What is Single Page Application (SPA)? Pros and Cons with Examples/একক পাতা অ্যাপ্লিকেশন (SPA) কি? উদাহরণ সহ সুবিধা এবং অসুবিধা
Latest News and Blog on Website Design and Bangladesh.
What is Single Page Application (SPA)? Pros and Cons with Examples/একক পাতা অ্যাপ্লিকেশন (SPA) কি? উদাহরণ সহ সুবিধা এবং অসুবিধা
 একক পৃষ্ঠা অ্যাপ্লিকেশন (SPA) আপনার ব্যবসার জন্য একটি নিখুঁত পছন্দ যদি আপনি আপনার ব্যবহারকারীদের জন্য আকর্ষক, অনন্য এবং নিরবচ্ছিন্ন অভিজ্ঞতা তৈরি করার পরিকল্পনা করেন৷
একক পৃষ্ঠা অ্যাপ্লিকেশন (SPA) আপনার ব্যবসার জন্য একটি নিখুঁত পছন্দ যদি আপনি আপনার ব্যবহারকারীদের জন্য আকর্ষক, অনন্য এবং নিরবচ্ছিন্ন অভিজ্ঞতা তৈরি করার পরিকল্পনা করেন৷
আজকের দ্রুতগতির, গতিশীল, এবং প্রতিযোগিতামূলক ডিজিটাল যুগে সবচেয়ে সফল ব্যবসাগুলি একটি সাক্ষ্য দেয় যে গ্রাহক-কেন্দ্রিক হওয়াই একটি ব্যবসা বৃদ্ধির একমাত্র টেকসই উপায়। এবং ব্যবহারকারীদের দ্রুত হ্রাস হওয়া মনোযোগের স্প্যান গ্রাহকদের বিরামহীন অভিজ্ঞতা প্রদানের নতুন এবং আরও ভাল উপায়গুলি খনন করতে উদ্যোগগুলিকে চাপ দিচ্ছে৷
এই কারণেই অনেক সংস্থা তাদের ওয়েব অ্যাপ্লিকেশনগুলির অংশগুলি তৈরি করতে শুরু করেছে একটি উদীয়মান ওয়েব ডিজাইন যাকে একক পৃষ্ঠা অ্যাপ্লিকেশন হিসাবে উল্লেখ করা হয়েছে৷
Google এবং Facebook, এই দুটি জায়ান্ট যাদের অ্যাপগুলি আপনার প্রতিদিনের ইন্টারনেট এবং সোশ্যাল মিডিয়া ক্রিয়াকলাপকে চালিত করে, এছাড়াও SPA ব্যবহার করে তৈরি করা হয়েছে
এই ব্লগে, আপনি একটি একক পৃষ্ঠার অ্যাপ্লিকেশনের সমস্ত দিক, এর সুবিধাগুলি, ক্ষতিগুলি এবং কীভাবে এটি অত্যন্ত প্রয়োজনীয় ব্যবসায়িক মূল্য নিয়ে আসে তা অন্বেষণ করবেন৷ কিন্তু আমরা এগিয়ে যাওয়ার আগে, এখানে উল্লেখ করা অপরিহার্য যে ওয়েব অ্যাপ্লিকেশনগুলি ডিজাইন প্যাটার্নের উপর ভিত্তি করে দুটি প্রকারে বিভক্ত – একক পৃষ্ঠা অ্যাপ্লিকেশন এবং বহু-পৃষ্ঠা অ্যাপ্লিকেশন।
আসুন প্রথমে একক পৃষ্ঠা এবং বহু-পৃষ্ঠা অ্যাপ্লিকেশনের মধ্যে পার্থক্য দেখি।
একক পৃষ্ঠার অ্যাপ্লিকেশন বনাম বহু-পৃষ্ঠা অ্যাপ্লিকেশন
যদিও এসপিএ আজকাল প্রচলিত, এর অর্থ এই নয় যে এটি আপনার পরবর্তী প্রকল্পের জন্য নিখুঁত ওয়েব ডেভেলপমেন্ট পছন্দ। একক পৃষ্ঠার অ্যাপ্লিকেশন বনাম বহু-পৃষ্ঠা অ্যাপ্লিকেশনের মধ্যে নির্বাচন করা আপনার ব্যবসার প্রয়োজনীয়তার উপর নির্ভর করে।
একটি মাল্টি-পেজ অ্যাপ্লিকেশন কি?
একটি মাল্টি-পেজ অ্যাপ্লিকেশন হল প্রথাগত ওয়েব অ্যাপ্লিকেশন যেখানে ডেটা আদান-প্রদানের সময় সার্ভার থেকে একটি নতুন পৃষ্ঠা প্রদর্শনের জন্য অনুরোধ করা হয়। তাদের বহন করা বিষয়বস্তুর পরিমাণ বিশাল। এইভাবে, তারা সাধারণত বহু-স্তরের গভীরে যথেষ্ট সংখ্যক লিঙ্ক এবং জটিল UI এর সাথে থাকে।
একটি একক পৃষ্ঠা অ্যাপ্লিকেশন কি?
