The Mobile App Architecture Guide for 2023/২০২৩-এর জন্য মোবাইল অ্যাপ আর্কিটেকচার গাইড
Latest News and Blog on Website Design and Bangladesh.
The Mobile App Architecture Guide for 2023/২০২৩-এর জন্য মোবাইল অ্যাপ আর্কিটেকচার গাইড
 মোবাইল অ্যাপ্লিকেশানগুলি জনপ্রিয়তা বাড়তে থাকে, বিশ্বব্যাপী মহামারী দ্বারা আংশিকভাবে ত্বরান্বিত হয় এবং ব্যবহারকারীরা কীভাবে এবং কখন মোবাইলে ইন্টারঅ্যাক্ট করেন তার চাহিদা পরিবর্তন করে। মোবাইল অ্যাপ ট্রেন্ডস ২০২৩ রিপোর্ট অনুসারে, অ্যাপ ইন্সটল বছরে ৩১% বেড়েছে এবং ব্যবহারকারীর ব্যস্ততা, সেশন দ্বারা পরিমাপ করা হয়েছে, ৪.৫% বেড়েছে। অ্যাপল অ্যাপ স্টোরে ২.২২ মিলিয়নের বেশি অ্যাপ এবং গুগল প্লে স্টোরে ৩.৪৮ মিলিয়ন অ্যাপ রয়েছে।
মোবাইল অ্যাপ্লিকেশানগুলি জনপ্রিয়তা বাড়তে থাকে, বিশ্বব্যাপী মহামারী দ্বারা আংশিকভাবে ত্বরান্বিত হয় এবং ব্যবহারকারীরা কীভাবে এবং কখন মোবাইলে ইন্টারঅ্যাক্ট করেন তার চাহিদা পরিবর্তন করে। মোবাইল অ্যাপ ট্রেন্ডস ২০২৩ রিপোর্ট অনুসারে, অ্যাপ ইন্সটল বছরে ৩১% বেড়েছে এবং ব্যবহারকারীর ব্যস্ততা, সেশন দ্বারা পরিমাপ করা হয়েছে, ৪.৫% বেড়েছে। অ্যাপল অ্যাপ স্টোরে ২.২২ মিলিয়নের বেশি অ্যাপ এবং গুগল প্লে স্টোরে ৩.৪৮ মিলিয়ন অ্যাপ রয়েছে।
নতুন অ্যাপের চাহিদা কমছে না, 5G ডিভাইসের বিক্রি নতুন অ্যাপের চাহিদা বাড়াচ্ছে, মহামারী-পরবর্তী ডিভাইসের আচরণ চারপাশে লেগে আছে, কেনাকাটার সুবিধা এবং ডেলিভারি পরিষেবার পাশাপাশি ফ্রি টাইম ফিলার, গেম হোক বা বাড়িতে ফিটনেস অ্যাপস। যদিও এই আচরণের কিছু কিছু COVID দ্বারা প্রভাবিত হয়েছিল, এই প্রবণতাগুলির বেশিরভাগই ইতিমধ্যে বৃদ্ধি পাচ্ছে। B2B এবং B2C গ্রাহকরা সব ধরণের ব্যবসার সাথে মোবাইল-প্রথম ইন্টারঅ্যাকশনের দাবি করছে – অনেক প্রতিষ্ঠানকে মোবাইল অ্যাপ ডেভেলপমেন্ট বিবেচনা করার জন্য চালিত করছে।
এই নির্দেশিকাটি মোবাইল অ্যাপ আর্কিটেকচারের ইনস এবং আউটগুলিকে রূপরেখা দেবে, যা ২০২৩ মার্কেটপ্লেসে একটি মোবাইল অ্যাপ তৈরির প্রক্রিয়াকে গাইড করতে সাহায্য করতে পারে।
মোবাইল অ্যাপ আর্কিটেকচার কি?
মোবাইল অ্যাপ আর্কিটেকচার একটি মোবাইল অ্যাপ্লিকেশন বিকাশের নিয়ম, কৌশল, প্রক্রিয়া এবং নিদর্শনগুলির একটি সেটকে বোঝায়। এই নিয়মগুলি বিকাশকারীদের এমন একটি অ্যাপ তৈরি করতে সহায়তা করে যা ব্যবসার প্রয়োজনীয়তা এবং সেইসাথে শিল্পের মান উভয়ই পূরণ করে।
মোবাইল অ্যাপ আর্কিটেকচার বনাম মোবাইল টেক স্ট্যাক
