Information Architecture — Secret to Converting Complexity into Clarity/তথ্য স্থাপত্য — জটিলতাকে স্বচ্ছতায় রূপান্তরিত করার আসল রহস্য
Latest News and Blog on Website Design and Bangladesh.
Information Architecture — Secret to Converting Complexity into Clarity/তথ্য স্থাপত্য — জটিলতাকে স্বচ্ছতায় রূপান্তরিত করার আসল রহস্য
 ব্যবহারযোগ্যতা, সন্ধানযোগ্যতা এবং আবিষ্কারযোগ্যতা হল UX-এ ভাল তথ্য আর্কিটেকচারের (IA) ভিত্তি। এটি সংজ্ঞায়িত করে কিভাবে আপনি ডিজিটাল প্ল্যাটফর্মের চারপাশে আপনার তথ্য গঠন, লেবেল, ডিজাইন এবং সংগঠিত করেন। তথ্যের আর্কিটেকচার বাড়ানোর দিকে যত বেশি ফোকাস করা হবে, UX-design-led-IA দ্বারা ট্রিগার হওয়া গ্রাহকের অভিজ্ঞতা ততই ভালো।
ব্যবহারযোগ্যতা, সন্ধানযোগ্যতা এবং আবিষ্কারযোগ্যতা হল UX-এ ভাল তথ্য আর্কিটেকচারের (IA) ভিত্তি। এটি সংজ্ঞায়িত করে কিভাবে আপনি ডিজিটাল প্ল্যাটফর্মের চারপাশে আপনার তথ্য গঠন, লেবেল, ডিজাইন এবং সংগঠিত করেন। তথ্যের আর্কিটেকচার বাড়ানোর দিকে যত বেশি ফোকাস করা হবে, UX-design-led-IA দ্বারা ট্রিগার হওয়া গ্রাহকের অভিজ্ঞতা ততই ভালো।
সন্ধানযোগ্যতা ব্যবহারযোগ্যতার আগে। বর্ণমালায় এবং ওয়েবে। আপনি যা খুঁজে পাচ্ছেন না তা ব্যবহার করতে পারবেন না।
– পিটার মরভিল
কখনও ভাবছেন কেন একটি সুন্দর ওয়েবসাইট আপনার চোখে এত আনন্দদায়ক এবং আবেদনময়ী দেখাচ্ছে? আর আশ্চর্য না! একটি ওয়েবসাইট বা ডিজিটাল পণ্যের শেষ ফলাফল তথ্য স্থাপত্যের শিল্প এবং বিজ্ঞান (IA) এর কারণে।
এই নিবন্ধটি তথ্য স্থাপত্য এবং এর গুরুত্বপূর্ণ তাত্পর্য সম্পর্কে আপনার যা কিছু জানা দরকার তা জানাবে এবং কিছু উদাহরণ সহ আপনাকে বড় চিত্রটি উপলব্ধি করতে সহায়তা করবে।
UX-এ ইনফরমেশন আর্কিটেকচার কি?
একটি ক্রমাগত বিকশিত প্রযুক্তিগত এবং ডিজিটাল বিশ্বে, একটি পণ্য বা সমাধান কতটা উদ্ভাবনী তা বিবেচ্য নয় যদি এটির একটি ভাল ব্যবহারকারীর অভিজ্ঞতা না থাকে। সেখানেই তথ্য আর্কিটেকচার খেলায় আসে।
তাহলে ইউএক্সে তথ্য আর্কিটেকচার ঠিক কী?
তথ্য স্থাপত্যকে একটি পণ্যের অবকাঠামো, বৈশিষ্ট্য এবং শ্রেণিবিন্যাসের ভিজ্যুয়াল উপস্থাপনা হিসাবে কল্পনা করুন, অন্য কথায়, এটি একটি সমস্ত-গুরুত্বপূর্ণ নীলনকশা। তথ্য স্থাপত্য হল একটি নির্দিষ্ট শৃঙ্খলা যা ডিজিটাল পণ্যগুলির মধ্যে সংগঠন এবং তথ্য প্রদর্শনের উপর দৃষ্টি নিবদ্ধ করে।
এটি ওয়েবসাইট এবং পণ্যের বিষয়বস্তুতে শৃঙ্খলা আনতে তথ্যের গঠন, সংগঠিত এবং লেবেলিংয়ের সাথে কাজ করে। IA অন্তর্ভুক্ত করার লক্ষ্য হল নেভিগেশন সিস্টেমের পরিকল্পনা করা যাতে লোকেরা যা খুঁজছে তা খুঁজে পেতে এবং ব্যবহার করা সহজ করে তোলে, অর্থাৎ, একটি ব্যবহারকারী-কেন্দ্রিক নকশার সুবিধা প্রদান করা।
UX-এ তথ্য স্থাপত্য চারটি অপরিহার্য দিক কভার করে, যেমন,
অর্গানাইজেশন অফ সিস্টেম: এটি ওয়েবসাইট বা পণ্যটিকে ব্যবহার করা সহজ করে তোলে এমন আলাদা বিভাগগুলির আকারে তথ্য বিতরণ করতে সহায়তা করে।
লেবেলিং: স্বজ্ঞাত লেবেলগুলির সাথে তথ্যকে আলাদা করতে সাহায্য করে যা একটি বোতাম, একটি বিকল্প বা একটি বৈশিষ্ট্যের অর্থ বা অভিপ্রায়কে চিত্রিত করে৷
নেভিগেশন: উদ্দেশ্যমূলক ক্রিয়াটি সম্পূর্ণ করার চেষ্টা করার সময় ব্যবহারকারীদের জন্য এক পৃষ্ঠা থেকে অন্য পৃষ্ঠায় লাফ দেওয়া স্বজ্ঞাত এবং সহজ করে তোলার লক্ষ্য
অনুসন্ধান: সন্ধানযোগ্যতা এবং আবিষ্কারযোগ্যতা প্রচারে সহায়তা করে, যেমন ব্যবহারকারীদের পরিচিত এবং অজানা বৈশিষ্ট্য এবং কার্যকারিতাগুলি সনাক্ত করা সহজ করে তোলে।
তথ্য স্থাপত্য, ব্যবহারকারী ইন্টারফেস, এবং ব্যবহারকারীর অভিজ্ঞতা পরস্পর সম্পর্কযুক্ত এবং একটি সাধারণ উদ্দেশ্য ভাগ করে – একটি আনন্দদায়ক গ্রাহক অভিজ্ঞতা প্রদান করে।
কেন তথ্য আর্কিটেকচার গুরুত্বপূর্ণ?
