সারাংশ: ক্লাউড মাইগ্রেশন সফল ক্লাউড গ্রহণের মূল চাবিকাঠি। যাইহোক, ক্লাউডে স্থানান্তরিত হওয়ার বিষয়ে চিন্তা করার আগে আপনাকে অনেক কিছু বুঝতে হবে। ক্লাউড মাইগ্রেশন কী, কেন আপনার এটি প্রয়োজন এবং একটি মসৃণ পরিবর্তনের জন্য কীভাবে আপনার ক্লাউড মাইগ্রেশন যাত্রার পরিকল্পনা করবেন তা শিখতে পড়ুন।
সারাংশ: ক্লাউড মাইগ্রেশন সফল ক্লাউড গ্রহণের মূল চাবিকাঠি। যাইহোক, ক্লাউডে স্থানান্তরিত হওয়ার বিষয়ে চিন্তা করার আগে আপনাকে অনেক কিছু বুঝতে হবে। ক্লাউড মাইগ্রেশন কী, কেন আপনার এটি প্রয়োজন এবং একটি মসৃণ পরিবর্তনের জন্য কীভাবে আপনার ক্লাউড মাইগ্রেশন যাত্রার পরিকল্পনা করবেন তা শিখতে পড়ুন।
যে কোনো সময়, যে কোনো জায়গায় অ্যাক্সেস নিশ্চিত করার জন্য একটি প্রতিষ্ঠানের পরিকাঠামোর ভার্চুয়াল ব্যবস্থাপনা অপরিহার্য। এছাড়াও, ক্রমবর্ধমান দূরবর্তী কাজের সংস্কৃতির অর্থ হল ব্যবসার ধারাবাহিকতা নিশ্চিত করার জন্য সংস্থাগুলিকে ক্লাউডে যেতে হবে, যা পরিবর্তিতভাবে, ক্লাউড মাইগ্রেশন পরিকল্পনা, কৌশলীকরণ এবং কার্যকর করার প্রয়োজনীয়তার উপর জোর দেয়।
“ক্লাউড এই কঠিন সময়ে ব্যবসার ধারাবাহিকতা সমর্থন করার জন্য একটি অপরিহার্য হাতিয়ার হয়ে উঠেছে। অনেক প্রতিষ্ঠান পাবলিক ক্লাউড এর বিস্ফোরণ ক্ষমতার জন্য ব্যবহারে আকস্মিক স্পাইক মেটাতে পরিণত হয়েছে। জুমের মতো প্ল্যাটফর্মগুলি প্রধান ক্লাউড সরবরাহকারীদের দ্বারা সরবরাহিত নমনীয় অবকাঠামো ছাড়া কাজ করতে সক্ষম হত না।”
— অ্যালিস্টার এডওয়ার্ডস, প্রধান বিশ্লেষক, ক্যানালিস
যাইহোক, মূল্যবান, অন্তর্নিহিত, এবং গোপনীয় ডেটা স্থানান্তরের জটিল অন্তর্নিহিত প্রক্রিয়াগুলির কারণে ক্লাউড কম্পিউটিং গ্রহণ করার সময় সংস্থাগুলি অভিভূত বোধ করে। ক্লাউড মাইগ্রেশনের জন্য আপনার ব্যবহারিক গাইড এখানে:
ক্লাউড মাইগ্রেশন কি?