একটি SPA অ্যাপ্লিকেশন হল একটি একক পৃষ্ঠা যা সার্ভার থেকে সম্পূর্ণ নতুন পৃষ্ঠাগুলি লোড করার পরিবর্তে গতিশীলভাবে বর্তমান পৃষ্ঠাটি পুনরায় লেখার মাধ্যমে ক্রমাগত ব্যবহারকারীর সাথে যোগাযোগ করে৷ Trello, Facebook, Gmail, এবং Twitter হল কয়েকটি একক পৃষ্ঠার অ্যাপের উদাহরণ।
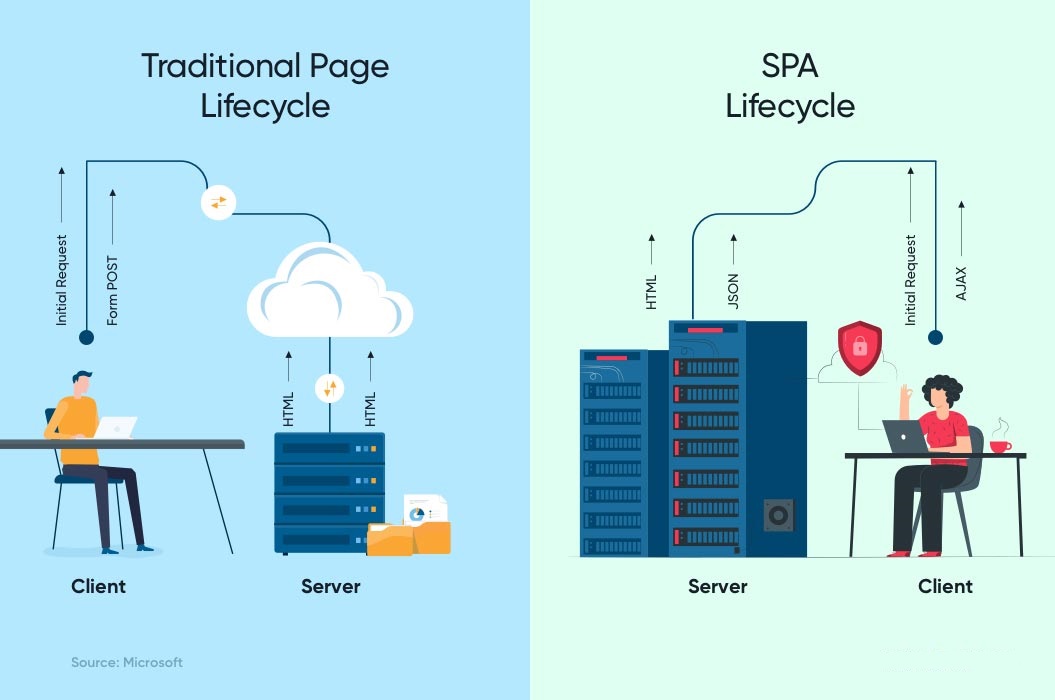
একক পৃষ্ঠা অ্যাপ্লিকেশন আর্কিটেকচার এবং কিভাবে SPA কাজ করে
আপনি যখন একটি ওয়েব পৃষ্ঠা দেখার জন্য একটি অনুরোধ পাঠান, ব্রাউজার সার্ভারে একটি অনুরোধ পাঠায় এবং বিনিময়ে একটি HTML ফাইল পায়। একটি SPA এর সাথে, সার্ভার শুধুমাত্র প্রথম অনুরোধে একটি HTML ফাইল পাঠায়; এটি পরবর্তী অনুরোধে JSON নামে পরিচিত ডেটা পাঠায়।
উপরের ব্যাখ্যা অনুসারে, একটি একক পৃষ্ঠার অ্যাপ্লিকেশন ব্যবহারকারীর ক্রিয়াকলাপের প্রতিক্রিয়ায় প্রাথমিক পৃষ্ঠা লোডের পরিবর্তে বর্তমান পৃষ্ঠায় কেবলমাত্র বিষয়বস্তু পুনর্লিখন করবে। আমরা যেমন আলোচনা করেছি, এর ফলে কোনো পৃষ্ঠা পুনরায় লোড হয় না এবং কোনো অতিরিক্ত অপেক্ষার সময় হয় না।
একক পৃষ্ঠার ওয়েব অ্যাপ্লিকেশনগুলিতে বিষয়বস্তুর গতিশীল লোডিং একটি স্বাভাবিক, তরল ব্যবহারকারীর অভিজ্ঞতা তৈরি করে, যা অ্যাপ্লিকেশনগুলিকে নেটিভ ডেস্কটপ বা মোবাইল অ্যাপ্লিকেশনগুলির মতো অনুভব করে৷
একক পৃষ্ঠা অ্যাপ্লিকেশনের সুবিধা এবং অসুবিধা
অন্যান্য প্রযুক্তির মতোই, SPA-এর নিজস্ব সুবিধা এবং অসুবিধা রয়েছে। তাদের প্রত্যেকের সম্পর্কে জানা আপনাকে SPA ফ্রেমওয়ার্ক আপনার অ্যাপ ধারণার সাথে খাপ খায় কিনা তা সিদ্ধান্ত নেওয়ার কাছাকাছি নিয়ে আসবে।
একক পৃষ্ঠা অ্যাপ্লিকেশন পেশাদার
এইচটিএমএল, সিএসএস এবং স্ক্রিপ্ট সহ বেশিরভাগ সংস্থানগুলি একবার লোড হওয়ার কারণে একক-পৃষ্ঠার অ্যাপ্লিকেশনগুলি দ্রুত হয় এবং কেবলমাত্র ডেটা সামনে এবং পিছনে প্রেরণ করা হয়। এখানে একক-পৃষ্ঠার অ্যাপ্লিকেশন তৈরির কিছু ব্যবসায়িক সুবিধা রয়েছে:
১. দ্রুত লোডিং সময়
একটি পৃষ্ঠা লোড হতে ২০০ মিলিসেকেন্ডের বেশি সময় নেয় তা উল্লেখযোগ্যভাবে আপনার অনলাইন ব্যবসা এবং শেষ পর্যন্ত বিক্রয়কে প্রভাবিত করতে পারে।
SPA পদ্ধতির সাথে, আপনার পুরো পৃষ্ঠাটি প্রচলিত ওয়েব অ্যাপ্লিকেশনগুলির তুলনায় দ্রুত লোড হয়, কারণ এটি শুধুমাত্র প্রথম অনুরোধে একটি পৃষ্ঠা লোড করতে হয়। অন্যদিকে, ঐতিহ্যগত ওয়েব অ্যাপগুলিকে প্রতি অনুরোধে পৃষ্ঠাগুলি লোড করতে হয়, আরও সময় নেয়।
২. বিরামহীন ব্যবহারকারীর অভিজ্ঞতা
SPAs একটি ডেস্কটপ বা মোবাইল অ্যাপের মত অভিজ্ঞতা প্রদান করে। ব্যবহারকারীদের একটি নতুন পৃষ্ঠা লোড দেখতে হবে না, কারণ শুধুমাত্র বিষয়বস্তু পরিবর্তন হয় এবং পৃষ্ঠা নয়, অভিজ্ঞতাটিকে আনন্দদায়ক করে তোলে।
