Low-fidelity vs. High-fidelity Design Prototypes (and when to use which)/ লো-ফিডেলিটি বনাম হাই-ফিডেলিটি ডিজাইন প্রোটোটাইপ (এবং কখন ব্যবহার করতে হবে)
Latest News and Blog on Website Design and Bangladesh.
Low-fidelity vs. High-fidelity Design Prototypes (and when to use which)/ লো-ফিডেলিটি বনাম হাই-ফিডেলিটি ডিজাইন প্রোটোটাইপ (এবং কখন ব্যবহার করতে হবে)
 ব্যবহারকারীর অভিজ্ঞতা (UX) সফ্টওয়্যার ডিজাইনের একটি অপরিহার্য উপাদান, এবং এটি এমন কিছু যা সফ্টওয়্যার কোম্পানিগুলি মূল্যবান সম্পদ লেখার কোড খরচ করার আগে বুঝতে কাজ করে। প্রোটোটাইপিং এটি সম্ভব করে তোলে।
ব্যবহারকারীর অভিজ্ঞতা (UX) সফ্টওয়্যার ডিজাইনের একটি অপরিহার্য উপাদান, এবং এটি এমন কিছু যা সফ্টওয়্যার কোম্পানিগুলি মূল্যবান সম্পদ লেখার কোড খরচ করার আগে বুঝতে কাজ করে। প্রোটোটাইপিং এটি সম্ভব করে তোলে।
ভৌত পণ্যের উদ্ভাবকরা যেমন তাদের উদ্ভাবনগুলিকে ব্যাপকভাবে তৈরি করার আগে তাদের প্রোটোটাইপ তৈরি করে, সফ্টওয়্যার নির্মাতারা তাদের ডিজাইনগুলিকে যাচাই করার জন্য প্রোটোটাইপগুলি ব্যবহার করে এবং নিশ্চিত করে যে তাদের লক্ষ্য বাজারগুলি তাদের ব্যবহার এবং নেভিগেট করা সহজ। এই ডিজাইনগুলি পরীক্ষা করার পরে, কী কাজ করে এবং যা নয় তা পুনরায় কাজ করার পরে, তারা একটি ব্যবহারযোগ্য, লাভজনক সফ্টওয়্যার পণ্যের দিকে তাদের যাত্রায় এগিয়ে যেতে পারে।
সফ্টওয়্যার প্রোটোটাইপ দুটি প্রধান বিভাগে পড়ে: নিম্ন বিশ্বস্ত প্রোটোটাইপ এবং উচ্চ বিশ্বস্ত প্রোটোটাইপ। প্রতিটি ডিজাইন প্রক্রিয়ায় তার স্থান আছে, এবং এই পোস্টে তারা কি এবং কখন ব্যবহার করতে হবে তা কভার করবে।
প্রোটোটাইপ কি?
 একটি প্রোটোটাইপ হল একটি সফ্টওয়্যার পণ্যের একটি স্ট্রাইপ-ডাউন মডেল যা ব্যবহারকারীর চূড়ান্ত পণ্যের সাথে ইন্টারঅ্যাক্ট করতে পারে এমন বিভিন্ন উপায় অনুকরণ করে। ডিজাইনাররা শেষ ব্যবহারকারী এবং মূল স্টেকহোল্ডারদের কাছ থেকে প্রতিক্রিয়া পেতে প্রোটোটাইপ ব্যবহার করে। তারপরে তারা এই প্রতিক্রিয়াটি ব্যবহার করে ডিজাইন পরিবর্তন এবং উন্নত করতে, ব্যবহারকারীর অভিজ্ঞতা (UX) অপ্টিমাইজ করে এটি বাস্তবায়নের জন্য কোডারদের কাছে পাঠানোর আগে।
একটি প্রোটোটাইপ হল একটি সফ্টওয়্যার পণ্যের একটি স্ট্রাইপ-ডাউন মডেল যা ব্যবহারকারীর চূড়ান্ত পণ্যের সাথে ইন্টারঅ্যাক্ট করতে পারে এমন বিভিন্ন উপায় অনুকরণ করে। ডিজাইনাররা শেষ ব্যবহারকারী এবং মূল স্টেকহোল্ডারদের কাছ থেকে প্রতিক্রিয়া পেতে প্রোটোটাইপ ব্যবহার করে। তারপরে তারা এই প্রতিক্রিয়াটি ব্যবহার করে ডিজাইন পরিবর্তন এবং উন্নত করতে, ব্যবহারকারীর অভিজ্ঞতা (UX) অপ্টিমাইজ করে এটি বাস্তবায়নের জন্য কোডারদের কাছে পাঠানোর আগে।
একটি বিষয় লক্ষণীয় যে একটি প্রোটোটাইপ শুধুমাত্র মক-আপ বা স্টোরিবোর্ডের একটি সিরিজের চেয়ে বেশি। একা মকআপগুলি ইন্টারঅ্যাক্টিভিটি পরীক্ষা করে না এবং এটি প্রোটোটাইপিংয়ের একটি মূল দিক—বুঝুন কীভাবে ব্যবহারকারীরা আসলে একটি প্রস্তাবিত নকশার সাথে ইন্টারঅ্যাক্ট করে।
কেন আমাদের প্রোটোটাইপ দরকার?