ক্লাউড মাইগ্রেশন হল একটি অন-প্রিমিস সেটআপ থেকে ভার্চুয়াল সার্ভার স্পেসে ডেটা, প্রসেস এবং ওয়ার্কলোড স্থানান্তর করার অভ্যাস। এটি একটি সংস্থাকে ব্যবসায়িক ক্রিয়াকলাপ চালানোর জন্য অর্জিত শারীরিক সংস্থান থেকে স্বাধীন করে তোলে।
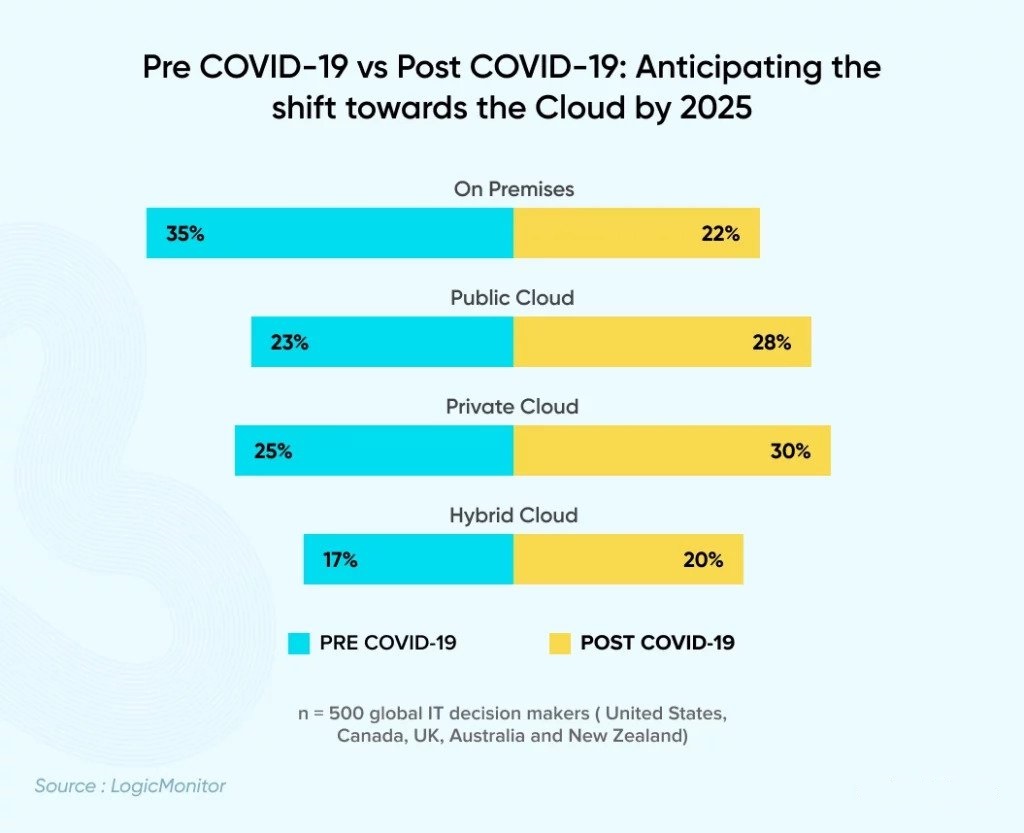
যেকোনো সময়, যেকোনো জায়গায় অ্যাক্সেস ক্লাউড কম্পিউটিং-এ স্থানান্তরকে সব আকারের প্রতিষ্ঠানের মধ্যে জনপ্রিয় করে তুলেছে।
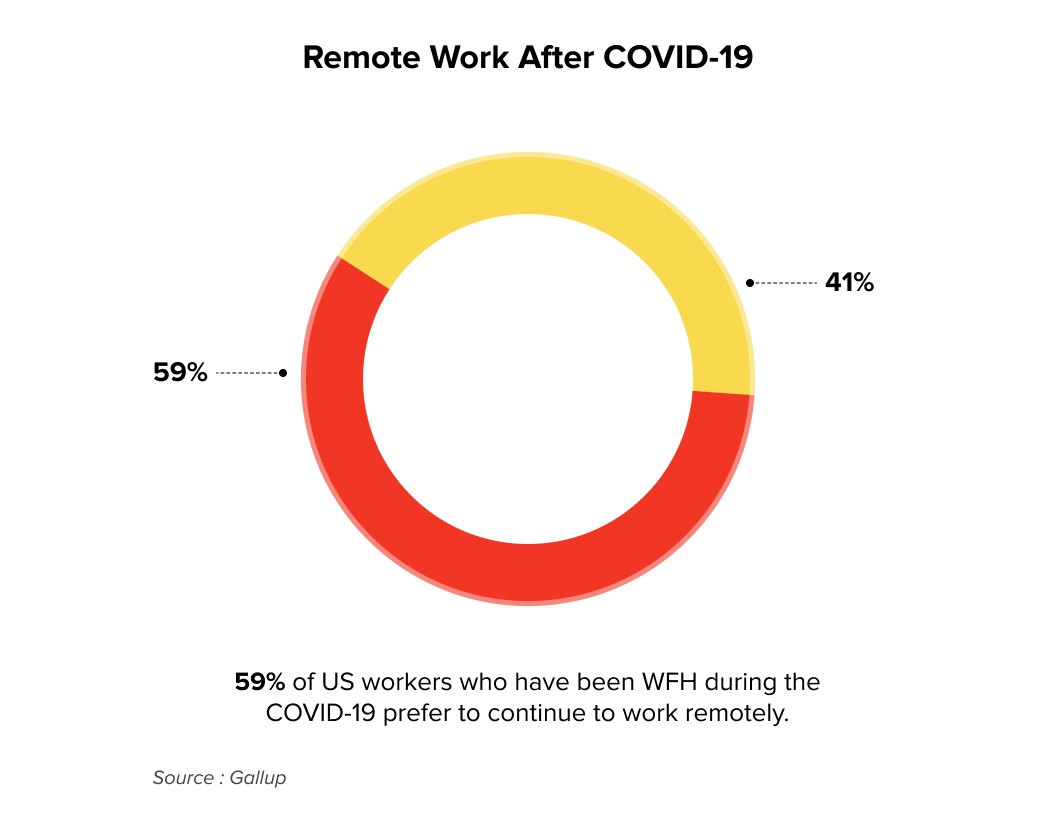
