11 TOP WEB DEVELOPMENT TRENDS TO LOOK FOR IN 2022/২০২২ সালে ১১টি সেরা ওয়েব ডেভেলপমেন্ট ট্রেন্ডস
Latest News and Blog on Website Design and Bangladesh.
11 TOP WEB DEVELOPMENT TRENDS TO LOOK FOR IN 2022/২০২২ সালে ১১টি সেরা ওয়েব ডেভেলপমেন্ট ট্রেন্ডস
১. ডার্ক মোড অভিজ্ঞতা
২. ভয়েস অনুসন্ধান অপ্টিমাইজেশান
৩. প্রগতিশীল ওয়েব অ্যাপ্লিকেশন
৪. অ্যাক্সিলারেটেড মোবাইল পেজ (এএমপি)
৫. একক পৃষ্ঠা অ্যাপ্লিকেশন (SPA)
৬. অগমেন্টেড রিয়েলিটি এবং ভার্চুয়াল রিয়েলিটির সাথে বর্ধিত ব্যবহারকারীর অভিজ্ঞতা
৭. কৃত্রিম বুদ্ধিমত্তা-চালিত চ্যাটবট
৮. মোবাইল-প্রথম উন্নয়ন পদ্ধতি
৯. অটোমেশন টেস্টিং
১০. সার্ভারহীন আর্কিটেকচার এবং বিরামহীন অ্যাপ্লিকেশন
১১. ওয়েব অ্যাপ ডেভেলপমেন্টে সাইবার নিরাপত্তা
১২. বিমূর্ত শিল্প রচনা
১৩. উপসংহার
২০০২ সালে, স্টুয়ার্ট মরিস slashdotslash.com তৈরি করেছিলেন, বিশ্বের প্রথম একক-পৃষ্ঠা ওয়েব অ্যাপ্লিকেশন। এই অনুপ্রাণিত ওয়েব ডেভেলপমেন্ট প্রবণতা এবং কৌণিক, নোড, রিঅ্যাক্ট, ইত্যাদির মত ফ্রেমওয়ার্কের উৎপত্তি। ওয়েব ডেভেলপমেন্ট ধারনাগুলিতে উদ্ভাবন থামেনি এবং প্রতিদিন নতুন প্রবণতা এবং প্রযুক্তি চালু করা হয় যা ওয়েবসাইটগুলিকে আরও গতিশীল, ইন্টারেক্টিভ এবং দ্রুত করে তোলে।
এটি আমাদেরকে কেন ডেভেলপারদের সাম্প্রতিক ওয়েবসাইট ডেভেলপমেন্ট ট্রেন্ডের সাথে তাল মিলিয়ে চলা উচিত এবং কী এটিকে এত তাৎপর্যপূর্ণ করে তোলে সেই দিকে নিয়ে যায়। আপনি যদি ২০২২ সালের সেরা ওয়েব ডেভেলপমেন্ট প্রবণতা শিখতে চান এমন কেউ হন, তাহলে এই নিবন্ধটি পড়তে থাকুন।
আমরা এই বছরের সবচেয়ে পরিচিত এবং আসন্ন ওয়েব বিকাশের প্রবণতা দিয়ে শুরু করব।
১. ডার্ক মোড অভিজ্ঞতা
আপনি সকলেই ওয়েবসাইট ডেভেলপমেন্টের এই উদীয়মান প্রবণতা জুড়ে এসেছেন বা অনুভব করেছেন। ডার্ক মোড অভিজ্ঞতা বিশ্বব্যাপী জনপ্রিয়তা পেয়েছে এবং আগামী বছরগুলিতেও এটি প্রবণতা পাবে। ডার্ক মোড চোখের উপর আরও অ্যাক্সেসযোগ্য এবং সহজ। এটি দিনের আলোতে আরও ভাল কাজ করে- চোখের উপর কম চাপ সৃষ্টি করে এবং এইভাবে ব্যবহারে আরও আরামদায়ক। গাঢ়-থিমযুক্ত ওয়েবসাইটগুলির উজ্জ্বলতার প্রয়োজন হয় না এবং এইভাবে ব্যাটারি নিষ্কাশন হ্রাস করে। তারা অন্যান্য আকর্ষণীয় বৈশিষ্ট্য সহ একটি আড়ম্বরপূর্ণ UI ডিজাইন দেয়।
