What Makes a Good UX/UI Design?/ কি একটি ভাল UX/UI ডিজাইন তৈরি করে?
Latest News and Blog on Website Design and Bangladesh.
What Makes a Good UX/UI Design?/ কি একটি ভাল UX/UI ডিজাইন তৈরি করে?
 সারাংশ: পণ্যের নকশা নিয়ে আলোচনা করার সময় আমরা প্রায়শই “ইউজার এক্সপেরিয়েন্স (ইউএক্স)” এবং “ইউজার ইন্টারফেস (ইউআই)” শব্দগুলো শুনি। যদিও উভয় ধারণাই নতুন নয়, অ্যাপ এবং ওয়েব ডিজাইন সফ্টওয়্যার ব্যবহারকারীদের জন্য উভয় নামই ভুল বা বিনিময়যোগ্যভাবে ব্যবহার করা স্বাভাবিক। আসুন আমরা বুঝতে পারি একটি ভাল UX/UI ডিজাইন তৈরি করতে কি কি লাগে।
সারাংশ: পণ্যের নকশা নিয়ে আলোচনা করার সময় আমরা প্রায়শই “ইউজার এক্সপেরিয়েন্স (ইউএক্স)” এবং “ইউজার ইন্টারফেস (ইউআই)” শব্দগুলো শুনি। যদিও উভয় ধারণাই নতুন নয়, অ্যাপ এবং ওয়েব ডিজাইন সফ্টওয়্যার ব্যবহারকারীদের জন্য উভয় নামই ভুল বা বিনিময়যোগ্যভাবে ব্যবহার করা স্বাভাবিক। আসুন আমরা বুঝতে পারি একটি ভাল UX/UI ডিজাইন তৈরি করতে কি কি লাগে।
একটি ইতিবাচক অভিজ্ঞতার সংজ্ঞা স্বেচ্ছাচারী এবং ব্যক্তি বা পরিস্থিতির মধ্যে পরিবর্তিত হয়। এই কারণে, ব্যবহারকারীর অভিজ্ঞতা ডিজাইন প্রক্রিয়ার জন্য আপনার ব্যবহারকারীকে বোঝা অপরিহার্য। এমনকি যদি আমরা কখনও কখনও এটি নির্ধারণ করতে পারি যে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা কী গঠন করে, কিছু মান এবং নীতি আমাদের সাহায্য করতে পারে এবং ভাল UX/UI ডিজাইনের জন্য গাইড হিসাবে কাজ করতে পারে।
একটি সহজ প্রশ্ন দিয়ে শুরু করা যাক: একটি ভাল UX/UI ডিজাইনের লক্ষ্য কী?
এটি প্রাথমিকভাবে এমন সামগ্রীতে ফোকাস করতে প্রলুব্ধ হতে পারে যা দর্শকদের বুঝতে সাহায্য করে যে আপনি তাদের কী জানতে চান (যেমন পণ্যের নির্দিষ্টকরণ) এবং করতে চান (যেমন “এখনই কিনুন” বোতামে ক্লিক করা)।
যাইহোক, ভাল UX-এর উদ্দেশ্য হল ব্যবহারকারীরা তাদের ইচ্ছামতো আপনার কোম্পানির সাথে যোগাযোগ করতে সক্ষম করা।
আপনার ওয়েবসাইট এবং মোবাইল অ্যাপ্লিকেশন দ্বারা ব্যবহারকারীরা কীভাবে প্রভাবিত হয় সে সম্পর্কে আপনি যদি চিন্তা করেন তবে এটি সর্বোত্তম হবে। তারা কি আপনাকে বুঝতে পারে? আপনি কি একজন আবেগহীন মানুষ হিসেবে আসছেন? আপনার নকশা আপনার ব্যবহারকারীদের rushing হয়? চিন্তা করার অনেক কিছু আছে।
ব্যবহারকারী আপনার ডেটা গবেষণা কী বলে তা চিন্তা করে না; তারা শুধুমাত্র এটা কিভাবে কাজ করে তা চিন্তা করে। যেকোন ডিজাইনের অতিরিক্ত চিন্তাভাবনা সাধারণত একটি অত্যধিক-জটিল পণ্যের দিকে নিয়ে যায়। সমাধান হল পণ্যটিকে প্রথমবার ডিজাইন করা এবং নিশ্চিত করা যে এটি ঠিক যা করা উচিত এবং যা করা উচিত নয় তা ঠিক করে।
আসুন এই ধাপে ধাপে বুঝতে পারি।
ইউজার এক্সপেরিয়েন্স (UX) এবং ইউজার ইন্টারফেস (UI) কি?