তথ্য স্থাপত্য হল ডিজিটাল বিষয়বস্তুকে এমনভাবে সংগঠিত করা যাতে এটি সহজেই তার উদ্দেশ্য লক্ষ্য দ্বারা বোঝা যায়। প্রায়শই, উদ্দিষ্ট লক্ষ্য প্রযুক্তিগতভাবে সচেতন নাও হতে পারে, তাই তথ্য আর্কিটেকচারের বিশ্ব ব্যবহারকারীর অভিজ্ঞতা (UX) এর উপর দৃষ্টি নিবদ্ধ করে।
ডিজিটাল ডিজাইনের পরিপ্রেক্ষিতে, তথ্য স্থাপত্য আপনার অ্যাপস, সফ্টওয়্যার বা ওয়েবসাইটের বিষয়বস্তুকে এমনভাবে সংগঠিত করে যাতে ব্যবহারকারীরা তাদের প্রয়োজনীয় বিষয়বস্তু বুঝতে এবং খুঁজে পেতে পারে এবং পরিষেবাটি ব্যবহার করার সময় তারা বর্তমানে কোথায় আছে তা জানতে সহায়তা করে।
এই প্রক্রিয়াটি কার্যকরী এবং কার্যকরী উভয় সময়েই হওয়া দরকার কারণ আমরা সবাই জানি গ্রাহকরা খুব দ্রুত ধৈর্য হারায় বিশেষ করে ডিজিটাল পণ্যের ক্ষেত্রে।
ইনফরমেশন আর্কিটেকচারে ডেটার বড় অংশগুলিকে ছোট ছোট টুকরোগুলিতে ভাগ করা, তাদের লেবেল করা এবং সেগুলিকে এমনভাবে সংগঠিত করা যাতে তথ্যগুলি সহজে খুঁজে পাওয়া যায় এবং ব্যবহারে কার্যকর হতে পারে।
উদাহরণস্বরূপ, যখন ডিজাইনাররা অ্যাপ এবং ওয়েবসাইট তৈরি করে, তখন তারা প্রতিটি নির্দিষ্ট স্ক্রিন তৈরি করে যাতে ভোক্তা দ্রুত এবং সহজে তাদের প্রয়োজনীয় ডেটা খুঁজে পেতে পারে। ডিজাইনাররাও একটি প্রবাহ তৈরি করে যা গ্রাহকদের অনায়াসে পর্দার মধ্যে নেভিগেট করতে দেয়।
তথ্য স্থাপত্যের যত্ন নেওয়া হয়েছে তা নিশ্চিত করার পরে আপনার ব্যবসার সাক্ষী হবে এমন কিছু সুবিধা এখানে রয়েছে:
** ভালো ব্র্যান্ডের ছাপ
** দর্শনার্থীর সংখ্যা বৃদ্ধি
** ভালো ক্লিক-থ্রু রেট
** আরো লিড
** উন্নত রূপান্তর, এবং এইভাবে রাজস্ব
IA এবং UX এর মধ্যে পার্থক্য কি?
তথ্য স্থপতিরা ব্যবহারকারীর নেভিগেশনের উপর ফোকাস দিয়ে একটি ডিজিটাল পণ্যের কাঠামো পরিচালনা করে। ইউএক্স ডিজাইনাররা নেভিগেশনের বাইরেও এক ধাপ গভীরে যান যাতে ব্যবহারকারীর ব্যস্ততার বিষয়টিও থাকে।
আপনি যেমন প্রযুক্তি এবং সাধারণভাবে উদ্ভাবনের সাথে আশা করবেন, পদ বা সংজ্ঞার অর্থও বিকশিত হয়, তবে পার্থক্যটি বোঝা গুরুত্বপূর্ণ।
** তথ্য স্থপতিরা ব্যবহারকারী-কেন্দ্রিক নকশা পদ্ধতির মাধ্যমে তথ্যের জটিল সেটগুলি থেকে ব্যবহারযোগ্য বিষয়বস্তু কাঠামো তৈরি করতে কাজ করে: ব্যবহারযোগ্যতা পরীক্ষা, ব্যক্তিত্ব গবেষণা এবং সৃষ্টি এবং ব্যবহারকারীর প্রবাহ চিত্র ইত্যাদি। তবুও, IA সামগ্রিক UX-এর একটি ছোট ভগ্নাংশ নিয়ে গঠিত।
** ডিজাইনারদের আরও গভীরে যাওয়ার এবং ভোক্তার সাথে আবেগপূর্ণভাবে সংযোগ করার অভিজ্ঞতা নিন। মৌলিকভাবে, UX ডিজাইনাররা আবেগের স্তরে জিনিসগুলিকে আরও গভীর করার জন্য কাঠামো তৈরি করে। আপনার টার্গেট মার্কেটের আবেগগুলি সাবধানতার সাথে বিবেচনা করা একটি অত্যন্ত প্রতিযোগিতামূলক ব্যবসায়িক বাজারে সমস্ত পার্থক্য তৈরি করে।
তথ্য স্থাপত্যের প্রধান উপাদানগুলি কী কী?
সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতায় পৌঁছানোর জন্য নিম্নলিখিত তিনটি উপাদান থাকতে হবে যা একটি সন্তোষজনক গ্রাহক অভিজ্ঞতার দিকে নিয়ে যায়:
১. অন্টোলজি
এটি স্বতন্ত্রভাবে শনাক্তযোগ্য শ্রেণীতে লেবেল প্রদানকে বোঝায়, যাতে গ্রাহকরা তারা কী দেখছেন তা বোঝা সহজ করে তোলে।
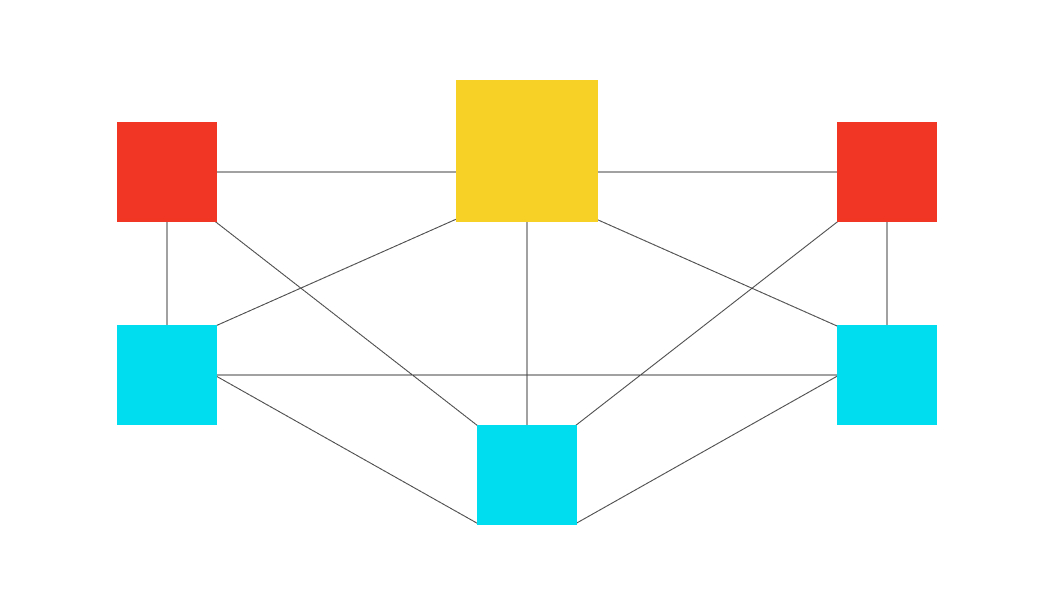
অন্টোলজির জন্য একটি উপযুক্ত তথ্য স্থাপত্য উদাহরণ হতে পারে হলুদ বেল মরিচ, এবং লাল বেল মরিচ ট্যাগ করা হয় এবং লেবেল দেওয়া হয় যাতে ব্যবহারকারী একটি সুপারস্টোরে আলাদাভাবে শনাক্ত করতে পারেন।
২. শ্রেণীবিন্যাস
একটি শ্রেণিবিন্যাস কৌশল যেখানে “একরকম” উপাদানগুলিকে গোষ্ঠীভুক্ত করা হয়। এটি একটি অনুক্রমের মতো যা উপাদানগুলিকে র্যাঙ্কিংয়ে আরও সাহায্য করে।
সুপারস্টোরের সুপারমার্কেট বিভাগের উদাহরণ নিয়ে, আপনি “সবজি” বিভাগের অধীনে বেল মরিচ খুঁজে পেতে পারেন, যা “জৈব খাবার” বিভাগের অধীনে আরও শ্রেণীবদ্ধ করা হয়েছে। এখন কীভাবে এবং কোথায় গোলমরিচ স্থাপন করা হয় তাও এর শ্রেণীবিন্যাস সংজ্ঞায়িত করে।
৩. কোরিওগ্রাফি
ব্যবহারকারীর প্রবাহকে বোঝায়, অর্থাৎ, যে পথটি ব্যবহারকারী প্রত্যাশিতভাবে উদ্দেশ্যমূলক কাজটি সম্পন্ন করার জন্য অনুসরণ করে। সহজ কথায়, কোরিওগ্রাফি হল অন্টোলজি (অর্থ) এবং শ্রেণীবিন্যাস (শ্রেণীকরণ) এর মিশ্রণ যা একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য একসাথে কাজ করে।
একটি উদাহরণ হতে পারে দোকান জুড়ে চলাফেরার স্বাচ্ছন্দ্য এবং স্বজ্ঞাততা যা অনুসরণ করে বেল মরিচ খুঁজে পেতে। আপনি কোরিওগ্রাফি আয়ত্ত করলে, গ্রাহকের অভিজ্ঞতা স্বয়ংক্রিয়ভাবে একটি ইতিবাচক প্রভাবের সাক্ষী হয়।
কিভাবে তথ্য আর্কিটেকচার কাজ করে?
স্থপতিরা যেভাবে অত্যন্ত জটিল কাঠামোর পরিকল্পনা বা ডিজাইন করেন, একইভাবে তথ্য স্থপতিরা তথ্য সংগঠিত, সন্ধান, প্রদর্শন এবং ব্যবহার করার জন্য জটিল সিস্টেম তৈরি করেন। পরিকল্পনা বা ব্লুপ্রিন্ট ছাড়াই একটি নতুন বাড়ি তৈরি করার চেষ্টাকারী শ্রমিকদের সাথে একটি নির্মাণ সাইটের চিত্র করুন। পরম বিশৃঙ্খলা ঠিক? একই আইএ প্রযোজ্য; এটি প্রয়োজনীয় নির্দেশিকা এবং নির্দেশনা প্রয়োজন. এবং এখানেই তথ্য আর্কিটেকচার ডায়াগ্রাম ছবিতে আসে।
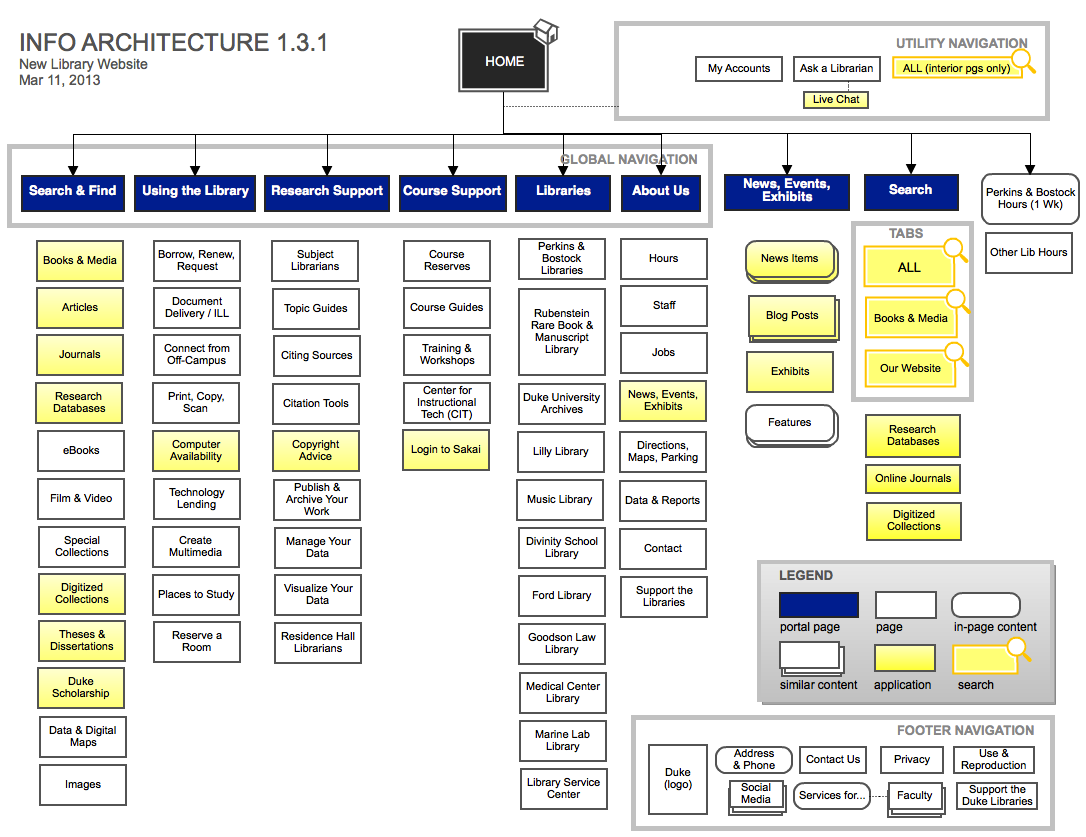
একটি তথ্য আর্কিটেকচার ডায়াগ্রাম কি?
