Mobile UX Design in 2023: A Complete Guide/২০২৩ সালে মোবাইল ইউএক্স ডিজাইন: একটি সম্পূর্ণ গাইড
Latest News and Blog on Website Design and Bangladesh.
Mobile UX Design in 2023: A Complete Guide/২০২৩ সালে মোবাইল ইউএক্স ডিজাইন: একটি সম্পূর্ণ গাইড
 সাম্প্রতিক বছরগুলিতে মোবাইল ব্যবহারকারীদের অপ্রতিরোধ্য বৃদ্ধির সাথে, ব্যবসাগুলি মোবাইলের জন্য তাদের ইকমার্স স্টোর অপ্টিমাইজ করার দিকে উল্লেখযোগ্য মনোযোগ দিচ্ছে৷ একটি সাবঅপ্টিমাল মোবাইল UX ডিজাইন ব্যস্ততা এবং শেষ পর্যন্ত ব্যবসায় ক্ষতি করে।
সাম্প্রতিক বছরগুলিতে মোবাইল ব্যবহারকারীদের অপ্রতিরোধ্য বৃদ্ধির সাথে, ব্যবসাগুলি মোবাইলের জন্য তাদের ইকমার্স স্টোর অপ্টিমাইজ করার দিকে উল্লেখযোগ্য মনোযোগ দিচ্ছে৷ একটি সাবঅপ্টিমাল মোবাইল UX ডিজাইন ব্যস্ততা এবং শেষ পর্যন্ত ব্যবসায় ক্ষতি করে।
৬৫.৮% ব্যবসা আগামী বারো মাসে মোবাইল UX ডিজাইনের উন্নতিতে বিনিয়োগ করবে। –State of B2B কমার্স ২০২০ রিপোর্ট
একজন মানুষ গড়পড়তা তাদের স্মার্টফোনে ৩ ঘণ্টা ১০ মিনিট ব্যয় করে। এটি ঠিক তখনই যখন কোনো ই-কমার্স ব্যবসা তার টার্গেট গ্রাহকদের সাথে ইন্টারঅ্যাক্ট করে, যা যেকোনো ইট-ও-মর্টার স্টোরের চেয়ে অনেক বেশি। দুর্ভাগ্যবশত, অনেক ব্যবসা একটি গড় প্রতিক্রিয়াশীল ওয়েব ডিজাইন এবং দুর্বল মোবাইল অ্যাপ এবং ডিজাইন প্রদানের মাধ্যমে দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা প্রদানের এই পর্যাপ্ত সুযোগটি তাদের আঙুলের মধ্যে দিয়ে চলে যায়।
যদিও আপনার ই-কমার্স ডেভেলপমেন্ট প্রচেষ্টা ডেস্কটপ সংস্করণের জন্য অপ্টিমাইজ করা হয়েছে, তবে মোবাইল কমার্সের জন্য এটি সর্বদা বৈধ নয়, যা “আপনার গ্রাহকের পকেটে একটি খুচরা আউটলেট।”
মোবাইল ব্যবহারকারীর অভিজ্ঞতা (UX) ডিজাইনকে স্ট্রীমলাইন করা আপনার টার্গেট গ্রাহকদের আকর্ষণ, আকর্ষক, রূপান্তর এবং আনন্দ দেওয়ার জন্য গুরুত্বপূর্ণ। আসুন জেনে নেই মোবাইল ইউএক্স ডিজাইন কি এবং কেন এটি গুরুত্বপূর্ণ।
মোবাইল ইউএক্স ডিজাইন কি?
যদি মোবাইল অ্যাপ ≠ দরকারী = শেষ-ব্যবহারকারীর জন্য কোন মূল্য নেই যদি মোবাইল অ্যাপ = দরকারী, কিন্তু ≠ স্বজ্ঞাত = শেষ-ব্যবহারকারী এটি শেখার জন্য সময় ব্যয় করবে না।
সংক্ষেপে, মোবাইল অ্যাপ ইউএক্স ডিজাইন হল এমন একটি বিষয়গত অভিজ্ঞতা যা একজন ব্যবহারকারীর সম্মুখীন হয়, এটি বোঝায় যে এটি হয় ভাল, খারাপ বা অন্যান্য আবেগে ভরা হতে পারে।
কেন মোবাইল UX ডিজাইন গুরুত্বপূর্ণ?
