The Comprehensive Guide to Digital Product Design (With Examples)/ ডিজিটাল পণ্য ডিজাইনের সম্পূর্ণ নির্দেশিকা (উদাহরণ সহ)
Latest News and Blog on Website Design and Bangladesh.
The Comprehensive Guide to Digital Product Design (With Examples)/ ডিজিটাল পণ্য ডিজাইনের সম্পূর্ণ নির্দেশিকা (উদাহরণ সহ)
 আমরা প্রায় সকলেই আজকাল ব্যতিক্রমী সফ্টওয়্যার পণ্যগুলি গ্রহণ করি – কারণ তারা সর্বত্র রয়েছে! আপনি Amazon-এ কেনাকাটা করছেন, Airbnb-এ একটি রুম বুকিং করছেন বা Uber থেকে রাইডের অর্ডার দিচ্ছেন না কেন, আপনি যা করার চেষ্টা করছেন তা করার জন্য কোন বোতামে ট্যাপ করতে হবে এবং কোন পথ অনুসরণ করতে হবে তা বের করতে পারবেন।
আমরা প্রায় সকলেই আজকাল ব্যতিক্রমী সফ্টওয়্যার পণ্যগুলি গ্রহণ করি – কারণ তারা সর্বত্র রয়েছে! আপনি Amazon-এ কেনাকাটা করছেন, Airbnb-এ একটি রুম বুকিং করছেন বা Uber থেকে রাইডের অর্ডার দিচ্ছেন না কেন, আপনি যা করার চেষ্টা করছেন তা করার জন্য কোন বোতামে ট্যাপ করতে হবে এবং কোন পথ অনুসরণ করতে হবে তা বের করতে পারবেন।
আপনি যখন এমন একটি ওয়েবসাইট বা অ্যাপ জুড়ে হোঁচট খাবেন যা স্বজ্ঞাত বা নেভিগেট করা সহজ নয়, তখন আপনি কী করবেন? আপনি সাধারণত চলে যান। কঠোর সত্যটি হল যে খারাপভাবে ডিজাইন করা সফ্টওয়্যার পণ্যগুলি খুব বেশি সময় ধরে থাকে না কারণ আরও ভাল UI/UX সহ প্রতিযোগীরা তাদের বাজারের অংশীদারিত্ব বাড়ায়।
সেরা অ্যাপস এবং প্ল্যাটফর্মগুলি এটিকে সহজ দেখায়
অনেক শেষ-ব্যবহারকারী যা বুঝতে পারে না তা হল সুন্দরভাবে ডিজাইন করা, স্বজ্ঞাত সফ্টওয়্যার পণ্যগুলি কেবল ঘটনাক্রমে ঘটে না। আশ্চর্যজনক পণ্যগুলি পণ্য ডিজাইনের জন্য একটি কৌশলগত, ডেটা-চালিত পদ্ধতির ফলাফল যা সতর্ক বিবেচনা, বাজার গবেষণা, প্রোটোটাইপিং, ব্যবহারকারীর পরীক্ষা, প্রতিক্রিয়ার ভিত্তিতে নিয়মিত উন্নতি, A/B পরীক্ষা এবং আরও অনেক কিছু জড়িত। ডিজিটাল প্রোডাক্ট ডিজাইন বলতেই বোঝায়, এবং আমরা আপনাকে প্রক্রিয়াটির একটি বিস্তৃত ওভারভিউ দেব।
গুরুত্বপূর্ণ: আপনি গবেষণা এবং পরীক্ষার জন্য বিশাল বাজেটের বহুজাতিক কর্পোরেশন না হলেও, আপনি এখনও আশ্চর্যজনক পণ্য তৈরি করতে পারেন! আপনি বুটস্ট্র্যাপিং করলেও, এই গাইডটি আপনাকে দেখাবে কিভাবে আপনি এটি একটি স্টার্টআপ বাজেটে করতে পারেন।
ডিজিটাল পণ্য কি?
একটি ডিজিটাল পণ্য, পণ্য ডিজাইনের পরিপ্রেক্ষিতে, একটি সফ্টওয়্যার অ্যাপ্লিকেশন, ওয়েবসাইট বা প্ল্যাটফর্ম যা তার ব্যবহারকারীদের কিছু ধরণের মান প্রদান করে। এটি UI (ইউজার ইন্টারফেস) এবং UX (ব্যবহারকারীর অভিজ্ঞতা) উভয়ের জন্য ডিজাইনিং কভার করে৷ আপনি এই ব্লগ পোস্টটি পড়ার জন্য যে ব্রাউজারটি ব্যবহার করছেন সেটি একটি ডিজিটাল পণ্য, যেমন সার্চ ইঞ্জিন এটি আবিষ্কার করতে ব্যবহার করতে পারে৷
পণ্য ডিজাইন কি?