৩. বৈশিষ্ট্য-সমৃদ্ধ অ্যাপ তৈরিতে সহজ
SPA অ্যাপ্লিকেশন একটি ওয়েব অ্যাপ্লিকেশনে উন্নত বৈশিষ্ট্য যোগ করা সহজ করে তোলে। উদাহরণস্বরূপ, এসপিএ ডেভেলপমেন্ট ব্যবহার করে রিয়েল-টাইম বিশ্লেষণ সহ একটি বিষয়বস্তু সম্পাদনা ওয়েব অ্যাপ তৈরি করা সহজ। একটি ঐতিহ্যগত ওয়েব অ্যাপের সাথে এটি করার জন্য সামগ্রী বিশ্লেষণ করার জন্য মোট পৃষ্ঠা পুনরায় লোড করা প্রয়োজন।
৪. কম ব্যান্ডউইথ ব্যবহার করে
এতে অবাক হওয়ার কিছু নেই যে SPA গুলি কম ব্যান্ডউইথ ব্যবহার করে কারণ তারা শুধুমাত্র একবার ওয়েব পৃষ্ঠাগুলি লোড করে৷ এছাড়াও, তারা ধীর গতির ইন্টারনেট সংযোগ সহ এলাকায় ভাল করতে পারে। সুতরাং, ইন্টারনেটের গতি নির্বিশেষে প্রত্যেকের জন্য এটি ব্যবহার করা সুবিধাজনক।
একক পৃষ্ঠা অ্যাপ্লিকেশন কনস
একক পৃষ্ঠা অ্যাপ্লিকেশন আর্কিটেকচার উচ্চ-পারফর্মিং SAAS প্ল্যাটফর্ম এবং সামাজিক নেটওয়ার্কগুলি বিকাশের জন্য সর্বোত্তম। যাইহোক, এই পদ্ধতির কিছু অসুবিধা রয়েছে যা এটিকে অত্যন্ত সুরক্ষিত এবং এসইও অপ্টিমাইজ করা ওয়েবসাইট তৈরির জন্য অনুপযুক্ত করে তোলে।
১. SEO এর সাথে ভাল পারফর্ম করে না
সার্চ ইঞ্জিনগুলি যে মেট্রিকগুলি ব্যবহার করে তার মধ্যে একটি হল একটি ওয়েবসাইটের পৃষ্ঠাগুলির সংখ্যা৷ যাইহোক, যেহেতু এসপিএ শুধুমাত্র একটি একক পৃষ্ঠা লোড করে, তাই সার্চ ইঞ্জিনে র্যাঙ্কিং করার সময় এটি একটি অসুবিধা হিসাবে কাজ করে
২. প্রচুর ব্রাউজার রিসোর্স ব্যবহার করে
এসপিএ-র জন্য ওয়েব ব্রাউজার থেকে অনেক সংস্থান প্রয়োজন কারণ ব্রাউজারটি এসপিএর জন্য বেশিরভাগ কাজ করে। SPA তৈরি করার জন্য প্রায়ই ব্যবহারকারীদের কিছু আধুনিক বৈশিষ্ট্যের সমর্থন সহ সর্বশেষ ব্রাউজার ব্যবহার করতে হয়।
৩. নিরাপত্তা বিষয়ক
মাল্টি-পেজ অ্যাপের তুলনায়, এসপিএগুলি ক্রস-সাইট স্ক্রিপ্টিং আক্রমণের প্রবণতা বেশি। XSS ব্যবহার করে, হ্যাকারদের জন্য একটি ওয়েব অ্যাপে ক্লায়েন্ট-সাইড স্ক্রিপ্ট প্রবর্তন করা সহজ হয়ে যায়। এছাড়াও, এসপিএগুলি সমস্ত ব্যবহারকারীর কাছে সংবেদনশীল ডেটা প্রকাশ করার সম্ভাবনা বেশি।
৬ টি সর্বাধিক জনপ্রিয় একক পৃষ্ঠা অ্যাপ্লিকেশন ফ্রেমওয়ার্ক
আপনি যদি সিদ্ধান্ত নিয়ে থাকেন যে একটি এসপিএ তৈরি করা আপনার ব্যবসার প্রয়োজনীয়তার জন্য সবচেয়ে উপযুক্ত, তাহলে এটি একটি শক্তিশালী এসপিএ কাঠামোতে তৈরি করা বাধ্যতামূলক।
এই ব্লগে, আমরা সেরা একক পৃষ্ঠার অ্যাপ্লিকেশন ফ্রেমওয়ার্কগুলি তালিকাভুক্ত করেছি যা সমৃদ্ধ ওয়েব অ্যাপগুলির জন্য প্রয়োজনীয় গ্র্যান্ড অ্যাপ্লিকেশন আর্কিটেকচারগুলি পরিচালনা করতে পারে৷ প্রতিটি কাঠামোর নিজস্ব বৈশিষ্ট্য এবং ফাংশন রয়েছে। কিন্তু, কোন SPA ফ্রেমওয়ার্ক সবচেয়ে ভালো তা সম্পূর্ণরূপে আপনার ব্যবসার প্রয়োজনীয়তার উপর নির্ভর করে।