মোবাইল অ্যাপ ডেভেলপমেন্ট সলিউশন এবং অ্যাপ-বিল্ডিং প্রক্রিয়ার জন্য ব্যবহারকারীর অভিজ্ঞতা ডিজাইন অত্যাবশ্যক। এটি আপনার সম্ভাব্য ব্যবহারকারী এবং গ্রাহকদের চাহিদা এবং আচরণ সম্পর্কে গভীরভাবে UX গবেষণা এবং পরিকল্পনা এবং পরবর্তীকালে তাদের UX ডিজাইন প্রক্রিয়াতে এম্বেড করার সাথে জড়িত। যে কোনো ব্যবসার জন্য মোবাইল UX ডিজাইন গুরুত্বপূর্ণ হওয়ার কয়েকটি মূল কারণ এখানে রয়েছে।
১. আপনার ব্যবসার জন্য মান তৈরি করে
ভালো মোবাইল ইউএক্স ডিজাইনে বিনিয়োগ কম অভিযোগ, বেশি সুবিধা এবং বেশি বিক্রি সহ খুশি গ্রাহকদের নিয়ে যেতে পারে। আপনার গ্রাহকরা সন্তুষ্ট হলে, তারা দ্রুত আপগ্রেড করতে এবং নতুন বৈশিষ্ট্যগুলি চেষ্টা করতে ইচ্ছুক৷
আপনার পণ্য উন্নয়ন দল পুরানো পণ্য সংস্করণে কম সময় এবং ব্যবহারকারীদের জন্য নতুন সমাধান বিকাশে বেশি সময় ব্যয় করতে পারে। এটি ব্র্যান্ডের মান যোগ করে ব্যবহারকারীদের সাথে আরও উদ্ভাবন, নির্ভরযোগ্যতা এবং শক্তিশালী সম্পর্কের দিকে নিয়ে যায়।
২. গ্রাহকের আনুগত্য তৈরি করে
বলা বাহুল্য, অভিজ্ঞতা হল শপিং প্রক্রিয়ার একটি বিশাল অংশ, এবং অনেক ব্যবহারকারী অনলাইন স্টোর এবং ব্র্যান্ডগুলির জন্য সমর্থন করে যা তাদের একটি নিরবচ্ছিন্ন কেনাকাটার অভিজ্ঞতা প্রদান করে।
৮৯% লোক মোবাইলে ইতিবাচক ব্র্যান্ডের অভিজ্ঞতার পরে একটি ব্র্যান্ডের সুপারিশ করতে পারে৷ – গুগল রিসার্চ
মোবাইল ব্যবহারকারীর অভিজ্ঞতা ডিজাইনের সরলতা একাধিক স্তর প্রতিফলিত করতে পারে, সহজ ব্রাউজিং থেকে দ্রুত কার্ট পৃষ্ঠা এবং চেকআউট বিভাগে। যদি মোবাইল ব্যবহারকারীর অভিজ্ঞতা মসৃণ হয়, গ্রাহকরা আপনার দোকানে আরও প্রায়ই ফিরে যেতে আগ্রহী এবং দক্ষতা এবং সুবিধার জন্য অন্যদের তুলনায় আপনার ওয়েবসাইটকে পছন্দ করে। গ্রাহকরা কেবল পণ্যের জন্য কেনাকাটা করতে চান না বরং তাদের সুবিধামত কিনতে সক্ষম হতে চান।
৩. সময় এবং অর্থ সংরক্ষণ করে
ধরুন একটি মোবাইল অ্যাপ্লিকেশনের জন্য ব্যবহারকারীর অভিজ্ঞতা শুরু থেকেই ডিজাইন করা হয়েছে। সেক্ষেত্রে, আপনি আপনার গ্রাহকদের উপর একটি চিরস্থায়ী প্রভাব তৈরি করতে পারেন এবং পরে এটিকে পুনরায় কাজ এবং মেরামত করার জন্য আপনার সময় এবং অর্থ নষ্ট করা এড়াতে পারেন।
যখন সংস্থাগুলি একটি প্রকল্পের ধারণা পর্যায়ে মোবাইল UX ডিজাইনে বিনিয়োগ করে, তখন তারা পণ্য বিকাশের চক্রকে ৩৩ থেকে ৫০ শতাংশ কমিয়ে দেয়।
তবুও, ব্যবহারকারীদের ক্রমবর্ধমান প্রত্যাশা পূরণ করতে এবং আপনার ব্যবসার জন্য কাঙ্খিত ফলাফল আনতে UX মোবাইল ডিজাইন ক্রমাগত পরীক্ষা করা উচিত।
