দল পরিচালনার জন্য সংগঠন, যোগাযোগ এবং দক্ষ কর্মপ্রবাহের একটি সূক্ষ্ম ভারসাম্য প্রয়োজন। আমাদের ক্রমবর্ধমান ডিজিটালাইজড বিশ্বে, প্রকল্প পরিচালনার সরঞ্জামগুলি দলগত সহযোগিতার জন্য একটি অপরিহার্য সম্পদ হয়ে উঠেছে। আপনি যদি একজন দলনেতা, প্রকল্প/পণ্য ব্যবস্থাপক, অথবা ব্যবসার মালিক হন, তাহলে এই নিবন্ধটি আপনার জন্য সহায়ক হবে। এখানে আপনি সবচেয়ে কার্যকর প্রকল্প পরিচালনার সরঞ্জামগুলির একটি গভীর দৃষ্টিভঙ্গি পেতে পারেন যা আপনার দলকে আরও দক্ষতার সাথে সহযোগিতা করতে সক্ষম করবে।
দল পরিচালনার জন্য সংগঠন, যোগাযোগ এবং দক্ষ কর্মপ্রবাহের একটি সূক্ষ্ম ভারসাম্য প্রয়োজন। আমাদের ক্রমবর্ধমান ডিজিটালাইজড বিশ্বে, প্রকল্প পরিচালনার সরঞ্জামগুলি দলগত সহযোগিতার জন্য একটি অপরিহার্য সম্পদ হয়ে উঠেছে। আপনি যদি একজন দলনেতা, প্রকল্প/পণ্য ব্যবস্থাপক, অথবা ব্যবসার মালিক হন, তাহলে এই নিবন্ধটি আপনার জন্য সহায়ক হবে। এখানে আপনি সবচেয়ে কার্যকর প্রকল্প পরিচালনার সরঞ্জামগুলির একটি গভীর দৃষ্টিভঙ্গি পেতে পারেন যা আপনার দলকে আরও দক্ষতার সাথে সহযোগিতা করতে সক্ষম করবে।
প্রকল্প পরিচালনার সরঞ্জামগুলির গুরুত্বপূর্ণ দিক
 প্রকল্প পরিচালনার চাহিদা বৃদ্ধি পাচ্ছে, যার ফলে বিশ্বব্যাপী PM সফ্টওয়্যারের বৃদ্ধি ঘটছে। Skyquest-এর মতে, ২০৩১ সালের মধ্যে প্রকল্প পরিচালনার সরঞ্জামগুলির বিশ্বব্যাপী মূল্য ১৪.৬ বিলিয়ন ডলারে পৌঁছাবে, ২০২৪ সাল থেকে বার্ষিক ১০.৮% বৃদ্ধি পাবে।
প্রকল্প পরিচালনার চাহিদা বৃদ্ধি পাচ্ছে, যার ফলে বিশ্বব্যাপী PM সফ্টওয়্যারের বৃদ্ধি ঘটছে। Skyquest-এর মতে, ২০৩১ সালের মধ্যে প্রকল্প পরিচালনার সরঞ্জামগুলির বিশ্বব্যাপী মূল্য ১৪.৬ বিলিয়ন ডলারে পৌঁছাবে, ২০২৪ সাল থেকে বার্ষিক ১০.৮% বৃদ্ধি পাবে।
তবে, PM সরঞ্জামগুলির একটি বিশাল সংগ্রহের মধ্যে, আপনার কোনটি বেছে নেওয়া উচিত তা গুরুত্বপূর্ণ। তাই, আপনার দলের চাহিদার সাথে সঠিকভাবে সামঞ্জস্যপূর্ণ কিনা তা নিশ্চিত করার জন্য একটি প্রকল্প ব্যবস্থাপনা সরঞ্জাম নির্বাচন করার সময় নিম্নলিখিত গুরুত্বপূর্ণ দিকগুলি বিবেচনা করুন:
- প্রকল্পের স্কেল এবং জটিলতা: কিছু সরঞ্জাম বৃহৎ, জটিল প্রকল্পের জন্য আরও উপযুক্ত, যখন অন্যগুলি ছোট দল এবং সহজ কাজের সাথে ভালভাবে কাজ করে।
- প্রয়োজনীয় বৈশিষ্ট্য: আপনার দলের প্রয়োজনীয় নির্দিষ্ট বৈশিষ্ট্যগুলি নির্ধারণ করুন, যেমন টাস্ক ম্যানেজমেন্ট, সময় ট্র্যাকিং, ফাইল শেয়ারিং, যোগাযোগ ক্ষমতা ইত্যাদি।
- বাজেট: প্রকল্প ব্যবস্থাপনা সরঞ্জামগুলি বিনামূল্যে থেকে প্রিমিয়াম পর্যন্ত বিভিন্ন মূল্যের মধ্যে আসে। আপনার আর্থিক সীমাবদ্ধতার মধ্যে ফিট করে এমন একটি চয়ন করুন।
- ব্যবহারকারী-বান্ধবতা: সরঞ্জামটির শেখার বক্ররেখা বিবেচনা করুন। একটি জটিল সরঞ্জাম উৎপাদনশীলতাকে বাধাগ্রস্ত করতে পারে, বিশেষ করে প্রাথমিক পর্যায়ে।