মোবাইল অ্যাপ আর্কিটেকচার প্রায়ই বিনিময়যোগ্যভাবে ব্যবহার করা হয়, যদিও ভুলভাবে, মোবাইল টেক স্ট্যাকের সাথে। মোবাইল টেকনোলজি স্ট্যাক হল প্রযুক্তি এবং প্রযুক্তিগত কাঠামোর সেট যা একটি মোবাইল বা ওয়েব অ্যাপের (অ্যাপের কী) সামনে এবং পিছনের অংশ তৈরি করে, কিন্তু ব্যবসা/গ্রাহকের প্রয়োজনীয়তাগুলির সাথে কম উদ্বিগ্ন (কারণ অ্যাপ) অথবা ডেভেলপমেন্ট প্রক্রিয়া (কিভাবে অ্যাপ তৈরি করা যায়)।
মোবাইল অ্যাপ আর্কিটেকচার অ্যাপের সমস্ত অংশ নিয়ে গঠিত – কেন, কী, কীভাবে – কী ডেটা সংগ্রহ করা হয়, ডেটা কীভাবে সরে যায়, অ্যাপটি দেখতে কেমন হয়, কোন প্ল্যাটফর্মের জন্য, কোন প্রযুক্তির স্ট্যাক ব্যবহার করে সে সম্পর্কে সমস্ত প্রশ্ন।
কি একটি ভাল মোবাইল অ্যাপ আর্কিটেকচার তৈরি করে
কোনো স্থাপত্য বা মান উল্লেখ ছাড়াই আজ অনেক অ্যাপ তৈরি হয়েছে। আর্কিটেকচারের অভাব একটি অ্যাপে পরিণত হয় যা হল:
- দীর্ঘ এবং আরো ব্যয়বহুল বিকাশ
- রক্ষণাবেক্ষণ করা কঠিন, বিশেষ করে যদি কর্মী পরিবর্তন হয়
- উপর বা স্কেল নির্মাণ কঠিন
- পরীক্ষা করা কঠিন
- ত্রুটির প্রবণতা বেশি
একটি ভাল মোবাইল অ্যাপ্লিকেশন আর্কিটেকচার উন্নয়নের উপযুক্ত ধাপে ভাল সফ্টওয়্যার উন্নয়ন নীতিগুলি (KISS, DRY, SOLID) প্রয়োগ করবে যাতে বিকাশকে ত্বরান্বিত করতে সহায়তা করে, ডেটা প্রবাহের জন্য একটি পরিষ্কার পথ প্রদান করে যা কাজকে সহজ করে দেয় এবং কীভাবে স্কেল বা প্রসারিত করা যায় সে সম্পর্কে স্পষ্টতা সমর্থন করে। ভবিষ্যতে অ্যাপ।
একটি পরিষ্কারভাবে সংজ্ঞায়িত মোবাইল অ্যাপ আর্কিটেকচার নমনীয়তা এবং চটপটে বিকাশের পদ্ধতিগুলিকে সমর্থন করতে সাহায্য করে, পরীক্ষাকে আরও দক্ষ করে তোলে এবং ভবিষ্যতের রক্ষণাবেক্ষণকে সহজ করে এবং বাগগুলির ঝুঁকি কম করে৷ একটি শক্তিশালী মোবাইল অ্যাপ আর্কিটেকচার স্বল্প এবং দীর্ঘ মেয়াদে সময় এবং অর্থ উভয়ই সাশ্রয় করবে।
একটি ভাল আর্কিটেকচার প্ল্যাটফর্ম নির্দিষ্ট হবে না, বরং নেটিভ এবং ক্রস-প্ল্যাটফর্ম পছন্দগুলিতে প্রযোজ্য হবে, যার ফলে উন্নয়নে একীভূত পদ্ধতির সৃষ্টি হবে। আমরা যদি মোবাইল অ্যাপ আর্কিটেকচারকে একটি কঙ্কাল হিসেবে মনে করি যে আমরা কীভাবে একটি মোবাইল অ্যাপ তৈরি করি, তাহলে আমরা কীভাবে অ্যাপের গুরুত্বপূর্ণ উপাদানগুলি তৈরি করব তার জন্য স্তরগুলি (হাড়গুলি, যদি আপনি চান) সংজ্ঞায়িত করতে পারি।
মোবাইল অ্যাপ আর্কিটেকচারে কয়টি স্তর রয়েছে?
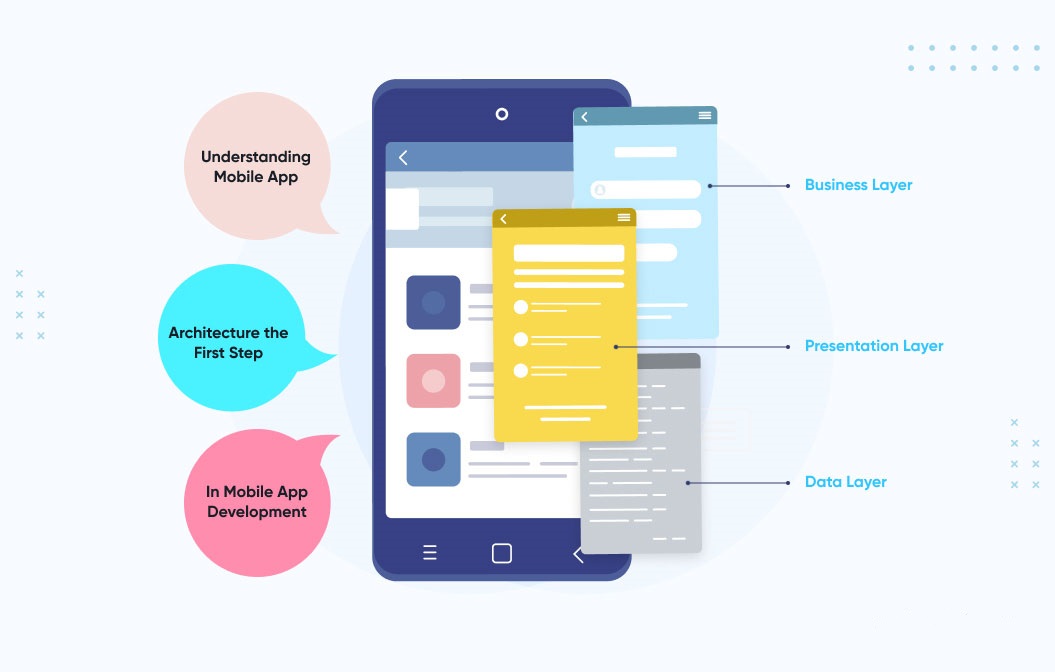
মোবাইল অ্যাপ আর্কিটেকচারের সবচেয়ে জনপ্রিয় উপস্থাপনাটি 3টি স্তর দ্বারা প্রতিনিধিত্ব করা হয়: উপস্থাপনা, ব্যবসায়িক যুক্তি এবং ডেটা।