১. মিটিওর
 প্রতিটি বিকাশকারী এমন একটি কাঠামো পছন্দ করে যা ব্যবহার করা, স্থাপন করা এবং শিখতে সহজ। উল্কা শুধু তাই। এটি একটি আপেক্ষিক প্রযুক্তি প্যাকেজ যা আপনাকে সার্ভার এবং ক্লায়েন্টের মধ্যে উচ্চ-কর্মক্ষমতা সম্পন্ন একক-পৃষ্ঠা অ্যাপ্লিকেশন তৈরি করতে অনায়াসে কাজ করতে দেয়।
প্রতিটি বিকাশকারী এমন একটি কাঠামো পছন্দ করে যা ব্যবহার করা, স্থাপন করা এবং শিখতে সহজ। উল্কা শুধু তাই। এটি একটি আপেক্ষিক প্রযুক্তি প্যাকেজ যা আপনাকে সার্ভার এবং ক্লায়েন্টের মধ্যে উচ্চ-কর্মক্ষমতা সম্পন্ন একক-পৃষ্ঠা অ্যাপ্লিকেশন তৈরি করতে অনায়াসে কাজ করতে দেয়।
একক-পৃষ্ঠা অ্যাপ ফ্রেমওয়ার্ক নোডের উপর ভিত্তি করে একটি সম্পূর্ণ এন্ড-টু-এন্ড ফ্রেমওয়ার্ক তৈরি করে যা আপনাকে সার্ভার এবং ক্লায়েন্টে একই কোড চালানোর অনুমতি দেয় এবং অসাধারণ ডাটাবেস অ্যাক্সেস দেওয়ার জন্য MongoDB রয়েছে। আপনি যদি আপনার অ্যাপটি দ্রুত বিকাশ করতে চান, তাহলে Meteor হল আপনার জন্য সেরা SPA ফ্রেমওয়ার্ক।
- মিটিওর নিখুঁত সিঙ্ক্রোনাইজেশনের অনুমতি দেয়, যার মানে সমস্ত ডেটা রিয়েল-টাইমে সিঙ্ক্রোনাইজ করা হয় এবং একটি প্রকল্পে সহযোগিতা সহজ হয়ে যায়। এটিতে একটি LiveReload বৈশিষ্ট্য রয়েছে যা আপনাকে দ্রুত বিকাশের জন্য ব্রাউজার পৃষ্ঠাটি রিফ্রেশ না করে আপনার করা সমস্ত পরিবর্তনগুলি দেখতে এবং বিশ্লেষণ করতে দেয়৷
- মিটিওর -এর জন্য কম কোড লাইন প্রয়োজন, যার অর্থ কম বাগ, দ্রুত বিকাশ, এবং উচ্চ-মানের একক-পৃষ্ঠা ওয়েব অ্যাপ।
- এটি একটি এসপিএ স্থাপনকে সহজ এবং কম সময়সাপেক্ষ করে তোলে। Meteor Galaxy-এর সাথে একীভূত, যা Meteor.js-এর সাথে অ্যাপ হোস্ট করার জন্য একটি PAAS সমাধান। অতএব, একটি অ্যাপ স্থাপন করার জন্য যা প্রয়োজন তা হল গ্যালাক্সিতে সাইন ইন করা এবং পরিবেশের ভেরিয়েবল যোগ করা।
২. রিএক্ট জে এস
 আজকের ডায়নামিক ডিজিটাইজড যুগে, যেখানে বিশ্ব ডিজিটাল রূপান্তরের দিকে প্রবলভাবে এগিয়ে চলেছে, উদ্যোগগুলি শুরু থেকেই তাদের মূল ফোকাস ক্ষেত্রগুলিতে স্কেলেবিলিটি এবং নমনীয়তা নিহিত রয়েছে, যা একসময় শুধুমাত্র একটি চিন্তাভাবনা ছিল।
আজকের ডায়নামিক ডিজিটাইজড যুগে, যেখানে বিশ্ব ডিজিটাল রূপান্তরের দিকে প্রবলভাবে এগিয়ে চলেছে, উদ্যোগগুলি শুরু থেকেই তাদের মূল ফোকাস ক্ষেত্রগুলিতে স্কেলেবিলিটি এবং নমনীয়তা নিহিত রয়েছে, যা একসময় শুধুমাত্র একটি চিন্তাভাবনা ছিল।
এইভাবে, একটি দক্ষ একক পৃষ্ঠার অ্যাপ্লিকেশন তৈরি করা এই গুরুত্বপূর্ণ বিষয়টিকে মাথায় রেখে হাতে হাতে আসে। যদি স্কেলেবিলিটি এবং নমনীয়তা আপনার ব্যবসার জন্য সর্বোচ্চ অগ্রাধিকার হয়, তাহলে রিএক্ট জে এস ফ্রেমওয়ার্কের একটি ভাল পছন্দ।