- ইন্টিগ্রেশন: এমন সরঞ্জামগুলি বেছে নিন যা আপনার দল ইতিমধ্যেই ব্যবহার করে এমন অন্যান্য অ্যাপ্লিকেশন এবং সফ্টওয়্যারের সাথে নির্বিঘ্নে সংহত করতে পারে। এটি আপনার কর্মপ্রবাহকে সুবিন্যস্ত করতে পারে এবং দক্ষতা বৃদ্ধি করতে পারে।
আপনার দলের নির্দিষ্ট চাহিদাগুলি সাবধানে মূল্যায়ন করে, আপনি একটি সচেতন পছন্দ করতে পারেন। মনে রাখবেন, সঠিক সরঞ্জামটি একটি গেম-চেঞ্জার হিসাবে কাজ করতে পারে, আপনার দলকে আরও সুবিন্যস্ত এবং সফল প্রকল্প সমাপ্তির দিকে চালিত করতে পারে। নীচে বিভিন্ন প্রয়োজনের জন্য সবচেয়ে জনপ্রিয় প্রকল্প ব্যবস্থাপনা সরঞ্জামগুলির একটি তালিকা রয়েছে।
টিম কোলাবোরেশনের জন্য ১০টি সেরা প্রজেক্ট ম্যানেজমেন্ট টুল
এখানে কিছু শীর্ষ প্রজেক্ট ম্যানেজমেন্ট টুল দেওয়া হল যা প্রযুক্তি শিল্পে টিম সিনার্জি, উৎপাদনশীলতা এবং সামগ্রিক প্রকল্পের ফলাফল উন্নত করতে কার্যকর প্রমাণিত হয়েছে।
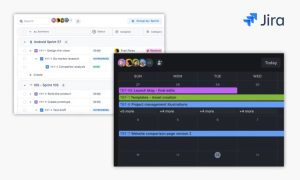
১. জিরা
 জিরা একটি বিখ্যাত সফটওয়্যার ডেভেলপমেন্ট প্ল্যাটফর্ম কারণ এর অ্যাজাইল প্রোজেক্ট ম্যানেজমেন্ট বৈশিষ্ট্যগুলি আপনাকে ব্যবহারকারীর গল্প তৈরি করতে, স্প্রিন্ট পরিকল্পনা করতে এবং আপনার দল জুড়ে কাজগুলি বিতরণ করতে সক্ষম করে। জিরা অত্যন্ত স্কেলেবল এবং দক্ষতার সাথে ছোট দল এবং বৃহৎ সংস্থা উভয়কেই পরিবেশন করতে পারে। এটি SCUM বা Kanban ফ্রেমওয়ার্ক ব্যবহার করে এমন দলগুলির জন্য বিশেষভাবে উপযুক্ত।
জিরা একটি বিখ্যাত সফটওয়্যার ডেভেলপমেন্ট প্ল্যাটফর্ম কারণ এর অ্যাজাইল প্রোজেক্ট ম্যানেজমেন্ট বৈশিষ্ট্যগুলি আপনাকে ব্যবহারকারীর গল্প তৈরি করতে, স্প্রিন্ট পরিকল্পনা করতে এবং আপনার দল জুড়ে কাজগুলি বিতরণ করতে সক্ষম করে। জিরা অত্যন্ত স্কেলেবল এবং দক্ষতার সাথে ছোট দল এবং বৃহৎ সংস্থা উভয়কেই পরিবেশন করতে পারে। এটি SCUM বা Kanban ফ্রেমওয়ার্ক ব্যবহার করে এমন দলগুলির জন্য বিশেষভাবে উপযুক্ত।
মূল বৈশিষ্ট্য:
- কাস্টমাইজেবল ওয়ার্কফ্লো: দলগুলিকে তাদের সঠিক প্রক্রিয়ার সাথে মেলে এমন ওয়ার্কফ্লো ডিজাইন এবং বাস্তবায়ন করতে দেয়।
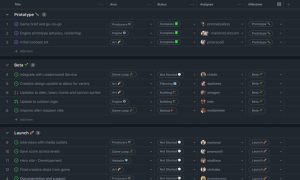
- এজাইল ডেভেলপমেন্ট বৈশিষ্ট্য: অ্যাজাইল প্রোজেক্ট ম্যানেজমেন্টের জন্য স্ক্রাম এবং কানবান বোর্ড, রোডম্যাপ এবং ব্যাকলগ অন্তর্ভুক্ত করে। রোডম্যাপ কার্যকারিতা কীভাবে ডিজাইনভেলপারের লোকেদের সফ্টওয়্যারের ভবিষ্যত যাত্রা নির্ধারণে সহায়তা করে তার একটি উদাহরণ নীচে দেওয়া হল:
- উন্নত প্রতিবেদন: প্রকল্পের অগ্রগতি এবং টিম উৎপাদনশীলতা ট্র্যাক করার জন্য বিশদ প্রতিবেদন এবং ড্যাশবোর্ড সরবরাহ করে।
- ইন্টিগ্রেশন ক্ষমতা: Atlassian পণ্য এবং Slack, GitHub, Google Drive, Outlook ইত্যাদির মতো তৃতীয় পক্ষের অ্যাপগুলির সাথে নির্বিঘ্নে একীভূত হয়।
জিরার মূল্য আপনার দলের আকারের উপর নির্ভর করে পরিবর্তিত হয়। ছোট দলের জন্য (সর্বোচ্চ ১০ জন ব্যবহারকারী), এটি একটি বিনামূল্যের স্তর অফার করে। স্ট্যান্ডার্ড প্ল্যান প্রতি ব্যবহারকারী/মাসে $7 থেকে শুরু হয় এবং প্রিমিয়াম প্রতি ব্যবহারকারী/মাসে $15। আপনি বিক্রয় দলের সাথে যোগাযোগ করে এবং আপনার চাহিদা বর্ণনা করে একটি কাস্টম প্ল্যানও পেতে পারেন।