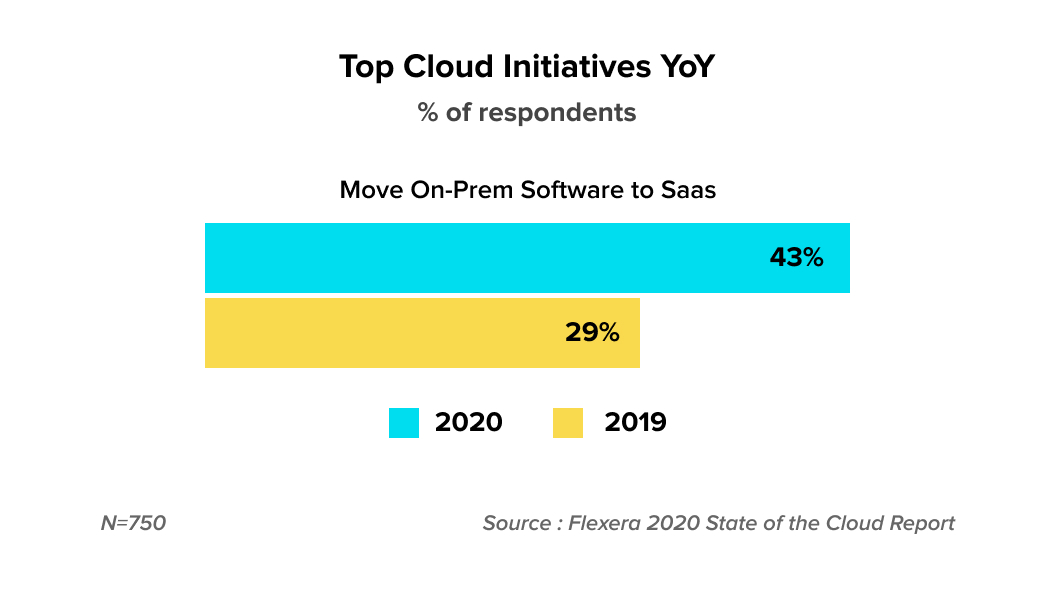
COVID-19 হল ক্লাউড মাইগ্রেশনের জন্য একটি অনুঘটক, এবং বিশ্বব্যাপী IT সিদ্ধান্ত গ্রহণকারীদের ৮৭% এর সাথে একমত।
বিকল্পভাবে, এখানে আরও দুটি ধরণের ক্লাউড মাইগ্রেশন রয়েছে:
- ক্লাউড-টু-ক্লাউড মাইগ্রেশন যেখানে আমরা আমাদের অবকাঠামো এক ক্লাউড থেকে অন্য ক্লাউডে স্থানান্তরিত করি।
- বিপরীত ক্লাউড মাইগ্রেশন যেখানে আমরা ক্লাউড থেকে অন-প্রিমিসেস এ ফিরে যাই।