- এর উপাদান-ভিত্তিক আর্কিটেকচারের কারণে, প্রতিক্রিয়া ব্যবহার করে নির্মিত একটি একক পৃষ্ঠা অ্যাপ্লিকেশনের রক্ষণাবেক্ষণ তুলনামূলকভাবে সহজ।
- রিএক্ট জে এস -এর উপর ভিত্তি করে একটি পৃষ্ঠা একটি ভার্চুয়াল DOM অন্তর্ভুক্ত করে। এটি বিকাশ দলকে গাছের অন্যান্য অংশগুলিকে প্রভাবিত না করে পরিবর্তনগুলি ট্র্যাক এবং আপডেট করতে সক্ষম করে, যার ফলে অ্যাপ্লিকেশনটির নমনীয়তা বৃদ্ধি পায়।
- রিঅ্যাক্টজেএস অন্যান্য ফ্রেমওয়ার্কের তুলনায় বেশি নমনীয় কারণ এটির একক লাইব্রেরি, যা একটি ভাল প্রতিক্রিয়া সময় সক্ষম করে এবং এটি এসপিএ বিকাশের জন্য সেরা কাঠামো তৈরি করে।
- ফ্রেমওয়ার্ক সার্ভার থেকে ক্লায়েন্টে লোড বিতরণ করতে সক্ষম করে কারণ উভয় পক্ষই ReactJS ব্যবহার করে
৩. এ্যান্গুলার জে এস
 ওয়েবকে আরও কিছু করার জন্য ধাক্কা দেওয়ার সাধনায়, উদ্যোগগুলি একটি সাধারণ সমস্যার মুখোমুখি হয়: অ্যাপ্লিকেশনগুলির ‘পারফরম্যান্স’৷ আজ, সাইটগুলিতে আগের চেয়ে আরও বেশি অনন্য বৈশিষ্ট্য রয়েছে, যা তাদের জন্য বিভিন্ন ডিভাইসে উচ্চ-পারফরম্যান্স স্তর অর্জন করা কঠিন করে তোলে
ওয়েবকে আরও কিছু করার জন্য ধাক্কা দেওয়ার সাধনায়, উদ্যোগগুলি একটি সাধারণ সমস্যার মুখোমুখি হয়: অ্যাপ্লিকেশনগুলির ‘পারফরম্যান্স’৷ আজ, সাইটগুলিতে আগের চেয়ে আরও বেশি অনন্য বৈশিষ্ট্য রয়েছে, যা তাদের জন্য বিভিন্ন ডিভাইসে উচ্চ-পারফরম্যান্স স্তর অর্জন করা কঠিন করে তোলে
পারফরম্যান্সের সমস্যাগুলি ছোটখাটো বিলম্বের দিকে নিয়ে যেতে পারে এবং সবচেয়ে খারাপভাবে, তারা আপনার SPA কে প্রতিক্রিয়াহীন করে তুলতে পারে, যার ফলে আপনার সম্ভাব্য গ্রাহকদের দূরে সরিয়ে দিতে পারে। এমনকি Google-এর একটি সমীক্ষা ইঙ্গিত করে যে ৫ সেকেন্ডের মধ্যে লোড হওয়া সাইটগুলিতে ৭০% দীর্ঘ সেশন, ৩৫% কম বাউন্স রেট এবং ২৫% বেশি বিজ্ঞাপন দৃশ্যমানতা প্রায় চার গুণ বেশি সময় নেয় এমন সাইটগুলির তুলনায়।এইভাবে, আপনি যখন একটি একক পৃষ্ঠা অ্যাপ্লিকেশন ফ্রেমওয়ার্ক বেছে নিচ্ছেন তখন ভাল পারফরম্যান্স একটি গুরুত্বপূর্ণ ফ্যাক্টর। একটি একক পৃষ্ঠা অ্যাপ্লিকেশনের কর্মক্ষমতার ক্ষেত্রে এ্যান্গুলার জে এস এর চেয়ে ভাল ফ্রেমওয়ার্ক নেই।
- এ্যান্গুলার জে এস ডেটা বাইন্ডিং বৈশিষ্ট্যটি অনেক কোডকে সরিয়ে দেয় যা একজন বিকাশকারীকে অন্যথায় লিখতে হবে। এইভাবে, কৌণিক ব্যবহার করে একটি একক পৃষ্ঠার অ্যাপ্লিকেশন তৈরি করার জন্য কোডের কম লাইন প্রয়োজন এবং চিত্তাকর্ষক কর্মক্ষমতা প্রদান করে।
