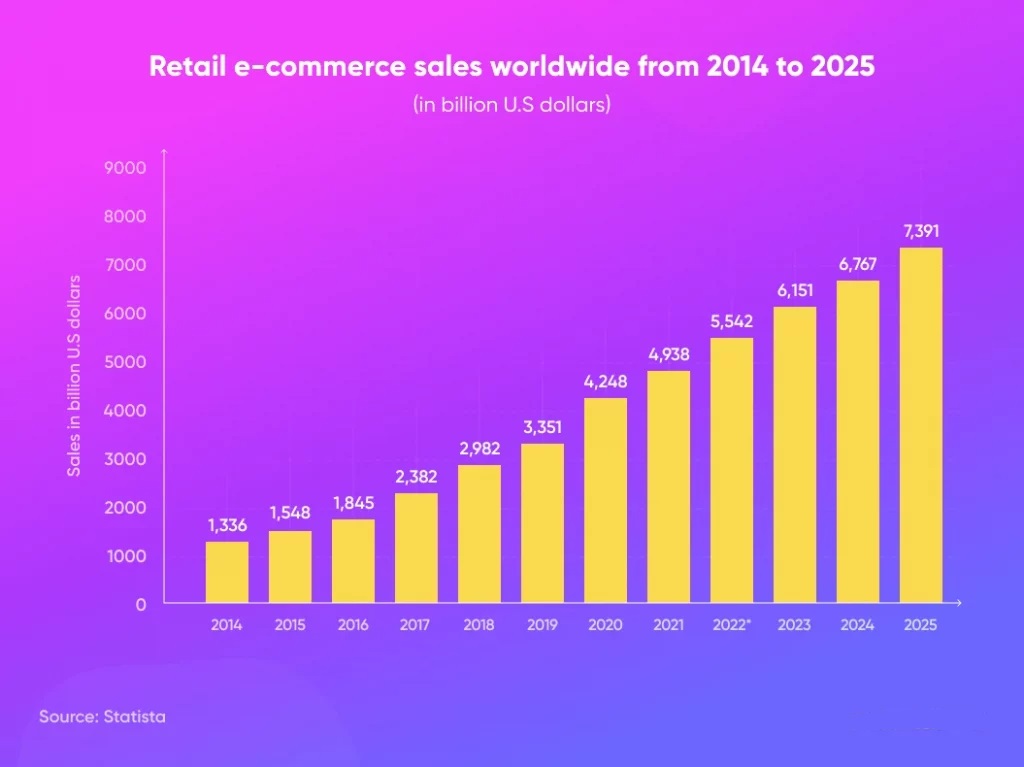
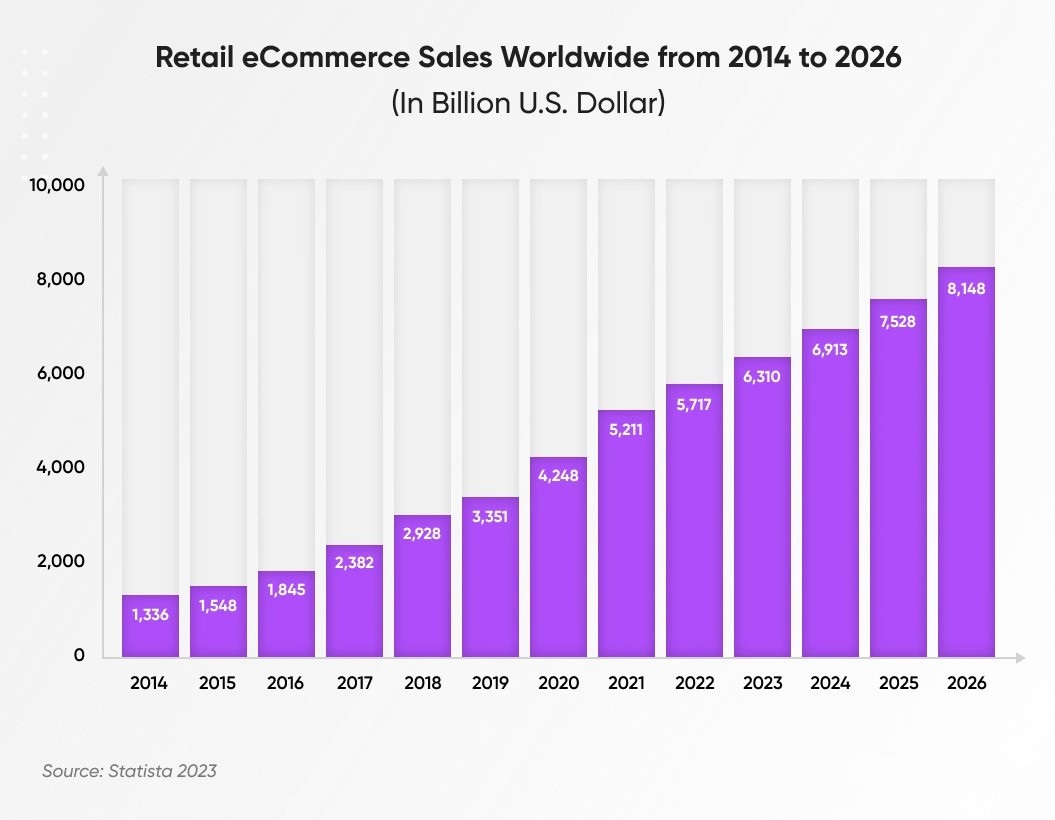
 ইকমার্সের উত্থান গত কয়েক বছরে অসাধারণ হয়েছে। যাইহোক, এটা অনুমান করা ভুল হবে যে অনলাইন কেনাকাটার ভবিষ্যত শুধুমাত্র B2C প্ল্যাটফর্মেই রয়েছে। ফরেস্টার রিসার্চ অনুসারে, US B2B ই-কমার্স শিল্প এই বছরের শেষ নাগাদ $২ ট্রিলিয়ন এবং ২০২৭ সালের মধ্যে $৩ ট্রিলিয়নে পৌঁছাবে।
ইকমার্সের উত্থান গত কয়েক বছরে অসাধারণ হয়েছে। যাইহোক, এটা অনুমান করা ভুল হবে যে অনলাইন কেনাকাটার ভবিষ্যত শুধুমাত্র B2C প্ল্যাটফর্মেই রয়েছে। ফরেস্টার রিসার্চ অনুসারে, US B2B ই-কমার্স শিল্প এই বছরের শেষ নাগাদ $২ ট্রিলিয়ন এবং ২০২৭ সালের মধ্যে $৩ ট্রিলিয়নে পৌঁছাবে।
একজন B2B ক্রেতাকে জয় করতে, আপনাকে অবশ্যই অটোমেশন এবং আধুনিক সরঞ্জামগুলির সাথে একটি নিরবচ্ছিন্ন এবং কাস্টমাইজড অনলাইন কেনাকাটার অভিজ্ঞতা নিশ্চিত করতে হবে। এই স্থানটি জয় করার জন্য একটি অপরিহার্য সংস্থান হল একটি অল-ইন-ওয়ান B2B ইকমার্স প্ল্যাটফর্ম যা B2B ক্রেতাদের জন্য একটি নিখুঁত স্ব-পরিষেবা বিকল্প হিসাবে কাজ করে।
আপনি কিভাবে আপনার ব্যবসার জন্য নিখুঁত B2B ইকমার্স প্ল্যাটফর্ম চয়ন করতে পারেন এই ব্লগটি আপনাকে বিস্তারিত অন্তর্দৃষ্টি দেবে।
B2B ইকমার্স প্ল্যাটফর্ম কি?
B2B (ব্যবসা-থেকে-ব্যবসা) ইকমার্স প্ল্যাটফর্ম হল একটি ইকমার্স প্ল্যাটফর্ম যা ব্যবসাগুলিকে গ্রাহকদের পরিবর্তে অন্য ব্যবসার কাছে পণ্য এবং পরিষেবা বিক্রি করতে দেয়। এই প্ল্যাটফর্মগুলি B2B ইকমার্সের নির্দিষ্ট চাহিদা মেটাতে বাল্ক অর্ডারিং, কোট অনুরোধ, অর্ডার ট্র্যাকিং এবং অ্যাকাউন্ট পরিচালনার মতো বৈশিষ্ট্যগুলি সরবরাহ করে।
পছন্দসই ফলাফল অর্জন করতে সক্ষম হতে, B2B ইকমার্স সমাধানগুলি হওয়া উচিত:
- নমনীয়: B2B ক্রেতাদের একটি ব্যক্তিগতকৃত এবং কাস্টমাইজযোগ্য কেনাকাটার অভিজ্ঞতা প্রদানের জন্য।
- পরিমাপযোগ্য: একটি মাপযোগ্য এবং শক্তিশালী সফ্টওয়্যার আর্কিটেকচার ভবিষ্যতের মাপযোগ্যতার প্রয়োজনের জন্য অত্যন্ত গুরুত্বপূর্ণ।
- নির্ভরযোগ্য: PCI সম্মতি এবং ব্যবহারকারীর ডেটা সুরক্ষা প্রতিটি B2B সংস্থার জন্য প্রয়োজনীয়।
- ব্যবহার করা সহজ: B2B ইকমার্স সফ্টওয়্যার আপনাকে আপনার অফারগুলিকে অপ্টিমাইজ করতে এবং সহজেই রূপান্তর বাড়াতে দেয়৷
B2B ইকমার্স প্ল্যাটফর্ম নির্বাচন করার সময় বিবেচনা করার বিষয়গুলি
B2B ক্রেতারা B2C ই-কমার্স ওয়েবসাইটগুলির অনুরূপ কেনাকাটার অভিজ্ঞতার দাবি করে। তারা অনলাইনে গবেষণা করে, স্মার্টফোন এবং ট্যাবলেটের মতো মোবাইল টাচ-পয়েন্ট ব্যবহার করে এবং বিস্তারিত পণ্য সামগ্রী আশা করে। এটি সবচেয়ে উপযুক্ত পণ্য এবং সর্বনিম্ন দাম থাকার চেয়েও বেশি কিছু। ক্রেতারা সেরা অনলাইন অভিজ্ঞতার জন্য অনুসন্ধান করছেন।
আপনার B2B ই-কমার্স ওয়েবসাইটের জন্য একটি ইকমার্স প্ল্যাটফর্ম বেছে নেওয়ার সময় এখানে কিছু প্রয়োজনীয় জিনিস আপনার মনে রাখা উচিত:
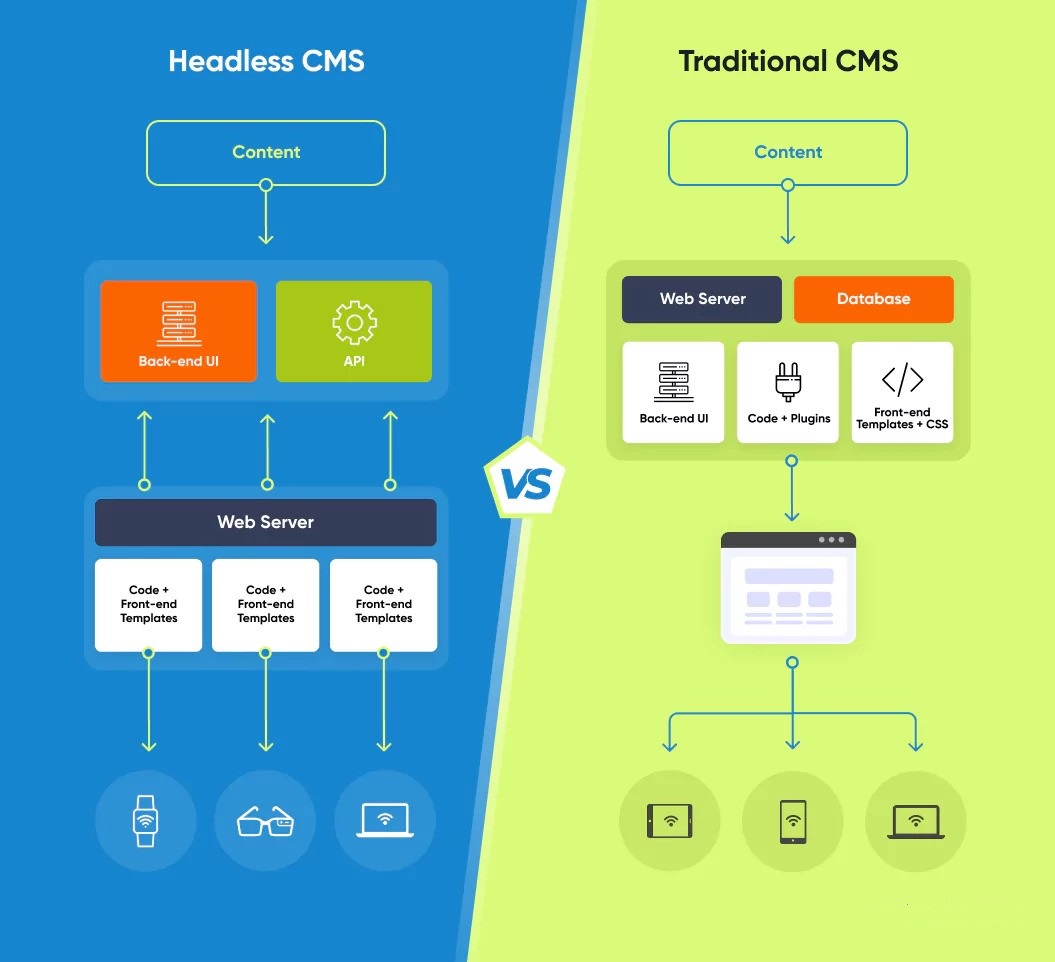
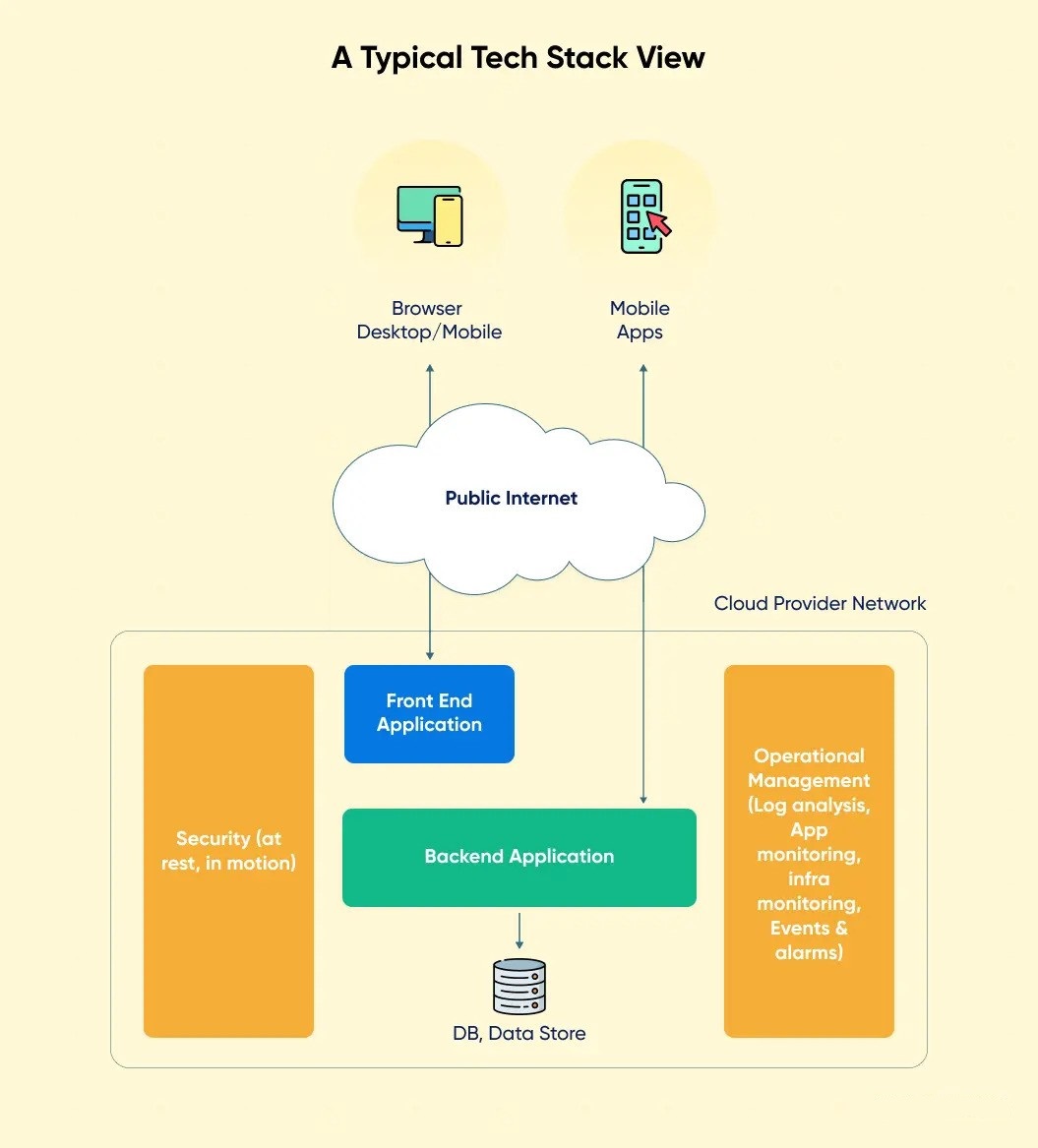
১. প্ল্যাটফর্মটি কি অন-প্রিমিসে বা ক্লাউডে হোস্ট করা হয়েছে?
একটি B2B ই-কমার্স প্ল্যাটফর্ম অন-প্রিমিস বা ক্লাউডে হোস্ট করা হোক না কেন তা আপনার ব্যবসার পরিচালনা এবং পরিচালনাকে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে।
একটি অন-প্রাইম হোস্টেড প্ল্যাটফর্ম আপনাকে ডেটার উপর সম্পূর্ণ নিয়ন্ত্রণ অফার করতে পারে কারণ এটি আপনার নিজের সার্ভারে চলে। তবে এর জন্য হার্ডওয়্যার এবং আইটি সংস্থান এবং চলমান রক্ষণাবেক্ষণের ব্যয়গুলিতে উল্লেখযোগ্য অগ্রিম বিনিয়োগের প্রয়োজন হবে।
অন্যদিকে, ক্লাউড-হোস্টেড B2B ই-কমার্স প্ল্যাটফর্মগুলির জন্য কম অগ্রিম খরচ এবং কম ব্যয়বহুল অবকাঠামো এবং IT সংস্থানগুলির প্রয়োজন হয় যেহেতু ক্লাউডে একজন বিক্রেতা সেগুলি হোস্ট করে। যাইহোক, আপনার ডেটার উপর আরও নিয়ন্ত্রণের প্রয়োজন হতে পারে এবং আপনার সংবেদনশীল তথ্যের সাথে বিক্রেতাদের উপর নির্ভর করতে হতে পারে।
অন-প্রিমিস হোস্টিং প্ল্যাটফর্মগুলি কঠোর ডেটা গোপনীয়তা বা নিয়ন্ত্রক প্রয়োজনীয়তা সহ ব্যবসার জন্য সহায়ক। যদি এই বিষয়গুলি আপনার জন্য উদ্বেগজনক না হয় তবে আপনি একটি ক্লাউড-ভিত্তিক B2B ইকমার্স প্ল্যাটফর্ম বেছে নিতে পারেন। শেষ পর্যন্ত, সিদ্ধান্তটি ব্যবসার নির্দিষ্ট চাহিদা, বাজেট এবং পছন্দের উপর নির্ভর করবে।
২. প্ল্যাটফর্ম কি ওপেন সোর্স?