একটি ধারাবাহিক অভিজ্ঞতা একটি ভাল অভিজ্ঞতা. –মার্ক ইবারম্যান
৪. গ্রাহক সন্তুষ্টি এবং ROI বাড়ায়
ব্যবহারকারীর অভিজ্ঞতা আজকের সময়ে ব্যবসার সাফল্যে অত্যন্ত অবদান রাখে। তাই, একটি মসৃণ মোবাইল UX ডিজাইন অফার করার জন্য বিনিয়োগ করা আপনার গ্রাহকদের খুশি করতে পারে এবং এর ফলে, বিনিয়োগের উপর একটি বর্ধিত রিটার্ন (ROI) হতে পারে।
১০ বারের মধ্যে প্রায় ৯ বার, যখন লোকেদের একটি সহায়ক বা প্রাসঙ্গিক মোবাইল ব্র্যান্ডের অভিজ্ঞতা ছিল, তারা বলেছিল যে তারা ভবিষ্যতে ব্র্যান্ড থেকে কিনবে। – গুগল রিসার্চ
এমনকি সামান্য পরিবর্তনগুলি যা গ্রাহকদের সহজে এবং দ্রুত নেভিগেট করতে সাহায্য করে তা আপনার ব্র্যান্ড সম্পর্কে তাদের উপলব্ধিতে বিশাল পার্থক্য আনতে পারে। আপনি যত বেশি আপনার গ্রাহকের চাহিদার উপর ফোকাস করবেন এবং তাদের প্রতিক্রিয়া শুনবেন, তত ভাল অভিজ্ঞতা প্রদান করবেন।
মূল মোবাইল ইউএক্স ডিজাইন টিপস
মোবাইল ইউএক্স ডিজাইন জটিল — একটিতে কাজ করার জন্য গ্রাহকের মিথস্ক্রিয়া, ব্যবহারকারীদের ক্রমবর্ধমান সংখ্যা এবং তাদের প্রত্যাশা এবং সবচেয়ে গুরুত্বপূর্ণ, আনন্দদায়ক অভিজ্ঞতা যা তারা সবাই চায়।
মোবাইল অ্যাপ ডিজাইনের ক্ষেত্রে, নিম্নলিখিত মূল মোবাইল UX ডিজাইন টিপসগুলিতে মনোযোগ দিন যা একটি ভাল, সামগ্রিক গ্রাহক অভিজ্ঞতায় অবদান রাখে।
১. নির্দেশিকা অনুসরণ করুন
iOS এবং Android এর জন্য একটি মোবাইল অ্যাপ ডিজাইন করার সময়, অপারেটিং সিস্টেম (OS) হল UI/UX ডিজাইনের একটি অবিচ্ছেদ্য অংশ। আপনার সর্বদা এই সুপারিশগুলি উল্লেখ করা উচিত:
- UI বিশেষজ্ঞদের অবশ্যই নির্দিষ্ট অপারেটিং সিস্টেম দ্বারা প্রদত্ত নির্দেশিকা মেনে চলতে হবে
- ব্যবসার সাথে প্রাসঙ্গিক এবং অ্যাক্সেস করা সহজ প্রধান বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিন এবং উপস্থাপন করুন
- উপযুক্ত মোবাইল-শুধু কার্যকারিতা প্রদান করুন, যেমন বারকোড স্ক্যানিং এবং ছবি শনাক্তকরণ
- ক্লিক-টু-কলে ফোন নম্বর যোগ করুন, যাতে স্টোর লোকেটাররা ডিভাইসটি খুঁজে পেতে পারে
২. লক্ষ্য শ্রোতা ফোকাস
একটি ভাল মোবাইল ব্যবহারকারীর অভিজ্ঞতা তৈরি করার সময় লক্ষ্য দর্শকদের আগ্রহ অত্যন্ত গুরুত্বপূর্ণ। এমন একটি অ্যাপ ডিজাইন করা অপরিহার্য যেটি নিশ্চিত করে যে তারা আপনার অ্যাপের সাথে ইন্টারঅ্যাক্ট করার সময় একটি চমৎকার প্রথম ছাপ পায়।
একটি কুৎসিত বাজার বিভাগে সুন্দর পণ্য বিকাশের কোন অর্থ নেই। – ড্যান অ্যাডামস
