The 8 Steps of UX Design Process – How to Do it the Right Way/ইউএক্স ডিজাইন প্রক্রিয়ার ৮টি ধাপ – কীভাবে এটি সঠিকভাবে করা যায়
Latest News and Blog on Website Design and Bangladesh.
The 8 Steps of UX Design Process – How to Do it the Right Way/ইউএক্স ডিজাইন প্রক্রিয়ার ৮টি ধাপ – কীভাবে এটি সঠিকভাবে করা যায়
 সারাংশ: ইউএক্স ডিজাইন হল আপনি কীভাবে আপনার ব্যবহারকারীদের জন্য একটি স্মরণীয় পণ্যের অভিজ্ঞতা ডিজাইন করতে শক্তিশালী গল্প বলার প্রয়োগ করেন। এই 8-পদক্ষেপ UX ডিজাইন প্রক্রিয়া আপনাকে আরও ভাল ডিজাইনের অন্তর্দৃষ্টি পেতে এবং আপনার UX অনুশীলনগুলিকে উন্নত করতে সাহায্য করবে।
সারাংশ: ইউএক্স ডিজাইন হল আপনি কীভাবে আপনার ব্যবহারকারীদের জন্য একটি স্মরণীয় পণ্যের অভিজ্ঞতা ডিজাইন করতে শক্তিশালী গল্প বলার প্রয়োগ করেন। এই 8-পদক্ষেপ UX ডিজাইন প্রক্রিয়া আপনাকে আরও ভাল ডিজাইনের অন্তর্দৃষ্টি পেতে এবং আপনার UX অনুশীলনগুলিকে উন্নত করতে সাহায্য করবে।
UX ডিজাইন সম্প্রতি যথেষ্ট অগ্রগতি করেছে, কিন্তু শৃঙ্খলা এখনও পরিবর্তনশীল ডিজিটাল পরিবেশে তার পা খুঁজে পাচ্ছে। প্রতিটি নতুন UX ডিজাইনের প্রবণতার জন্য যা আমরা ডিজাইনের অভিজ্ঞতাগুলিকে দেখার উপায় পরিবর্তন করার অঙ্গীকার করে, লক্ষ্য শ্রোতাদের আরও ভালভাবে পরিবেশন করার জন্য UX ডিজাইন প্রক্রিয়াটি বোঝার জন্য এখনও অনেক কাজ করতে হবে।
UX ডিজাইন প্রক্রিয়াটি গ্রাহকের প্রত্যাশা বোঝার মাধ্যমে শুরু হয়। একজন ব্যবহারকারীর মনস্তত্ত্ব উপলব্ধি করে এবং UX ডিজাইনের সর্বোত্তম অনুশীলন প্রয়োগ করে, তাদের একটি ইতিবাচক এবং প্রয়োজনীয় অভিজ্ঞতা প্রদান করা সম্ভব।
এই নিবন্ধটি UX ডিজাইন (UXD) কী তা নিয়ে আলোচনা করে এবং একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে UX ডিজাইন প্রক্রিয়ার একটি ধাপে ধাপে নির্দেশিকা শেয়ার করে।
UX ডিজাইন কি?
ব্যবহারকারীর অভিজ্ঞতা ডিজাইন (UXD বা UED) পণ্যটির ব্যবহারযোগ্যতা, অ্যাক্সেসযোগ্যতা এবং পণ্যের সাথে ইন্টারঅ্যাক্ট করার আনন্দ উন্নত করে একটি পণ্যের প্রতি ব্যবহারকারীর সন্তুষ্টি বাড়ায়।
গ্রাহকের সন্তুষ্টির স্তরে ব্যবহারকারীর অভিজ্ঞতা তৈরি করা কোনও ব্যক্তি বা দলের দায়িত্ব নয়; পরিবর্তে, এটি একটি সংস্থার দৃষ্টিভঙ্গি।
দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা ডিজাইন শুধু বৈশিষ্ট্য নয় এবং আপনার ডিজিটাল স্থানকে প্রচার করে; এটি গ্রাহকের আস্থা বিকাশে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা ডিজাইন, বিষয়বস্তু এবং গ্রাহকদের সমস্যা সমাধানের সম্ভাবনার সমন্বয় কাঙ্ক্ষিত ব্র্যান্ড পজিশনিংয়ে সহায়তা করে।
কিভাবে UX ডিজাইন আপনার ব্যবসার উন্নতি করতে সাহায্য করতে পারে?
UX ডিজাইনের মান সরাসরি মূল ব্যবসায়িক মেট্রিক্সে প্রতিফলিত হয়। গ্রাহকদের অর্থপূর্ণ এবং প্রাসঙ্গিক অভিজ্ঞতা প্রদান করে এমন পণ্য তৈরি করা ব্যবহারকারীর অভিজ্ঞতা (UX) ডিজাইনের লক্ষ্য এবং UX ডিজাইনাররা কৌশলগতভাবে একটি পণ্য বা পরিষেবার বিকাশের সাথে যোগাযোগ করে। গ্রাহকের যাত্রার কথা মাথায় রেখে, তারা পুরো সিদ্ধান্ত নেওয়ার প্রক্রিয়া জুড়ে ব্যবহারকারীর অভিজ্ঞতাকে অগ্রাধিকার দেয়, পণ্য বা পরিষেবার নান্দনিক আবেদনের চেয়ে তার ক্ষমতার উপর বেশি ফোকাস করে।
আমরা এখন বুঝতে পারি যে ডিজিটাল বিপ্লব আমাদের বিশ্বের অনেক দিকগুলির সাথে জটিলভাবে যুক্ত। এবং সম্পূর্ণ ভোক্তা অভিজ্ঞতা তৈরি করতে, বিভিন্ন অভিজ্ঞতা—মানুষ থেকে ডিজিটাল থেকে শারীরিক—অনায়াসে একসাথে বিকাশ লাভ করতে হবে। UX ডিজাইন পণ্য উন্নয়নের একটি গুরুত্বপূর্ণ ধাপ; এটা কিভাবে আপনার ব্যবসা প্রভাবিত করে? দেখা যাক..
১. ব্যবহারকারীর ব্যস্ততা উন্নত করে
একটি ভাল UX ডিজাইন আপনাকে নতুন গ্রাহক পেতে সাহায্য করবে। এটি আপনার গ্রাহক অধিগ্রহণের হার উন্নত করবে এবং তাদের ধরে রাখতে সহায়তা করবে। এটি একটি বিশ্বস্ত ব্যবহারকারী বেস তৈরিতে একটি শক্তিশালী এবং মূল্যবান প্রতিযোগিতামূলক সুবিধা নিয়ে আসে। আপনার গ্রাহকদের আঁকতে আপনার কাছে মাত্র 3 সেকেন্ড আছে। এটি থেকে সেরাটি তৈরি করুন।
২. রূপান্তর হার বাড়ায়
আপনি যখন আপনার লক্ষ্য দর্শকদের কথা মাথায় রেখে ডিজাইন করেন – আপনি তাদের জন্য ডিজাইন করেন। আপনার টার্গেট মার্কেট বুঝতে এবং আপনার রূপান্তর হার বাড়াতে সাহায্য করার জন্য এটি গুরুত্বপূর্ণ। একটি ভাল এবং সহজ ডিজাইন সবসময় আপনার গ্রাহকদের আপনার ওয়েবসাইট/অ্যাপ নেভিগেট করতে সাহায্য করবে। আপনি সঠিক জায়গায় সঠিক সংস্থান স্থাপন করছেন তা নিশ্চিত করুন।
৩. বাউন্স রেট কমায়
যখন আপনার ওয়েবসাইট বা অ্যাপ আপনার ব্যবহারকারীর চাহিদা পূরণ করে, তখন এটি স্বয়ংক্রিয়ভাবে থাকবে। লোকেরা বাগ আছে এবং নেভিগেট করতে বিভ্রান্তিকর অ্যাপ্লিকেশন ব্যবহার করা ঘৃণা. আপনার টাইপোগ্রাফি, ফন্ট স্টাইল, বোতাম বসানো এবং রঙের স্কিম আপনার গ্রাহকদের বিভ্রান্ত না করে এবং তাদের সিদ্ধান্ত নেওয়ার প্রক্রিয়াকে বাধাগ্রস্ত না করে তা নিশ্চিত করুন।
UX ডিজাইন প্রক্রিয়া কি?