- এ্যান্গুলার জে এস দিয়ে তৈরি অ্যাপ্লিকেশনগুলি দ্রুত লোড হতে থাকে। এ্যান্গুলার জে এস -এর কম্পোনেন্ট রাউটার বৈশিষ্ট্য কোডগুলির স্বয়ংক্রিয় বিভাজন প্রদানের মাধ্যমে এটি সম্ভব করে তোলে। এটি ব্যবহারকারীদের দেখার জন্য শুধুমাত্র অনুরোধকারী কোড লোড করতে সক্ষম করে।
- একটি এ্যান্গুলার জে এস ফ্রেমওয়ার্ক একটি SPA প্রতিটি প্ল্যাটফর্মে কাজ করার অনুমতি দেয়।
৪. ভুঁয়ে.জে এস
 যখন সঠিক সমর্থনকারী লাইব্রেরি এবং আধুনিক টুলিংয়ের সংমিশ্রণে ব্যবহার করা হয়, VueJS হল একক পৃষ্ঠার ওয়েব অ্যাপ্লিকেশন বিকাশের জন্য সেরা কাঠামো।
যখন সঠিক সমর্থনকারী লাইব্রেরি এবং আধুনিক টুলিংয়ের সংমিশ্রণে ব্যবহার করা হয়, VueJS হল একক পৃষ্ঠার ওয়েব অ্যাপ্লিকেশন বিকাশের জন্য সেরা কাঠামো।
ভুঁয়ে.জে এস -এর অন্যতম উল্লেখযোগ্য সুবিধা হল এর ছোট আকার (১৮-২১ কেবি)। ব্যবহারকারী সহজেই এটি ডাউনলোড করতে পারেন এবং অন্যান্য সুবিধা পেতে এটি ব্যবহার শুরু করতে পারেন, যার মধ্যে রয়েছে:
- এর MVVM আর্কিটেকচারের কারণে, ভুঁয়ে.জে এস এইচটিএমএল ব্লকগুলি পরিচালনা করা খুব সহজ করে দ্বিমুখী যোগাযোগের অনুমতি দেয়। এই বৈশিষ্ট্যটিকে দ্বি-মুখী ডেটা বাইন্ডিং বলা হয় এবং এটি অন্যান্য ফ্রেমওয়ার্ক যেমন রিএক্ট.জে এস -এ সাধারণ নয়। ভুঁয়ে.জে এস কে প্রকৃতিতে প্রতিক্রিয়াশীলও বলা হয় কারণ যখনই ডেটা পরিবর্তন করা হয় তখন এটি প্রতিক্রিয়া জানায়।
- ভুঁয়ে.জে এস কে দুটি জগতের সেরা বলা হয় – প্রতিক্রিয়া এবং কৌণিক। প্রতিক্রিয়ার মতোই, এটি ভার্চুয়াল DOM ব্যবহার করে এবং উপাদান-ভিত্তিক যা এটিকে অত্যন্ত দ্রুত কার্য সম্পাদন করে। অন্যদিকে, কৌণিকের মতো, এটিতে নির্দেশিকা এবং দ্বি-মুখী ডেটা বাইন্ডিং বৈশিষ্ট্য রয়েছে, এটি একটি প্রতিক্রিয়াশীল কাঠামো তৈরি করে।
- ভুঁয়ে.জে এস কোন লাইব্রেরি বা ফ্রেমওয়ার্ক নয়। এটিতে বৈশিষ্ট্যগুলির সঠিক ভারসাম্য রয়েছে যা SPA তৈরির জন্য আশ্চর্যজনক, এবং স্টেট ম্যানেজমেন্ট এবং রাউটিং এর মতো আরও যোগ করা সহজ।
৫. ব্যাকবোন.জে এস
 এটি নমনীয় ওয়েব অ্যাপ তৈরির জন্য MVP ডিজাইনার প্যাটার্নের উপর নির্ভরশীল সবচেয়ে জনপ্রিয় SPA ফ্রেমওয়ার্কগুলির মধ্যে একটি। এটি একটি রাউটার, মডেল, ইভেন্ট, ভিউ, সংগ্রহ এবং অন্যান্য অনেক অবিশ্বাস্য বৈশিষ্ট্যের সাথে আসে যা SPA-এর বিকাশ সহজ এবং দ্রুত করে।
এটি নমনীয় ওয়েব অ্যাপ তৈরির জন্য MVP ডিজাইনার প্যাটার্নের উপর নির্ভরশীল সবচেয়ে জনপ্রিয় SPA ফ্রেমওয়ার্কগুলির মধ্যে একটি। এটি একটি রাউটার, মডেল, ইভেন্ট, ভিউ, সংগ্রহ এবং অন্যান্য অনেক অবিশ্বাস্য বৈশিষ্ট্যের সাথে আসে যা SPA-এর বিকাশ সহজ এবং দ্রুত করে।