 Facebook, Twitter, Instagram, Google, এবং Reddit এর মত টেক জায়ান্টরা এটি বেছে নিয়েছিল এবং এটি ২০২২ সালের শীর্ষ উদীয়মান প্রযুক্তিগুলির মধ্যে একটি হবে।
Facebook, Twitter, Instagram, Google, এবং Reddit এর মত টেক জায়ান্টরা এটি বেছে নিয়েছিল এবং এটি ২০২২ সালের শীর্ষ উদীয়মান প্রযুক্তিগুলির মধ্যে একটি হবে।
২. ভয়েস অনুসন্ধান অপ্টিমাইজেশান
ভয়েস রিকগনিশন প্রযুক্তি সর্বশেষ ওয়েব ডেভেলপমেন্ট ট্রেন্ডের কেন্দ্রে অবস্থান নিয়েছে। আমাজন, অ্যাপল এবং গুগল এই ক্রমবর্ধমান প্রবণতার বিবেচনায় তাদের স্মার্ট স্পিকার চালু করেছে। ওয়েব ডেভেলপাররা এমন ওয়েবসাইট তৈরি করার লক্ষ্যে কাজ করছে যা শ্রবণ ও দৃষ্টিশক্তির প্রতিবন্ধী ব্যক্তিদের জন্য পুরোপুরি কাজ করবে।
২০২২ সালে, এটি অনুমান করা হয়েছে যে বিশ্বব্যাপী স্মার্ট স্পিকারের বাজার ২১% বৃদ্ধি পাবে যা এটিকে ১৬৩ মিলিয়ন ইউনিটে পরিণত করবে। সিরি এবং অ্যালেক্সার মতো এআই সহকারীর সাথে বক্তৃতা স্বীকৃতি এই বিপ্লবকে সম্ভব করেছে। লোকেরা Adobe Analytics দ্বারা নিশ্চিত করা হিসাবে টাইপ করার চেয়ে ভয়েস অনুসন্ধানের জন্য বেশি পছন্দ করে, একটি বিস্ময়কর ৪৭% ভয়েস অনুসন্ধানের উপর নির্ভর করে। এটা বলা নিরাপদ যে ভয়েস রিকগনিশন একটি ক্রমবর্ধমান প্রবণতা এবং নাগালযোগ্যতা বাড়াতে এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে ব্যবহার করা উচিত। কোম্পানিগুলি, বিশেষ করে ইকমার্স ওয়েবসাইটগুলি, ২০২২2 সালে ভয়েস বৈশিষ্ট্যটি ব্যবহার করছে।
৩. প্রগতিশীল ওয়েব অ্যাপ্লিকেশন