যখন কোনও গ্রাহক কোনও সমস্যা নিয়ে ডিজাইনারের কাছে যান, বেশিরভাগ ডিজাইনার সরাসরি সমাধানের দিকে এগিয়ে যান, যা সঠিক উপায় নয়। প্রথমে তাদের সমস্যাগুলি বুঝতে আপনাকে অবশ্যই আপনার গ্রাহকদের জুতাতে রাখতে হবে।
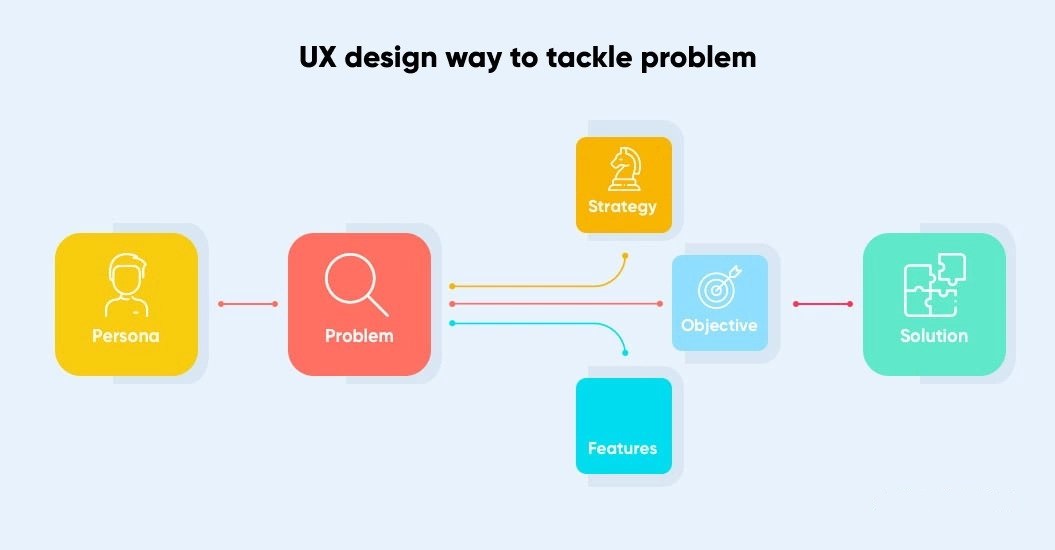
সমস্যার সমাধান UX উপায় এই মত দেখায়:
স্মার্ট ব্যবহারকারীর অভিজ্ঞতার নকশা শুরু হয় সমস্যাটিকে আলাদা করে এবং সমস্যাটি মোকাবেলার জন্য সমস্ত ধারণা পরিচালনা করে। সমস্যাটি সমাধান করার আগে, এই প্রশ্নগুলি সমাধান করার চেষ্টা করুন:
UX ডিজাইন প্রক্রিয়ার ৮ ধাপগুলো কি কি?
UX ডিজাইন প্রক্রিয়ার মধ্যে একটি পণ্য কেন, কী এবং কীভাবে খুঁজে পাওয়া যায়। যদিও “কেন” একটি পণ্য ব্যবহার করার পিছনে ব্যবহারকারীর অনুপ্রেরণা বা কারণগুলি খুঁজে বের করে, “কী” একটি পণ্য ব্যবহার করে ব্যবহারকারীরা কী পদক্ষেপ নিতে পারে (পণ্যের কার্যকারিতা) সম্বোধন করে। এবং “কিভাবে” নির্বিঘ্নে কার্যকারিতা তৈরির সাথে সম্পর্কিত। এটি একটি ওয়েবসাইট বা মোবাইল অ্যাপ হোক না কেন, সমস্ত সফল পণ্যের জন্য একটি নিরবচ্ছিন্ন UX প্রয়োজন৷ একটি ব্র্যান্ডের সাথে একজন ব্যবহারকারীকে আটকানো অত্যন্ত গুরুত্বপূর্ণ কারণ এর অনুপস্থিতি ব্যবহারকারীদের হতাশ করতে পারে, যার ফলে ব্যবহারকারীর ধারণ দুর্বল হয়ে পড়ে। একটি UX ডিজাইন প্রক্রিয়া ডায়াগ্রাম দেখতে কেমন তা এখানে:
ইউএক্স ডিজাইন প্রক্রিয়ার 8টি ধাপে এই পর্যায়গুলিকে ভাগ করা যাক এটি দেখতে কেমন এবং আপনি কীভাবে আশ্চর্যজনক ব্যবহারকারীর অভিজ্ঞতা ডিজাইন করতে পারেন।
১. স্টেকহোল্ডার ইন্টারভিউ
 স্টেকহোল্ডার ইন্টারভিউ পরিচালনা করা ডিজাইন প্রক্রিয়ার প্রথম ধাপ। তারা আপনাকে ব্যবহারকারীর আচরণ বুঝতে, সীমাবদ্ধতাগুলিকে আলাদা করতে এবং ব্যথার পয়েন্টগুলি সনাক্ত করতে সহায়তা করে।
স্টেকহোল্ডার ইন্টারভিউ পরিচালনা করা ডিজাইন প্রক্রিয়ার প্রথম ধাপ। তারা আপনাকে ব্যবহারকারীর আচরণ বুঝতে, সীমাবদ্ধতাগুলিকে আলাদা করতে এবং ব্যথার পয়েন্টগুলি সনাক্ত করতে সহায়তা করে।
“একটি সমস্যা ভালভাবে বলা হল একটি সমস্যা অর্ধেক সমাধান।”
– চার্লস কেটারিং।
এটি আপনাকে ব্যবসার লক্ষ্য, প্রযুক্তিগত সীমাবদ্ধতা, ব্যবহারযোগ্যতার সমস্যা এবং একটি চূড়ান্ত পণ্য বা পরিষেবা থেকে গ্রাহকরা কী আশা করে তার মতো পুরো প্রকল্পের প্রবাহকে গাইড করতে সহায়তা করে।
স্টেকহোল্ডাররা হলেন সেই সমস্ত ব্যক্তি যাদের প্রতিক্রিয়া এবং অনুমোদনের জন্য UX ডিজাইন পর্ব জুড়ে প্রয়োজন৷ স্টেকহোল্ডাররা একটি সফ্টওয়্যার পণ্য বা একটি ওয়েবসাইটের ধারণার পিছনে রয়েছে, তাই তাদের কল্পনা করা চূড়ান্ত পণ্যটি বোঝা গুরুত্বপূর্ণ।
এখানে একটি সফল স্টেকহোল্ডার ইন্টারভিউ পরিচালনার কিছু টিপস আছে:
- সমস্ত মূল স্টেকহোল্ডারদের চিহ্নিত করুন যাদের প্রতিক্রিয়া এবং অনুমোদনগুলি ব্যবহারকারীর প্রবাহের ক্রিয়াকলাপগুলিকে প্রবাহিত করার জন্য প্রয়োজন
- ব্যবহারকারী ইন্টারফেস এবং ব্যবহারকারীর অভিজ্ঞতা সম্পর্কিত অপ্রত্যাশিত দৃষ্টিভঙ্গি উন্মোচন করতে প্রতিটি স্টেকহোল্ডারের সাথে একের পর এক সাক্ষাৎকার নেওয়ার চেষ্টা করুন
- স্টেকহোল্ডারের সাক্ষাত্কার যেমন আছে তেমন রেকর্ড করুন এবং তাদের উত্তরগুলিকে পুনরায় লিখবেন না, কারণ এটি প্রকৃত বার্তাকে বিকৃত করতে পারে
- পৃথক স্টেকহোল্ডারদের অন্তর্দৃষ্টি একটি নথিতে কম্পাইল করুন এবং পর্যালোচনা এবং মন্তব্যের জন্য এটি সমস্ত স্টেকহোল্ডারদের মধ্যে বিতরণ করুন
স্টেকহোল্ডার ইন্টারভিউ সমৃদ্ধ অন্তর্দৃষ্টি অফার করে এবং UX ডিজাইনারদের ফোকাস সঠিকভাবে পেতে সাহায্য করে। ডিজাইনার, ডেভেলপার এবং ইউএক্স ডিজাইন এজেন্সিকে সক্রিয়ভাবে প্রক্রিয়ার সাথে জড়িত রাখাই সবচেয়ে ভালো কাজ। এইভাবে, তারা একটি পণ্যের লক্ষ্য একটি পরিষ্কার ছবি পেতে।
২. ব্যবহারকারী গবেষণা
 ইউআই ইউএক্স ডিজাইন প্রক্রিয়াটি ব্যবহার করার অর্থ ব্যবহারকারীদের দৃষ্টিকোণ থেকে ক্রমাগত চিন্তা করা। গভীরভাবে ব্যবহারকারী গবেষণা করার সময় তাদের দৃষ্টিভঙ্গি জানা প্রকৃত ব্যবহারকারীদের সাথে কাজ করার মাধ্যমেই আসতে পারে।