যদি আপনার দর্শকদের কাছে পণ্যটির কোনো মূল্য না থাকে, তবে তারা এটিতে তাদের সময় দিতে বা ব্যয় করতে ইচ্ছুক হবে না। একটি চমৎকার মোবাইল UX ডিজাইনের মাধ্যমে আপনার টার্গেট শ্রোতাদের আকর্ষণ করতে, এখানে কিছু মোবাইল UX ডিজাইন টিপস দেওয়া হল:
- আপনার গ্রাহক বেস সনাক্ত করুন
- ব্যবহারকারীর ব্যাকগ্রাউন্ড, চাহিদা এবং লক্ষ্য সহ ব্যবহারকারীর ব্যক্তিত্ব খুঁজুন
- প্রতিযোগিতামূলক বিশ্লেষণ, চটপটে ব্যবহারকারীর গল্প, প্রবাহ এবং ম্যাপিং পরীক্ষা করুন
- বৈশিষ্ট্যের বৈধতা এবং বাজারের কার্যকারিতার জন্য ওয়্যারফ্রেম এবং প্রোটোটাইপিং পরীক্ষা
- একটি ন্যূনতম কার্যকর পণ্য (MVP) এর জন্য বিকাশকারীদের সাথে সমন্বয় করুন
৩. পরিষ্কার, সরল এবং ভালো কন্টেন্ট তৈরি করুন
ডেস্কটপ এবং মোবাইল উভয় সাইটেই প্রতিটি ওয়েবপেজে বিষয়বস্তু মুখ্য ভূমিকা পালন করে। যদিও আপনার ব্যবসার বিষয়ে প্রয়োজনীয় তথ্য দেওয়া এবং গ্রাহকদের আপডেট রাখা গুরুত্বপূর্ণ, তবে এটির অনেকটাই বিতাড়িত হতে পারে।
- মোবাইল স্ক্রীনের আকার ছোট: পিফোলের মাধ্যমে পড়া জ্ঞানীয় লোড বাড়ায় এবং এটি বোঝা প্রায় দ্বিগুণ কঠিন করে তোলে। – জ্যাকব নিলসেন, ওয়েব ব্যবহারযোগ্যতা পরামর্শদাতা একটি বিরামহীন ব্যবহারকারীর অভিজ্ঞতার জন্য ডিজিটাল এক্সপেরিয়েন্স ডিজাইন অত্যন্ত গুরুত্বপূর্ণ। আপনার ব্যবহারকারীদের একটি চমৎকার সময় আছে তা নিশ্চিত করতে আপনার বিষয়বস্তু সংক্ষিপ্ত এবং সহজবোধ্য রাখুন। মনে রাখবেন যে সরলতা মূল! নিশ্চিত করুন যে আপনার বিষয়বস্তু পরিষ্কার এবং সহজ – একটি ভাল নিয়ম হল মোবাইলের জন্য প্রতি লাইনে ৩০-৪০ অক্ষরের বেশি ব্যবহার না করা। যখন একজন ব্যবহারকারী অতিরিক্ত বিষয়বস্তুর ভিড়ে একটি স্থানের সাথে যোগাযোগ করে, তখন এটি একটি দুর্বল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
- ফন্টের আকার: বড় অক্ষর অন্তর্ভুক্ত করবেন না বা আপনার প্রতিক্রিয়াশীল সাইটে তিনটির বেশি ফন্ট আকার ব্যবহার করবেন না। এটি আপনার গ্রাহকদের উপর একটি ভাল ছাপ নিশ্চিত করে যখন তারা আপনার বিষয়বস্তু বুঝতে পারে।
- ছবির আকার: সঠিক আকারের সঠিক ছবিগুলি আপনার অ্যাপটিকে আরও সুন্দর দেখায়। আপনার মোবাইলের ইউএক্স ডিজাইন বা থিমের সাথে মেলে এমন ছবি বেছে নিন।
- গতি: যখন এটি একটি মসৃণ মোবাইল ব্যবহারকারীর অভিজ্ঞতার কথা আসে, তখন একটি ভাল গতি অনিবার্য। বেশিরভাগ মোবাইল ব্যবহারকারী দ্রুত ফলাফল চান, এবং একটি ধীর সাইট একটি পুট-অফ হতে পারে। উচ্চ বাউন্স রেট এড়াতে পৃষ্ঠাগুলি সহজে এবং দ্রুত লোড হয় তা নিশ্চিত করা গুরুত্বপূর্ণ।
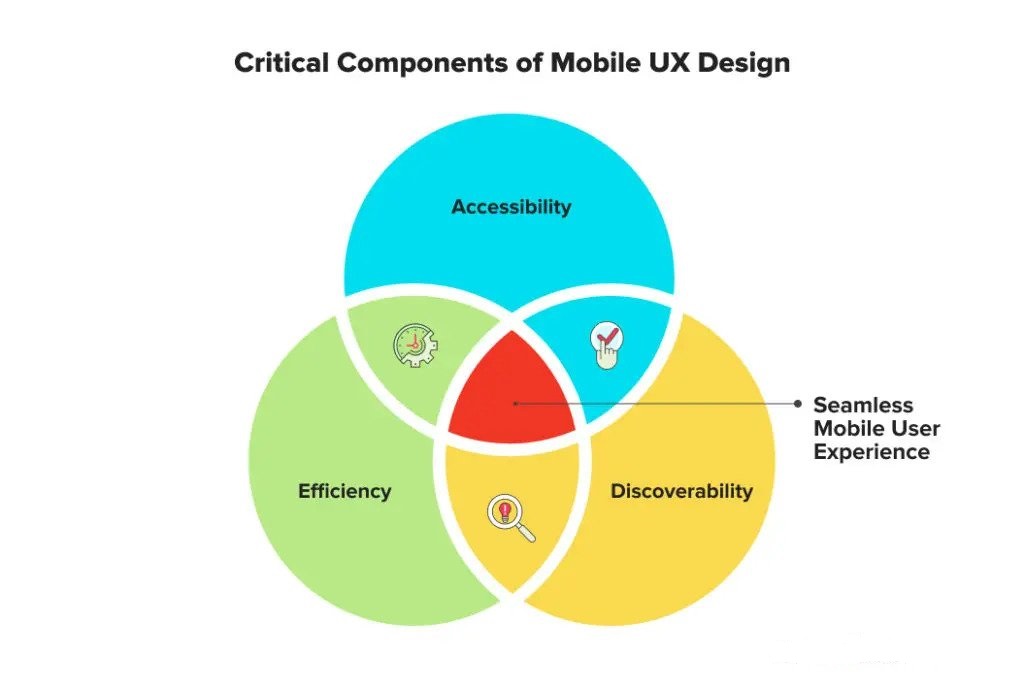
