8 Proven Ways To Make Your Website Accessible/৮ টি প্রমাণিত উপায় আপনার ওয়েবসাইট অ্যাক্সেসযোগ্য করতে
Latest News and Blog on Website Design and Bangladesh.
8 Proven Ways To Make Your Website Accessible/৮ টি প্রমাণিত উপায় আপনার ওয়েবসাইট অ্যাক্সেসযোগ্য করতে
 ব্যবহারকারীর অভিজ্ঞতা হল ওয়েবে সাফল্যের মূল ভিত্তি, এবং এখনও UX মধুচক্রে বর্ণিত ব্যবহারকারীর অভিজ্ঞতার (UX) সাতটি স্তম্ভের মধ্যে, অ্যাক্সেসিবিলিটি – অক্ষম ব্যক্তিদের ওয়েবসাইট অ্যাক্সেস এবং ব্যবহার করার ক্ষমতা – অধরা রয়ে গেছে। ওয়েব কনটেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) 2.0 এর বিপরীতে পরিমাপ করা শীর্ষ ১ মিলিয়ন ওয়েবসাইটের হোমপেজের একটি সম্পূর্ণরূপে ৯৭.৪% অ্যাক্সেসযোগ্যতা ব্যর্থতা ছিল।
ব্যবহারকারীর অভিজ্ঞতা হল ওয়েবে সাফল্যের মূল ভিত্তি, এবং এখনও UX মধুচক্রে বর্ণিত ব্যবহারকারীর অভিজ্ঞতার (UX) সাতটি স্তম্ভের মধ্যে, অ্যাক্সেসিবিলিটি – অক্ষম ব্যক্তিদের ওয়েবসাইট অ্যাক্সেস এবং ব্যবহার করার ক্ষমতা – অধরা রয়ে গেছে। ওয়েব কনটেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) 2.0 এর বিপরীতে পরিমাপ করা শীর্ষ ১ মিলিয়ন ওয়েবসাইটের হোমপেজের একটি সম্পূর্ণরূপে ৯৭.৪% অ্যাক্সেসযোগ্যতা ব্যর্থতা ছিল।
সামনে, আপনার ওয়েবসাইট অ্যাক্সেসযোগ্য করে আপনার মোট উপলব্ধ বাজার বৃদ্ধি করে, যে কোনো ওয়েবসাইট বা ব্র্যান্ডের জন্য একটি গুরুত্বপূর্ণ বিবেচ্য, শুধুমাত্র ই-কমার্সের সাথে জড়িতদের জন্য নয়। প্রকৃত সংখ্যায়, এর অর্থ হতে পারে ২০% পর্যন্ত ওয়েব ভিজিটর (অক্ষমতাযুক্ত আমেরিকানদের সংখ্যা) বা শুধুমাত্র মার্কিন যুক্তরাষ্ট্রে ৩.৭৯ মিলিয়নেরও বেশি লোককে বাদ দেওয়া, ওয়েব অ্যাক্সেসিবিলিটি থেকে উপকৃত অন্যদের উল্লেখ না করা (যেমন ৬৫ বছরের বেশি বয়সী, জনসংখ্যার আরও ১৬.৫%):
কে ওয়েব অ্যাক্সেসিবিলিটি থেকে উপকৃত হয়?
 আরও, ওয়েবসাইট অ্যাক্সেসিবিলিটি নৈতিকভাবে, নৈতিকভাবে, এবং এমনকি আইনগতভাবে সঠিক কাজটি করা – শুধু টার্গেটকে জিজ্ঞাসা করুন, যাকে ন্যাশনাল ফেডারেশন অফ দ্য ব্লাইন্ডের সাথে একটি অ্যাক্সেসিবিলিটি মামলা নিষ্পত্তি করার জন্য $৬ মিলিয়ন USD ক্ষতিপূরণ দিতে হয়েছিল। একটি ওয়েবসাইট অ্যাক্সেসযোগ্য করার জন্য আরও অনেক বৈধ কারণ এবং সুবিধা রয়েছে। উদাহরণস্বরূপ, রঙের অভাবের জন্য ডিজাইন করা প্রায়শই একটি আরও সংগঠিত ওয়েবসাইটের দিকে নিয়ে যায়। প্রকৃতপক্ষে, ওয়েব অ্যাক্সেসিবিলিটির অনেকগুলি একই পদক্ষেপ মোবাইল অভিজ্ঞতাকে উপকৃত করবে (এসইও উল্লেখ না করে)!