ইউআই ইউএক্স ডিজাইন প্রক্রিয়াটি ব্যবহার করার অর্থ ব্যবহারকারীদের দৃষ্টিকোণ থেকে ক্রমাগত চিন্তা করা। গভীরভাবে ব্যবহারকারী গবেষণা করার সময় তাদের দৃষ্টিভঙ্গি জানা প্রকৃত ব্যবহারকারীদের সাথে কাজ করার মাধ্যমেই আসতে পারে।
ব্যবহারকারী গবেষণা একটি UX ডিজাইন প্রক্রিয়ার প্রথম ধাপ। এটি আমাদেরকে তাদের উদ্দেশ্য পূরণের জন্য ডিজাইন করা পণ্যের সাথে সহযোগিতা করার সময় আমাদের লক্ষ্য গ্রাহকরা কেমন অনুভব করে তা সঠিকভাবে আবিষ্কার করতে উত্সাহিত করে।
ব্যবহারকারী গবেষণা পদ্ধতিগুলি প্রায়ই স্টেকহোল্ডার ইন্টারভিউয়ের সাথে একযোগে পরিচালিত হয় এবং স্টেকহোল্ডার ইন্টারভিউ এবং ব্যবহারকারীর গবেষণার প্রত্যাশিত ফলাফলের মধ্যে খুব বেশি পার্থক্য নেই। যদিও স্টেকহোল্ডার ইন্টারভিউ আমাদের একটি পণ্যের ব্যবসায়িক লক্ষ্য সম্পর্কে অন্তর্দৃষ্টি দেয়, ব্যবহারকারী গবেষণা আমাদের বলে যে ব্যবহারকারীরা পণ্য থেকে কী কী বৈশিষ্ট্য আশা করেন।
শেষ-ব্যবহারকারীর মানসিকতায় প্রবেশ করতে, আপনাকে ব্যবহারকারীর গবেষণার দুটি অপরিহার্য দিক বুঝতে হবে:
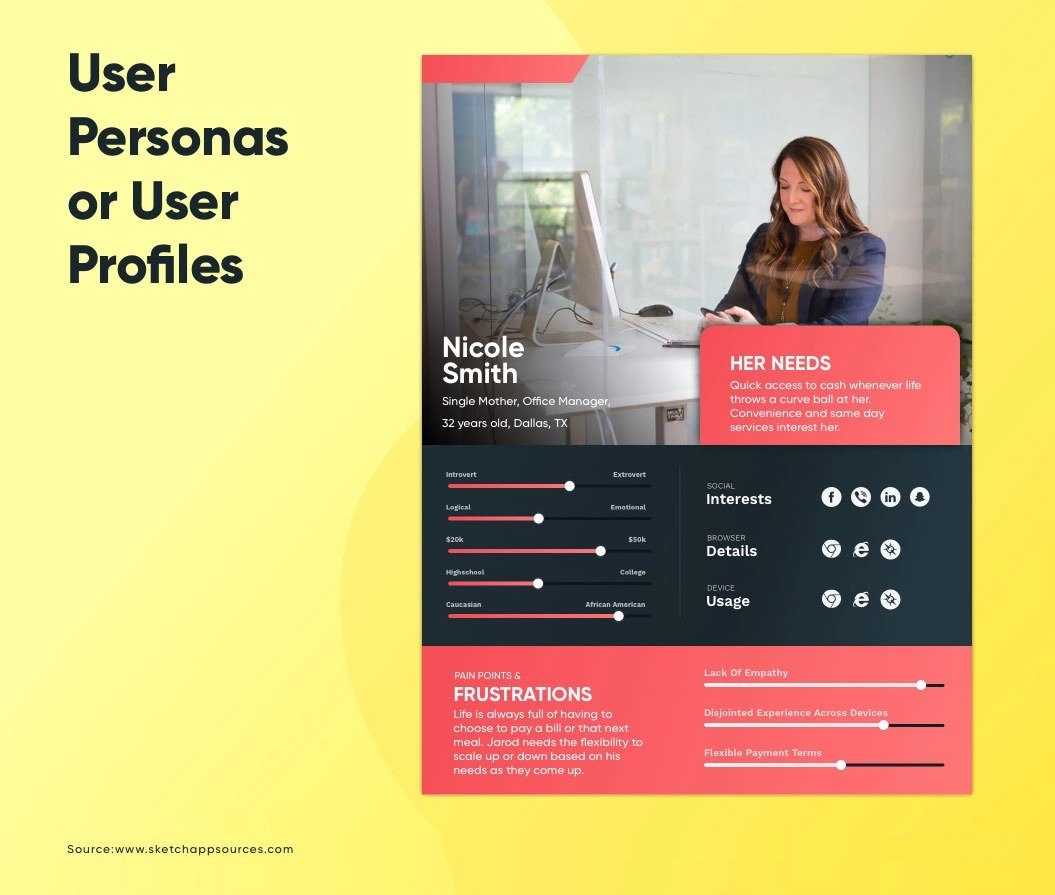
ক. ব্যবহারকারী ব্যক্তি বা ব্যবহারকারীর প্রোফাইল
ব্যবহারকারীর প্রোফাইল বা ব্যবহারকারীর ব্যক্তিত্ব তৈরি করা সবচেয়ে প্রয়োজনীয় ব্যবহারকারীর অভিজ্ঞতা ডিজাইনের ধাপগুলির মধ্যে একটি। একটি ব্যবহারকারীর ব্যক্তিত্ব সাধারণত দুটি মাত্রার উপর ভিত্তি করে – জনসংখ্যাগত এবং সাইকোগ্রাফিক। বয়স, লিঙ্গ, শিক্ষার স্তর, আয় গোষ্ঠী, সংস্কৃতি ইত্যাদি জনসংখ্যাগত দিকগুলির অধীনে পড়ে।
অন্যদিকে, সাইকোগ্রাফিক মাত্রাগুলি ব্যবহারকারীর আচরণগত দিকগুলিকে কভার করে, যেমন পছন্দ এবং অপছন্দ।
এখানে একটি ব্যবহারকারী ব্যক্তিত্বের একটি উদাহরণ:
খ. ব্যবহারকারীর যাত্রা
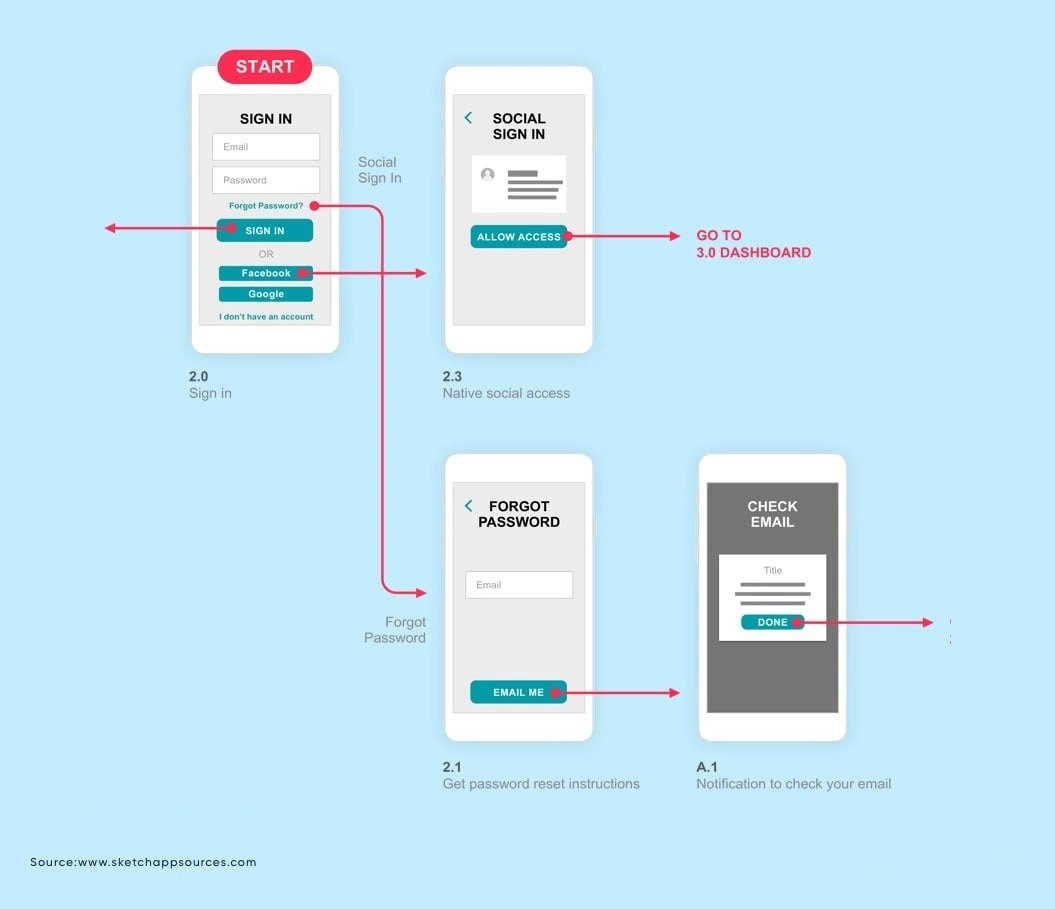
ব্যবহারকারীর যাত্রা একটি সিস্টেম, একটি ওয়েবসাইট বা একটি অ্যাপ্লিকেশনের মধ্যে একটি নির্দিষ্ট কাজ সম্পূর্ণ করতে ব্যবহারকারীরা অনুসরণ করে বিভিন্ন পথ বর্ণনা করে। একটি বিদ্যমান অ্যাপ বা ওয়েবসাইটের ক্ষেত্রে, ব্যবহারকারীর যাত্রা বর্তমান ব্যবহারকারীর কর্মপ্রবাহ দেখায় এবং আরও ভাল কর্মপ্রবাহের জন্য আমাদের উন্নতির ক্ষেত্রগুলি খুঁজে পেতে সহায়তা করে।
ব্যবহারকারীর যাত্রা পণ্য ডিজাইন UX প্রক্রিয়ার একটি অংশ যা ব্যবহারকারীর দৃষ্টিকোণ থেকে অ্যাপ্লিকেশনটি বুঝতে সাহায্য করে। এটি আপনাকে এক প্রান্ত থেকে অন্য প্রান্তে কার্যকলাপের প্রবাহ তৈরি করার জন্য মূল্যবান অন্তর্দৃষ্টি দেয় যাতে সবকিছু সঠিক জায়গায় পড়ে এবং ব্যবহারকারীরা অনায়াসে কাজগুলি সম্পূর্ণ করতে পারে।
৩. UX অডিট
 একটি ব্যবহারকারীর অভিজ্ঞতা নিরীক্ষা (UX অডিট) হল একটি ডিজিটাল পণ্যের কম-নিখুঁত ক্ষেত্রগুলি চিহ্নিত করার একটি উপায়। এটি একটি অতি প্রয়োজনীয় UX ডিজাইন প্রক্রিয়ার ধাপ যা প্রকাশ করতে সাহায্য করে যে ওয়েবসাইট বা অ্যাপের কোন অংশ ব্যবহারকারীদের জন্য মাথাব্যথা এবং রূপান্তরকে বাধাগ্রস্ত করছে। আর্থিক নিরীক্ষার মতো, একটি UX অডিট একটি বিদ্যমান পরিস্থিতি প্রসারিত করার জন্য অভিজ্ঞতামূলক পদ্ধতি ব্যবহার করে এবং উন্নতি বা ব্যবহারকারী-কেন্দ্রিক বর্ধনের জন্য হিউরিস্টিক-ভিত্তিক সুপারিশ প্রদান করে।
একটি ব্যবহারকারীর অভিজ্ঞতা নিরীক্ষা (UX অডিট) হল একটি ডিজিটাল পণ্যের কম-নিখুঁত ক্ষেত্রগুলি চিহ্নিত করার একটি উপায়। এটি একটি অতি প্রয়োজনীয় UX ডিজাইন প্রক্রিয়ার ধাপ যা প্রকাশ করতে সাহায্য করে যে ওয়েবসাইট বা অ্যাপের কোন অংশ ব্যবহারকারীদের জন্য মাথাব্যথা এবং রূপান্তরকে বাধাগ্রস্ত করছে। আর্থিক নিরীক্ষার মতো, একটি UX অডিট একটি বিদ্যমান পরিস্থিতি প্রসারিত করার জন্য অভিজ্ঞতামূলক পদ্ধতি ব্যবহার করে এবং উন্নতি বা ব্যবহারকারী-কেন্দ্রিক বর্ধনের জন্য হিউরিস্টিক-ভিত্তিক সুপারিশ প্রদান করে।
শেষ পর্যন্ত, একটি UX অডিট আপনাকে জানাতে হবে কিভাবে আপনার সাইট বা সফ্টওয়্যারে ব্যবহারকারীদের জন্য তাদের লক্ষ্য অর্জন করা সহজ করে রূপান্তরগুলিকে বুস্ট করা যায়। যদিও একটি ওয়েবসাইট অডিটে আপনার অ্যাপের নির্দিষ্ট চাহিদার উপর ভিত্তি করে যাচাই করার জন্য উপাদানগুলির একটি বিস্তীর্ণ তালিকা অন্তর্ভুক্ত রয়েছে, এখানে কিছু গুরুত্বপূর্ণ ক্ষেত্রের একটি তালিকা রয়েছে যা বাদ দেওয়া উচিত নয়।