২০১০ এর আগে (প্রাচীন ইতিহাস, আমরা জানি), “পণ্য” শব্দটি শুধুমাত্র মোটরসাইকেল, জুতা এবং কফি প্রস্তুতকারকদের মতো বাস্তব পণ্যকে নির্দেশ করে। যাইহোক, যেহেতু সফ্টওয়্যারটি আমাদের জীবনের সর্বব্যাপী অংশ হয়ে উঠেছে, ডিজাইনার এবং বিকাশকারীরা সফ্টওয়্যারটিকে একইভাবে দেখতে শুরু করেছে যেভাবে টয়োটা গাড়ি এবং ট্রাকগুলিকে দেখে।
পণ্য ডিজাইন, ডিজিটাল স্পেসে, সফ্টওয়্যার তৈরি করার একটি কৌশলগত পদ্ধতি যা স্বজ্ঞাত, ব্যবহার করা সহজ এবং সম্ভাব্য গ্রাহকদের মুখোমুখি হওয়া একটি প্রধান সমস্যা সমাধান করে।
ভৌত পণ্যগুলির মতো, কোম্পানিগুলি বৈশিষ্ট্য পরীক্ষা এবং ব্যবহারকারীর প্রতিক্রিয়ার উপর ভিত্তি করে সময়ের সাথে সাথে তাদের সফ্টওয়্যার উন্নত করতে কাজ করে।
পণ্য ডিজাইনের ৩ উপাদান
 পণ্য নকশা তিনটি ভিন্ন উপাদান বিভক্ত করা যেতে পারে. প্রতিটি শেষ ব্যবহারকারীকে তাদের লক্ষ্য অর্জনে সহায়তা করার জন্য একটি ভূমিকা পালন করে এবং এই উপাদানগুলি হল: সিস্টেম ডিজাইন, প্রক্রিয়া নকশা এবং ইন্টারফেস ডিজাইন।
পণ্য নকশা তিনটি ভিন্ন উপাদান বিভক্ত করা যেতে পারে. প্রতিটি শেষ ব্যবহারকারীকে তাদের লক্ষ্য অর্জনে সহায়তা করার জন্য একটি ভূমিকা পালন করে এবং এই উপাদানগুলি হল: সিস্টেম ডিজাইন, প্রক্রিয়া নকশা এবং ইন্টারফেস ডিজাইন।
১. ব্যবস্থা পরিকল্পনা
সিস্টেম ডিজাইন সমস্যাটি দেখে যে পণ্যটি উচ্চ স্তরে সমাধান করার চেষ্টা করে। উদাহরণস্বরূপ, আপনি যদি একটি লন্ড্রি পরিষেবা অ্যাপ তৈরি করার সিদ্ধান্ত নেন, তাহলে আপনি যে সমস্যাটি সমাধান করতে চান তা বিবেচনা করে শুরু করবেন (নোংরা লন্ড্রি, গৃহস্থালির কাজ করার জন্য ব্যস্ত পেশাদারদের জন্য সীমিত সময়)। তবেই আপনি কীভাবে একটি নতুন পণ্য বিকাশ করবেন তা নিয়ে ভাবতে শুরু করবেন যা একটি বাস্তব সমস্যার সমাধান করে এবং পণ্য-বাজারে উপযুক্ত বলে প্রমাণিত হয়।
সিস্টেম ডিজাইন গ্রাহকদের চাহিদার (সুবিধা) সাথে ব্যবসার চাহিদা (লাভের পরিবর্তন) ভারসাম্য বজায় রাখে এবং এই বিষয়গুলি সম্পর্কে চিন্তা করা আপনাকে আপনার মূল্য নির্ধারণ করতে, অতিরিক্ত চার্জের জন্য একই দিনের ডেলিভারি এবং অন্যান্য পণ্যের বৈশিষ্ট্যগুলি অফার করতে চান কিনা তা সিদ্ধান্ত নিতে সহায়তা করবে। অর্ডার করার প্রকৃত প্রক্রিয়া বা ইন্টারফেসটি কীভাবে দেখাবে তার আশেপাশের যেকোন বিশদ বিবরণে ডুব দেওয়ার আগে, আপনি সিস্টেমের নকশাটি পেরেক দিয়ে ফেলতে চাইবেন। অন্যথায়, আপনি লাইনের নিচে নিজের জন্য অতিরিক্ত কাজ তৈরি করবেন, আরও অর্থ ব্যয় করবেন এবং/অথবা আদর্শের চেয়ে কম পণ্যের জন্য সেটেল করবেন।
২. প্রক্রিয়া নকশা
এখন আমরা এক স্তরের গভীরে ডুব দিই। প্রসেস ডিজাইন হল শেষ-ব্যবহারকারীর একটি অর্ডার পূরণ করতে বা তাদের লক্ষ্য অর্জনের জন্য জড়িত পদক্ষেপগুলি বের করার বিষয়ে। আবার, আপনি আপনার গ্রাহকদের চাহিদা এবং আপনার ব্যবসার চাহিদা উভয়ই বিবেচনা করবেন, আপনি যতটা সম্ভব তাদের ভারসাম্য বজায় রাখবেন। উদাহরণস্বরূপ, লন্ড্রি অ্যাপের জন্য আপনার চেকআউট প্রক্রিয়ায় সম্ভবত আপসেলিং বিকল্পগুলি অন্তর্ভুক্ত থাকবে (যেমন, ইস্ত্রি পরিষেবা, এক্সপ্রেস পরিষেবা) এবং আপনি কার্ট পরিত্যাগের ঝুঁকি না নিয়ে এই আপসেল বিকল্পগুলিকে বৈশিষ্ট্যযুক্ত করার একটি উপায় খুঁজতে চাইবেন৷
৩. ইন্টারফেস ডিজাইন
ইন্টারফেস নকশা যেখানে আমরা আগাছা মধ্যে পেতে. একবার আপনি সিস্টেম এবং এর প্রক্রিয়াগুলি খুঁজে বের করার পরে, এটি একটি ব্যবহারযোগ্য, আকর্ষক এবং সুন্দর ইন্টারফেস তৈরি করার সময় যা গ্রাহকদের ফিরে আসতে দেয়৷
পণ্য এবং UX ডিজাইনের মধ্যে পার্থক্য কী?