ক্লাউড মাইগ্রেশনের ধরন নির্বিশেষে, এটির সফল বাস্তবায়নের জন্য পরিকল্পনা এবং প্রক্রিয়া সম্পর্কে জানার প্রয়োজন।
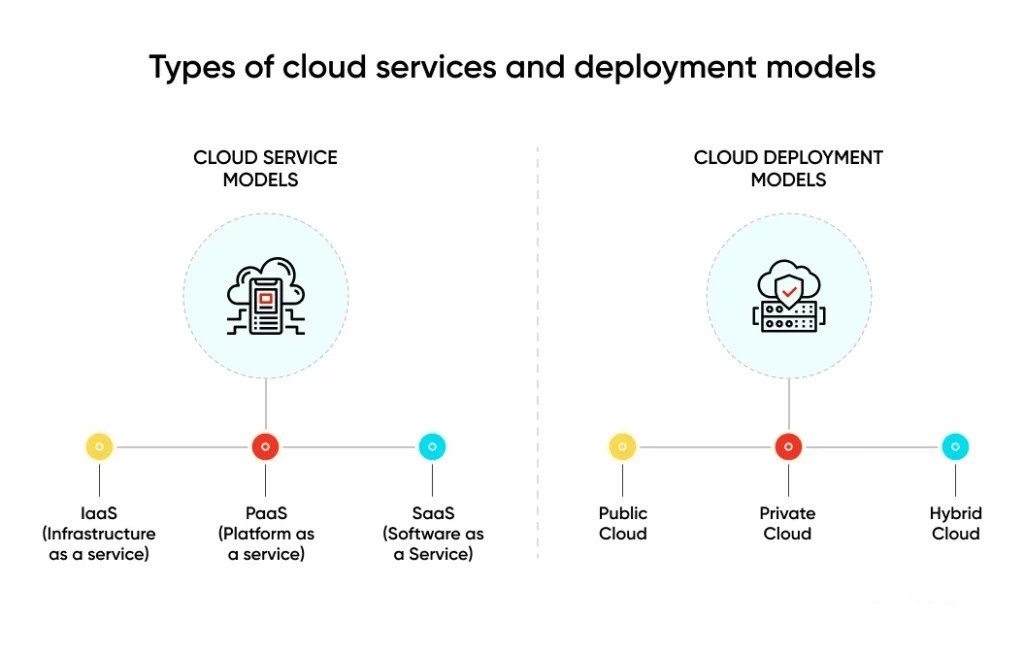
ক্লাউড পরিষেবা এবং ক্লাউড স্থাপনার মডেলগুলির একটি ওভারভিউ
ক্লাউড মাইগ্রেশনের গভীরে যাওয়ার আগে, আপনার উপলব্ধ বিভিন্ন ক্লাউড পরিষেবা এবং স্থাপনার মডেলগুলি বোঝা উচিত। এই পরিষেবা এবং মডেলগুলির প্রযোজ্যতা শুধুমাত্র আপনার ব্যবসার প্রয়োজনের উপর নির্ভর করবে।
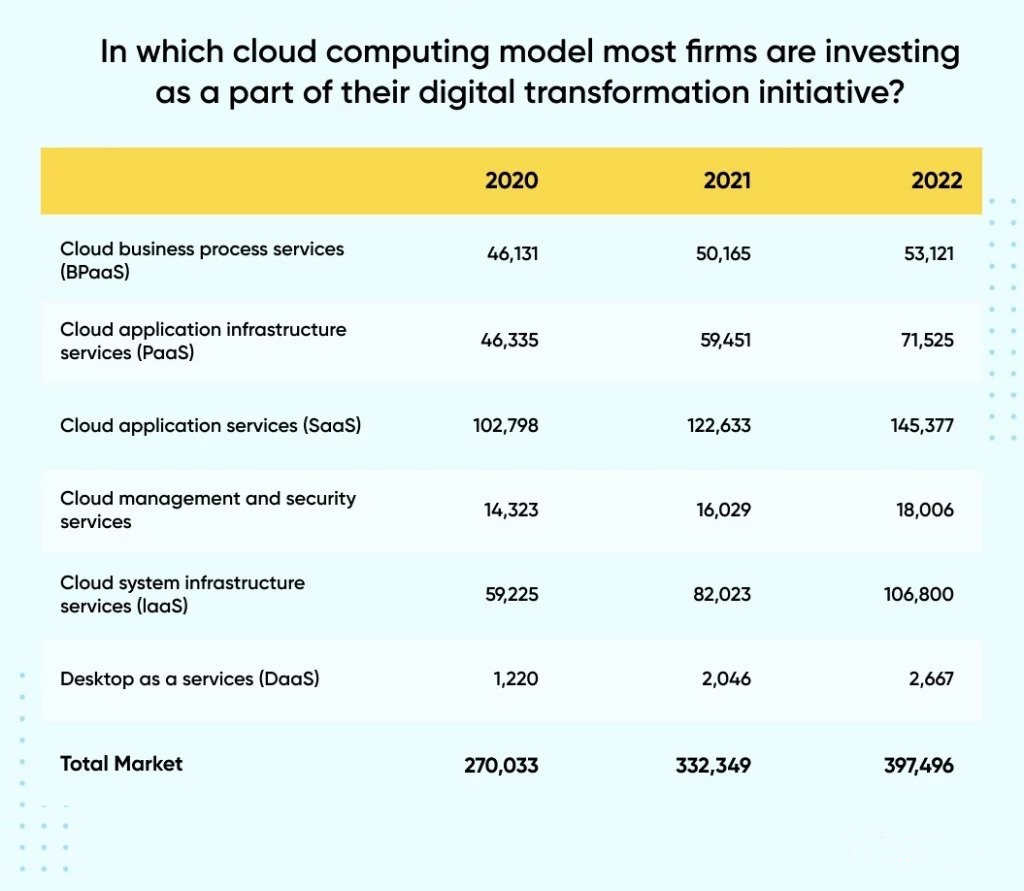