একটি ওপেন-সোর্স ইকমার্স প্ল্যাটফর্ম আপনাকে প্ল্যাটফর্মের কোড পরিবর্তন করতে অ্যাক্সেস দেয়। আপনার B2B ওয়েবসাইট ডিজাইন এবং কনফিগার করার সময় এটি আপনাকে অবিরাম সৃজনশীল স্বাধীনতা দেয়। আপনার কাছে অ্যাপ ডেভেলপার থাকলে ডেভেলপমেন্ট প্রক্রিয়াটিকে স্ট্রীমলাইন এবং কাস্টমাইজ করার জন্য সম্পূর্ণ ব্যবস্থাপনা থাকা ভালো।
উদাহরণস্বরূপ, Magento হল B2B ইকমার্স প্ল্যাটফর্মগুলির একটি চমৎকার উদাহরণ যা আপনি ডাউনলোড করতে, স্ব-হোস্ট করতে এবং কাস্টমাইজ করতে পারেন।
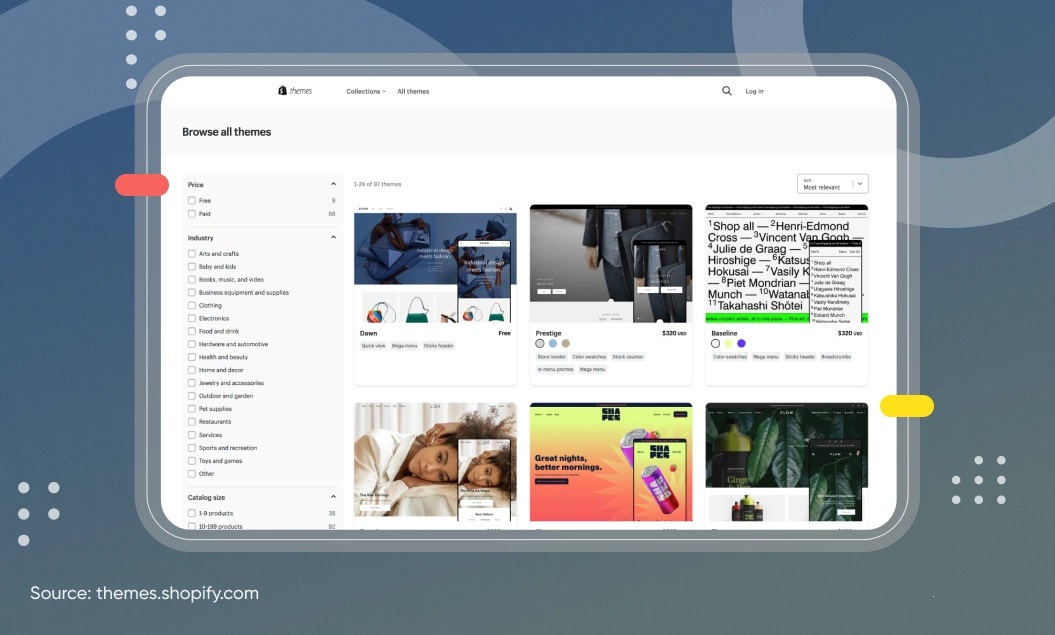
৩. প্রাক-নির্মিত টেমপ্লেট
একটি B2B ইকমার্স প্ল্যাটফর্মে পূর্ব-নির্মিত টেমপ্লেটগুলি অপরিহার্য কারণ তারা একটি অনলাইন স্টোর চালু করার একটি দ্রুত এবং সাশ্রয়ী উপায় অফার করে৷
পূর্ব-নির্মিত টেমপ্লেটগুলির সাথে, আপনাকে স্ক্র্যাচ থেকে একটি কাস্টম ওয়েবসাইট ডিজাইন এবং বিকাশ করতে সময় এবং সংস্থান ব্যয় করতে হবে না। পরিবর্তে, আপনি একটি টেমপ্লেট চয়ন করতে পারেন যা আপনার ব্র্যান্ড এবং শৈলীর সাথে খাপ খায় এবং আপনার ব্যবসার প্রয়োজন মেটাতে এটি কাস্টমাইজ করতে পারেন। ফলস্বরূপ, আপনি কম ঝামেলা এবং কম খরচে আপনার অনলাইন স্টোর দ্রুত চালু করতে পারেন।
এছাড়াও, পূর্বনির্মাণ টেমপ্লেটগুলি করতে পারে:
- ব্যবসায়িকদের একটি পেশাদার এবং ব্যবহারকারী-বান্ধব অনলাইন স্টোর তৈরি করতে সহায়তা করার জন্য ধারাবাহিকতা এবং কাঠামো অফার করুন।
- এই টেমপ্লেটগুলি B2B বাণিজ্যকে মাথায় রেখে তৈরি করা হয়েছে বলে আপনার বিক্রয় প্রক্রিয়াগুলিকে স্ট্রীমলাইন করতে এবং আরও ভাল গ্রাহক অভিজ্ঞতা প্রদান করতে সহায়তা করুন৷
৪. ব্যবসার প্রয়োজনীয়তা
একটি B2B ইকমার্স প্ল্যাটফর্ম বেছে নেওয়ার ক্ষেত্রে ব্যবসার প্রয়োজনীয়তা অপরিহার্য। কোন প্ল্যাটফর্মটি একটি ব্যবসার অনন্য চাহিদা পূরণ করবে তা নির্ধারণ করতে তারা আপনাকে সাহায্য করতে পারে।
ব্যবসার প্রয়োজনীয়তার উপর ভিত্তি করে B2B ইকমার্স প্ল্যাটফর্মগুলি মূল্যায়ন করার সময় আপনাকে অবশ্যই কিছু দিক মনে রাখতে হবে:
- আপনার ব্যবসা কোন পণ্য বা পরিষেবা অফার করে? প্ল্যাটফর্ম কি সেই অফারগুলিকে সমর্থন করে?
- আপনি কি পেমেন্ট পদ্ধতি গ্রহণ করেন? B2B ইকমার্স প্ল্যাটফর্ম কি সেই অফারগুলিকে সমর্থন করে?
- B2B ইকমার্স প্ল্যাটফর্ম কি মসৃণ কর্মপ্রবাহ নিশ্চিত করতে CRM বা ERP-এর মতো অন্যান্য সিস্টেমের সাথে একীকরণের অনুমতি দেয়?
- প্ল্যাটফর্মটি কি গ্রাহকদের জন্য ব্যবহারকারী-বান্ধব অভিজ্ঞতা প্রদান করে? ব্যবহারকারী ইন্টারফেস সহজবোধ্য, এবং চেকআউট প্রক্রিয়া দ্রুত এবং নির্ভরযোগ্য?
- ইকমার্স প্ল্যাটফর্ম কি ট্রাফিক এবং বিক্রয় বাড়াতে পারে?
- প্ল্যাটফর্মটি কি দৃঢ় নিরাপত্তা বৈশিষ্ট্য অফার করে এবং শিল্পের মান পূরণ করে?
- B2B ইকমার্স প্ল্যাটফর্ম কি আপনার বাজেটের মধ্যে আছে? যদি না হয়, আপনার বাজেটের প্রয়োজনীয়তা মিটমাট করার জন্য কোন কাস্টমাইজেশন পরিকল্পনা আছে কি?
তাদের ব্যবসার প্রয়োজনীয়তাগুলি যত্ন সহকারে মূল্যায়ন করে, আপনি একটি B2B ইকমার্স প্ল্যাটফর্ম চয়ন করতে পারেন যা আপনার ব্যবসার প্রয়োজন এবং অনলাইন বিক্রয়ের জন্য একটি শক্ত ভিত্তি প্রদান করে।
৫. ক্রয় সম্পর্কিত প্রয়োজনীয়তা
একটি B2B ইকমার্স ওয়েবসাইট হিসাবে, আপনাকে অবশ্যই আপনার ক্রয়-সম্পর্কিত প্রয়োজনীয়তাগুলি স্পষ্টভাবে সংজ্ঞায়িত করতে হবে। একজন B2B ক্রেতা সাধারণত একটি বাল্ক অর্ডার দেয়, এটিকে একটি সুরক্ষিত এবং ঘর্ষণহীন অভিজ্ঞতা করতে নির্দিষ্ট বৈশিষ্ট্যের প্রয়োজন হয়।
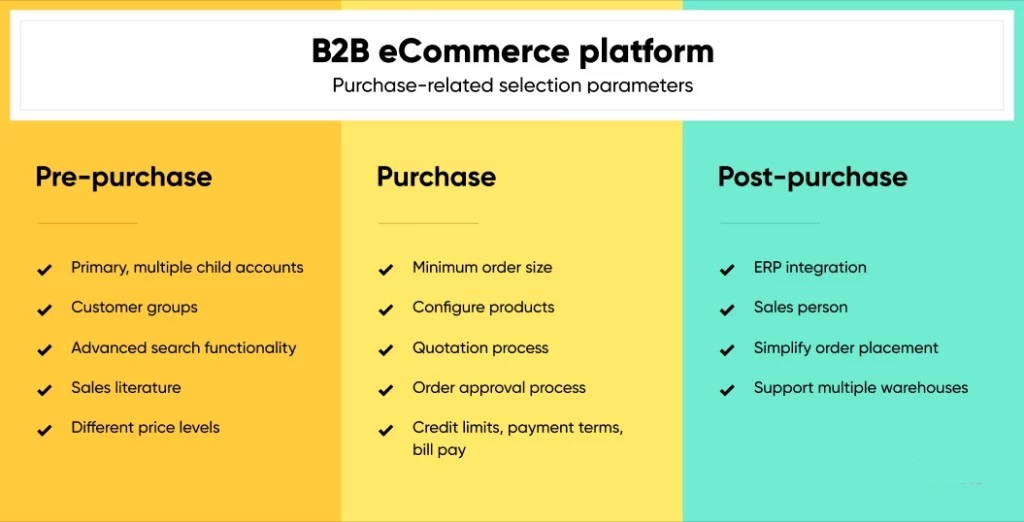
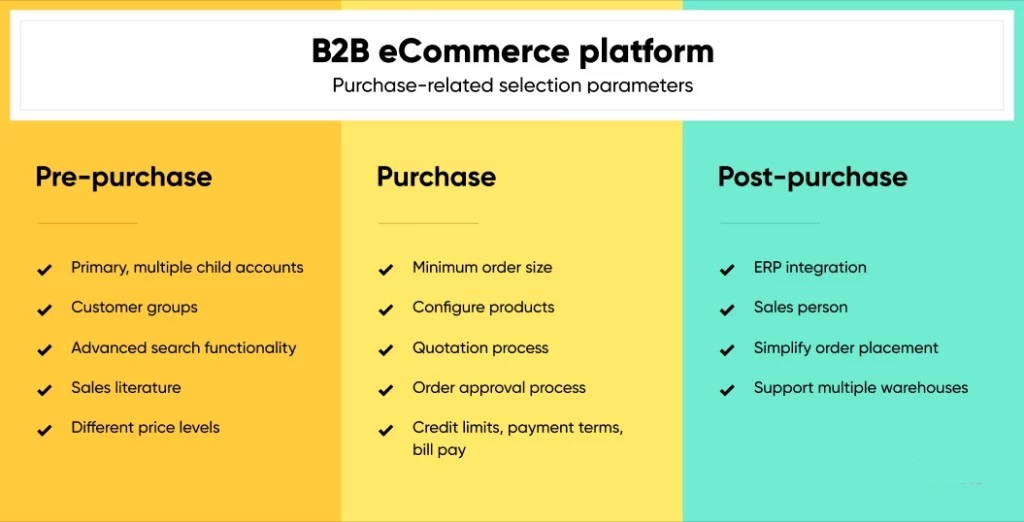
B2B ক্রয়গুলি B2C ক্রয় থেকে আলাদা; তাই, B2B ই-কমার্স ওয়েবসাইটগুলির আরও বৈশিষ্ট্য প্রয়োজন যাতে বিক্রেতা এবং ক্রেতাদের B2B ওয়েবসাইটের মাধ্যমে যোগাযোগ করা সহজ হয়। এই বৈশিষ্ট্যগুলিকে ই-কমার্স গ্রাহক যাত্রা বিভাগে ভাগ করা যেতে পারে: প্রাক-ক্রয়, ক্রয় এবং ক্রয়-পরবর্তী।
প্রাক-ক্রয়
আপনার B2B ইকমার্স সলিউশন প্রদানকারীর জন্য একটি বিকল্প অফার করবে কিনা তা বিশ্লেষণ করুন:
একটি অভিভাবক অ্যাকাউন্ট তৈরি করা – একাধিক শিশু অ্যাকাউন্টের সাথে একটি প্রাথমিক অ্যাকাউন্ট তৈরি করা। চাইল্ড অ্যাকাউন্টে অনুমতি, ক্রেডিট লিমিট, ওয়ার্কফ্লো ইত্যাদি আরও সক্রিয় করা উচিত।
গ্রাহক গোষ্ঠী তৈরি করা – আপনি একটি গ্রুপের জন্য নির্দিষ্ট বৈশিষ্ট্যগুলি সেট করতে সক্ষম হবেন, যেমন মূল্য, সর্বনিম্ন অর্ডার পরিমাণ ইত্যাদি।
উন্নত অনুসন্ধান কার্যকারিতা তৈরি করা – আপনার গ্রাহকদের সঠিক পণ্যটি খুঁজে পাওয়া উচিত এবং অত্যাধুনিক পণ্য বৈশিষ্ট্যগুলির কারণে অসুবিধার সম্মুখীন হওয়া উচিত নয়।
বিক্রয় সাহিত্য – গ্রাহকদের পণ্যের বৈশিষ্ট্য, প্রযুক্তিগত বৈশিষ্ট্য, পণ্যের ছবি ইত্যাদির মতো তথ্য পেতে সক্ষম হওয়া উচিত। প্ল্যাটফর্মটি বিভিন্ন ধরনের মিডিয়া যেমন PDF, ভিডিও, ছবি ইত্যাদি সমর্থন করবে।
বিভিন্ন মূল্যের স্তর – প্ল্যাটফর্মটি আপনাকে গ্রাহক গোষ্ঠী, অর্ডারের পরিমাণ, অর্ডারের ইতিহাস, অর্থপ্রদানের শর্তাবলী ইত্যাদির উপর নির্ভর করে বিভিন্ন মূল্যের স্তর নির্ধারণ করার অনুমতি দেবে।
ক্রয়
ন্যূনতম অর্ডারের আকার – ন্যূনতম অর্ডারের পরিমাণ ইনস্টল করার (গ্রাহক গোষ্ঠী বা পণ্য স্তরে) এবং অর্ডার (অর্ডার বসানোর সময়) করার বিকল্প থাকতে হবে।
পণ্য কনফিগার করুন – গ্রাহকদের পণ্য কনফিগার করার জন্য একটি টুল প্রদান করা উচিত এবং এমনকি নির্বাচিত কনফিগারেশনের উপর ভিত্তি করে দাম আপডেট করা উচিত।
উদ্ধৃতি প্রক্রিয়া – অনলাইনে উদ্ধৃতিগুলি তৈরি, সংশোধন এবং অনুমোদনের জন্য একটি বিকল্প থাকা উচিত।
অর্ডার অনুমোদনের প্রক্রিয়া – আদেশের অনুমোদন পিতামাতার অ্যাকাউন্ট থেকে আসা উচিত, যেখানে চাইল্ড অ্যাকাউন্টগুলি শুধুমাত্র অর্ডারগুলি শুরু করতে পারে।
ক্রেডিট লিমিট, পেমেন্ট শর্তাবলী, বিল পে – একটি একক পেমেন্ট বা একাধিক পেমেন্টের মাধ্যমে মুলতুবি ইনভয়েস (অ্যাকাউন্ট জুড়ে) নিষ্পত্তি করার একটি বিকল্প থাকা উচিত।
কিনা পোস্ট
ইআরপি ইন্টিগ্রেশন – একটি বিরামহীন ইকমার্স এবং ইআরপি ইন্টিগ্রেশন, যদিও বাধ্যতামূলক নয়, তবুও জিজ্ঞাসা করা যেতে পারে। অর্ডার পূর্ণতা স্বয়ংক্রিয় এবং প্রবাহিত করুন এবং সিস্টেম জুড়ে সঠিক তথ্য উপলব্ধ করে গ্রাহকের অভিজ্ঞতা উন্নত করুন।
বিক্রয়কর্মী – আপনার বিক্রয়কর্মী একটি বিক্রয় পোর্টালের মতো কার্যকারিতার মাধ্যমে গ্রাহকের প্রশ্নের উত্তর দিতে, গ্রাহকদের যোগ করতে, অর্ডার তৈরি বা আপডেট করতে, অর্ডারের স্থিতি পরীক্ষা করতে ইত্যাদি তথ্য অ্যাক্সেস করতে পারেন।
অর্ডার প্লেসমেন্ট সরলীকরণ করুন – গ্রাহকদের ভবিষ্যতের ব্যবহারের জন্য শপিং কার্ট বা তালিকা সংরক্ষণ করার অনুমতি দেওয়া উচিত, যাতে গ্রাহকরা তাদের আগের অর্ডারগুলির একটি পুনরাবৃত্তি করতে পারেন।
একাধিক গুদাম সমর্থন – একাধিক গুদাম থেকে পূর্ণতা সমর্থন করার জন্য প্ল্যাটফর্মটি এক্সটেনসিবল হওয়া উচিত।
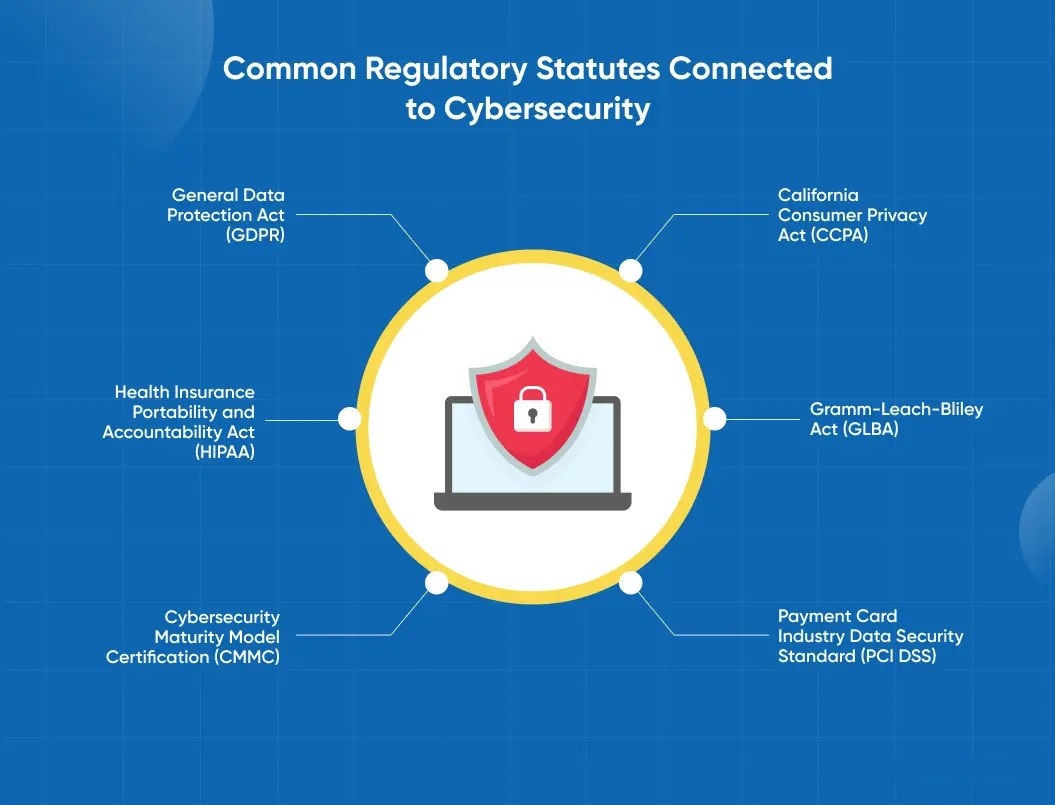
৬. নিরাপত্তা
একটি B2B ইকমার্স প্ল্যাটফর্ম নির্বাচন করার সময় নিরাপত্তা একটি গুরুত্বপূর্ণ বিষয় বিবেচনা করা। B2B লেনদেনে প্রায়ই আর্থিক তথ্য, গোপনীয় ব্যবসার তথ্য এবং কর্মীদের ব্যক্তিগত তথ্যের মতো সংবেদনশীল তথ্য জড়িত থাকে। আপনি অবশ্যই চাইবেন এটি সঠিক হাতে থাকুক।
এছাড়াও, ইউরোপীয় ইউনিয়নের জেনারেল ডেটা প্রোটেকশন রেগুলেশন (জিডিপিআর) এর মতো গোপনীয়তা প্রবিধান অনুযায়ী B2B কোম্পানিগুলির তাদের গ্রাহকদের ডেটার গোপনীয়তা রক্ষা করার আইনি বাধ্যবাধকতা রয়েছে।
অতএব, একটি B2B ই-কমার্স প্ল্যাটফর্ম নির্বাচন করার সময়, আপনাকে অবশ্যই এটিতে থাকা নিরাপত্তা ব্যবস্থাগুলি বিবেচনা করতে হবে, যেমন:
- জোড়া লাগানো
- সিকিউর সকেট লেয়ার (SSL) সার্টিফিকেট
- ডেটা ব্যাকআপ এবং পুনরুদ্ধার
- শিল্প নিরাপত্তা মান (PCI-DSS) এর সাথে সম্মতি
৭. খরচ
শুধুমাত্র কিছু B2B কোম্পানির প্রযুক্তি বিনিয়োগের জন্য সীমাহীন বাজেট রয়েছে। অতএব, তারা তাদের অর্থ কোথায় ব্যয় করে সে সম্পর্কে তাদের সতর্ক থাকতে হবে।
আপনার ব্যবসার জন্য একটি B2B ইকমার্স প্ল্যাটফর্ম বেছে নেওয়ার আগে আপনাকে অবশ্যই কিছু প্রশ্ন জিজ্ঞাসা করতে হবে:
- মালিকানার মোট খরচ কত?
