাশে পাওয়া স্থান। এটি লোগো, চিত্র, পোস্টার ইত্যাদিতেও থাকতে পারে।
নেগেটিভ স্পেস সম্পর্কিত আরও কিছু উপ-শব্দ হল:
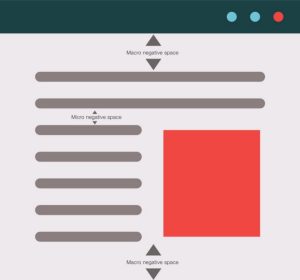
- মাইক্রো: এটি লাইন, অনুচ্ছেদ এবং গ্রিড চিত্রের মতো উপাদানগুলির মধ্যে ছোট স্থান।
- ম্যাক্রো: এই ধরণের নেগেটিভ স্পেস মেজরড লেআউট উপাদানগুলির মধ্যে স্থাপন করা হয়।

UI ডিজাইনে মাইক্রো এবং ম্যাক্রো নেগেটিভ স্পেস।
- সক্রিয়: আপনার ওয়েব পৃষ্ঠার কাঠামো স্পষ্ট করতে এবং ব্যবহারকারীদের পৃষ্ঠার বিষয়বস্তু বুঝতে সাহায্য করতে ব্যবহৃত হয়।
- প্যাসিভ: লেআউটের নান্দনিকতা উন্নত করতে ব্যবহৃত হয়।
নেতিবাচক স্থানের সুবিধা
একটি ওয়েবসাইটের মতো, নেতিবাচক স্থান আপনার ওয়েব ডিজাইনকে এক বা অন্যভাবে উন্নত করবে। ডিজাইনাররা যখন তাদের কাজে এই উপাদানটি গ্রহণ করে তখন এর কিছু সুবিধা নীচে দেওয়া হল:
- শব্দ এবং ছবির মতো উপাদানগুলির মধ্যে ভারসাম্য বজায় রাখা।
- বস্তুর মধ্যে নৈকট্য/দূরত্বের মাধ্যমে বৈসাদৃশ্য তৈরি করা।
- বিন্যাস এবং উপাদানের মধ্যে সম্পর্ক স্পষ্ট করা।
- বিন্যাসে উপাদানগুলির মধ্যে বন্ধন বাফার করা।
- দৃশ্যমান শ্রেণিবিন্যাসকে শক্তিশালী করে নকশাকে কম আনাড়ি করা।

