SEO তে Responsive web design এর প্রভাব / How Responsive Web Design (RWD) will impact SEO
Latest News and Blog on Website Design and Bangladesh.
SEO তে Responsive web design এর প্রভাব / How Responsive Web Design (RWD) will impact SEO
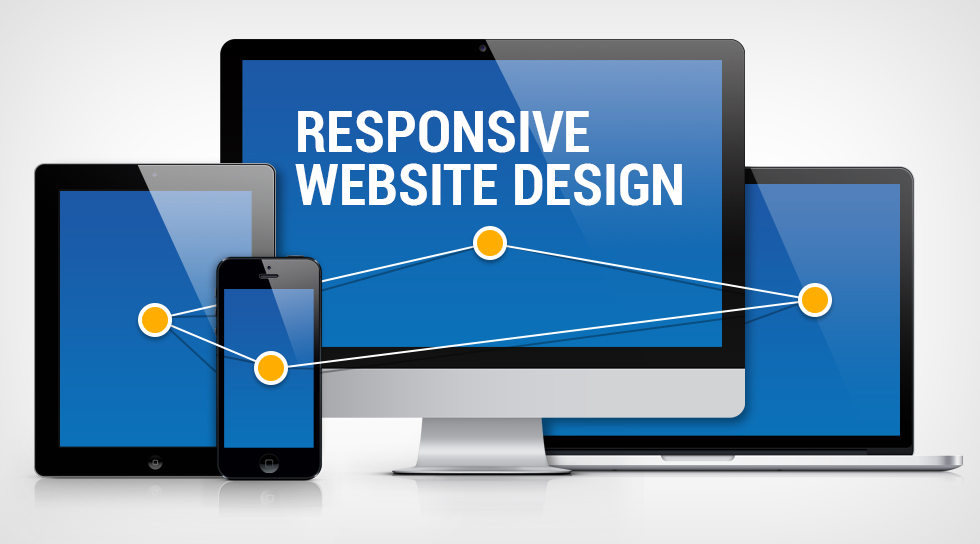
Responsive web design (RWD) ওয়েব সাইট কে ডিজাইন করার এমন একটি পন্থা যা দিয়ে সাইট টিকে দর্শনের একটি অনুকূল অভিজ্ঞতা প্রদান করে – ন্যূনতম আকার পরিবর্তন, প্যানিং, এবং scroling সহ সহজ পড়া এবং নেভিগেশন – যেকোনো ডিভাইস জুড়ে। (ডেস্কটপ থেকে মোবাইল পর্যন্ত)
SEO তে Responsive web design এর প্রভাব / How Responsive Web Design (RWD) will impact SEO)
Responsive Web Design (RWD) বলতে কি বুঝায়
উইকিপিডিয়া সংজ্ঞা:
Responsive web design (RWD) ওয়েব সাইট কে ডিজাইন করার এমন একটি পন্থা যা দিয়ে সাইট টিকে দর্শনের একটি অনুকূল অভিজ্ঞতা প্রদান করে – ন্যূনতম আকার পরিবর্তন, প্যানিং, এবং scroling সহ সহজ পড়া এবং নেভিগেশন – যেকোনো ডিভাইস জুড়ে। (ডেস্কটপ থেকে মোবাইল পর্যন্ত)
অন্যান্য সংজ্ঞা:
- এটি একটি সফ্টওয়্যার ডেভেলপমেন্ট পদ্ধতি যেটা দিয়ে নির্দিষ্ট ডিভাইসে ওয়েব কনটেন্ট ভাল করে সনাক্ত করা যায়।
- এটি 460, 768 বা 1920 যে পিক্সেলেই দেখানো হোক না কেন একই কাস্টমার অভিজ্ঞতা প্রদান করবে।
- এটি দিয়ে কম স্ক্রোলিং করে সহজে পড়া যায়।
Responsive করার ১০টি কারন
১. ভাল ইউজার এক্সপেরিএন্সঃ ট্যাবলেট, মোবাইল এবং অন্যান্য ডিজিটাল ডিভাইস এর জন্য একটি উপযোগী সমাধান।
২. শুধুমাত্র একবার তৈরি কন্টেন্টঃ কন্টেন্ট একবার লিখলেই হয়। এছাড়াও গুগল কন্টেন্ট অনুপ্রয়োগ জরিমানা এড়ানো যায়।
৩. গ্রহণযোগ্য ব্যয়ঃ সাধারণত responsive করলে আলাদা কন ব্যয় হয় না। আপনি যদি একটি ভাল ওয়েব ডিজাইনিং কোম্পানি ব্যবহার করেন তবে তারা responsive সমাধান কার্যকরভাবে করবে অতিরিক্ত খরচ ছাড়াই।
৪. ভবিষ্যত ডিভাইস সামঞ্জস্যতাঃ নতুন ডিভাইসে আবির্ভূত হলেও responsive কোডিং এর জন্য সাইটের কনটেন্ট সুন্দর ভাবে প্রকাশিত হবে।
৫. গুগল responsive ওয়েব ডিজাইন করার প্রস্তাব করে।
৬. Responsive web design একটি স্থায়ী সমাধান।
৭. ব্যবসা বৃদ্ধিঃ সন্দেহাতীত ভাবে ইকমার্স সাইটে বিক্রি বৃদ্ধি হবে।
৮. SEO রেঙ্ক উন্নতিঃ অনির্দিষ্টভাবে একটি RWD সমাধান SEO রেঙ্ক উন্নত করবে।
৯. সোসিয়াল মিডিয়ার প্রচার বৃদ্ধি ঘটে।
১০. গতি বৃদ্ধিঃ এটি অনেক ব্যবহারকারীর জন্য গতি বৃদ্ধি করবে।
SEO তে Responsive web design এর প্রভাব
- অনেক কারনেই গুগল Responsive web design কে সমর্থন করে। তাই এটা প্রয়োজনীয়।
- এটি ওয়েবসারীর প্রতিক্রিয়া গতি বৃদ্ধি করে। যেটা একটি গুগল রেঙ্কিং ফ্যাক্টর।
- অতীতের অনেকগুলি সাইট মোবাইলের জন্য একটি সামগ্রী সেট এবং একটি ডেস্কটপের জন্য তৈরি করেছে, অজানাভাবে ডুপ্লিকেট সামগ্রী তৈরি করছে, যা Google দ্বারা শাস্তিঅ পেয়েছে।
- সাইটগুলির মোবাইল সংস্করণের ব্যবহারকারীদের পুনর্নির্দেশকরণের জায়গায় অনেকগুলি সাইটগুলির পুনঃনির্দেশ রয়েছে। এটি সার্ভার পরিচালনা করার জন্য ত্রুটিযুক্ত এবং প্রশাসনিকভাবে জটিল হতে পারে।
- একটি responsive বিহীন ওয়েবসাইটের সাথে অনেক ব্যবহারকারীর বাজে অভিজ্ঞতার কারণে তারা সাইট থেকে চলে যায়, এতে বাউন্স রেট হ্রাস পায়।
আপনারা যদি Professional website তৈরি করতে চান তাহলে ভিজিট করুন আমাদের ওয়েব ডিজাইন সার্ভিস এর পেজটি – https://web.com.bd/web-design/