- কোন লুকানো খরচ জড়িত, যেমন লেনদেন ফি, কাস্টম উন্নয়ন খরচ, এবং চলমান রক্ষণাবেক্ষণ খরচ?
- বিনিয়োগের সম্ভাব্য রিটার্ন কত?
- আপনার ব্যবসা বৃদ্ধির সাথে সাথে প্ল্যাটফর্ম স্কেল করতে পারে?
এই প্রশ্নগুলির উত্তর আপনাকে একটি B2B ইকমার্স প্ল্যাটফর্ম বেছে নিতে সাহায্য করবে যা সাশ্রয়ী মূল্যের এবং বিনিয়োগে একটি ভাল রিটার্ন প্রদান করে।
৮. সমর্থন এবং সম্পদ
B2B ইকমার্স প্ল্যাটফর্মের অনেক জটিলতা জড়িত। প্ল্যাটফর্মের মাধ্যমে নেভিগেট করার জন্য অনেক ব্যবহারকারীর সাহায্য প্রয়োজন। এছাড়াও, কিছু ব্যবসাও প্ল্যাটফর্ম থেকে সর্বাধিক লাভ করতে চাইবে।
তাই, একটি B2B ইকমার্স প্ল্যাটফর্ম বেছে নেওয়ার সময়, প্রযুক্তিগত সহায়তা, ব্যবহারকারীর সহায়তা, ডকুমেন্টেশন, প্রশিক্ষণ এবং সম্প্রদায় সহ সমর্থনের স্তর এবং উপলব্ধ সংস্থানগুলি বিবেচনা করা অপরিহার্য। এটি আপনাকে নিশ্চিত করতে সাহায্য করবে যে ব্যবসাগুলি কোনও সমস্যার সম্মুখীন না হয়ে কার্যকরভাবে প্ল্যাটফর্ম ব্যবহার করতে পারে।
আপনার B2B ইকমার্স প্ল্যাটফর্মের পছন্দ যে বিষয়গুলি প্রভাবিত করতে পারে
১. ওয়েবসাইট রক্ষণাবেক্ষণ
একটি হোস্ট করা এবং অন-প্রিমিস B2B ইকমার্স প্ল্যাটফর্ম বেছে নেওয়ার অর্থ হল আপনাকে আপনার ওয়েবসাইট বজায় রাখতে হবে। আপনাকে আপনার সার্ভারগুলি পরিচালনা করতে হবে এবং অর্থ প্রদান করতে হবে, ভাঙা সফ্টওয়্যার কোডের সাথে মোকাবিলা করতে হবে এবং সাইট-সম্পর্কিত সমস্যাগুলি সমাধান করতে হবে যা ঘটতে পারে৷
ক্লাউড-ভিত্তিক প্ল্যাটফর্মগুলি সাধারণত আপনার জন্য আপনার ইকমার্স সাইট সেট আপ এবং হোস্ট করে। যদি সফ্টওয়্যারটির আপডেটের প্রয়োজন হয় তবে তারা স্বয়ংক্রিয়ভাবে এটি করবে। আপনার ওয়েবসাইট ক্র্যাশ হলে, এটি ঠিক করা এবং আপনার ওয়েবসাইটের কর্মক্ষমতা পর্যবেক্ষণ করা তাদের দায়িত্ব ২৪x৭।
আপনার ব্যবসার জন্য আপনি যে ধরনের প্ল্যাটফর্ম চান তা সম্পূর্ণরূপে নির্ভর করে আপনি কীভাবে আপনার অতিরিক্ত দায়িত্বগুলি পরিচালনা করতে চান তার উপর।
২. পিসিআই নিরাপত্তা
শীর্ষস্থানীয় B2B ইকমার্স ওয়েবসাইটগুলির জন্য PCI সম্মতি অপরিহার্য। কেনাকাটা করার সময় গ্রাহকদের পেমেন্ট কার্ডের তথ্য নিরাপদ কিনা তা নিশ্চিত করার এটি একটি উপায়।
আপনার বেছে নেওয়া ই-কমার্স প্ল্যাটফর্মটি সিদ্ধান্ত নেবে ওয়েবসাইটটি বিকাশ ও রক্ষণাবেক্ষণ করা আপনার দায়িত্ব নাকি তৃতীয় পক্ষের দলের। কিছু ক্লাউড-ভিত্তিক প্ল্যাটফর্ম তাদের ক্লায়েন্টদের জন্য এই নিরাপত্তা প্রদান করে কারণ ডেটা তাদের সার্ভারে থাকে। তারা এটি পরিচালনার জন্য দায়ী।
ক্লায়েন্ট নিশ্চিত করে যে সমস্ত PCI সম্মতি প্রয়োজনীয়তা অন্যান্য হোস্ট করা সমাধানগুলির জন্য সন্তুষ্ট। আপনার শেষ পর্যন্ত আপনাকে নিশ্চিত করতে হবে যে পেমেন্ট গেটওয়েগুলি শিল্পের মান পূরণ করে।
৩. খরচ অর্জিত
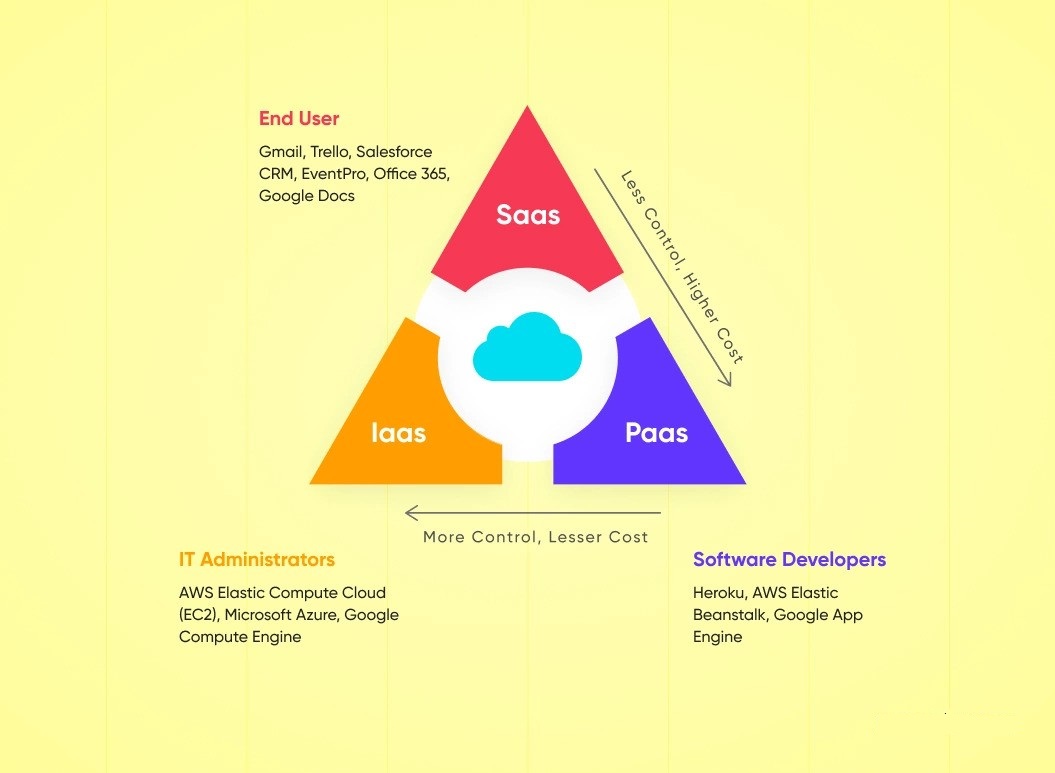
একটি হোস্ট করা সমাধানের জন্য আপনাকে সফ্টওয়্যারের লাইসেন্স ফি, সার্ভার হোস্টিংয়ের রক্ষণাবেক্ষণের খরচ, ডেভেলপমেন্ট খরচ এবং ইন-হাউস আইটি টিমের খরচ সহ আরও বেশি খরচ করতে হবে।
একটি সম্পূর্ণ-হোস্টেড, ক্লাউড-ভিত্তিক SaaS বা PaaS প্ল্যাটফর্মের জন্য সাধারণত হোস্টিং, নিরাপত্তা, রক্ষণাবেক্ষণ এবং সহায়তার জন্য মাসিক ফি প্রয়োজন। এটি আপনার সামগ্রিক অপারেটিং খরচ কমিয়ে দেবে।
B2B ইকমার্স বৈশিষ্ট্য: একটি B2B প্ল্যাটফর্মে কী খুঁজতে হবে?
B2B ই-কমার্স প্রবণতা, প্রয়োজনীয়তা এবং চ্যালেঞ্জগুলি B2C থেকে ক্রয়ের ধরণ, অর্ডারের মান, ভলিউম এবং প্রক্রিয়াগুলিতে উল্লেখযোগ্যভাবে আলাদা।
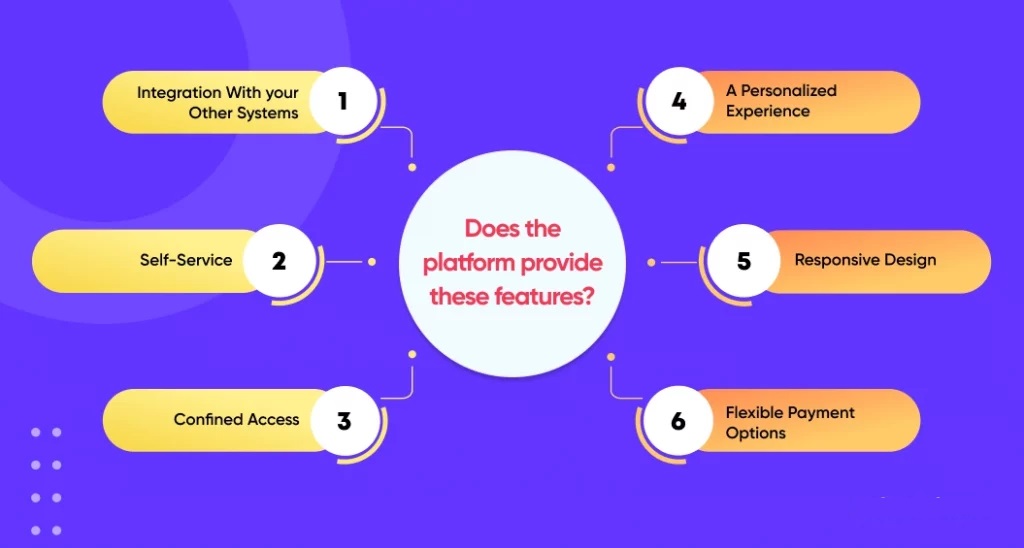
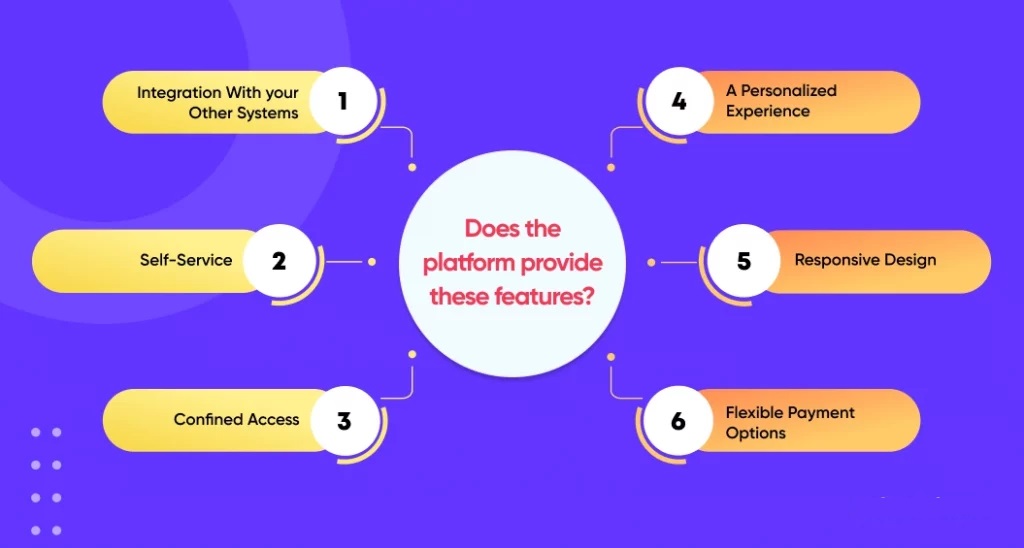
নির্বিঘ্ন গ্রাহক অভিজ্ঞতার জন্য, একটি আদর্শ B2B ইকমার্স প্ল্যাটফর্ম নিম্নলিখিত বৈশিষ্ট্যগুলি প্রদান করবে:
১. একটি ব্যক্তিগত অভিজ্ঞতা
কাস্টমাইজড B2B ক্যাটালগ ব্যবস্থাপনা সম্ভবত B2B ইকমার্স বৈশিষ্ট্যগুলির মধ্যে সবচেয়ে স্বতন্ত্র এবং উল্লেখযোগ্য। এটি বিক্রেতাদের কোম্পানি, ব্যবসায়িক ইউনিট, বিভাগ এবং স্বতন্ত্র ক্রেতা বা গ্রাহকদের জন্য পণ্য তালিকা কাস্টমাইজ করার ক্ষমতা দেয়।
B2B এক্সিক্সের ৭৩% বলেছেন যে ব্যক্তিগতকৃত অভিজ্ঞতার জন্য গ্রাহকের প্রত্যাশা মাত্র কয়েক বছর আগের তুলনায় আজ উল্লেখযোগ্যভাবে বেশি।
B2B ইকমার্স স্টোরগুলি প্রায়শই তাদের কঠোরতার কারণে ব্যর্থ হয় এবং একটি আদর্শ টেমপ্লেটের উপর ভিত্তি করে ডিজাইন করা হয়। যখন এটি ব্যবসার প্রয়োজনীয়তার ক্ষেত্রে আসে, সেখানে কোনও এক-আকার-ফিট-সব নেই। আপনার জন্য সেরা B2B ই-কমার্স প্ল্যাটফর্ম হল যেটি আপনার ব্যবসার প্রয়োজনীয়তার সাথে খাপ খায় এবং আপনাকে শুধুমাত্র টেমপ্লেটের উপর ভিত্তি করে ডিজাইন করার পরিবর্তে একটি কাস্টমাইজড অভিজ্ঞতা প্রদান করতে দেয়।
২. প্রতিক্রিয়াশীল ডিজাইন
এই কার্যকারিতা শুধুমাত্র B2B প্ল্যাটফর্মের জন্য নির্দিষ্ট নয়। প্রতিটি ই-কমার্স প্ল্যাটফর্মের একাধিক ডিভাইসে আপনার ওয়েব সামগ্রী সঠিকভাবে রেন্ডার করার জন্য প্রতিক্রিয়াশীল ডিজাইনকে সমর্থন করা উচিত। নতুন যুগের ক্রেতারা ক্রয় প্রক্রিয়া চলাকালীন বিভিন্ন পদ্ধতিতে ঘুরে বেড়াতে পছন্দ করে এবং এই কার্যকারিতা এই ধরনের ক্রয় আচরণের জন্য অনুমতি দেয়।
৩. নমনীয় পেমেন্ট বিকল্প
B2B লেনদেনগুলি জটিল, এবং তাদের সহজ করার জন্য অনেক উন্নত কার্যকারিতার প্রয়োজন, যা সাধারণ B2C ইকমার্স অভিজ্ঞতার বাইরে। বৃহৎ ক্যাটালগ এবং সেগমেন্টেড মূল্যের জন্য মসৃণ সাইট ডিজাইন এবং কার্যকারিতা সহ একটি B2C-এর মতো কেনাকাটার অভিজ্ঞতা প্রদান করাই চ্যালেঞ্জ এবং জরুরি।
নমনীয় অর্থপ্রদান, B2B ডিজিটাল কমার্স প্ল্যাটফর্মের অপরিহার্য বৈশিষ্ট্যগুলির মধ্যে একটি, ব্যবহারকারীর অভিজ্ঞতার ফলে। বিভিন্ন অর্থপ্রদানের পদ্ধতি এবং কিস্তি কৌশলগুলি অফার করার সময়, নিশ্চিত করুন যে ক্রেডিট কার্ড, NEFT, IMPS, RTGS ইত্যাদির মতো অনলাইন বিকল্পগুলির সাথে অফলাইন অর্থপ্রদানের বিকল্পগুলিও উপলব্ধ রয়েছে।