আপনি প্রায়শই “পণ্য ডিজাইন” এবং “UX ডিজাইন” শব্দগুলিকে বিনিময়যোগ্যভাবে ব্যবহার করা দেখতে পাবেন, এবং দুটি ধারণার মধ্যে প্রচুর পরিমাণে ওভারল্যাপ থাকলেও, কিছু সংক্ষিপ্ত পার্থক্যও রয়েছে।
একটি UX ডিজাইনারের প্রক্রিয়াটি প্রি-লঞ্চের প্রচেষ্টা, গবেষণা পরিচালনা, এবং একটি প্রক্রিয়ার দৃষ্টিকোণ থেকে গ্রাহকের যাত্রা এবং কর্মপ্রবাহের উপর ফোকাস করে। পণ্য ডিজাইনাররা সেই উপাদানগুলির উপরও ফোকাস করেন, তবে তারা ইন্টারফেসের সাথে পুরো সিস্টেমে (বড় ছবি) আরও বেশি সময় এবং শক্তি ব্যয় করতে পারে, জিনিসগুলিকে দানাদার স্তরে দেখতে এবং আশ্চর্যজনক মনে হয় তা নিশ্চিত করে৷
ডিজাইন চিন্তা কি?
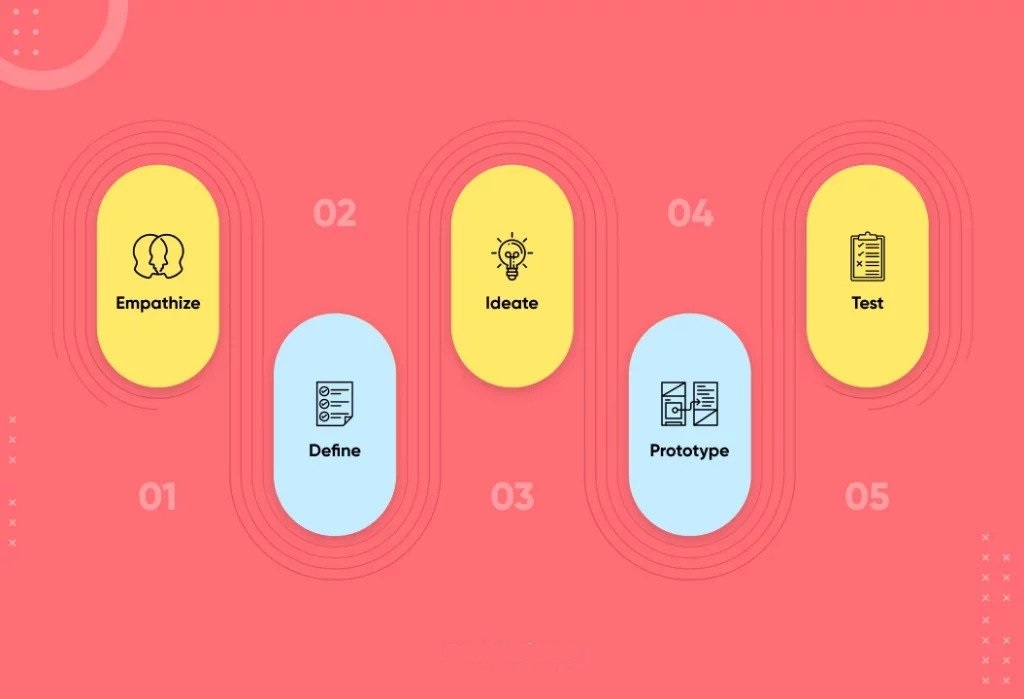
ডিজাইন চিন্তা ডিজাইনের কাছে যাওয়ার জন্য একটি কাঠামো। ডেভিড কেলি এবং IDEO-এর টিম ব্রাউন দ্বারা তৈরি, ডিজিটাল পণ্য ডিজাইনের এই পদ্ধতিতে পাঁচটি মূল পদক্ষেপ জড়িত যা ডিজাইনারদের একটি ধারণা থেকে একটি লঞ্চ-প্রস্তুত পণ্যে নিয়ে যায়।
ধাপ ১: সহানুভূতিশীল
ডিজাইন-চিন্তার প্রথম ধাপ হল আপনার ব্যবহারকারীদের সংগ্রাম বোঝা এবং একটি মানব-কেন্দ্রিক পদ্ধতি অনুসরণ করা। সর্বোপরি, যে কোনও পণ্য যা বাজারে একটি ফাঁক পূরণ করে এবং লাভে পরিণত করে তা করে কারণ এটি একটি সমস্যার সমাধান করে। গ্রাহক গবেষণা (পরিমাণগত ডেটা) এবং ক্লায়েন্ট ইন্টারভিউ (গুণগত ডেটা) দিয়ে সহানুভূতি শুরু হয়।
ধাপ ২: সংজ্ঞায়িত করুন
পরবর্তী পদক্ষেপটি হল আদর্শ গ্রাহকের সংগ্রাম এবং আপনার সম্ভাব্য সমাধানের সুযোগ স্পষ্টভাবে চিহ্নিত করা।
ধাপ ৩: ভাবনা
এখন যতটা সম্ভব বিভিন্ন কোণ থেকে সম্ভাব্য সমাধানগুলি নিয়ে চিন্তা করার সময়।
ধাপ ৪: প্রোটোটাইপ
আপনার সফ্টওয়্যারটির জন্য একটি প্রোটোটাইপ নিয়ে আসুন যা সিস্টেম, প্রক্রিয়াগুলি এবং ইন্টারফেসের কিছু সাধারণ উপাদানকে অন্তর্ভুক্ত করে। আপনার প্রোটোটাইপ কম-ফিডেলিটি বা হাই-ফিডেলিটি ওয়্যারফ্রেমগুলি নিয়ে গঠিত হতে পারে, আপনি ডিজাইন প্রক্রিয়ায় কতটা এগিয়ে আছেন তার উপর নির্ভর করে।
ধাপ ৫: পরীক্ষা
তারা এটির সাথে কীভাবে ইন্টারঅ্যাক্ট করে তা দেখতে আপনার লক্ষ্য দর্শকদের সাথে আপনার প্রোটোটাইপ পরীক্ষা করুন। তারপরে আপনি আপনার ব্যবহারকারীর পরীক্ষা থেকে যা শিখেছেন তা গ্রহণ করবেন ধারণার পর্বটি পুনরায় দেখার জন্য, যেখানে আপনি যা শিখেছেন তার উপর ভিত্তি করে আপনি বিভিন্ন পণ্য বৈশিষ্ট্যগুলিকে পরিমার্জন ও পুনর্বিবেচনা করবেন।