এই বিষয়গুলো ব্যবহারকারীদের তথ্য আরও ভালোভাবে উপলব্ধি করতে সাহায্য করে কারণ নেতিবাচক স্থান সকল বিভ্রান্তি দূর করবে। তদুপরি, এই টুলটি ওয়েবসাইটে স্টাইল এবং মার্জিততাও যোগ করে।
ওয়েব ডিজাইনে এটি কীভাবে ব্যবহার করবেন
সাধারণত, নেতিবাচক স্থান হল গ্রাফিক ডিজাইনের সবচেয়ে প্রয়োজনীয় দিক। তবে, যখন ডিজাইনাররা এটি ভালোভাবে অনুশীলন করেন, তখন ক্লায়েন্ট এবং ব্যবহারকারীরা এই অংশটি খুব কমই চিনতে পারেন, অন্যথায়, নেতিবাচক স্থান স্ক্রিন থেকে লাফিয়ে আপনার দর্শকদের ভয় দেখাতে পারে। তাহলে একটি ডিজাইনে এই উপাদানটি কীভাবে কার্যকর করা যায় সে সম্পর্কে কিছু সুপারিশ নিচে দেওয়া হল:
- ম্যাক্রো এবং মাইক্রো হোয়াইট স্পেসের পাশাপাশি অ্যাক্টিভ এবং প্যাসিভ হোয়াইট স্পেসের মধ্যে পার্থক্যগুলি বুঝুন। এগুলোর প্রতি গভীর মনোযোগ দিন কারণ শয়তান বিস্তারিতভাবে লুকিয়ে আছে, আপনি জানেন।
- নেতিবাচক স্থানের প্রভাবকে শক্তিশালী করার জন্য অন্যান্য বস্তুগুলিকে আকর্ষণীয় এবং স্বাভাবিক রাখুন।
- আপনার নেতিবাচক স্থানের খসড়ায় সামঞ্জস্যপূর্ণ থাকুন।
একটি নকশায় নেতিবাচক স্থানগুলিকে প্রভাবিত করার বেশ কয়েকটি কারণ রয়েছে: স্পষ্টতা; নকশার স্বর এবং ব্র্যান্ডিং; ফোকাস এবং মনোযোগ।
৫. ওয়েব ডিজাইনে মিনিমালিজম
মিনিমালিজম কী?
আপনি এই ধরণের ওয়েবসাইটগুলি বারবার দেখেছেন এমন সম্ভাবনা রয়েছে:
 এটি ঘটে কারণ মিনিমালিজম (অথবা স্টিলকিনের মতে, কমের শিল্প) বর্তমানে সবচেয়ে জনপ্রিয়
এটি ঘটে কারণ মিনিমালিজম (অথবা স্টিলকিনের মতে, কমের শিল্প) বর্তমানে সবচেয়ে জনপ্রিয় 
 ডিজাইন পদ্ধতিগুলির মধ্যে একটি। সংক্ষেপে, একটি মিনিমালিজম ওয়েবসাইট ডিজাইন করার জন্য, ডিজাইনাররা অপ্রয়োজনীয় উপাদান বা বিষয়বস্তু বাদ দেবেন যা সহায়ক নয়।
ডিজাইন পদ্ধতিগুলির মধ্যে একটি। সংক্ষেপে, একটি মিনিমালিজম ওয়েবসাইট ডিজাইন করার জন্য, ডিজাইনাররা অপ্রয়োজনীয় উপাদান বা বিষয়বস্তু বাদ দেবেন যা সহায়ক নয়।
অনেক বিশেষজ্ঞ অনুমান করেছিলেন যে এই প্রবণতাটি আন্তর্জাতিক স্টাইল থেকে এসেছে, ডিজাইনের স্টাইল যা ২০ শতকের চল্লিশ এবং পঞ্চাশের দশকে একটি প্রবণতা ছিল।
ডিজিটাল যুগের কথা বলতে গেলে, মাইক্রোসফ্ট (উইন্ডোজ ৮) এবং অ্যাপল কর্তৃক গৃহীত হওয়ার পর থেকে, মিনিমালিজম ওয়েব ডিজাইন শিল্পে সবচেয়ে বড় ট্রেন্ড হয়ে উঠেছে।
আপনার ওয়েব ডিজাইনে কেন এই কৌশলটি ব্যবহার করা উচিত?
কারণগুলি বিভিন্ন, এর কারণ হতে পারে:
- মিনিমালিজম এখন সবচেয়ে বড় ট্রেন্ড, এবং এটি কেবল ট্রেন্ডি হবে।
- যে ওয়েবসাইটগুলি এই ধরণের কৌশল ব্যবহার করেছে তাদের প্রতিক্রিয়াশীল করা সহজ।
- আপনার ওয়েবসাইট দ্রুত লোড হবে কারণ পৃষ্ঠায় উপাদান কম থাকবে।
- আপনার দর্শকরা বার্তা, পণ্য, পরিষেবা ইত্যাদির মতো গুরুত্বপূর্ণ বিষয়গুলিতে মনোনিবেশ করতে সক্ষম হবেন।
মিনিমালিজমের বৈশিষ্ট্য
নিলসেন নরম্যান গ্রুপ ১২২টি মিনিমালিজম ওয়েবসাইটে মিনিমালিজমের গতিবিধির উপর একটি গবেষণা পরিচালনা করেছে এবং নীচে সর্বাধিক ব্যবহৃত সমস্ত মিনিমালিস্টিক কৌশলগুলি দেওয়া হল।
- ফ্ল্যাট প্যাটার্ন, টেক্সচার (৯৬%)। এটি এমন একটি কৌশল যা ওয়েবসাইটটিকে চকচকে বা ৩-মাত্রিক করতে হাইলাইট, ছায়া, গ্রেডিয়েন্ট ইত্যাদির মতো কোনও প্রভাব ব্যবহার করে না। তবে, ওয়েব ডিজাইনের ফ্ল্যাট স্টাইল আপনার ওয়েবের স্পষ্টতা হ্রাস করতে পারে এবং আপনার গ্রাহকদের আচরণকে প্রভাবিত করতে পারে।

- সীমিত বা একরঙা রঙের প্যালেট (৮৭%)। ২০০০-এর দশকের রঙিন স্টাইল থেকে ভিন্ন, আজকের ওয়েবসাইটগুলি বেশিরভাগই ৫-এরও কম রঙের তৈরি। তাদের গবেষণায়, নিলসেন নরম্যান দেখেছেন যে অর্ধেক নমুনা (৪৯%) একরঙা রঙের প্যালেট ব্যবহার করেছে, তাদের বেশিরভাগই তাদের ইন্টারফেসে সাদা, কালো এবং ধূসর ব্যবহার করেছে। তবুও, আপনার নিশ্চিত করা উচিত যে রঙের স্কিমটি কন্টেন্টের স্পষ্টতা বৃদ্ধির জন্য যথেষ্ট বৈপরীত্যপূর্ণ।

- সীমাবদ্ধ বৈশিষ্ট্য বা উপাদান (৮৭%)। আপনি যদি আপনার ডিজাইন থেকে অপ্রয়োজনীয় উপাদানগুলি সরিয়ে এটিকে একটি ন্যূনতম করতে চান, তাহলে এখানে একটি ভাল পরিকল্পনা প্রয়োজন। এজন্য আপনার একটি বিস্তারিত সাইটম্যাপ তৈরি করা উচিত যাতে ওয়েবসাইটটি গুরুত্বপূর্ণ কিছু মিস না করে এবং অপ্রয়োজনীয় বিটগুলি বাদ দেয়।
- সর্বাধিক নেতিবাচক স্থান (৮৪%)।
- টাইপোগ্রাফির নাটকীয় ব্যবহার (৭৫%)। একটি বিশেষ টাইপফেস ব্যবহার করা একটি ন্যূনতম নকশায় একটি গাঢ় রঙ প্রয়োগ করার মতো, এই টুলটি খুব বেশি উপাদান ব্যবহার না করেই একটি ওয়েবসাইটের ভিজ্যুয়ালের প্রভাব বাড়ানোর জন্য।