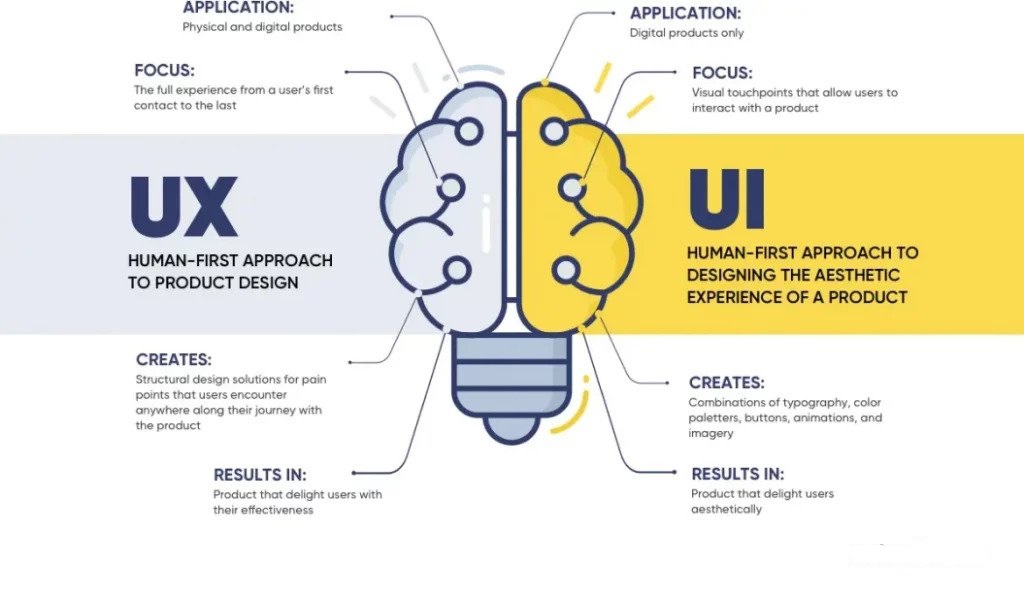
- ব্যবহারকারীর অভিজ্ঞতা (UX) ডিজাইন হল গ্রাহকরা কীভাবে একটি ওয়েবসাইট, অ্যাপ বা পণ্যের সাথে যোগাযোগ করে। UX ডিজাইন স্বীকার করে যে আমাদের অবশ্যই অভিজ্ঞতার জন্য ডিজাইন করতে হবে, নান্দনিক নয়।
- ইউজার ইন্টারফেস (ইউআই) ডিজাইন এমন একটি কৌশল যা ডিজাইনাররা সফ্টওয়্যার বা ইলেকট্রনিক ডিভাইসে ইউজার ইন্টারফেস তৈরি করতে ব্যবহার করে নান্দনিকতা বা শৈলীতে ফোকাস করে।
UX এবং UI এর মধ্যে সম্পর্ক কি?