তথ্য আর্কিটেকচার ডায়াগ্রাম হল ডিজাইন কাঠামোর একটি ব্লুপ্রিন্ট যা ওয়্যারফ্রেম এবং প্রকল্পের সাইটম্যাপে তৈরি করা যেতে পারে। ইউএক্স ডিজাইনাররা ন্যাভিগেশন সিস্টেমের পরিকল্পনা শুরু করার জন্য তাদের মৌলিক সরঞ্জাম হিসাবে ব্যবহার করে। IA ম্যাপ করা হল অনুপ্রেরণার একটি উৎস — জড়িত সমস্ত বিভিন্ন প্রক্রিয়াকে কল্পনা করা এবং বোঝা এবং কীভাবে সমস্ত ভিন্ন ভিন্ন ভেরিয়েবল একত্রিত হতে পারে তা চিত্রিত করা।
তথ্য আর্কিটেকচার ডায়াগ্রাম ডিজিটাল সমাধান উন্নয়ন প্রক্রিয়ার একটি অবিচ্ছেদ্য অংশ। যেখানে UX লেআউট এবং ওয়্যারফ্রেম সরবরাহ করতে পারে, সেখানে চিত্রটি নথিভুক্ত বিষয়বস্তুর স্প্রেডশীটে পরিণত হয়, এবং দুটি বিষয়বস্তু এবং ফলস্বরূপ ভোক্তাদের অভিজ্ঞতার ম্যাপ আউট করার জন্য কার্যকর ফ্লো ডায়াগ্রাম তৈরি করতে একসাথে আসতে পারে।
 বিশদ স্তর সম্পূর্ণরূপে ডিজাইনার বা ডিজাইনারদের দলের উপর নির্ভর করে, তবে সুযোগের মধ্যে নেভিগেশন, অ্যাপ্লিকেশন ফাংশন এবং আচরণ, বিষয়বস্তু এবং প্রবাহ ইত্যাদি অন্তর্ভুক্ত থাকতে পারে। সাইটম্যাপের মতো একই বিন্যাসে, ডিজাইনাররা IA এবং মানচিত্রের ভিজ্যুয়ালাইজেশন তৈরি করতে পারেন। ব্যবহারকারীর কাছে কী দৃশ্যমান হতে চলেছে এবং পিছনের প্রান্তে কী কী ক্রিয়াকলাপ উপলব্ধ থাকতে হবে তা খুঁজে বের করুন। এটি সমাধান বা ওয়েবসাইটের সামগ্রিক চিত্র দেখার সময়।
বিশদ স্তর সম্পূর্ণরূপে ডিজাইনার বা ডিজাইনারদের দলের উপর নির্ভর করে, তবে সুযোগের মধ্যে নেভিগেশন, অ্যাপ্লিকেশন ফাংশন এবং আচরণ, বিষয়বস্তু এবং প্রবাহ ইত্যাদি অন্তর্ভুক্ত থাকতে পারে। সাইটম্যাপের মতো একই বিন্যাসে, ডিজাইনাররা IA এবং মানচিত্রের ভিজ্যুয়ালাইজেশন তৈরি করতে পারেন। ব্যবহারকারীর কাছে কী দৃশ্যমান হতে চলেছে এবং পিছনের প্রান্তে কী কী ক্রিয়াকলাপ উপলব্ধ থাকতে হবে তা খুঁজে বের করুন। এটি সমাধান বা ওয়েবসাইটের সামগ্রিক চিত্র দেখার সময়।
তথ্য স্থাপত্যের মূলনীতি
নিম্নলিখিত সারণীটি আটটি তথ্য আর্কিটেকচার নীতিগুলিকে হাইলাইট করে যা ডিজাইনের পর্যায়ে বিবেচনা করা উচিত:
| তথ্য স্থাপত্য: নীতি | ||
| নীতি | অনুমান | |
| ১. বস্তুর নীতি | ওয়েবসাইট বা পণ্যে তালিকাভুক্ত প্রতিটি ডেটা এবং তথ্যের বৈশিষ্ট্য এবং একটি নির্দিষ্ট আচরণ রয়েছে | |
| ২. পছন্দের নীতি | একাধিক পছন্দের মাধ্যমে ব্যবহারকারীদের অভিভূত করবেন না। পছন্দের প্যারাডক্স এড়াতে চেষ্টা করুন | |
| ৩. প্রকাশের নীতি | আইকন এবং বিভাগগুলিতে প্রাসঙ্গিক লেবেল যুক্ত করুন যাতে ব্যবহারকারীরা ক্লিকের আগে কী রয়েছে তা সম্পর্কে ধারণা পান | |
| ৪. উদাহরণের নীতিমালা | পপ-আপের বিষয়শ্রেণীর পাশাপাশি উপস্থিত হওয়া উচিত যাতে ব্যবহারকারীদের এটি কী অন্তর্ভুক্ত করে সে সম্পর্কে ধারণা দেয়। এই পপ-আপগুলিতে হয় ছবি থাকতে পারে বা পাঠ্য-চালিত হতে পারে | |
| ৫. সামনের দরজার নীতি | এই নীতিটি বোঝায় যে প্রতিটি ব্যবহারকারীর ওয়েবসাইটে একটি ভিন্ন প্রবেশ বিন্দু থাকতে পারে। এইভাবে, প্রতিটি পৃষ্ঠায় আপনার সামগ্রী অ্যাক্সেসযোগ্য এবং স্বাগত জানাই | |
| ৬. ফোকাসড ন্যাভিগেশনের নীতি | নিশ্চিত করুন যে আপনার নেভিগেশন সিস্টেমটি সামঞ্জস্যপূর্ণ, পরিষ্কার এবং উদ্দেশ্য-চালিত। ন্যাভিগেশন উপাদানগুলির কোনোটিই কাউন্টার-স্বজ্ঞাত হওয়া উচিত নয় | |
| ৭. একাধিক শ্রেণীবিভাগের নীতি | দর্শকরা যা খুঁজছেন তা খুঁজে পেতে সাহায্য করার জন্য একাধিক শ্রেণিবিন্যাস ব্যবস্থা ব্যবহার করুন। আপনার ক্রেতা ব্যক্তিত্ব আলাদা করুন এবং দেখুন কিভাবে তারা বিভিন্ন শ্রেণিবিন্যাস সিস্টেম চূড়ান্ত করার আগে ব্রাউজ করে | |
| ৮. বৃদ্ধির নীতি | ওয়েবসাইট বা পণ্যের বিষয়বস্তু সর্বদা বিকশিত হয়। আপনাকে নিশ্চিত করতে হবে যে আপনার ডিজিটাল প্ল্যাটফর্মটি স্কেলযোগ্য, এবং আপনার IA এর চারপাশে নমনীয় পরিকল্পনা রয়েছে | |
তথ্য আর্কিটেকচার: সেরা অনুশীলন
পণ্য বা ওয়েবসাইট তথ্য আর্কিটেকচারকে সঠিক উপায়ে পেরেক দেওয়ার জন্য এখানে পাঁচটি সেরা অনুশীলন রয়েছে:
১. ব্যবহারকারী গবেষণা ও বিশ্লেষণ
আপনার লক্ষ্য দর্শক বোঝা এখানে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে. অর্থপূর্ণ তথ্য স্থাপত্য ডিজাইন এবং বিকাশ করতে, আপনাকে মানব মনোবিজ্ঞানের চারপাশে একটি সূত্র থাকতে হবে। তারা কীভাবে ইন্টারফেস ব্যবহার করে এবং মিথস্ক্রিয়া নকশা থেকে তারা কী আশা করে?