৪. প্রবেশ সীমিত
কিছু B2B ব্যবসা প্রাক-নিবন্ধিত গ্রাহক বা বিক্রেতাদের তাদের অনলাইন দোকান বা দোকান থেকে পণ্য অর্ডার করতে সক্ষম করে। উদাহরণস্বরূপ, যদি আপনার কোম্পানি বিক্রেতাদের নেটওয়ার্কের মাধ্যমে বিক্রি করে, তাহলে আপনার সাইটটি এমনভাবে ডিজাইন করা উচিত যাতে অনুমোদিত বিক্রেতারা এটি অ্যাক্সেস করতে পারে।
নিশ্চিত করুন যে আপনার ইকমার্স প্ল্যাটফর্ম একটি পাসওয়ার্ড দিয়ে সুরক্ষিত এবং শুধুমাত্র গ্রাহকদের কাছে সীমাবদ্ধ অ্যাক্সেস অফার করে। এমনকি আপনি অনিবন্ধিত গ্রাহকদের জন্য সাইটের নির্দিষ্ট অংশগুলিতে অ্যাক্সেস সীমিত করতে পারেন, যার অর্থ ল্যান্ডিং পৃষ্ঠা এবং পণ্য তালিকা প্রত্যেকের কাছে অ্যাক্সেসযোগ্য।
৫. স্ব সেবা
স্ব-পরিষেবা ক্রয় কার্যকারিতা B2B ইকমার্সে একটি বিশাল সুবিধা। B2B ক্রেতাদের শিপিং সংক্রান্ত তথ্য, উদ্ধৃতি অনুমোদন ইত্যাদি কেনার আগে তাদের পছন্দের পণ্য/সমাধান সম্পর্কে সিদ্ধান্ত নেওয়ার জন্য প্রয়োজনীয় তথ্যের প্রয়োজন হয়৷ নিশ্চিত করুন যে প্ল্যাটফর্মটি আপনার ইকমার্স ওয়েবসাইটকে উপরের বৈশিষ্ট্যগুলি সরবরাহ করতে সক্ষম করে৷
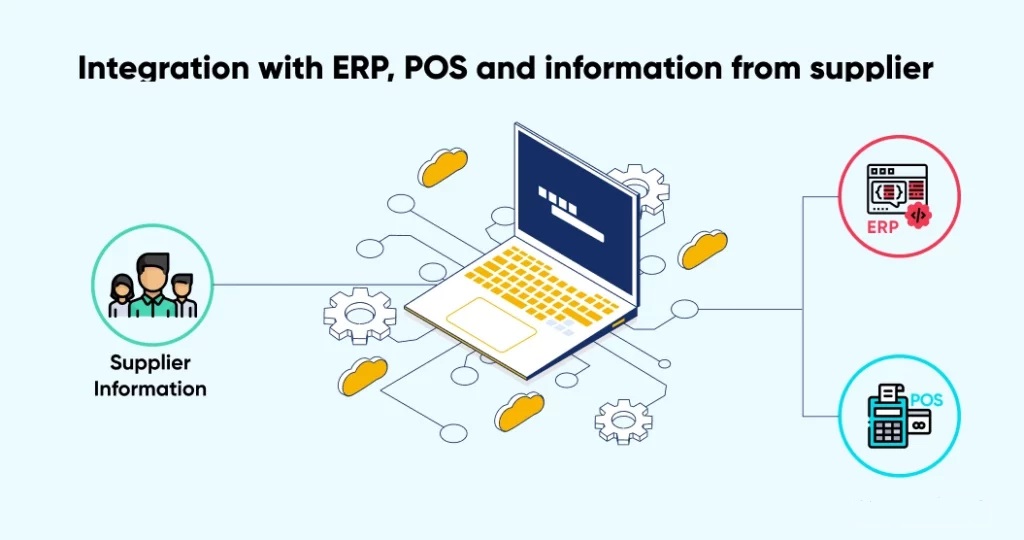
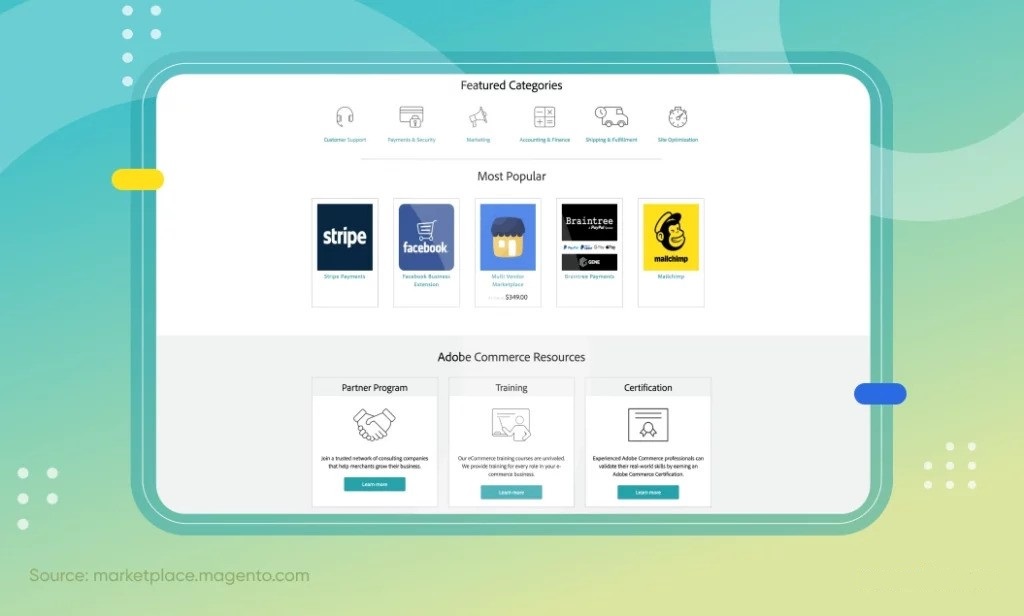
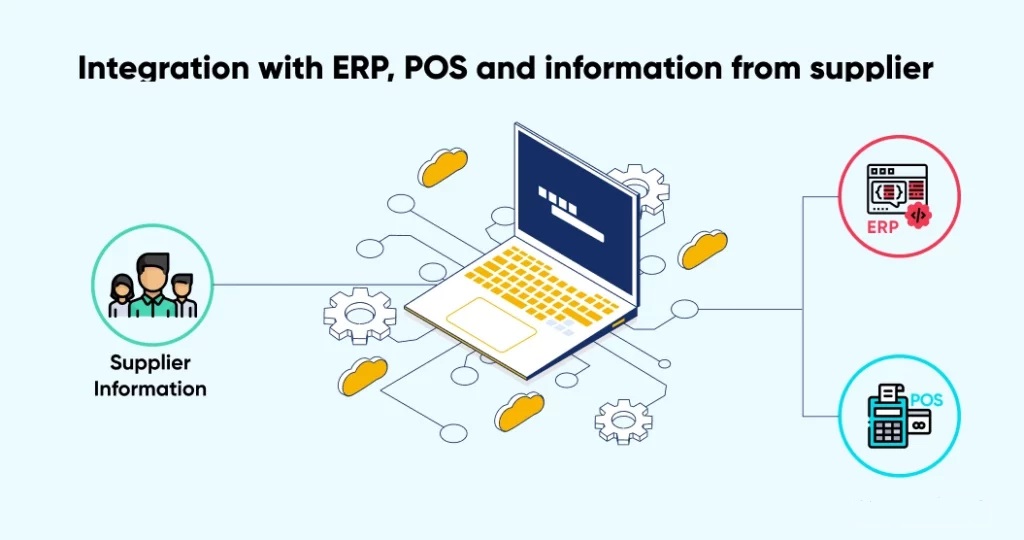
৬. আপনার অন্যান্য সিস্টেমের সাথে ইন্টিগ্রেশন
প্ল্যাটফর্মের ধরন বা বৈশিষ্ট্যগুলি ছাড়াও, B2B ইকমার্স প্ল্যাটফর্ম বেছে নেওয়ার আগে ইন্টিগ্রেশন একটি অপরিহার্য বিষয়। আপনার অনলাইন এবং অফলাইন চ্যানেলগুলির মধ্যে সুরেলা কাজ নিশ্চিত করতে এটি আপনার অন্যান্য সিস্টেমের সাথে কার্যকরভাবে সংহত হওয়া উচিত।
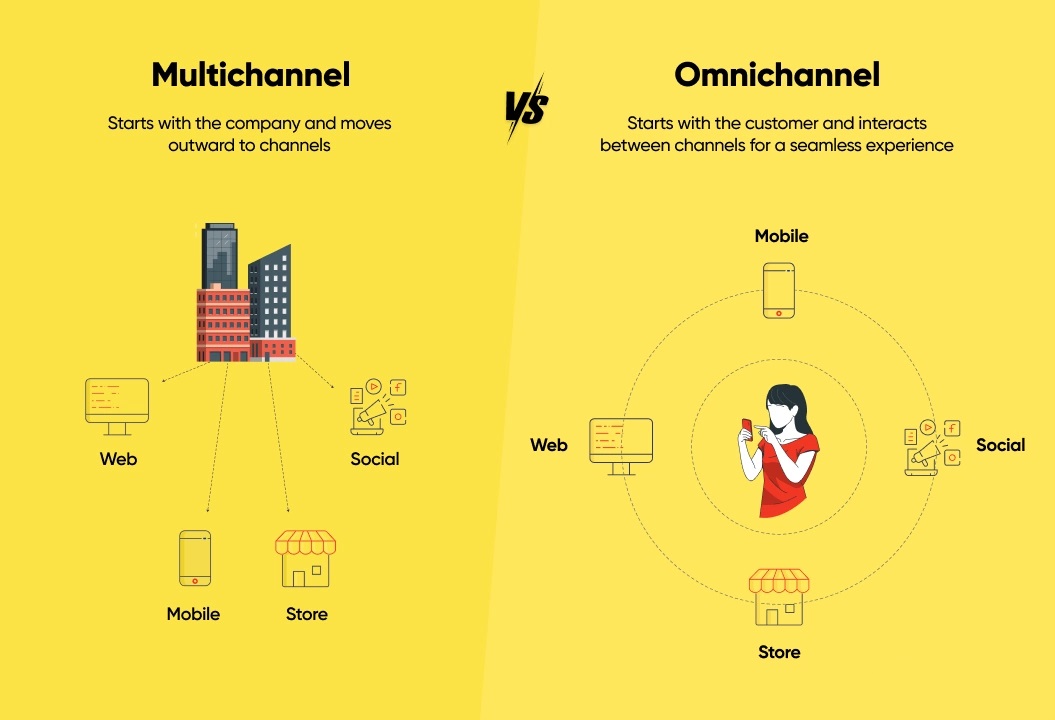
একটি সু-সমন্বিত ওয়েবসাইট আপনাকে আরও দক্ষ মাল্টি-চ্যানেল বিক্রেতা করে তুলবে এবং এর ফলে গ্রাহকের অভিজ্ঞতা আরও ভাল হবে।
বিভিন্ন প্ল্যাটফর্মের মূল্যায়ন করার সময়, তারা আপনার ERP বা POS সিস্টেমের সাথে কীভাবে কাজ করবে তা বিশ্লেষণ করুন। নিজেকে জিজ্ঞাসা করুন, “আপনার প্ল্যাটফর্ম কি আপনার সরবরাহকারীদের মাধ্যমে আসা তথ্য পরিচালনা করবে?
সমস্ত ইকমার্স প্ল্যাটফর্ম একীভূত করা সহজ নয়; কিছু অন্তর্ভুক্ত করা সহজ. একটি শক্তিশালী API সহ একটি ক্লাউড-ভিত্তিক প্ল্যাটফর্ম নির্বাচন করা একটি স্ব-হোস্টেড সমাধানের চেয়ে সংগঠিত করা সহজ হবে৷
কিছু প্রদানকারী কেন্দ্রীভূত অর্ডার এবং ইনভেন্টরি পরিচালনার জন্য আপনার সমস্ত সিস্টেমকে একীভূত করবে। আপনার B2B ইকমার্স প্ল্যাটফর্ম প্রদানকারীকে আগে থেকে সময় এবং অর্থ বাঁচাতে ইন্টিগ্রেশন সম্পর্কে জিজ্ঞাসা করুন। সম্পূর্ণ নতুন ইকমার্স প্ল্যাটফর্মে বিনিয়োগ করার ভুল করবেন না শুধুমাত্র পরে খুঁজে বের করার জন্য যে এটি আপনার ERP এর সাথে একীভূত হতে পারে না।
উপরে উল্লিখিত অপরিহার্য B2B ই-কমার্স বৈশিষ্ট্যগুলি যা আপনি একটি প্ল্যাটফর্ম বেছে নেওয়ার আগে খুঁজছেন, আসুন এখন কিছু গুরুত্বপূর্ণ প্রশ্ন দেখি যা আপনাকে একটি জ্ঞাত সিদ্ধান্ত নিতে সাহায্য করবে।
৭. মোবাইল সামঞ্জস্যতা
মোবাইল ডিভাইস ক্রয় করা এবং তথ্য অ্যাক্সেস সহ ব্যবসায়িক উদ্দেশ্যে ক্রমবর্ধমানভাবে ব্যবহৃত হচ্ছে। তাই, একটি মোবাইল-সামঞ্জস্যপূর্ণ প্ল্যাটফর্ম আপনাকে গ্রাহকদের এবং ক্লায়েন্টদের যেখানেই আছে সেখানে পৌঁছাতে সাহায্য করতে পারে, তারা তাদের ডেস্কে থাকুক বা চলতে থাকুক না কেন।
একটি মোবাইল-সামঞ্জস্যপূর্ণ B2B ই-কমার্স প্ল্যাটফর্ম গ্রাহকদের জন্য আরও ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে পারে, তাদের জন্য তাদের যা প্রয়োজন তা খুঁজে পাওয়া, অর্ডার দেওয়া এবং তথ্য অ্যাক্সেস করা সহজ করে তোলে। এটি বিক্রয়কে আরও বাড়িয়ে তুলতে পারে এবং আপনার উত্পাদনশীলতা বাড়াতে পারে। এজন্য একটি মোবাইল-সামঞ্জস্যপূর্ণ B2B ইকমার্স প্ল্যাটফর্ম থাকা গুরুত্বপূর্ণ।
৮. বিশ্লেষণ এবং রিপোর্টিং
অ্যানালিটিক্স এবং রিপোর্টিং একটি B2B ইকমার্স প্ল্যাটফর্মের কর্মক্ষমতা সম্পর্কে মূল্যবান অন্তর্দৃষ্টি প্রদান করতে পারে, যেমন কোন পণ্যগুলি ভাল বিক্রি হচ্ছে, কোন গ্রাহক বিভাগগুলি সবচেয়ে সক্রিয় এবং ট্রাফিক কোথা থেকে আসছে। এই তথ্য ব্যবসায়িকদের তাদের পণ্য, বিপণন, এবং বিক্রয় কৌশল সম্পর্কে জ্ঞাত সিদ্ধান্ত নিতে সাহায্য করতে পারে।
এই তথ্যের সাহায্যে, আপনি গ্রাহকের আচরণকে ভালোভাবে বুঝতে, গ্রাহকের অভিজ্ঞতার উন্নতি এবং আনুগত্য বাড়াতে ডেটা-চালিত সিদ্ধান্ত নিতে পারেন। আপনি সময়ও বাঁচাতে পারেন যা অন্যথায় আপনাকে প্রতিবেদন তৈরিতে ব্যয় করতে হবে এবং আরও উত্পাদনশীল হয়ে উঠতে হবে। অতএব, একটি B2B ইকমার্স প্ল্যাটফর্মে শক্তিশালী বিশ্লেষণ এবং রিপোর্টিং ক্ষমতা থাকা অপরিহার্য।
একটি B2B ইকমার্স প্ল্যাটফর্ম নির্বাচন করার সময় জিজ্ঞাসা করার জন্য কয়েকটি প্রশ্ন
আপনি যত বেশি প্রশ্ন জিজ্ঞাসা করবেন, প্রদানকারীর কাছ থেকে আপনি কী পাবেন সে সম্পর্কে আপনি তত বেশি স্পষ্টতা পাবেন।
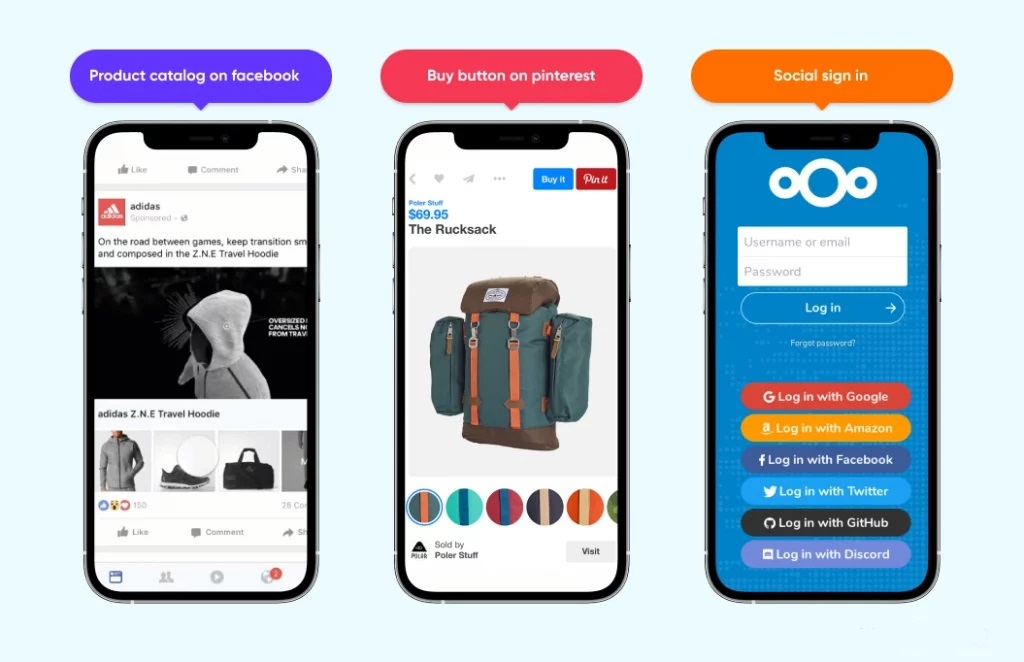
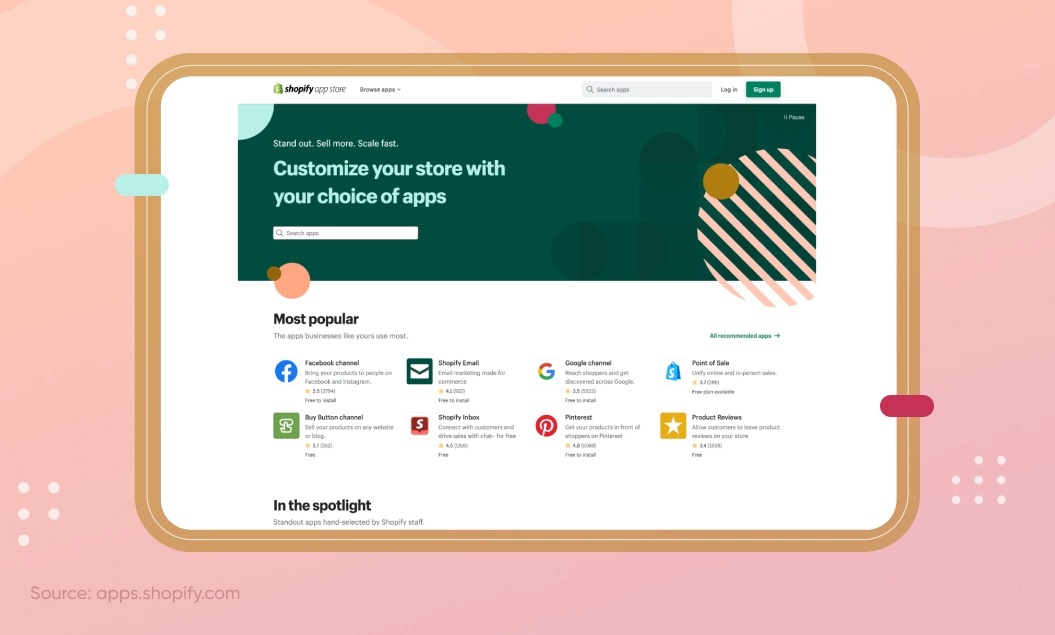
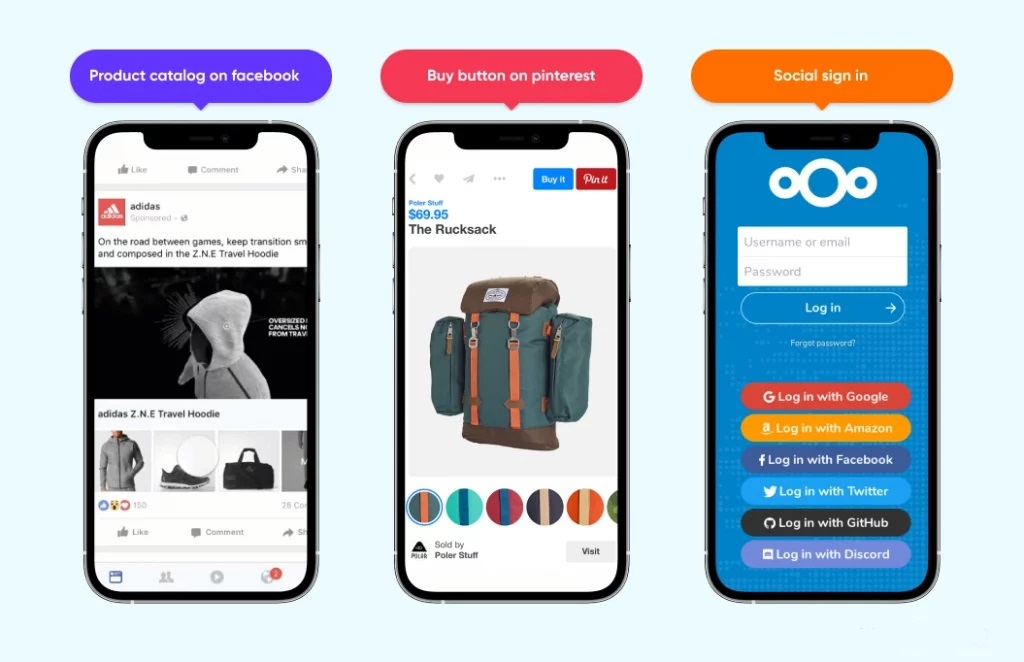
কিছু গুরুত্বপূর্ণ প্রশ্ন যা আপনাকে সোশ্যাল মিডিয়া সম্পর্কে জিজ্ঞাসা করা উচিত:
- ফেসবুক শপে আমাদের পণ্যের ক্যাটালগ প্রকাশ করার কোনো বিকল্প আছে কি? যদি হ্যাঁ, তাহলে কি অতিরিক্ত চার্জ করা হবে?
- ব্যবহারকারীরা কি Facebook থেকে চেক আউট করবেন, নাকি তাদের আমাদের B2B স্টোরে পুনঃনির্দেশিত করা হবে?
- Pinterest কিনতে বোতামের জন্য কোন সমর্থন আছে?
- ইনস্টাগ্রামে কেনাকাটার জন্য কোন সমর্থন আছে?
- ওপেন গ্রাফ ট্যাগগুলি কি পণ্যের মেটাডেটাতে অন্তর্ভুক্ত আছে?
- সোশ্যাল মিডিয়া শেয়ারিং লিঙ্কগুলি কি পিডিপিতে সমর্থিত?