৫ মূল মোবাইল ইউএক্স ডিজাইনের নীতি
আগেই উল্লেখ করা হয়েছে, ভালো মোবাইল ইউএক্স ডিজাইনে অনেকগুলি কারণের অন্তর্ভুক্তি জড়িত, বিশেষ করে ব্যবহারকারীর দৃষ্টিকোণ থেকে — সুবিধা, ব্যবহারের সহজতা, গতি এবং আরও অনেক কিছু। এটি অর্জনে সহায়তা করার জন্য এখানে কয়েকটি মোবাইল UX ডিজাইন নীতি রয়েছে।
১. নেভিগেশন
অ্যাপটির নেভিগেশন হল ডিজাইনের সাথে ব্যবহারকারীর সরাসরি যোগাযোগ। ব্যবহারকারীরা এটি ব্যবহার করার সময় ন্যাভিগেশন সমস্যার সম্মুখীন হলে, এটি কাঠামোগতভাবে ত্রুটিযুক্ত। একটি দুর্দান্ত মোবাইল UX ডিজাইন ব্যবহারকারীদের সহজে শনাক্ত করতে সাহায্য করে যে কীভাবে পৃষ্ঠার চারপাশে ঘুরতে হয় এবং আরও বিভাগগুলি অন্বেষণ করতে হয়।
কিছু সাধারণভাবে ব্যবহৃত মোবাইল অ্যাপ ডিজাইনের অভ্যাস হল হ্যামবার্গার মেনু এবং হোম আইকন যা বার্তার মাধ্যমে দ্রুত সাহায্যের জন্য চ্যাট বুদবুদ সহ সহজেই সম্পর্কিত।
২. ব্যক্তিগতকরণ
ব্যক্তিগতকরণ আজকের গ্রাহক অভিজ্ঞতা প্রচেষ্টার কেন্দ্রে। ব্যবহারকারীদের জন্য, এটি তাদের কাছে কী প্রাসঙ্গিক বা কী বিষয়ে তারা সম্ভাব্য আগ্রহী হতে পারে তা অফার করে – সম্পর্কহীন বিষয়বস্তু দূরে রেখে।
খুচরা বিক্রেতাদের ৬৫% তাদের বাজেটের একটি বড় অংশ ব্যক্তিগতকরণে ব্যয় করার পরিকল্পনা করে। – Net Solutions’ State of Digital Commerce ২০২০ রিপোর্ট
ব্যবহারকারীর অভিজ্ঞতা ব্যক্তিগতকরণ সেক্টর জুড়ে ব্যবসার বিক্রয়ের উপর একটি ইতিবাচক প্রভাব ফেলে এবং আপনার ব্যবহারকারী কী খুঁজছেন তা জানা সর্বদা সুবিধাজনক।
৩. ব্যবহারযোগ্যতা
ব্যবহারযোগ্যতার সহজতা একটি পরিষ্কার ওয়েবপৃষ্ঠার ফলাফল। পৃষ্ঠায় অনেকগুলি উপাদান থাকা ব্যবহারকারীদের জটিল করে তুলতে পারে, তাদের বিভ্রান্ত করতে পারে এবং অবশেষে তাদের পৃষ্ঠা থেকে দূরে রাখতে পারে।
যা প্রয়োজন তা রাখা এবং অতিরিক্ত অপসারণ করা মোবাইল ফোনে একটি পৃষ্ঠা কেমন দেখায় তাতে বিশাল পার্থক্য আনতে পারে। একটি ভাল ধারণা বা একটি প্রো টিপ হল প্রতি স্ক্রীনে একটি প্রয়োজনীয় ক্রিয়া অফার করা এবং এটির চারপাশে আপনার মোবাইল UX ডিজাইন কৌশলটি ঘোরানো।
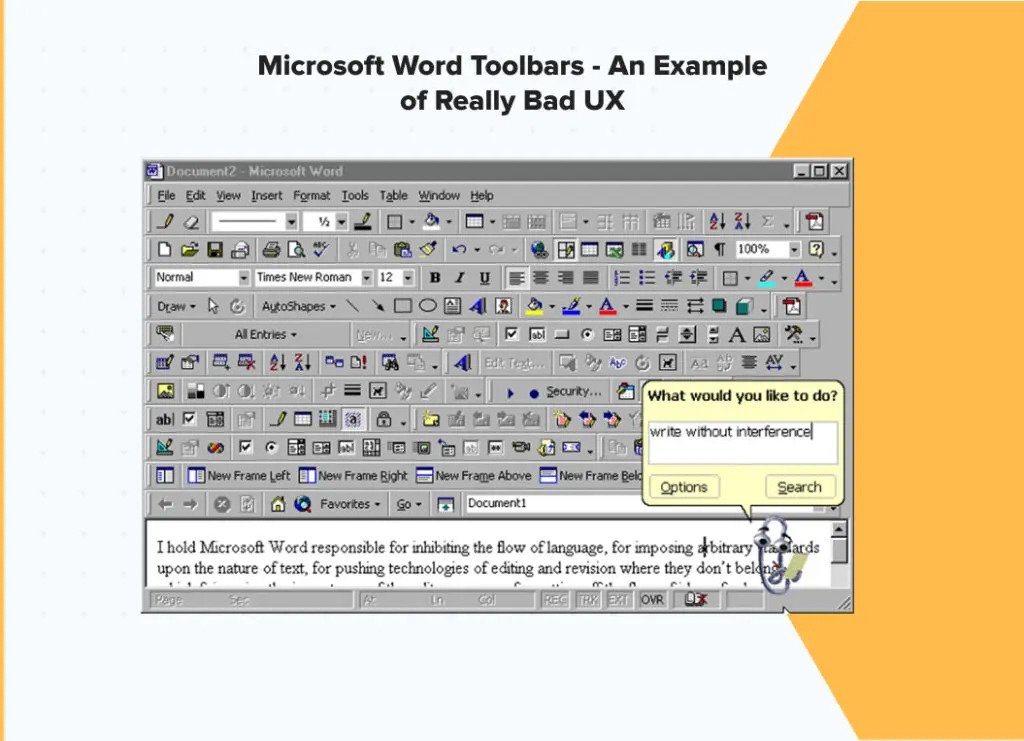
একটি খারাপ UX ডিজাইনের একটি বিখ্যাত উদাহরণ হল Microsoft Word, যা বোঝায় যে একটি ওয়েবসাইটে বিশৃঙ্খলতা খারাপ, কিন্তু মোবাইল UX ডিজাইনের কৌশলের অংশ হিসেবে বিবেচনা করা হলে এটি আরও খারাপ হবে।
৪. লেআউট