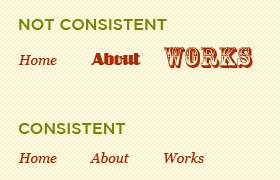
৬. ধারাবাহিক থাকুন
ডিজাইনের জগতে, সর্বদা সৃজনশীল থাকা অপরিহার্য। তবে, আপনার কাজকে বন্ধুত্বপূর্ণ এবং ব্যবহারযোগ্য করে তুলতে সৃজনশীলতা ধারাবাহিকতার সাথে যেতে হবে। আপনার পণ্য ডিজাইন করার সময় এই নিয়মগুলি আপনার জন্য সেরা ওয়েব ডিজাইন সুপারিশ।
ধারাবাহিক ওয়েব ডিজাইনের ২টি গুরুত্বপূর্ণ ধরণ
- ভিজ্যুয়াল ধারাবাহিকতা: হল আপনার ভিজ্যুয়াল উপাদান যেমন ফন্ট, আকার, আইকন এবং বোতামগুলি একে অপরের সাথে কীভাবে মেলে।

- কার্যকরী ধারাবাহিকতা: একটি ওয়েবসাইটে, যখন ফাংশনগুলি অনুমানযোগ্য হয়, তখনই আপনার ডিজাইনে কার্যকরী ধারাবাহিকতা থাকে। এই বৈশিষ্ট্যের জন্য ধন্যবাদ, আপনার ব্যবহারকারী নিরাপদ এবং সুরক্ষিত বোধ করবেন। আর কার এটির প্রয়োজন নেই?
ধারাবাহিক থাকার সুবিধা
এমনকি সবচেয়ে সৃজনশীল ডিজাইনারেরও তাদের কাজে ধারাবাহিকতা প্রয়োজন যাতে এটি একটি সফল পণ্য হতে পারে। ওয়েব ডিজাইনের জন্য ধারাবাহিকতা এত গুরুত্বপূর্ণ করে তোলে এমন কিছু কারণ নীচে দেওয়া হল:
- এটি আপনার ওয়েবসাইটের ব্যবহারযোগ্যতা এবং ব্যস্ততায় অবদান রাখে।
- ধারাবাহিকতা সংকোচন দূর করে।
- এই ফ্যাক্টরটি ব্যবহারকারীদের মনে আপনার ব্র্যান্ডের ভাবমূর্তিকেও শক্তিশালী করবে।

আপনার ওয়েব ডিজাইনকে সামঞ্জস্যপূর্ণ করার কিছু উপায়
ডিজিটাল পণ্য তৈরি করার সময়, এটি করা সহজ
- আপনার ওয়েবে টাইপোগ্রাফি, রঙ, স্থান, গ্রিড, আকার এবং অবস্থানের মতো পরিচিত উপাদানগুলির একটি সেট ব্যবহার করুন, অথবা আপনি কেবল একটি ওয়েবসাইটে সেগুলি পুনরায় ব্যবহার করতে পারেন।
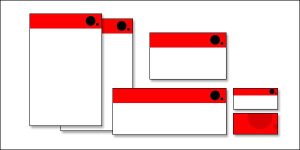
- আপনার পৃষ্ঠাগুলি বিষয়বস্তু এবং ভিজ্যুয়ালের দিক থেকে ভিন্ন হতে পারে তবে লেআউটটি এমনভাবে সম্পর্কিত হওয়া উচিত যাতে ব্যবহারকারীরা আপনার পণ্যটি তাৎক্ষণিকভাবে চিনতে পারে।
- আপনার ডিজাইনে গ্রিডটি বাদ দেবেন না। সবকিছু একে অপরের সাথে পুরোপুরি সারিবদ্ধ হওয়া উচিত।
উপসংহার
এই নিবন্ধের মাধ্যমে, আপনি আরও ভালভাবে বুঝতে পারবেন কিভাবে CTA, অন্ধকার ব্যাকগ্রাউন্ড, কাস্টম চিত্র, নেতিবাচক স্থান এবং ন্যূনতমতা ব্যবহার করে একটি ভাল ওয়েবসাইট ডিজাইন করা যায়। তদুপরি, ব্যবহারকারীদের আপনার ব্র্যান্ডের প্রতি নিযুক্ত এবং উদ্দেশ্যমূলক রাখার জন্য সমস্ত ওয়েবসাইট সংস্করণে ভিজ্যুয়াল এবং কার্যকরী ধারাবাহিকতা নিশ্চিত করা আবশ্যক।