PWA হল একটি উন্নত ওয়েবসাইট প্রযুক্তি যা স্বনামধন্য প্রতিষ্ঠান দ্বারা ব্যবহৃত হয়। এটি মসৃণ কাজ, কম লোডিং সময় এবং একটি লিনিয়ার ব্যবহারকারীর অভিজ্ঞতা প্রদান করে। ধারণাটি একেবারেই নতুন নয় এবং বেশ কিছুদিন ধরেই রয়েছে। এটি ২০২২ সালে ওয়েব ডেভেলপমেন্ট প্রবণতাকে প্রভাবিত করছে কারণ এটি এই তালিকায় জায়গা করে নিয়েছে। PWA গুলি তাদের অ্যাক্সেসযোগ্যতা এবং নির্ভরযোগ্যতার জন্য জনপ্রিয়, কারণ সেগুলি যে কোনও জায়গা থেকে যে কোনও ডিভাইসের মাধ্যমে অ্যাক্সেস করা যেতে পারে। এটি অ্যাক্সেস করার জন্য আপনাকে আলাদা মোবাইল অ্যাপ ডাউনলোড করতে হবে না। উদাহরণস্বরূপ, আপনি যদি Uber অ্যাপ্লিকেশনটি দেখে থাকেন তবে এটি একটি রৈখিক এবং মসৃণ অভিজ্ঞতা প্রদানের জন্য প্রগতিশীল ওয়েব অ্যাপ বিকাশ ব্যবহার করে। এটি ব্যবহারকারীদের নেটিভ মোবাইল অ্যাপের সমস্ত বৈশিষ্ট্য সহ অফলাইন অ্যাক্সেসের অনুমতি দেয় এবং ২০২২ সালে ওয়েব অ্যাপ বিকাশে নেতৃত্ব দিচ্ছে।
৪. অ্যাক্সিলারেটেড মোবাইল পেজ (এএমপি)
এএমপি প্রযুক্তি পিডব্লিউএ-এর অনুরূপ এবং ওয়েব ডেভেলপমেন্টের একটি উদীয়মান প্রযুক্তি। এর পিছনের ধারণাটি হল ব্যবহারকারীদের সাইটে আঁকড়ে রাখার জন্য একটি বিরামহীন পৃষ্ঠার অভিজ্ঞতা প্রদান করা। ভিন্ন বৈশিষ্ট্য হল ওপেন সোর্স প্লাগইন যা সম্প্রতি গুগল এবং টুইটার দ্বারা তৈরি করা হয়েছে। এএমপিগুলি হল অপ্টিমাইজ করা পৃষ্ঠাগুলি যেগুলি দ্রুত কাজ করে এবং একটি সুবিধাজনক কিন্তু মৌলিক ডিজাইন রয়েছে, সম্পূর্ণ-স্কোপের ওয়েব পণ্যগুলির বিপরীতে। পৃষ্ঠাগুলি মোবাইল-বান্ধব হয়ে ওঠে এবং সামগ্রীর পাঠযোগ্যতা বাড়ায়। AMP-এর মতো প্লাগইনগুলি বিভিন্ন ইন্টারনেট গতির ব্যবহারকারীদের পৃষ্ঠাগুলি অ্যাক্সেস করতে দেয় এবং ইন্টারনেটকে আরও ব্যবহারকারী-বান্ধব করে তোলে। এটি কোম্পানিগুলিকে তাদের নাগালের ক্ষমতা বাড়াতে UX-এ খরচ বাঁচাতে দেয়। এটি বাজারের নেতাদের সাথে প্রতিযোগিতায় ছোট এবং কুলুঙ্গি-ভিত্তিক পণ্যগুলিকে রাখবে।
৫. একক পৃষ্ঠা অ্যাপ্লিকেশন (SPA)
ওয়েব ডেভেলপমেন্টে প্রযুক্তিগত অগ্রগতি সেকেলে পদ্ধতির অবসানের আহ্বান জানায়। 5G এবং উচ্চ-গতির ইন্টারনেট মানগুলি পৃষ্ঠায় যেকোনো ক্লিক থেকে সার্ভার-ডাউনলোড করা পৃষ্ঠাগুলি থেকে মুক্তি পেতে সাহায্য করতে পারে। জাভাস্ক্রিপ্ট ওয়েব অ্যাপ্লিকেশনের মতো অভিজ্ঞতার কারণে এসপিএ-র জনপ্রিয়তা বৃদ্ধির দিকে পরিচালিত করে। জিমেইল, গুগল ড্রাইভ, গুগল ম্যাপ এবং ফেসবুকের মতো সামাজিক নেটওয়ার্কিং প্ল্যাটফর্মের মতো গুগল পেজ।