ব্যবহারকারী কেন্দ্রিক পণ্য ডিজাইন প্রক্রিয়া
ব্যবহারকারী কেন্দ্রিক ডিজাইন ডিজিটাল পণ্য তৈরির কাছে যাওয়ার আরেকটি উপায়। এটি ডিজাইন থিঙ্কিং-এর অনেক উপায়ে একই রকম কারণ উভয় পদ্ধতিই শেষ ব্যবহারকারীর চাহিদার আশেপাশে পণ্যের নকশা এবং বিকাশের উপর ফোকাস করে। প্রকৃতপক্ষে, পণ্য উন্নয়ন সংস্থাগুলি উভয় সিস্টেমের উপাদানগুলি ব্যবহার করে, তাদের ব্যবসার জন্য নিখুঁত পদ্ধতি খুঁজে পেতে দুটিকে মিশ্রিত করে।
ধাপ ১: পণ্যের দৃষ্টিভঙ্গি এবং কৌশল নির্ধারণ করা
ব্যবহারকারী কেন্দ্রিক নকশা তালিকাগুলি পণ্যের দৃষ্টিভঙ্গি এবং কৌশলকে প্রক্রিয়ার প্রথম ধাপ হিসাবে সংজ্ঞায়িত করে, যার মধ্যে রয়েছে:
- আপনার পণ্যের মূল্য প্রস্তাব শনাক্ত করা (যেমন, এটি কীভাবে গ্রাহকদের উপকার করে এবং এটি কোন সমস্যাগুলি সমাধান করে)
- সাফল্যের মাপকাঠি সংজ্ঞায়িত করা যাতে ডিজাইনার এবং বিকাশকারীরা সমস্যা সমাধানের অর্থ কী তা সম্পর্কে খুব স্পষ্ট
- প্রকল্প কিকঅফ সময়সূচী
ধাপ ২: পণ্য গবেষণা
এই পর্যায়ে, ডিজাইনাররা তাদের গ্রাহকদের অন্তরঙ্গভাবে বোঝার জন্য কাজ করে, যা তারা করতে পারে:
- ফোকাস গ্রুপ
- সাক্ষাৎকার
- ইনলাইন সমীক্ষা
- বিদ্যমান বাজার গবেষণা পর্যালোচনা
- বাজার গবেষণা পরিচালনা করার জন্য একটি সংস্থা নিয়োগ করা
ধাপ ৩: ব্যবহারকারী বিশ্লেষণ
ব্যবহারকারী বিশ্লেষণ পর্বের সময়, ডিজাইনাররা কাকে টার্গেট করার চেষ্টা করছেন এবং এই দর্শকদের কী মানসিক ড্রাইভ হতে পারে সে সম্পর্কে আরও বেশি সূক্ষ্ম ধারণা নিয়ে আসে। এটি প্রায়শই ব্যবহারকারীর ব্যক্তিত্ব তৈরি করে, যা আপনার পণ্য কিনতে পারে এমন ব্যক্তির ধরনের কাল্পনিক উদাহরণ।
অবশ্যই, গ্রাহকদের এই কাল্পনিক উদাহরণগুলি পাতলা বাতাস থেকে টানা হয় না। আপনি পরবর্তী স্পাইডার ম্যান স্ক্রিপ্ট লিখছেন না, আপনি আপনার আদর্শ গ্রাহকের থাকতে পারে এমন গুণাবলী সনাক্ত করতে আপনার UX গবেষণা থেকে অঙ্কন করছেন। এটি আপনাকে তাদের মাথায় রেখে ডিজাইন করতে এবং তাদের কাছে পৌঁছানোর জন্য আরও ভাল মেসেজ তৈরি করতে সহায়তা করবে৷
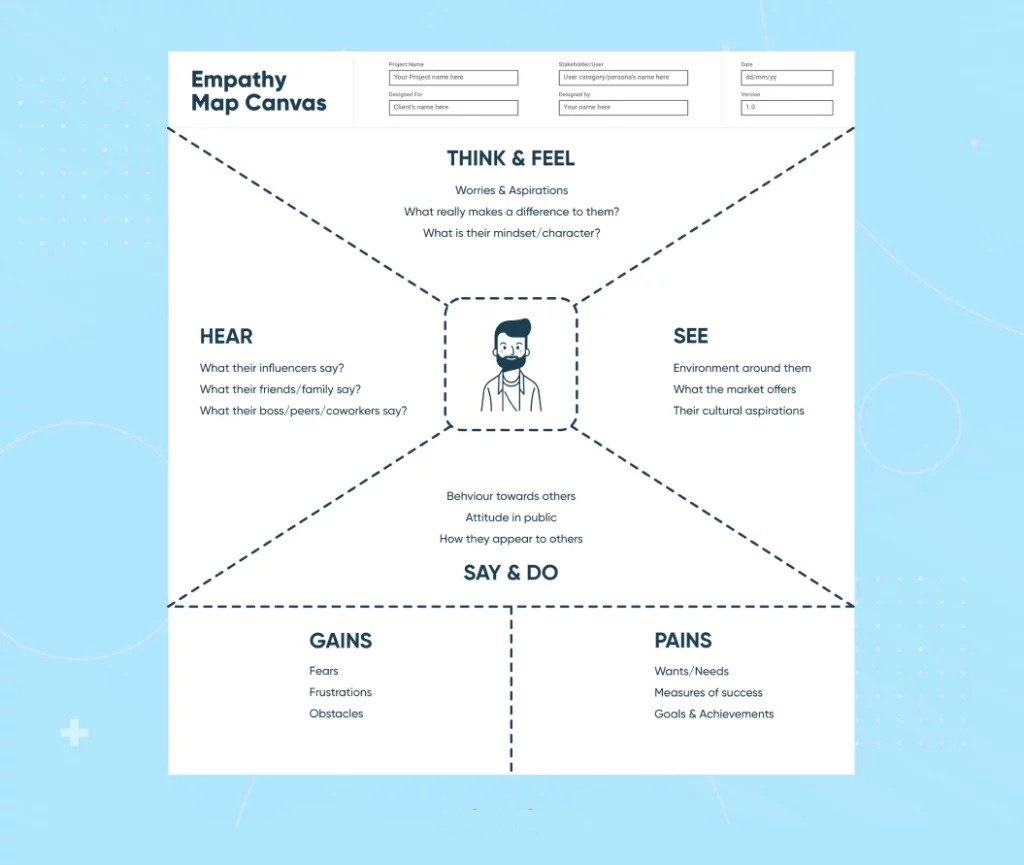
ডিজাইনাররা সহানুভূতি ম্যাপিং নামে একটি টুলও ব্যবহার করেন, যেখানে তারা চারটি চতুর্ভুজ সহ একটি চার্ট তৈরি করে যা সনাক্ত করে যে একজন ব্যবহারকারী কী করতে পারে: চিন্তা করুন, অনুভব করুন, বলুন এবং করুন৷ তারপরে তারা তাদের সমস্ত গবেষণা, ব্যক্তিত্ব এবং ডেটা (গুণগত এবং পরিমাণগত উভয়) নিয়ে শেষ ব্যবহারকারীর সংগ্রামগুলি কল্পনা করে।