ইউজার ইন্টারফেস (UI) একটি ওয়েবসাইট বা পণ্যের কার্যকারিতার পরিবর্তে চেহারা বোঝায়। অন্য উপায়ে বলুন: যখন UX হল একজন ব্যবহারকারী কী চায় এবং অনুভব করে তা বোঝার একটি প্রক্রিয়া, UI হল ফলাফল — একটি ব্যবহারকারীর কাছে পরিষেবা বা পণ্য সরবরাহ করার জন্য ডিজিটাল পণ্য তৈরি করা হয়েছে।
ইউএক্স ডিজাইন সাতটি উপাদানকে বিবেচনা করে যা ব্যবহারকারীর অভিজ্ঞতা মধুচক্র দ্বারা প্রকাশ করা হয়েছে পিটার মরভিল দ্বারা তৈরি করা হয়েছে এবং গ্রাহকরা কীভাবে পণ্যগুলি ব্যবহার করে, সেইসাথে তারা কীভাবে সেগুলি সম্পর্কে ভাবেন এবং অনুভব করেন তার পরিপ্রেক্ষিতে ক্যাটেরিনা কারাগিয়ানি দ্বারা আরও অপ্টিমাইজ করা হয়েছে:
ব্যবহারকারীর অভিজ্ঞতা (UX) আপনার কোম্পানি এবং পণ্যের সাথে প্রতিটি গ্রাহকের মিথস্ক্রিয়া বর্ণনা করে। এটি আর শুধু পণ্যের বিষয় নয় বরং এটি কেনা এবং ব্যবহারের অভিজ্ঞতা: এটি ব্যবহার করা সহজ, উপভোগ্য, ব্যবহারিক বা একটি নির্দিষ্ট প্রয়োজন মেটানো কিনা। ৭০% সিইও এখন ব্যবহারকারীর অভিজ্ঞতা (UX) কে একটি প্রতিযোগিতামূলক পার্থক্যকারী হিসাবে দেখেন, যা গ্রাহকদের আকর্ষণ করতে, রূপান্তর করতে এবং ধরে রাখতে সাহায্য করে। প্রকৃতপক্ষে, UX-এ বিনিয়োগ করা প্রতি $১ এর জন্য, ব্র্যান্ডগুলি বিনিময়ে গড়ে $১০০ দেখতে পারে – ৯,৯০০% ROI।
UX ডিজাইন (UXD বা UED) নিম্নলিখিত প্রশ্নগুলি মাথায় রেখে কাজ করে:
- এটা দরকারী? পণ্য বা পরিষেবা অবশ্যই গ্রাহকের চাহিদা বা চাহিদা পূরণ করবে। তথ্যের বৃহত্তর গভীরতা এবং মৌলিকতা উপযোগিতা ফ্যাক্টর হবে।
- এটা কি কাম্য? পণ্য, পরিষেবা, অ্যাপ বা সিস্টেমটি নান্দনিকভাবে আনন্দদায়ক এবং বিন্দু পর্যন্ত হওয়া উচিত। এটি একটি গতিশীল উপাদান; ডিজাইনটি ফাংশনের চেয়ে ইমেজ এবং ব্র্যান্ডিংয়ের উপর বেশি ফোকাস করে।
- এটা কি খুঁজে পাওয়া যায়? সাইট বা পরিষেবা ব্যবহার করা সহজ? সাইট খুঁজে পাওয়া সহজ? অভ্যন্তরীণ নেভিগেশন তথ্য খুঁজে পেতে বা কেনাকাটা করা যতটা সম্ভব সুগম?
- এটা কি ব্যবহারযোগ্য? এখানে আমরা স্বাচ্ছন্দ্য পরীক্ষা করি: কেউ যা করতে এসেছে তা কত দ্রুত এবং দক্ষতার সাথে করতে পারে? UX ডিজাইন ক্লিকের সংখ্যা, সার্ভারের গতি এবং এমনকি ডিজাইনের পরিচিতি বিবেচনা করবে।
- এটা কি অ্যাক্সেসযোগ্য? সমস্ত ব্যবহারকারী কি একইভাবে পণ্য বা পরিষেবার অভিজ্ঞতা লাভ করেন?