২০২২ সালে SPA কে ওয়েব ডেভেলপমেন্টের অবিচ্ছেদ্য অঙ্গ করেছে কি? বেশিরভাগ বিকাশকারীরা SPA বেছে নেয় কারণ এটি দ্রুত কাজ করে এবং এইভাবে অন্য যেকোন প্রযুক্তির তুলনায় ব্যবহারকারীর মনোযোগ ধরে রাখার সম্ভাবনা বেশি থাকে। এসপিএগুলি নিয়মিত সাইটের চেয়ে বেশি তথ্যপূর্ণ এবং ব্যবহারকারীদের নিযুক্ত রাখে। একক-পৃষ্ঠার সাইটগুলি আরও ভাল সজ্জিত এবং API প্রযুক্তির সাথে যুক্ত সার্ভার-সাইড কোড ছাড়াই কাজ করতে পারে।
৬. অগমেন্টেড রিয়েলিটি এবং ভার্চুয়াল রিয়েলিটির সাথে বর্ধিত ব্যবহারকারীর অভিজ্ঞতা
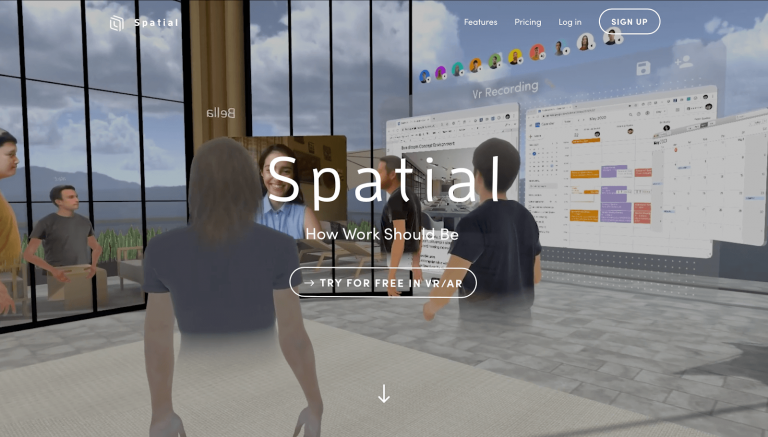
ওয়েবসাইট ডেভেলপমেন্ট ওয়ার্ল্ডে অগমেন্টেড রিয়েলিটি এবং ভার্চুয়াল রিয়েলিটির অন্তর্ভুক্তি একটি উল্লেখযোগ্য পরিবর্তন এনেছে। গবেষণা অনুসারে, মিশ্র বাস্তবতার শিল্প ২০২৪ সালের মধ্যে $৯.৯৮২ বিলিয়ন ছাড়িয়ে যাবে। পর্যটন, স্থাপত্য, এবং খুচরা শিল্পের মতো শিল্পগুলি ভার্চুয়াল রিয়েলিটি প্রযুক্তি ব্যবহার করছে যাতে ব্যবহারকারীরা একটি পণ্য তৈরি করার আগে একটি রিয়েল-টাইম অভিজ্ঞতা পেতে পারেন। ক্রয় উদাহরণস্বরূপ, L’Oréal এবং Nyx-এর মতো বিউটি ব্র্যান্ডগুলি তাদের গ্রাহকদের সঠিক ক্রয় করতে সহায়তা করার জন্য ভার্চুয়াল রিয়েলিটি প্রযুক্তি ব্যবহার করছে।
মহামারী বিশ্বকে বাড়ি থেকে কাজ করতে ঠেলে দিয়েছে এবং এখন বেশিরভাগ কোম্পানি কর্মীদের বাড়ি থেকে কাজ করার অনুমতি দেয়, স্থানিকের মতো ওয়েবসাইটগুলি ভার্চুয়াল মিটিং রুম অফার করছে যেখানে আপনি আপনার সহকর্মীদের সাথে যোগাযোগ করতে পারেন। অন্যান্য ওয়েবসাইটগুলি শীঘ্রই ওয়েব ডেভেলপমেন্টের জন্য এই উদীয়মান প্রযুক্তির সাথে পরিচিত হবে৷