ভিজ্যুয়ালগুলির সঠিক প্রান্তিককরণ এবং ইন্টারেক্টিভ উপাদানগুলির মধ্যে উপযুক্ত ব্যবধান একটি গুরুত্বপূর্ণ মোবাইল ইউএক্স ডিজাইনের নীতি। এটি একটি অ্যাপ লেআউটকে সুসংগঠিত দেখায় এবং ব্যবহারকারীদের গুরুত্বপূর্ণ তথ্য সহজেই স্ক্রোল করতে দেয়।
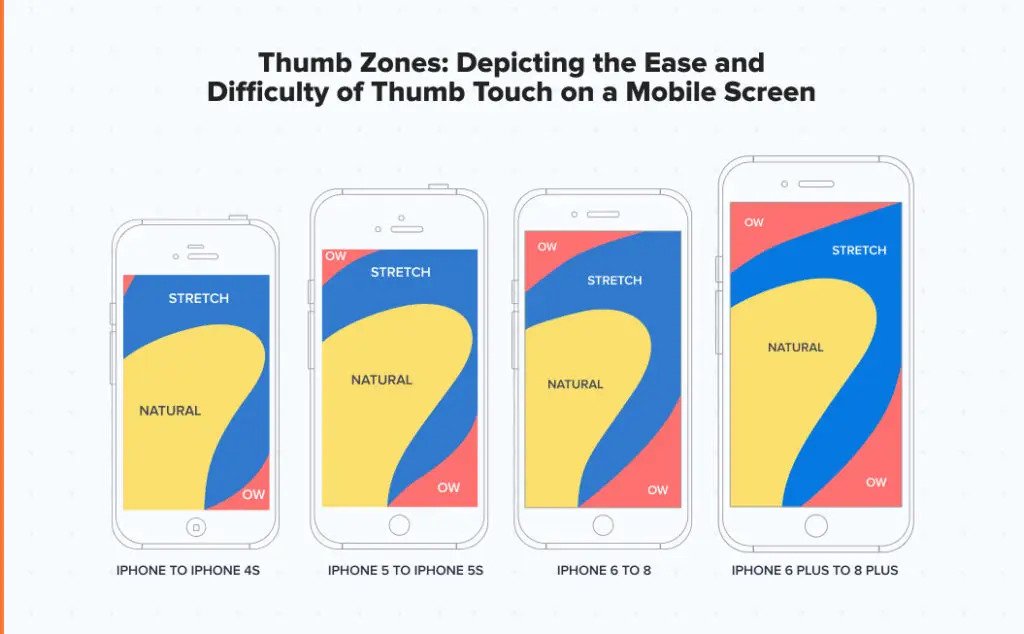
সমানভাবে গুরুত্বপূর্ণ হল মোবাইল ডিভাইসে থাম্ব জোন (ডিভাইসের এমন এলাকা যেখানে ফোনটি এক হাতে ধরা থাকলে বুড়ো আঙুল দিয়ে অ্যাক্সেস করা যায়) যাতে বেশির ভাগ কল টু অ্যাকশন এবং অন্যান্য ইন্টারেক্টিভ উপাদান (টাচ টার্গেট) থাকা উচিত। ব্যবহারকারীর জন্য পৃষ্ঠা আন্দোলন। এছাড়াও, নিশ্চিত করুন যে সমস্ত UI উপাদানগুলির মধ্যে পর্যাপ্ত স্থান রয়েছে।
স্টিভেন হুবার দ্বারা পরিচালিত গবেষণায় বলা হয়েছে যে ৪৯% মানুষ তাদের স্মার্টফোনে বিভিন্ন কার্যকারিতা পরিচালনা করার জন্য একক থাম্ব ব্যবহার করে।
৫. ডেটা প্রয়োজনীয়তা
কার্ট এবং চেকআউট পৃষ্ঠা পরিত্যাগের প্রধান কারণগুলির মধ্যে একটি হল একটি ফর্ম পূরণ করতে বা এগিয়ে যাওয়ার আগে নিবন্ধন শেষ করতে বাধ্য করা৷ কেনাকাটার প্রক্রিয়া শেষে ডেটা প্রবেশ করা ক্রেতাদের জন্য বিশেষ করে মোবাইলে একটি বিশাল প্রতিবন্ধক হতে পারে।
একটি আদর্শ ইউজার ইন্টারফেস, একটি শক্তিশালী মোবাইল ইউএক্স ডিজাইন কৌশল সহ, তাদের সোশ্যাল মিডিয়া অ্যাকাউন্টগুলির মাধ্যমে অ্যাক্সেসের অনুমতি দিয়ে বা এমনকি নিবন্ধন ছাড়াই তাদের এগিয়ে যাওয়ার অনুমতি দিয়ে এই জাতীয় অনুমোদনের প্রয়োজনীয়তা হ্রাস করবে।
আপনি কিভাবে একটি UX অ্যাপ তৈরি করবেন?
২০০১ সালে, আমাদের ৮০ বছর বয়সী ক্লায়েন্ট, একটি FMCG জায়ান্ট, পণ্য বিক্রি এবং জীবিকা অর্জনের সুযোগ তৈরি করে গ্রামীণ ভারতীয় মহিলাদের আর্থিকভাবে ক্ষমতায়নের জন্য একটি প্রকল্প শুরু করেছিল। সংস্থাটি এই মহিলা উদ্যোক্তাদের এবং অর্ডার সংগ্রহ এবং জায় ব্যবস্থাপনার জন্য পরিবেশকদের মধ্যে পরিচালনা করার জন্য গ্রামীণ বিক্রয় সমন্বয়কারী নিয়োগ করেছে।
শীর্ষ ৭ মোবাইল UX ডিজাইন টুল
একটি নির্বিঘ্ন মোবাইল UX ডিজাইন তৈরি করতে, আপনাকে উপরের বিভাগে উল্লিখিত টিপস, সর্বোত্তম অনুশীলন এবং নীতিগুলি অনুসরণ করতে হবে; যাইহোক, সঠিক মোবাইল ইউএক্স ডিজাইন টুল নির্বাচন করে এই সমস্ত বিষয়গুলিকে বিচারে আনা হয়৷
বর্তমানে, বাজারে বিভিন্ন ধরনের মোবাইল UX ডিজাইন টুল পাওয়া যায়। আমাদের অভিজ্ঞতার ভিত্তিতে, আমরা আপনার পরবর্তী মোবাইল অ্যাপ ডেভেলপমেন্ট প্রজেক্টের জন্য সেরা সাতটি মোবাইল UX ডিজাইন টুল বাছাই করেছি:
- ইনভিশন
- Axure RP
- মার্ভেল
- অ্যাডোব এক্সডি
- স্কেচ
- মকপ্লাস
- বলসামিক
শীর্ষ মোবাইল UX ডিজাইন উদাহরণ কি কি?