আরও, ওয়েবসাইট অ্যাক্সেসিবিলিটি নৈতিকভাবে, নৈতিকভাবে, এবং এমনকি আইনগতভাবে সঠিক কাজটি করা – শুধু টার্গেটকে জিজ্ঞাসা করুন, যাকে ন্যাশনাল ফেডারেশন অফ দ্য ব্লাইন্ডের সাথে একটি অ্যাক্সেসিবিলিটি মামলা নিষ্পত্তি করার জন্য $৬ মিলিয়ন USD ক্ষতিপূরণ দিতে হয়েছিল। একটি ওয়েবসাইট অ্যাক্সেসযোগ্য করার জন্য আরও অনেক বৈধ কারণ এবং সুবিধা রয়েছে। উদাহরণস্বরূপ, রঙের অভাবের জন্য ডিজাইন করা প্রায়শই একটি আরও সংগঠিত ওয়েবসাইটের দিকে নিয়ে যায়। প্রকৃতপক্ষে, ওয়েব অ্যাক্সেসিবিলিটির অনেকগুলি একই পদক্ষেপ মোবাইল অভিজ্ঞতাকে উপকৃত করবে (এসইও উল্লেখ না করে)!
এই নির্দেশিকাটিতে, ওয়েব অ্যাক্সেসযোগ্যতার মূল বিষয়গুলি এবং আপনার ওয়েবসাইটটিকে অ্যাক্সেসযোগ্য করার জন্য কিছু ব্যবহারিক পদক্ষেপগুলি শিখুন৷
ওয়েব অ্যাক্সেসিবিলিটি কি?
ওয়েব অ্যাক্সেসিবিলিটি হল এমন একটি ওয়েবসাইট তৈরি করার প্রক্রিয়া যা “অনুভূতিযোগ্য, এবং ব্যবহারকারীদের বিস্তৃত পরিসর দ্বারা পরিচালিত এবং তাদের বিস্তৃত সহায়ক প্রযুক্তির সাথে সামঞ্জস্যপূর্ণ, এখন এবং ভবিষ্যতে,” ওয়েব সামগ্রী অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) দ্বারা সংজ্ঞায়িত করা হয়েছে ) তিনটি প্রধান ক্ষেত্র রয়েছে যেখানে ওয়েব অ্যাক্সেসিবিলিটি প্রয়োগ করা যেতে পারে:
 ওয়েব বিষয়বস্তু – একটি ওয়েবসাইটে তথ্য বা মাল্টিমিডিয়া
ওয়েব বিষয়বস্তু – একটি ওয়েবসাইটে তথ্য বা মাল্টিমিডিয়া
অথরিং টুলস – ওয়েব কন্টেন্ট যেমন কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (CMS) বা HTML এডিটর তৈরি করতে ব্যবহৃত সফটওয়্যার এবং পরিষেবা
ব্যবহারকারী এজেন্ট – ব্রাউজার, মিডিয়া প্লেয়ার, এক্সটেনশন, পাঠক বা অন্যান্য অ্যাপ্লিকেশন যা সামগ্রী রেন্ডার করে
একটি ওয়েবসাইটের মালিক হিসাবে, প্রথম দুটি উপাদান কীভাবে আপনার ওয়েব অ্যাক্সেসযোগ্যতাকে প্রভাবিত করে তার উপর আপনার নিয়ন্ত্রণ রয়েছে৷ যাইহোক, ব্যবহারকারী এজেন্টে উপলব্ধ নিয়ন্ত্রণের ধরনের একটি জ্ঞান (যেমন পাঠ্যের আকার কাস্টমাইজ করার ক্ষমতা) UI ডিজাইনকে প্রভাবিত করতে পারে।
কিভাবে ওয়েব অ্যাক্সেসিবিলিটি অক্ষমতা সংজ্ঞায়িত করে