 ভার্চুয়াল রিয়েলিটি এবং অগমেন্টেড রিয়েলিটি প্রযুক্তিগুলি মোবাইল অ্যাপের সাথে ভাল কাজ করে, কিন্তু WebAR প্রযুক্তিগুলি ওয়েব ব্রাউজারগুলিতে এটির অভিজ্ঞতা অর্জন করা সম্ভব করে তোলে৷ এটি গতি এবং ক্রস-ব্রাউজার সামঞ্জস্যের ক্ষেত্রে পিছিয়ে আছে, যা সময়ের সাথে সাথে উন্নতির সাথে আসবে। ভোক্তাদের সুবিধা এবং আরাম নিশ্চিত করে ওয়েব ডেভেলপমেন্টে অগমেন্টেড রিয়েলিটি প্রযুক্তির একটি প্রতিশ্রুতিশীল ভবিষ্যত রয়েছে।
ভার্চুয়াল রিয়েলিটি এবং অগমেন্টেড রিয়েলিটি প্রযুক্তিগুলি মোবাইল অ্যাপের সাথে ভাল কাজ করে, কিন্তু WebAR প্রযুক্তিগুলি ওয়েব ব্রাউজারগুলিতে এটির অভিজ্ঞতা অর্জন করা সম্ভব করে তোলে৷ এটি গতি এবং ক্রস-ব্রাউজার সামঞ্জস্যের ক্ষেত্রে পিছিয়ে আছে, যা সময়ের সাথে সাথে উন্নতির সাথে আসবে। ভোক্তাদের সুবিধা এবং আরাম নিশ্চিত করে ওয়েব ডেভেলপমেন্টে অগমেন্টেড রিয়েলিটি প্রযুক্তির একটি প্রতিশ্রুতিশীল ভবিষ্যত রয়েছে।
৭. কৃত্রিম বুদ্ধিমত্তা-চালিত চ্যাটবট
কিভাবে বট ওয়েব ডেভেলপমেন্টে ট্রেন্ডিং হবে? আশা করা হচ্ছে যে বটগুলি স্ব-শিক্ষায় পরিণত হবে এবং ব্যবহারকারীদের বিশেষ চাহিদা এবং প্রয়োজনীয়তা অনুযায়ী সাড়া দেবে। ২৪/৭বটগুলি সমর্থন পরিচালকদের প্রতিস্থাপন করবে যা কোম্পানিগুলিকে পরিচালকদের নিয়োগের খরচ বাঁচাবে। ফেসবুক মেসেঞ্জার, হোয়াটসঅ্যাপ এবং স্কাইপের মতো টেক জায়ান্টগুলি ইতিমধ্যেই চ্যাটবট ব্যবহার করছে এবং অন্যান্য B2C কোম্পানিগুলি এই বিষয়ে নেতৃত্ব দিচ্ছে৷ একটি বট PWA, নিয়মিত ওয়েবসাইট, মোবাইল অ্যাপস, একটি পেশাদার কোম্পানি দ্বারা তৈরি দেশীয় এবং পেশাদার সরঞ্জামগুলিতে একত্রিত করা যেতে পারে।
 বট ব্যবহারের বৃদ্ধি ওয়েব ডিজাইনকে প্রভাবিত করবে, বিশেষ করে UX-এর উপর। এআই এবং মেশিন লার্নিং এর ফলে ভার্চুয়াল সহকারী ডিজাইনের চাহিদা বেড়েছে, যেগুলো নিছক ভিজ্যুয়াল অভিজ্ঞতার চেয়ে দরকারী সাউন্ড ডিজাইনের বিষয়ে বেশি। এআই-ভিত্তিক বটগুলির ২৪/৭সমস্যা সমাধানের সম্ভাবনা, গভীর ভোক্তা আচরণ বিশ্লেষণ এবং একটি নিমজ্জিত, মানুষের মতো অভিজ্ঞতা রয়েছে। এই বিশেষ প্রবণতাটি জনপ্রিয়তা এবং ব্যবহারযোগ্যতার কারণে শীর্ষস্থানীয় ওয়েব অ্যাপ্লিকেশন প্রবণতাগুলির মধ্যে একটি হবে৷