- এটা বিশ্বাসযোগ্য? বিশ্বাসের ক্ষেত্রে গুণমান এবং খ্যাতির মতো বিবেচনাগুলি অপরিহার্য। সামাজিক প্রমাণ (যেমন, অনলাইন রিভিউ) হল কিভাবে গ্রাহকরা আজ বিশ্বাসযোগ্যতা পরিমাপ করে।
- এটা মূল্যবান? গ্রাহকরা তাদের অভিজ্ঞতার বিভিন্ন দিককে অন্যদের তুলনায় অগ্রাধিকার দেয় যাতে আমরা মৌচাকের অন্য ছয়টি ভেরিয়েবলের আদর্শ মিশ্রণ হিসাবে মূল্য বিবেচনা করতে পারি।
UI হল ব্যবহারকারীর অভিজ্ঞতা (UX) যাত্রায় মাত্র এক পয়েন্ট। UI ডিজাইন, প্রায়শই ইন্টারফেস ডিজাইন নামে পরিচিত, এটি একটি ওয়েবসাইটের চেহারা, ডিজাইন, রঙ, স্থান নির্ধারণ এবং ফন্ট সম্পর্কে। আপনি কি নান্দনিকভাবে আনন্দদায়ক? এটা কি ব্যবহারযোগ্য? UI UX মধুচক্রে “আকাঙ্খিত” এবং “ব্যবহারযোগ্য” কারণগুলির সাথে ওভারল্যাপ করে কিন্তু শুধুমাত্র একজন গ্রাহকের ডিজিটাল ইন্টারঅ্যাকশনের প্রতিনিধিত্ব করে।
আমাদের পয়েন্ট ব্যাখ্যা করার জন্য একটি নির্দিষ্ট উদাহরণ নেওয়া যাক। কল্পনা করুন আপনি জৈব, সর্ব-প্রাকৃতিক টুথপেস্টের বিক্রেতা – একজন UX ডিজাইনার এবং একজন UI ডিজাইনার কী বিবেচনা করবেন তা একবার দেখুন:
ইউএক্স ডিজাইনার
- কিভাবে আপনি আমাদের ওয়েবসাইটে খুঁজে পেতে?
- তুমি কোথা থেকে এসেছ?
- আমাদের ওয়েবসাইটে আপনার প্রথম ছাপ কি ছিল?
- আপনি যে পণ্যটি চেয়েছিলেন তা খুঁজে পাওয়া, এটি সম্পর্কে পড়া এবং অন্যান্য গ্রাহকদের কাছ থেকে শুনতে কতটা সহজ ছিল?
- কোন তথ্য শেষ পর্যন্ত আপনার ক্রয়ের সিদ্ধান্তকে প্রভাবিত করেছে?
- কিভাবে চেকআউট প্রক্রিয়া ছিল (দ্রুত, মসৃণ, এবং সহজেই ক্রয় বিকল্পের সাথে সংযুক্ত)?
- আপনি কি পণ্য এবং এর প্যাকেজিং পছন্দ করেছেন?
UI ডিজাইনার
- কোন চাক্ষুষ সংকেত আপনাকে সঠিক পণ্য খুঁজে পেতে এবং আপনার সিদ্ধান্ত সমর্থন করতে সাহায্য করেছে?
- ডিজাইন কি কোন পর্দার আকার এবং রেজোলিউশনে ভাল দেখায়?
- ওয়েবসাইটটি কি নান্দনিকভাবে আনন্দদায়ক?
লক্ষ্য করুন যে UX ডিজাইনার গ্রাহকের সাথে মিথস্ক্রিয়ায় ফোকাস করেন যখন UX ডিজাইনার নান্দনিকতার উপর ফোকাস করেন।
যদিও UX এবং UI বিভিন্ন দৃষ্টিকোণ থেকে ডিজাইন করার পদ্ধতি, তাদের নিজ নিজ লক্ষ্যের মধ্যে স্বাভাবিকভাবেই অনেক সাদৃশ্য এবং ওভারল্যাপ রয়েছে। কিছু ক্ষেত্রে, হয় বা উভয় ভূমিকা একজন ডিজাইনার দ্বারা অধিষ্ঠিত হতে পারে, কিন্তু UX ডিজাইনে প্রায়ই ব্যবসায়িক বিশ্লেষক এবং QA পেশাদারদের অবদান অন্তর্ভুক্ত থাকে।
কি একটি ভাল UX ডিজাইন তৈরি করে?