মানুষ অক্ষমতা অনুভব করার অনেক কারণ রয়েছে। কিছু আজীবন, আবার কিছু অস্থায়ী বা আঘাত, অসুস্থতা বা দুর্ঘটনার ফলাফল। অন্যরা বয়সের সাথে বিকশিত হতে পারে, যদিও তাদের অক্ষমতার পরিবর্তে প্রতিবন্ধকতা হিসাবে শ্রেণীবদ্ধ করা যেতে পারে। ওয়েব অ্যাক্সেসিবিলিটি অক্ষমতা এবং প্রতিবন্ধকতার সবচেয়ে সাধারণ বিভাগগুলিকে সম্বোধন করে:
ভিজ্যুয়াল: অন্ধত্ব এবং কম দৃষ্টি, রঙ দৃষ্টি ঘাটতি (বর্ণ অন্ধত্ব), উজ্জ্বল রং বা নড়াচড়ার প্রতি সংবেদনশীলতা।
শ্রবণশক্তি: হালকা থেকে মাঝারি শ্রবণশক্তি হ্রাস (শ্রবণশক্তি কঠিন) বা যথেষ্ট শ্রবণশক্তি হ্রাস (বধিরতা)।
শারীরিক: মোটর অক্ষমতার মধ্যে অঙ্গের পার্থক্য, জয়েন্ট এবং পেশীর ব্যাধি, পক্ষাঘাত বা চলাফেরার অন্যান্য সীমাবদ্ধতা অন্তর্ভুক্ত থাকতে পারে।
জ্ঞানীয় এবং স্নায়বিক: জ্ঞানীয়, শেখার এবং স্নায়বিক অক্ষমতা (মানসিক স্বাস্থ্য সহ) প্রভাবিত করতে পারে কীভাবে লোকেরা শুনতে, দেখে, সরানো, কথা বলে, বোঝে বা তথ্যের উপর ফোকাস করে।
বক্তৃতা: স্বীকৃত বক্তৃতা তৈরি করতে অসুবিধা বা অক্ষমতা।
 ওয়েব অ্যাক্সেসিবিলিটির চারটি নীতি
ওয়েব অ্যাক্সেসিবিলিটির চারটি নীতি
WCAG 2.0 ওয়েব অ্যাক্সেসিবিলিটির জন্য চারটি মৌলিক নকশা নীতির রূপরেখা দেয় যা “POUR” সংক্ষিপ্ত শব্দ দ্বারা পরিচিত:
উপলব্ধিযোগ্য: তথ্য এবং ব্যবহারকারী ইন্টারফেস (UI) উভয়ই সমস্ত ব্যবহারকারীর কাছে উপস্থাপনযোগ্য হওয়া উচিত (দৃষ্টি, শ্রবণ এবং/অথবা স্পর্শের মাধ্যমে)
পরিচালনাযোগ্য: UI উপাদান এবং নেভিগেশন সকলের দ্বারা ব্যবহারযোগ্য হওয়া উচিত
বোধগম্য: তথ্য এবং UI উভয়ই বোধগম্য হতে হবে
শক্তিশালী: বিষয়বস্তু বিভিন্ন ব্রাউজার, ডিভাইস এবং সহায়ক প্রযুক্তি দ্বারা ব্যাখ্যা করা যেতে পারে
 WCAG 2.0 প্রথম প্রকাশিত হয়েছিল ২০০৮ সালে, এবং স্পষ্টতই অন্তর্বর্তী সময়ে অনেক পরিবর্তন হয়েছে। WCAG 2.1-এ ১৭টি নতুন নির্দেশিকা রয়েছে যা ডিভাইস এবং টাচপয়েন্ট জুড়ে ওয়েব বিষয়বস্তু সম্পর্কিত অ্যাক্সেসিবিলিটি সমস্যার সমাধান করে।