মূল ব্যবহারকারী-নির্দিষ্ট ক্রিয়াকলাপগুলি সহজেই অ্যাপ বা ওয়েবসাইটে অবস্থিত হওয়া উচিত, যেমন, বস্তু, ক্রিয়া, বিকল্প এবং মেনু আইটেম। এছাড়াও, নিশ্চিত করুন যে প্রধান নেভিগেশন সহজে শনাক্তযোগ্য এবং নেভিগেশন লেবেলগুলি পরিষ্কার এবং সংক্ষিপ্ত।
- ব্যাকএন্ডে কী ঘটছে সে সম্পর্কে সিস্টেমটিকে সর্বদা ব্যবহারকারীদের জানানো উচিত।
- অ্যাপ বা ওয়েবসাইটের ব্যবহার করা উচিত অ-প্রযুক্তিগত এবং দৈনন্দিন পরিভাষাগুলি শেষ-ব্যবহারকারীদের কাছে পরিচিত।
- বিভিন্ন শব্দ, পরিস্থিতি বা কর্ম একই জিনিস বোঝায় কিনা তা পরিষ্কার হওয়া উচিত।
- ত্রুটি বার্তা দৈনন্দিন ভাষায় প্রকাশ করা উচিত, এবং তারা একটি সমাধান প্রস্তাব করা উচিত.
- নিশ্চিত করুন যে সাহায্যের তথ্য সহজে অ্যাক্সেসযোগ্য, সুসংগঠিত এবং প্রাসঙ্গিক।
- পৃষ্ঠা বা অ্যাপ্লিকেশন লোড সময় যুক্তিসঙ্গত হওয়া উচিত.
- ফন্টের ধরন এবং পাঠ্য বিন্যাস সহজ পাঠযোগ্যতার জন্য উপযোগী হওয়া উচিত।
- হোমপেজটি ৫ সেকেন্ডের মধ্যে সহজে হজমযোগ্য হওয়া উচিত। ব্যবহারকারীরা যদি পৃষ্ঠাটি সম্পর্কে বুঝতে বেশি সময় নেয়, তাহলে তারা সম্ভবত পৃষ্ঠাটি শীঘ্রই ছেড়ে যাবে।
৪. সংগ্রহের প্রয়োজনীয়তা
 প্রয়োজনীয়তা সংগ্রহ করা UX প্রক্রিয়ার একটি গুরুত্বপূর্ণ ধাপ। গেট-গো থেকে এটি ভুল হওয়া ধ্বংসাত্মকভাবে চূড়ান্ত প্রকল্পের ফলাফল কীভাবে পরিণত হয় তা প্রভাবিত করতে পারে। এটি একটি স্বতন্ত্র সফ্টওয়্যার উন্নয়ন জীবন চক্র (SDLC) প্রক্রিয়া। এটির জন্য প্রচুর গবেষণা লাগে, আপনি কী ধরণের প্রকল্প শুরু করছেন তার একটি নিবিড় বোধগম্যতা এবং মুষ্টিমেয় ধৈর্য।
প্রয়োজনীয়তা সংগ্রহ করা UX প্রক্রিয়ার একটি গুরুত্বপূর্ণ ধাপ। গেট-গো থেকে এটি ভুল হওয়া ধ্বংসাত্মকভাবে চূড়ান্ত প্রকল্পের ফলাফল কীভাবে পরিণত হয় তা প্রভাবিত করতে পারে। এটি একটি স্বতন্ত্র সফ্টওয়্যার উন্নয়ন জীবন চক্র (SDLC) প্রক্রিয়া। এটির জন্য প্রচুর গবেষণা লাগে, আপনি কী ধরণের প্রকল্প শুরু করছেন তার একটি নিবিড় বোধগম্যতা এবং মুষ্টিমেয় ধৈর্য।
ব্যবহারকারীর অভিজ্ঞতার ডিজাইনকে আরও ভাল এবং দ্রুততর করতে এখানে ছয়টি জিনিস আপনাকে অবশ্যই বিবেচনা করতে হবে।
- দল এবং ক্লায়েন্টদের মধ্যে ব্রেনস্টর্মিং এবং আইডিয়াশন সেশন
- স্টেকহোল্ডার ইন্টারভিউ
- ব্যবহারকারীর সাক্ষাৎকার
- একটি লো-ফিডেলিটি প্রোটোটাইপ বা স্কেচ তৈরি করুন
- ব্যবহারকারীর পরিস্থিতি, গল্প এবং ব্যক্তিত্ব
- ডকুমেন্টেশন
মনে রাখবেন যে প্রয়োজনীয়তাগুলি স্টেকহোল্ডার এবং ব্যবহারকারীর সাক্ষাত্কার থেকে সংগৃহীত অন্তর্দৃষ্টির উপর ভিত্তি করে, তাই একটি সঠিক প্রয়োজনীয়তা সংজ্ঞা নথি তৈরি করার জন্য প্রথম তিনটি ধাপ সঠিকভাবে করা অপরিহার্য।
সমগ্র UX ডিজাইন প্রক্রিয়া কার্যক্রম এই নথিতে উল্লিখিত প্রয়োজনীয়তা অনুযায়ী সম্পন্ন করা হয়; সুতরাং, প্রকল্পটিকে সঠিক পথে রাখার জন্য তাদের সাবধানতার সাথে বর্ণনা করা উচিত।
৫. তথ্য আর্কিটেকচার/ওয়্যারফ্রেম
 তথ্য স্থাপত্য (IA) এবং ওয়্যারফ্রেমগুলি হল একটি ওয়েবসাইট বা একটি অ্যাপ্লিকেশনের বিষয়বস্তু এবং প্রবাহকে সংগঠিত করার জন্য যাতে ব্যবহারকারীরা দ্রুত তাদের কাজগুলি সম্পূর্ণ করতে পারে এবং তাদের লক্ষ্য অর্জন করতে পারে। তথ্যের জটিল সেটগুলি থেকে ব্যবহারযোগ্য বিষয়বস্তু কাঠামো তৈরি করার উপর ফোকাস করা হয়।
তথ্য স্থাপত্য (IA) এবং ওয়্যারফ্রেমগুলি হল একটি ওয়েবসাইট বা একটি অ্যাপ্লিকেশনের বিষয়বস্তু এবং প্রবাহকে সংগঠিত করার জন্য যাতে ব্যবহারকারীরা দ্রুত তাদের কাজগুলি সম্পূর্ণ করতে পারে এবং তাদের লক্ষ্য অর্জন করতে পারে। তথ্যের জটিল সেটগুলি থেকে ব্যবহারযোগ্য বিষয়বস্তু কাঠামো তৈরি করার উপর ফোকাস করা হয়।
একটি ওয়্যারফ্রেম হল একটি ওয়েব পৃষ্ঠা বা একটি অ্যাপ্লিকেশনের কঙ্কাল। এটি স্ক্রিনে বিভিন্ন উপাদানের ক্রম এবং একটি ওয়েবসাইটের সামগ্রিক কাঠামোর সাথে কীভাবে ফিট করে তা দেখায়।
একটি ওয়েবসাইটের তথ্য স্থাপত্য বিকাশে নিম্নলিখিত পদক্ষেপগুলি জড়িত:
ক. বিষয়বস্তু সংস্থা