ধাপ ৪: ধারণা
এখন সময় এসেছে কীভাবে পণ্যটি তার ব্যবহারকারীদের সমস্যার সমাধান করতে পারে সে সম্পর্কে চিন্তাভাবনা শুরু করার। এতে প্রায় সবসময়ই ব্যবহারকারীর যাত্রা ম্যাপিং জড়িত থাকে এবং এতে ব্যবহারকারীর গল্প এবং কাজের গল্পের মতো সরঞ্জামও জড়িত থাকতে পারে।
ক. ব্যবহারকারীর যাত্রা ম্যাপিং:
আপনি যখন ইউজার জার্নি ম্যাপিং-এ নিযুক্ত হন, তখন আপনি আপনার পণ্য ব্যবহার করার সময় ব্যবহারকারীর নেওয়া বিভিন্ন পদক্ষেপের পরিকল্পনা করেন। এই মানচিত্রগুলি আরও বিশদ এবং স্পষ্টভাবে সংজ্ঞায়িত হয়ে ওঠে যখন আপনি পণ্যটি বের করেন এবং আপনি ডিজাইন প্রক্রিয়া জুড়ে বারবার তাদের কাছে ফিরে আসবেন।
খ. ব্যবহারকারীর গল্প:
আপনি ব্যবহারকারীর গল্পের মতো একটি কাঠামোও ব্যবহার করতে পারেন, যেখানে আপনি প্রতিটি ব্যবহারকারীর ব্যক্তিত্ব নেন এবং এই বাক্যটিতে শূন্যস্থান পূরণ করেন: “আমি একজন (ব্যক্তিত্ব), আমি (অ্যাকশন) করতে চাই, যাতে (ফলাফল)।” উদাহরণস্বরূপ, একটি খাদ্য বিতরণ অ্যাপের জন্য একটি ব্যবহারকারীর গল্প পড়তে পারে: “আমি একজন কলেজ ছাত্র, আমি একটি পিজা অর্ডার করতে চাই, যাতে আমি আমার বন্ধুদের সাথে সংযোগ করতে পারি।”
গ. কাজের গল্প:
ব্যবহারকারীর গল্পের মতো, কাজের গল্পগুলি নিম্নলিখিত কাঠামোর সাথে কাজ করে: “যখন আমি (পরিস্থিতি), আমি চাই (প্রেরণা), তাই আমি পারি (ফলাফল)।” উদাহরণস্বরূপ, “যখন আমি ক্ষুধার্ত থাকি, আমি আমার ফোন থেকে খাবার অর্ডার করতে চাই, যাতে আমি কাজে ফিরে যেতে পারি।”
ধাপ ৫: ডিজাইন
ডিজাইনটি ওয়্যারফ্রেমিং দিয়ে শুরু হয়, যেখানে আপনি পণ্যের স্থাপত্যের একটি মোটামুটি ধারণা স্কেচ করেন — ব্যবহারকারীরা গ্রাহক যাত্রার মধ্য দিয়ে যাওয়ার সময় কী ঘটবে তা চিহ্নিত করে। এর পরে, আপনি প্রোটোটাইপ তৈরি করতে শুরু করবেন, প্রায়শই কম বিশ্বস্ত প্রোটোটাইপ দিয়ে শুরু করে। একবার আপনি সেই প্রোটোটাইপগুলি পরীক্ষা করলে (পরবর্তী ধাপটি দেখুন) এবং আপনার পদ্ধতিকে যাচাই বা পুনর্বিবেচনা করলে, আপনি উচ্চ-বিশ্বস্ততার ওয়্যারফ্রেম তৈরি করতে ফিরে আসতে পারেন।
প্রোটোটাইপ সম্পর্কে আরও জানতে আগ্রহী? লো-ফিডেলিটি বনাম হাই-ফিডেলিটি প্রোটোটাইপিং-এ আমাদের পোস্ট দেখুন।
ধাপ ৬: পরীক্ষা এবং বৈধতা
এই পর্যায়ে, আপনি আপনার লক্ষ্য শ্রোতাদের সদস্যদের সামনে আপনার প্রোটোটাইপগুলি রাখবেন এবং দেখুন কিভাবে তারা ডিজাইনে প্রতিক্রিয়া দেখায়। তারা এটা স্বজ্ঞাত খুঁজে? তারা কিভাবে এগিয়ে যেতে হবে তা কি পরিষ্কার?