WCAG 2.0 প্রথম প্রকাশিত হয়েছিল ২০০৮ সালে, এবং স্পষ্টতই অন্তর্বর্তী সময়ে অনেক পরিবর্তন হয়েছে। WCAG 2.1-এ ১৭টি নতুন নির্দেশিকা রয়েছে যা ডিভাইস এবং টাচপয়েন্ট জুড়ে ওয়েব বিষয়বস্তু সম্পর্কিত অ্যাক্সেসিবিলিটি সমস্যার সমাধান করে।
কিভাবে আপনার ওয়েবসাইট অ্যাক্সেসযোগ্য করা? (উদাহরণ সহ)
আপনি যদি আপনার ওয়েবসাইটকে কীভাবে অ্যাক্সেসযোগ্য করে তোলা যায় সে সম্পর্কে ব্যবহারিক টিপস খুঁজছেন, তাহলে কোথা থেকে শুরু করবেন তা বের করা দুঃসাধ্য মনে হতে পারে। সুসংবাদটি হল যে আপনার ওয়েবসাইটে আপনার করা প্রতিটি ছোট পরিবর্তন সম্ভাব্যভাবে বিস্তৃত দর্শকদের কাছে পৌঁছাতে এবং সমস্ত ওয়েবসাইট দর্শকদের অভিজ্ঞতা উন্নত করতে ব্যাপক প্রভাব ফেলতে পারে।
১. অ্যাক্সেসযোগ্য অথরিং টুল বেছে নিন
কনটেন্ট ম্যানেজমেন্ট সিস্টেম (সিএমএস), এইচটিএমএল এডিটর, কনভার্সন টুল, ইমেজ বা মাল্টিমিডিয়া এডিটর, এবং পূর্ব-নির্মিত ওয়েবসাইট থিমগুলি হয় অ্যাক্সেসযোগ্যতা প্রচেষ্টাকে সাহায্য করতে পারে বা বাধা দিতে পারে। একটি নতুন অথরিং টুল বিবেচনা করার সময়, বা একটি বিদ্যমান অথরিং টুলের মূল্যায়ন করার সময়, অ্যাক্সেসিবিলিটি তথ্য (যেমন, Alt টেক্সট), স্বয়ংক্রিয় অ্যাক্সেসযোগ্যতা মেরামত, বা অ্যাক্সেসিবিলিটি প্লাগ-ইনগুলির দ্বারা উন্নত করা যেতে পারে এমন বৈশিষ্ট্যগুলির সাথে অন্তর্নির্মিত সরঞ্জামগুলির সন্ধান করুন৷
 হট টিপ: সফ্টওয়্যার বিক্রেতাদের সন্ধান করুন যারা W3C এর অথরিং টুল অ্যাক্সেসিবিলিটি নির্দেশিকা (ATAG) মেনে চলে।
হট টিপ: সফ্টওয়্যার বিক্রেতাদের সন্ধান করুন যারা W3C এর অথরিং টুল অ্যাক্সেসিবিলিটি নির্দেশিকা (ATAG) মেনে চলে।
২. কন্টেন্ট স্ট্রাকচার ও শব্দার্থবিদ্যা অপ্টিমাইজ করুন
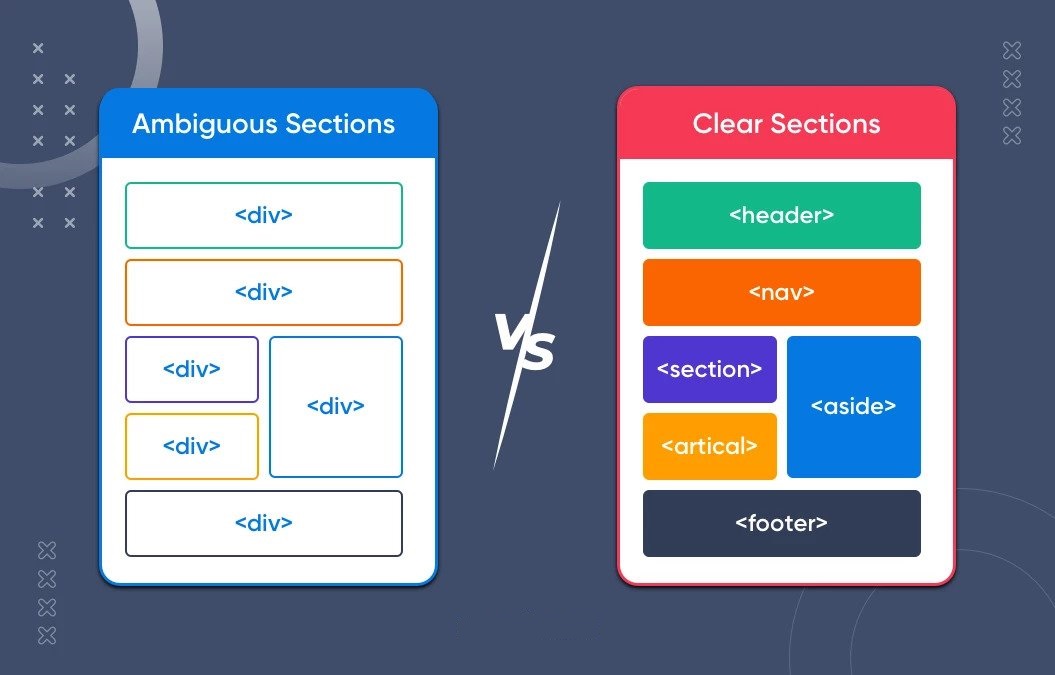
একটি অ্যাক্সেসযোগ্য ওয়েবসাইটের সঠিক লেআউট এবং শব্দার্থিক বিন্যাস ব্যবহার করা উচিত যাতে ওয়েবসাইটটি স্ক্রিন রিডারদের সাথে পড়া যায়। শব্দার্থিক উপাদানের ব্যবহার (যেমন শিরোনাম, নিবন্ধ) অর্থ যোগাযোগ করতে সাহায্য করে যখন ক্রমিক শিরোনাম (h1, h2, ইত্যাদি) বিষয়বস্তুর ক্রম এবং/অথবা গুরুত্ব যোগাযোগ করতে সহায়তা করে। লেআউটের জন্য টেবিলের ব্যবহার এড়িয়ে চলুন, যা স্ক্রিন রিডার বিন্যাসে বিষয়বস্তু থেকে বিভ্রান্ত হয়।