বিষয়বস্তুর সংগঠন হল IA প্রক্রিয়ার প্রথম ধাপ, যা একটি নির্দিষ্ট ডোমেনের ব্যবহারকারীরা বিভিন্ন স্তরে কীভাবে এটি অ্যাক্সেস করতে পারে তার উপর ভিত্তি করে আনুষ্ঠানিকভাবে বিষয়বস্তুকে শ্রেণীবদ্ধ করে। যাইহোক, বিষয়বস্তু সংগঠিত করার আগে একটি পুঙ্খানুপুঙ্খ বোঝার বিকাশ করা গুরুত্বপূর্ণ।
কার্ড বাছাইয়ের মতো কৌশলগুলি এখানে ব্যবহার করা যেতে পারে, যেখানে ওয়েবসাইটের সমস্ত নেভিগেশন লেবেল বিভিন্ন কার্ডে লেখা থাকে এবং ব্যবহারকারীদের এই কার্ডগুলিকে এমনভাবে রাখতে বলা হয় যাতে তারা তথ্যগুলি সংগঠিত করতে চায়৷
খ. তথ্য সম্পর্ক
তথ্যের সম্পর্ক তৈরি করা হল তথ্যকে ব্যবহারযোগ্য করে তোলা। উদাহরণস্বরূপ, একটি অনলাইন বইয়ের দোকানে, লোকেরা কখনও কখনও একটি বইয়ের শিরোনাম দ্বারা ক্রয় করতে চায় তা মনে রাখতে পারে।
অতএব, একটি নির্দিষ্ট বইয়ের সাথে বিভিন্ন মেটাডেটা উপাদান সংযুক্ত করা অপরিহার্য, যেমন লেখক, প্রকাশক, প্রকাশের বছর, পুরস্কার, ইত্যাদি, যাতে ব্যবহারকারীরা তার লেখকের নাম অনুসারে একটি বইয়ের শিরোনাম খুঁজে পেতে পারেন।
গ. নেভিগেশন তৈরি করা হচ্ছে
পরবর্তী ধাপ হল সংগঠিত বিষয়বস্তুর জন্য একটি নেভিগেশন কাঠামো প্রদান করা। এখানেই সাইটম্যাপ এবং ওয়্যারফ্রেমগুলি কার্যকর হয়৷ সাইটম্যাপ পৃষ্ঠার সম্পর্ক এবং পথ প্রদর্শন করার সময়, ওয়্যারফ্রেমগুলি পৃষ্ঠা-স্তরের সামগ্রী সংগঠন প্রদর্শন করে।
ওয়্যারফ্রেমগুলি তিনটি তথ্য স্থাপত্য উপাদানকে একত্রিত করে – বিষয়বস্তু সংস্থা, তথ্য সম্পর্ক এবং নেভিগেশন সিস্টেম – এবং একটি মৌলিক কাঠামোর মাধ্যমে উপস্থাপন করে।
আপনি ওয়্যারফ্রেমগুলিতে কাজ শুরু করার আগে, ওয়্যারফ্রেমের উপযুক্ত বিশ্বস্ততা চয়ন করুন:
- নিম্ন বিশ্বস্ততা: কম বিশ্বস্ততার ওয়্যারফ্রেমগুলি সাধারণত UX ডিজাইন প্রক্রিয়ার প্রাথমিক পর্যায়ে তৈরি করা হয়। পেপার স্কেচিং হল ওয়্যারফ্রেমিং-এর জন্য স্বল্প-বিশ্বস্ততার পদ্ধতি এবং এটি বিশেষভাবে ব্রেনস্টর্মিং এবং ধারণার পর্যায়ে উপযোগী।
- মাঝারি বিশ্বস্ততা: মাঝারি বিশ্বস্ততার ওয়্যারফ্রেমগুলি আরও পরিমার্জিত সংস্করণ যা অ্যাপ্লিকেশন বা একটি ওয়েবসাইটের আচরণগত বা ন্যূনতম কার্যকরী দিকগুলি দেখায়। এই ওয়্যারফ্রেমগুলি ব্যবহারকারীর অভিজ্ঞতা কতটা ভাল এবং ব্যবহারকারীর চাহিদা পূরণ হবে কিনা তা নির্ধারণে আরও প্রাসঙ্গিক।
- উচ্চ বিশ্বস্ততা: হাই-ফিডেলিটি ডিজাইনগুলি চূড়ান্ত পণ্যের সবচেয়ে কাছাকাছি, ডিজাইনে বিভিন্ন ভিজ্যুয়াল উপাদান অন্তর্ভুক্ত করা হয়, যেমন রঙ, ছবি, নকশা এবং টাইপোগ্রাফি। উচ্চ-বিশ্বস্ততার ডিজাইনগুলি ব্যবহারযোগ্যতা পরীক্ষার জন্য ব্যবহার করা যেতে পারে এবং চূড়ান্ত পণ্য সম্পর্কে ভাল ধারণা পেতে বিকাশকারীদের জন্য একটি চমৎকার রেফারেন্স হিসাবে পরিবেশন করা যেতে পারে।
৬. ভিজ্যুয়াল ডিজাইন
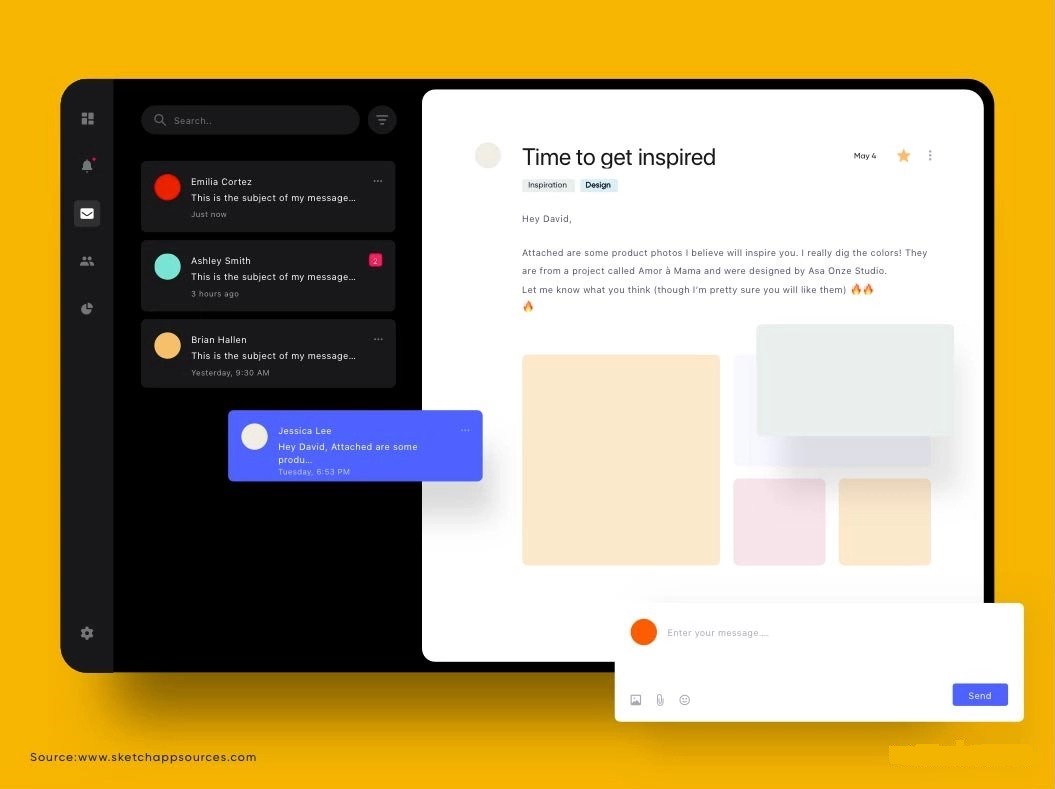
 ভিজ্যুয়াল ডিজাইন একটি প্রয়োজনীয় অভিজ্ঞতা ডিজাইন পদ্ধতি যা একটি সাইট বা অ্যাপ্লিকেশনের নান্দনিকতার উপর দৃষ্টি নিবদ্ধ করে। কিন্তু ‘লুক অ্যান্ড ফিল’ ফ্যাক্টরের চেয়েও বেশি, ডিজাইনটি মূলত ‘ব্যবহারযোগ্যতা এবং কার্যকারিতা ফ্যাক্টর’ দ্বারা চালিত হয়। ব্যবহারযোগ্যতা এবং কার্যকারিতা দ্বারা, আমরা একটি আনন্দদায়ক এবং দরকারী ব্যবহারকারীর অভিজ্ঞতা তৈরিতে ফোকাস করার অর্থ বোঝায়।
ভিজ্যুয়াল ডিজাইন একটি প্রয়োজনীয় অভিজ্ঞতা ডিজাইন পদ্ধতি যা একটি সাইট বা অ্যাপ্লিকেশনের নান্দনিকতার উপর দৃষ্টি নিবদ্ধ করে। কিন্তু ‘লুক অ্যান্ড ফিল’ ফ্যাক্টরের চেয়েও বেশি, ডিজাইনটি মূলত ‘ব্যবহারযোগ্যতা এবং কার্যকারিতা ফ্যাক্টর’ দ্বারা চালিত হয়। ব্যবহারযোগ্যতা এবং কার্যকারিতা দ্বারা, আমরা একটি আনন্দদায়ক এবং দরকারী ব্যবহারকারীর অভিজ্ঞতা তৈরিতে ফোকাস করার অর্থ বোঝায়।
“ডিজাইনটি কেবল এটির মতো দেখায় এবং কেমন লাগে তা নয়৷ ডিজাইন হল এটি কীভাবে কাজ করে।”
– স্টিভ জবস