ব্যবসাগুলি তাদের মোবাইল ব্যবহারকারীর অভিজ্ঞতা একটি আনন্দদায়ক হয় তা নিশ্চিত করার দিকে ক্রমবর্ধমানভাবে ফোকাস করছে৷ এখানে শীর্ষ পাঁচটি UX অ্যাপের দিকে নজর দেওয়া হল যেগুলি মোবাইল UX ডিজাইনের নীতিগুলি সঠিকভাবে পেতে সফল হয়েছে৷
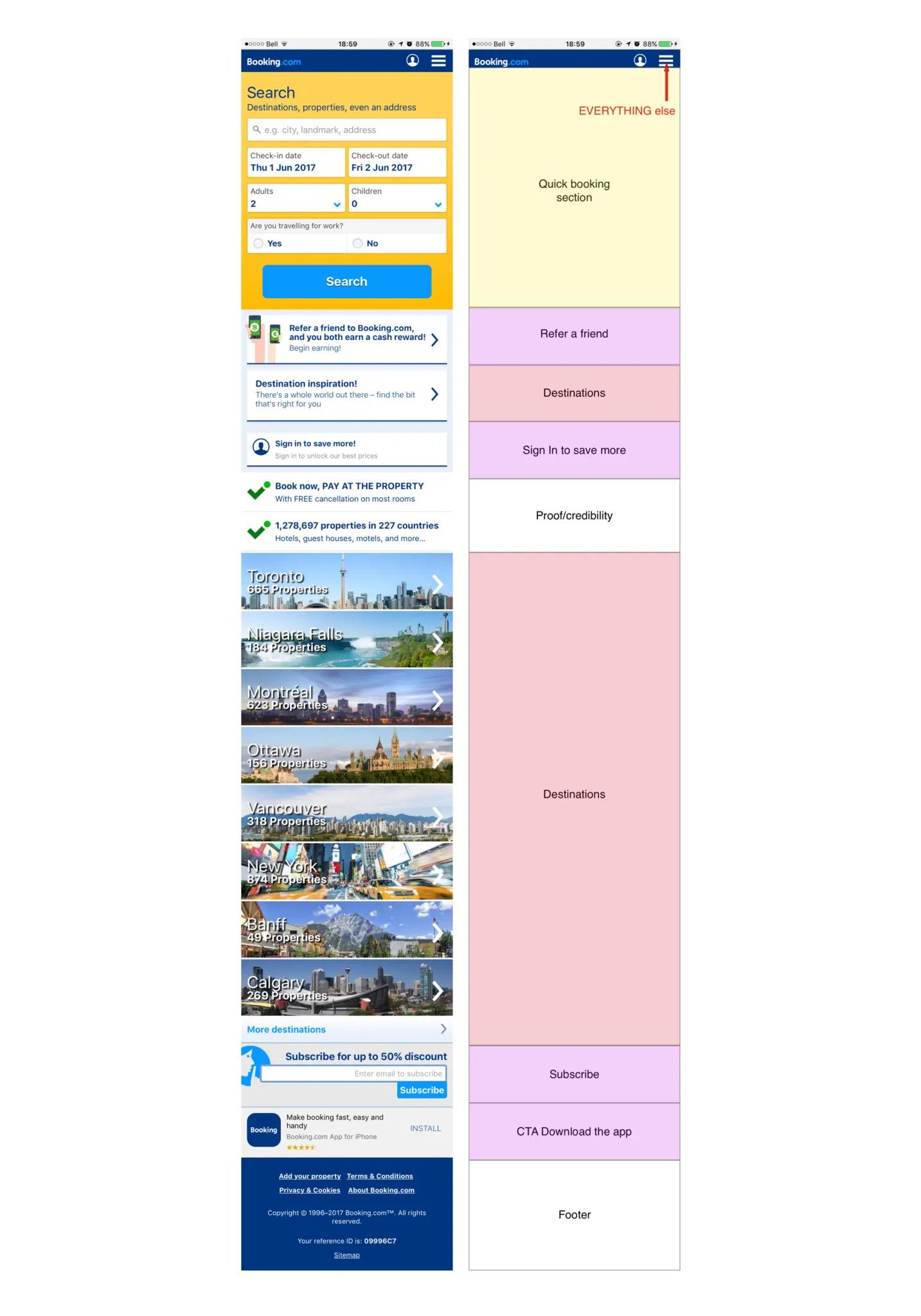
১. বুকিং ডট কম
Booking.com-এর মতো একটি পোর্টালের জন্য, যার জন্য ব্যবহারকারীকে পণ্য সম্পর্কে সর্বাধিক তথ্য প্রদান করতে হয়, এই সাইটটি লেআউট এবং মোবাইল UX ডিজাইনের সাথে একটি দুর্দান্ত কাজ করে। এটি অনুসন্ধান প্রক্রিয়া সহজ করতে একাধিক বিকল্প/ফিল্টার অফার করে এবং এটি বিস্তারিত রাখে। মানচিত্র, রেটিং, পর্যালোচনা এবং এই জাতীয় অনেক বৈশিষ্ট্য কৌশলগতভাবে স্থাপন করা হলে, সাইটে বুকিং করা একটি নতুন ব্যবহারকারীর জন্যও একটি হাওয়া।
২. ফেসবুক
Facebook ব্যবহারকারীদের তাদের সবচেয়ে পছন্দের বিষয়বস্তু বাছাই করার অনুমতি দেয়। ব্যবহারকারীরা এমনকি পোস্টগুলিকে অগ্রাধিকার দিতে পারে যা তারা প্রথমে দেখতে চায়, কোন পোস্টগুলি তারা ভাগ করতে বা লুকিয়ে রাখতে চায়, পৃষ্ঠা, পোস্ট বা লোকেদের জন্য বিজ্ঞপ্তি চালু/বন্ধ করতে পারে৷ এটি ব্যবহারকারীদের মধ্যে ব্যক্তিগতকরণ বাড়াতে সাহায্য করে, একটি গুরুত্বপূর্ণ মোবাইল UX ডিজাইন নীতি, এবং গ্রাহকদের অ্যাপে ফিরিয়ে আনে।
৩. ডমিনো’স পিজা
মোবাইলের মাধ্যমে Domino’s-এ একটি অর্ডার দেওয়া খুবই সহজ এবং সোজা – ক্রেডিট তাদের নির্বিঘ্ন মোবাইল অ্যাপ ডিজাইনে যায়; কর্মের জন্য তাদের আহ্বান উজ্জ্বল এবং বিশিষ্ট।
উপরন্তু, আইটেম নির্বাচন এবং অর্ডার প্রক্রিয়াকরণ প্রক্রিয়া দ্রুত এবং ঝামেলা-মুক্ত। মোবাইল অর্ডারিং বট, ডমকে ভুলে যাবেন না, যা আপনাকে আপনার অর্ডার দিতে সাহায্য করে একটি অনন্য অভিজ্ঞতা।
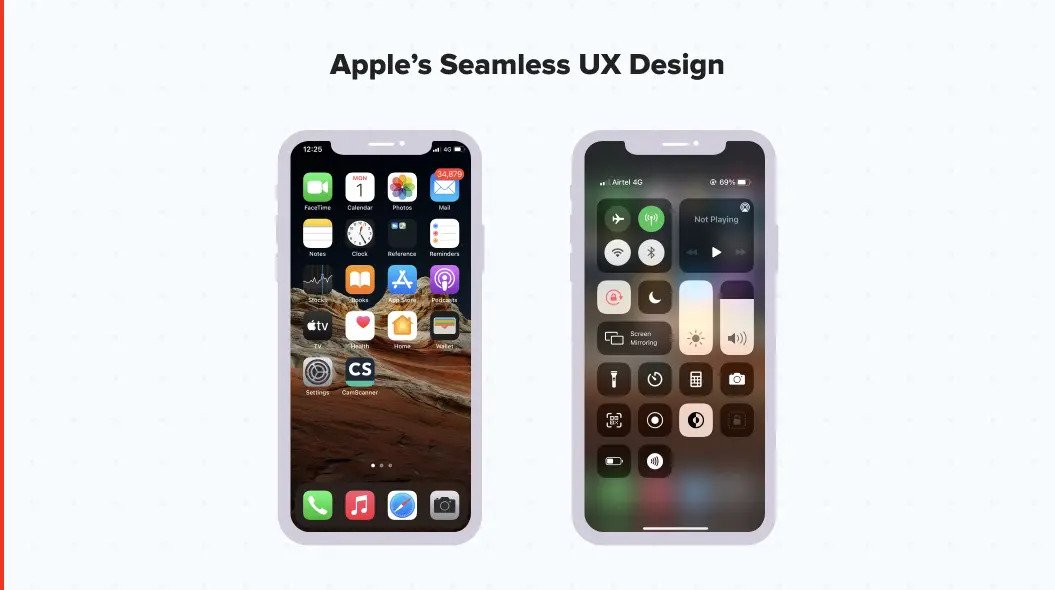
৪. আপেল
অ্যাপল পরিপূর্ণতার জন্য চেষ্টা করে এবং এর মোবাইল ব্যবহারকারীর অভিজ্ঞতা হতাশ করে না। বড় সাদা স্পেস এবং মার্জিন পণ্য এবং বিষয়বস্তুর উপর ব্যবহারকারীর ফোকাস ধরে রাখে। হেডার, সাব-হেডার এবং ইমেজ সহ তাদের পৃষ্ঠাগুলির সহজ মোবাইল UX ডিজাইন এবং লেআউট নেভিগেশনকে অত্যন্ত সুবিধাজনক করে তোলে।