১. উপস্থাপনা স্তর
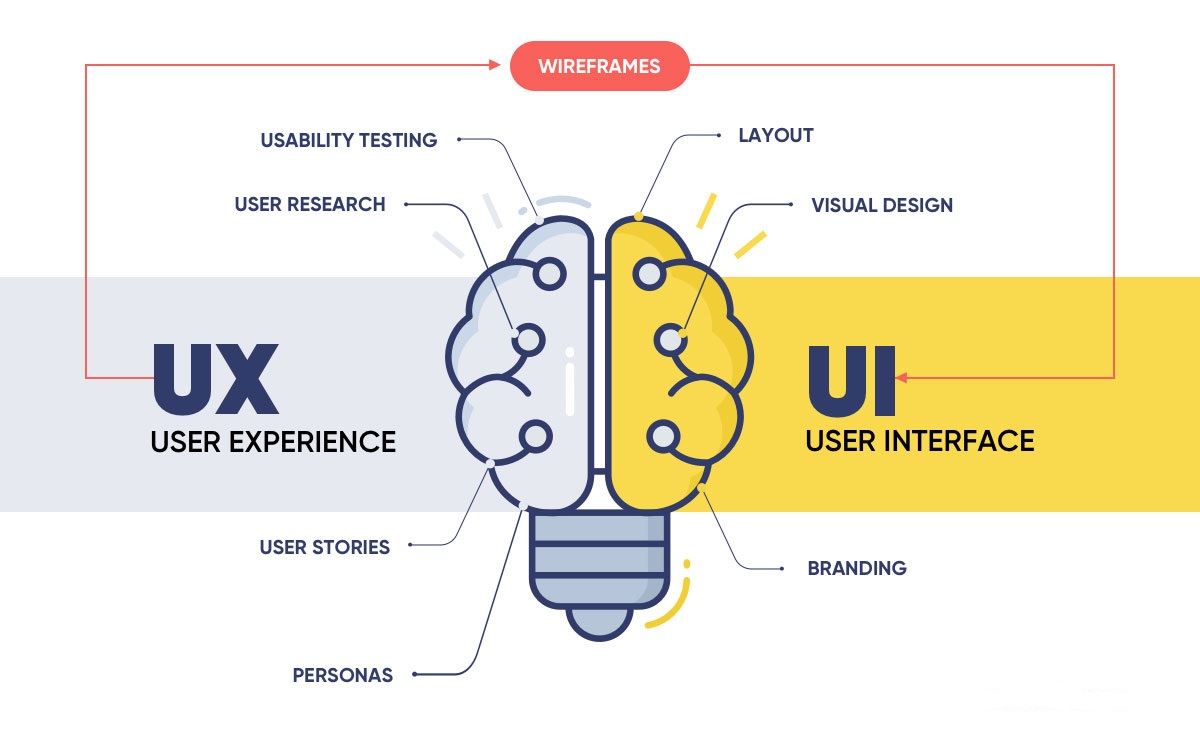
উপস্থাপনা স্তরটি ব্যবহারকারীর কাছে অ্যাপটি সরবরাহ করার জন্য সমস্ত প্রক্রিয়া এবং উপাদান নিয়ে গঠিত। উপস্থাপনা স্তর তৈরি করার সময়, বিকাশকারীরা অ্যাপটি ব্যবহার করার সময় ব্যবহারকারী কী দেখেন এবং অনুভব করেন তা নিয়ে উদ্বিগ্ন। অন্য পদে, উপস্থাপনা স্তরটি ইউজার ইন্টারফেস (UI) এবং ব্যবহারকারীর অভিজ্ঞতা (UX) দ্বারা গঠিত।
- ইউজার ইন্টারফেস (UI) ডিজাইনের প্রশ্ন যেমন রং, ফন্ট, প্লেসমেন্ট এবং সামগ্রিক ডিজাইনের সাথে সম্পর্কিত।
- ব্যবহারকারীর অভিজ্ঞতা (UX) একজন ব্যবহারকারী কী চায় এবং অনুভব করে তার বিশদ বোঝার মাধ্যমে একজন গ্রাহক কীভাবে অ্যাপের সাথে যোগাযোগ করে তা পরিচালনা করে।
প্রেজেন্টেশন লেয়ার ডিজাইন করার সময়, ডেভেলপারদের সঠিক প্ল্যাটফর্ম এবং ডিভাইসের ধরন নির্ধারণ করতে হবে যাতে প্রেজেন্টেশন প্রতিটির মানগুলির সাথে সামঞ্জস্যপূর্ণ হয়।
২. ব্যবসার স্তর
ব্যবসায়িক স্তর তথ্য বিনিময়, ক্রিয়াকলাপ এবং কর্মপ্রবাহ নিয়ন্ত্রণের জন্য দায়ী যুক্তি এবং নিয়মগুলির সাথে সম্পর্কিত। এই স্তরটির জন্য দায়ী:
- নিরাপত্তা
- ডেটা ক্যাশিং
- লগিং
- তথ্য বৈধতা
- ব্যতিক্রম ব্যবস্থাপনা
ব্যবসার স্তরটি সার্ভারে বা ব্যবহারকারীর ডিভাইসে বিদ্যমান থাকতে পারে, অ্যাপের ক্রিয়াকলাপ এবং প্রতিটি ক্রিয়াকলাপের জন্য নেওয়া সংস্থানগুলির উপর নির্ভর করে।
৩. ডেটা লেয়ার
ডেটা লেয়ারে ডেটা লেনদেন সমর্থন করার জন্য সমস্ত ডেটা ইউটিলিটি, পরিষেবা এজেন্ট এবং ডেটা অ্যাক্সেস উপাদান অন্তর্ভুক্ত থাকে। এই স্তরটি দুটি অংশে চিন্তা করা যেতে পারে:
- অধ্যবসায় – API এর মাধ্যমে ডেটা উত্স সহ ডেটা অ্যাক্সেস
- নেটওয়ার্ক – নেটওয়ার্ক যোগাযোগ, রাউটিং, ত্রুটি রিপোর্টিং
ডেটা স্তরের নকশায় ডেটার বৈধতা এবং রক্ষণাবেক্ষণ সম্পর্কে চিন্তাভাবনা থাকতে হবে।
অ্যান্ড্রয়েড মোবাইল অ্যাপ্লিকেশন আর্কিটেকচার
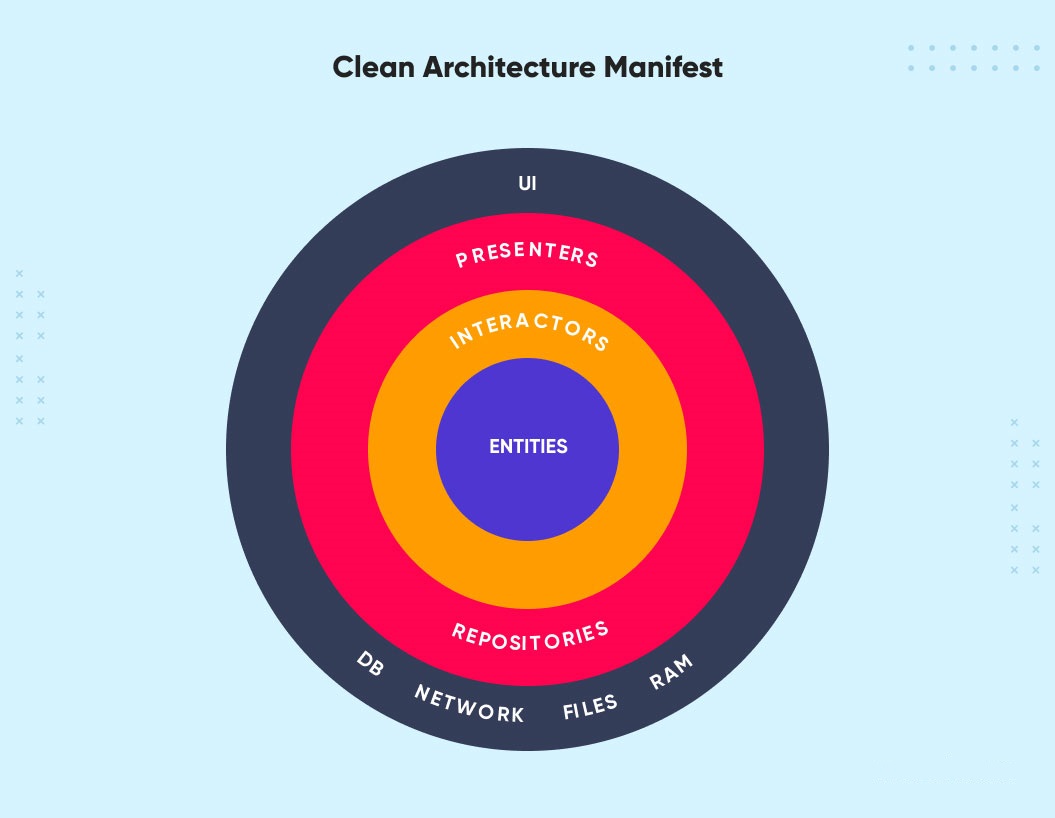
অ্যান্ড্রয়েডের জন্য বিশেষভাবে তৈরি করা অ্যাপগুলি হল এক ধরনের নেটিভ অ্যাপ – একটি নির্দিষ্ট মোবাইল প্ল্যাটফর্মের জন্য তৈরি করা অ্যাপ। গুগল, স্যামসাং, সনি এবং নকিয়া সহ বিভিন্ন নির্মাতার ডিভাইসগুলির জন্য অ্যান্ড্রয়েড ভাষা (কোটলিন এবং জাভা) সমর্থন করার জন্য অ্যান্ড্রয়েড অ্যাপগুলি তৈরি করা হয়েছে। অ্যান্ড্রয়েডের জন্য সুপারিশ করা কোনো একক আর্কিটেকচার নেই, তবে মোবাইল অ্যাপের জন্য সবচেয়ে বেশি স্বীকৃত অ্যান্ড্রয়েড আর্কিটেকচার হল ক্লিন আর্কিটেকচার।