অ্যাক্সেসযোগ্যতার অন্তর্দৃষ্টি
স্ক্রীন রিডার শুধুমাত্র দৃষ্টিপ্রতিবন্ধী ওয়েবসাইট দর্শকদের জন্য নয়, তারা তাদের কাছেও বিষয়বস্তু পড়ার সুবিধা চান এমন দর্শকরা ব্যবহার করতে পারেন। প্রকৃতপক্ষে, ৭% অ-প্রতিবন্ধী মানুষ স্ক্রিন রিডার ব্যবহার করে, বিশেষ করে মোবাইল ডিভাইসে।
৩. স্ট্রীমলাইন নেভিগেশন
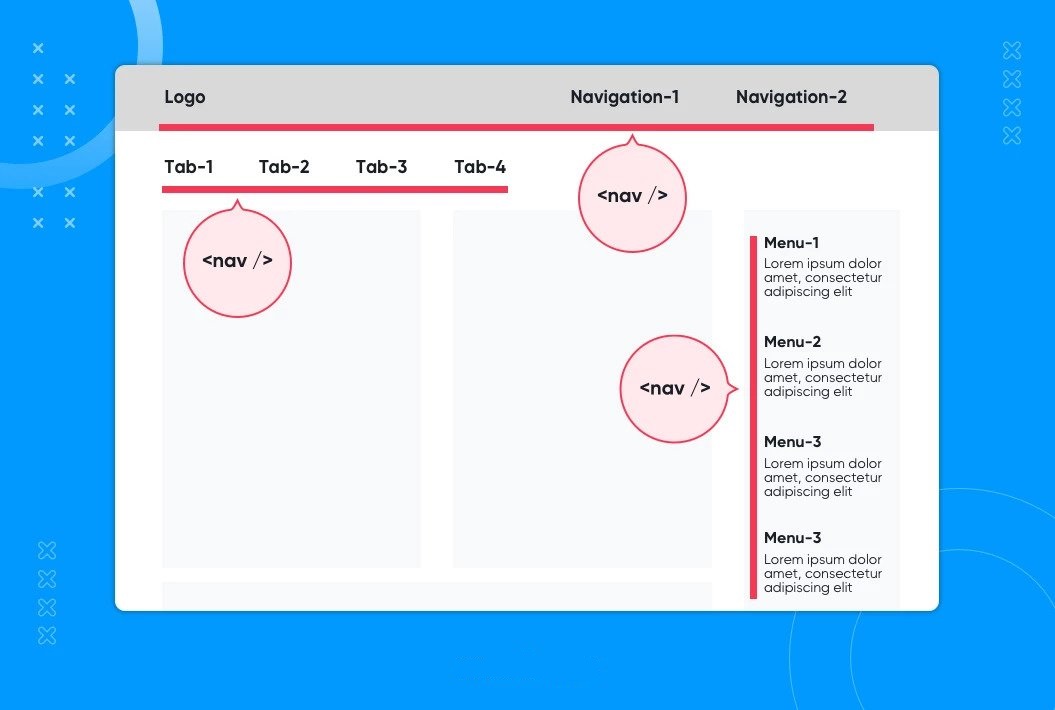
ব্যবহারকারীদের বিষয়বস্তু নেভিগেট করার একাধিক উপায় প্রদান করুন, যা স্ট্যান্ডার্ড নেভিগেশন (মেনু, অনুসন্ধান, সাইট ম্যাপ, অভ্যন্তরীণ লিঙ্ক) পাশাপাশি অ্যাক্সেসযোগ্য নেভিগেশনের ক্ষেত্রে প্রযোজ্য, শুধুমাত্র একটি কীবোর্ড দিয়ে নেভিগেট করার ক্ষমতা সহ (প্রাসঙ্গিকতার ক্রম অনুসারে লিঙ্কগুলির মাধ্যমে ট্যাব করা), ভয়েস কমান্ডের মাধ্যমে বা মোবাইল ডিভাইসে। ঠিক তেমনই গুরুত্বপূর্ণ, অর্থ সংরক্ষণের জন্য ন্যাভিগেশনের ক্রম অনুক্রমিক হওয়া উচিত।
 দারুণ খবর হল, বিভ্রান্তি কমাতে বা বোতামে টার্গেট সাইজ বাড়ানোর জন্য নেভিগেশন স্ট্রীমলাইন করার অনেকগুলি পছন্দ সমস্ত ব্যবহারকারীর জন্য ওয়েবসাইটগুলির পঠনযোগ্যতা উল্লেখযোগ্যভাবে বৃদ্ধি করতে পারে৷
দারুণ খবর হল, বিভ্রান্তি কমাতে বা বোতামে টার্গেট সাইজ বাড়ানোর জন্য নেভিগেশন স্ট্রীমলাইন করার অনেকগুলি পছন্দ সমস্ত ব্যবহারকারীর জন্য ওয়েবসাইটগুলির পঠনযোগ্যতা উল্লেখযোগ্যভাবে বৃদ্ধি করতে পারে৷
৪. ফন্ট / টাইপফেস অপ্টিমাইজ করুন
ওয়েব অ্যাক্সেসিবিলিটি এবং ব্যবহারকারীর অভিজ্ঞতার জন্য অপ্টিমাইজ করার জন্য, একটি অ্যাক্সেসযোগ্য ফন্ট চয়ন করুন (যেমন ক্যালিব্রি, তাহোমা, হেলভেটিকা, এরিয়াল, ভারদানা, টাইমস নিউ রোমান) যা পড়া সহজ এবং উল্লম্ব এবং অনুভূমিকভাবে উভয় ব্যবধানে রয়েছে।
নিশ্চিত করুন যে ফন্ট এবং আশেপাশের ছবি বা ব্যাকগ্রাউন্ডের মধ্যে ভাল রঙের বৈসাদৃশ্য রয়েছে এবং যে কোনও লিঙ্ক রঙ এবং/অথবা আন্ডারলাইন উভয় দ্বারা স্পষ্টভাবে নির্দেশিত হয়েছে। পিক্সেলেশন বা পৃষ্ঠা ভাঙ্গা ছাড়া ফন্টগুলিকে বড় করার অনুমতি দিন (প্রতিক্রিয়াশীল ওয়েব ডিজাইন বিবেচনা করুন)।
৫. কনট্রাস্ট সংবেদনশীলতা