কেন আমাদের প্রোটোটাইপগুলির প্রয়োজন তা ব্যাখ্যা করার সর্বোত্তম উপায় হল সফ্টওয়্যার পণ্যগুলি তৈরি করার সময় আমরা যদি প্রোটোটাইপগুলি ব্যবহার না করি তবে কী ঘটবে তা কল্পনা করা।
ধরা যাক আপনি একটি নতুন ডেটিং অ্যাপ লঞ্চ করতে চেয়েছিলেন এবং আপনি নেট সলিউশনের মতো একটি কোম্পানির কাছে ডিজাইন এবং ডেভেলপমেন্ট আউটসোর্স করেছেন। প্রোটোটাইপবিহীন বিশ্বে, ডিজাইনাররা আপনার (ক্লায়েন্টের) কাছ থেকে প্রতিক্রিয়া না পেয়ে বা শেষ-ব্যবহারকারীরা লেআউটের সাথে কীভাবে ইন্টারঅ্যাক্ট করতে পারে তা না দেখেই আপনার ধারণা নেবে, ডিজাইনটি তৈরি করবে এবং তাদের ডেভেলপারদের কাছে পাঠাবে।
এই পদ্ধতিটি আপনাকে একটি চূড়ান্ত পণ্য দিতে পারে যা আপনি পছন্দ করেন না, তবে এটি সবচেয়ে বড় সমস্যাও নয়। সবচেয়ে খারাপ বিষয় হল এটি আপনাকে এমন একটি অ্যাপ্লিকেশন দিতে পারে যা শেষ-ব্যবহারকারীরা নেভিগেট করতে সংগ্রাম করে এবং গ্রহণ করতে ব্যর্থ হয়। অন্ততপক্ষে, চূড়ান্ত পণ্যটি আপনার প্রতিযোগীদের অনেক পণ্যের তুলনায় কম ব্যবহারযোগ্য হবে এবং বাজারের অংশীদারিত্ব অর্জন করা হবে একটি চড়াই-উতরাই যুদ্ধ।
একটি প্রোটোটাইপ ব্যবহার করে, আপনার ডিজাইনাররা প্রতিক্রিয়া পেতে পারেন এবং বাস্তবায়নের জন্য বিকাশকারীদের কাছে ডিজাইন পাস করার আগে ব্যবহারযোগ্যতা পরীক্ষা করতে পারেন। এটি খরচ হ্রাস করে (যেহেতু ডেভেলপারদের এমন উপাদানগুলি পুনরায় করতে হবে না যা কাজ করে না) এবং এটি উচ্চতর সফ্টওয়্যার পণ্যগুলির দিকে নিয়ে যায়।
৩ প্রোটোটাইপের সুবিধা
প্রোটোটাইপগুলি নিম্নলিখিত তিনটি সাধারণ সুবিধা প্রদান করে, এগুলিকে সফ্টওয়্যার বিকাশ প্রক্রিয়ার জন্য একেবারে অপরিহার্য করে তোলে।
১. পরীক্ষার মাধ্যমে প্রস্তাবিত নকশা যাচাই করা
কিভাবে শেষ ব্যবহারকারীরা আপনার সফ্টওয়্যার পণ্যের প্রতিক্রিয়া জানাবে? তারা কি প্রদত্ত ফলাফল তৈরি করতে একটি নির্দিষ্ট বোতামে ক্লিক করতে জানবে, নাকি এটি শুধুমাত্র আপনার এবং আপনার সহকর্মীদের কাছে স্পষ্ট কারণ আপনি পণ্যটির সাথে খুব ঘনিষ্ঠভাবে জড়িত?
আপনি যে সফ্টওয়্যার তৈরি করেন তার সম্পর্কে ধারণা পাওয়া সহজ, এবং সেই কারণেই ব্যবহারকারী-পরীক্ষা অমূল্য। প্রোটোটাইপের মাধ্যমে ব্যবহারযোগ্যতা পরীক্ষা আপনাকে দেখাবে কী কাজ করে এবং কী কাজ করে না, এইভাবে আপনি যেকোনো সমস্যা সমাধান করতে পারেন।
২. মূল স্টেকহোল্ডারদের কাছ থেকে প্রতিক্রিয়া পাওয়া
প্রতিটি সফ্টওয়্যার পণ্য এর সাথে সংযুক্ত মূল স্টেকহোল্ডার আছে. এটি একজন উদ্যোক্তা হতে পারে যার দৃষ্টিভঙ্গি রয়েছে, একজন পণ্য ব্যবস্থাপক যাকে একটি পণ্য লাইন উন্নত করার দায়িত্ব দেওয়া হয়েছে, একজন প্রধান বিপণন কর্মকর্তা তার ক্লায়েন্টদের পরিষেবা দেওয়ার নতুন উপায় খুঁজছেন—তালিকাটি চলতে থাকে।
শেষ পর্যন্ত, এই লোকেরা পণ্যটিতে গভীরভাবে বিনিয়োগ করে এবং ডিজাইনারদের পুরো প্রক্রিয়া জুড়ে তাদের নির্দেশিকা প্রয়োজন। লেআউট এবং কার্যকারিতা কি অর্থপূর্ণ? ডিজাইন কি তাদের ব্র্যান্ডিংয়ের সাথে মিলে যায়? ডিজাইনারদের বাস্তবায়নের জন্য কোডারদের কাছে তাদের ডিজাইনগুলি পাস করার আগে অনেক আগেই কেনা-ইন করতে হবে কারণ স্টেকহোল্ডারদের প্রতিক্রিয়া প্রকল্পের বাকি অংশকে রূপ দেবে।
৩. সফ্টওয়্যার বিকাশকে আরও দক্ষ এবং সাশ্রয়ী করে তোলা
ব্যবহারযোগ্যতা পরীক্ষা এবং সমস্যার সমাধান করার জন্য আপনি একটি চূড়ান্ত পণ্য না পাওয়া পর্যন্ত অপেক্ষা করলে কী হবে? তারপরে আপনাকে পণ্যটি আপনার কোডারদের কাছে ফেরত পাঠাতে হবে, খরচ বাড়াতে হবে এবং সেই সাথে আপনার পণ্য বাজারে ছাড়ার জন্য সময় লাগবে।
একটি ডিজাইন প্রসঙ্গে বিশ্বস্ততা কি?