বট ব্যবহারের বৃদ্ধি ওয়েব ডিজাইনকে প্রভাবিত করবে, বিশেষ করে UX-এর উপর। এআই এবং মেশিন লার্নিং এর ফলে ভার্চুয়াল সহকারী ডিজাইনের চাহিদা বেড়েছে, যেগুলো নিছক ভিজ্যুয়াল অভিজ্ঞতার চেয়ে দরকারী সাউন্ড ডিজাইনের বিষয়ে বেশি। এআই-ভিত্তিক বটগুলির ২৪/৭সমস্যা সমাধানের সম্ভাবনা, গভীর ভোক্তা আচরণ বিশ্লেষণ এবং একটি নিমজ্জিত, মানুষের মতো অভিজ্ঞতা রয়েছে। এই বিশেষ প্রবণতাটি জনপ্রিয়তা এবং ব্যবহারযোগ্যতার কারণে শীর্ষস্থানীয় ওয়েব অ্যাপ্লিকেশন প্রবণতাগুলির মধ্যে একটি হবে৷
৮. মোবাইল-প্রথম উন্নয়ন পদ্ধতি
গ্রাহকদের ধরে রাখার জন্য ব্যবসার জন্য ব্যবহারকারীর অভিজ্ঞতা সবচেয়ে গুরুত্বপূর্ণ দিক হিসেবে প্রমাণিত হয়েছে। ৭৪% গ্রাহকরা একটি ওয়েবসাইটে ফিরে আসেন যদি এটি মোবাইল-বান্ধব এবং অপ্টিমাইজ করা হয়। এটি হল মোবাইল-প্রথম পদ্ধতির সম্ভাব্যতা নির্দেশ করা এবং আপনি যদি অন্যথায় মনে করেন, তাহলে আপনাকে আপনার কৌশলটি পুনরায় কাজ করতে হবে। মোবাইল ফোন মানুষের জীবনযাপন এবং অন্যদের সাথে যোগাযোগের পদ্ধতিতে বিপ্লব এবং রূপান্তরিত করেছে। লোকেরা তাদের দৈনন্দিন জীবনের কাজগুলি চালানোর জন্য প্রযুক্তির উপর নির্ভরশীল এবং সেজন্য ডেস্কটপ এবং মোবাইল উভয়ের জন্য ওয়েব প্রযুক্তির অভিযোজনযোগ্যতা সম্পর্কে চিন্তা করা গুরুত্বপূর্ণ।
গুগলের কোর ওয়েব ভাইটালস আপডেট সার্চ ইঞ্জিনে র্যাঙ্কিং ফ্যাক্টর হিসাবে পৃষ্ঠার অভিজ্ঞতা বিবেচনা করা শুরু করেছে। এটি মোবাইল-ফার্স্ট ডেভেলপমেন্ট পদ্ধতির গুরুত্ব এবং ২০২২ সালে এটিকে শীর্ষ ওয়েব ডেভেলপমেন্ট প্রবণতার একটি ইঙ্গিত দেওয়ার জন্য যথেষ্ট হওয়া উচিত। এছাড়াও, বিভিন্ন ডিভাইস জুড়ে একটি মোবাইল ওয়েবসাইটের অভিন্নতা পরীক্ষা করা চ্যালেঞ্জিং হতে পারে, এইভাবে একটি বিকাশ অন্যান্য ডিভাইস জুড়ে নির্বিঘ্ন অভিজ্ঞতার জন্য কৌশল খুবই গুরুত্বপূর্ণ এবং এলটি ব্রাউজারের মতো টুল মোবাইল ওয়েব ডেভেলপমেন্ট প্রক্রিয়ায় সাহায্য করতে পারে।
৯. অটোমেশন টেস্টিং