- সোশ্যাল মিডিয়া শেয়ারিং লিঙ্ক ক্রয়ের পরে প্রদর্শিত হবে?
- গ্রাহকরা কি আমাদের স্টোরফ্রন্টে সামাজিক লগইন যেমন Facebook, Amazon, Google, ইত্যাদির মাধ্যমে লগ ইন করতে সক্ষম হবেন?
- আমরা ব্যবহারকারীর তৈরি সামগ্রী যেমন Pinterest বা পর্যালোচনাগুলি প্রদর্শন করতে চাই৷ এটা কিভাবে করা হবে?
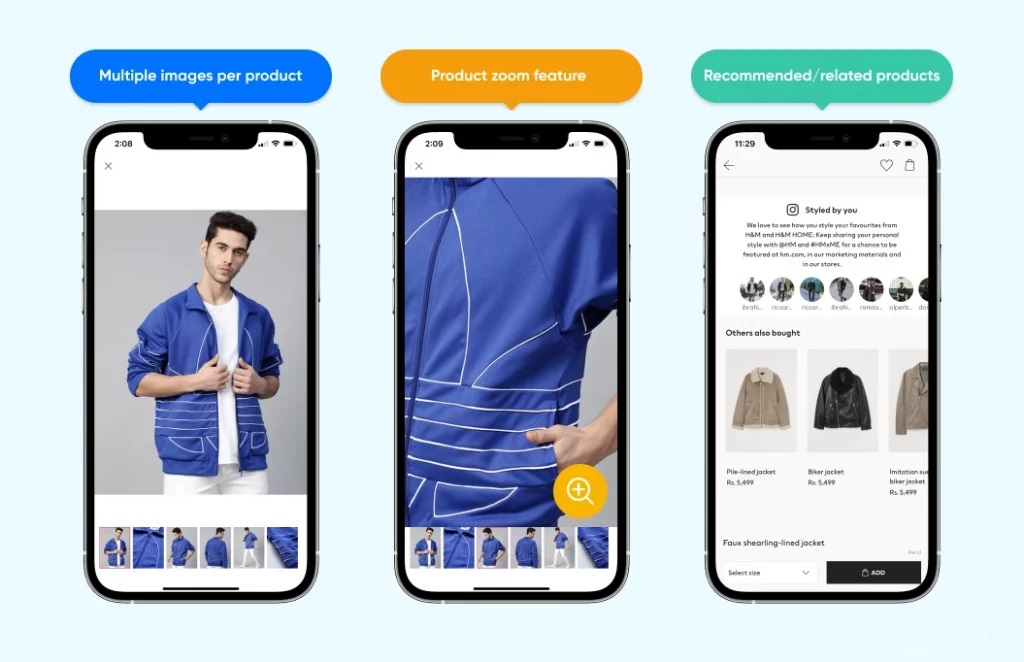
কিছু গুরুত্বপূর্ণ প্রশ্ন যা আপনার ক্যাটালগ ব্যবস্থাপনা সম্পর্কে জিজ্ঞাসা করা উচিত:
- আমরা কিভাবে আপনার সিস্টেমের মধ্যে আমাদের পণ্য ক্যাটালগ পরিচালনা করব?
- কিভাবে ক্যাটালগ এবং গ্রাহক ডেটা আমদানি/রপ্তানি করা হয়?
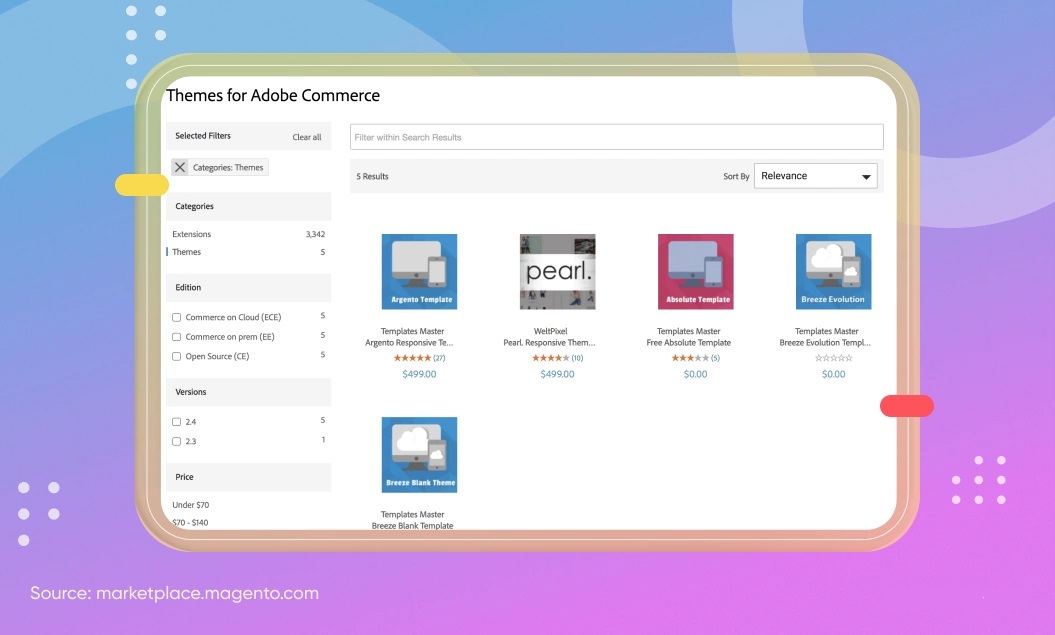
- পণ্য ক্যাটালগ পূর্বরূপ বিকল্প কি? এটা কি বিনামূল্যে কোন থিমে প্রিভিউ করা যাবে, নাকি আমাদের এটা কিনতে হবে?
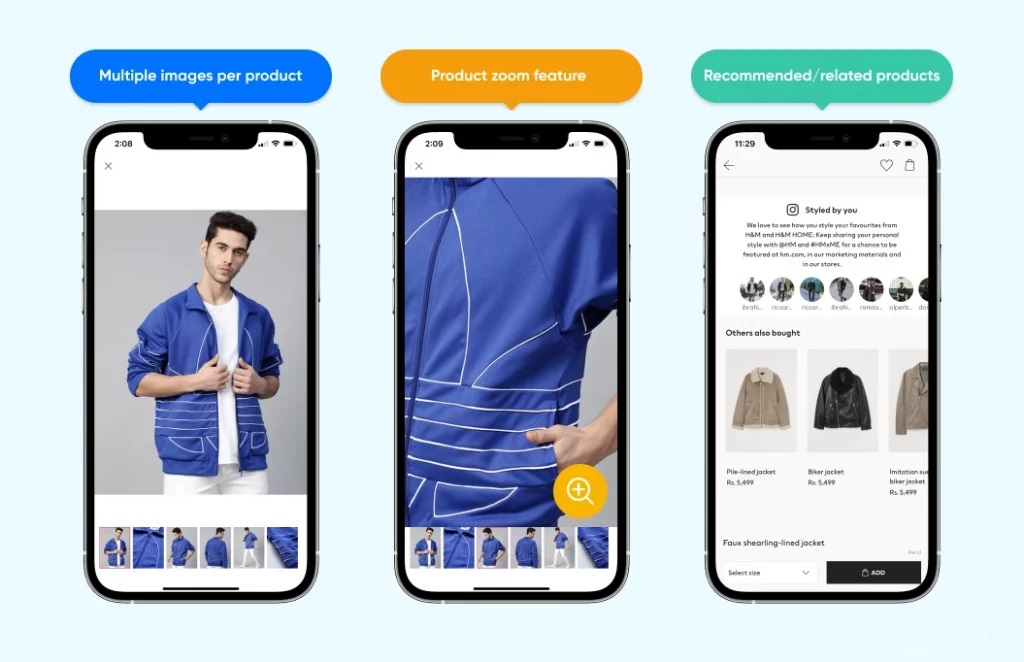
- পণ্য প্রতি একাধিক ছবি যোগ করা যেতে পারে? ছবির সংখ্যা বা আকারের কোন নির্দিষ্ট সীমা আছে কি?
- ভিডিওগুলি কি পিডিপিতে যোগ করা যেতে পারে? যদি হ্যাঁ, তাহলে এটা কতটা সহজ/কঠিন?
- আপলোড করা যাবে এমন ভিডিওর আকার এবং দৈর্ঘ্যের একটি নির্দিষ্ট সীমা আছে কি?
- আপনার প্ল্যাটফর্মে পণ্যের বিকল্প এবং বিকল্প সেটগুলি কীভাবে পরিচালিত হয়?
- কিভাবে বৈচিত্র বা বিকল্প কনফিগার করা হয়?
- আপনি স্টক স্তর পরিবর্তন বা মূল্য পরিবর্তনের জন্য একটি দ্রুত সম্পাদনা বিকল্প প্রদান করেন?
- আপনার প্ল্যাটফর্ম ডিজিটাল এবং শারীরিক উভয় পণ্য সমর্থন করে?
- একটি অন্তর্নির্মিত জায় ব্যবস্থাপনা সিস্টেম আছে?
- রিয়েল-টাইম ইনভেন্টরি সিঙ্ক কিভাবে একাধিক চ্যানেলের মধ্যে সমর্থিত?
- আমরা কি পরিবর্তনের স্তরে ইনভেন্টরি ট্র্যাক করতে পারি?
- মাত্রিক ওজন বোঝা যায় এবং শিপিং সিস্টেম দ্বারা সমর্থিত?
- সম্পর্কিত আইটেম কনফিগার করা যাবে?
- সম্পর্কিত আইটেমগুলি স্বয়ংক্রিয়ভাবে তৈরি করা যেতে পারে?
- প্রি-অর্ডার অনুমোদিত?
- কাস্টম পণ্য পৃষ্ঠাগুলি কিভাবে সমর্থিত? বিভাগ প্রতি তাদের কনফিগার করার একটি বিকল্প আছে?
- পণ্য পর্যালোচনা অন্তর্নির্মিত হবে?
- গ্রাহকরা কি সহজে পিডিপি থেকে তাদের বন্ধুদের সাথে পণ্য শেয়ার করতে পারে?
- সাইট অনুসন্ধান ভবিষ্যদ্বাণীপূর্ণ?
- আপনি কি কন্ট্রোল প্যানেলে ম্যানুয়ালি বিভাগগুলিকে সাজানোর অনুমতি দেন?
- আপনি কি ব্যক্তিগত বিক্রয়ের জন্য বিভাগগুলি ব্যবহার করার অনুমতি দেন?
- বিভাগ ফিল্টার সমর্থিত?
- বিভাগ এবং পণ্য ব্রেডক্রাম্ব আছে?
- পৃষ্ঠা/পণ্য/বিভাগের URLগুলি কি স্বয়ংক্রিয়ভাবে তৈরি হবে?
- কিভাবে পণ্য এবং বিভাগ-স্তরের URL কাস্টমাইজ করা যেতে পারে?
- মাল্টি-লেভেল ক্যাটাগরি নেভিগেশনের জন্য কি কোন সাপোর্ট দেওয়া আছে?
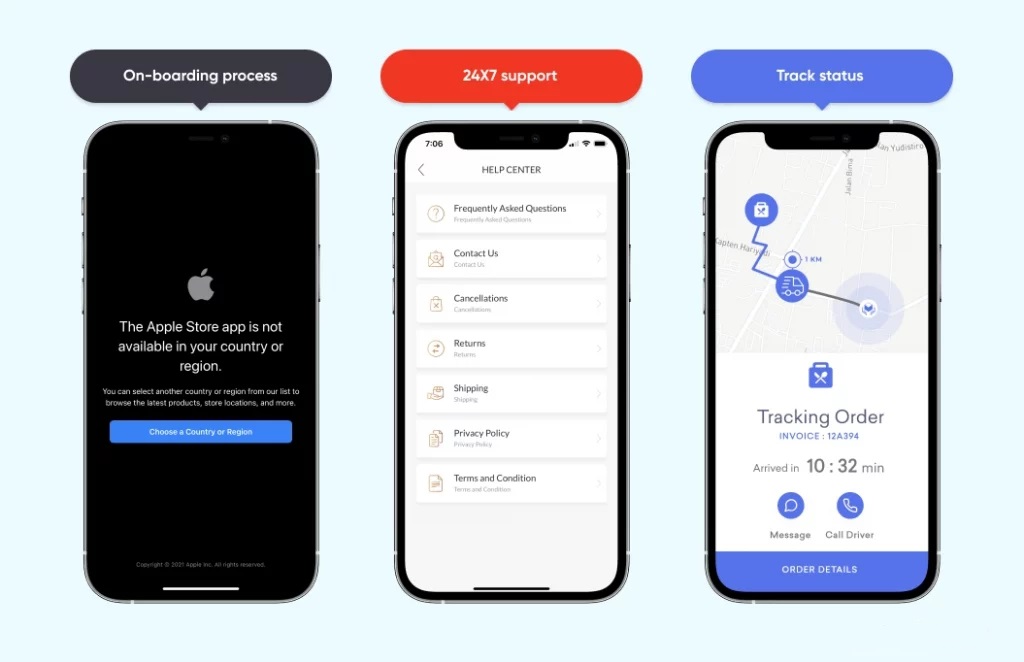
কিছু গুরুত্বপূর্ণ প্রশ্ন যা আপনাকে গ্রাহক পরিষেবা সম্পর্কে জিজ্ঞাসা করা উচিত:
- নতুন ক্লায়েন্টদের জন্য আপনার অনবোর্ডিং প্রক্রিয়া কি?
- আপনি একটি বাস্তবায়ন সময়রেখা একটি উদাহরণ শেয়ার করতে পারেন?
- পুরো প্ল্যাটফর্মের জন্য প্রশিক্ষণ এবং ব্যবহারকারীর ডকুমেন্টেশন সরবরাহ করা হবে?
- স্ট্যান্ডার্ড SLA সহ আপনার সমর্থন প্রক্রিয়া কি?
- আপনার পরিবর্তন পরিচালনার প্রক্রিয়াগুলি কী কী, যেমন সিস্টেম অডিট লগিং ক্ষমতা?
- কীভাবে আমাদের ঐতিহাসিক ডেটা (অর্ডার, গ্রাহক, পণ্য) আপনার সমাধানে স্থানান্তরিত হবে?
- আপনি কি আপনার গ্রাহকদের কাছে আপনার দ্বারা অফার করা গ্রাহক সাফল্য পরিকল্পনার একটি উদাহরণ ভাগ করতে পারেন?
- আপনি কি একটি ইভেন্টের অনসাইট অপারেশনের জন্য সমর্থন ঘন্টা প্রসারিত করতে পারেন?
- আপনার কতজন গ্রাহক সহায়তা নির্বাহী আছে এবং তারা কোথায় অবস্থিত?
- আপনার ফোন সমর্থন অফার কি? এটা কি 24/7 পাওয়া যায়? এটা অতিরিক্ত চার্জ করা হয়?
- ফোন সমর্থনের জন্য গড় অপেক্ষা/প্রতিক্রিয়ার সময় কত?
- কিভাবে জরুরী এবং সময়-সংবেদনশীল অনুরোধগুলি পরিচালনা করা হয়? তারা কি অগ্রাধিকার?
- প্রয়োজন হলে, আমাদের কি একজন নিবেদিত সহায়তা প্রতিনিধি প্রদান করা হবে?
- আপনি একটি টিকিট সিস্টেম ব্যবহার করেন? যদি হ্যাঁ, তাহলে কোনটি? কিভাবে আমরা আমাদের টিকিটের অবস্থা অনুসরণ করতে পারি?
- আপনার সমর্থন SLA কি কি?