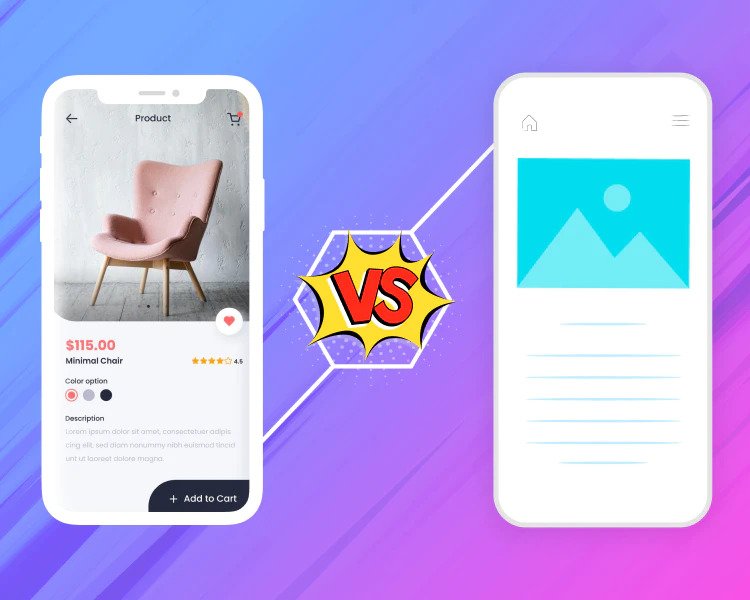
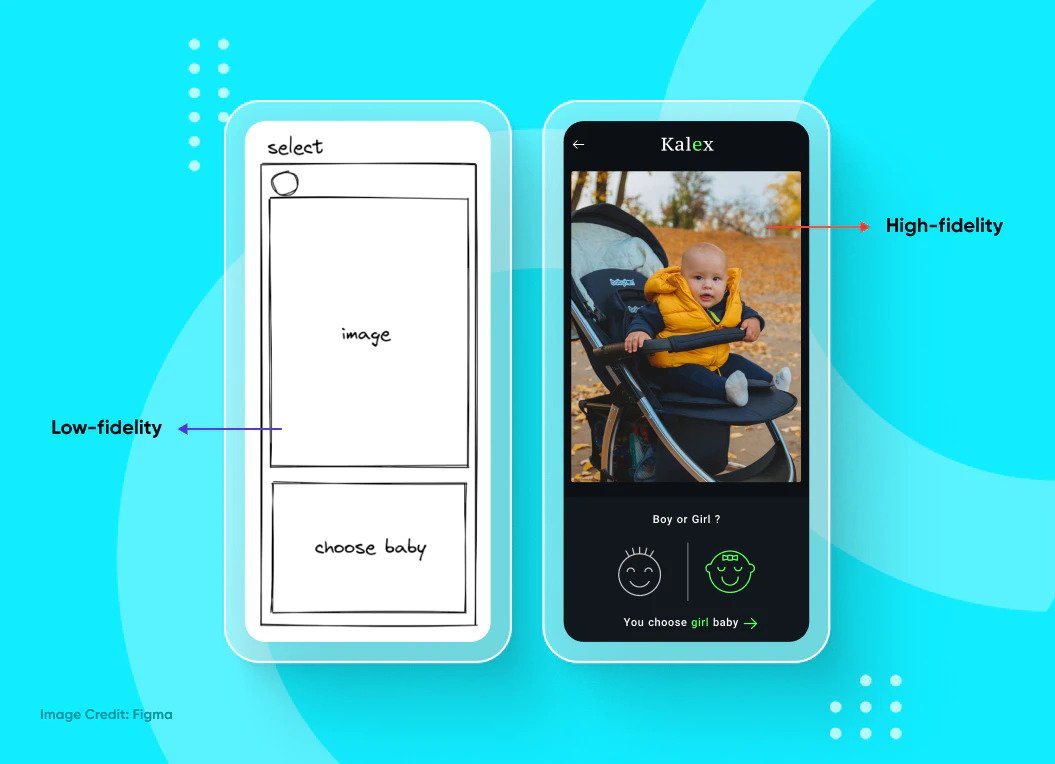
 প্রোটোটাইপগুলি তাদের প্রদান করা বিশদ স্তরে পরিসর করে। কিছু প্রোটোটাইপ খুব মৌলিক লেআউট এবং সীমিত ইন্টারঅ্যাক্টিভিটি প্রদান করে এবং আমরা সেই “লো-ফিডেলিটি” প্রোটোটাইপকে বলি। অন্যগুলি অত্যন্ত বিশদ এবং ইন্টারেক্টিভ, চূড়ান্ত পণ্যটি কেমন হতে পারে তার প্রায় নির্বিঘ্ন উপস্থাপনা দেখায়। আমরা এই “উচ্চ বিশ্বস্ততা” প্রোটোটাইপ কল.
প্রোটোটাইপগুলি তাদের প্রদান করা বিশদ স্তরে পরিসর করে। কিছু প্রোটোটাইপ খুব মৌলিক লেআউট এবং সীমিত ইন্টারঅ্যাক্টিভিটি প্রদান করে এবং আমরা সেই “লো-ফিডেলিটি” প্রোটোটাইপকে বলি। অন্যগুলি অত্যন্ত বিশদ এবং ইন্টারেক্টিভ, চূড়ান্ত পণ্যটি কেমন হতে পারে তার প্রায় নির্বিঘ্ন উপস্থাপনা দেখায়। আমরা এই “উচ্চ বিশ্বস্ততা” প্রোটোটাইপ কল.