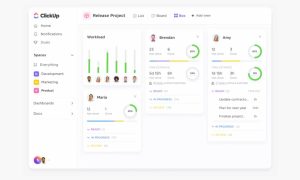
২. ClickUp
 ClickUp হল একটি বিস্তৃত প্ল্যাটফর্ম যা সমস্ত আকারের দলকে তাদের প্রকল্প পরিচালনা করতে সহায়তা করার জন্য ডিজাইন করা হয়েছে। কাস্টমাইজযোগ্য বৈশিষ্ট্য এবং ইন্টিগ্রেশন ক্ষমতার একটি অ্যারের সাথে, এটি আপনার কর্মপ্রবাহকে সুবিন্যস্ত করতে এবং উৎপাদনশীলতা বৃদ্ধির জন্য একটি নমনীয় এবং স্বজ্ঞাত ইন্টারফেস অফার করে।
ClickUp হল একটি বিস্তৃত প্ল্যাটফর্ম যা সমস্ত আকারের দলকে তাদের প্রকল্প পরিচালনা করতে সহায়তা করার জন্য ডিজাইন করা হয়েছে। কাস্টমাইজযোগ্য বৈশিষ্ট্য এবং ইন্টিগ্রেশন ক্ষমতার একটি অ্যারের সাথে, এটি আপনার কর্মপ্রবাহকে সুবিন্যস্ত করতে এবং উৎপাদনশীলতা বৃদ্ধির জন্য একটি নমনীয় এবং স্বজ্ঞাত ইন্টারফেস অফার করে।
মূল বৈশিষ্ট্য:
- কার্য ব্যবস্থাপনা: দক্ষতার সাথে কার্য এবং উপ-কার্যগুলি বরাদ্দ, ট্র্যাক এবং পরিচালনা করুন।
- লক্ষ্য ট্র্যাকিং: প্রকল্পের উদ্দেশ্যের দিকে অগ্রগতি নিশ্চিত করতে লক্ষ্য নির্ধারণ এবং ট্র্যাক করুন।
- একাধিক দর্শন: কার্য এবং প্রকল্পগুলি সংগঠিত করার জন্য তালিকা, বোর্ড, বক্স এবং ক্যালেন্ডার দর্শন অফার করে।
- সময় ট্র্যাকিং: উন্নত উৎপাদনশীলতা ব্যবস্থাপনার জন্য অন্তর্নির্মিত সময় ট্র্যাকিং ক্ষমতা।
- ইন্টিগ্রেশন ক্ষমতা: স্ল্যাক, গিটহাব, গুগল ড্রাইভ এবং আরও অনেক জনপ্রিয় অ্যাপের সাথে একীভূত হয়।
ClickUp ছোট স্টার্টআপ থেকে শুরু করে বড় কর্পোরেশন পর্যন্ত যেকোনো আকারের দলকে মিটমাট করতে পারে। ClickUp ব্যক্তিগত ব্যবহারের জন্য উপযুক্ত একটি বিনামূল্যের সংস্করণ অফার করে। আপনি টিম সহযোগিতার জন্য ৩ টি পরিকল্পনা এবং কাস্টমাইজযোগ্য বৈশিষ্ট্য সহ একটি এন্টারপ্রাইজ পরিকল্পনা থেকেও বেছে নিতে পারেন।
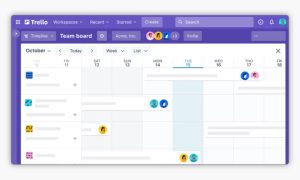
৩. ট্রেলো
 আপনি যদি প্রকল্প পরিচালনার জন্য আরও ভিজ্যুয়াল টুল খুঁজছেন, তাহলে ট্রেলো আপনার উত্তর হতে পারে। কানবান পদ্ধতি ব্যবহার করে, ট্রেলো আপনার প্রকল্পের কর্মপ্রবাহকে কার্ড এবং বোর্ড দিয়ে কল্পনা করে, যা টাস্ক ট্র্যাকিংকে সহজ করে তোলে।
আপনি যদি প্রকল্প পরিচালনার জন্য আরও ভিজ্যুয়াল টুল খুঁজছেন, তাহলে ট্রেলো আপনার উত্তর হতে পারে। কানবান পদ্ধতি ব্যবহার করে, ট্রেলো আপনার প্রকল্পের কর্মপ্রবাহকে কার্ড এবং বোর্ড দিয়ে কল্পনা করে, যা টাস্ক ট্র্যাকিংকে সহজ করে তোলে।
মূল বৈশিষ্ট্য:
- টাস্ক ম্যানেজমেন্ট: সহজেই কাজ তৈরি করুন, বরাদ্দ করুন এবং ট্র্যাক করুন।
- কাস্টমাইজযোগ্য বোর্ড: দলগুলিকে তাদের কর্মপ্রবাহের সাথে মেলে বোর্ডগুলি কাস্টমাইজ করতে সক্ষম করে।
- সহযোগী কর্মক্ষেত্র: দলগুলিকে কার্যকরভাবে সহযোগিতা করার জন্য একটি ভাগ করা কর্মক্ষেত্র প্রদান করে।
- ইন্টিগ্রেশন ক্ষমতা: স্ল্যাক, গুগল ড্রাইভ এবং ড্রপবক্সের মতো বিভিন্ন অন্যান্য সরঞ্জামের সাথে নির্বিঘ্নে সংহত করে।