সর্বাধিক জনপ্রিয় B2B ইকমার্স প্ল্যাটফর্মের ভাল এবং খারাপ
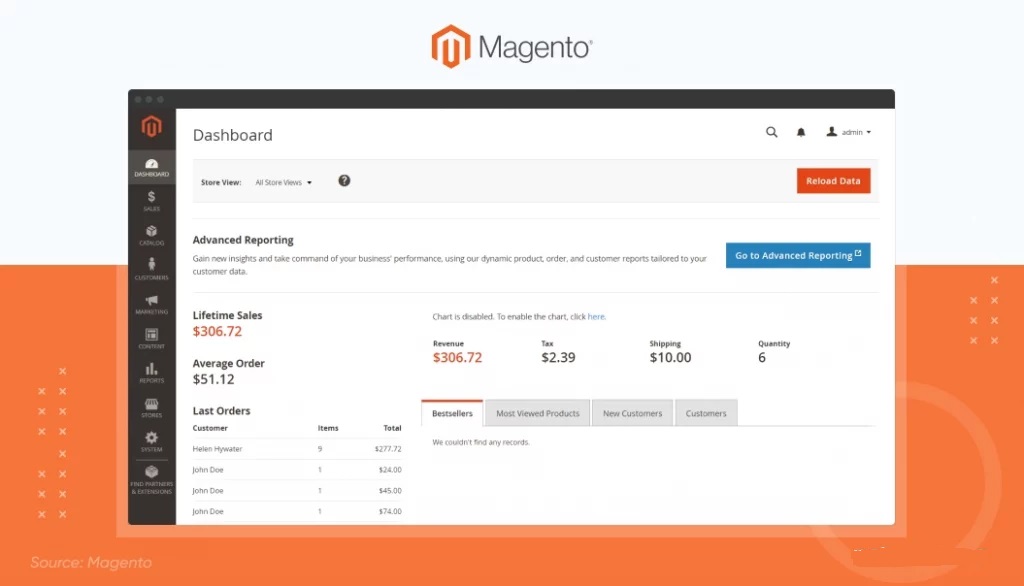
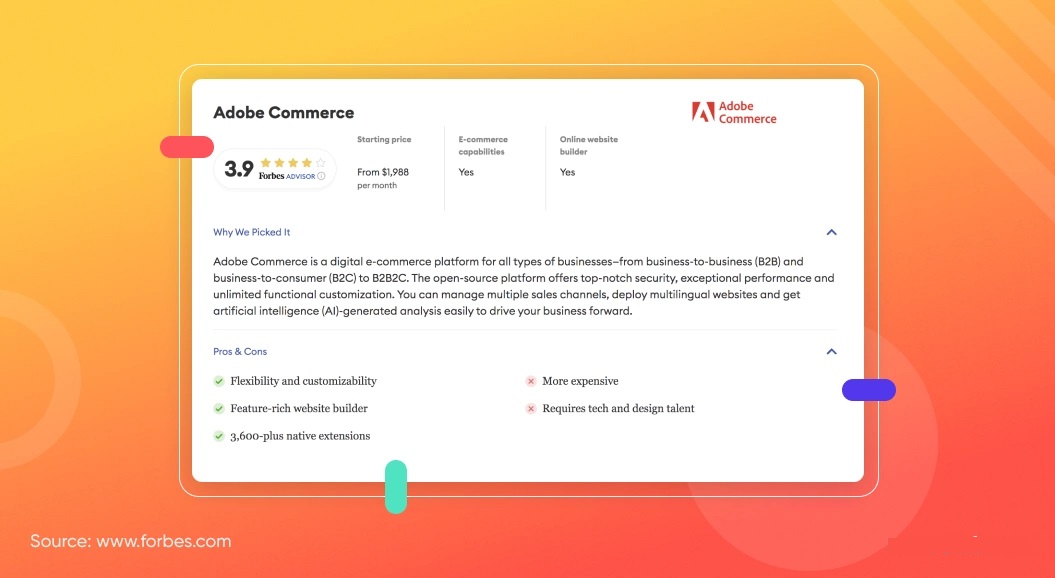
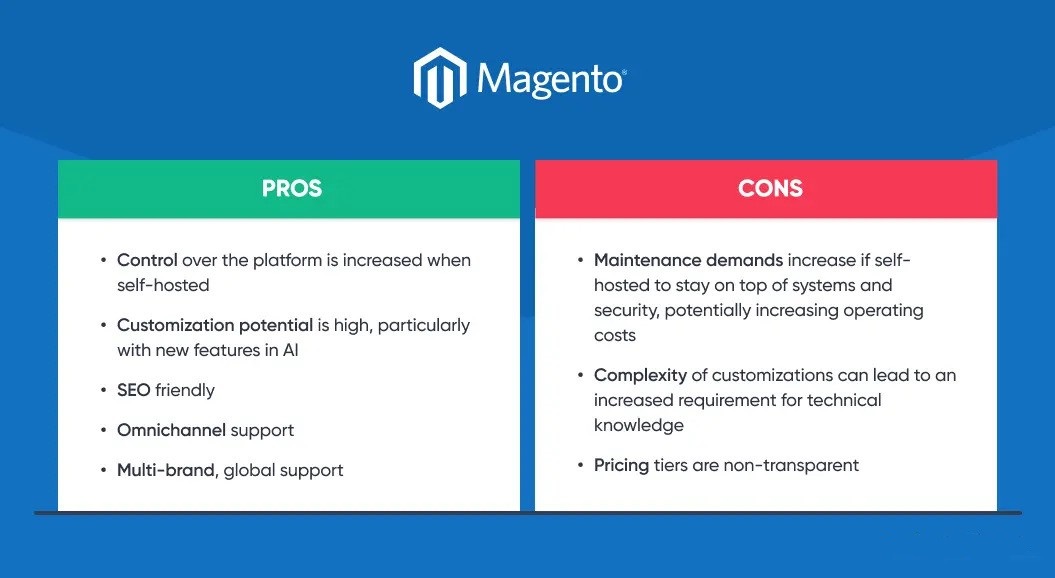
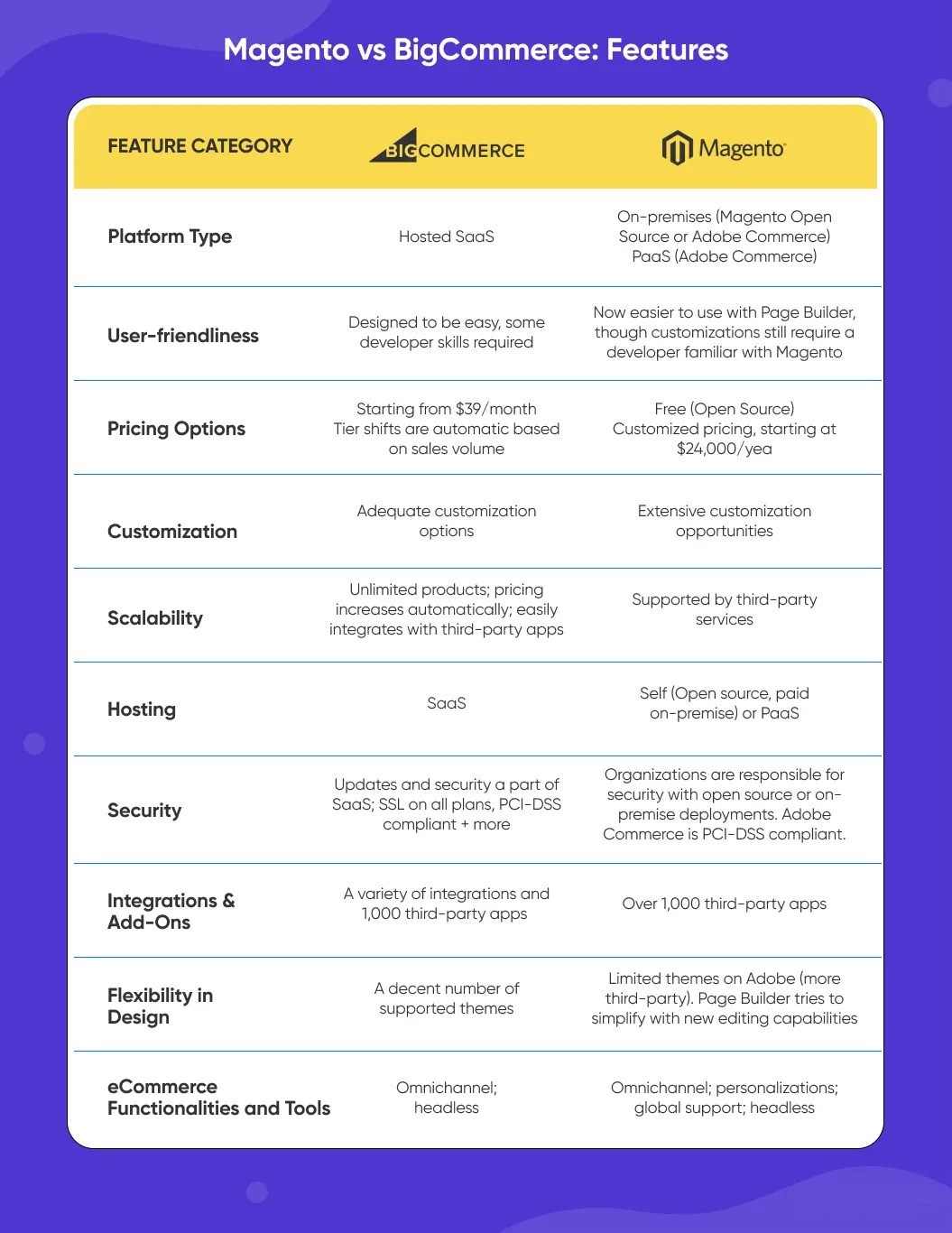
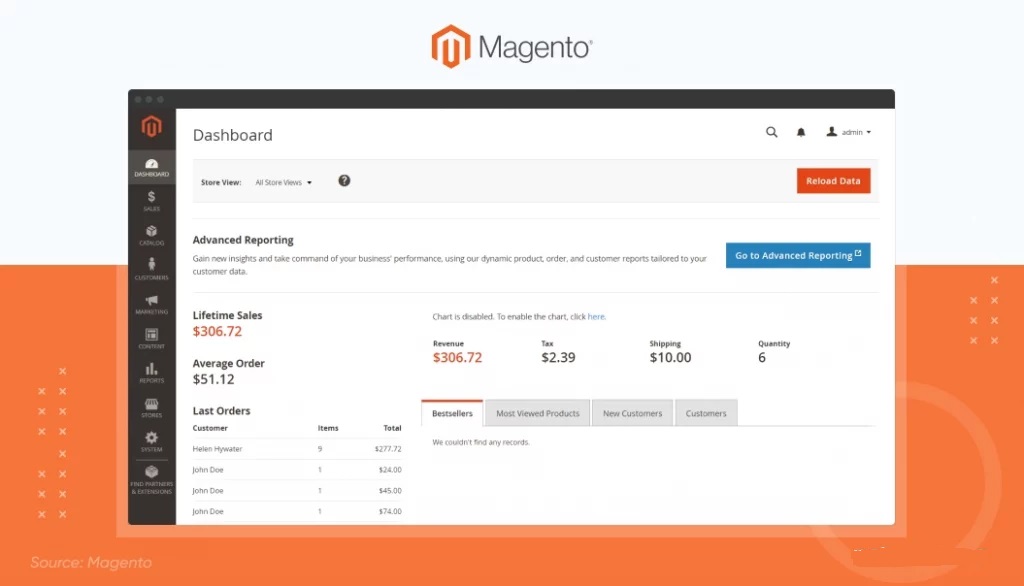
১. ম্যাজেন্টো
ফরেস্টার ওয়েভ সেরা ওপেন-সোর্স B2B ইকমার্স প্ল্যাটফর্ম হিসাবে Magento নামকরণ করেছে। এটি B2B কোম্পানিগুলিকে তাদের গ্রাহক অভিজ্ঞতা এবং ক্রয় প্রক্রিয়া উন্নত করতে সাহায্য করে। এটি একটি অল-ইন-ওয়ান প্ল্যাটফর্ম যা বিল্ট-ইন B2B কার্যকারিতা অফার করে।
এমনকি সবচেয়ে চ্যালেঞ্জিং ব্যবসায়িক লক্ষ্য অর্জনে Magento আপনাকে সাহায্য করতে পারে। Ford, Liverpool, Vizio এবং Landrover এর মত বড় ব্র্যান্ডগুলি তাদের ওয়েবসাইট ডেভেলপমেন্টের জন্য Magentoকে বিশ্বাস করে।
ভাল
Magento Commerce (পূর্বে এন্টারপ্রাইজ), একটি শিল্পের নেতা হওয়ায়, নিম্নলিখিতগুলি সহ ১০০-ইনবিল্ট B2B বৈশিষ্ট্যগুলি অফার করে:
- নির্ভরযোগ্য এবং ক্লাউড-ভিত্তিক ইকমার্স সমাধান অফার করে
- ব্যাপক স্থানীয় B2B কার্যকারিতা প্রদান করে
- ব্যক্তিগতকৃত কেনাকাটার অভিজ্ঞতা অন্তর্ভুক্ত
- কাস্টম ক্যাটালগ এবং মূল্যের বিকল্প প্রদান করে
- শক্তিশালী মার্চেন্ডাইজিং
- B2B এবং B2C উভয়ের জন্য একক প্ল্যাটফর্ম
- ব্যাকএন্ড সিস্টেমের সাথে সহজেই একত্রিত হয়
- কর্পোরেট অ্যাকাউন্টের সমর্থন
- ঘর্ষণ-মুক্ত অর্ডারিং
- মাল্টি-চ্যানেল বিক্রি করতে সক্ষম
- অনায়াস ব্যবস্থাপনা এবং বিস্তারিত প্রতিবেদন
- উদ্ধৃতি এবং আলোচনার অনুমতি দেয়
- অপ্টিমাইজ করা জায় এবং অর্ডার প্রক্রিয়াকরণ
- Magento-এর সাহায্যে, আপনি একই সাথে B2C এবং B2B ই-স্টোর উভয়ই পরিচালনা করতে পারেন, যার ফলে আপনার ব্যবসার ক্রমাগত ই-কমার্স ওয়েব বিকাশ এবং লাভ বৃদ্ধি পায়।
খারাপ জন
Magento শুধুমাত্র কিছু জন্য. এটি এমন কারো দ্বারা পরিচালনা করা যায় না যিনি প্রযুক্তি-বুদ্ধিমান বা একজন প্রোগ্রামার নন এবং যার অভ্যন্তরীণ দল নেই৷
পরবর্তী অসুবিধা হল ভারী মূল্য ট্যাগ; মৌলিক সংস্করণ বিনামূল্যে. যাইহোক, একটি এন্টারপ্রাইজ সংস্করণ আপনার বার্ষিক কমপক্ষে $২০,০০০ খরচ করবে। আপনার যদি প্রোগ্রামারদের একটি দল না থাকে তবে আপনাকে তৃতীয় পক্ষের প্রোগ্রামিং খরচগুলিতে বিনিয়োগ করতে হবে।
রায়
Magento ডেভেলপমেন্ট হল এন্টারপ্রাইজ-স্তরের ওয়েব স্টোরগুলির জন্য আদর্শ ই-কমার্স সমাধান যেখানে প্রচুর পরিমাণে পণ্য রয়েছে। এটি ছোট ব্যবসার জন্য সুপারিশ করা হয় না কারণ এটি সেট আপ করা জটিল, অনেক খরচ হয় এবং উচ্চ-প্রযুক্তিগত ব্যবস্থাপনা প্রয়োজন।
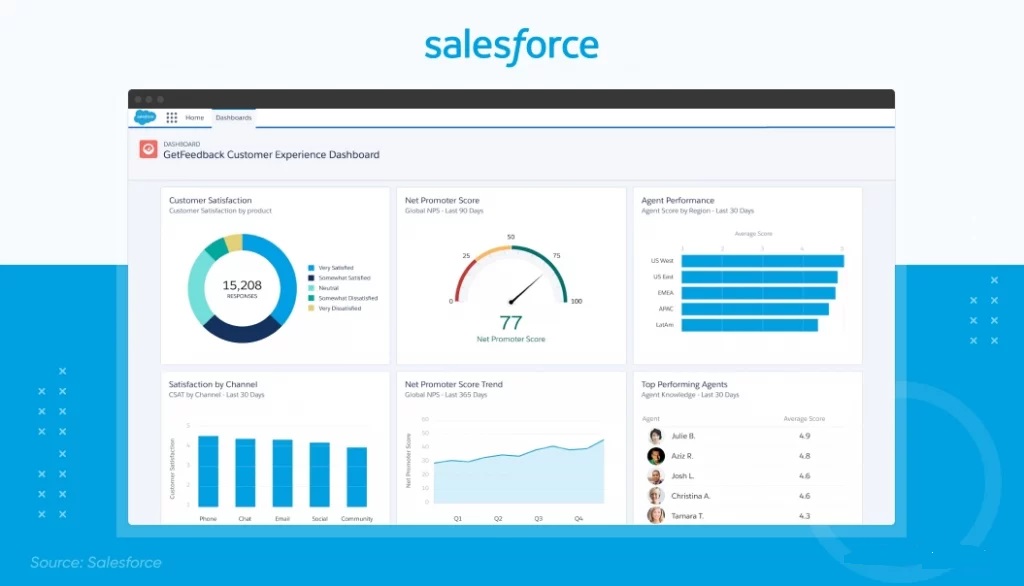
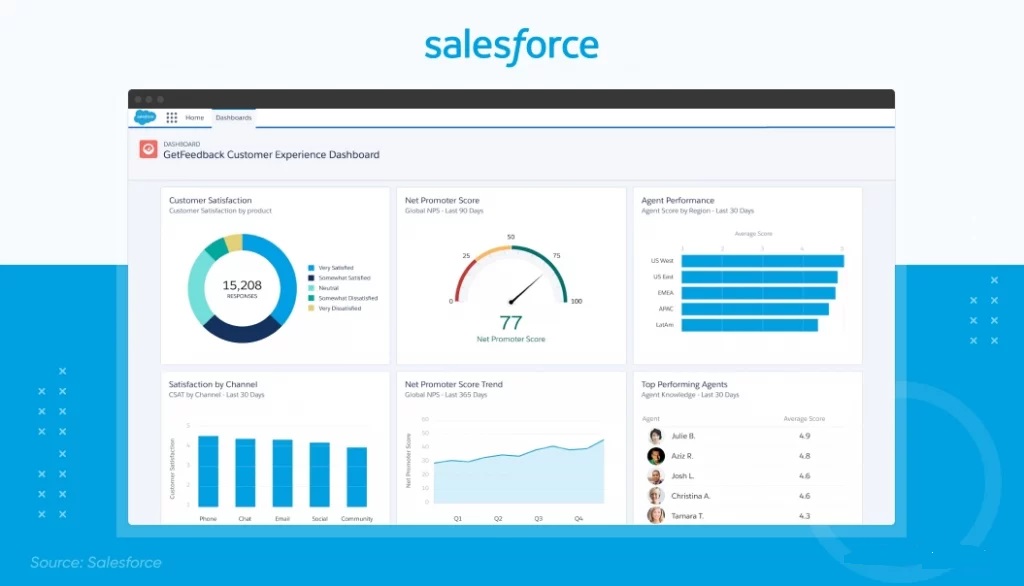
২. সেলসফোর্স কমার্স ক্লাউড
সেলসফোর্স একটি ক্লাউড-ভিত্তিক ইকমার্স প্ল্যাটফর্ম যা বর্তমানে সারা বিশ্বে ১৮০-এর বেশি কোম্পানি ব্যবহার করছে। কিছু বড় নামগুলির মধ্যে রয়েছে Adidas, Barneys New York, Brooks Brothers, Crocs, Ecco, FILA, Kate Spade, L’oreal, Lancome, New Balance, Panasonic এবং আরও অনেক কিছু।
ভাল
আপনার B2B ইকমার্স সমাধান হিসাবে SalesForce বেছে নেওয়ার সময় আপনি B2B বিক্রেতা হিসাবে নিম্নলিখিত সুবিধাগুলি পাবেন:
- LINK অংশীদাররা ডিজাইন, বিপণন, মার্চেন্ডাইজিং এবং অন্যান্য অনেক মূল্য সংযোজন পরিষেবাতে সহায়তা করতে পারে
- ক্লাউড-ভিত্তিক প্ল্যাটফর্ম হারানো ডেটার ঝুঁকি হ্রাস করে এবং অত্যন্ত অ্যাক্সেসযোগ্য
- নমনীয়তা যা সর্বোচ্চ ট্র্যাফিক সময়েও সর্বোত্তম গতির অনুমতি দেয় এবং উচ্চ-ট্রাফিক সাইট ক্র্যাশের কারণে বিল্ট-ইন রিডানডেন্সি এবং দুর্যোগ পুনরুদ্ধার সমাধান
- প্রতিক্রিয়াশীল ওয়েব ডিজাইন আপনার সাইটকে যেকোনো ডিভাইসে মানিয়ে নিতে দেয়
- গ্রাহক বিভাজন এবং গ্রুপিং ক্ষমতা সহ উন্নত এসইও এবং বিপণন সরঞ্জাম
- ক্লায়েন্টদের তাদের সাইট ব্যবহার এবং পরিচালনার বিষয়ে নির্দেশ দেওয়ার জন্য অনলাইন ক্লাস এবং ব্যক্তিগত প্রশিক্ষণের অফার করে
- ২৪/৭ গ্রাহক সহায়তা অন্তর্ভুক্ত
- নিরাপত্তা এবং কর্মক্ষমতা স্তরের তদারকি/নিরীক্ষণ করে
খারাপ
- একটি ইকমার্স সমাধানের জন্য ব্যয়বহুল এবং অতিরিক্ত খরচের সাথে আসে। ইকমার্স ব্যবসায় প্রতিটি বিক্রয়ের জন্য একটি কমিশন বা লাইসেন্সিং ফি দিতে হবে।
- ওয়েবসাইটের বেশিরভাগ নিয়ন্ত্রণ SalesForce এবং এর অংশীদারদের হাতে।
- আপনি যদি মেয়াদের জন্য আপনার চুক্তিকৃত পরিমাণের চেয়ে বেশি বিক্রি করেন তবে অতিরিক্ত ফি আরোপ করে।
রায়
সেলসফোর্স বৃহৎ আকারের, এন্টারপ্রাইজ-স্তরের খুচরা বিক্রেতাদের জন্য আদর্শ যাদের একটি সর্ব-সমষ্টিগত, কাস্টমাইজড B2B ইকমার্স সমাধান প্রয়োজন। আপনি যদি প্রযুক্তি-বুদ্ধিমান হন এবং কোডের চারপাশে আপনার পথ বুঝতে পারেন, তাহলে SalesForce সিস্টেম হল সঠিক সমাধান। যাইহোক, এর আসল শক্তি তার অনন্য লিঙ্ক পার্টনার প্রোগ্রামের মধ্যে রয়েছে। এই প্রোগ্রামের মাধ্যমে ক্লায়েন্টদের তাদের B2B স্টোর উন্নত করতে বিভিন্ন মূল্য সংযোজন পরিষেবা নির্বাচন করতে দেয়।
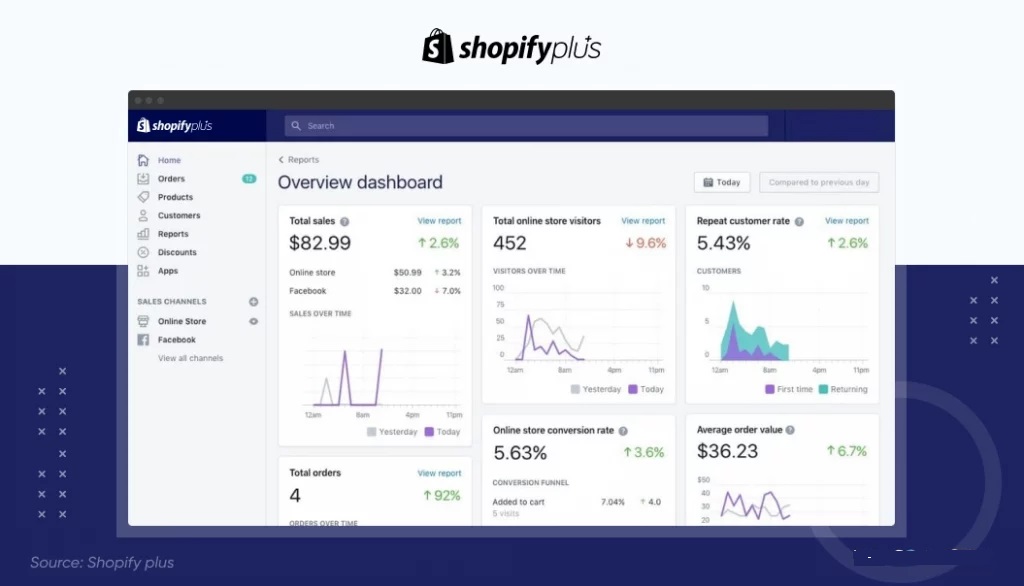
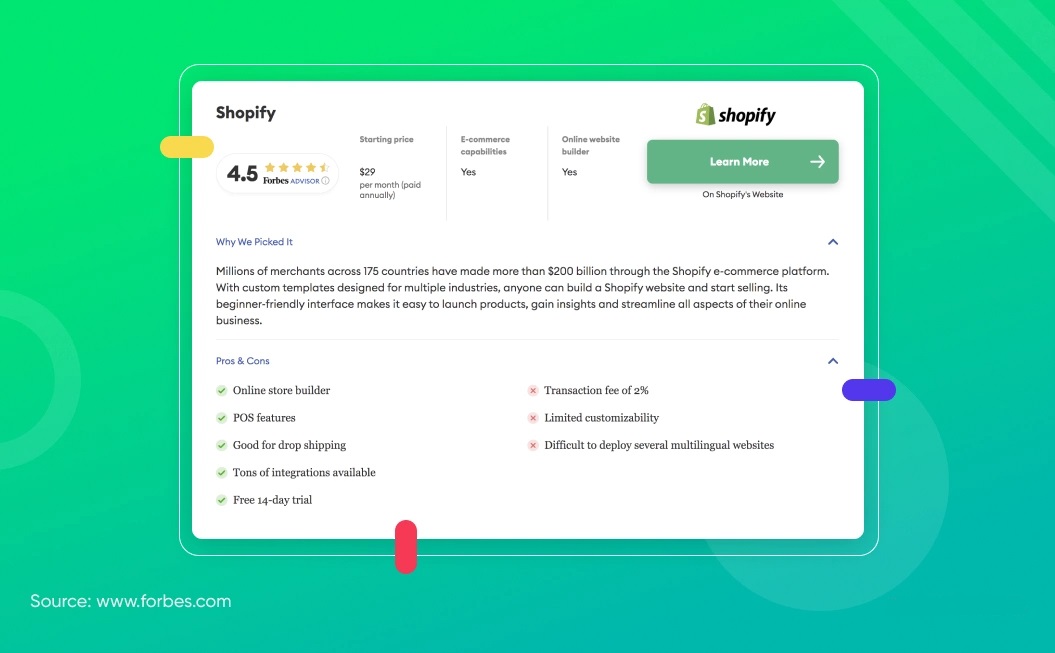
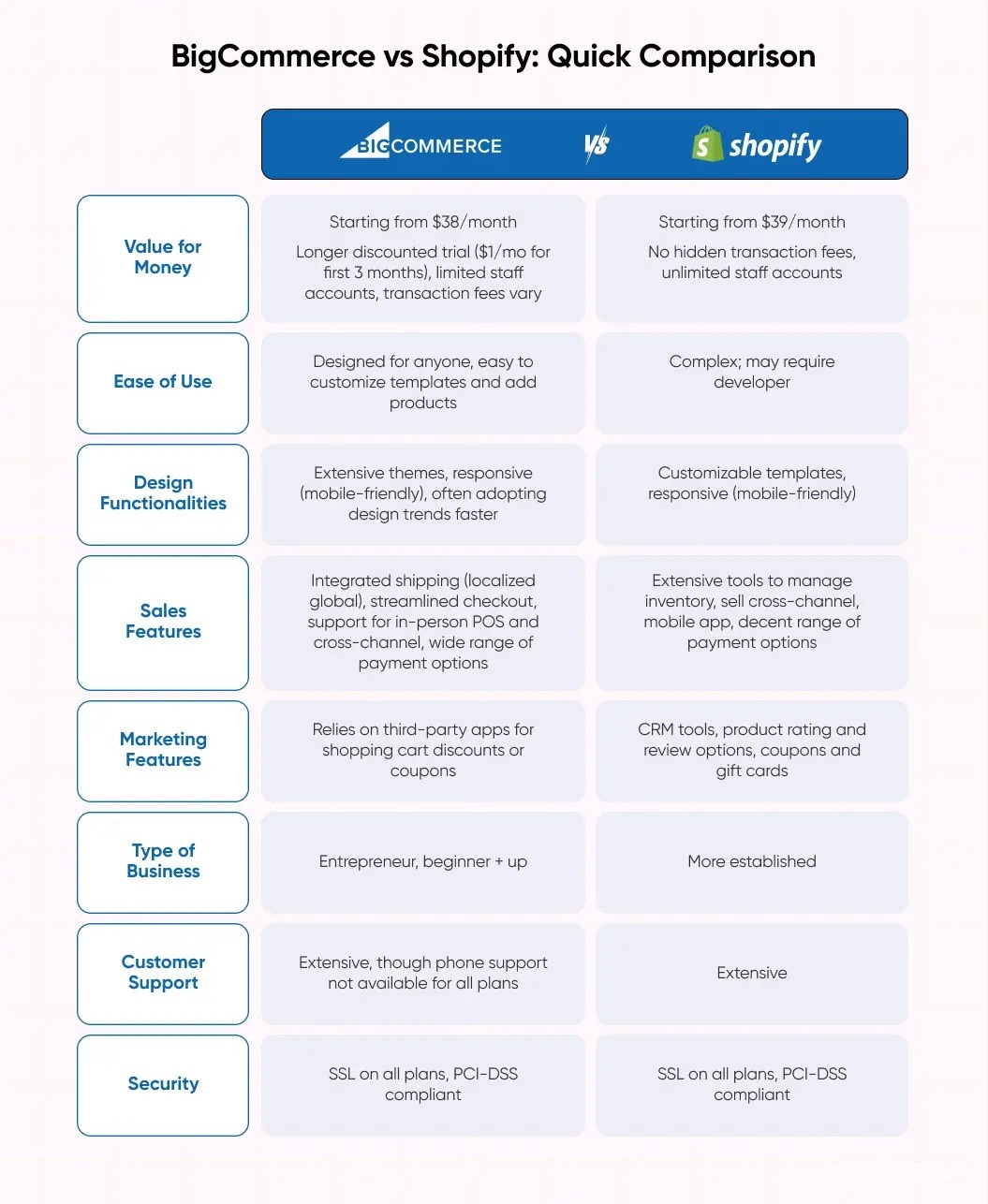
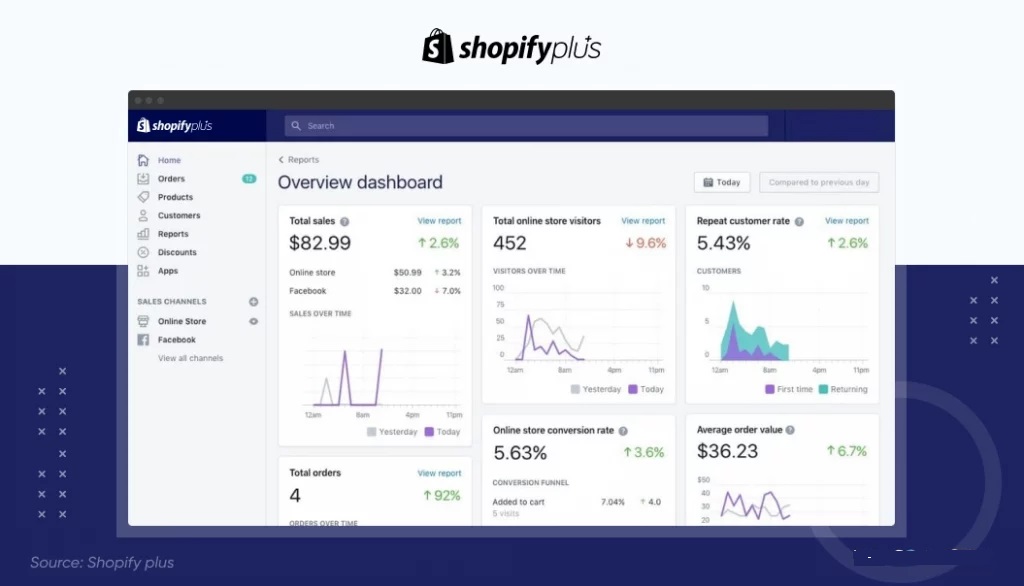
৩. Shopify প্লাস
Shopify, শীর্ষস্থানীয় ই-কমার্স প্ল্যাটফর্মগুলির মধ্যে একটি, বর্তমানে প্রায় এক মিলিয়ন অনলাইন শপকে ক্ষমতা দেয়। Shopify Plus বর্তমানে Citizen, Tesla, Motorola, Adidas এবং L’Oreal দ্বারা B2B ব্যবসা জয় করার জন্য ব্যবহার করা হচ্ছে।