এটি একটি অত্যাবশ্যক পদক্ষেপ কারণ এটি আপনার নিজস্ব নকশা সম্পর্কে মায়োপিক পেতে সহজ। সর্বোপরি, আপনি কয়েক মাস ধরে পণ্যটিতে কাজ করছেন, তাই আপনি ইতিমধ্যেই জানেন যে এটি কীভাবে কাজ করে। বিপরীতে, আপনার পরীক্ষার বিষয়গুলি এটি প্রথমবারের মতো দেখছে। তাদের সংগ্রামের কথা নোট করুন এবং আপনার ডেভেলপারদের কাছে কিছু দেওয়ার আগে সেই অনুযায়ী আপনার ডিজাইন সামঞ্জস্য করুন।
ধাপ ৭: লঞ্চ-পরবর্তী কার্যক্রম
আপনি আপনার পণ্য চালু করার পরে কি ডিজাইন বন্ধ হয়ে যায়? একেবারে না!
এখন বাস্তব জগতের ব্যবহারকারীরা আপনার পণ্যের প্রতি কেমন প্রতিক্রিয়া দেখায় তা দেখার সময়। আপনি সমীক্ষার সাথে প্রতিক্রিয়া সংগ্রহ করতে Hotjar-এর মতো টুল ব্যবহার করতে পারেন এবং পৃথক ব্যবহারকারীরা কীভাবে আচরণ করেন তা দেখতে সেশন রেকর্ডিং দেখতে পারেন। আপনি যা শিখেন তার উপর ভিত্তি করে, আপনি নতুন উপাদান ডিজাইন করতে পারেন এবং ব্যবহারকারীরা কোনটি পছন্দ করেন তা নির্ধারণ করতে A/B পরীক্ষা করতে পারেন।
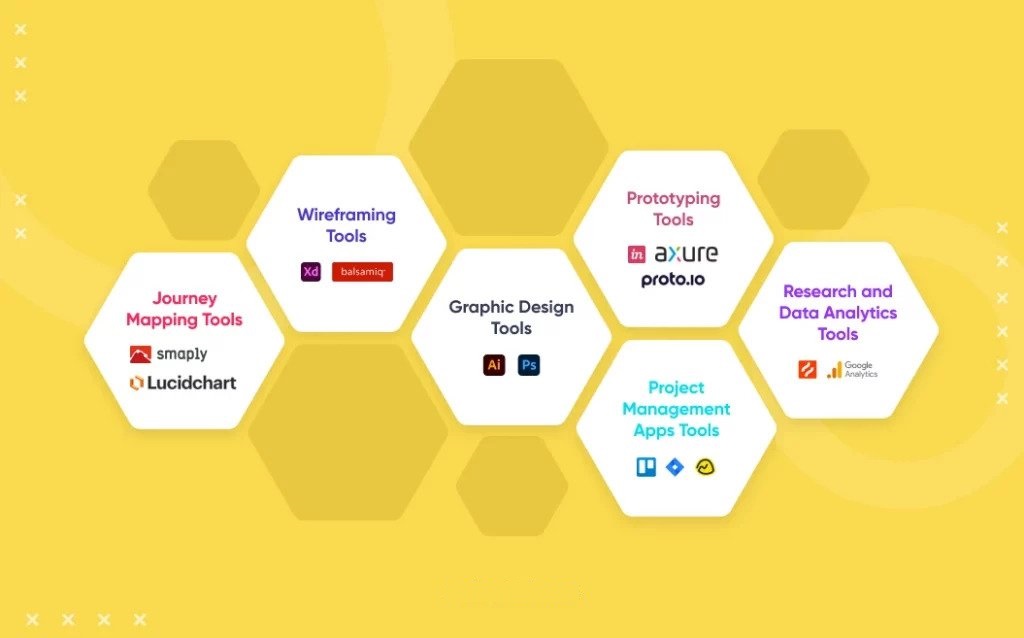
পণ্য ডিজাইনাররা কোন পণ্য ডিজাইন টুল ব্যবহার করেন?
