Top 10 Web Development Frameworks for 2023/২০২৩ সালের জন্য সেরা ১০টি ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক
Latest News and Blog on Website Design and Bangladesh.
Top 10 Web Development Frameworks for 2023/২০২৩ সালের জন্য সেরা ১০টি ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক
 সারাংশ: আপনার ওয়েবসাইটটি আপনি এটিকে বিকাশ করতে যে ফ্রেমওয়ার্ক ব্যবহার করেন তার মতোই ভাল। যাইহোক, সেরা ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক বেছে নিতে সময় এবং প্রচেষ্টা লাগে। ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক কি, কেন আপনার প্রয়োজন এবং কোন ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক আপনার প্রোজেক্ট এবং আপনার দলের জন্য সঠিক তা জানতে পড়ুন।
সারাংশ: আপনার ওয়েবসাইটটি আপনি এটিকে বিকাশ করতে যে ফ্রেমওয়ার্ক ব্যবহার করেন তার মতোই ভাল। যাইহোক, সেরা ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক বেছে নিতে সময় এবং প্রচেষ্টা লাগে। ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক কি, কেন আপনার প্রয়োজন এবং কোন ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক আপনার প্রোজেক্ট এবং আপনার দলের জন্য সঠিক তা জানতে পড়ুন।
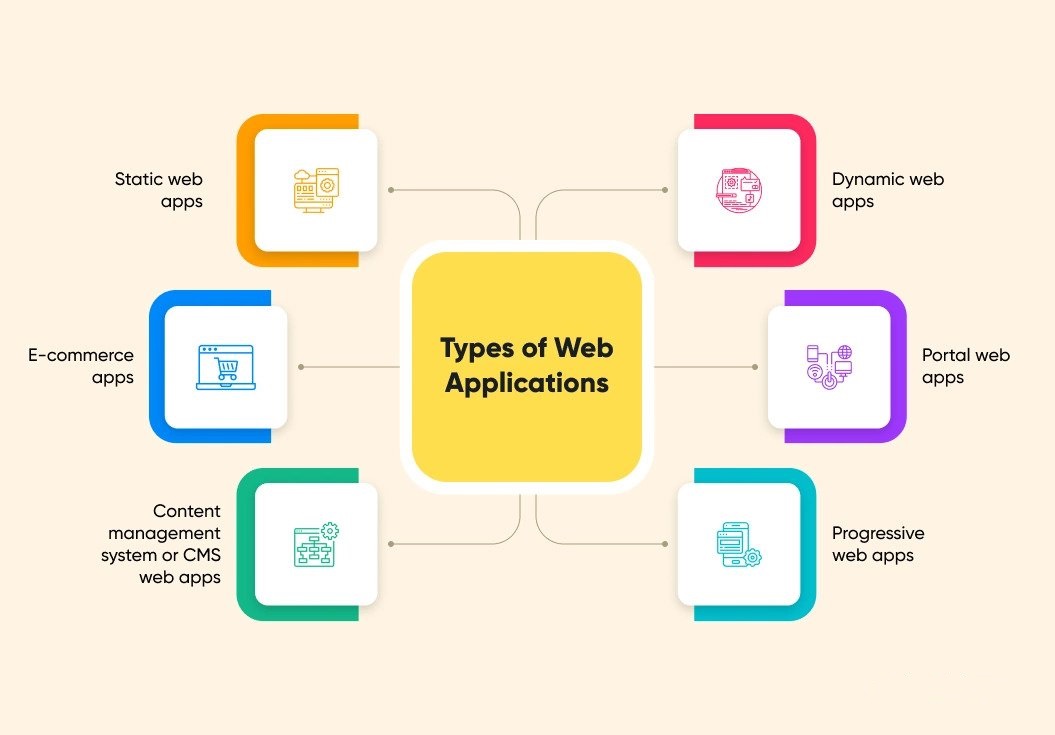
যদিও এখন Apple App Store এবং Google Play-এ লক্ষাধিক নেটিভ অ্যাপ রয়েছে, তবে প্লে-এ একটা পরিবর্তন এসেছে—নেটিভ মোবাইল অ্যাপ থেকে দূরে এবং ব্রাউজারের মাধ্যমে কাজ করে এমন ওয়েব অ্যাপের দিকে। যেমনটি কেউ কল্পনা করতে পারে, ট্রেডঅফের ফলে কিছু নেটিভ অ্যাপ বৈশিষ্ট্যের ক্ষতি হয়, উল্টোটা হল একটি একক অ্যাপ তৈরি করার সম্ভাবনা যাতে সমস্ত ব্যবহারকারীর কাছে পৌঁছানো যায়, তাদের নির্বাচিত ডিভাইস বা প্ল্যাটফর্ম নির্বিশেষে। আধুনিক ব্রাউজার এবং প্রগতিশীল ওয়েব অ্যাপের ক্ষমতা পরিবর্তন করছে কিভাবে প্রতিষ্ঠানগুলো তাদের মোবাইল ডেভেলপমেন্টকে অগ্রাধিকার দেয়।
অ্যাপ ডেভেলপমেন্টে, টাইম টু মার্কেট সবকিছুই। ভোক্তাদের পছন্দ পরিবর্তন, প্রযুক্তির পরিবর্তন, প্রতিযোগিতার ধাপ বেড়ে যায়। ব্যবসায়িক লক্ষ্যকে ঝুঁকির মধ্যে না রেখে পণ্য বিকাশের প্রক্রিয়াকে শর্টকাট করতে না পারলেও, সাধারণ ওয়েব ডেভেলপমেন্ট কার্যক্রমে কিছু ওভারহেডকে স্বয়ংক্রিয় করার জন্য ডিজাইন করা ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক ব্যবহারের মাধ্যমে কেউ বিকাশে শর্টকাট নিতে পারে।
এই নির্দেশিকাটি একটি ডেভেলপমেন্ট ফ্রেমওয়ার্কের ধারণার সাথে পরিচয় করিয়ে দেবে, 2023 সালে ওয়েব ডেভেলপমেন্টের জন্য কোন ফ্রেমওয়ার্ক সবচেয়ে ভালো তা নিয়ে আলোচনা করবে এবং ওয়েব ডেভেলপমেন্টের জন্য কীভাবে সেরা ফ্রেমওয়ার্ক বেছে নেবে সে সম্পর্কে টিপস দিয়ে দেবে (ইঙ্গিত: শুধুমাত্র জনপ্রিয়তার চেয়ে সিদ্ধান্তে আরও অনেক কিছু আছে)।
একটি ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক কি?