অ্যাপল পণ্যগুলিকে সবাই চিনতে পারে কারণ তাদের একটি মসৃণ এবং অনন্য চেহারা রয়েছে৷ আইফোন এবং ম্যাকের মডেলগুলি বিশ্বব্যাপী প্রযুক্তি সংস্থাগুলিকে অনুপ্রাণিত করেছে৷ যাই হোক না কেন, এটি অ্যাপল পণ্যগুলির নান্দনিকতা নয় যা তাদের সর্বজনীন প্রশংসা এনেছে। ব্যবহারকারীর অভিজ্ঞতা এবং পণ্যের ব্যবহারযোগ্যতা অ্যাপলকে তার প্রতিযোগীদের থেকে আলাদা করেছে। একটি আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা ডিজাইন করার মধ্যে রয়েছে ব্যবহারকারীদের জন্য একটি গ্রাহক ভ্রমণের পরিকল্পনা করা এবং একটি স্বজ্ঞাত পদ্ধতির মাধ্যমে তারা যা খুঁজছে তা খুঁজে পেতে সহায়তা করা। বিশেষ করে ব্যবহারকারীর অভিজ্ঞতার ডিজাইনের ক্ষেত্রে, ব্যবহারকারী-কেন্দ্রিক ভিজ্যুয়াল ডিজাইন হল প্রধান নকশা পদ্ধতি। এই কারণেই ভিজ্যুয়াল ডিজাইনকে ইউএক্স পদ্ধতির মধ্যে ব্যবহারকারী-কেন্দ্রিক নকশাও বলা হয়।
আসুন ভিজ্যুয়াল ডিজাইনের সাথে যুক্ত কিছু মৌলিক নীতির উন্মোচন করি:
- ভিজ্যুয়াল ডিজাইন ব্যবহারকারী, কাজ এবং পরিবেশের একটি সুস্পষ্ট বোঝার উপর ভিত্তি করে।
- ব্যবহারকারী-কেন্দ্রিক মূল্যায়ন সম্পূর্ণ ব্যবহারকারীর অভিজ্ঞতা ডিজাইন প্রক্রিয়া চালায়। ব্যবহারকারীরা প্রতিক্রিয়া পেতে, পরিবর্তন করতে এবং এমনকি পুনরায় ডিজাইন করার জন্য ভিজ্যুয়াল ডিজাইন প্রক্রিয়া জুড়ে ক্রমাগত জড়িত থাকে।
- ভিজ্যুয়াল ডিজাইন বিচ্ছিন্নভাবে করা যায় না কারণ এটি পুরো ব্যবহারকারীর অভিজ্ঞতাকে সম্বোধন করে। অবশেষে, নকশাটি UX ডিজাইনের সমস্ত উপাদানকে সমর্থন করবে।
৭. প্রোটোটাইপ
 প্রোটোটাইপিং হল ইন্টারেক্টিভ সিমুলেশন বা স্কেচ তৈরি করার একটি অভিজ্ঞতা ডিজাইন প্রক্রিয়া যা কাজ করে বা চূড়ান্ত পণ্যের মতো দেখায় এবং শেষ ব্যবহারকারী, স্টেকহোল্ডার, ডেভেলপার এবং ডিজাইনার সহ ব্যবহারকারীদের বৃহত্তর দলগুলির সাথে এটি যাচাই করা হয়।
প্রোটোটাইপিং হল ইন্টারেক্টিভ সিমুলেশন বা স্কেচ তৈরি করার একটি অভিজ্ঞতা ডিজাইন প্রক্রিয়া যা কাজ করে বা চূড়ান্ত পণ্যের মতো দেখায় এবং শেষ ব্যবহারকারী, স্টেকহোল্ডার, ডেভেলপার এবং ডিজাইনার সহ ব্যবহারকারীদের বৃহত্তর দলগুলির সাথে এটি যাচাই করা হয়।
এবং, এই সমস্ত দ্রুত করাকে দ্রুত প্রোটোটাইপিং বলা হয়। সাম্প্রতিক বছরগুলিতে, নকশা এবং উন্নয়ন দলগুলি দ্বারা দ্রুত প্রোটোটাইপিং গ্রহণ করা হয়েছে এবং এটি একটি অনিবার্য UX পর্যায়ের একটি।
“যদি একটি ছবির মূল্য ১,০০০ শব্দ হয়, তাহলে একটি প্রোটোটাইপের মূল্য ১,০০০ মিটিং।”
– টম এবং ডেভিড কেলি
দুটি মূল কারণের জন্য প্রোটোটাইপিং UX ডিজাইনের জীবনচক্রের একটি গুরুত্বপূর্ণ অংশ:
- ভিজ্যুয়ালাইজেশন — প্রোটোটাইপগুলি UX ডিজাইনারদের স্টেকহোল্ডারদের দেখাতে সাহায্য করে যে কীভাবে চূড়ান্ত পণ্য দেখতে এবং কাজ করবে।
- প্রতিক্রিয়া — প্রোটোটাইপ ব্যবহারকারীদের পরীক্ষা গোষ্ঠী থেকে ইনপুট তৈরি করে। সম্ভাব্য ব্যবহারকারীরা চূড়ান্ত পণ্য এবং বৈশিষ্ট্য ক্ষেত্রগুলির সাথে ইন্টারঅ্যাক্ট করতে পারেন যা বোঝা কঠিন। ডিজাইন টিম তারপরে কোম্পানির সময় এবং অর্থ সাশ্রয় করে চূড়ান্ত পণ্যটি রোল আউট করার আগে ডিজাইনটি পুনরাবৃত্তি করতে সক্ষম হবে।
একটি সাধারণ দ্রুত প্রোটোটাইপিং প্রক্রিয়া নিম্নলিখিত তিনটি ধাপ জড়িত:
ক. প্রোটোটাইপ তৈরি করা
প্রথম ধাপে, প্রোটোটাইপগুলি স্টেকহোল্ডারদের দেওয়া পণ্যের বর্ণনা এবং ব্যবহারকারীর গবেষণা থেকে সংগৃহীত ডেটার উপর ভিত্তি করে তৈরি করা হয়।
খ. প্রোটোটাইপ পর্যালোচনা
ব্যবহারকারীর চাহিদা মেটানো প্রধান UX ডিজাইন নীতিগুলির মধ্যে একটি। সুতরাং, একটি প্রোটোটাইপ তৈরি করার পরে, সমস্ত পণ্য স্টেকহোল্ডারদের অবশ্যই এটি পর্যালোচনা এবং বিশ্লেষণ করতে হবে। এটি শেষ ব্যবহারকারীর প্রয়োজনীয়তা পূরণ করে কি না তার উপর ভিত্তি করে এর মূল্যায়ন হওয়া উচিত।
গ. প্রোটোটাইপ পরিমার্জন
একবার প্রতিক্রিয়া প্রাপ্ত হলে, ব্যবহারকারীদের দ্বারা প্রস্তাবিত পরিবর্তন অনুযায়ী প্রোটোটাইপ পরিমার্জিত হয়। এটি একটি পুনরাবৃত্তিমূলক প্রক্রিয়া, এবং প্রোটোটাইপটি চূড়ান্ত ভিজ্যুয়ালাইজড পণ্যের প্রয়োজনীয়তা পূরণ না করা পর্যন্ত আপনাকে উন্নতি করতে হবে।
যাইহোক, দ্রুত প্রোটোটাইপ করার আগে, নিম্নলিখিত বিষয়গুলি আপনার মাথায় রেখে একটি প্রোটোটাইপ স্কোপ করা অপরিহার্য:
প্রোটোটাইপ করা প্রয়োজন কি সিদ্ধান্ত. প্রধানত, জটিল অ্যাপ্লিকেশনগুলি একটি প্রোটোটাইপ তৈরির জন্য সঠিক। চূড়ান্ত পণ্যের কত শতাংশ প্রোটোটাইপ করা প্রয়োজন তা নির্ধারণ করুন। এই ক্ষেত্রে, শুধুমাত্র সেই বৈশিষ্ট্যগুলিতে ফোকাস করুন যেগুলি সর্বাধিক সংখ্যক বার ব্যবহার করা হবে।