আপনি যদি আপনার ব্যবহারকারী এবং তাদের মানসিকতা বুঝতে পারেন, আপনি ইতিমধ্যেই একটি দুর্দান্ত গ্রাহক অভিজ্ঞতা প্রদানের অর্ধেক পথ অতিক্রম করেছেন৷
কার্ড বাছাই কৌশলটি শুরু করার ক্ষেত্রে একটি হাত দিতে পারে।
কার্ড বাছাই একটি সংক্ষিপ্ত নোট
কার্ড বাছাই ওয়েবসাইট এবং পণ্যগুলির জন্য তথ্য আর্কিটেকচার ডিজাইন করতে সাহায্য করে এবং এটি বিশ্লেষণে হাত দেয়।
এখানে বিষয়বস্তুর লেবেলগুলি কার্ডে লেখা থাকে এবং ব্যবহারকারীদের দেওয়া হয়। পালাক্রমে, তাদের কাছে যা বোঝায় সেই অনুযায়ী কার্ডের গঠন সংগঠিত করতে বলা হয়।
দুটি প্রাথমিক ধরনের কার্ড সাজানোর পদ্ধতি রয়েছে:
ওপেন মেথড: যেখানে ব্যবহারকারীরা বিষয়বস্তুর শ্রেণীবিভাগ সংগঠিত করার জন্যও কাজ করে
বন্ধ পদ্ধতি: যেখানে বিভাগগুলি পূর্বনির্ধারিত থাকে এবং ব্যবহারকারীরা শুধুমাত্র অন্তর্নিহিত বিষয়বস্তু সংগঠিত করে ২. ক্রেতা ব্যক্তিত্ব এবং ব্যবহারকারীর পরিস্থিতি নিয়ে কাজ করা
এই পদক্ষেপটি আপনার ব্যবহারকারীদের আরও ভাল বোঝার জন্য সাহায্য করবে, যা ফলস্বরূপ, আরও ভাল তথ্য আর্কিটেকচার বাস্তবায়নে সাহায্য করবে।
এই ধাপের শেষে, আপনি আপনার গ্রাহকরা কারা, তারা কী খুঁজছেন এবং তারা কোন মানসিকতা অনুসরণ করে তা খুঁজে বের করতে সক্ষম হবেন?
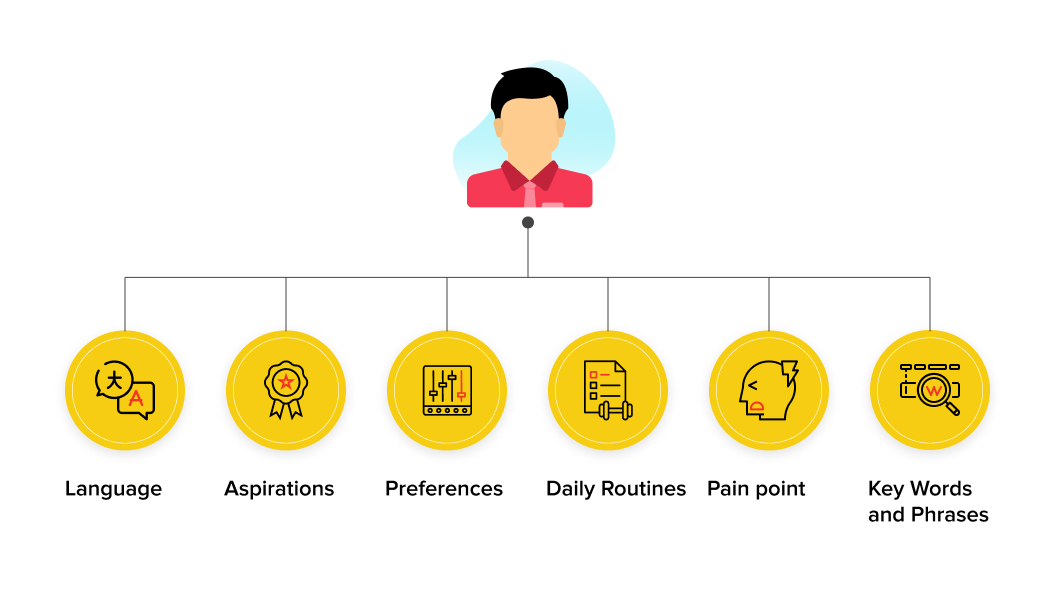
এটি আপনার ক্রেতার ব্যক্তিত্ব এবং আপনার মতো একটি ওয়েব অভিজ্ঞতা থেকে তাদের প্রত্যাশা সনাক্ত করার মাধ্যমে শুরু হয়। আপনাকে চারপাশে চিন্তাভাবনা করতে হবে:
 গল্পের অন্য অংশটি হল সংশ্লিষ্ট ব্যবহারের ক্ষেত্রে ক্রেতা ব্যক্তিদের সাথে সংযোগ স্থাপন করা। একটি ব্যবহারের কেস সাধারণত একটি সংক্ষিপ্ত ভ্রমণ-ভিত্তিক গল্প যে ব্যবহারকারী কীভাবে একটি নির্দিষ্ট কাজ সম্পাদন করে।
গল্পের অন্য অংশটি হল সংশ্লিষ্ট ব্যবহারের ক্ষেত্রে ক্রেতা ব্যক্তিদের সাথে সংযোগ স্থাপন করা। একটি ব্যবহারের কেস সাধারণত একটি সংক্ষিপ্ত ভ্রমণ-ভিত্তিক গল্প যে ব্যবহারকারী কীভাবে একটি নির্দিষ্ট কাজ সম্পাদন করে।
উদাহরণস্বরূপ, একটি ব্যবহারের ক্ষেত্রে একটি লেনদেন সম্পূর্ণ করা হতে পারে এবং সংশ্লিষ্ট রুট বা পদক্ষেপগুলি ক্রেতার ব্যক্তিত্বের বৈশিষ্ট্যগুলিকে সংজ্ঞায়িত করে৷
এই ধাপের শেষে, আপনি বুঝতে সক্ষম হবেন:
** ক্রেতা ব্যক্তিরা কীভাবে চিন্তা করেন এবং কাজ করেন?
** আপনি সম্মুখীন হবে যে চ্যালেঞ্জ কি কি?
** বিদ্যমান চ্যালেঞ্জগুলি কাটিয়ে উঠতে কী করা যেতে পারে?
৩. সংগঠন বা কাঠামো
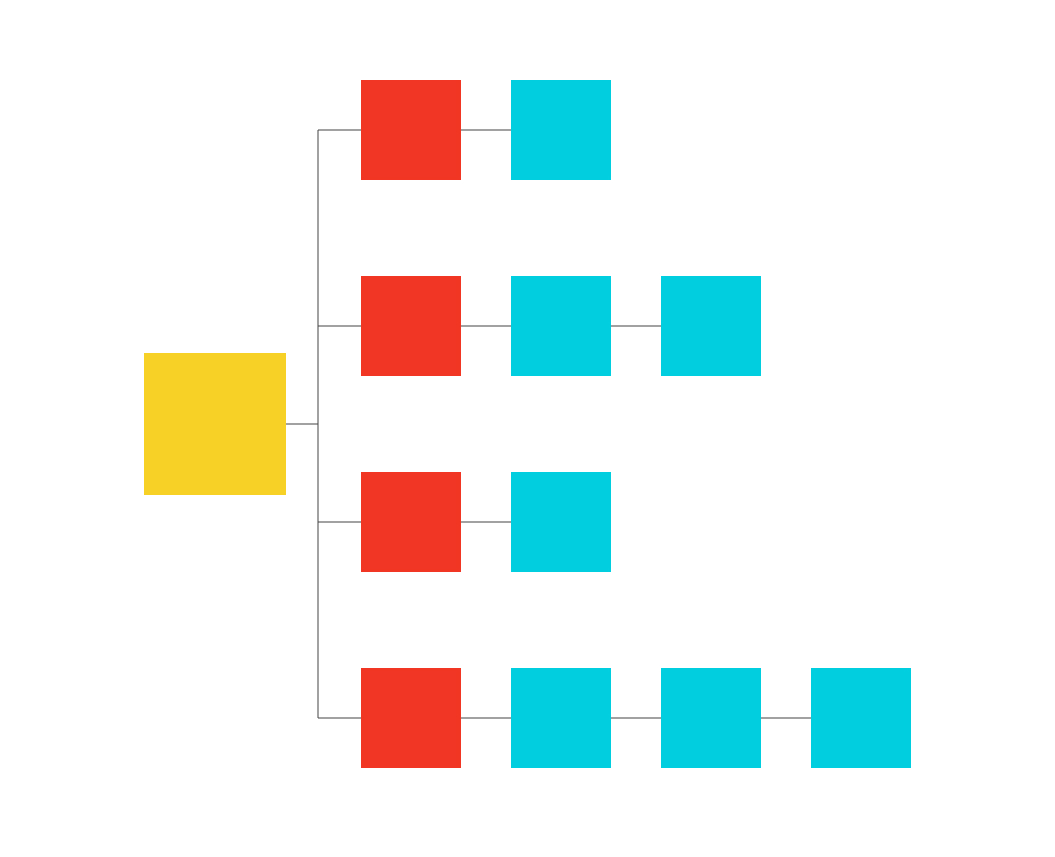
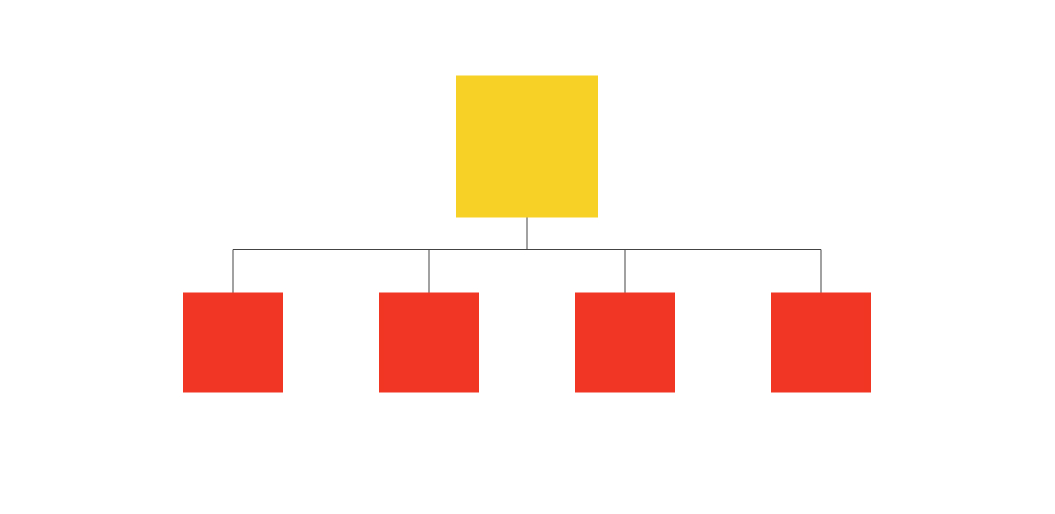
একটি ঝরঝরে এবং পরিচ্ছন্ন কাঠামো গঠনের জন্য বিভাগগুলিতে তথ্যের গ্রুপিং। উল্লেখ করার জন্য তিন ধরনের সাংগঠনিক কাঠামো রয়েছে — শ্রেণিবিন্যাস, অনুক্রমিক এবং ম্যাট্রিক্স কাঠামো। আপনি এই প্রতিটি কাঠামোর মাধ্যমে স্ক্রোল করার সাথে সাথে, আপনার কাছে তথ্য আর্কিটেকচার ডিজাইন করার ধারণা থাকবে।
ক. অনুক্রমিক কাঠামো
এখানে, বিষয়বস্তু পৃষ্ঠায় তালিকাভুক্ত বিভিন্ন বিভাগের অধীনে বিতরণ করা হয়। একটি দৃশ্যমান অনুক্রম রয়েছে যা এক পৃষ্ঠা থেকে অন্য পৃষ্ঠায় নেভিগেট করার সময় অনুসরণ করা হয়।
খ. অনুক্রমিক
এখানে, যে পদক্ষেপগুলি অনুসরণ করা উচিত তার একটি দৃশ্যমান পথ রয়েছে৷ পরের ধাপগুলি স্ক্রীনের মধ্যে স্যুইচ না করেই ক্রমানুসারে পর্দায় প্রদর্শিত হবে।
গ. ম্যাট্রিক্স
এখানে, ব্যবহারকারীরা তাদের স্ক্রিনে কীভাবে তথ্য প্রদর্শন দেখতে চান তা চয়ন করতে পারেন। একই তথ্যে পুনঃনির্দেশিত লিঙ্ক, বোতাম এবং অন্যান্য উপাদান রয়েছে।
এটি ব্যবহারকারীরা যারা তাদের নেভিগেশন পথ নির্ধারণ করে।
৪. সিস্টেম লেবেল করা