ডিজাইনে রঙ এবং বৈসাদৃশ্যের ব্যবহার দৃষ্টি প্রতিবন্ধী ব্যক্তিদের জন্য এবং সেইসাথে যারা পরিবেশগত প্রতিবন্ধকতা (হয় কম বা বেশি আলো) সহ ওয়েবসাইটটি অনুভব করছেন বা যারা মোবাইল “ডার্ক মোড” ব্যবহার করে বিষয়বস্তু দেখছেন তাদের জন্য গুরুত্বপূর্ণ। আরও, বৈসাদৃশ্য হল সক্রিয় অবস্থার একটি সূচক, তাই এটি গুরুত্বপূর্ণ যে ভিজ্যুয়াল ইঙ্গিতগুলি সমস্ত ব্যবহারকারীর কাছে এটি প্রকাশ করে৷ নিশ্চিত করুন যে ওয়েবসাইটটি ব্যবহারকারীদের বৈসাদৃশ্য বাড়ানোর চেষ্টা করতে নিষেধ করে না।
একইভাবে, এমন উপাদানগুলির ব্যবহার এড়িয়ে চলুন যা আলোক সংবেদনশীলতাকে ট্রিগার করতে পারে বা সতর্কতার পিছনে সেই উপাদানগুলি লুকিয়ে রাখতে পারে (নীচে দেখুন: ভিডিওতে অটোপ্লে অপসারণ করা)।
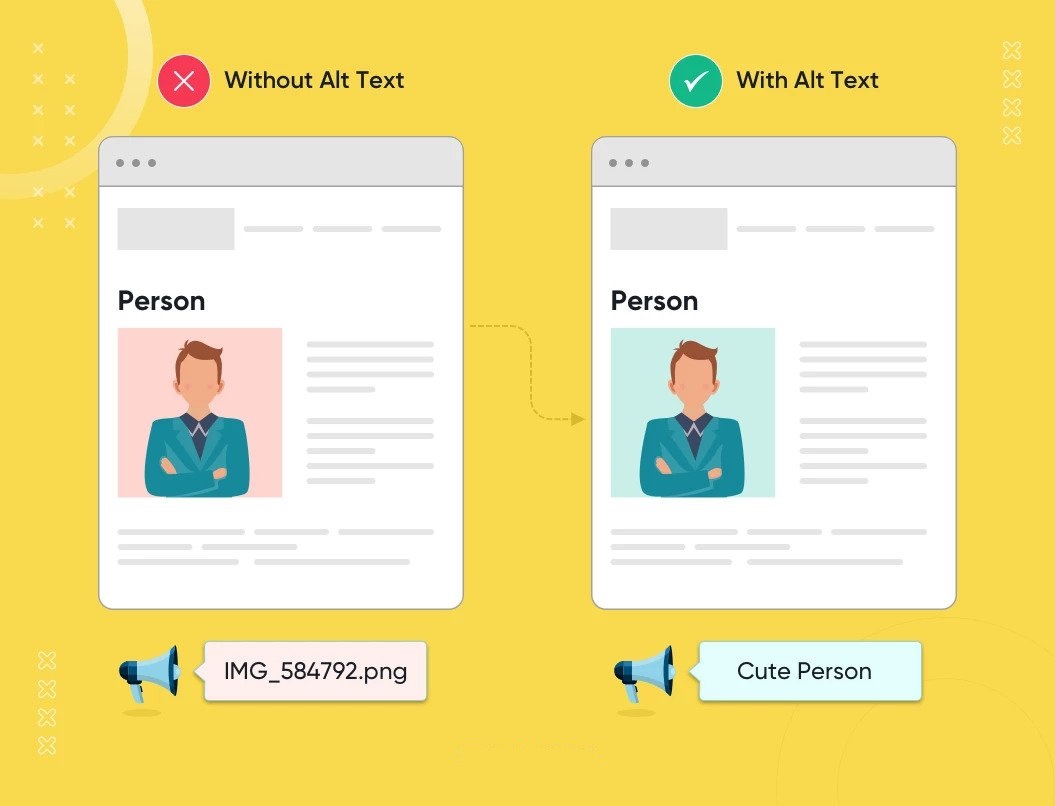
৬. অল্ট টেক্সট, বর্ণনা সহ ইমেজ অপ্টিমাইজ করুন
সমস্ত লিঙ্ক, ছবি এবং মিডিয়ার (ভিডিও) অল্ট লিঙ্ক এবং/অথবা বর্ণনামূলক পাঠ্য থাকা উচিত যা একজন স্ক্রিন-রিডার এবং প্রকৃত লোকেদের দ্বারা বোঝা যায় (যেমন বর্ণনামূলক, স্বতন্ত্র নাম ব্যবহার করুন), সেই লিঙ্কগুলি সহ যেগুলি একটি অংশ বোতাম বা মেনু। এটির একমাত্র ব্যতিক্রম হল যদি একটি চিত্র আলংকারিক হয় এবং একটি অল্ট টেক্সট যোগ করলে পৃষ্ঠার বিষয়বস্তু থেকে বিভ্রান্ত হয়।
নিশ্চিত করুন যে ইমেজ ডিজাইনে এম্বেড করা যেকোনো টেক্সট বর্ণনা বা অল্ট টেক্সটে পুনরুত্পাদন করা হয়েছে।
৭. নিয়ন্ত্রণ এবং ক্যাপশন সহ অডিও এবং ভিডিও সামগ্রী অপ্টিমাইজ করুন৷
অডিও এবং ভিডিও বিষয়বস্তু নিয়ে উদ্বেগের তিনটি প্রধান ক্ষেত্র রয়েছে:
ক. ভিডিও এবং অডিও সামগ্রী নিজেই অ্যাক্সেসযোগ্য তা নিশ্চিত করা
ভিডিও সামগ্রী এবং অডিও বিষয়বস্তুর জন্য সর্বোত্তম অভ্যাস হল প্রকল্পের শুরু থেকে অ্যাক্সেসযোগ্যতার কাছে যাওয়া, ভিডিও তৈরির সময় বর্ণনা/ক্যাপশনগুলিকে একীভূত করা এবং যে কোনও চার্ট, গ্রাফ, নাম বা অন্যদের জন্য বর্ণনা দেওয়ার পরিকল্পনা রয়েছে তা নিশ্চিত করা। চাক্ষুষ তথ্য। যাইহোক, অ্যাক্সেসযোগ্য ভিডিও এবং অডিও বিষয়বস্তু সত্যের পরে ক্যাপশন করা যেতে পারে বা অ্যাক্সেসযোগ্য বর্ণনা / প্রতিলিপি বা সাইন ভাষা সহ একটি পৃষ্ঠায় সরবরাহ করা যেতে পারে।