ভাল
আপনি শপিফাই প্লাস বেছে নিলে B2B মার্চেন্ট হিসাবে আপনি যে প্রধান সুবিধাগুলি পাবেন তা নিম্নরূপ:
- একটি একক ব্যাকএন্ড থেকে বা বিভিন্ন URL সহ একাধিক ওয়েবসাইট চালু করতে পারে৷
- বিশ্বব্যাপী ইকমার্সের জন্য ডেডিকেটেড স্টোরফ্রন্ট
- ২৪/৭ ই-স্টোর পারফরম্যান্স
- ২০ বিক্রয় চ্যানেল সরাসরি ব্যবসায়ীদের ড্যাশবোর্ডে একত্রিত করা হয়েছে
- উন্নত কাস্টম মূল্যের ক্ষমতা অফার করে
- Avalara এর সাথে একীভূত করে স্বয়ংক্রিয় কর প্রদান করা হয়
- প্রতি মিনিটে ৮,০০০ অর্ডার পর্যন্ত পরিচালনা করে
- ১৫০০+ বিল্ট-ইন অ্যাপ
- SSL সার্টিফিকেট (স্টোরফ্রন্ট এবং চেকআউট)
খারাপ
- সবচেয়ে বিশিষ্ট অসুবিধা হল অতিরিক্ত লেনদেন ফি যা আপনি শপিফাই পেমেন্ট ব্যবহার না করলে প্রয়োগ করা হয়।
- Shopify এর কোডিং ভাষা, লিকুইড, কাস্টমাইজেশনের জন্য ক্লায়েন্টদের মোট মূল্য দিতে হবে।
রায়
আপনি যদি ইকমার্স ব্যবসায় একটি স্টার্টআপ হন যার একটি প্রচলিত ইকমার্স সমাধান প্রয়োজন, তাহলে আপনি Shopify এর বিকাশ থেকে উপকৃত হতে পারেন। এটি ব্যবহার করা তুলনামূলকভাবে সহজ এবং টাইম টু মার্কেট কমাতে সাহায্য করে। আপনি আপনার চাহিদা এবং বাজেটের উপর ভিত্তি করে প্রতি মাসে $২৯ থেকে $২৯৯ পর্যন্ত বিভিন্ন প্যাকেজ থেকে বেছে নিতে পারেন।
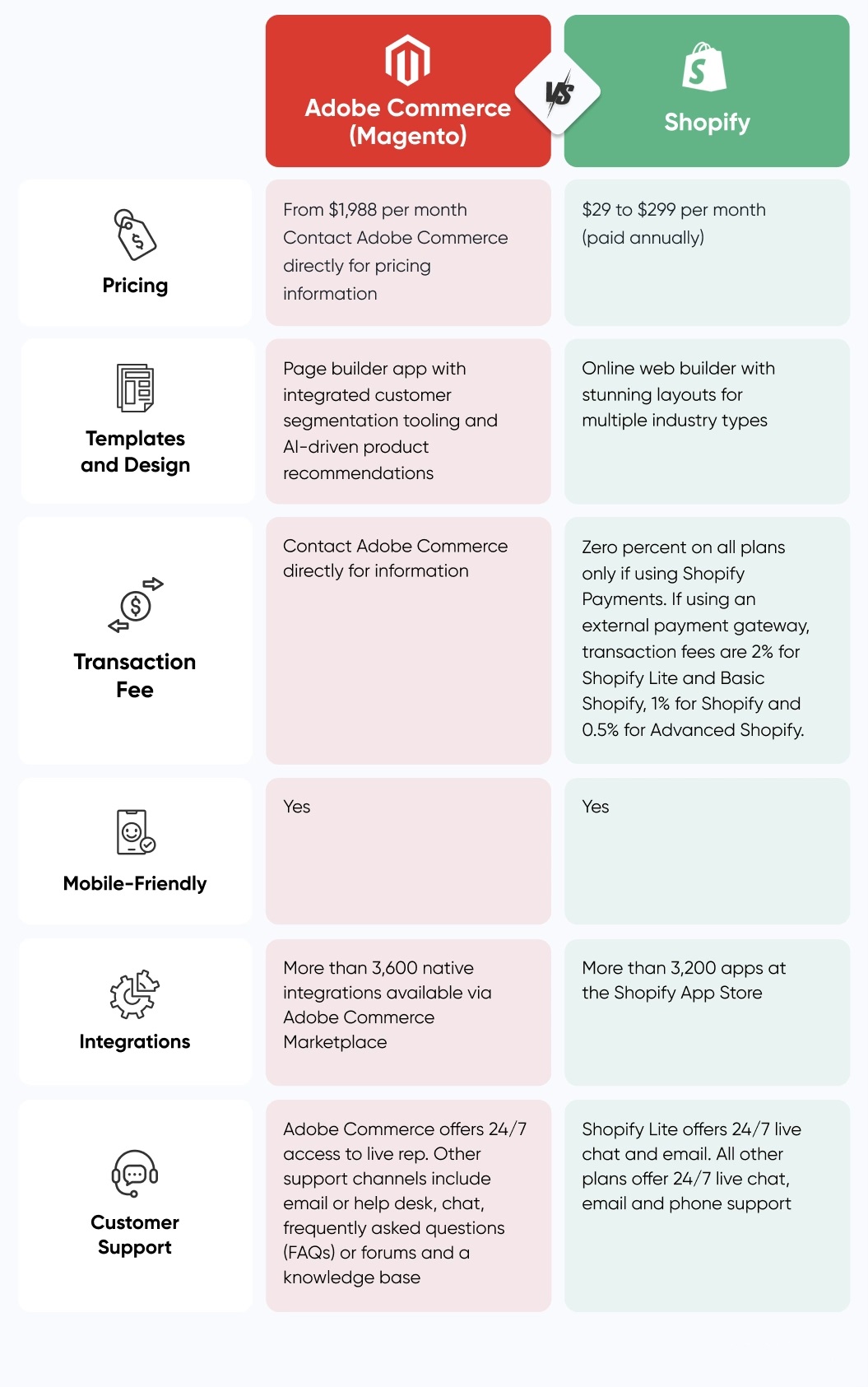
একটি কৌশলগত ব্যবসায়িক সিদ্ধান্ত নেওয়ার জন্য আপনি Magento বনাম Shopify-এর উপর আমাদের ব্যাপক গাইড দেখতে পারেন। এছাড়াও, আপনি Shopify বনাম WooCommerce অংশের মধ্য দিয়ে যেতে পারেন যদি আপনি Shopify এবং WooCommerce এর মধ্যে নির্বাচন করেন।
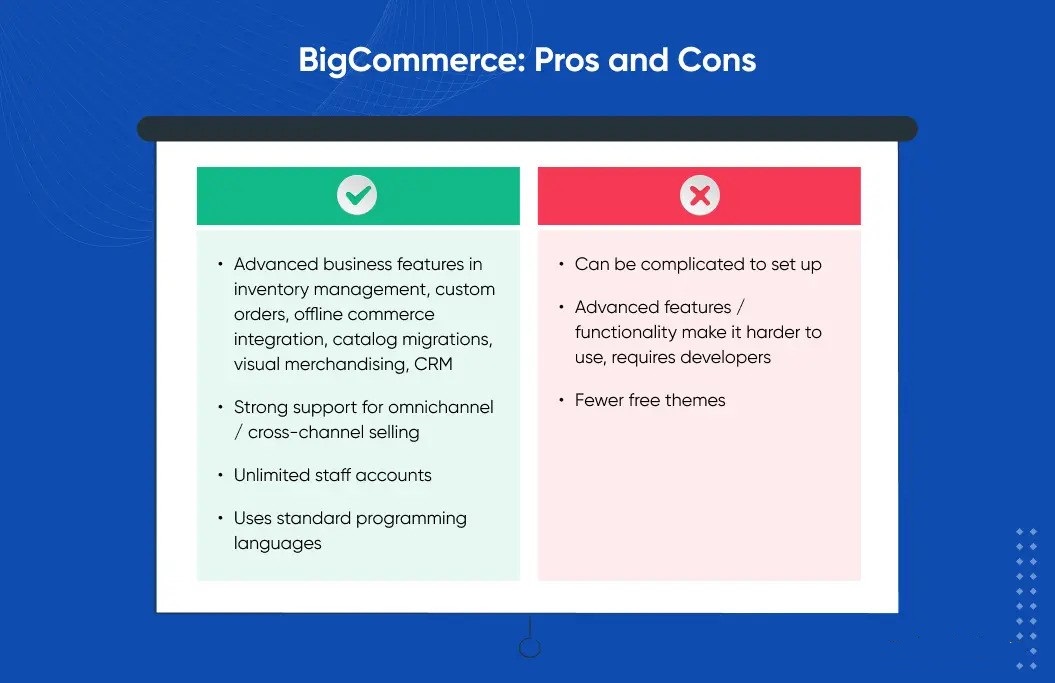
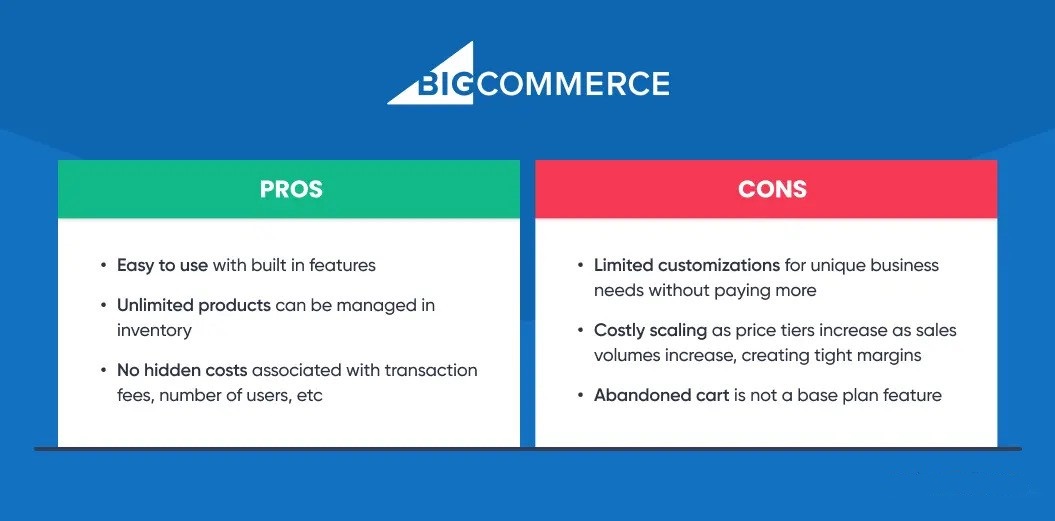
৪. BigCommerce
BigCommerce বর্তমানে ৬৫ দেশে ৯০,০০০ এর বেশি অনলাইন স্টোর রয়েছে বলে দাবি করছে। অতএব, এটি B2B ব্যবসার জন্য সেরা ইকমার্স প্ল্যাটফর্মগুলির মধ্যে একটি হিসাবে বিবেচিত হয়। এটি মার্থা স্টুয়ার্ট এবং টয়োটার মতো বড় নাম থেকে শুরু করে অনেক SME পর্যন্ত সমস্ত আকারের B2B অনলাইন শপিং সাইটগুলি চালু করতে সাহায্য করেছে৷
BigCommerce উদ্যোক্তাদের জন্য একটি আশীর্বাদ যারা কোড চালাতে জানেন না এবং তাদের জন্য কাজ করা প্রোগ্রামারদের একটি দল নেই। এটি অন্তর্নির্মিত বৈশিষ্ট্যগুলির একটি বিস্তৃত তালিকা অফার করে যা অ-প্রযুক্তি-বুদ্ধিমান ব্যক্তিদের জন্য খুব দরকারী বলে প্রমাণিত হয়।
ভাল
এখানে B2B ব্যবসায় BigCommerce দ্বারা প্রদত্ত কিছু গুরুত্বপূর্ণ সুবিধা রয়েছে:
- স্টাইলিশ এবং প্রতিক্রিয়াশীল B2B ইকমার্স ওয়েবসাইট
- সরলীকৃত বিভাজন
- ছাড় এবং কাস্টম মূল্য
- ব্যাকএন্ড সিস্টেমের সাথে ইন্টিগ্রেশন
- B2B-নির্দিষ্ট অর্থপ্রদান সমাধানগুলিতে অ্যাক্সেস
- উদ্ধৃতি নির্মাতা ইন্টিগ্রেশন
- প্রতি-ইউনিট খরচ এবং স্বয়ংক্রিয়ভাবে ভলিউম ডিসকাউন্ট প্রয়োগ করা হয়
- দ্রুত পুনরায় আদেশ
- উন্নত শিপিং পদ্ধতি
খারাপ
- অন্যান্য ইকমার্স প্ল্যাটফর্মের তুলনায়, বিগকমার্সের সমর্থনের অভাব রয়েছে।
- অন্যান্য ইকমার্স প্ল্যাটফর্মের তুলনায় এতে মাত্র সাতটি বিনামূল্যের থিম রয়েছে, যা ২০-এর বেশি বিনামূল্যের থিম অফার করে। যাইহোক, কেউ সর্বদা প্রচুর প্রিমিয়াম থিম এবং অনেকগুলি কাস্টমাইজেশন বিকল্প পেতে পারে যাতে তারা তাদের স্টোরটিকে একটি অনন্য পরিচয় দেয়।
রায়
আপনি যদি কোডিং, একীভূত প্লাগইন এবং অন্যান্য প্রযুক্তিগত প্রতিবন্ধকতা ছাড়াই একটি পূর্ণাঙ্গ ই-কমার্স স্টোর খুঁজছেন তবে BigCommerce উপযুক্ত। একটি প্রিমিয়াম থিমে কিছু অতিরিক্ত টাকা খরচ করতে কিছু মনে করবেন না? তারপরে, BigCommerce হল গো-টু ইকমার্স সমাধান।
৫. PrestaShop
PrestaShop হল সেরা B2B ওপেন সোর্স সফ্টওয়্যার যা উচ্চ মাত্রার ই-কমার্স ব্যক্তিগতকরণ সক্ষম করে। প্ল্যাটফর্মটিতে সূক্ষ্ম ইকমার্স থিম, বেশ কয়েকটি বিশ্ব-মানের পেমেন্ট গেটওয়ে এবং অন্তর্নির্মিত গ্রাহক সহায়তা সরঞ্জামগুলির একটি বিশাল নির্বাচন রয়েছে যা ব্যবসাগুলিকে b2b ক্রেতাদের জন্য একটি অসামান্য ওয়েব অভিজ্ঞতা তৈরি করতে দেয়।
যে সকল প্রতিষ্ঠান কোন ঝামেলা ছাড়াই স্ক্র্যাচ থেকে একটি B2B ইকমার্স স্টোর তৈরি করতে চায় তাদের জন্য এটি সঠিক পছন্দ। PrestaShop অনেক মডিউল অফার করে যা আপনাকে আপনার ই-স্টোরকে প্রয়োজন অনুযায়ী কাস্টমাইজ করতে দেয়।
ভাল
আপনার B2B পাইকারি প্ল্যাটফর্ম হিসাবে PrestaShop ব্যবহার করার প্রধান সুবিধাগুলি নিম্নরূপ:
- ডাউনলোড করার জন্য বিনামূল্যে এবং ইনস্টল করা সহজ
- কাস্টম চেকআউটের অনুমতি দিন
- ন্যূনতম পুনরাবৃত্ত খরচ
- বেশ কিছু কাস্টমাইজযোগ্য থিম
- বেশ কিছু অ্যাড-অন এবং তৃতীয় পক্ষের এক্সটেনশন
- মার্কেটিং রিপোর্ট এবং বিশ্লেষণ অ্যাক্সেস
- একাধিক মুদ্রা সমর্থন
- বিশ্বব্যাপী বিক্রয় সমর্থন
- নিরাপদ পেমেন্ট
খারাপ
- সীমিত মাপযোগ্যতা
- কোন সরকারী সমর্থন নেই
- ব্যয়বহুল অ্যাড-অন মডিউল
- উচ্চ রক্ষণাবেক্ষণ খরচ
রায়
একটি ওপেন-সোর্স B2B ই-কমার্স প্ল্যাটফর্ম হওয়ায়, ছোট আকারের B2B ব্যবসার জন্য PrestaShop হল সঠিক পছন্দ। PrestaShop হল একটি কার্যকর বিকল্প যদি আপনি কম বাজেটে থাকেন এবং এমন কিছু খুঁজছেন যা আপনাকে আপনার ব্যবসাকে অনলাইনে নিয়ে যেতে সাহায্য করে। যাইহোক, এটি উচ্চ মূল্যে সীমিত স্কেলেবিলিটি বিকল্পগুলি অফার করে।
সচরাচর জিজ্ঞাস্য
১. বৃহত্তম B2B শিল্প কি কি?