প্রোটোটাইপের চারপাশে একটি গল্প বুনুন যাতে এটি প্রোটোটাইপে বিকশিত সমস্ত বৈশিষ্ট্য কভার করে। এটি এমন একটি ব্যবহারকারীর যাত্রা তৈরি করার বিষয়ে যা অন্তর্ভুক্ত সমস্ত বৈশিষ্ট্যের মূল্যায়ন করা উচিত৷ আপনার পুনরাবৃত্তির পরিকল্পনা করুন, যাতে বিস্তৃত এলাকাগুলি প্রথমে প্রোটোটাইপ করা হয়, যেমন প্রথমে একটি হোমপেজ বা সমালোচনামূলক ল্যান্ডিং পৃষ্ঠাগুলি তৈরি করা৷ আপনি যখন বেশ কয়েকটি পুনরাবৃত্তির সাথে এগিয়ে যান, প্রোটোটাইপিংয়ের বিশদ দিকগুলিতে ফোকাস করুন, যেমন ব্যবহারকারীরা একটি ব্রোশার খোঁজার চেষ্টা করছেন বা এটি ডাউনলোড করছেন।
প্রোটোটাইপটি চূড়ান্ত পণ্যের সাথে কতটা ঘনিষ্ঠভাবে সাদৃশ্যপূর্ণ হবে তা নির্ধারণ করুন। উদাহরণস্বরূপ, এটি একটি স্কেচ প্রোটোটাইপ বা একটি শৈলীযুক্ত প্রোটোটাইপ হবে? এটা স্ট্যাটিক বা ইন্টারেক্টিভ হবে? এটা ডামি টেক্সট বা বাস্তব বিষয়বস্তু অন্তর্ভুক্ত করবে?
৮. পরীক্ষামূলক
 পরীক্ষা হল ব্যবহারকারীর অভিজ্ঞতার শেষ ধাপ যা প্রকৃত ব্যবহারকারীদের সাথে একটি চূড়ান্ত পণ্যের ব্যবহারযোগ্যতার মূল্যায়ন এবং বেঞ্চমার্ক করা জড়িত। শেষ-ব্যবহারকারীদের কাছে আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা প্রদানের চাবিকাঠি হচ্ছে পরীক্ষা। একটি নির্দিষ্ট প্রকল্পের উপর নির্ভর করে, পরীক্ষায় নিম্নলিখিত পদ্ধতিগুলি অন্তর্ভুক্ত থাকতে পারে:
পরীক্ষা হল ব্যবহারকারীর অভিজ্ঞতার শেষ ধাপ যা প্রকৃত ব্যবহারকারীদের সাথে একটি চূড়ান্ত পণ্যের ব্যবহারযোগ্যতার মূল্যায়ন এবং বেঞ্চমার্ক করা জড়িত। শেষ-ব্যবহারকারীদের কাছে আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা প্রদানের চাবিকাঠি হচ্ছে পরীক্ষা। একটি নির্দিষ্ট প্রকল্পের উপর নির্ভর করে, পরীক্ষায় নিম্নলিখিত পদ্ধতিগুলি অন্তর্ভুক্ত থাকতে পারে:
ক. ব্যবহারযোগ্যতা পরীক্ষা
ব্যবহারযোগ্যতা পরীক্ষায় প্রকৃত ব্যবহারকারীদের সাথে একটি চূড়ান্ত পণ্যের ব্যবহারযোগ্যতা মূল্যায়ন এবং বেঞ্চমার্ক করা থাকে। এটি শেষ ব্যবহারকারীদের কাছে আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা প্রদানের চাবিকাঠি। সমস্ত বা নিম্নলিখিত কৌশলগুলির সংমিশ্রণ ব্যবহারযোগ্যতা পরীক্ষা পরিচালনা করতে ব্যবহার করা যেতে পারে:
- কনকারেন্ট থিঙ্ক অ্যালাউড (CTA) পরীক্ষায় কোনো পণ্যের সাথে ইন্টারঅ্যাক্ট করার সময় রিয়েল-টাইম ফিডব্যাক এবং ব্যবহারকারীর প্রতিক্রিয়া জড়িত।
- রেট্রোস্পেক্টিভ থিঙ্ক অ্যালাউড (আরটিএ) কৌশল ব্যবহারকারীদের একটি টাস্ক সম্পূর্ণ করার জন্য অনুসরণ করা পদক্ষেপগুলি পুনরুদ্ধার করতে বলে।
- এটি একটি নির্দিষ্ট প্রক্রিয়া পুনরাবৃত্তিযোগ্য কিনা তা নির্ধারণে সহায়তা করে।
- কনকারেন্ট প্রোবিং (CP) এর মধ্যে একটি পরীক্ষার সেশন চলাকালীন ব্যবহারকারীদের কাছ থেকে প্রশ্ন জিজ্ঞাসা করা জড়িত।
- রেট্রোস্পেক্টিভ প্রোবিং (RP) হল ব্যবহারকারীদের সেশন শেষ করার পরে তাদের প্রশ্ন এবং চিন্তাভাবনা করা।
খ. সাইট বিশ্লেষণ
আপনার কাছে ইতিমধ্যেই একটি ওয়েবসাইট চালু থাকা অবস্থায় এটি বিশেষভাবে প্রাসঙ্গিক। সাইট বিশ্লেষণগুলি বিভিন্ন মেট্রিক্সের সাথে সম্পর্কিত মূল্যবান ডেটা প্রদান করে যেমন ক্লিক-পাথ, ওয়েবসাইটে ব্যয় করা গড় সময়, বাউন্স রেট ইত্যাদি, যা ব্যবহারকারীর আচরণ সম্পর্কে দরকারী অন্তর্দৃষ্টি দেয়।
বিশ্লেষণ ডেটার উপর ভিত্তি করে, আপনি তারপরে IA, নেভিগেশন এবং অন্যান্য UX উপাদানগুলিকে উন্নত করতে পারেন, পরিবর্তনগুলি বাস্তবায়ন করতে পারেন, এবং পরিবর্তনগুলির ফলে কোনো উন্নতি হয়েছে কিনা তা দেখতে বিশ্লেষণ ডেটা পুনরায় দেখতে পারেন৷
গ. এ/বি টেস্টিং
A/B পরীক্ষা হল একটি ওয়েব পৃষ্ঠার দুটি বৈচিত্র পরীক্ষা করার একটি পদ্ধতি যা তাদের পরীক্ষা-নিরীক্ষার অধীন করে এবং এমন সংস্করণ খুঁজে বের করে যা আরও ভাল ফলাফল দেয়।
উদাহরণস্বরূপ, দুটি ওয়েবসাইট ডিজাইন রয়েছে এবং আপনি জানতে চান কোনটি ভাল কাজ করে। এটি খুঁজে বের করার জন্য, এই দুটি ওয়েবসাইটের সংস্করণে ট্র্যাফিক বিভক্ত করুন এবং রূপান্তরের সংখ্যা, বাউন্স রেট, বিক্রয় ইত্যাদির মতো মেট্রিক্সের উপর ভিত্তি করে তাদের কর্মক্ষমতা পরিমাপ করুন।
কিভাবে আপনি সফলভাবে UX ডিজাইন বাস্তবায়ন করতে পারেন?