UX ডিজাইন সঠিক হতে অনেক কাজ লাগে। এর কারণ হল UX একজন ডিজাইনার বা ডিজাইনারদের দলের দায়িত্ব নয় বরং এটি একটি প্রতিষ্ঠানের দৃষ্টিভঙ্গি। দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা ডিজাইন গ্রাহক (ব্যক্তিত্ব), সমস্যা এবং সমস্যা মোকাবেলার জন্য সর্বোত্তম কৌশল নির্ধারণ করতে সময় নেয়।
মনে রাখবেন, গ্রাহক-কেন্দ্রিক শর্তাবলী যা আমরা আগে চিহ্নিত করেছি ভাল UX ডিজাইনের মূল্যায়ন করা উচিত: পণ্যটি ব্যবহারিক, ব্যবহারযোগ্য, সন্ধানযোগ্য, বিশ্বাসযোগ্য, অ্যাক্সেসযোগ্য, পছন্দসই এবং শেষ পর্যন্ত মূল্যবান কিনা।
আসুন আমরা কীভাবে ব্যবহারকারীর অভিজ্ঞতার জন্য ডিজাইন করতে পারি সে সম্পর্কে কথা বলি।
ব্যবহারকারীর অভিজ্ঞতা পরিচালনা করা
পরীক্ষা আপনাকে আপনার UX ডিজাইন পরিমার্জিত করতে সাহায্য করতে পারে, কিন্তু ভালো ডিজাইন অনেক আগে শুরু হয়। আপনার ব্যবহারকারী কারা এবং তাদের কী প্রয়োজন তা বোঝার জন্য ভাল ডিজাইনের প্রয়োজন হবে।
ভাল UX ডিজাইন মানে ব্যবহারকারীর মত চিন্তা করা এবং পণ্যের সাথে ইন্টারঅ্যাক্ট করার সময় লক্ষ্য অর্জনে ব্যবহারকারীদের সাহায্য করার জন্য একটি পরিষ্কার পথ প্রদান করা। ব্যবহারকারীর অভিজ্ঞতা পরিচালনার জন্য একটি 8-পদক্ষেপ নকশা প্রক্রিয়া জড়িত:
- ব্যবহারকারীর আচরণ এবং সীমাবদ্ধতা বুঝতে এবং ব্যথার পয়েন্টগুলি সনাক্ত করতে স্টেকহোল্ডারদের সাক্ষাৎকার নিন। এই পর্যায়টি একটি পণ্যের ব্যবসায়িক লক্ষ্য নির্ধারণে সহায়তা করে।
- ব্যবহারকারীর গবেষণা ব্যবহারকারী ব্যক্তিত্ব (যারা ক্রেতা) এবং ব্যবহারকারীর ভ্রমণ (নির্দিষ্ট কাজগুলি সম্পূর্ণ করতে ব্যবহৃত পথ) সনাক্ত করতে সাহায্য করবে, আপনাকে আপনার প্রয়োজনীয় বৈশিষ্ট্যগুলি চিহ্নিত করতে সক্ষম করবে৷
- UX অডিট আপনার বর্তমান ওয়েবসাইট, অ্যাপ বা পণ্যের কম-নিখুঁত দিকগুলি প্রকাশ করে যা দর্শকদের ড্রপ-অফ বা মন্থন করতে পারে।
- আপনার প্রয়োজনীয়তা সংজ্ঞায়িত করুন: আপনি কি ধরনের প্রকল্প করছেন, এটি দেখতে কেমন এবং এটি গ্রাহক এবং তাদের সমস্যাকে কীভাবে সমর্থন করে?
- আপনি কী তৈরি করবেন এবং এটি কীভাবে কাজ করবে তার জন্য একটি কঙ্কাল হিসাবে একটি ওয়্যারফ্রেম বা তথ্য আর্কিটেকচার (IA) তৈরি করুন।
- এটি দেখতে কেমন (UI) এবং এটি কীভাবে কাজ করে তার উপর ফোকাস করে ভিজ্যুয়াল ডিজাইন তৈরি করুন৷
- একটি ইন্টারেক্টিভ সিমুলেশন সহ প্রোটোটাইপ যা স্টেকহোল্ডার এবং ব্যবহারকারীদের কাছ থেকে ইনপুট করার অনুমতি দেয়। ইনপুট উপর ভিত্তি করে পর্যালোচনা এবং পরিমার্জিত.