- nএক-পৃষ্ঠার অ্যাপস ডেভেলপ করার জন্য, ব্যাকবোন.জে এস হল অনেক পছন্দের ফ্রেমওয়ার্ক। এর মডেল ভিউ ফ্রেমওয়ার্ক ডেভেলপারদের শুধু JS আর্কিটেকচার গঠনের চেয়ে বেশি সাহায্য করে। মূলত, এটি ব্যবহার করা হয় যখন সার্ভারে HTTP অনুরোধগুলি সীমাবদ্ধ করার এবং জটিল UI ডিজাইনগুলিকে সরল করার প্রয়োজন হয়।
- এটি একক-পৃষ্ঠার ওয়েব অ্যাপ তৈরি করার জন্য একটি শক্তিশালী কাঠামো যা পরিপক্ক এবং একটি শক্তিশালী সম্প্রদায়ের অধিকারী। এর কিছু অবিশ্বাস্য বৈশিষ্ট্যের মধ্যে রয়েছে প্রচুর লাইব্রেরি, ছোট-আকার, বিমূর্ত কোড, ইভেন্ট-চালিত যোগাযোগ এবং কোডিং শৈলীর কনভেনশন।
৬. এম্বার.জেএস
 ইউজার ইন্টারফেস (UI) হল একটি অ্যাপ্লিকেশনের অবিচ্ছেদ্য অংশ যা আপনাকে আপনার প্রতিযোগীদের থেকে কোনো সময়ই আলাদা করে না। একটি একক পৃষ্ঠার অ্যাপ্লিকেশন সবচেয়ে কার্যকর বলে বিবেচিত হয় যদি এটি ক্লায়েন্টের কাছে সম্পূর্ণ UI প্রেরণ করতে পারে। এটি, এর ফলে, নেটওয়ার্কের সামগ্রিক কর্মক্ষমতা উন্নত করে।
ইউজার ইন্টারফেস (UI) হল একটি অ্যাপ্লিকেশনের অবিচ্ছেদ্য অংশ যা আপনাকে আপনার প্রতিযোগীদের থেকে কোনো সময়ই আলাদা করে না। একটি একক পৃষ্ঠার অ্যাপ্লিকেশন সবচেয়ে কার্যকর বলে বিবেচিত হয় যদি এটি ক্লায়েন্টের কাছে সম্পূর্ণ UI প্রেরণ করতে পারে। এটি, এর ফলে, নেটওয়ার্কের সামগ্রিক কর্মক্ষমতা উন্নত করে।
যদি ব্যবহারকারীর ইন্টারফেসটি আপনার অ্যাপের শীর্ষ অগ্রাধিকারগুলির মধ্যে একটি হয়, তাহলে আপনার অ্যাপ্লিকেশনের জন্য একটি কাঠামো হিসাবে এম্বার.জেএস বেছে নেওয়ার পরিকল্পনা করা উচিত।
- এ্যান্গুলার জে এস -এর মতো, এম্বার.জেএস -তেও দ্বি-মুখী ডেটা বাইন্ডিং বৈশিষ্ট্য রয়েছে, ভিউ এবং মডেল উভয়কেই সিঙ্কে রেখে। Ember FastbootJS মডিউল প্রয়োগ করে, DOM-এর সার্ভার-সাইড রেন্ডারিং প্রম্পট করা সম্ভব হয়, যার ফলে জটিল UI-এর উন্নতি হয়।
- এম্বার.জেএস, দ্বি-মুখী বাইন্ডিংয়ের উপর ভিত্তি করে, ডেটা পরিবর্তনের সাথে স্বয়ংক্রিয়ভাবে UI আপডেট করে। সুতরাং, এটি আমাদের সহজেই UI বর্ণনা করতে দেয় যা কখন আপডেট করতে হবে তা জানে।
এম্বার.জেএস একটি অত্যন্ত মতামতযুক্ত, ওপেন-সোর্স ফ্রেমওয়ার্ক যা বৃহত্তর নমনীয়তা প্রচার করে। সুতরাং, জটিল বৈশিষ্ট্য-সমৃদ্ধ একক পৃষ্ঠার ওয়েব অ্যাপ্লিকেশন তৈরি করার জন্য এটি একটি চমৎকার পছন্দ। এই ফ্রেমওয়ার্ককে অন্তর্ভুক্ত করা বড় নামগুলি হল নর্ডস্ট্রম, কিকস্টার্টার, লিঙ্কডইন, নেটফ্লিক্স এবং আরও অনেক।
SPA-এর ক্ষেত্রে ব্যবহার করুন
একক পৃষ্ঠা অ্যাপ্লিকেশন ছোট ডেটা ভলিউম সহ গতিশীল প্ল্যাটফর্ম তৈরির জন্য আদর্শ। এগুলি ছাড়াও, একটি একক পৃষ্ঠার ওয়েব অ্যাপ্লিকেশন ভবিষ্যতের মোবাইল অ্যাপ্লিকেশন বিকাশের জন্য পুরোপুরি উপযুক্ত।