ক্লিন-এ, স্থাপত্যটি স্তর এবং নিয়ন্ত্রণের বিপরীত নীতির উপর নির্মিত। ক্লিন উপরে মডেল করা একই 3 স্তরের কাঠামোর উপর ফোকাস করে, ব্যবসায়িক স্তরকে কখনও কখনও ডোমেন স্তর হিসাবে উল্লেখ করা হয়। ক্লিন আর্কিটেকচারে, ডোমেইন/ব্যবসায়িক স্তর অবশ্যই অন্যান্য স্তরের উপর নির্ভর করবে না, বরং এর পরিবর্তে ইন্টারফেসগুলিকে লিভারেজ করতে হবে। যদিও এটি বোঝা কঠিন হতে পারে, এটি সময়ের সাথে অ্যাপগুলিতে যোগ করা এবং স্কেল করা সহজ করে তোলে।
iOS মোবাইল অ্যাপ্লিকেশন আর্কিটেকচার
নেটিভ iOS অ্যাপ্লিকেশানগুলি অবজেক্টিভ-সি এবং সুইফ্ট ভাষা ব্যবহার করে তৈরি করা হয়েছে, অ্যাপল এমভিসি মডেল (মডেল-ভিউ-কন্ট্রোলার) সহ অ্যাপ আর্কিটেকচারের উপর স্পষ্ট সেরা অনুশীলন প্রদান করে। অন্যান্য বিকল্পগুলি iOS-এর জন্য উপলব্ধ থাকলেও, MVC মডেলটি গঠিত:
- মডেল – ডেটা স্তর (অধ্যবসায়, মডেল অবজেক্ট, পার্সার, ম্যানেজার, নেটওয়ার্কিং কোড)।
- দেখুন – উপস্থাপনা স্তরের অনুরূপ, একটি পুনরায় ব্যবহারযোগ্য স্তর যা ব্যবহারকারীর কাছে অ্যাপটিকে উপস্থাপন করে।
- কন্ট্রোলার – একটি মধ্যস্থতাকারী স্তর যা একটি প্রোটোকলের মাধ্যমে একটি বিমূর্ততার সাথে যোগাযোগ করে।
MVC মডেল দ্রুত এবং সমান্তরাল উন্নয়ন সমর্থন করে, একাধিক ভিউ তৈরি করার ক্ষমতা সহ – মোবাইল ডেভেলপমেন্টের জন্য একটি দুর্দান্ত বিকল্প।
হাইব্রিড মোবাইল অ্যাপ্লিকেশন আর্কিটেকচার
হাইব্রিড মোবাইল অ্যাপ্লিকেশানগুলি নেটিভ এবং ওয়েব উভয় সমাধানই লাভ করে৷ হাইব্রিড অ্যাপগুলি নেটিভ অ্যাপগুলিকে ব্যাক-এন্ডের জন্য “শেল” হিসাবে ব্যবহার করে, কিন্তু ফ্রন্ট-এন্ডের জন্য প্ল্যাটফর্ম-নিরপেক্ষ জাভাস্ক্রিপ্ট, এইচটিএমএল এবং সিএসএস। হাইব্রিড অ্যাপগুলি স্থানীয় প্ল্যাটফর্ম বৈশিষ্ট্যগুলি অ্যাক্সেস করতে অ্যাপাচি কর্ডোভা বা আয়নিক ক্যাপাসিটরের মতো প্লাগইনগুলি ব্যবহার করে।
হাইব্রিড মোবাইল অ্যাপ্লিকেশানগুলি বিভিন্ন প্ল্যাটফর্ম জুড়ে তৈরি করা দ্রুততম অ্যাপ্লিকেশনগুলির মধ্যে একটি এবং আপডেট করা সহজ, কিন্তু জটিল, ইন্টারেক্টিভ বা বৈশিষ্ট্য সমৃদ্ধ অ্যাপ্লিকেশনগুলির জন্য উপযুক্ত নয়৷
ক্রস প্ল্যাটফর্ম অ্যাপ্লিকেশন আর্কিটেকচার
হাইব্রিড আর্কিটেকচারের মতো, ক্রস প্ল্যাটফর্ম ডেভেলপমেন্ট প্রতিটি নেটিভ শেল-এ প্ল্যাটফর্ম-নির্দিষ্ট ক্ষমতা সহ একটি সাধারণ কোডবেস ব্যবহার করে। ক্রস প্ল্যাটফর্ম অ্যাপগুলি ওয়েব ল্যাঙ্গুয়েজের পরিবর্তে ফ্রেমওয়ার্কের উপর নির্ভর করে, যার মধ্যে রিঅ্যাক্ট নেটিভ বনাম জামারিন সহ। ক্রস-প্ল্যাটফর্ম অ্যাপ্লিকেশানগুলি একটি ব্যবহারকারীর অভিজ্ঞতা অফার করে যা নেটিভের কাছাকাছি আনুমানিক, প্রায়শই পদ্ধতিটিকে আরও আকর্ষণীয় করে তোলে।