ট্রেলো একক ফ্রিল্যান্সার থেকে শুরু করে বড় কর্পোরেশন পর্যন্ত প্রতিটি আকারের দলের জন্য উপযুক্ত। বিনামূল্যে মৌলিক সংস্করণ সহ ট্রেলো থেকে ব্যক্তিরা উপকৃত হতে পারেন। ব্যবসায়িক ট্যারিফের খরচ প্রতি ব্যবহারকারী/মাসে $ ১০ এবং এন্টারপ্রাইজ সংস্করণ ব্যবহারকারীর সংখ্যার উপর নির্ভর করে পরিবর্তিত হয়।
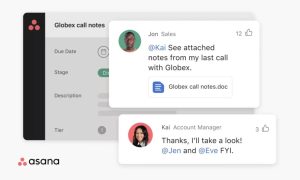
৪. আসানা
 এটি একটি শক্তিশালী সফ্টওয়্যার যা দলের সদস্যদের মধ্যে কার্যকর সহযোগিতা গড়ে তোলার জন্য বিভিন্ন উপাদানকে একত্রিত করে। জটিল প্রকল্পগুলিতে কাজ করা বৃহত্তর গোষ্ঠীগুলিকে সমর্থন করার ক্ষেত্রে এটি বিশেষভাবে উৎকৃষ্ট।
এটি একটি শক্তিশালী সফ্টওয়্যার যা দলের সদস্যদের মধ্যে কার্যকর সহযোগিতা গড়ে তোলার জন্য বিভিন্ন উপাদানকে একত্রিত করে। জটিল প্রকল্পগুলিতে কাজ করা বৃহত্তর গোষ্ঠীগুলিকে সমর্থন করার ক্ষেত্রে এটি বিশেষভাবে উৎকৃষ্ট।
মূল বৈশিষ্ট্য:
- টাস্ক অ্যাসাইনমেন্ট এবং শেষ তারিখ: অ্যাসাইনমেন্ট এবং শেষ তারিখ বৈশিষ্ট্য সহ দক্ষ টাস্ক ব্যবস্থাপনা।
- প্রজেক্ট টাইমলাইন ভিজ্যুয়ালাইজেশন: প্রকল্পের অগ্রগতি কল্পনা করার জন্য একটি সময়রেখা প্রদান করে।
- স্ট্যাটাস আপডেট: প্রকল্পের অগ্রগতি সম্পর্কে দলকে অবগত রাখার জন্য দ্রুত স্ট্যাটাস আপডেটের অনুমতি দেয়।
- কোলাবোরেশন টুলস: দলের মধ্যে যোগাযোগ এবং সহযোগিতা সহজতর করে।
- ইন্টিগ্রেশন ক্ষমতা: স্ল্যাক এবং গুগল ক্যালেন্ডার সহ অসংখ্য টুলের সাথে একীভূত হয়।
আসানার ১৫ সদস্য পর্যন্ত ছোট দলের জন্য একটি বিনামূল্যের পরিকল্পনা রয়েছে। প্রিমিয়াম সংস্করণের দাম প্রতি ব্যবহারকারী প্রতি মাসে $ ১০.৯৯ এবং ব্যবসায়িক সংস্করণের দাম প্রতি ব্যবহারকারী প্রতি মাসে $ ২৪.৯৯। এমন একটি এন্টারপ্রাইজ প্ল্যানও রয়েছে যেখানে মূল্য নির্ধারণ বিশেষভাবে আপনার কোম্পানির চাহিদার উপর নির্ভর করে।
৫. Wrike
 Wrike হল একটি বহুমুখী প্রকল্প ব্যবস্থাপনার হাতিয়ার যার লক্ষ্য প্রকল্প পরিকল্পনা এবং সহযোগিতামূলক কাজকে সহজ করা।
Wrike হল একটি বহুমুখী প্রকল্প ব্যবস্থাপনার হাতিয়ার যার লক্ষ্য প্রকল্প পরিকল্পনা এবং সহযোগিতামূলক কাজকে সহজ করা।
মূল বৈশিষ্ট্য:
- কার্য এবং প্রকল্প ব্যবস্থাপনা: দক্ষতার সাথে কাজ এবং প্রকল্পগুলি বরাদ্দ, ট্র্যাক এবং পরিচালনা করুন।
- সময় ট্র্যাকিং: উৎপাদনশীলতা ব্যবস্থাপনার জন্য অন্তর্নির্মিত সময় ট্র্যাকিং ক্ষমতা।
- সহযোগী নথি সম্পাদনা: দলগুলিকে সহযোগিতামূলকভাবে নথি সম্পাদনা এবং পরিচালনা করার অনুমতি দেয়।
- স্বনির্ধারিত ড্যাশবোর্ড: প্রকল্পের অগ্রগতি এবং ব্যক্তিগত কাজগুলি ট্র্যাক করার জন্য ব্যক্তিগতকৃত এবং ভাগ করা ড্যাশবোর্ড।
- ইন্টিগ্রেশন ক্ষমতা: স্ল্যাক, গিটহাব, গুগল ড্রাইভ এবং আরও অনেক কিছুর মতো বিভিন্ন অ্যাপের সাথে একীভূত হয়।