 ধাপে ধাপে UX ডিজাইন প্রক্রিয়া এবং পদ্ধতি গ্রাহকদের একটি স্বজ্ঞাত এবং আনন্দদায়ক অভিজ্ঞতা প্রদান করে না – এটি ডিজাইনারদের তাদের ডিজাইনের উপর জোর দিতে এবং উন্নত করতে দেয়।
ধাপে ধাপে UX ডিজাইন প্রক্রিয়া এবং পদ্ধতি গ্রাহকদের একটি স্বজ্ঞাত এবং আনন্দদায়ক অভিজ্ঞতা প্রদান করে না – এটি ডিজাইনারদের তাদের ডিজাইনের উপর জোর দিতে এবং উন্নত করতে দেয়।
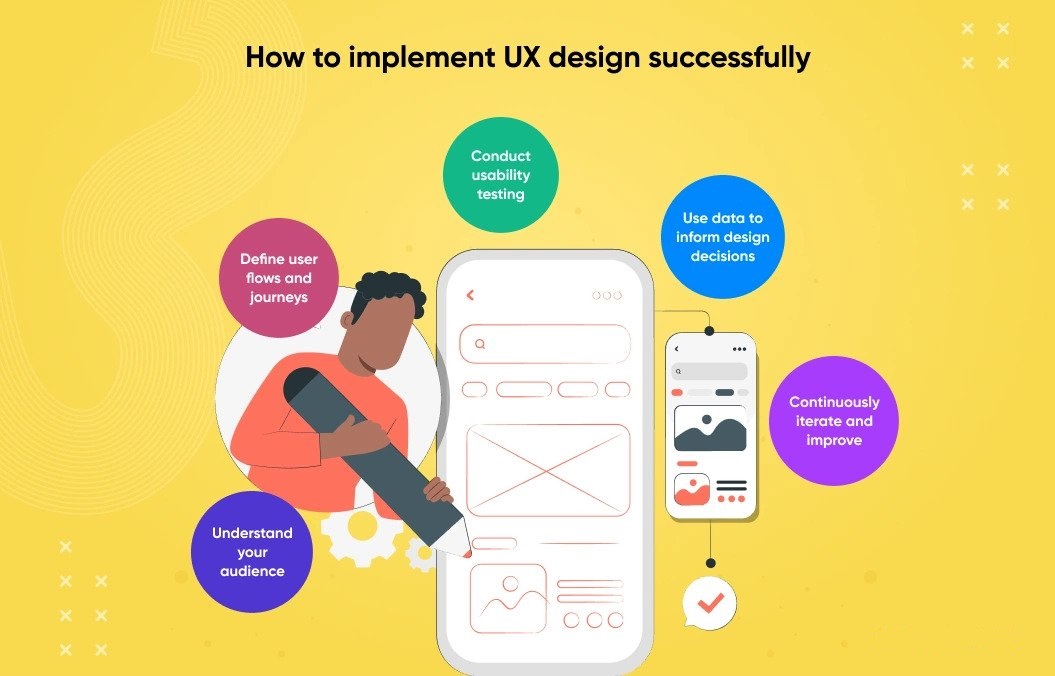
আপনার ব্যবহারকারীরা পছন্দ করবে এমন একটি ইন্টারফেস ডিজাইন করার প্রাথমিক ধাপ হল সেই প্রক্রিয়াটির সাথে কী জড়িত তা সঠিকভাবে জানা। আদর্শ পদ্ধতির একটি অন্তর্দৃষ্টি দিতে, এই ব্লগটি সংক্ষিপ্তভাবে আটটি UX ডিজাইনের ধাপ ব্যাখ্যা করে। আপনি এই পদক্ষেপগুলিকে আপনার UX প্রক্রিয়া চেকলিস্ট হিসাবে ব্যবহার করতে পারেন বিরামহীন পণ্যের অভিজ্ঞতা তৈরি করতে।
১. আপনার দর্শকদের বুঝুন:
UX উন্নতির প্রথম ধাপ হল আপনার টার্গেট শ্রোতা এবং তাদের চাহিদা এবং লক্ষ্য বোঝা। এর মধ্যে রয়েছে ব্যবহারকারীর প্রতিক্রিয়া সংগ্রহ করা, ব্যবহারকারীর গবেষণা পরিচালনা করা এবং উন্নতির ক্ষেত্রগুলি চিহ্নিত করতে ব্যবহারকারীর ডেটা বিশ্লেষণ করা।
২. ব্যবহারকারীর প্রবাহ এবং যাত্রা সংজ্ঞায়িত করুন:
একবার আপনি আপনার শ্রোতাদের স্পষ্টভাবে বুঝতে পারলে, আপনি মূল ব্যবহারকারীর প্রবাহ এবং ভ্রমণগুলিকে সংজ্ঞায়িত করতে পারেন যা অপ্টিমাইজ করা প্রয়োজন৷ এর মধ্যে রয়েছে নির্দিষ্ট কাজগুলি সম্পূর্ণ করতে বা নির্দিষ্ট লক্ষ্যগুলি অর্জনের জন্য ব্যবহারকারীদের নেওয়া পদক্ষেপগুলি ম্যাপ করা এবং কোনও ব্যথার পয়েন্ট বা ঘর্ষণ অঞ্চলগুলি চিহ্নিত করা।
৩. ব্যবহারযোগ্যতা পরীক্ষা পরিচালনা করুন:
UX উন্নতির জন্য ব্যবহারযোগ্যতা পরীক্ষা অপরিহার্য। এতে উন্নতির ক্ষেত্রগুলি সনাক্ত করতে, প্রতিক্রিয়া সংগ্রহ করতে এবং নকশা এবং কার্যকারিতা সিদ্ধান্তগুলিকে যাচাই করতে প্রকৃত ব্যবহারকারীদের সাথে আপনার পণ্য বা পরিষেবা পরীক্ষা করা জড়িত।
৪. ডিজাইনের সিদ্ধান্ত জানাতে ডেটা ব্যবহার করুন:
ব্যবহারকারীর ডেটা UX উন্নতিতে একটি অমূল্য সম্পদ। এর মধ্যে রয়েছে ওয়েবসাইট বিশ্লেষণ, ব্যবহারকারীর গবেষণা, এবং A/B পরীক্ষার ফলাফল, অন্যান্য উৎসের মধ্যে। এই ডেটা বিশ্লেষণ করে, আপনি উন্নতির ক্ষেত্রগুলি সনাক্ত করতে পারেন এবং ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করে এমন অবহিত নকশা সিদ্ধান্ত নিতে পারেন।
৫. ক্রমাগত পুনরাবৃত্তি করুন এবং উন্নতি করুন:
UX উন্নতি একটি চলমান প্রক্রিয়া যার জন্য ক্রমাগত পুনরাবৃত্তি এবং উন্নতি প্রয়োজন। এর অর্থ নিয়মিতভাবে ব্যবহারকারীর প্রতিক্রিয়া সংগ্রহ করা, নতুন ডিজাইন এবং বৈশিষ্ট্য পরীক্ষা করা এবং সংগৃহীত ডেটা এবং অন্তর্দৃষ্টিগুলির উপর ভিত্তি করে পরিবর্তন করা।
সচরাচর জিজ্ঞাস্য
০১
আপনি ইউএক্স ডিজাইনিং এর সর্বোত্তম পন্থা কি বিবেচনা করেন?
Azure এবং AWS উভয়েরই তাদের শক্তি এবং দুর্বলতা রয়েছে। তাদের মধ্যে নির্বাচন করা আপনার নির্দিষ্ট চাহিদা এবং প্রয়োজনীয়তার উপর নির্ভর করে। Azure এবং AWS তুলনা করার সময় আপনাকে অবশ্যই বিবেচনা করতে হবে এমন বিষয়গুলি এখানে রয়েছে:
- ক্রেতা ব্যক্তিত্বকে পাঠক ব্যক্তিত্বের সাথে সারিবদ্ধ করুন।
- নিশ্চিত করুন যে যাত্রা প্রতিটি কোণ থেকে বোঝা যায়।
- একটি উত্পাদনশীল চিন্তাধারা আছে.
- একটি ত্রুটিহীন ইনভেন্টরি তালিকার সাহায্যে ওয়্যারফ্রেমিংকে অনায়াসে করুন।
- সমস্ত UI উপাদানগুলি খাঁটি এবং অ্যাক্সেসযোগ্য তা নিশ্চিত করুন৷
- যেকোনো লাল রুট খুঁজুন এবং ঠিক করুন।
০২
UX পদ্ধতি কি?
UX গবেষণা কৌশল আপনাকে আপনার ব্যবহারকারীদের আচরণ, চাহিদা এবং প্রেরণা সম্পর্কে আরও জানতে দেয়। ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য সমস্যা এবং সুযোগগুলি চিহ্নিত করতে আপনি ব্যবহারকারীর ইন্টারভিউ, সমীক্ষা, ফোকাস গ্রুপ, কার্ড বাছাই, ব্যবহারযোগ্যতা পরীক্ষা এবং আরও অনেক কিছু সহ ব্যবহারকারীর গবেষণার বিভিন্ন কৌশল ব্যবহার করতে পারেন।
০৩
ইউএক্স ডিজাইনের নীতিগুলি কী কী?
- ব্যবহারযোগ্যতা
- ভিজ্যুয়াল শ্রেণিবিন্যাস
- অ্যাক্সেসযোগ্যতা
- ব্যবহারযোগ্যতা
- ধারাবাহিকতা
- প্রসঙ্গ
- ব্যবহারকারী নিয়ন্ত্রণ
- পরিচিতি
০৪
6d UX প্রক্রিয়ার সঠিক ক্রম কি?
আবিষ্কার করুন, সংজ্ঞায়িত করুন, ডিজাইন করুন, বিকাশ করুন, স্থাপন করুন এবং ড্রাইভ করুন৷