একবার আদর্শ শ্রেণিবিন্যাস এবং নেভিগেশনের সাথে অনুরণিত সাইট ম্যাপটি রক্ষণাবেক্ষণ করা হলে, বাকেট তালিকার পরবর্তী জিনিসটি হল “লেবেলিং”৷ এটি একটি স্বজ্ঞাত বিন্যাসে বিভিন্ন পৃষ্ঠার নামকরণের কাজকে বোঝায়।
এখানে ফোকাস হল ব্যবহারকারীদের জন্য একটি মানব-কেন্দ্রিক লেবেলিং সিস্টেম তৈরি করা, এবং স্বজ্ঞাততাকে অগ্রাধিকার দেওয়া উচিত।
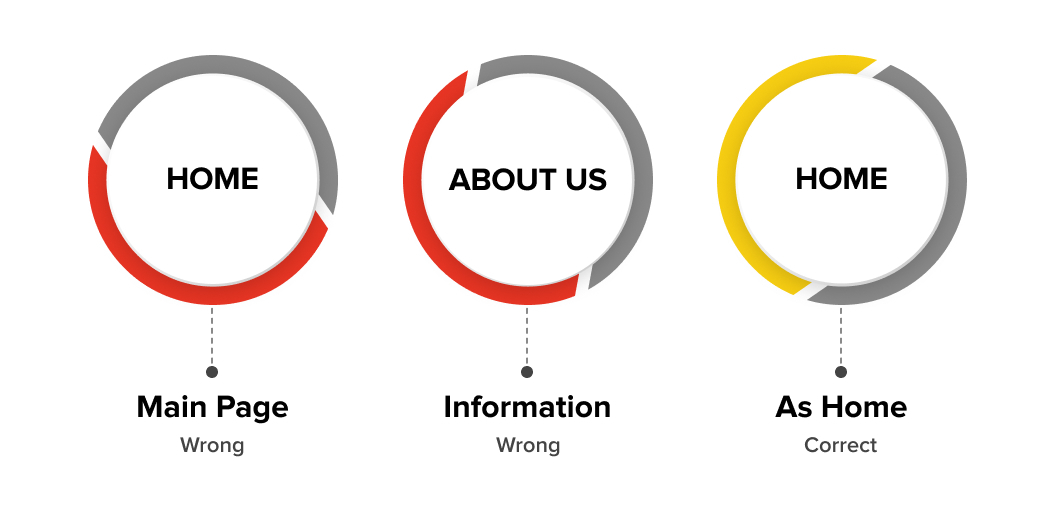
উদাহরণস্বরূপ, আপনি যদি “আমাদের সম্পর্কে” লেবেল “তথ্য” হিসাবে করেন – আপনি যা করছেন তা হল দর্শকদের বিভ্রান্ত করা। এটি সাহায্য করবে যদি আপনি অভিপ্রায়টি পরিষ্কার করেন, বিভিন্ন বিভাগ এবং উপশ্রেণিগুলির নামকরণের ঐতিহ্যগত অভ্যাসগুলিতে লেগে থাকা থেকে শুরু করে।
 ৫. একটি অর্কেস্ট্রেটেড গ্রাহক অভিজ্ঞতা অফার
৫. একটি অর্কেস্ট্রেটেড গ্রাহক অভিজ্ঞতা অফার
শেষ ধাপে তথ্যের প্রবাহ বজায় রাখা জড়িত, অর্থাৎ শেষ থেকে শেষ অভিজ্ঞতাকে সার্থক করে তোলা। এটি সচেতনতা, ওয়েবসাইট পরিদর্শন, বৈশিষ্ট্যগুলি সনাক্তকরণ এবং উদ্দেশ্যমূলক ক্রিয়া সম্পাদন করার মাধ্যমে একটি সংযুক্ত এবং ব্যবহারযোগ্য অভিজ্ঞতা প্রদান করে।
ব্যবহারকারীর অভিজ্ঞতা প্রবাহটি প্রবেশ, খোঁজা, অবস্থান, ব্যবহার, উদ্দেশ্যমূলক ক্রিয়া সম্পাদন করা থেকে সামঞ্জস্যপূর্ণ হওয়া উচিত। এটি তখনই ঘটবে যদি আপনি অন্য কিছুর আগে তথ্য স্থাপত্যের জন্য পরিকল্পনা করেন।
তথ্য স্থাপত্যের শীর্ষ ৫ উদাহরণ কি কি?