৫. এভারনোট
Evernote অ্যাপ্লিকেশন আপনাকে নোট এবং ছবি এবং ইন্টারনেট থেকে নিবন্ধগুলি সংরক্ষণ করতে দেয় যা মোবাইল সহ বিভিন্ন ডিভাইসে অ্যাক্সেস করা যেতে পারে। অ্যাপটি একটি সহজ এবং ঝরঝরে অভিজ্ঞতা প্রদান করে এবং ব্যবহারকারীদের একাধিক স্ক্রীন এবং কার্যকারিতার মাধ্যমে প্রায় কোন বিভ্রান্তি ছাড়াই গাইড করে।
তাদের অনবোর্ডিং ফ্লো দীর্ঘ মনে হতে পারে, কিন্তু এটি বেশ তথ্যপূর্ণ এবং একটি দুর্দান্ত প্রবাহ রয়েছে, যা এটিকে সেরা মোবাইল UX ডিজাইনের উদাহরণগুলির মধ্যে একটি করে তুলেছে।
শীর্ষ মোবাইল ইউএক্স ডিজাইন ট্রেন্ডস ২০২০
নেট সলিউশনের স্টেট অফ ডিজিটাল ট্রান্সফরমেশন ২০২০ রিপোর্ট হাইলাইট করে যে মোবাইল হল ডিজিটাল মিডিয়া সাফল্যের চাবিকাঠি – মোবাইল অ্যাপ ডেভেলপমেন্ট প্রবণতা ২০২৩।
মোবাইল অ্যাপ ডেভেলপমেন্ট ইন্ডাস্ট্রিতে আপনার প্রতিযোগীদের ছাড়িয়ে যেতে, এই শিল্পে শাসনকারী মোবাইল UX ডিজাইনের প্রবণতা বিশ্লেষণ করা অত্যাবশ্যক। নিম্নলিখিত মূল মোবাইল UX/UI ডিজাইনের প্রবণতা রয়েছে যা ২০২৩ সালে অ্যাপ ডেভেলপমেন্ট ইন্ডাস্ট্রি পরিচালনা করবে।
- নিওমরফিজম
- ইলাস্ট্রেটিভ ডিজাইন
- ইউএক্স লেখা
- গাঢ় থিম
- বায়ু অঙ্গভঙ্গি
- অন্তর্ভুক্ত নকশা
- মাইক্রো ইন্টারঅ্যাকশন
- ভয়েস-অ্যাক্টিভেটেড ইউজার ইন্টারফেস
- উপাদান নকশা
- ব্যক্তিগতকরণ
- ভাঁজ করার জন্য অ্যাপ তৈরি করা
উপসংহার
মোবাইল ইউএক্স ডিজাইন আপনার মোবাইল সাইটের সাথে ব্যবহারকারীর মিথস্ক্রিয়া, প্রতিক্রিয়া এবং ব্যস্ততা নির্ধারণ করে। অতএব, একটি শক্তিশালী মোবাইল ব্যবহারকারীর অভিজ্ঞতা এবং উচ্চতর ব্যবহারকারীর অভিজ্ঞতা প্রদান করে এমন একটি সংস্থা একটি মোবাইল অ্যাপ তৈরির জন্য মৌলিক হওয়া উচিত।
উপরে উল্লিখিত কৌশলগুলি এবং সর্বোত্তম অনুশীলনগুলি বাস্তবায়ন করা আপনার গ্রাহকদের সহজে এবং সুবিধার সাথে কেনাকাটা করতে সহায়তা করতে পারে – আজকের ব্যবহারকারী-কেন্দ্রিক পদ্ধতির বিশ্বে এটি অবশ্যই থাকা উচিত।