তারা যে পদ্ধতি ব্যবহার করে তা নির্বিশেষে, পণ্য ডিজাইনাররা বিভিন্ন সরঞ্জাম ব্যবহার করে। নিম্নলিখিত কিছু জনপ্রিয় সফ্টওয়্যার সরঞ্জাম যা ডিজাইনারদের তাদের কাজ করতে সহায়তা করে।
২ ব্যতিক্রমী পণ্য ডিজাইনের উদাহরণ
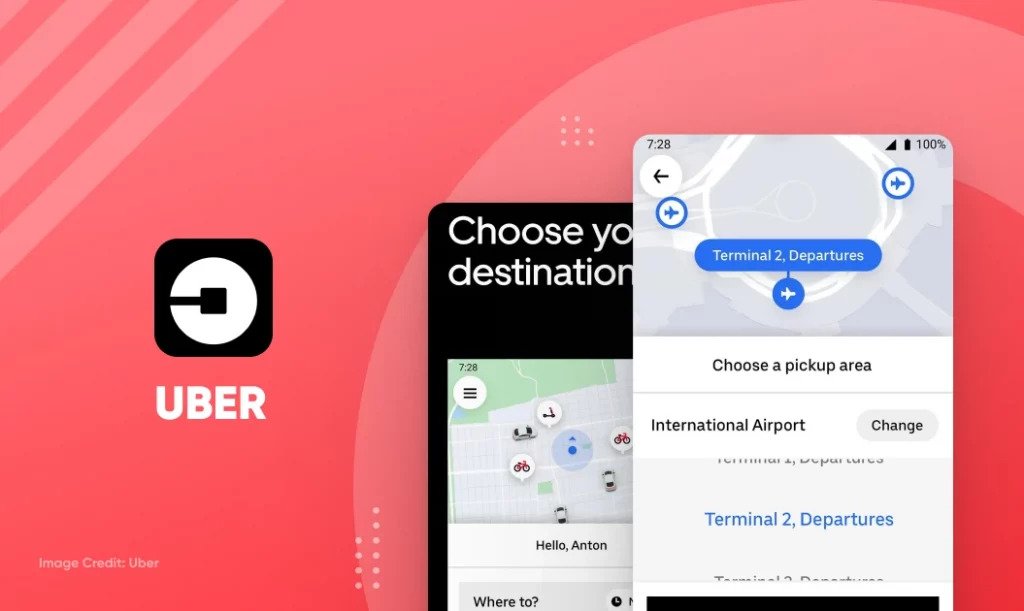
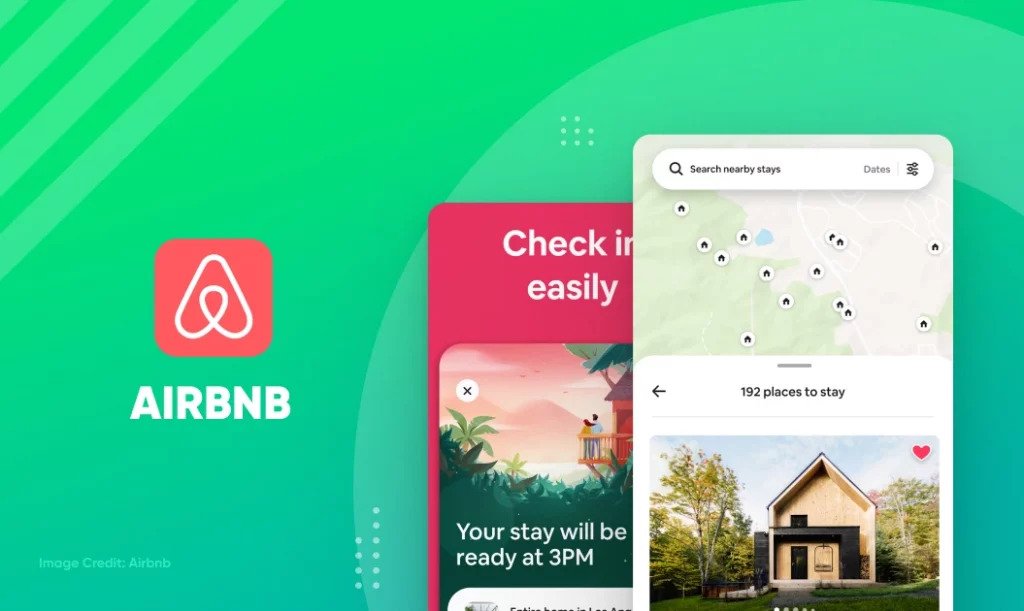
আশ্চর্যজনকভাবে ভাল ডিজাইন করা সফ্টওয়্যার পণ্যগুলির উদাহরণ খুঁজছেন? বিশ্বের সবচেয়ে সফল প্রযুক্তি সংস্থাগুলির মধ্যে দুটি হল উবার এবং এয়ারবিএনবি। ক্রমবর্ধমান প্রতিযোগিতা সত্ত্বেও, তারা তাদের বাজারে প্রভাবশালী শক্তি রয়ে গেছে। তাদের সাফল্যের একটি বড় কারণ হল উচ্চতর ডিজাইনের উপর নিরলস ফোকাস।
১. উবার: আশ্চর্যজনক স্মার্টফোন অ্যাপ ডিজাইন
 উবারের রাইডশেয়ার স্মার্টফোন অ্যাপটি সর্বদা একটি কাজ চলছে, ডিজাইনার এবং বিকাশকারীরা ক্রমাগত ব্যবহারকারীর প্রতিক্রিয়া একত্রিত করে এবং নতুন বৈশিষ্ট্যগুলি পরীক্ষা করে। উবারের সবচেয়ে চিত্তাকর্ষক ডিজাইনের কয়েকটি বৈশিষ্ট্যের মধ্যে রয়েছে:
উবারের রাইডশেয়ার স্মার্টফোন অ্যাপটি সর্বদা একটি কাজ চলছে, ডিজাইনার এবং বিকাশকারীরা ক্রমাগত ব্যবহারকারীর প্রতিক্রিয়া একত্রিত করে এবং নতুন বৈশিষ্ট্যগুলি পরীক্ষা করে। উবারের সবচেয়ে চিত্তাকর্ষক ডিজাইনের কয়েকটি বৈশিষ্ট্যের মধ্যে রয়েছে:
- ব্র্যান্ডের স্বাক্ষর কালো এবং সাদা শৈলী সমন্বিত মসৃণ নকশা
- উবার ইটসের খাদ্য বিতরণ পরিষেবা ক্রস-সেল করার সুযোগ সহ একটি রাইড অর্ডার করার সহজ অ্যাক্সেস
- আপনার এলাকায় গাড়ির সংখ্যা দেখার ক্ষমতা, গাড়ির রিয়েল-টাইম অ্যানিমেশন সহ স্থানীয় মানচিত্র জুড়ে চলার সময় (একটি বৈশিষ্ট্য যেটি Uber প্রথম দিকে অগ্রণী হয়েছিল)
- রাইডশেয়ার প্যাকেজ আপসেল করার সুযোগ সহ সহজ পেমেন্ট সিস্টেম
- যেসব দেশে ক্রেডিট কার্ড তেমন সাধারণ নয় সেখানে নগদ অর্থ প্রদানের বিকল্প
Uber সময়ের সাথে সাথে এই সমস্ত বৈশিষ্ট্যগুলিকে একীভূত করেছে, এবং তারা ক্রমাগত পুনরাবৃত্তি করতে এবং রাইডশেয়ার বাজারে আয়ত্ত করতে গ্রাহকদের প্রতিক্রিয়া এবং A/B পরীক্ষা ব্যবহার করেছে।
২. Airbnb: আশ্চর্যজনক ওয়েব-ভিত্তিক অ্যাপ ডিজাইন
 Airbnb-এর ব্রায়ান চেস্কি সম্পর্কে একটি বিখ্যাত গল্প রয়েছে, যখন তিনি পিয়ার-টু-পিয়ার অ্যাপার্টমেন্ট ভাড়ার এই পাগল ধারণাটি কার্যকর করার জন্য সংগ্রাম করছিলেন। এক পর্যায়ে তিনি কোম্পানিটিকে সচল রাখতে মরিয়া হয়ে ওঠেন এবং তিনি একজন সম্ভাব্য বিনিয়োগকারীকে স্টার্টআপে 10% ইক্যুইটি অফার করেছিলেন মাত্র $১০০,০০০ USD। বিনিয়োগকারী চেস্কি পাগল ভেবেছিলেন এবং তারা যে রেস্তোরাঁয় তাদের মিটিং করেছিলেন সেখান থেকে বেরিয়ে যান। আজ, Airbnb এর মূল্য $৭৫ বিলিয়ন।