খ. ভিডিও এবং অডিও সরঞ্জামগুলি অ্যাক্সেসযোগ্য তা নিশ্চিত করা
ভিডিও এবং অডিও অ্যাক্সেসিবিলিটি বিষয়বস্তুর বাইরে প্রসারিত এবং শেষ ব্যবহারকারীকে সামগ্রী রেন্ডার করতে ব্যবহৃত সরঞ্জামগুলির উপর আংশিকভাবে নির্ভরশীল। যখন এই টুলগুলি ওয়েবসাইটে এম্বেড করা হয়, তখন বিকাশকারীদের কাছে একটি মিডিয়া প্লেয়ার বেছে নেওয়ার পছন্দ থাকে যা স্বয়ংক্রিয়-ক্যাপশন, ভলিউম নিয়ন্ত্রণ, বা পাঠ্য বা রঙ নিয়ন্ত্রণ সহ অ্যাক্সেসিবিলিটি সমর্থন করে৷
গ. ভিডিও বা অডিও যাতে স্ক্রিন রিডারদের সাথে হস্তক্ষেপ না করে তা নিশ্চিত করা
ভিডিও এবং অডিও যেগুলি অটো-প্লে স্ক্রিন রিডারদের সাথে হস্তক্ষেপ করে, স্ক্রিন রিডারের কাজকে ডুবিয়ে দেয় এবং কীভাবে বিষয়বস্তুকে প্লে হওয়া থেকে থামানো যায় তা বের করা অসম্ভব করে তোলে।
টুইটার সম্প্রতি ভিডিও ক্যাপশন যোগ করেছে
উপরের প্রথম পয়েন্টের রেফারেন্সে, ভিডিও ক্যাপশনের ব্যবহার এখন ভিডিওগুলিতে আরও ব্যাপকভাবে গৃহীত হচ্ছে, কারণ এটি বাস্তবায়ন করা আরও ব্যয়বহুল এবং জটিল হতে পারে। টুইটার সম্প্রতি ভিডিও সামগ্রীর জন্য স্বয়ংক্রিয়-ক্যাপশন চালু করেছে, যা অ্যাক্সেসযোগ্যতার জন্য একটি বিশাল পদক্ষেপ। যাইহোক, বর্তমান রোলআউটটি কোনও ধরণের উচ্চারণ চিনতে অক্ষমতা এবং ক্যাপশন সম্পাদনা বা কাস্টমাইজ করার বিকল্পগুলির অভাবের জন্যও সমালোচনার মুখে পড়েছে।
আপনার ওয়েবসাইটে ভিডিও ব্যবহার করলে, ক্যাপশন তৈরি করতে সময় নিন এবং যেখানেই সম্ভব ক্যাপশনের আকার বা চেহারা পরিবর্তন করার জন্য টুল আছে তা নিশ্চিত করুন।
৮. অ্যাক্সেসযোগ্যতার জন্য ডিজাইন ফর্ম
ওয়েবসাইটের যেকোনো জায়গায় ইনপুট ক্ষেত্র ব্যবহার করলে, অর্থ বোঝাতে স্পষ্ট লেবেলিং (যেমন লেবেল) এবং বৈসাদৃশ্য গুরুত্বপূর্ণ। আরও, একটি ফর্মের প্রতিবন্ধকতার সংখ্যা যত বেশি হবে, সেই ফর্মটি তত বেশি দুর্গম হবে (যেমন ক্যাপচা, জটিল ক্ষেত্র)।
অ্যাক্সেসযোগ্যতাকে আরও সমর্থন করতে, নিশ্চিত করুন যে আপনার সাথে ইমেল/যোগাযোগ ফর্ম বা ফোনের মাধ্যমে যোগাযোগ করার একাধিক উপায় রয়েছে।
কিভাবে আপনার ওয়েবসাইট অ্যাক্সেসযোগ্য করতে FAQs
১. একটি ওয়েবসাইট অ্যাক্সেসযোগ্য করতে কত খরচ হয়?