মোবাইল অ্যাপ আর্কিটেকচার ডেভেলপ করার সময় গুরুত্বপূর্ণ বিষয়গুলো বিবেচনা করতে হবে
১. ডিভাইসের ধরন
একটি মোবাইল অ্যাপ ডিজাইন করার সময়, প্রথমে প্ল্যাটফর্ম বেছে নিন (iOS, iPadOS, Android, Windows, Cross-platform), তারপর ব্যবহার করা স্মার্টফোনের বিভিন্ন মডেল বিবেচনা করুন – এবং অনেকগুলি আছে! উন্নয়নের জন্য আদর্শ মাত্রা নির্ধারণে সাহায্য করার জন্য এগুলি গুরুত্বপূর্ণ তথ্য।
একটি মোবাইল অ্যাপ ডিজাইন করার সময় নিম্নলিখিত বিষয়গুলি বিবেচনা করা গুরুত্বপূর্ণ:
- পর্দার আকার এবং ডিপিআই
- পর্দা রেজল্যুশন
- CPU (প্রসেসর)
- RAM (মেমরি)
এই পর্যায়ের লক্ষ্য হল বিভিন্ন প্ল্যাটফর্ম এবং ডিভাইসের আকার (ট্যাবলেট বনাম মোবাইল, মডেলের বৈচিত্র্য) জুড়ে সর্বাধিক সামঞ্জস্যপূর্ণ অভিজ্ঞতা প্রদান করার চেষ্টা করা যাতে প্রতিটি ব্যবহারকারী – তাদের ডিভাইস পছন্দ নির্বিশেষে – সর্বোত্তম সম্ভাব্য অভিজ্ঞতা পায়।
২. উন্নয়নমূলক কাঠামো
মোবাইল অ্যাপ আর্কিটেকচার ডিজাইন করার পাশাপাশি প্রযুক্তিগত স্ট্যাক স্থাপনের ক্ষেত্রে উন্নয়নমূলক কাঠামো একটি বিবেচ্য বিষয়। ফ্রেমওয়ার্ক লাইব্রেরি এবং বেসিক টেমপ্লেট এবং কম্পোনেন্টস প্রদান করে ওয়েব অ্যাপস তৈরির জন্য, সামনে এবং পিছনের উভয়ের জন্য।
মোবাইল অ্যাপ তৈরির ফ্রন্ট-এন্ড ফ্রেমওয়ার্কের মধ্যে রয়েছে বুটস্ট্র্যাপ, ফাউন্ডেশন, রিঅ্যাক্ট, অ্যাঙ্গুলার, ভিউ এবং ব্যাকবোন। ব্যাক-এন্ডে (সার্ভার-সাইড), ডেভেলপমেন্টাল ফ্রেমওয়ার্ক নির্বাচিত প্রোগ্রামিং ল্যাঙ্গুয়েজ এবং টার্গেট প্ল্যাটফর্মের উপর নির্ভর করে, যার মধ্যে রয়েছে রুবি অন রেল, ফ্লাস্ক, জ্যাঙ্গো, লারাভেল, সুইফ্ট, জামারিন, রিঅ্যাক্ট নেটিভ এবং ফ্লাটার – আরও অনেকের মধ্যে।
৩. ব্যান্ডউইথ পরিস্থিতি
ব্যবহারকারী গবেষণা লক্ষ্য ব্যবহারকারী সম্পর্কে আরো বুঝতে গুরুত্বপূর্ণ. বিশ্বজুড়ে, ব্যবহারকারীরা বিভিন্ন ব্যান্ডউইথের সীমাবদ্ধতা অনুভব করেন, কিছু দেশ 5G-এ এবং অন্যরা এখনও দাগযুক্ত সংযোগের সম্মুখীন হয়। একটি অত্যন্ত ইন্টারেক্টিভ, গ্রাফিক-ভারী অ্যাপ গ্রামীণ ব্যবহারকারীদের লক্ষ্য করে এমন অ্যাপগুলির জন্য উপযুক্ত হবে না, উদাহরণস্বরূপ।
৪. ইউজার ইন্টারফেস/ ইউজার এক্সপেরিয়েন্স ডিজাইন (ইউআই/ইউএক্স ডিজাইন)