১. সাইটম্যাপ
সার্চ ইঞ্জিনের সাথে যোগাযোগ করার জন্য একটি ওয়েবসাইটের জন্য সাইটম্যাপ একটি অত্যন্ত গুরুত্বপূর্ণ উপায়। রোবট (. txt) একটি সার্চ ইঞ্জিনকে বলে যে ওয়েবসাইটের কোন অংশটি ইন্ডেক্সিংয়ের জন্য অন্তর্ভুক্ত করা যাবে না এবং ওয়েব সাইটম্যাপ এই সার্চ ইঞ্জিনগুলিকে বলে যে আপনি তাদের কোথায় যেতে চান৷
একটি সাইটম্যাপ একটি নতুন ওয়েবসাইট পরিকল্পনা করার জন্য গুরুত্বপূর্ণ যেমন একটি মানচিত্র একটি রাস্তা ট্রিপ পরিকল্পনা করা হয়. একটি ওয়েবসাইট নেভিগেট করার জন্য সার্চ ইঞ্জিনকে সহায়তা করা ওয়েবসাইটগুলিতে লক্ষ্যযুক্ত দর্শকদের আনতে সাহায্য করে যা ব্যবসার নীচের লাইনে সহায়তা করে।
২. বিষয়বস্তু তালিকা এবং নিরীক্ষা ৩. তথ্য আর্কিটেকচার ডায়াগ্রামের ম্যাপিং
তথ্য আর্কিটেকচার ডায়াগ্রামটি ভিজ্যুয়ালাইজ এবং বোঝার জন্য পদক্ষেপ গ্রহণ করা ফোকাস কোথায় থাকা উচিত তা নির্দেশ করতে সহায়তা করে। সময় একটি গুরুত্বপূর্ণ উপাদান যা কখনই নষ্ট করা উচিত নয়। তথ্য আর্কিটেকচার ডায়াগ্রামের দিকনির্দেশনার সাথে ভিজ্যুয়ালাইজিং এবং বাস্তবায়িত করা একসাথে যেতে পারে, এটি কার্যকরভাবে এবং পুঙ্খানুপুঙ্খভাবে করতে এটি বিশাল লভ্যাংশ প্রদান করে।
৪. লেবেলিং
কার্যকর টার্গেট মার্কেট সেগমেন্টেশন টেকসই সাফল্যের আমন্ত্রণ জানায়। ব্যবহারকারীরা তথ্য খুঁজে পেতে সক্ষম কিনা তার ক্ষেত্রে লেবেলগুলি একটি গুরুত্বপূর্ণ ভূমিকা পালন করে৷ উদাহরণ স্বরূপ, একটি কোম্পানির ব্যবসার তথ্য ধারণ করে এমন একটি পৃষ্ঠা সবচেয়ে সহজে পাওয়া যাবে যদি সেটিকে শুধুমাত্র “সাধারণ তথ্য” না দিয়ে “আমাদের পরিষেবা” লেবেল করা হয়।
৫. ওয়্যারফ্রেম
পণ্যের মধ্যে ব্যবহারকারীর গবেষণা, বৈশিষ্ট্য এবং বিষয়বস্তু একত্রিত করার জন্য ওয়্যারফ্রেমগুলি গুরুত্বপূর্ণ। এই কারণেই পণ্যের প্রোটোটাইপগুলি কীভাবে অনুভব করতে পারে এবং কাজ করতে পারে সে সম্পর্কে ব্যবহারকারীর প্রতিক্রিয়া পাওয়া সর্বদা গুরুত্বপূর্ণ। আপনি যদি একটি প্রোটোটাইপে যাওয়ার আগে ওয়্যারফ্রেমগুলি খসড়া করেন, তাহলে আপনি প্রকল্পের সময়রেখার সময় মূল্যবান সময় এবং সংস্থান সংরক্ষণ করেন।
৫ শীর্ষ তথ্য আর্কিটেকচার ইউএক্স টুলস
এখানে পাঁচটি তথ্য আর্কিটেকচার টুলের একটি তালিকা রয়েছে যা আপনাকে ওয়েবসাইট বিষয়বস্তু সংস্থার সাথে শুরু করতে সাহায্য করতে পারে।
১. ডাইনো ম্যাপার
এই আশ্চর্যজনক ভিজ্যুয়াল সাইটম্যাপ জেনারেটরটি আপনার ইন্টারেক্টিভ সাইটম্যাপগুলি তৈরি, কাস্টমাইজ, সম্পাদনা এবং ভাগ করার জন্য দুর্দান্ত, তবে আপনি আপনার সামগ্রীর তালিকা, বিষয়বস্তু নিরীক্ষা এবং কীওয়ার্ড ট্র্যাকিংয়ের যত্ন নিতে সক্ষম হবেন৷ গুগল অ্যানালিটিক্সের সাথে একত্রিত, এটি আপনার ওয়েবসাইটের সাথে সম্পর্কিত সমস্ত গুরুত্বপূর্ণ ডেটা প্রদর্শন করে এবং শেয়ার করে।
২. সর্বশক্তিমান
শক্তিশালী সাইটম্যাপ বিকাশের জন্য প্রয়োজনীয় শক্তি দিয়ে প্যাক করা এই সহজে ব্যবহারযোগ্য প্রোগ্রামের সাথে সুন্দর গ্রাফিক্স তৈরি করুন। এই তথ্য আর্কিটেকচার UX টুলটি শুধুমাত্র Macs-এর সাথে কাজ করে এবং এর পিছনে থাকা দলটি এটির অফার করা সমস্ত কিছুকে সম্পূর্ণরূপে সমর্থন করে৷
৩. পাওয়ারম্যাপার
শুধুমাত্র একটি সাইট ম্যাপিং টুলের চেয়েও বেশি, আপনি আপনার ওয়েবসাইটটি প্রস্তুত হলে ম্যাপ করতে, পরীক্ষা করতে এবং বিশ্লেষণ করতে সক্ষম হবেন৷ IBM, NASA, Bank of America, এবং Boeing-এর মতো Fortune 100 সংস্থাগুলির মধ্যে 50 টিরও বেশি দেশে পাওয়ারম্যাপার ব্যবহার করে।
৪. এক্সট্রিম সাইট এক্সপার্ট
সাইটম্যাপ তৈরি করুন এবং রাখুন যা আপ টু ডেট থাকে এবং বিভিন্ন ব্রাউজারে দ্রুত এবং সহজে ব্যবহারযোগ্য। এই তথ্য আর্কিটেকচার UX টুলটি প্রচুর সম্পদের সাথে বিভিন্ন নেভিগেশন শৈলীর আধিক্য প্রদান করে।
৫. মাইক্রোসফট ভিজিও
একটি ফ্লো চার্ট স্রষ্টা হিসাবে বিপণন করা হয়েছে এবং বিশ্বব্যাপী বিশেষজ্ঞদের দ্বারা ব্যবহৃত, আপনার কাছে এই প্রোগ্রামটির অফার করা সমস্ত কিছু ব্যবহার করে পেশাদার সাইটম্যাপ তৈরি করার ক্ষমতা রয়েছে৷ ২৫০,০০০ আকৃতি সহ অসংখ্য পূর্ব-তৈরি টেমপ্লেটের সাথে, প্রতিটি প্রয়োজন মেটানোর জন্য পর্যাপ্ত থেকেও বেশি কিছু আছে।
উপসংহার
ইউএক্স ডিজাইনিংয়ের তথ্য স্থাপত্য আসলেই জটিলতাকে স্বচ্ছতায় রূপান্তরিত করার বিষয়ে। আপনি IA কে UX ডিজাইনের ভিত্তি হিসাবে উল্লেখ করতে পারেন।
তথ্য স্থপতি, UX স্থপতি এবং UX ডিজাইনারদের মধ্যে বিনিয়োগ করুন যারা আন্তঃসংযুক্ত গ্রাহক অভিজ্ঞতা বুনতে সহযোগিতা করে এবং প্রায়শই যোগাযোগ করে।
রাস্তা বন্ধ করে, প্রজেক্ট করার সময়, গত কয়েক বছরে বিশ্বের ৯০% ডেটা তৈরি করা হয়েছে, সেই প্রবণতাটি কেবল ত্বরান্বিত হতে পারে, IA এবং UX-এর ভূমিকা আরও বিকাশ এবং সেই অনুযায়ী বিকশিত হতে থাকবে। UX-এ তথ্য স্থাপত্য বোঝা ব্যবসায়িক নেতাদের জন্য গুরুত্বপূর্ণ কারণ প্রযুক্তি এবং উদ্ভাবন সাধারণভাবে বিশ্বের প্রায় প্রতিটি শিল্পকে ব্যাহত করে।