বেশিরভাগ ওয়েব ডেভেলপমেন্ট প্রবণতা দুটি জিনিস অর্জনের লক্ষ্যে থাকে: আরও ভাল ব্যবহারকারীর অভিজ্ঞতা এবং পরবর্তীতে খরচ কমানো। দ্বিতীয় লক্ষ্য অর্জনের জন্য অটোমেশন পরীক্ষা নিযুক্ত করা হয়। এআই এবং মেশিন লার্নিং কয়েকজন বিশেষজ্ঞের একটি দল নিয়ে জটিল প্রকল্প তৈরিতে সহায়ক হয়েছে, যখন পণ্য অটোমেশন নিশ্চিত করে যে পণ্যটি বিকাশের জন্য প্রস্তুত কিনা।
এই পদ্ধতিটি পরীক্ষার কেস পরিচালনা করে এবং তাদের কাছ থেকে শেখার মাধ্যমে খরচ কমাতে, ২০ শতাংশ আনুমানিক এবং পরীক্ষার চক্রের সময়কাল হ্রাস করার মাধ্যমে উন্নয়ন দলকে ক্ষমতায়ন করে। সহজ কথায়, টেস্ট অটোমেশন আপনাকে উল্লেখযোগ্যভাবে কম খরচে একটি ভালো পণ্য দেবে।
ডিজিটাল বাজার অত্যন্ত প্রতিযোগিতামূলক এবং আপনার পণ্যগুলি যদি সময় এবং সাশ্রয়ী হয় তবে আপনি প্রতিযোগিতায় নেতৃত্ব দেবেন। এটি ২০২২ সালে টেস্ট অটোমেশন প্রযুক্তিকে একটি জনপ্রিয় ওয়েব ডেভেলপমেন্ট ট্রেন্ড করে তোলে।
১০. সার্ভারহীন আর্কিটেকচার এবং বিরামহীন অ্যাপ্লিকেশন
সার্ভারহীন আর্কিটেকচার হল সিস্টেম ওভারলোডিং, ডেটার ক্ষতি এবং ব্যয়বহুল উন্নয়ন এড়ানোর সম্ভাবনার জন্য অনুসন্ধানের ফলাফল। AWS-এর মতো প্রধান বিক্রেতাদের সমর্থনে, ক্লাউড-কম্পিউটিং এক্সিকিউশন মডেলের অংশ হিসেবে সার্ভার-লেস অ্যালগরিদম তৈরি করা হয়েছিল। এটি বোঝায় যে নিয়মিত সার্ভারগুলি ক্লাউড দ্বারা প্রতিস্থাপিত হতে পারে যা মেশিন রিসোর্স খরচ পরিচালনা করে। সার্ভারবিহীন আর্কিটেকচার সম্পর্কিত প্রবণতাগুলি উন্নয়ন এবং সমর্থন বাজেট, নমনীয় সম্ভাবনা সহ অ্যাপ্লিকেশন এবং আরও ইন্টারনেট-টেকসই অ্যাপ্লিকেশনগুলিকে হ্রাস করতে কার্যকর। প্রযুক্তিটি পরিষেবা ব্যবহার হিসাবে ফাংশনের উপর ভিত্তি করে।
২০২২সালে এর ব্যবহার কী নির্দেশ করে? এটিকে কী একটি প্রবণতা করে তোলে তার উত্তর দিতে, প্রযুক্তিটি সক্রিয়ভাবে চ্যাটবট, আইওটি অ্যাপ, জটিল ব্যাকএন্ড অনুরোধ সহ পণ্য এবং API-এর জন্য ব্যবহার করা হবে। সার্ভারবিহীন প্রযুক্তিতে সবচেয়ে সাধারণ কাজগুলি হল ফাইল ব্যাকআপ ডাউনলোড করা, নোটিফিকেশন ডেলিভারি করা এবং অবজেক্ট এক্সপোর্ট করা। AWS (AWS Lambda), Google Cloud (Google Functions), এবং Microsoft Azure (Azure ফাংশন) ২০২২ সালে প্রধান পরিষেবা প্রদানকারী হবে।