- উত্পাদন এবং পাইকারি
- তথ্য প্রযুক্তি এবং পরিষেবা
- স্বাস্থ্যসেবা এবং ফার্মাসিউটিক্যালস
- নির্মাণ এবং বিল্ডিং উপকরণ
- এনার্জি এবং ইউটিলিটিস ট্রান্সপোর্টেশন এবং লজিস্টিকস
- কৃষি এবং খাদ্য প্রক্রিয়াকরণ
- রাসায়নিক এবং প্লাস্টিক
- অর্থনৈতিক সেবা সমূহ
- টেলিযোগাযোগ
২. কিভাবে B2B অর্থ উপার্জন করে?
- সাবস্ক্রিপশন-ভিত্তিক মডেল: পণ্য বা পরিষেবাগুলিতে অ্যাক্সেসের জন্য গ্রাহকদের একটি পুনরাবৃত্ত ফি চার্জ করা।
- কমিশন-ভিত্তিক মডেল: ক্রেতা এবং বিক্রেতাদের মধ্যে লেনদেন সহজতর করার জন্য একটি কমিশন উপার্জন।
- বিজ্ঞাপন: তাদের প্ল্যাটফর্মে বিজ্ঞাপন প্রদর্শনের মাধ্যমে আয় তৈরি করা।
- পণ্য এবং পরিষেবার বিক্রয়: সরাসরি ব্যবসায়িক গ্রাহকদের কাছে পণ্য এবং পরিষেবা বিক্রি করা।
- প্রিমিয়াম বৈশিষ্ট্য: প্রিমিয়াম অ্যাকাউন্ট বা আপগ্রেড করা পরিষেবার মতো ফি-র জন্য অতিরিক্ত বৈশিষ্ট্য অফার করা।
- লাইসেন্সিং: লাইসেন্সিং সফ্টওয়্যার বা অন্যান্য বৌদ্ধিক সম্পত্তি অন্যান্য ব্যবসায়।
- পরামর্শ এবং পেশাদার পরিষেবা: ব্যবসায়িক ক্লায়েন্টদের পরামর্শ বা পেশাদার পরিষেবা প্রদান করা।
৩. কোন শিল্পগুলি Shopify এর B2B ইকমার্স প্ল্যাটফর্ম ব্যবহার করে?
- পাইকারি এবং বিতরণ
- ম্যানুফ্যাকচারিং
- মুদ্রণ এবং কাস্টম পণ্য
- স্বাস্থ্য এবং সৌন্দর্য
- খাদ্য ও পানীয়
- বাড়ির জিনিসপত্র এবং আসবাবপত্র
- ফ্যাশন এবং পোশাক
- ইলেকট্রনিক্স এবং প্রযুক্তি
- খেলাধুলা এবং আউটডোর
- মোটরগাড়ি এবং যন্ত্রাংশ.
৪. Etsy B2B নাকি C2C?
Etsy হল একটি C2C (ভোক্তা-থেকে-ভোক্তা) ই-কমার্স প্ল্যাটফর্ম যা ব্যক্তি এবং ছোট ব্যবসাগুলিকে ভোক্তাদের কাছে হস্তনির্মিত, ভিনটেজ এবং অনন্য পণ্য বিক্রি করার অনুমতি দেয়।
 গত কয়েক বছরে ডিজিটাল পেমেন্ট সিস্টেমে ব্যাপক বৃদ্ধি ঘটেছে। ডিজিটাল রূপান্তরের জন্য ধন্যবাদ, মোবাইল ওয়ালেট অ্যাপগুলি অনলাইন পেমেন্ট মার্কেটে আধিপত্য বিস্তার করে এবং দ্রুত এবং ঝামেলা-মুক্ত লেনদেনের জন্য ক্রমবর্ধমান পছন্দ করে। এছাড়াও, বিল পরিশোধ বা অর্থ স্থানান্তর করার জন্য অপেক্ষার সময় থেকে মুক্তি পাওয়ার এটি একটি সহজ উপায়।
গত কয়েক বছরে ডিজিটাল পেমেন্ট সিস্টেমে ব্যাপক বৃদ্ধি ঘটেছে। ডিজিটাল রূপান্তরের জন্য ধন্যবাদ, মোবাইল ওয়ালেট অ্যাপগুলি অনলাইন পেমেন্ট মার্কেটে আধিপত্য বিস্তার করে এবং দ্রুত এবং ঝামেলা-মুক্ত লেনদেনের জন্য ক্রমবর্ধমান পছন্দ করে। এছাড়াও, বিল পরিশোধ বা অর্থ স্থানান্তর করার জন্য অপেক্ষার সময় থেকে মুক্তি পাওয়ার এটি একটি সহজ উপায়।
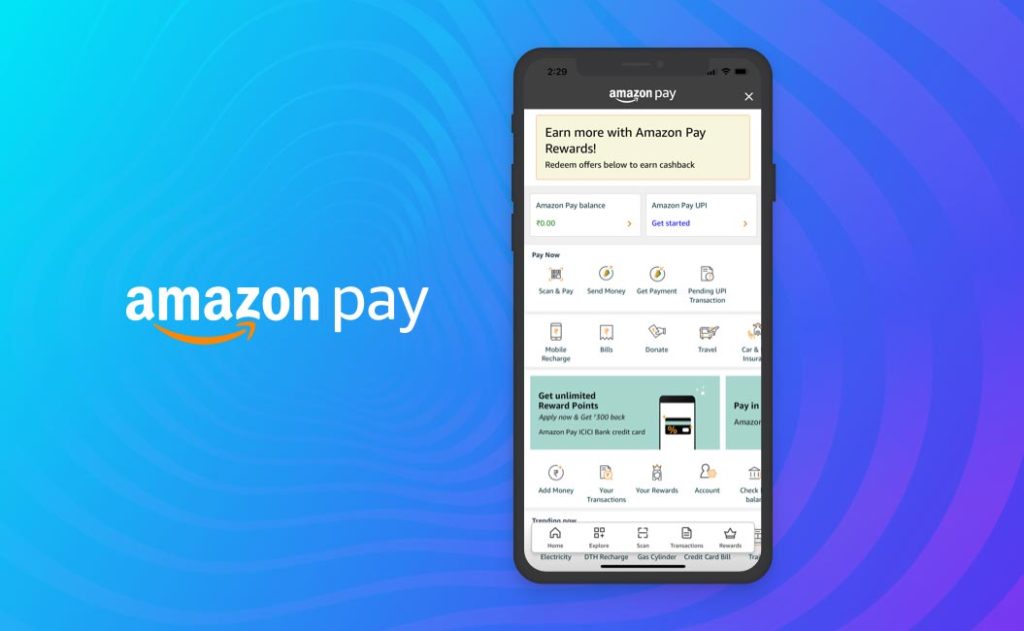
 Amazon Pay হল একটি অনলাইন পেমেন্ট প্রসেসিং পরিষেবা যা Amazon এর মালিক। ২০০৭ সালে আন্তর্জাতিকভাবে প্রতিষ্ঠিত, এটি ব্যবহারকারীদের তাদের আমাজন অ্যাকাউন্টের মাধ্যমে বহিরাগত ডিলার সাইটে অর্থ প্রদানের বিকল্প দেয়। অ্যামাজন পেকে সবচেয়ে জনপ্রিয় ই-ওয়ালেট অ্যাপগুলির মধ্যে একটি হিসাবে বিবেচনা করা হয় যা আঙুলের টোকাতেই দ্রুত এবং সুবিধাজনক কেনাকাটা করার অনুমতি দেয়।
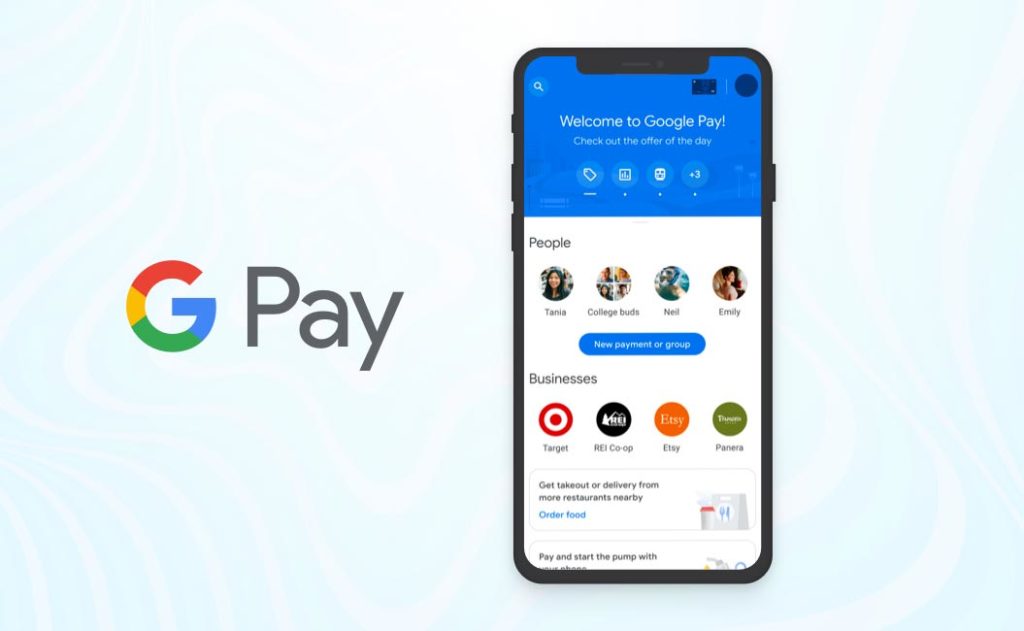
Amazon Pay হল একটি অনলাইন পেমেন্ট প্রসেসিং পরিষেবা যা Amazon এর মালিক। ২০০৭ সালে আন্তর্জাতিকভাবে প্রতিষ্ঠিত, এটি ব্যবহারকারীদের তাদের আমাজন অ্যাকাউন্টের মাধ্যমে বহিরাগত ডিলার সাইটে অর্থ প্রদানের বিকল্প দেয়। অ্যামাজন পেকে সবচেয়ে জনপ্রিয় ই-ওয়ালেট অ্যাপগুলির মধ্যে একটি হিসাবে বিবেচনা করা হয় যা আঙুলের টোকাতেই দ্রুত এবং সুবিধাজনক কেনাকাটা করার অনুমতি দেয়। Google Pay, Google ইকোসিস্টেমের একটি অংশ, অন্যান্য মোবাইল ওয়ালেট অ্যাপের তুলনায় খুব দ্রুত তার গ্রাহকের সংখ্যা বাড়িয়েছে। Google Pay-এর মাধ্যমে, কেউ বন্ধু/পরিবারের কাছে অর্থ স্থানান্তর করতে, বিল পরিশোধ করতে, অনলাইনে কেনাকাটা করতে পারে এবং আরও অনেক কিছু করতে পারে। এই Google ওয়ালেট অ্যাপটি আপনার বিদ্যমান ব্যাঙ্ক অ্যাকাউন্টের সাথে নিরাপদে কাজ করে। KYC (আপনার গ্রাহককে জানুন) আনুষ্ঠানিকতা এখানে বাধ্যতামূলক নয়, এবং আপনি নিরাপদে অর্থ স্থানান্তর করার জন্য সম্পূর্ণরূপে এই ইওয়ালেটের উপর নির্ভর করতে পারেন।
Google Pay, Google ইকোসিস্টেমের একটি অংশ, অন্যান্য মোবাইল ওয়ালেট অ্যাপের তুলনায় খুব দ্রুত তার গ্রাহকের সংখ্যা বাড়িয়েছে। Google Pay-এর মাধ্যমে, কেউ বন্ধু/পরিবারের কাছে অর্থ স্থানান্তর করতে, বিল পরিশোধ করতে, অনলাইনে কেনাকাটা করতে পারে এবং আরও অনেক কিছু করতে পারে। এই Google ওয়ালেট অ্যাপটি আপনার বিদ্যমান ব্যাঙ্ক অ্যাকাউন্টের সাথে নিরাপদে কাজ করে। KYC (আপনার গ্রাহককে জানুন) আনুষ্ঠানিকতা এখানে বাধ্যতামূলক নয়, এবং আপনি নিরাপদে অর্থ স্থানান্তর করার জন্য সম্পূর্ণরূপে এই ইওয়ালেটের উপর নির্ভর করতে পারেন। পেপ্যাল ১৯৯৮ সাল থেকে ইতিহাস সহ অনলাইন পেমেন্ট কোম্পানিগুলির দাদা হিসাবে পরিচিত। অনলাইনে কেনাকাটার ক্ষেত্রে এটি সেরা মোবাইল ওয়ালেট প্ল্যাটফর্মগুলির মধ্যে একটি। এটি একমাত্র মোবাইল ওয়ালেট অ্যাপ যা আপনি যেকোনো US-ভিত্তিক আর্থিক বা ব্যাঙ্ক অ্যাকাউন্ট থেকে নগদ পাঠাতে এবং পেতে এবং সেইসাথে পরিবার বা বন্ধুদের কাছে কোনো ফি বা কাটছাঁট ছাড়াই অর্থ স্থানান্তর করতে ব্যবহার করতে পারেন।
পেপ্যাল ১৯৯৮ সাল থেকে ইতিহাস সহ অনলাইন পেমেন্ট কোম্পানিগুলির দাদা হিসাবে পরিচিত। অনলাইনে কেনাকাটার ক্ষেত্রে এটি সেরা মোবাইল ওয়ালেট প্ল্যাটফর্মগুলির মধ্যে একটি। এটি একমাত্র মোবাইল ওয়ালেট অ্যাপ যা আপনি যেকোনো US-ভিত্তিক আর্থিক বা ব্যাঙ্ক অ্যাকাউন্ট থেকে নগদ পাঠাতে এবং পেতে এবং সেইসাথে পরিবার বা বন্ধুদের কাছে কোনো ফি বা কাটছাঁট ছাড়াই অর্থ স্থানান্তর করতে ব্যবহার করতে পারেন। Apple Pay হল একটি যোগাযোগহীন অর্থপ্রদানের পদ্ধতি যা Apple Inc. এর ব্যবহারকারীদের জন্য তৈরি করেছে। এটি ব্যবহারকারীদের আসল ওয়ালেট থেকে বাস্তবে নিয়ে যাওয়ার উদ্দেশ্যে ছিল যেখানে তারা তাদের আইফোন বা অ্যাপল ওয়াচে তাদের ক্রেডিট বা ডেবিট কার্ড ব্যবহার করতে পারে, কার্ডের পরিবর্তে একটি অ্যাপল ডিভাইস ব্যবহার করে অর্থ প্রদানের অনুমতি দেয়। এটি বিশ্বব্যাপী লক্ষ লক্ষ দোকান এবং রেস্তোরাঁ দ্বারা গৃহীত হয়। রিপোর্ট অনুযায়ী, USA-এর ৭৫%-এর বেশি খুচরা বিক্রেতা এবং UK-এর ৮৫%-এরও বেশি খুচরা বিক্রেতা অ্যাপল পে সমর্থন করে৷
Apple Pay হল একটি যোগাযোগহীন অর্থপ্রদানের পদ্ধতি যা Apple Inc. এর ব্যবহারকারীদের জন্য তৈরি করেছে। এটি ব্যবহারকারীদের আসল ওয়ালেট থেকে বাস্তবে নিয়ে যাওয়ার উদ্দেশ্যে ছিল যেখানে তারা তাদের আইফোন বা অ্যাপল ওয়াচে তাদের ক্রেডিট বা ডেবিট কার্ড ব্যবহার করতে পারে, কার্ডের পরিবর্তে একটি অ্যাপল ডিভাইস ব্যবহার করে অর্থ প্রদানের অনুমতি দেয়। এটি বিশ্বব্যাপী লক্ষ লক্ষ দোকান এবং রেস্তোরাঁ দ্বারা গৃহীত হয়। রিপোর্ট অনুযায়ী, USA-এর ৭৫%-এর বেশি খুচরা বিক্রেতা এবং UK-এর ৮৫%-এরও বেশি খুচরা বিক্রেতা অ্যাপল পে সমর্থন করে৷