বিশ্বস্ততার ডিগ্রী শুধুমাত্র ডিজাইন এবং বিষয়বস্তুর ক্ষেত্রেই নয় বরং প্রোটোটাইপ প্রদান করে ইন্টারঅ্যাক্টিভিটির ডিগ্রীতেও পরিবর্তিত হতে পারে। উদাহরণস্বরূপ, একটি হাই-ফিডেলিটি প্রোটোটাইপ ব্যবহারকারীদের নির্দিষ্ট বোতামে ট্যাপ করতে এবং তারা প্রকৃত পণ্যের সাথে যেভাবে ইন্টারঅ্যাক্ট করবে সেই একই উপায়ে খোঁচা দিতে পারে। স্পষ্টতই, প্রোটোটাইপটি প্রকৃত অ্যাপের মতো একই ফাংশন সম্পাদন করছে না—একটি ডেটিং অ্যাপের প্রোটোটাইপ আপনাকে অন্য ব্যবহারকারীদের সাথে মেলে দেওয়ার জন্য ডিজাইন করা হয়নি—কিন্তু প্রোটোটাইপ পরীক্ষা করা ব্যবহারকারীর কাছে এটি এমনই মনে হবে।
বিশ্বস্ততা: ডিগ্রির একটি প্রশ্ন
জীবনের অনেক কিছুর মতো, উচ্চ-বিশ্বস্ততা বনাম নিম্ন-বিশ্বস্ততার পার্থক্যটি কালো এবং সাদা নয়। বিশ্বস্ততা একটি বর্ণালীতে ঘটে, খুব সাধারণ কাগজের প্রোটোটাইপিং (যা আমরা নীচে কভার করব) থেকে অত্যন্ত জটিল প্রোটোটাইপ পর্যন্ত—এবং এর মধ্যে সবকিছু।
এটি বলেছিল, আপনি সাধারণত প্রোটোটাইপগুলিকে দুটি গ্রুপে শ্রেণীবদ্ধ করতে পারেন: উচ্চ-বিশ্বস্ততা এবং নিম্ন-বিশ্বস্ততা। প্রতিটিরই তার সুবিধা এবং অসুবিধা রয়েছে এবং একটিকে অন্যের উপর ব্যবহার করার সিদ্ধান্ত আপনার প্রকল্পের অনন্য চাহিদার মধ্যে থাকা উচিত।
লো-ফিডেলিটি প্রোটোটাইপ কি?
 একটি লো-ফিডেলিটি প্রোটোটাইপ হল একটি সহজ, উচ্চ-স্তরের মডেল যা কার্যকারিতা পরীক্ষা করার জন্য ডিজাইন করা হয়েছে। সাধারণত, ব্যবহারকারীরা কীভাবে প্রতিক্রিয়া জানায় তা দেখতে প্রাথমিক পর্যায়ে ডিজাইনাররা কম বিশ্বস্ততার প্রোটোটাইপ ব্যবহার করে।
একটি লো-ফিডেলিটি প্রোটোটাইপ হল একটি সহজ, উচ্চ-স্তরের মডেল যা কার্যকারিতা পরীক্ষা করার জন্য ডিজাইন করা হয়েছে। সাধারণত, ব্যবহারকারীরা কীভাবে প্রতিক্রিয়া জানায় তা দেখতে প্রাথমিক পর্যায়ে ডিজাইনাররা কম বিশ্বস্ততার প্রোটোটাইপ ব্যবহার করে।
উদাহরণস্বরূপ, টিন্ডার “সোয়াইপিং” বৈশিষ্ট্যের পথপ্রদর্শক হওয়ার আগে যা এখন অনেক ডেটিং অ্যাপে আধিপত্য বিস্তার করে (যদি আপনি কাউকে পছন্দ করেন তবে ডানদিকে সোয়াইপ করুন, যদি আপনি না করেন তবে বাম দিকে সোয়াইপ করুন), ব্যবহারকারীরা ধারণাটির প্রতি কীভাবে প্রতিক্রিয়া জানায় তা দেখতে তারা সম্ভবত একটি খুব সাধারণ প্রোটোটাইপ পরীক্ষা করেছে। . যদিও এটি একেবারে নতুন ছিল এবং এর আগে কেউ এটি করেনি, শেষ পর্যন্ত এটি উপলব্ধি করা সহজ এবং যুক্তিসঙ্গতভাবে স্বজ্ঞাত বলে প্রমাণিত হয়েছে – তবে এটি পরীক্ষা না করে এটি জানার কোন উপায় নেই। কম বিশ্বস্ততার প্রোটোটাইপগুলি এটিই বুঝতে চায়।