মোবাইল অ্যাপ আর্কিটেকচারের ক্ষেত্রে, ডিজাইন প্রথম ইম্প্রেশনে গুরুত্বপূর্ণ ভূমিকা পালন করে (এটি কেমন দেখায় – একটি শক্তিশালী UI) পাশাপাশি ব্যবহারকারীদের কাছাকাছি রাখা (এটি কীভাবে কাজ করে – একটি শক্তিশালী UX)। একটি শক্তিশালী UX ডিজাইন অনলাইন সাফল্যের জন্য গুরুত্বপূর্ণ, কিন্তু মোবাইল UX ব্যবহারকারীর প্রত্যাশা এবং প্রতিটি অপারেটিং সিস্টেম (OS) এবং ডিভাইসের প্রকারের সর্বোত্তম অনুশীলন পরিবর্তন করে জটিল।
ডিজাইন পর্বে মোবাইল অ্যাপ আর্কিটেকচারকে অবশ্যই UI-এর সাথে UX-এর ভারসাম্য বজায় রাখতে হবে। অ্যাপটি মূল্য প্রদান করছে তা নিশ্চিত করতে মোবাইল UX ডিজাইনের মৌলিক বিষয় এবং ২০২১ সালের সর্বশেষ মোবাইল UX ডিজাইনের প্রবণতা বোঝার মাধ্যমে শুরু করুন।
৫. নেভিগেশন
ন্যাভিগেশন হল ডিজাইনের সাথে ব্যবহারকারীর সরাসরি যোগাযোগ, যা ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড উভয়কেই প্রভাবিত করে। একটি দুর্দান্ত মোবাইল UX ডিজাইন ব্যবহারকারীদের সহজে শনাক্ত করতে সাহায্য করে যে কীভাবে পৃষ্ঠার চারপাশে ঘুরতে হয় এবং আরও বিভাগগুলি অন্বেষণ করতে হয়। পরিচিতি নেভিগেশন চাবিকাঠি. নিম্নলিখিত নেভিগেশন সর্বোত্তম অনুশীলনগুলি গ্রাহকের যাত্রায় ঘর্ষণ হ্রাস করে মোবাইল অ্যাপটি ব্যবহার করা সহজ তা নিশ্চিত করতে সহায়তা করে:
- হ্যামবার্গার মেনু – নেভিগেশন ড্রয়ার বা টপ বারে তিন লাইনের মেনু মোবাইল অ্যাপের সাথে পরিচিত হওয়ার কারণে জনপ্রিয়। ক্লিক কমিয়ে মেনুতে হোভার করে নেভিগেশন উন্নত করুন।
- অনুসন্ধান – একটি ভাল-অবস্থানযুক্ত অনুসন্ধান বার ব্যবহারযোগ্যতা বৃদ্ধি করে, স্ট্যান্ডার্ড অবস্থানটি উপরের ডানদিকে।
- বার, রেল, ড্রয়ার বা ট্যাব – একটি অ্যাপের চারপাশে নেভিগেট করার জন্য অনেকগুলি বিকল্প রয়েছে, যার মধ্যে বোতামগুলির স্থির বার (উপর এবং/অথবা নীচে), রেল (একটি উল্লম্ব বার), ড্রয়ার (লুকানো নেভিগেশন) এবং ট্যাবগুলি (স্ক্রিন করা সামগ্রী) সহ নির্দিষ্ট শিরোনাম সহ)।
- পরিচিত আইকন – পরিচিত আইকন যেমন হোম, অনুসন্ধান, ফটো, ফোল্ডার ইত্যাদি নেভিগেশন সহজ করে তোলে।
- স্বজ্ঞাত লেবেলিং – একটি বোতাম, বিকল্প বা বৈশিষ্ট্যের উদ্দেশ্যকে বানান করে এমন লেবেলগুলির সাথে তথ্যের পার্থক্য করতে সহায়তা করে৷
- সাইট অর্গানাইজেশন – শ্রেণীকরণ সাইট নেভিগেশনকে সহজ করে তুলতে পারে – বা আরও জটিল – কীভাবে বিভাগগুলির নামকরণ এবং সংগঠিত হয় তার উপর নির্ভর করে। তথ্য স্থাপত্য সেরা অভ্যাস স্থগিত.
- অঙ্গভঙ্গি – সমর্থনকারী অঙ্গভঙ্গি-ভিত্তিক নেভিগেশন (সোয়াইপ) নেভিগেশনকে স্ট্রিমলাইন করতে পারে।
- স্ক্রোলিং – কীভাবে অ্যাপটি স্ক্রোল বনাম স্থির উপাদান সমর্থন করে।