- প্রকৃত ব্যবহারকারীদের সাথে পরীক্ষা করুন, প্রোটোটাইপ ব্যবহারকারীদের সাথে আপনি যে প্রাথমিক ইনপুট পেয়েছেন তার বাইরে গিয়ে। পরীক্ষায় ব্যবহারযোগ্যতা পরীক্ষা, বিশ্লেষণ এবং A/B পরীক্ষা সহ অনেক পন্থা জড়িত থাকতে পারে।
একজন অভিজ্ঞ UX ডিজাইন এজেন্সি হিসেবে, WebComBD নিশ্চিত করবে যে আপনি আপনার ডিজাইনের সাথে একটি ভালো শুরু পাবেন। পর্যবেক্ষণ, ফিল্ড স্টাডিজ, ফোকাস গ্রুপ, ইন্টারভিউ এবং নিয়ন্ত্রিত পরীক্ষা সহ আপনার ব্যবহারকারীকে বোঝার জন্য আমরা পরিমাণগত এবং গুণগত গবেষণার মিশ্রণ করি। আমাদের UX অডিটগুলি ইউজেবিলিটি হিউরিস্টিকস এবং কগনিটিভ ওয়াকথ্রুস এবং প্লুরালিস্টিক ওয়াকথ্রুসের মতো কৌশলগুলির মাধ্যমে ব্যবহারকারীরা আপনার বিদ্যমান পণ্যগুলি (বা প্রতিযোগীদের) কীভাবে অনুভব করছেন তা প্রকাশ করতে সাহায্য করবে৷
 WebComBD একটি চটপটে ডিজাইন প্রক্রিয়ার সুবিধা দেয় যা ব্যবহারকারীর অভিজ্ঞতার প্রতিক্রিয়া ক্রমাগত অন্তর্ভুক্ত করার জন্য ব্যবহারকারীদের সাথে শেখা, পরীক্ষা এবং পুনরাবৃত্তি করতে উৎসাহিত করে। নেট রেজাল্ট ভালো ডিজাইন।
WebComBD একটি চটপটে ডিজাইন প্রক্রিয়ার সুবিধা দেয় যা ব্যবহারকারীর অভিজ্ঞতার প্রতিক্রিয়া ক্রমাগত অন্তর্ভুক্ত করার জন্য ব্যবহারকারীদের সাথে শেখা, পরীক্ষা এবং পুনরাবৃত্তি করতে উৎসাহিত করে। নেট রেজাল্ট ভালো ডিজাইন।
আপনি কিভাবে ব্যবহারকারীর অভিজ্ঞতা পরিমাপ করবেন?
আপনার ডিজাইন প্রক্রিয়া ব্যবহারকারীর মতামতকে অন্তর্ভুক্ত করে, আপনাকে একটি ভাল UX ডিজাইন তৈরি করতে সাহায্য করে। কিন্তু শেষ পর্যন্ত, আপনাকে এটি প্রমাণ করতে বলা হবে। UX পরিমাপ তিন ধরনের মেট্রিক্স অন্তর্ভুক্ত:
- উপলব্ধি মেট্রিক্স (যেমন, NPA স্কোর)
- বর্ণনামূলক মেট্রিক্স (যেমন, পরিত্যাগের হার)
- ফলাফলের পরিমাপ (যেমন, রূপান্তরের হার, গড় অর্ডারের আকার, কারণ অনুসারে কলের সংখ্যা, কত ঘন ঘন গ্রাহকরা কল সেন্টারে যান।)
Google HEART ফ্রেমওয়ার্ক আপনার ব্যবহারকারীর অভিজ্ঞতার গুণমান পরিমাপের জন্য উপকারী।
কি, ভালো UI ডিজাইন করে?