আপনার ওয়েবসাইট অ্যাক্সেসযোগ্য করার খরচ সত্যিই নির্ভর করে আপনি এখন কোথায় আছেন – আপনার কি বর্তমান ওয়েবসাইট আছে? যদি তাই হয়, তাহলে নিরীক্ষা এবং প্রতিকারের খরচ বেশি হতে পারে – যে কোনো জায়গায় অডিটের জন্য $৫০০ থেকে $১০,০০০ এবং আপনার ওয়েবসাইটের জন্য $৩০০০ থেকে $৫০,০০০, আকার এবং জটিলতার উপর নির্ভর করে। আপনার যদি এখনও কোনো ওয়েবসাইট না থাকে, তাহলে একটি অ্যাক্সেসযোগ্য ওয়েবসাইট তৈরির খরচ আপনার স্ট্যান্ডার্ড ওয়েব ডেভেলপমেন্ট ফি-এর সাথে তুলনীয় হওয়া উচিত কারণ এই নির্দেশিকাগুলির মধ্যে অনেকগুলি সর্বশেষ সর্বোত্তম অনুশীলনের সাথে সঙ্গতিপূর্ণ।
২. ওয়েবসাইট অ্যাক্সেসিবিলিটি কিভাবে পরিমাপ করবেন?
আপনি একটি ওয়েবসাইট অ্যাক্সেসিবিলিটি টুল ব্যবহার করে আপনার ওয়েবসাইটের অ্যাক্সেসিবিলিটি পরিমাপ করতে পারেন (নীচে দেখুন) অথবা W3C দ্বারা প্রদত্ত সহজ চেকগুলি অনুসরণ করে। আরও বিশদ বিবরণের জন্য, W3C বিস্তারিত সুপারিশ এবং সাফল্যের মানদণ্ড প্রদান করে।
৩. ওয়েবসাইট অ্যাক্সেসিবিলিটি পরীক্ষা করার জন্য বিভিন্ন টুল কি কি?
সাধারণ ওয়েবসাইট অ্যাক্সেসিবিলিটি পরীক্ষক সরঞ্জামগুলি একটি শালীন কাজ করে যা আপনাকে আপনার ওয়েবসাইটের বর্তমান অ্যাক্সেসিবিলিটির একটি বেসলাইন দেয়। বিনামূল্যে এবং অর্থপ্রদানের অ্যাক্সেসিবিলিটি টুল উভয়ই রয়েছে যা নির্দিষ্ট মান পরীক্ষা করে বা CKSource, Remediate.co বা DYNO ম্যাপার দ্বারা অ্যাক্সেসিবিলিটি পরীক্ষক সহ সমস্ত মান পরীক্ষা করে। একটি আরো ব্যাপক তালিকা এখানে উপলব্ধ.
দ্রষ্টব্য: কিছু অ্যাক্সেসযোগ্যতার উপাদানের জন্য মানুষের বিচার প্রয়োজন। উদাহরণস্বরূপ, কেউ একটি Alt ট্যাগের উপস্থিতি মূল্যায়ন করতে পারে, তবে সেই ট্যাগটি অর্থবহ কিনা তা নির্ধারণ করার জন্য বিচার প্রয়োজন। এছাড়াও, অ্যাক্সেসযোগ্য উপাদান এবং নান্দনিকভাবে আনন্দদায়ক উপাদানগুলির মধ্যে প্রায়শই একটি সূক্ষ্ম রেখা থাকে, যার জন্য ডিজাইন দক্ষতার পাশাপাশি পুনরাবৃত্তিমূলক ব্যবহারকারী পরীক্ষা উভয়েরই প্রয়োজন হয়।
সারসংক্ষেপ
কীভাবে আপনার ওয়েবসাইট অ্যাক্সেসযোগ্য করা যায় তার যাত্রায়, সাধারণত, কিছু পরিবর্তন সমস্ত দর্শকদের জন্য ব্যবহারকারীর অভিজ্ঞতাকে ব্যাপকভাবে উন্নত করতে সহায়তা করতে পারে। আপনি স্ক্র্যাচ থেকে একটি ওয়েবসাইট শুরু করছেন বা আপনার ওয়েবসাইটের অ্যাক্সেসিবিলিটির বাইরের অডিট খুঁজছেন কিনা, নেট সলিউশনের কাছে আপনাকে একটি অ্যাক্সেসযোগ্য ওয়েবসাইট তৈরি করতে, পরীক্ষা করতে এবং প্রকাশ করতে সহায়তা করার জন্য প্রয়োজনীয় অভিজ্ঞতা রয়েছে যা উভয়ই আপনার ব্যবহারকারীদের আনন্দ দেয় এবং সেটি হল WCAG 2.1 / ADA (আমেরিকান উইথ ডিসএবিলিটিস অ্যাক্ট) অনুগত।