Wrike নমনীয় এবং ছোট দল এবং বৃহৎ উদ্যোগ উভয়ের জন্যই তৈরি করা যেতে পারে। Wrike যেকোনো আকারের দলের জন্য একটি বিনামূল্যের সংস্করণ অফার করে। পেইড প্ল্যান প্রতি ব্যবহারকারী/মাসে $৯.৮০ থেকে শুরু হয়, ব্যক্তিগত কাজের সময়সূচী, ড্যাশবোর্ড, বিশ্লেষণ দৃশ্য এবং আরও ইন্টিগ্রেশনের মতো বৈশিষ্ট্য যুক্ত করে।
৬. GitHub
 সংস্করণ নিয়ন্ত্রণের জন্য একটি ওয়েব-ভিত্তিক হোস্টিং পরিষেবা হিসাবে, গিটহাব প্রোগ্রামার এবং ওয়েব ডেভেলপারদের জন্য একটি অপরিহার্য হাতিয়ার। তবে, প্রকল্প ব্যবস্থাপনায় এটি গুরুত্বপূর্ণ কারণ এটি অগ্রগতি এবং কোডের যেকোনো পরিবর্তন ট্র্যাক করতে সাহায্য করে।
সংস্করণ নিয়ন্ত্রণের জন্য একটি ওয়েব-ভিত্তিক হোস্টিং পরিষেবা হিসাবে, গিটহাব প্রোগ্রামার এবং ওয়েব ডেভেলপারদের জন্য একটি অপরিহার্য হাতিয়ার। তবে, প্রকল্প ব্যবস্থাপনায় এটি গুরুত্বপূর্ণ কারণ এটি অগ্রগতি এবং কোডের যেকোনো পরিবর্তন ট্র্যাক করতে সাহায্য করে।
মূল বৈশিষ্ট্য:
- সংস্করণ নিয়ন্ত্রণ: পরিবর্তন ট্র্যাক করার এবং কাজের সমন্বয়ের জন্য গিট-ভিত্তিক সংস্করণ নিয়ন্ত্রণ ব্যবস্থা।
- কোড পর্যালোচনা: নির্বিঘ্ন কোড পর্যালোচনার জন্য ইনলাইন মন্তব্য এবং পর্যালোচনা সরঞ্জামের অনুমতি দেয়।
- প্রকল্প ব্যবস্থাপনা: সমস্যা ট্র্যাকিং, টাস্ক অ্যাসাইনমেন্ট এবং মাইলফলক স্থাপনের জন্য অন্তর্নির্মিত প্রকল্প পরিচালনা সরঞ্জাম।
- সহযোগী কোডিং: ডেভেলপারদের দ্বন্দ্ব ছাড়াই একই কোড বেসে কাজ করার জন্য একটি প্ল্যাটফর্ম প্রদান করে।
- ইন্টিগ্রেশন: অ্যাটম, জিরা, স্ল্যাক এবং প্রচুর ডেভেলপার সরঞ্জামের মতো জনপ্রিয় পরিষেবাগুলির সাথে একীভূত করা যেতে পারে।
গিটহাব পৃথক ডেভেলপার এবং বৃহৎ দল উভয়কেই সরবরাহ করতে পারে, এটি বিভিন্ন দলের আকারের জন্য উপযুক্ত করে তোলে। এটি পাবলিক রিপোজিটরিগুলির জন্য বিনামূল্যে অ্যাকাউন্ট অফার করে। ব্যক্তিগত রিপোজিটরিগুলির জন্য, মূল্য প্রতি ব্যবহারকারী/মাসে $ ৪ থেকে শুরু হয়।
৭. টিমওয়ার্ক
 Teamwork.com একটি শক্তিশালী হাতিয়ার যা টাস্ক ম্যানেজমেন্ট এবং টিম সহযোগিতাকে সুবিন্যস্ত করে। এটি একটি একক, একীভূত প্ল্যাটফর্ম যা আপনার প্রকল্প, দল এবং ক্লায়েন্টদের কার্যকরভাবে পরিচালনা করার জন্য প্রয়োজনীয় সমস্ত সরঞ্জামকে একীভূত করে।
Teamwork.com একটি শক্তিশালী হাতিয়ার যা টাস্ক ম্যানেজমেন্ট এবং টিম সহযোগিতাকে সুবিন্যস্ত করে। এটি একটি একক, একীভূত প্ল্যাটফর্ম যা আপনার প্রকল্প, দল এবং ক্লায়েন্টদের কার্যকরভাবে পরিচালনা করার জন্য প্রয়োজনীয় সমস্ত সরঞ্জামকে একীভূত করে।
মূল বৈশিষ্ট্য:
- রিসোর্স প্ল্যানিং: লক্ষ্য নির্ধারণ, কাজ বরাদ্দ এবং প্রতিক্রিয়া সংগ্রহ করে আপনার দলের প্রকল্পগুলির জন্য প্রয়োজনীয় সংস্থানগুলি ট্র্যাক, পরিকল্পনা এবং ভবিষ্যদ্বাণী করুন।
- একাধিক ভিউ: তালিকা, কানবান বোর্ড, গ্যান্ট চার্ট এবং টেবিল সহ বিভিন্ন ধরণের ভিউ সহ আপনার দলের সমস্ত কাজের একটি ওভারভিউ পান।
- সময় ট্র্যাকিং এবং বাজেট: সরাসরি সময় লগ করুন, সময় অনুস্মারক পাঠান, টাইমশিট তৈরি করুন এবং প্রতিটি প্রকল্পের জন্য একটি কাস্টম বাজেট তৈরি করুন।