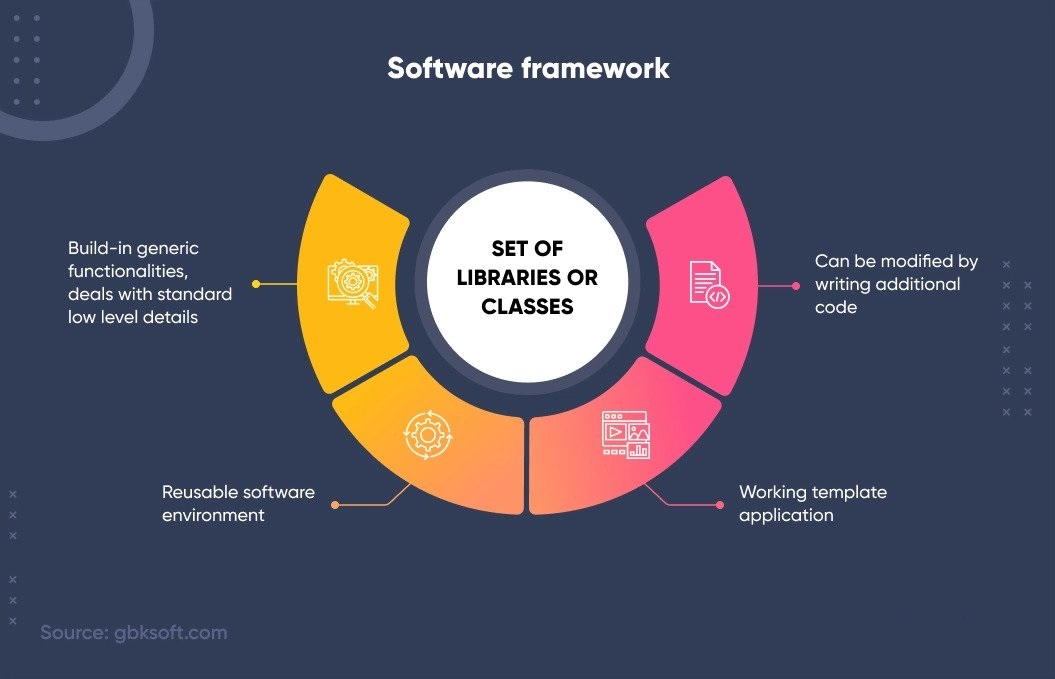
একটি ফ্রেমওয়ার্ক হল প্রোগ্রামিং-এ ব্যবহৃত সরঞ্জামগুলির একটি সেট, একটি মৌলিক ‘গাইড’, যা সুগঠিত, নির্ভরযোগ্য সফ্টওয়্যার এবং সিস্টেম তৈরি করতে সহায়তা করে। একটি ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক ওয়েব পরিষেবা, ওয়েব রিসোর্স এবং ওয়েব API সহ ওয়েব অ্যাপ্লিকেশন তৈরি করতে সাহায্য করার জন্য ডিজাইন করা হয়েছে।
একটি ওয়েব ফ্রেমওয়ার্ক একটি লাইব্রেরির মাধ্যমে, রেডিমেড উপাদান, কোডের স্নিপেট বা ওয়েব ডেভেলপমেন্টে সাহায্য করার জন্য ব্যবহৃত টেমপ্লেটগুলিতে অ্যাক্সেস প্রদান করে।
ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক ব্যবহারের শীর্ষ ৩ সুবিধা
বেছে নেওয়ার জন্য অনেকগুলি ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক রয়েছে (পড়তে থাকুন!), কিন্তু তাদের মধ্যে তিনটি সাধারণ সুবিধা শেয়ার করে:
১. প্রবাহিত উন্নয়ন
ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্কগুলিকে ডেভেলপমেন্ট প্রক্রিয়াকে “বুটস্ট্র্যাপ” বলা যেতে পারে, একটি প্রকল্প কিকস্টার্ট করার জন্য টেমপ্লেট প্রদান করে বা বৈশিষ্ট্যগুলির জন্য কোড যা অনেক প্রকল্পে সাধারণ।
২. উন্নত নিরাপত্তা ও নির্ভরযোগ্যতা
ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্কগুলিকে ডেভেলপারদের সম্প্রদায়ের দ্বারা সমর্থিত হয় যারা সক্রিয়ভাবে আপডেটগুলিকে সাহায্য করে তা নিশ্চিত করতে সাহায্য করে যে উপাদানগুলি ওয়েব মান, সুরক্ষিত এবং স্থিতিশীল।
৩. উন্নত কর্মক্ষমতা এবং মাপযোগ্যতা
ফ্রেমওয়ার্কগুলি ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্টের জন্য একটি কাঠামো তৈরি করতে সাহায্য করে যা পারফরম্যান্স এবং স্কেলেবিলিটি উভয়ের জন্যই অপ্টিমাইজ করা হয় – কারণ যা এই অ্যাপ্লিকেশনগুলিকে ডিবাগ এবং বজায় রাখা সহজ করে তোলে।
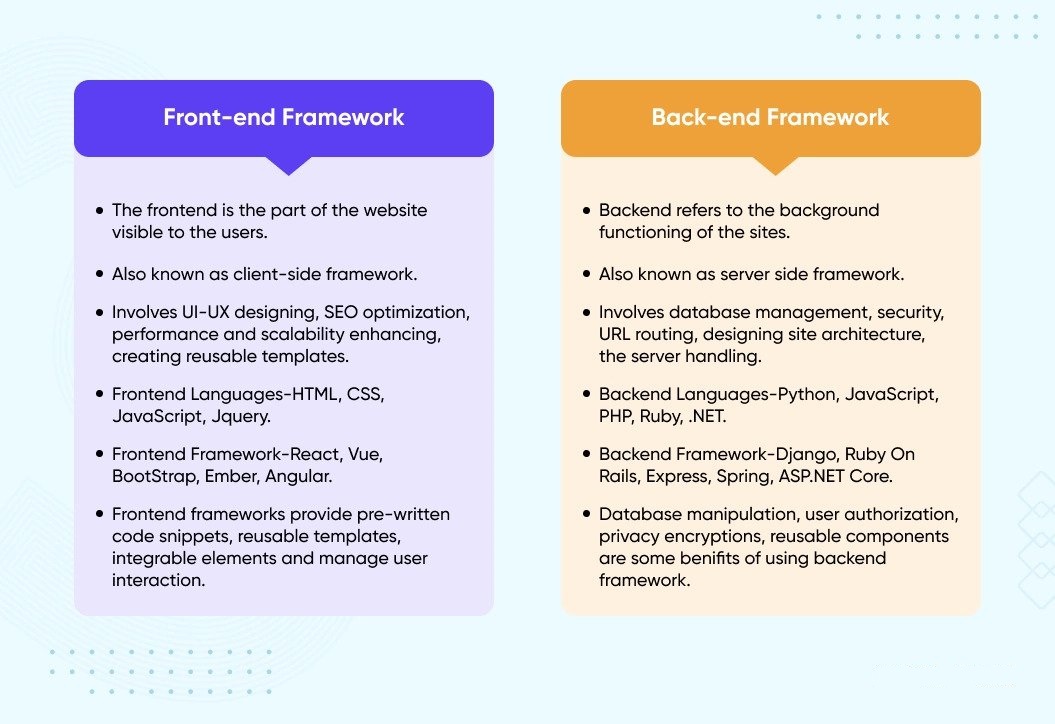
ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক এবং ব্যাক-এন্ড ফ্রেমওয়ার্কের মধ্যে পার্থক্য
২০২৩-এ ওয়েব ডেভেলপমেন্টের জন্য সবচেয়ে ভালো ফ্রেমওয়ার্ক কোনটি তা নিয়ে আলোচনা চালিয়ে যাওয়ার আগে, প্রথমে ওয়েব ডেভেলপমেন্টে ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক এবং ব্যাক-এন্ড ফ্রেমওয়ার্কের মধ্যে পার্থক্য বোঝা ভালো।
১. ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক
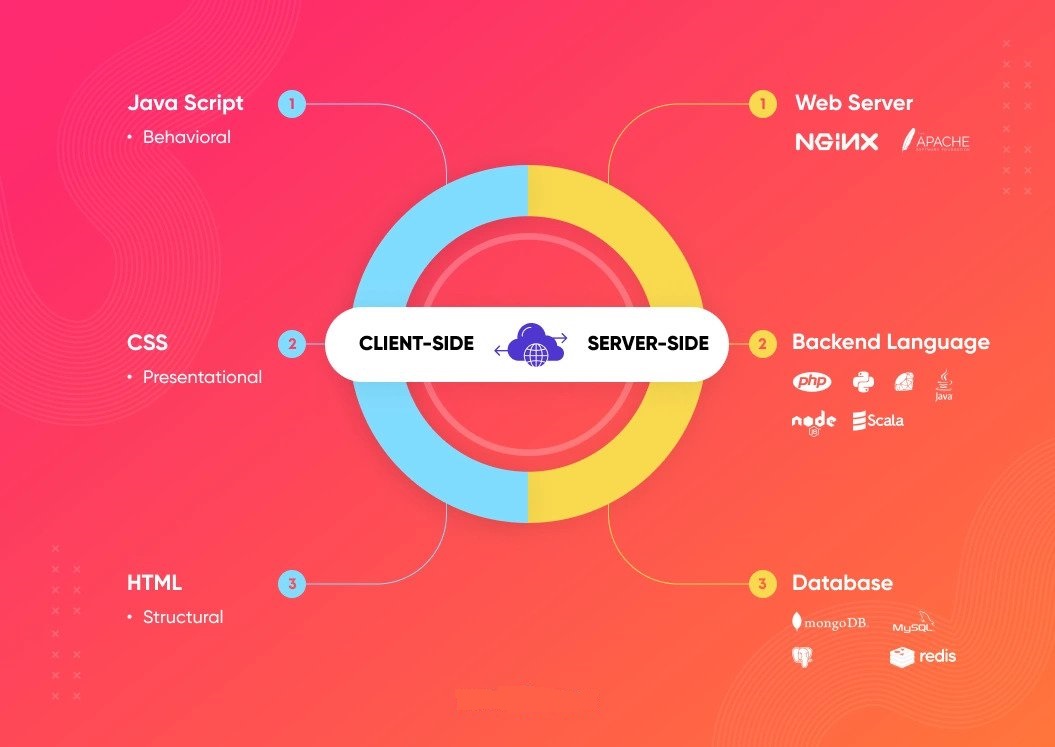
একটি অ্যাপ্লিকেশনের ফ্রন্ট-এন্ড, যাকে ক্লায়েন্ট-সাইড হিসাবেও উল্লেখ করা হয়, এতে এমন সমস্ত উপাদান রয়েছে যা ব্রাউজারে ব্যবহারকারীর কাছে ওয়েব অ্যাপ উপস্থাপন করে—যাই ব্যবহারকারী ওয়েব অ্যাপ বা ওয়েবপৃষ্ঠাতে দেখেন। ফ্রন্টএন্ডটি এইচটিএমএল, সিএসএস, জাভাস্ক্রিপ্ট বা জেকুয়েরি দিয়ে তৈরি করা হয়েছে।