ভিজ্যুয়ালগুলি সাধারণ হতে থাকে, বিষয়বস্তু সাধারণ হতে থাকে এবং ইন্টারঅ্যাক্টিভিটি সীমিত বা একজন মানুষের দ্বারা অনুকরণ করা হয়। অন্য কথায়, কেউ একটি সাধারণ লেআউটে একটি বোতাম নির্বাচন করে, এবং যে ব্যক্তি পরীক্ষাটি পরিচালনা করছেন তারা পরবর্তীতে কী ঘটবে তা দেখানোর জন্য একটি ভিন্ন স্ক্রীন টানবেন। এবং এটি অনুমান করা হচ্ছে যে তারা একেবারেই একটি স্ক্রিন ব্যবহার করছে – কিছু স্বল্প-বিশ্বস্ত প্রোটোটাইপিং কাগজের টুকরো দিয়ে শুরু হয় (নীচে আরও বেশি)।
লো-ফিডেলিটি প্রোটোটাইপিংয়ের সুবিধা
নিম্ন-বিশ্বস্ত প্রোটোটাইপিংয়ের কিছু স্বতন্ত্র সুবিধা রয়েছে, যার মধ্যে রয়েছে:
- স্বল্প-খরচ: কোম্পানিগুলিকে এমন ডিজাইনগুলিতে বিনিয়োগ করতে হবে না যেগুলি তারা প্রাথমিক ব্যবহারকারীর প্রতিক্রিয়ার ভিত্তিতে স্ক্র্যাপ করতে পারে।
- দ্রুত তৈরি করা: আপনি মিনিটের মধ্যে একটি কম বিশ্বস্ত প্রোটোটাইপ তৈরি করতে পারেন, যখন আরও জটিল প্রোটোটাইপ তৈরি হতে সময় লাগে।
- ডিজাইন করা সহজ: কম বিশ্বস্ততার প্রোটোটাইপ তৈরি করতে খুব বেশি বিশেষ দক্ষতা লাগে না, বিশেষ করে যখন কাগজের প্রোটোটাইপ করা হয়।
লো-ফিডেলিটি প্রোটোটাইপিংয়ের অসুবিধা
নিম্ন-বিশ্বস্ততার প্রোটোটাইপিংয়েরও ত্রুটি রয়েছে, যার মধ্যে রয়েছে যে তারা:
- কম নির্ভরযোগ্য: সম্পূর্ণরূপে ডিজাইন করা পণ্য থেকে আপনার মডেলটি যত বেশি সরানো হবে, আপনার ব্যবহারযোগ্যতা পরীক্ষার ফলাফলগুলিকে বিশ্বাস করা তত কঠিন। সর্বোপরি, ডিজাইনাররা ভিজ্যুয়াল তৈরিতে প্রচুর সময় এবং প্রচেষ্টা ব্যয় করে যা ওয়ার্কফ্লোগুলিকে স্বজ্ঞাত করে তোলে এবং একটি স্ট্রাইপ-ডাউন প্রোটোটাইপে এর কিছুই নেই।
- খুব তাত্ত্বিক: সীমিত ইন্টারঅ্যাক্টিভিটি সহ একটি কম বিশ্বস্ততার প্রোটোটাইপ উপস্থাপন করার সময়, ব্যবহারকারী এবং মূল স্টেকহোল্ডারদের তাদের কল্পনা ব্যবহার করতে হবে। ডানদিকে সোয়াইপ করা এবং ডেটিং সাইটে একটি ম্যাচ পেতে কেমন হবে? যদি তারা কখনও ডোপামাইন আঘাতের অভিজ্ঞতা না করে থাকে যা একটি ম্যাচ তৈরি করা এবং সহগামী অ্যানিমেশনগুলি দেখার সাথে আসে, তবে একটি পরীক্ষার বিষয়ে সেই অনুভূতি তৈরি করা কঠিন।
লো-ফাই প্রোটোটাইপ ব্যবহার করার সঠিক সময় কখন?
নিম্ন-বিশ্বস্ততার প্রোটোটাইপগুলি প্রাথমিক পণ্য ডিজাইনের পর্যায়ে নিখুঁত। তারা আপনাকে সাধারণ কর্মপ্রবাহকে পিন করতে এবং আপনার ধারণার পা আছে তা নিশ্চিত করতে সহায়তা করে। মূলত, তারা আপনাকে জটিল, ব্যয়বহুল, সময়সাপেক্ষ ডিজাইনের খরগোশের গর্তের নিচে যেতে বাধা দেয় যা আপনাকে সমালোচনামূলক প্রতিক্রিয়া পাওয়ার পরে পুনর্বিবেচনা করতে হতে পারে।
কম বিশ্বস্ততার প্রোটোটাইপ উদাহরণ
নিম্ন-বিশ্বস্ত প্রোটোটাইপ তৈরি করার বিভিন্ন উপায় রয়েছে। দুটি সাধারণ পদ্ধতি যা আমরা এখানে হাইলাইট করব তা হল কাগজের প্রোটোটাইপিং এবং ক্লিকযোগ্য ওয়্যারফ্রেম প্রোটোটাইপিং।