প্রকল্প ট্র্যাকিং এবং সহযোগিতা: কাজগুলি তৈরি করুন, সম্পাদনা করুন এবং বিতরণ করুন। এছাড়াও, আপনার দল এবং ক্লায়েন্টদের মন্তব্য, পর্যালোচনা, প্রতিক্রিয়া পাঠান এবং অনুমোদন প্রদান করার অনুমতি দিন।
টিমওয়ার্ক আপনার প্রকল্পগুলির জন্য চারটি ভিন্ন মূল্য পরিকল্পনা অফার করে, বিনামূল্যে ট্রায়াল সহ। ডেলিভার খরচ প্রতি ব্যবহারকারী/মাসে $১০.৯৯ এবং গ্রো খরচ প্রতি ব্যবহারকারী/মাসে $১৯.৯৯ যেখানে স্কেল খরচ প্রতি ব্যবহারকারী/মাসে $৫৪.৯৯। আপনি যদি এন্টারপ্রাইজ-গ্রেড বৈশিষ্ট্য এবং উন্নত পরিষেবা চান তবে এন্টারপ্রাইজ সংস্করণের জন্য টিমওয়ার্কের সাথে যোগাযোগ করতে পারেন। এই সমস্ত খরচ বার্ষিক বিলিংয়ের জন্য প্রযোজ্য।
৮. Monday.com
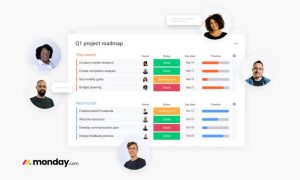
 Monday.com হল একটি কেন্দ্রীভূত প্ল্যাটফর্ম যা আপনাকে আপনার কর্মপ্রবাহ বা কাঠামো প্রকল্পগুলি কাস্টমাইজ করার জন্য উপাদানগুলিকে টেনে আনতে এবং ছেড়ে দিতে দেয়। এটি চারটি ভিন্ন পণ্যকে একীভূত করে, যার মধ্যে রয়েছে Monday Work Management (প্রকল্প এবং কাজের জন্য), Monday Dev (পণ্য এবং উন্নয়ন দলের জন্য), Monday CRM (গ্রাহক-মুখী দলের জন্য), এবং Monday Service (IT এবং সহায়তার জন্য)।
Monday.com হল একটি কেন্দ্রীভূত প্ল্যাটফর্ম যা আপনাকে আপনার কর্মপ্রবাহ বা কাঠামো প্রকল্পগুলি কাস্টমাইজ করার জন্য উপাদানগুলিকে টেনে আনতে এবং ছেড়ে দিতে দেয়। এটি চারটি ভিন্ন পণ্যকে একীভূত করে, যার মধ্যে রয়েছে Monday Work Management (প্রকল্প এবং কাজের জন্য), Monday Dev (পণ্য এবং উন্নয়ন দলের জন্য), Monday CRM (গ্রাহক-মুখী দলের জন্য), এবং Monday Service (IT এবং সহায়তার জন্য)।
মূল বৈশিষ্ট্য:
- ড্যাশবোর্ড এবং রিপোর্টিং: রিয়েল-টাইম অন্তর্দৃষ্টি অর্জনের জন্য যেকোনো ডেটাকে দৃষ্টিনন্দন ড্যাশবোর্ড এবং ইন্টারেক্টিভ রিপোর্টে রূপান্তর করুন।
- রিসোর্স ম্যানেজমেন্ট: দলের উৎপাদনশীলতা বৃদ্ধি এবং প্রাথমিক সমস্যাগুলি সনাক্ত করার জন্য কৌশলগতভাবে কাজের চাপ বরাদ্দ করুন এবং ট্র্যাক করুন (যেমন, আটকে যেতে পারে এমন কাজ)।
- অটোমেশন: স্বয়ংক্রিয়ভাবে কাজগুলি বরাদ্দ করার জন্য নো-কোড অটোমেশন তৈরি করুন, নির্ধারিত তারিখ এলে ইমেল পাঠান এবং কাজগুলি শেষ হয়ে গেলে রিয়েল-টাইম আপডেটগুলি অবহিত করুন।
- AI: অনুভূতি সনাক্তকরণ, অ্যাকশন আইটেমগুলি বের করা, সারসংক্ষেপ করা, লেখা এবং আরও অনেক কিছুর জন্য কোড-মুক্ত AI ওয়ার্কফ্লো কাস্টমাইজ করুন।
Monday.com-এর 2 জন সদস্য পর্যন্ত ছোট দলের জন্য একটি বিনামূল্যের পরিকল্পনা রয়েছে। এটি প্রতি আসনের জন্য $৯ মূল্যে বেসিক প্ল্যান, প্রতি আসনের জন্য $১২ মূল্যে স্ট্যান্ডার্ড এবং প্রতি আসনের জন্য $১৯ মূল্যে প্রো প্ল্যান অফার করে। আপনার ব্যবসার জন্য এক্সক্লুসিভ বৈশিষ্ট্যগুলি চাইলে আপনি সোমবার এন্টারপ্রাইজ সংস্করণের জন্য যোগাযোগ করতে পারেন।
৯. স্মার্টশিট