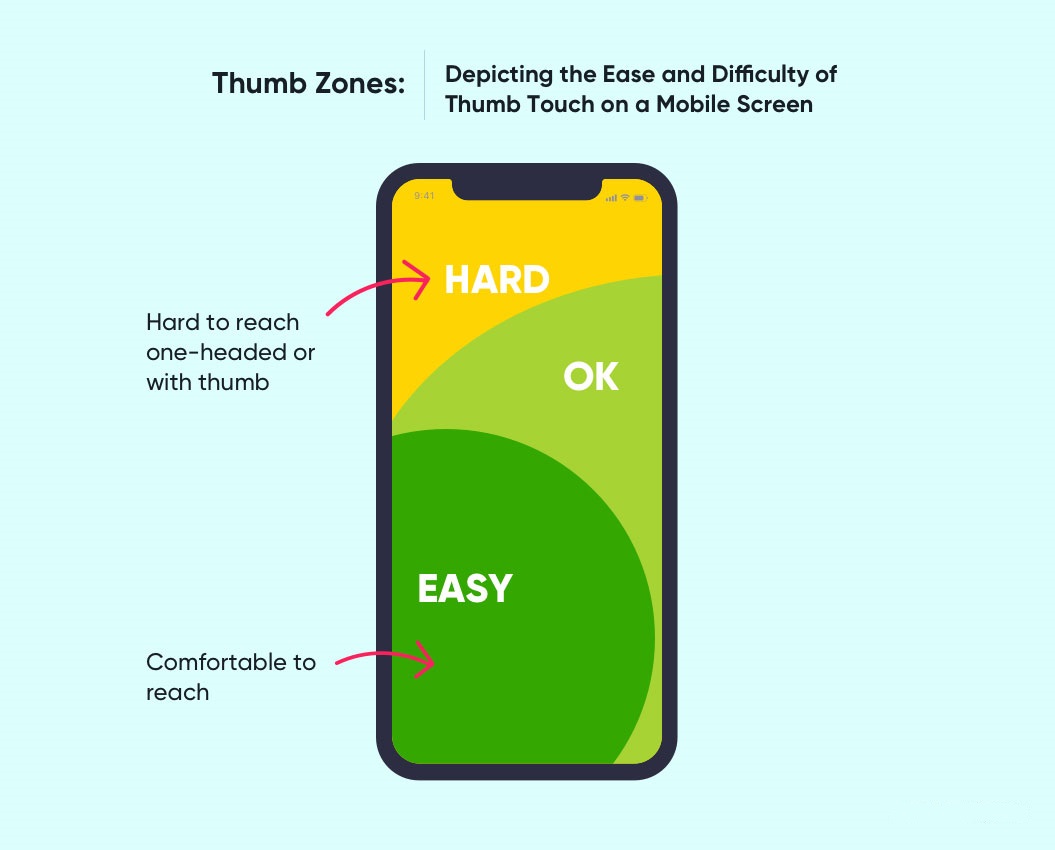
- থাম্ব জোন নেভিগেশন – বর্ধিত ব্যবহারযোগ্যতার জন্য থাম্ব জোনকে মাথায় রেখে ডিজাইন করুন।

নেভিগেশন সহ একটি ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা (UX) নিশ্চিত করার সর্বোত্তম উপায় হল গবেষণা এবং ব্যবহারকারীর প্রতিক্রিয়া। ওয়্যারফ্রেমগুলি অ্যাপটি দেখতে কেমন এবং এটি কীভাবে নেভিগেট করা যেতে পারে তার প্রাথমিক পরীক্ষার একটি গুরুত্বপূর্ণ অংশ।
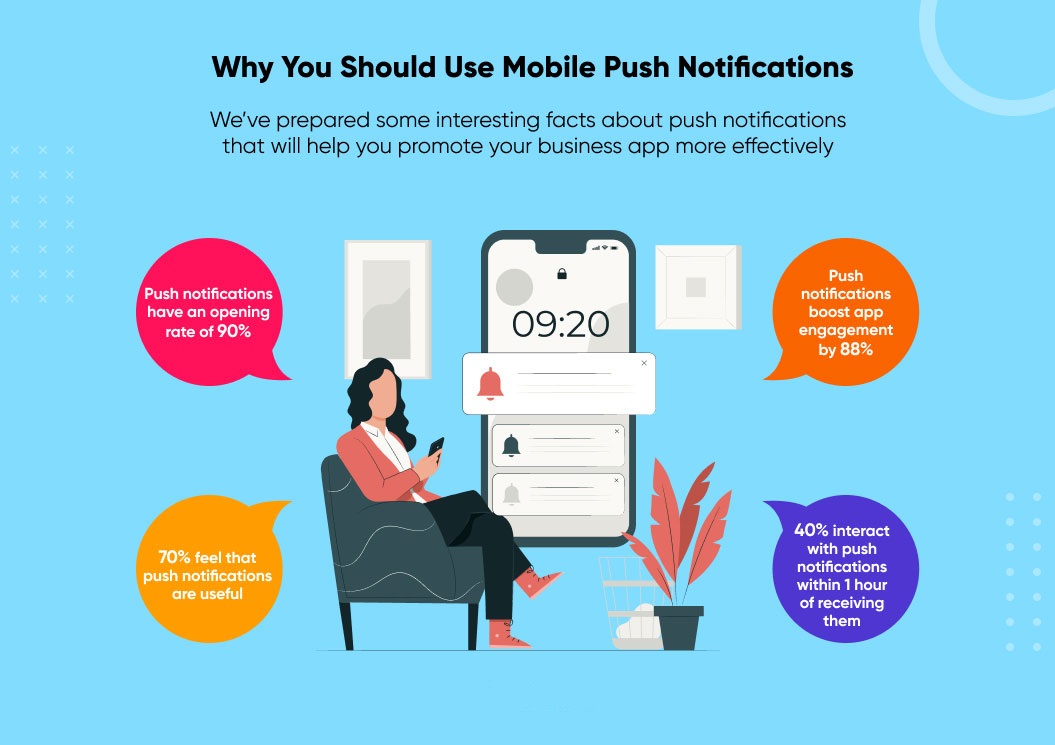
৬. পুশ বিজ্ঞপ্তি বনাম রিয়েল-টাইম আপডেট
নোটিফিকেশন ফ্রিকোয়েন্সি এবং পদ্ধতির ক্ষেত্রে ব্যবহারকারীদের নজ করা এবং তাদের বিরক্ত করার মধ্যে একটি সতর্ক ভারসাম্য থাকা দরকার। বিজ্ঞপ্তির ফ্রিকোয়েন্সি ডিভাইসের ব্যাটারি লাইফের উপরও প্রভাব ফেলতে পারে, যা ব্যবহারকারীর ধারণকে প্রভাবিত করতে পারে।
মোবাইল পুশ নোটিফিকেশন হল এমন বার্তা যা অ্যাপগুলি ব্যবহারকারীদের তাদের কাছে একটি নতুন অ্যাপ-মধ্যস্থ বার্তা রয়েছে তা জানানোর জন্য পাঠায়, হয় অ্যাপ থেকে (যেমন পণ্য আপডেট, অফার বা অনুস্মারক) বা অন্য ব্যবহারকারীর কাছ থেকে। অ্যান্ড্রয়েড ব্যবহারকারীরা স্বয়ংক্রিয়ভাবে পুশ বিজ্ঞপ্তির জন্য নির্বাচন করে, তবে iOS ব্যবহারকারীদের অবশ্যই অপ্ট-ইন করতে হবে এবং সাধারণত কম হারে (৫১% iOS বনাম ৮১% অ্যান্ড্রয়েড) তা করতে হবে।
যদিও কেউ কেউ তাদের বিরক্তিকর বলে মনে করতে পারে, পুশ বিজ্ঞপ্তিগুলি একটি দুর্দান্ত বিপণন সরঞ্জাম হতে পারে। পুশ মার্কেটিং সবচেয়ে কার্যকরী হয় যখন এটি ব্যক্তিগতকৃত হয় বা জরুরিতার অনুভূতি দেয়।
অতীতের নির্ধারিত পুশ বিজ্ঞপ্তিগুলি সরিয়ে, মোবাইল অ্যাপগুলি তাদের অ্যাপগুলিতে আরও বেশি ইন্টারঅ্যাক্টিভিটি যুক্ত করতে রিয়েল-টাইম প্রযুক্তির ব্যবহার করছে৷ উদাহরণ স্বরূপ, একটি ডেলিভারি অ্যাপ রিয়েল-টাইম আপডেট ব্যবহার করে খাদ্য অর্ডার কখন গ্রহণ করা হয়েছে, প্রস্তুত করা হয়েছে, তোলা হয়েছে বা লাইভ ম্যাপে ট্র্যাক করা হয়েছে সে সম্পর্কে আপডেট প্রদান করতে পারে। অন্যান্য উদাহরণের মধ্যে রয়েছে স্বাস্থ্য এবং ফিটনেস অ্যাপ বা হোম প্রযুক্তি যা রিয়েল-টাইম সতর্কতা (যেমন নিরাপত্তা ব্যবস্থা) থেকে উপকৃত হয়। পুশ নোটিফিকেশনের মতো, রিয়েল-টাইম আপডেটের সময় এবং জায়গা থাকে যাতে নোটিফিকেশনের সাথে অপ্রতিরোধ্য ব্যবহারকারীদের না হয়।
কিভাবে সঠিক মোবাইল অ্যাপ আর্কিটেকচার নির্বাচন করবেন
মোবাইল পণ্যের ডিজাইন আর্কিটেকচার চূড়ান্ত করার সময় এখানে যে বিষয়গুলি দেখতে হবে:
বাজেট