Airbnb-এর ব্রায়ান চেস্কি সম্পর্কে একটি বিখ্যাত গল্প রয়েছে, যখন তিনি পিয়ার-টু-পিয়ার অ্যাপার্টমেন্ট ভাড়ার এই পাগল ধারণাটি কার্যকর করার জন্য সংগ্রাম করছিলেন। এক পর্যায়ে তিনি কোম্পানিটিকে সচল রাখতে মরিয়া হয়ে ওঠেন এবং তিনি একজন সম্ভাব্য বিনিয়োগকারীকে স্টার্টআপে 10% ইক্যুইটি অফার করেছিলেন মাত্র $১০০,০০০ USD। বিনিয়োগকারী চেস্কি পাগল ভেবেছিলেন এবং তারা যে রেস্তোরাঁয় তাদের মিটিং করেছিলেন সেখান থেকে বেরিয়ে যান। আজ, Airbnb এর মূল্য $৭৫ বিলিয়ন।
কি এয়ারবিএনবিকে এত সফল করেছে? যদিও এটি অবশ্যই একটি উদ্ভাবনী ব্যবসায়িক মডেল উদ্ভাবন করতে সাহায্য করে, তাদের পণ্য ডিজাইনাররা একটি প্ল্যাটফর্ম তৈরি করার জন্য প্রচুর ক্রেডিট প্রাপ্য যা ব্যবহার করা সহজ এবং ক্রমাগত বিকশিত হয়।
Airbnb এর সর্বশেষ পণ্য ডিজাইনের সেরা কিছু উপাদানগুলির মধ্যে রয়েছে:
- সহজবোধ্য অনুসন্ধান বৈশিষ্ট্য
- “আমি নমনীয়” বৈশিষ্ট্য, যা ব্যবহারকারীদের প্রাপ্যতার জন্য মোটামুটি তারিখগুলি অনুসন্ধান করতে দেয় – অবস্থান-স্বাধীন কর্মীদের জন্য দুর্দান্ত যারা ক্রমাগত ভ্রমণ করেন
- “Airbnb অভিজ্ঞতা” এর মাধ্যমে বিশিষ্ট আপসেল সুযোগ
- আশেপাশের গাইড এবং ভ্রমণের অন্তর্দৃষ্টির মাধ্যমে অতিরিক্ত মূল্য
- ব্যবহারকারীর ভ্রমণের ইতিহাসে সহজ অ্যাক্সেস, যা ব্যবসায়িক ভ্রমণ এবং ডিজিটাল যাযাবরদের জন্য সহায়ক যারা তাদের হোম অফিসের একটি অংশ ব্যবসায়িক ব্যয় হিসাবে লিখতে পারে
অনেকটা Uber এবং অন্যান্য টেক জায়ান্টদের মতো, Airbnb ডিজাইনাররা তাদের খ্যাতির উপর বিশ্রাম নিতে অস্বীকার করে—এবং তাদের ক্রমাগত উদ্ভাবন তাদের মূল্যকে ২০১৯ থেকে ২০২০ পর্যন্ত দ্বিগুণ করার অনুমতি দিয়েছে।
পণ্য ডিজাইন: শুধু একটি সুন্দর প্ল্যাটফর্মের চেয়ে বেশি কিছু
শেষ পর্যন্ত, সত্যিকারের সফল সফ্টওয়্যার থেকে “ঠিক আছে” সফ্টওয়্যারকে যা আলাদা করে তা হল ডিজাইনের উপর একটি স্পষ্ট, অনাকাঙ্ক্ষিত ফোকাস। যদিও কিছু প্রযুক্তিবিদরা বিশ্বাস করেন যে ডিজাইনটি জিনিসগুলিকে সুন্দর দেখানোর বিষয়, সফল ব্যক্তিরা বোঝেন যে প্রোডাক্ট ডিজাইন দলগুলিকে শুরু থেকেই প্রক্রিয়ার মধ্যে আনতে হবে।
সহজ কথায়, পণ্যের নকশা কখনই চিন্তাভাবনা করা উচিত নয়। আপনি যে সমস্যাটি সমাধান করার চেষ্টা করছেন তা বোঝার মাধ্যমে এটি শুরু হয় এবং এতে আপনার সম্ভাব্য গ্রাহকদের ড্রাইভ, চাহিদা এবং ব্যবহারকারীর অভিজ্ঞতা জানা জড়িত।