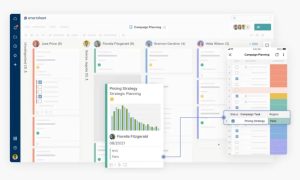
 স্মার্টশিট হলো সহযোগিতামূলক কাজ পরিচালনার জন্য বিশ্বের স্বীকৃত প্ল্যাটফর্ম। এটি যেকোনো স্কেলে প্রকল্প পরিচালনা এবং কর্মপ্রবাহ স্বয়ংক্রিয় করতে সাহায্য করে।
স্মার্টশিট হলো সহযোগিতামূলক কাজ পরিচালনার জন্য বিশ্বের স্বীকৃত প্ল্যাটফর্ম। এটি যেকোনো স্কেলে প্রকল্প পরিচালনা এবং কর্মপ্রবাহ স্বয়ংক্রিয় করতে সাহায্য করে।
মূল বৈশিষ্ট্য:
- কাজ ব্যবস্থাপনা: বিভিন্ন ভিউতে (যেমন, টাইমলাইন, গ্রিড, অথবা গ্যান্ট) ডেটা সংগঠিত এবং কল্পনা করুন। এছাড়াও, আপনি কাজগুলি পুনরায় বরাদ্দ করতে, প্রাপ্যতা নির্ধারণ করতে এবং অতিরিক্ত বরাদ্দ পরিচালনা করতে কাজের চাপ ট্র্যাক করতে পারেন।
- টিম সহযোগিতা: আপনার প্রকল্পের গুরুত্বপূর্ণ বিষয়বস্তু এক জায়গায় পরিচালনা করুন। এছাড়াও, প্রয়োজনীয় সংস্থানগুলিতে দ্রুত অ্যাক্সেস এবং ফলাফলের দ্রুত বিতরণের অনুমতি দিন।
- বুদ্ধিমান কর্মপ্রবাহ: আপনার কর্মপ্রবাহ কাস্টমাইজ করতে ওয়ার্কফ্লো ব্লকগুলি টেনে আনুন এবং ছেড়ে দিন। এছাড়াও, নির্দিষ্ট ইভেন্ট বা সময়সূচীর উপর ভিত্তি করে ক্রিয়া শুরু করতে পারে এমন কর্মপ্রবাহ স্থাপন করুন।
- গতিশীল দৃশ্য: দেখার বা সম্পাদনার জন্য সঠিক সময়ে সঠিক লোকেদের সাথে তথ্য ভাগাভাগি সক্ষম করুন। এছাড়াও, গুরুত্বপূর্ণ প্রক্রিয়াগুলি পর্যবেক্ষণ করুন এবং কর্মীদের কর্মক্ষমতা মূল্যায়ন করুন।
স্মার্টশিট চারটি মূল্য প্যাকেজ অফার করে। প্রো প্ল্যানের দাম প্রতি সদস্য/মাসে $৯, যখন ব্যবসায়িক পরিকল্পনার দাম প্রতি সদস্য/মাসে $১৯। আপনি যদি এন্টারপ্রাইজ প্ল্যান অথবা অ্যাডভান্সড ওয়ার্ক ম্যানেজমেন্ট প্ল্যান বেছে নেন, তাহলে আপনি স্মার্টশিটের সাথে যোগাযোগ করতে পারেন। এই সমস্ত বিকল্প বিনামূল্যে ট্রায়ালের সাথে আসে।
১০. জোহো প্রজেক্টস
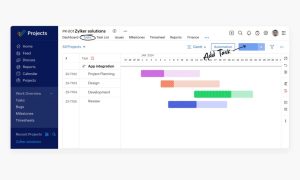
 জোহো প্রজেক্টস হল একটি শক্তিশালী প্রজেক্ট ম্যানেজমেন্ট প্ল্যাটফর্ম যা উৎপাদনশীলতা বৃদ্ধি, সহযোগিতা উৎসাহিত করতে এবং গতিশীল দল তৈরির জন্য তৈরি। এটি আপনাকে জিরা বা সেলসফোর্সের মতো অন্যান্য সরঞ্জাম থেকে জোহো প্রজেক্টসে আপনার কাজ নির্বিঘ্নে স্থানান্তর করতে দেয়।
জোহো প্রজেক্টস হল একটি শক্তিশালী প্রজেক্ট ম্যানেজমেন্ট প্ল্যাটফর্ম যা উৎপাদনশীলতা বৃদ্ধি, সহযোগিতা উৎসাহিত করতে এবং গতিশীল দল তৈরির জন্য তৈরি। এটি আপনাকে জিরা বা সেলসফোর্সের মতো অন্যান্য সরঞ্জাম থেকে জোহো প্রজেক্টসে আপনার কাজ নির্বিঘ্নে স্থানান্তর করতে দেয়।
মূল বৈশিষ্ট্য:
- গ্যান্ট চার্ট: আপনার প্রকল্প পরিকল্পনা তৈরি করুন এবং আপনার কাজের সময়সূচী ট্র্যাক করুন।
- টাইমশিট: বিলযোগ্য এবং অ-বিলযোগ্য ঘন্টা লগ করুন এবং আপনার টাইমশিট থেকে স্বয়ংক্রিয়ভাবে ইনভয়েস তৈরি করুন।
- টাস্ক অটোমেশন: স্বয়ংক্রিয়ভাবে কাজ বরাদ্দ করতে, ক্ষেত্র আপডেট করতে, সমস্যাগুলি ট্র্যাক করতে, ইমেল সতর্কতা পাঠাতে এবং আরও অনেক কিছু করার জন্য ওয়ার্কফ্লো নিয়ম সেট আপ করুন।