একটি ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক ফ্রন্ট এন্ড ডেভেলপ করার জন্য বেসিক টেমপ্লেট এবং উপাদান প্রদান করে, ওয়েব অ্যাপের ফাংশন এবং ইন্টারঅ্যাক্টিভিটির উপর ফোকাস করে। ফ্রন্ট-এন্ড ফ্রেমওয়ার্কের মধ্যে ফাইল গঠন, সম্পূর্ণ ইউজার ইন্টারফেস (ইউআই) এবং ইউজার এক্সপেরিয়েন্স (ইউএক্স) ডিজাইন করা, থিম প্রয়োগ করা বা বিশেষভাবে স্টাইল করা উপাদান ব্যবহার করা এবং এসইও, পারফরম্যান্স বা স্কেলেবিলিটির জন্য অপ্টিমাইজ করা উপাদান অন্তর্ভুক্ত থাকতে পারে।
ফ্রন্ট-এন্ড ফ্রেমওয়ার্কের উদাহরণগুলির মধ্যে রয়েছে রিঅ্যাক্ট, ভিউ, বুটস্ট্র্যাপ, এমবার এবং অ্যাম্বুলার।
২. ব্যাক-এন্ড ফ্রেমওয়ার্ক
ব্যাক-এন্ড, বা সার্ভার-সাইড, সার্ভারে থাকা সমস্ত কিছুকে বোঝায়; ওয়েব অ্যাপের ব্যাকগ্রাউন্ড ফাংশন। ডাটাবেস, ওয়েব সার্ভার, অপারেটিং সিস্টেম, ফ্রেমওয়ার্ক এবং পাইথন, পিএইচপি, .নেট, সুইফট, অবজেক্টিভ-সি, জাভাস্ক্রিপ্ট, রুবি, কোটলিন, সি#, সি++, গো সহ সার্ভার-সাইড ল্যাঙ্গুয়েজ সমন্বিত ব্যাক-এন্ডটি বেশ বিস্তৃত। , এবং ডার্ট।
একটি ব্যাক-এন্ড ফ্রেমওয়ার্ক হল একটি ডেভেলপমেন্ট ফ্রেমওয়ার্ক যা ডেটাবেস ম্যানিপুলেশন, ব্যবহারকারীর অনুমোদন, নিরাপত্তা এবং গোপনীয়তা ফাংশন, ইউআরএল রাউটিং এবং ফর্ম্যাটিং আউটপুট সমর্থন করার জন্য সরঞ্জাম এবং উপাদান সরবরাহ করে।
ব্যাক-এন্ড ফ্রেমওয়ার্কের মধ্যে জ্যাঙ্গো, রুবি অন রেল, এক্সপ্রেস, স্প্রিং, ASP.Net এবং কোর অন্তর্ভুক্ত।
ওয়েব ফ্রেমওয়ার্ক আর্কিটেকচারের ওভারভিউ এবং শ্রেণীবিভাগ
0 ওয়েব ফ্রেমওয়ার্ক ইনভারসন অফ কন্ট্রোলের (IoC) উপর নির্ভর করে, একটি প্রোগ্রামিং নীতি যা একটি প্রোগ্রামের কিছু অংশের নিয়ন্ত্রণ একটি কাঠামোতে স্থানান্তর করে। আরও, প্রতিটি উন্নয়ন কাঠামো একটি নির্দিষ্ট আর্কিটেকচার বা নকশা প্যাটার্ন অনুসরণ করবে।
বেশিরভাগ ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক মডেল-ভিউ-কন্ট্রোলার আর্কিটেকচার অনুসরণ করবে, কিন্তু অন্যান্য আছে:
১. মডেল-ভিউ-কন্ট্রোলার
বেশিরভাগ ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক মডেল-ভিউ-কন্ট্রোলার (MVC) আর্কিটেকচারের উপর নির্ভর করে যা তিনটি অংশ নিয়ে গঠিত:
- মডেল – ব্যাকএন্ড ব্যবসা যুক্তি এবং তথ্য
- দেখুন – ডেটা প্রদর্শন করার জন্য ইন্টারফেসের উপাদানগুলি। মডেলের সাথে আপডেট করতে পর্যবেক্ষক প্যাটার্ন ব্যবহার করে এবং প্রয়োজনে আপডেট করা মডেল প্রদর্শন করে।