এটি SaaS প্ল্যাটফর্ম, সামাজিক নেটওয়ার্ক এবং বন্ধ সম্প্রদায়ের জন্য একটি চমৎকার আর্কিটেকচার যেখানে সার্চ ইঞ্জিন অপ্টিমাইজেশান কোন ব্যাপার না। জিমেইল এবং গুগল ম্যাপের মতো একক-পৃষ্ঠার অ্যাপ্লিকেশনের কিছু সফল উদাহরণ নিখুঁতভাবে প্রদর্শন করে যে কীভাবে এসপিএগুলি সফল পণ্য তৈরি করতে পারে।
অন্যদিকে, যদি একটি প্রকল্পের জন্য কার্যকর এসইওর প্রয়োজন হয়, তাহলে আপনার একটি বহু-পৃষ্ঠা অ্যাপ্লিকেশন ব্যবহার করা উচিত। একক পৃষ্ঠা অ্যাপ্লিকেশনের অসংখ্য ব্যবহারের ঘটনা রয়েছে। আপনি একটি SPA দিয়ে প্রতিটি কাজ সম্পাদন করতে পারেন যা একটি ঐতিহ্যগত বহু-পৃষ্ঠা অ্যাপ্লিকেশন সম্পাদন করতে পারে; যাইহোক, তদ্বিপরীত হয় না. ব্র্যান্ডগুলি কীভাবে SPA ফ্রেমওয়ার্ক ব্যবহার করছে তার কিছু উদাহরণ দেখা যাক।
একক পৃষ্ঠা অ্যাপ্লিকেশন উদাহরণ
 এখন পর্যন্ত, আপনাকে অবশ্যই একটি SPA-এর বেশিরভাগ মৌলিক বিষয়গুলির সাথে পরিচিত হতে হবে: SPA কীভাবে কাজ করে, একক পৃষ্ঠার অ্যাপ্লিকেশনের সুবিধা এবং অসুবিধা, জনপ্রিয় SPA ফ্রেমওয়ার্ক এবং এর ব্যবহারের ক্ষেত্রে। নিম্নলিখিত কয়েকটি সাধারণ একক পৃষ্ঠার ওয়েব অ্যাপের উদাহরণ রয়েছে যার সাথে আপনি সম্পর্ক করতে পারেন:
এখন পর্যন্ত, আপনাকে অবশ্যই একটি SPA-এর বেশিরভাগ মৌলিক বিষয়গুলির সাথে পরিচিত হতে হবে: SPA কীভাবে কাজ করে, একক পৃষ্ঠার অ্যাপ্লিকেশনের সুবিধা এবং অসুবিধা, জনপ্রিয় SPA ফ্রেমওয়ার্ক এবং এর ব্যবহারের ক্ষেত্রে। নিম্নলিখিত কয়েকটি সাধারণ একক পৃষ্ঠার ওয়েব অ্যাপের উদাহরণ রয়েছে যার সাথে আপনি সম্পর্ক করতে পারেন:
- জিমেইল: আপনি অপঠিত ইমেল খুলতে, মুছতে, রচনা করতে এবং এমনকি ইমেল পাঠাতে পারেন।
- গ্রা গ্রামারলি: আপনি একটি লেখার উপর অন্তর্দৃষ্টি পেতে পারেন, ব্যাকরণগত সংশোধন পেতে পারেন এবং এসইও পরীক্ষা করতে পারেন।
- গুগল ম্যাপ্স: আপনি মানচিত্রে নতুন অবস্থান অনুসন্ধান করতে পারেন, স্থান পরিবর্তন করতে পারেন।
আপনি পৃষ্ঠাটি পুনরায় লোড না করেই এই সব করতে পারেন। এইভাবে, এটি পৃষ্ঠাটি পুনরায় লোড করার চেয়ে অনেক ভাল অভিজ্ঞতা প্রদান করে।
উপসংহার
SPA ব্যবহার করার সুবিধাগুলি বিতর্কিত। প্রগ্রেসিভ ওয়েব অ্যাপস (পিডব্লিউএ) এর মতো এসপিএ-তে উন্নতির সাথে ওয়েব অ্যাপ্লিকেশন অঙ্গনে নতুন প্রবণতা থাকলেও, এসপিএগুলি ভবিষ্যতের জন্য ওয়েব অ্যাপ্লিকেশন বিকাশের দিকে সঠিক দিকের একটি পদক্ষেপ।
একটি স্টার্টআপ যদি বর্ধিত দৃশ্যমানতা, বৃহত্তর ব্যবহারকারীর ব্যস্ততা এবং কাজগুলি সম্পূর্ণ করার জন্য বা ইন্টারেক্টিভভাবে ডেটা অন্বেষণ করার জন্য উচ্চতর উত্পাদনশীলতার শেষ লক্ষ্য নিয়ে একটি পণ্য তৈরি করতে চায়, তাহলে মূল বিষয় হল SPA-এর সম্পূর্ণ সম্ভাবনা অন্বেষণ করা।