আমরা ইতিমধ্যেই প্রতিষ্ঠিত করেছি যে UX এবং UI আলাদা, কিন্তু একটি ভাল UI একটি ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে অনেক দূর যেতে পারে। ভাল UI ডিজাইন বাধ্যতামূলক, আপনার ব্যবহারকারীদের আনন্দ দিতে সাহায্য করে। “আনন্দ” এর বাইরে, একটি ভাল UI অদৃশ্য হওয়া উচিত – একজন ব্যবহারকারীর কখনই মেনুটি লক্ষ্য করা উচিত নয় কারণ তাদের কখনই এটি কোথায় বা কীভাবে এটি ব্যবহার করতে হবে তা নিয়ে ভাবতে হবে না।
সর্বশেষ UX ডিজাইনের প্রবণতা মাথায় রেখে, একটি ভাল UI সামঞ্জস্যপূর্ণ, বোঝা সহজ এবং ব্র্যান্ডের সাথে মেলে। Adobe UI ডিজাইন নীতিগুলির সবচেয়ে সংক্ষিপ্ত সারসংক্ষেপ অফার করে:
- ব্যবহারকারীদের ইন্টারফেসের নিয়ন্ত্রণে রাখুন (“সহজ”-এ ফোকাস সহ)
- তাদের একটি পণ্যের সাথে ইন্টারঅ্যাক্ট করার আরাম দিন
- জ্ঞানীয় লোড হ্রাস করুন
- ইউজার ইন্টারফেস সামঞ্জস্যপূর্ণ করুন
ভাল UI এর বেশিরভাগই আবেগপ্রবণ এবং — আপনি অনুমান করেছেন — ব্যবহারকারীর অভিজ্ঞতা দ্বারা চালিত৷ আপনার গ্রাহকদের আনন্দ দেওয়ার জন্য ডিজাইনের জন্য একটি সম্পূর্ণ-স্পেকট্রাম পদ্ধতির প্রয়োজন, গবেষণা থেকে ডিজাইন, পরীক্ষা এবং ডেলিভারি।
নেট সলিউশন UX এবং UI-তে অভিজ্ঞ অভ্যন্তরীণ বিশেষজ্ঞদের নিয়োগ করে যারা আপনার ওয়েবসাইট, কমার্স প্ল্যাটফর্ম, বা মোবাইল অ্যাপকে জীবন্ত করে তুলতে পারে। রাজস্ব বাড়াতে এবং ROI বাড়ানোর জন্য আমরা আমাদের সম্পূর্ণ ডিজাইন প্রক্রিয়া চলাকালীন সেরা অনুশীলন এবং পদ্ধতিগুলি ব্যবহার করি।
আপনি কিভাবে ইউজার ইন্টারফেসের দক্ষতা পরিমাপ করবেন?
কেপিআই আপনার লক্ষ্যের উপর নির্ভর করবে; কিছু গুরুত্বপূর্ণ UX KPI-এর মধ্যে রয়েছে টাস্ক সাফল্যের হার, কাজের সময়, ব্যবহারকারীর ত্রুটির হার, সিস্টেম ব্যবহারযোগ্যতা স্কেল (SUS), নেট প্রমোটার স্কোর (NPS), এবং গ্রাহক সন্তুষ্টি স্কোর (CSAT)।