ক. কাগজের প্রোটোটাইপিং
কাগজের প্রোটোটাইপ হল সবচেয়ে সহজ, সর্বনিম্ন-বিশ্বস্ততার প্রোটোটাইপ যা আপনি কল্পনা করতে পারেন এবং এটি ঠিক যা আপনি ছবি করতে পারেন। মনিটর বা স্মার্টফোনে প্রদর্শনের জন্য মৌলিক গ্রাফিক্স পাম্প করার পরিবর্তে, ডিজাইনাররা (বা ডিজাইনের ধারণা সহ যে কেউ) কাগজের টুকরোগুলিতে ওয়্যারফ্রেম স্কেচ করতে পারেন এবং স্ক্রিনে যা প্রদর্শিত হবে তা অনুকরণ করতে পারেন।
ব্যবহারযোগ্যতা পরীক্ষকরা পরীক্ষার বিষয়কে নির্দেশাবলীর একটি সেট সরবরাহ করে এবং তাদের কাগজের সেই বিটগুলির সাথে জড়িত থাকতে বলে কারণ তারা একটি প্রকৃত সফ্টওয়্যার অ্যাপ্লিকেশন হবে। প্রতিবার যখন তারা লেআউট পরিবর্তন করে এমন একটি পদক্ষেপ সম্পূর্ণ করবে, পরীক্ষক তাদের একটি নতুন “স্ক্রিন” দিয়ে উপস্থাপন করবে এবং প্রস্তাবিত কর্মপ্রবাহের অনুকরণ চালিয়ে যেতে বলবে।
এই পদ্ধতির সুবিধা হল যে এটি ডিজাইন করা দ্রুত এবং সহজ – আক্ষরিক অর্থে যে কেউ এটি করতে পারে। নেতিবাচক দিক হল যে এটি পরীক্ষার বিষয় থেকে প্রচুর কল্পনা প্রয়োজন, এবং ফলাফলগুলি ততটা নির্ভরযোগ্য নাও হতে পারে।
খ. ক্লিকযোগ্য ওয়্যারফ্রেম
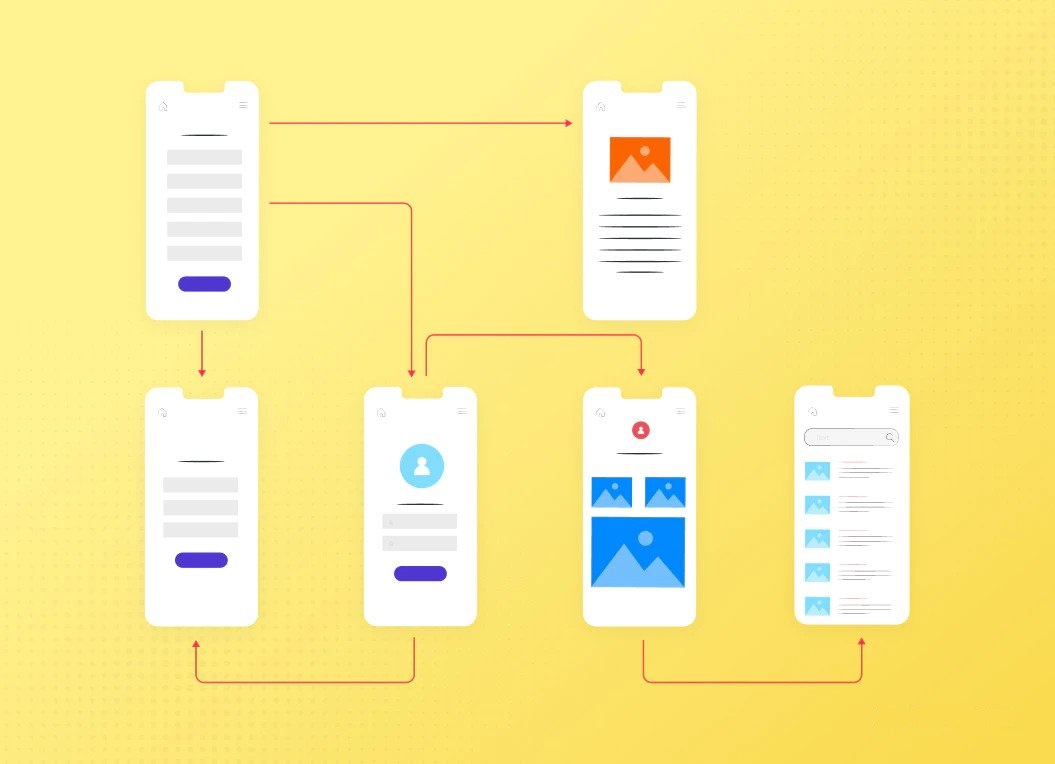
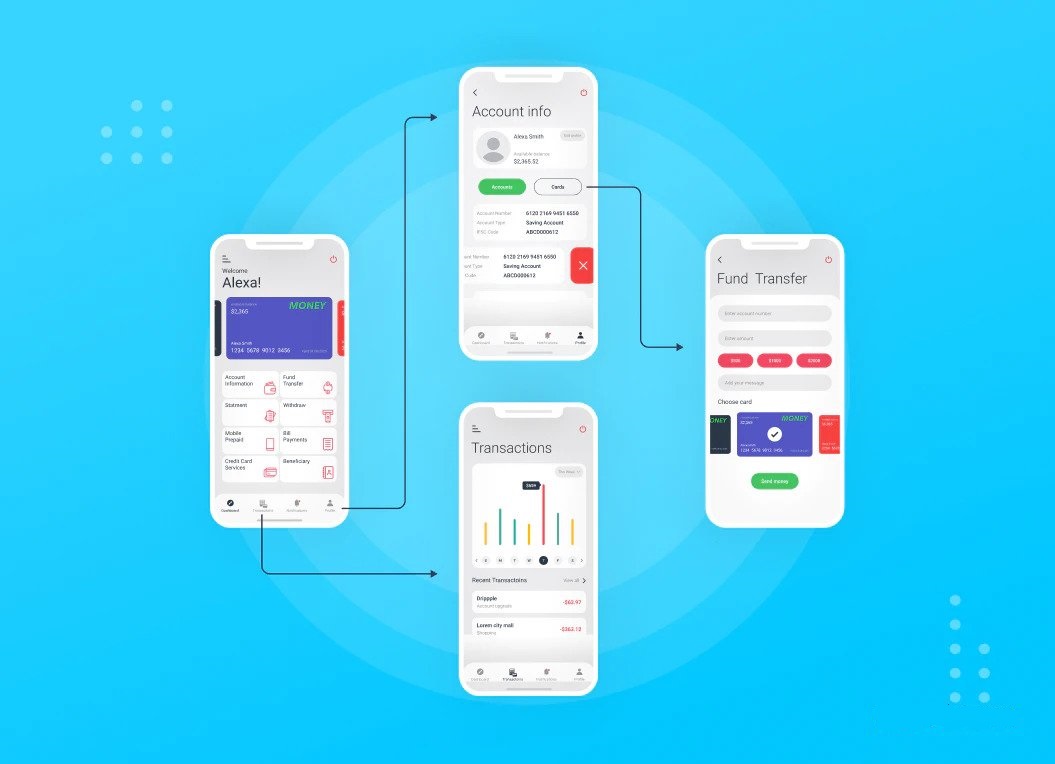
লো-ফিডেলিটি প্রোটোটাইপিংয়ের ক্ষেত্রে পরবর্তী ধাপ হল ব্যবহারযোগ্যতা পরীক্ষা করার জন্য ক্লিকযোগ্য ওয়্যারফ্রেম ব্যবহার করা। একটি ওয়্যারফ্রেম হল একটি অ্যাপ্লিকেশনের লেআউটের একটি সাধারণ মকআপ, এবং “ক্লিকযোগ্য” দিকটি তাদের ইন্টারেক্টিভ করে তোলে।
মনে রাখবেন, ইন্টারঅ্যাক্টিভিটি পরীক্ষা করার জন্য এটি এখনও একটি লো-ফাই উপায়। কাগজের প্রোটোটাইপিংয়ের বিপরীতে, তবে, একটি কম্পিউটার বা মোবাইল ডিভাইসে ক্লিকযোগ্য ওয়্যারফ্রেমগুলি উপস্থিত হয় এবং ব্যবহারকারীরা বিভিন্ন স্ক্রিনে লাফানোর জন্য বোতামগুলিকে আলতো চাপ দেয়। এটি একটি পণ্য ব্যবহার করার প্রকৃত অভিজ্ঞতা অনুকরণ করার অনেক কাছাকাছি কাজ করে।
আপনার লো-ফিডেলিটি প্রোটোটাইপে ক্লিকযোগ্য ওয়্যারফ্রেমের সুবিধার মধ্যে রয়েছে আরও বেশি নির্ভরযোগ্যতা এবং প্রতিটি ধাপে কী ঘটছে তা ব্যাখ্যা করার জন্য আপনাকে কোনও ফ্যাসিলিটেটর ব্যবহার করতে হবে না। এছাড়াও, আপনি যখন হাই-ফিডেলিটি প্রোটোটাইপিং টুলস ব্যবহার করেন (নীচে দেখুন), আপনি হাই-ফিডেলিটি প্রোটোটাইপে রূপান্তর করতে এই কম-ফিডেলিটি ওয়্যারফ্রেমগুলি ব্যবহার করতে পারেন।
ক্লিকযোগ্য ওয়্যারফ্রেমের অসুবিধা, কাগজের তারের ফ্রেমের সাথে তুলনা করলে, তাদের তৈরি করতে কিছু দক্ষতার প্রয়োজন হয় এবং সেগুলি তৈরি করতে বেশি সময় লাগতে পারে।