- কন্ট্রোলার – ইনপুট এখানে প্রথমে নির্দেশিত হয়, মডেলের মাধ্যমে অনুরোধটি প্রক্রিয়া করে এবং এটিকে দেখার জন্য ফিরিয়ে দেয়
এমভিসি ডিজাইন প্যাটার্ন ফ্রন্ট এবং ব্যাক-এন্ড কোডকে আলাদা আলাদা অংশে আলাদা করার জন্য সেপারেশন অফ কন্সার (এসওসি) প্রদান করে, যাতে কোনো হস্তক্ষেপ বা বাধার বিষয়ে উদ্বেগ ছাড়াই আপডেট করা এবং স্কেল করা সহজ করে এবং ডেভেলপারদের অ্যাপ্লিকেশনের বিভিন্ন অংশে কাজ করার অনুমতি দেয় একই সময়।
পুশ-ভিত্তিক বনাম টান-ভিত্তিক
একটি “ধাক্কা” বা “টান” আর্কিটেকচার ভিউ লেয়ারের সাথে সার্ভার কী করে তা বোঝায়। একটি পুশ-ভিত্তিক আর্কিটেকচারে, সার্ভারটি ডেটার একটি পুশ (পাঠানো) শুরু করে তারপর ফলাফলগুলি দৃশ্যে রেন্ডার করে। বেশিরভাগ MVC ফ্রেমওয়ার্ক এই ধরনের আর্কিটেকচার অনুসরণ করে। Django, Ruby on Rails, Symphony, Spring MVC, Stripes এবং CodeIgniter হল পুশ-ভিত্তিক আর্কিটেকচারের উদাহরণ।
একটি পুল-ভিত্তিক আর্কিটেকচারে, ভিউ লেয়ারটি প্রয়োজন অনুযায়ী একাধিক কন্ট্রোলার থেকে ফলাফল “টান” দেবে। লিফ্ট, টেপেস্ট্রি, জেবস সীম এবং উইকেট সবই পুল-ভিত্তিক আর্কিটেকচারের উদাহরণ।
প্লে, স্ট্রুটস, RIFE এবং জেডকে সহ বেশ কয়েকটি আর্কিটেকচার রয়েছে যা পুশ এবং টান উভয়ই করতে পারে।
২. মডেল ভিউ-ভিউ-মডেল
মডেল ভিউ-ভিউ-মডেল (MVVM) ডিজাইন প্যাটার্নটিও তিনটি অংশ নিয়ে গঠিত কিন্তু ভিউ এবং ভিউ-মডেলের মধ্যে একটি দ্বি-মুখী ডেটা বাইন্ডিং, আরও পরিষ্কারভাবে UI এবং অ্যাপ্লিকেশন লজিককে আলাদা করে:
- মডেল – ব্যাকএন্ড ব্যবসা যুক্তি এবং তথ্য
- দেখুন – ইনপুট এখানে শুরু হয় এবং অনুরোধ করা ক্রিয়াটি এখানে উপস্থাপন করা হয়
- ভিউ-মডেল – দেখার জন্য কোনও রেফারেন্স নেই, এর একমাত্র উদ্দেশ্য দৃশ্যের অবস্থা বজায় রাখা এবং দৃশ্যের পরিবর্তনের ক্রিয়া হিসাবে মডেলটিকে ম্যানিপুলেট করা।
একটি MVVM মডেল সাধারণত মোবাইল অ্যাপ্লিকেশনের জন্য ব্যবহৃত হয় যেখানে বৃহত্তর কাস্টমাইজেশন, ব্যক্তিগতকরণ, বা কর্মক্ষমতা একটি লক্ষ্য।
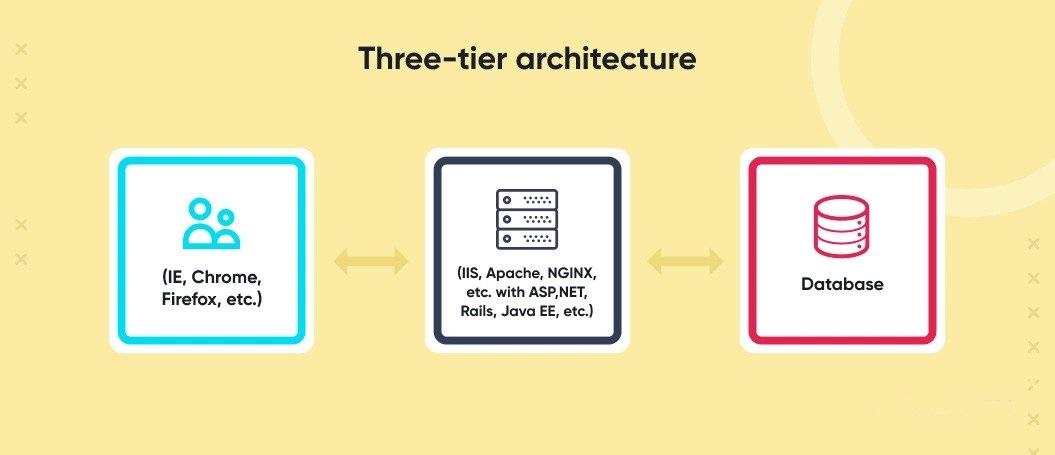
৩. থ্রি-টায়ার আর্কিটেকচার
থ্রি-টায়ার আর্কিটেকচার হল একটি মাল্টিলেয়ার আর্কিটেকচার যার তিনটি আনুষ্ঠানিক স্তর রয়েছে: উপস্থাপনা/ইউআই, অ্যাপ্লিকেশন লজিক/কার্যকারিতা এবং একটি ডাটাবেস স্তর। প্রতিটি স্তর স্বাধীনভাবে স্থাপন এবং পরিচালিত হতে পারে। এই আর্কিটেকচারে, প্রতিটি স্তরের আলাদা দায়িত্ব রয়েছে, উচ্চ স্তরগুলি নিম্ন স্তরগুলিতে পরিষেবাগুলি অ্যাক্সেস করে (কিন্তু উল্টো নয়)। এই স্থাপত্যটি স্থিতিস্থাপকতার পরিচয় দেয় এবং প্রতিটি পরিষেবাকে স্কেল এবং সর্বোত্তমভাবে সম্পাদন করতে দেয়।
২০২৩-এর শীর্ষ ১০ সর্বাধিক জনপ্রিয় ওয়েব ফ্রেমওয়ার্ক
ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক
১. প্রতিক্রিয়া JS
React JS (React বা React.js) হল জাভাস্ক্রিপ্টের ইউজার ইন্টারফেস (UI) এবং তাদের উপাদান তৈরির জন্য একটি ওপেন-সোর্স ফ্রেমওয়ার্ক, মোবাইল অ্যাপ্লিকেশন তৈরির জন্য সামগ্রিক প্রতিক্রিয়া নেটিভ ফ্রেমওয়ার্কের অংশ। প্রতিক্রিয়া Facebook এবং বৃহত্তর সম্প্রদায় দ্বারা রক্ষণাবেক্ষণ করা হয় এবং বর্তমানে এটি গত বছরের সবচেয়ে জনপ্রিয় ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক, এটির ব্যবহার সহজ এবং নমনীয়তার কারণে দ্রুত বৃদ্ধির সম্মুখীন হচ্ছে। কিছু উল্লেখযোগ্য প্রতিক্রিয়া প্রকল্পের মধ্যে রয়েছে Facebook, Skype, Shopify, Discord, Instagram, Uber, Netflix, Tesla, Walmart এবং Airbnb।
২. কৌণিক
Angular হল TypeScript এর উপর ভিত্তি করে একটি ওপেন-সোর্স ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক এবং Google এ Angular টিম দ্বারা রক্ষণাবেক্ষণ করা হয়। কৌণিক বৈশিষ্ট্যগুলি একটি বিস্তৃত ব্যবহারকারী বেস দ্বারা অবদানকারী সরঞ্জাম এবং সমাধানগুলির একটি বৃহৎ ইকোসিস্টেম। কৌণিক উচ্চ কাস্টমাইজড এন্টারপ্রাইজ-স্তরের ওয়েব অ্যাপ্লিকেশনগুলির জন্য আদর্শভাবে উপযুক্ত এবং বর্তমানে এটি দ্বিতীয় সর্বাধিক জনপ্রিয় ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক, গিটহাবের মতে।
কৌণিক কাঠামোর উদাহরণগুলির মধ্যে রয়েছে পেপ্যাল, আপওয়ার্ক, গুগল এবং নাইকি।
৩. Vue JS
Vue JS (Vue.js) হল আরেকটি জাভাস্ক্রিপ্ট-ভিত্তিক ফ্রেমওয়ার্ক, তবে এইচটিএমএল এবং সিএসএস এবং মডেল-ভিউ-ভিউমডেল (MVVM) আর্কিটেকচারের ব্যবহারে আরও নমনীয়তা রয়েছে। Vue শেখা সহজ এবং একটি খুব বড় সম্প্রদায়ের সমর্থন রয়েছে।
Vue বর্তমানে জনপ্রিয়তায় আরোহণ করছে এবং Trustpilot, Nintendo এবং Behance সহ ব্র্যান্ডগুলি ব্যবহার করে।
৪. jQuery
jQuery একটি জাভাস্ক্রিপ্ট লাইব্রেরি হিসাবে শুরু হয়েছিল, এবং এখনও সেভাবে বাজারজাত করা হয়, তবে একটি কাঠামোর মানদণ্ড পূরণ করে। একটি লাইব্রেরি হিসাবে jQuery সমস্ত ওয়েবসাইটের ১৮.৬% দ্বারা ব্যবহৃত হয় এবং এটি দ্রুত এবং সংক্ষিপ্ত উভয়ই। jQuery ওয়ার্ডপ্রেস, Facebook, IBM এবং Google সহ প্রধান ব্র্যান্ডগুলি দ্বারা ব্যবহৃত হয়।
৫. বুটস্ট্র্যাপ
বুটস্ট্র্যাপ হল মোবাইল, প্রতিক্রিয়াশীল ওয়েব কন্টেন্ট তৈরির জন্য সবচেয়ে জনপ্রিয় ফ্রেমওয়ার্কগুলির মধ্যে একটি, বর্তমানে বাজারে সবচেয়ে জনপ্রিয় CSS ফ্রেমওয়ার্ক, সমস্ত ওয়েবসাইটের মধ্যে ১৯.৬% এর বেশি ব্যবহার করে। বুটস্ট্র্যাপ তার টেমপ্লেটগুলির জন্য জনপ্রিয়, যা বিকাশের গতি বাড়ায়, যদিও কিছু সমালোচক বলে যে এটি চূড়ান্ত ওয়েবসাইটগুলির জন্য আরও “অভিন্ন” চেহারা তৈরি করে।