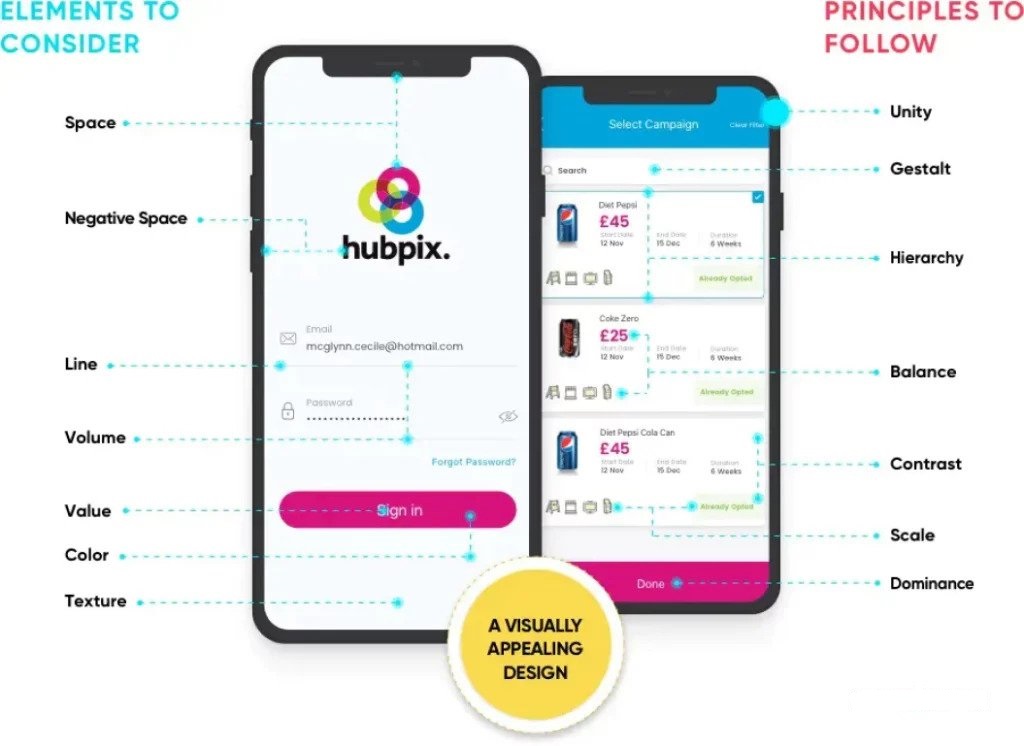
একটি ব্যবহারকারী ইন্টারফেসের নকশা উপাদান মূল্যায়ন করার সময়, আপনাকে অবশ্যই তাদের সামগ্রিক নান্দনিকতা মূল্যায়ন করতে হবে—এগুলি কি সুন্দর দেখাচ্ছে?—এবং কার্যকারিতা—এগুলি কি ঠিক কাজ করে? যাইহোক, আপনাকে অবশ্যই বুঝতে হবে যে কোনটি ব্যবহারকারী ইন্টারফেসকে সঠিক দেখায় তা সম্পূর্ণ বিষয়ভিত্তিক।
সচরাচর জিজ্ঞাস্য
০১
কিভাবে সঠিক UX এজেন্সি নির্বাচন করবেন?
- পূর্ববর্তী প্রকল্পগুলি পর্যালোচনা করুন
- যোগাযোগ
- ডিজাইন জ্ঞান বেস
- প্রকল্প ব্যবস্থাপনা
- প্রশংসাপত্র/কেস স্টাডির মাধ্যমে স্কিম করুন
- পোর্টফোলিও পরীক্ষা করুন
- আপনি কি আমার সাথে কি করতে চান
০২
একটি সুবর্ণ পথ UX কি?
গোল্ডেন পাথ (বা মূল ব্যবহারকারীর যাত্রা) হল একটি পণ্যের প্রকৃত মূল্য খুঁজে পেতে ব্যবহারকারীর নেওয়া পদক্ষেপগুলির মূল সেট। এই পথটি আদর্শ ডিফল্ট হওয়া উচিত এবং অদ্ভুততা বা ত্রুটিগুলিতে মনোনিবেশ করা উচিত নয়। গোল্ডেন পাথ অনায়াস হতে হবে।
০৩
ভাল ডিজাইনের জন্য ১০ ডায়েটার র্যামস নীতিগুলি কী কী?
Dieter Rams অনুযায়ী, ভাল নকশা:
- উদ্ভাবনী
- একটি পণ্য দরকারী করে তোলে
- নান্দনিক
- একটি পণ্য বোধগম্য করে তোলে
- অপ্রতিরোধ্য
- সৎ
- দীর্ঘস্থায়ী হয়
- এটা শেষ বিস্তারিত নিচে পুঙ্খানুপুঙ্খ
- পরিবেশ বান্ধব
- যতটা সম্ভব কম নকশা জড়িত
০৪
একজন UX ডিজাইনার কি UI করতে পারে?
UX এবং UI পণ্য ডিজাইনে পরিপূরক, এবং আজকের কাটথ্রোট মার্কেটে, উভয় অংশই সঠিকভাবে পাওয়া অত্যন্ত গুরুত্বপূর্ণ। আপনি UX বা UI ডিজাইনার হিসাবে কাজ করতে চান কিনা তা নির্বিশেষে উভয়ই শিখতে সহায়ক; সর্বোপরি, আপনি অবশেষে সহযোগিতা করবেন।