হাই-ফিডেলিটি প্রোটোটাইপ কি?
 একটি হাই-ফিডেলিটি প্রোটোটাইপ হল একটি জটিল, বিশদ মডেল যা উচ্চ স্তরের নির্ভরযোগ্যতার সাথে কার্যকারিতা পরীক্ষা করার জন্য ডিজাইন করা হয়েছে কারণ এটি ঘনিষ্ঠভাবে অনুকরণ করে যে ব্যবহারকারীরা কীভাবে একটি বাস্তব সফ্টওয়্যার পণ্যের সাথে যোগাযোগ করবে। সাধারণত, ডিজাইনাররা ডিজাইনের পরবর্তী পর্যায়ে হাই-ফিডেলিটি প্রোটোটাইপগুলি ব্যবহার করে, একবার তারা একটি পণ্যের সাধারণ কর্মপ্রবাহকে যাচাই করার পরে।
একটি হাই-ফিডেলিটি প্রোটোটাইপ হল একটি জটিল, বিশদ মডেল যা উচ্চ স্তরের নির্ভরযোগ্যতার সাথে কার্যকারিতা পরীক্ষা করার জন্য ডিজাইন করা হয়েছে কারণ এটি ঘনিষ্ঠভাবে অনুকরণ করে যে ব্যবহারকারীরা কীভাবে একটি বাস্তব সফ্টওয়্যার পণ্যের সাথে যোগাযোগ করবে। সাধারণত, ডিজাইনাররা ডিজাইনের পরবর্তী পর্যায়ে হাই-ফিডেলিটি প্রোটোটাইপগুলি ব্যবহার করে, একবার তারা একটি পণ্যের সাধারণ কর্মপ্রবাহকে যাচাই করার পরে।
একটি হাই-ফিডেলিটি প্রোটোটাইপে, ভিজ্যুয়ালগুলি আরও ঘনিষ্ঠভাবে একটি পূর্ণাঙ্গ অ্যাপ্লিকেশনের সাথে সাদৃশ্যপূর্ণ এবং এটি অত্যন্ত ইন্টারেক্টিভ। যদি কেউ একটি বোতাম ধাক্কা দেয়, সেই বোতামটি অ্যাপটি ব্যবহারের প্রকৃত অভিজ্ঞতা অনুকরণ করার কাছাকাছি চলে আসবে।
হাই-ফিডেলিটি প্রোটোটাইপিংয়ের সুবিধা
হাই-ফিডেলিটি প্রোটোটাইপিংয়ের বেশ কয়েকটি সুবিধা রয়েছে, যার মধ্যে রয়েছে:
- বৃহত্তর নির্ভরযোগ্যতা: একটি প্রোটোটাইপ আসল জিনিসের যত কাছাকাছি হবে, ব্যবহারকারীরা কীভাবে চূড়ান্ত পণ্যটি অনুভব করবে সে সম্পর্কে আপনার সঠিক অন্তর্দৃষ্টি পাওয়ার সম্ভাবনা তত বেশি।
- হাইলি ইন্টারেক্টিভ টেস্টিং: ইন্টারঅ্যাকটিভিটি হল একটি প্রোটোটাইপকে একাধিক মকআপ বা স্কেচ থেকে আলাদা করে এবং হাই-ফিডেলিটি প্রোটোটাইপগুলি হল সবচেয়ে ইন্টারেক্টিভ যা আপনি তৈরি করতে পারেন৷ এর অর্থ হল আপনার পরীক্ষার ফলাফলগুলি অনেক কম তাত্ত্বিক হবে, যেহেতু আপনি ব্যবহারকারীদের অ্যাপটি নেভিগেট করতে কেমন তা কল্পনা করতে বাধ্য করছেন না।
হাই-ফিডেলিটি প্রোটোটাইপিংয়ের অসুবিধা
হাই-ফিডেলিটি প্রোটোটাইপিং যতটা শক্তিশালী, এটি কিছু অপূর্ণতা নিয়ে আসে। হাই-ফিডেলিটি প্রোটোটাইপিং হল:
- আরও ব্যয়বহুল: হাই-ফিডেলিটি প্রোটোটাইপিংয়ের জন্য ডিজাইনারদের গ্রাফিক্স পরিমার্জন করতে সময় ব্যয় করতে হয় এবং কপিরাইটারদের বিষয়বস্তু এবং মাইক্রোকপি টুইক করার জন্য সময় ব্যয় করতে হয়। এই সব একটি মূল্য আসে
- বৃহত্তর সময়ের প্রতিশ্রুতি: নিম্ন-বিশ্বস্ততার প্রোটোটাইপিংয়ের বিপরীতে, একটি উচ্চ-বিশ্বস্ততার প্রোটোটাইপ তৈরি করতে সপ্তাহ বা তার বেশি সময় লাগতে পারে
হাই-ফিডেলিটি প্রোটোটাইপ ব্যবহার করার সঠিক সময় কখন?