১১. ওয়েব অ্যাপ ডেভেলপমেন্টে সাইবার নিরাপত্তা
এটি ২০২২ এবং ভবিষ্যতের সবচেয়ে গুরুত্বপূর্ণ প্রবণতাগুলির মধ্যে একটি। উদীয়মান প্রযুক্তি এবং প্রযুক্তি নির্ভরতার সাথে সাইবার নিরাপত্তা হুমকির ঝুঁকি বাড়ছে। Q1 ২০২০-এ DDoS আক্রমণের জন্য উল্লম্ব বৃদ্ধি দেখা গেছে, Q1 ২০১৯ এর তুলনায় এটি ২৪৮% বেশি হয়েছে।
গ্রাহকরা এই উদীয়মান হুমকি স্বীকার করে এবং কোম্পানিগুলিকে তাদের ব্যক্তিগত তথ্য সুরক্ষিত এবং নিরাপদ রাখতে কঠোর নিরাপত্তা ব্যবস্থা গ্রহণ করতে চায়। স্বাস্থ্য, খুচরা, এবং আর্থিক শিল্প গ্রাহকদের সংবেদনশীল এবং ব্যক্তিগত তথ্য সঞ্চয় করে এবং নিরাপত্তা আক্রমণের ঝুঁকিতে থাকে, তাদের ডেটা সুরক্ষিত রাখতে নিরাপত্তা ব্যবস্থার উপর আরও বেশি ফোকাস করা উচিত। কোম্পানির উচিত তাদের ওয়েবসাইটের নিরাপত্তা বৈশিষ্ট্যগুলিতে বিনিয়োগ করা এবং উপযুক্ত SSL সার্টিফিকেট ব্যবহার করা। শালীন ট্রাফিক সহ ওয়েবসাইটগুলিকে প্রয়োজনীয় নিরাপত্তা মান অনুসরণ করা উচিত এবং নিয়মিত নিরাপত্তা নিরীক্ষা করা উচিত।
১২. বিমূর্ত শিল্প রচনা
বর্গাকার এবং বৃত্তের মতো জ্যামিতিক আদিম সমন্বিত বিমূর্ত আকারগুলি সরল এবং ন্যূনতম হিসাবে দেখা যায়। ওয়েব ডিজাইনাররা ২০২২ সালে এগুলিকে জটিল এবং বিস্তৃত করে তোলে, স্বাধীনতা এবং একটি নতুন আখ্যান তৈরি করে এমনভাবে অন্তর্ভুক্ত করে এইগুলির প্রতি দৃষ্টিভঙ্গি পরিবর্তন করছে৷
উপসংহার
আমরা উদীয়মান ওয়েব বিকাশের প্রবণতাগুলির উপর একটি বিস্তৃত নির্দেশিকা নিয়ে এসেছি যা আপনাকে বাজারের প্রতিযোগিতার সাথে সমানভাবে থাকার জন্য আপনার ওয়েবসাইটগুলিতে অন্তর্ভুক্ত করতে হবে। আপনার যদি ওয়েব ডিজাইন এবং ডেভেলপমেন্ট পরিষেবার প্রয়োজন হয়, আপনি পরামর্শ এবং পরিষেবাগুলি পেতে আমাদের সাথে যোগাযোগ করতে পারেন যা এই সমস্ত প্রবণতা বাক্সগুলি চেক করে এমন একটি ওয়েবসাইট তৈরি করার টেনশন থেকে মুক্তি দেবে৷