স্থাপত্যের পছন্দ বিকাশকারীর দক্ষতা সেট, বাজার বিশ্লেষণ এবং বিকাশের পদ্ধতির উপর নির্ভর করে। দুর্ভাগ্যবশত, দ্রুত, চটপটে বিকাশের প্রয়োজনীয়তা প্রায়ই নেটিভ এবং ক্রস-প্ল্যাটফর্ম ডেভেলপারদের জন্য আইটি দক্ষতার প্রাপ্যতাকে ছাড়িয়ে যায় – সময় এবং বিলম্ব যা একটি অ্যাপ বাজারে আসার সময় অপ্রচলিত করে দিতে পারে।
শ্রোতা বিশ্লেষণ
ব্যবহারকারীদের সনাক্ত করুন, তাদের ব্যক্তিত্ব (পটভূমি, চাহিদা এবং লক্ষ্য), প্রতিযোগিতামূলক বিশ্লেষণ, চটপটে ব্যবহারকারীর গল্প, প্রবাহ, ম্যাপিং, ওয়্যারফ্রেম এবং প্রোটোটাইপিং পরীক্ষা।
মূল বৈশিষ্ট্য প্রয়োজনীয়তা
অ্যাপটি নেটিভ, হাইব্রিড বা ক্রস-প্ল্যাটফর্ম ডেভেলপমেন্টের জন্য সবচেয়ে উপযুক্ত কিনা তা নির্ধারণ করে ব্যবসার প্রয়োজনীয়তাগুলি বৈশিষ্ট্য তালিকাগুলিকে চালিত করতে দিন।
প্ল্যাটফর্ম পছন্দ
UI এবং UX-এর আশেপাশে সেরা অনুশীলনগুলি প্ল্যাটফর্মের উপর নির্ভর করে পরিবর্তিত হবে।
উন্নয়ন সময়
কিছু স্থাপত্যের নির্দিষ্ট উপাদান বা ইন্টিগ্রেশন বিকাশের জন্য আরও সময় প্রয়োজন, যা সামগ্রিক পরিকল্পনা এবং পছন্দের মধ্যে তৈরি করা উচিত।
একটি পরীক্ষা অ্যাপ তৈরি করা শুরু করুন
চটপটে বিকাশ পুনরাবৃত্ত বিকাশ এবং ক্রমাগত প্রতিক্রিয়ার উপর ফোকাস করে, গ্রাহক-কেন্দ্রিক ইনপুটের উপর ফোকাস করে যা শুধুমাত্র একটি পরীক্ষা অ্যাপ থেকে আসতে পারে। এই খুব মৌলিক অ্যাপটিতে মৌলিক কার্যকারিতা এবং নেভিগেশন রয়েছে এবং আর্কিটেকচারটি লক্ষ্য ব্যবহারকারীকে সন্তুষ্ট করতে কাজ করছে কিনা সে সম্পর্কে মূল্যবান প্রতিক্রিয়া প্রদান করে।
উপসংহার
যেকোনো মোবাইল অ্যাপের সাফল্যের জন্য আর্কিটেকচার এবং টেক স্ট্যাকের যত্নশীল বিবেচনার প্রয়োজন। আপনার ব্যবসার প্রয়োজনীয়তা এবং ব্যবহারকারীর গল্পগুলিতে মনোযোগ দেওয়া অ্যাপটিতে কী বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করতে হবে, কীভাবে সেগুলি অন্তর্ভুক্ত করতে হবে এবং এই বৈশিষ্ট্যগুলি কীভাবে স্তরগুলির মাধ্যমে সংযুক্ত হবে তা পরিকল্পনা করতে সহায়তা করতে পারে৷ সিদ্ধান্তের অনেকগুলি কারণ রয়েছে যা, যখন ভুল অনুমানগুলি কার্যকর হয়, তখন এমন একটি অ্যাপ হতে পারে যা প্রত্যাশা পূরণ করতে ব্যর্থ হয়।
আপনি যদি বাজারের জন্য আপনার সময়কে ত্বরান্বিত করতে চান, আপনার অ্যাপটি বিকাশের জন্য অভ্যন্তরীণ সংস্থানগুলির অভাব রয়েছে বা কেবলমাত্র স্থানীয়, হাইব্রিড এবং ক্রস প্ল্যাটফর্ম মোবাইল অ্যাপগুলি বিকাশের হাজার হাজার ঘন্টার অভিজ্ঞতা সহ বিশেষজ্ঞদের কাছে পিছিয়ে যেতে চান তবে আমাদের সাথে যোগাযোগ করুন৷