- টিম সহযোগিতা: টিম সদস্যদের মন্তব্য পোস্ট করতে, অন্যদের উল্লেখ করতে এবং আলোচনা করতে সক্ষম করুন।
জোহো প্রজেক্টস ৫ জন ব্যবহারকারী পর্যন্ত ছোট দলের জন্য একটি বিনামূল্যের পরিকল্পনা রয়েছে। এটি প্রতি ব্যবহারকারী/মাসে $৪ দিয়ে প্রিমিয়াম প্ল্যান এবং প্রতি ব্যবহারকারী/মাসে $৯ দিয়ে এন্টারপ্রাইজ প্ল্যান প্রদান করে।
প্রকল্প ব্যবস্থাপনা সরঞ্জাম ব্যবহারের ক্ষেত্রে ইংরেজি দক্ষতার গুরুত্ব
বিশ্বায়নের সাথে সাথে, ইংরেজি আন্তর্জাতিক ব্যবসার ভাষা হয়ে উঠেছে, এবং প্রযুক্তি শিল্পও এর ব্যতিক্রম নয়। জিরা, গিটহাব, ক্লিকআপ, ট্রেলো, আসানা এবং রাইক সহ অনেক শীর্ষ প্রকল্প ব্যবস্থাপনা সরঞ্জাম ইংরেজিভাষী কোম্পানি দ্বারা তৈরি করা হয় এবং প্রাথমিকভাবে ইংরেজিভাষী ব্যবহারকারীদের কথা মাথায় রেখে ডিজাইন করা হয়। অতএব, এই সরঞ্জামগুলির কার্যকারিতা সম্পূর্ণরূপে ব্যবহার করার জন্য এবং দক্ষ দলগত সহযোগিতা সহজতর করার জন্য ইংরেজিতে ভালো দক্ষতা অত্যন্ত গুরুত্বপূর্ণ।
প্রোমোভার মতো ভাষা-শিক্ষা অ্যাপগুলি আপনার ইংরেজি দক্ষতা উন্নত করতে এবং প্রকল্প ব্যবস্থাপনা সরঞ্জামগুলি সহজে ব্যবহার করার জন্য একটি মূল্যবান সম্পদ হতে পারে। প্রোমোভা ভাষা শেখার জন্য একটি ওয়ান-স্টপ সমাধান যা মানুষের শিক্ষাগত যাত্রার প্রতিটি পর্যায়ে তাদের লক্ষ্যগুলিকে অগ্রাধিকার দেয় – প্রথম শেখা শব্দ বা একজন শিক্ষকের সাথে নির্ধারিত ক্লাস থেকে শুরু করে পেশাদার পরীক্ষা নেওয়া পর্যন্ত।
এখানে আপনি আপনার সাবলীলতা সংজ্ঞায়িত করতে এবং আপনার প্রয়োজন অনুসারে তৈরি প্রত্যয়িত শিক্ষকদের সাথে ১x১ পাঠ পেতে অনলাইনে ইংরেজি স্তরের পরীক্ষায় উত্তীর্ণ হতে পারেন। পরীক্ষায় উত্তীর্ণ হওয়ার পর এবং আপনার লক্ষ্যগুলি নির্দিষ্ট করার পর, একজন শিক্ষক ক্লাসের জন্য উপকরণগুলি নির্বাচন করবেন, একটি শেখার পরিকল্পনা তৈরি করবেন এবং প্রকল্প পরিচালনার সরঞ্জামগুলি ব্যবহারের জন্য প্রয়োজনীয় দক্ষতা অর্জনে আপনাকে সহায়তা করবেন।
উচ্চ ইংরেজি দক্ষতার সাথে, আপনি যেকোনো প্রকল্প পরিচালনার সফ্টওয়্যার দ্রুত শিখতে পারবেন এবং আপনার দলের কর্মপ্রবাহে নতুন সরঞ্জামগুলি প্রয়োগ করতে পারবেন। তাছাড়া, ইংরেজি এমন একটি হাতিয়ার হিসেবে কাজ করে যা প্রযুক্তি শিল্পে আন্তর্জাতিক দলগুলিকে সংযুক্ত করে। তাই, সহকর্মীদের সাথে সহজে যোগাযোগ করতে এবং সামগ্রিক উৎপাদনশীলতা বৃদ্ধি করতে Promova-এর সাথে আপনার ইংরেজি দক্ষতা উন্নত করুন।
উপসংহার
প্রকল্প পরিচালনার সরঞ্জামগুলি আপনার দলের সহযোগিতার পদ্ধতিকে রূপান্তরিত করতে পারে, দক্ষতা এবং উৎপাদনশীলতা উন্নত করতে পারে। জিরা, গিটহাব, অথবা আসানা যাই হোক না কেন, সঠিক সরঞ্জামটি বিশাল পার্থক্য আনতে পারে। আপনার দলের চাহিদা মূল্যায়ন করুন এবং এমন একটি সরঞ্জাম চয়ন করুন যা আপনার প্রকল্পের লক্ষ্যগুলির সাথে সামঞ্জস্যপূর্ণ। এই সরঞ্জামগুলি ব্যবহার করে, আপনি নির্বিঘ্ন এবং দক্ষ দলগত সহযোগিতা অর্জনের পথে এগিয়ে যাচ্ছেন।