বুটস্ট্র্যাপের জনপ্রিয় উদাহরণগুলির মধ্যে রয়েছে লি, ফক্স নিউজ, রয়টার্স এবং নেটগুরু।
ব্যাক-এন্ড ফ্রেমওয়ার্ক
৬. রেলে রুবি
রেল অন রুবি কি? Ruby on Rails হল রুবি ভাষার সাথে লেখা একটি ওপেন সোর্স ফ্রেমওয়ার্ক। রুবি লিনাক্সে চলে এবং মডেল-ভিউ-কন্ট্রোলার (MVC) আর্কিটেকচারের উপর ভিত্তি করে। রুবি অন রেল নিরাপদ এবং মাপযোগ্য এবং বিকাশের গতি বাড়াতে বড় তৃতীয় পক্ষের লাইব্রেরি থেকে সুবিধা। শীর্ষ 10k ওয়েবসাইটগুলির প্রায় ১৭% রেলের উপর রুবি ব্যবহার করে।
যে ব্র্যান্ডগুলি রুবি অন রেল ব্যবহার করে তার মধ্যে রয়েছে Airbnb, Kickstarter, BaseCamp এবং CafePress।
৭. জ্যাঙ্গো
জ্যাঙ্গো হল পাইথনের জন্য একটি ওপেন সোর্স ফ্রেমওয়ার্ক যা দ্রুত, মাপযোগ্য উন্নয়ন এবং পরিষ্কার ডিজাইনকে উৎসাহিত করে। জ্যাঙ্গো-এর লক্ষ্য হল আপনার প্রয়োজনীয় প্রায় সবকিছুই সরবরাহ করা, যা আপনার বিদ্যমান অতিরিক্ত থেকে আপনার যা প্রয়োজন তা দ্রুত একত্রিত করা। জ্যাঙ্গো ভিজ্যুয়াল এফেক্ট, গেমস এবং ইন্টারেক্টিভ পরিষেবার জন্য জনপ্রিয়।
Django ডিস্কুস, ইনস্টাগ্রাম, স্পটিফাই, ইউটিউব দ্বারা লিভারেজ করা হয়।
৮. ফ্লাস্ক
ফ্লাস্ক হল আরেকটি ওপেন-সোর্স পাইথন ফ্রেমওয়ার্ক, একটি হালকা ওজনের “মাইক্রো-ফ্রেমওয়ার্ক” হিসাবে বিখ্যাত, যার বাইরের লাইব্রেরির উপর খুব কম বা কোন নির্ভরতা নেই এবং এর নমনীয়তার জন্য পরিচিত। ফ্লাস্ক একটি উপাদান-ভিত্তিক কাঠামো হিসাবে উচ্চ মাপযোগ্যতার কারণে জনপ্রিয়তা বৃদ্ধি পাচ্ছে।
Netflix, Lyft, Trivago, Reddit এবং HotJar সহ ব্র্যান্ডগুলি দ্বারা ফ্লাস্কের ব্যবহার করা হয়েছে।
৯. লারাভেল
লারাভেল হল ওয়েব অ্যাপস ডেভেলপ করার জন্য একটি খুব জনপ্রিয় পিএইচপি ফ্রেমওয়ার্ক, যা এক্সপ্রেসিভ এবং মার্জিত সিনট্যাক্সের বৈশিষ্ট্য, কোডিংকে দ্রুততর করতে সাহায্য করে এবং একটি শক্তিশালী ব্লেড টেমপ্লেট ইঞ্জিনের সাহায্য করে।
লারাভেল তার উচ্চ কর্মক্ষমতা, বর্ধিত নিরাপত্তা এবং মাপযোগ্যতার জন্য পরিচিত, এবং উন্নয়নে সহায়তা করার জন্য অনেক লাইব্রেরি রয়েছে। লারাভেল প্রকল্পের কিছু উদাহরণের মধ্যে রয়েছে ইউরোমোবিল রান্নাঘর, ইনভয়েস নিনজা, অ্যালিসন এবং মাইর্যাঙ্ক।
১০. কোডইগনিটার
CodeIgniter একটি হালকা PHP ফ্রেমওয়ার্ক অফার করে যার মধ্যে সবচেয়ে ছোট পায়ের ছাপ রয়েছে, কম কোডিং এর প্রয়োজনে সময় সাশ্রয় করে। বিকাশকারীরা CodeIgniter-এর গতির প্রশংসা করে, অনেকগুলি অন্তর্নির্মিত বৈশিষ্ট্য সহ যা অনেকগুলি বাহ্যিক উপাদানের উপর নির্ভর করে না। CodeIgniter এছাড়াও MVC আর্কিটেকচার ব্যবহার করে।