একটি হাই-ফিডেলিটি প্রোটোটাইপ একটি শক্তিশালী টুল, তবে সঠিক প্রকল্পে এবং ডিজাইন প্রক্রিয়ার সঠিক পর্যায়ে এটি ব্যবহার করা গুরুত্বপূর্ণ।
আপনি যদি উচ্চ-বিশ্বস্ততার প্রোটোটাইপগুলি ব্যবহার করতে যাচ্ছেন, তবে একবার আপনি পৃথক উপাদান (বিশেষ করে ইন্টারেক্টিভগুলি) ডিজাইন করা শুরু করলে সেগুলি ব্যবহার করা সর্বোত্তম এবং আপনি দেখতে চান যে একজন শ্রোতা কীভাবে তাদের প্রতিক্রিয়া জানায়।
এই উপাদান অন্তর্ভুক্ত হতে পারে:
- অ্যানিমেশন
- মাইক্রোকপি (কল-টু-অ্যাকশনের মতো)
- রঙের স্কিম
- অ্যানিমেশন এবং বিশেষ প্রভাব
এই মুহুর্তে, আপনি আপনার ডিজাইন প্রক্রিয়ার এমন একটি স্তরে পৌঁছেছেন যে এটি উচ্চ-বিশ্বস্ততার ওয়্যারফ্রেম তৈরি করা এবং ব্যবহারকারীর বিস্তারিত পরীক্ষা পরিচালনা করা বোঝায়।
প্রোটোটাইপিং টুলস
নীচে বাজারে সেরা প্রোটোটাইপিং সরঞ্জাম কিছু আছে
- io
- ইনভিশন
- অক্ষ
- ফ্রেমার
- অ্যাডোব এক্সডি
- ফিগমা
- স্কেচ
ব্যবহারযোগ্যতাই সবকিছু
 আজকের প্রতিযোগিতামূলক সফ্টওয়্যার বাজারে, ব্যবহারযোগ্যতা সাফল্যের একটি মূল উপাদান। এমনকি যদি আপনি একটি গ্রাউন্ডব্রেকিং পণ্য নিয়ে আসেন, যদি না ব্যবহারকারীরা এটিকে স্বজ্ঞাত এবং আকর্ষণীয় মনে করেন, তারা দ্রুত এটি পরিত্যাগ করবেন।
আজকের প্রতিযোগিতামূলক সফ্টওয়্যার বাজারে, ব্যবহারযোগ্যতা সাফল্যের একটি মূল উপাদান। এমনকি যদি আপনি একটি গ্রাউন্ডব্রেকিং পণ্য নিয়ে আসেন, যদি না ব্যবহারকারীরা এটিকে স্বজ্ঞাত এবং আকর্ষণীয় মনে করেন, তারা দ্রুত এটি পরিত্যাগ করবেন।
প্রোটোটাইপগুলি UX পরীক্ষার একটি অপরিহার্য উপাদান কারণ তারা ডিজাইনারদের প্রক্রিয়ার শুরুতে তাদের প্রচেষ্টাকে পরিমার্জিত করতে সহায়তা করে। প্রোটোটাইপিং ছাড়াই, কোম্পানিগুলি অগণিত ঘন্টা এবং মূল্যবান সম্পদ নষ্ট করবে ডিজাইন বাস্তবায়নের জন্য যা ব্যবহারকারীরা এটির সাথে জড়িত হওয়া শুরু করলে কম পড়ে। সেই মুহুর্তে, সফ্টওয়্যার নির্মাতাদের একটি কঠিন সিদ্ধান্ত নিতে হবে: একটি পুনঃডিজাইন করতে আরও সময় এবং অর্থ ব্যয় করবেন, বা বাজারে একটি নিম্নমানের পণ্য নিয়ে যাবেন?
লো-ফিডেলিটি এবং হাই-ফিডেলিটি প্রোটোটাইপিং উভয়ই ব্যবহারকারীর পরীক্ষা এবং সফ্টওয়্যার ডিজাইনের অবিচ্ছেদ্য দিক, এবং তারা এমন পণ্যগুলির জন্য পথ প্রশস্ত করে যা তাদের বাজারে আধিপত্য বিস্তার করে।