CodeIgniter ব্যবহার করা জনপ্রিয় ওয়েবসাইটগুলির মধ্যে রয়েছে Buffer, Casio Computers এবং Nissan।
ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক বেছে নেওয়ার আগে ৫ বিষয় বিবেচনা করতে হবে
একটি ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক বেছে নেওয়ার সময় একটি ওয়েব ডেভেলপমেন্ট কোম্পানির অনেকগুলি বিষয় বিবেচনা করা উচিত, যার মধ্যে এটি প্রয়োজনীয় কার্যকারিতা প্রদান করে এবং ভালভাবে নথিভুক্ত কোড বা একটি সক্রিয় সম্প্রদায় রয়েছে। যাইহোক, ওয়েব ডেভেলপমেন্টের জন্য সর্বোত্তম ফ্রেমওয়ার্কের বিষয়ে সিদ্ধান্ত নেওয়ার সময় আরও কিছু বিশেষ প্রয়োজন রয়েছে যা প্রায়শই উপেক্ষা করা হয়, যার মধ্যে রয়েছে:
১. হোস্টিং প্রয়োজন
ফ্রেমওয়ার্কের কি অ্যাপ্লিকেশনের জন্য একটি ডেডিকেটেড হোস্টের প্রয়োজন বা এটি শেয়ার করা হোস্টিং পরিস্থিতিতে কাজ করে? কিছু ফ্রেমওয়ার্ক আছে, বিশেষত রুবি অন রেল এবং জ্যাঙ্গো, যেগুলির জন্য আরও অ-মানক, শেয়ার করা নয় এমন সেটআপ প্রয়োজন।
২. মসৃণ ইনস্টলেশন
প্রদত্ত যে একটি কাঠামো ব্যবহার করার প্রাথমিক সুবিধা হল জিনিসগুলিকে সহজ করা, শেষ জিনিসটি একটি জটিল ইনস্টলেশন চাই, যা মোতায়েন সময়কে যোগ করতে পারে। কিছু ফ্রেমওয়ার্কের কনফিগারেশনের জন্য শুধুমাত্র কয়েকটি ছোটখাটো সামঞ্জস্যের প্রয়োজন হয় যখন অন্যদের আরও অনেক পদক্ষেপের প্রয়োজন হয় – তাই বিকাশকারী সাবধান!
৩. মূল কোড লাইব্রেরি
উপরের মত, যদি ফ্রেমওয়ার্ক ব্যবহার করার প্রাথমিক পছন্দটি উন্নয়নে সহায়তা করা হয়, তবে সেই কাঠামোর মূল লাইব্রেরিতে প্রয়োজনীয় বৈশিষ্ট্যগুলি থাকা উচিত। অতিরিক্তভাবে, সেই বৈশিষ্ট্যগুলিকে কাস্টমাইজ করার বা অন্য লাইব্রেরি থেকে অন্যদের জন্য প্রয়োজনীয় দানাদার নিয়ন্ত্রণের জন্য অংশগুলি অদলবদল করার বিকল্প থাকা উচিত।
৪. অংশ পরিক্ষাকরণ
ইউনিট পরীক্ষাগুলি হল যে কোনও পরীক্ষার সেট-আপের ভিত্তি, কার্যক্ষমতা নিশ্চিত করার জন্য বিকাশের সময় এবং রক্ষণাবেক্ষণের সময় এটি ঘন ঘন করা হয়। এমন ফ্রেমওয়ার্কগুলি সন্ধান করুন যেখানে ইতিমধ্যেই মূল পরীক্ষা রয়েছে এবং/অথবা যা কাস্টম ইউনিট পরীক্ষাগুলি লেখার অনুমতি দেয়৷
৫. লাইসেন্স
যদিও বেশিরভাগ ফ্রেমওয়ার্ক সীমাবদ্ধতা ছাড়াই লাইসেন্স অফার করে, কিছু ফ্রেমওয়ার্ক বাণিজ্যিক অ্যাপ্লিকেশন বিকাশকে সমর্থন নাও করতে পারে। অ্যাপ্লিকেশনটিতে ব্যবহৃত যেকোন প্লাগইন, লাইব্রেরি বা এক্সটেনশনগুলিতে এই যথাযথ অধ্যবসায় প্রসারিত করতে ভুলবেন না।
কিভাবে ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক অ্যাপ ডেভেলপমেন্ট প্রক্রিয়া সহজ করেছে?
ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্কগুলি একটি সম্পূর্ণ সময়সাপেক্ষ ম্যানুয়াল প্রক্রিয়া হতে পারে এবং “সমর্থন” যোগ করে, যেমন হাতের একটি অতিরিক্ত সেট, ভাল-পরীক্ষিত, সুরক্ষিত টুকরো বা টেমপ্লেটগুলির সাথে প্রকল্পটি শুরু করতে। অনেক ক্ষেত্রে, ওয়েব ফ্রেমওয়ার্ক খুব জটিল কাজ যেমন ফাইল ম্যানেজমেন্ট বা প্রমাণীকরণ গ্রহণ করে এবং বিকাশকারীদের দ্রুত এবং সহজে এই বৈশিষ্ট্যগুলি যোগ করার অনুমতি দেয়।
সামগ্রিকভাবে, ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক ডেভেলপারের উৎপাদনশীলতা এবং টাইম-টু-মার্কেটকে ত্বরান্বিত করে, কিন্তু এমন একটি অ্যাপ তৈরি করতে সাহায্য করে যা স্থাপন করা সহজ, আরও নিরাপদ, প্রায়শই আরও বাগ-মুক্ত, এবং সহযোগিতার জন্য সহজ – আজকের বেশিরভাগের জন্য একটি আদর্শ পরিস্থিতি চটপটে উন্নয়ন দল।
সচরাচর জিজ্ঞাস্য
১. একটি ওয়েব অ্যাপ তৈরি করতে কত সময় লাগে?
প্ল্যাটফর্ম, বিকাশকারীর অভিজ্ঞতার স্তর, ব্যবহার করা ফ্রেমওয়ার্ক এবং অ্যাপে যোগ করা কাস্টমাইজেশন বা ব্যক্তিগতকরণের স্তরের উপর নির্ভর করে গড়ে একটি ওয়েব অ্যাপ তৈরি হতে কয়েক ঘন্টা থেকে কয়েক মাস সময় লাগতে পারে।
২. আমার প্রজেক্টের জন্য আলাদাভাবে ব্যাকএন্ড ডেভেলপার এবং ফ্রন্ট এন্ড ডেভেলপারদের ভাড়া করা উচিত?
এটি একটি খুব ব্যক্তিগত প্রশ্ন, কিন্তু প্রয়োজনের উপর নির্ভর করে। ফ্রন্ট-এন্ড এবং ব্যাক-এন্ড ডেভেলপাররা তাদের ক্ষেত্রে বিশেষায়িত এবং মোবাইল অ্যাপ তৈরি করতে একসঙ্গে ভালভাবে কাজ করতে সক্ষম হওয়া প্রয়োজন, কিন্তু এটি একটি একক অ্যাপ তৈরি করার জন্য একটি ব্যয়বহুল পদ্ধতি। একজন ফুল-স্ট্যাক ডেভেলপার হল আরেকটি পছন্দ – একজন ডেভেলপার যিনি সামনে এবং পিছনের উভয় দিকই জানেন, যোগাযোগের প্রয়োজনীয়তা দূর করে। যাইহোক, তৃতীয় বিকল্প হল এমন একটি সফ্টওয়্যার ডেভেলপমেন্ট কোম্পানি নিয়োগ করা যার অ্যাপ্লিকেশন ডেভেলপমেন্টের সম্পূর্ণ বর্ণালীতে অভিজ্ঞতা রয়েছে এবং প্রায়শই সময়-টু-বাজারকে ত্বরান্বিত করার জন্য আরও বেশি সুবিধা রয়েছে।
৩. কোন কাঠামো ভবিষ্যতের জন্য সেরা?
এই প্রশ্নটি “২০২৩ সালে ওয়েব ডেভেলপমেন্টের জন্য কোন ফ্রেমওয়ার্ক সবচেয়ে ভালো,” এই প্রশ্নটির প্রতিফলন ঘটাচ্ছে, যা সবচেয়ে বেশি ভবিষ্যত-প্রমাণ হবে তা মতামতের বিষয়। সাধারণভাবে, সবচেয়ে জনপ্রিয় ওয়েব ফ্রেমওয়ার্কগুলি একটি ভাল ইঙ্গিত, সেইসাথে খুব বড় সম্প্রদায়ের সেই ফ্রেমওয়ার্কগুলি এবং ইনস্টলেশন, কার্যকারিতা, এবং আজকের ওয়েবের মতো শক্তিশালী ইউজার ইন্টারফেস তৈরি করা সহ আগে সমাধান করা কিছু ব্যথার বিন্দু জুড়ে সহজ অ্যাপ ব্যবহারকারীরা খুঁজছেন। আমাদের মতে, উপরের তালিকাটি ২০২৩-এ ওয়েব ডেভেলপমেন্টের জন্য শুধু সেরা ফ্রেমওয়ার্কই প্রদান করে না, বরং ভবিষ্যতের জন্যও সত্য ধারণ করে।