ক্লাউড সার্ভিস মডেল
স্ট্যান্ডার্ড ক্লাউড পরিষেবা মডেলগুলির মধ্যে রয়েছে IaaS, PaaS এবং SaaS। এই ক্লাউড পরিষেবা মডেলগুলির একটি ওভারভিউ আপনাকে তাদের বৈশিষ্ট্য এবং প্রযোজ্যতা বুঝতে সাহায্য করার জন্য।
- IaaS (পরিষেবা হিসাবে পরিকাঠামো): ক্লাউডে আংশিক বা সম্পূর্ণ ভৌত অবকাঠামো স্থানান্তরিত করা জড়িত।
- PaaS (একটি পরিষেবা হিসাবে প্ল্যাটফর্ম): একটি ক্লাউড-ভিত্তিক কাঠামো স্থাপন করা জড়িত যেখানে বিকাশকারীরা দ্রুত অ্যাপ্লিকেশন তৈরি করতে পারে।
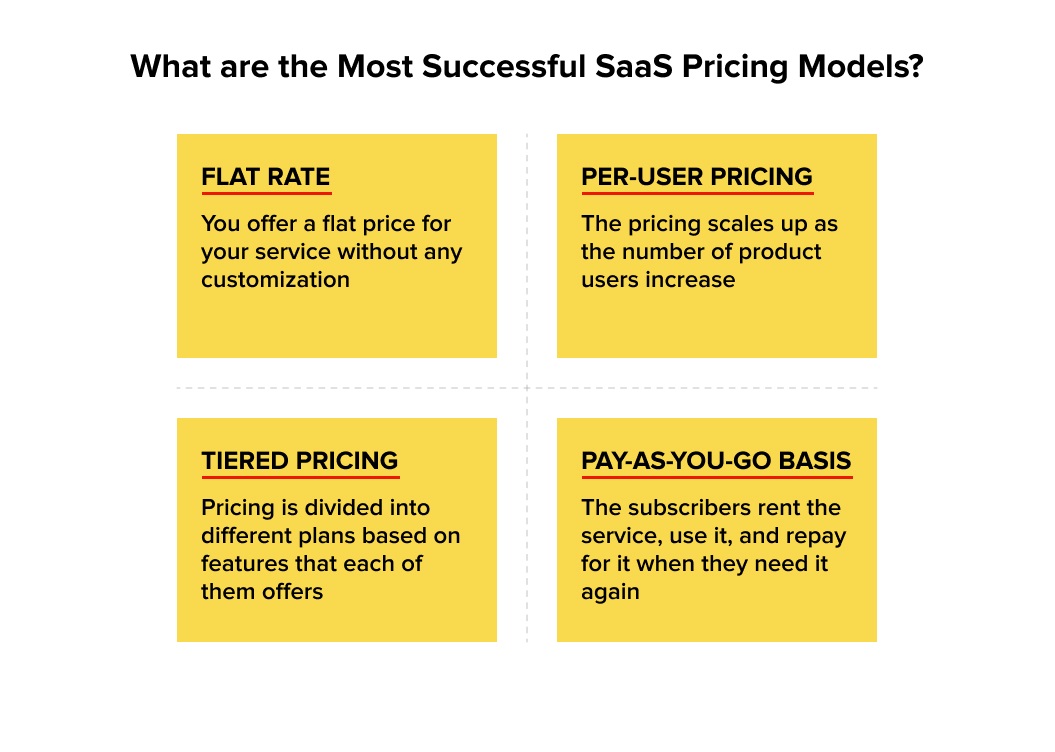
- SaaS (একটি পরিষেবা হিসাবে সফ্টওয়্যার): ক্লাউড-ভিত্তিক অ্যাপ্লিকেশনগুলিকে সক্ষম করে, যা সার্ভারে সরবরাহকারীরা হোস্ট করে। ব্যবসাগুলি আজকাল SaaS অ্যাপ্লিকেশনগুলিকে তাদের ব্যবসায়িক মডেল হিসাবে বেছে নিচ্ছে কারণ এটি ইন্টারনেটের মাধ্যমে অ্যাক্সেসযোগ্য এবং শেষ ব্যবহারকারীদের কাছে ২৪/৭ অ্যাক্সেস অফার করে৷

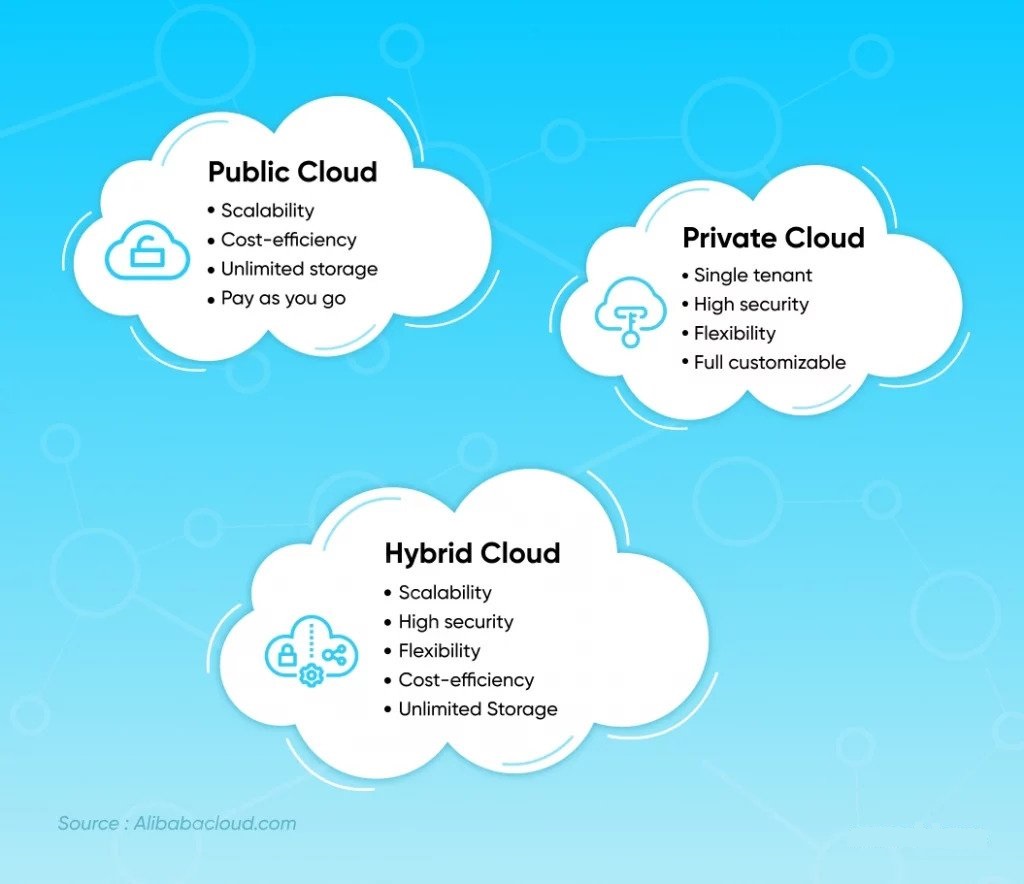
ক্লাউড স্থাপনার মডেল
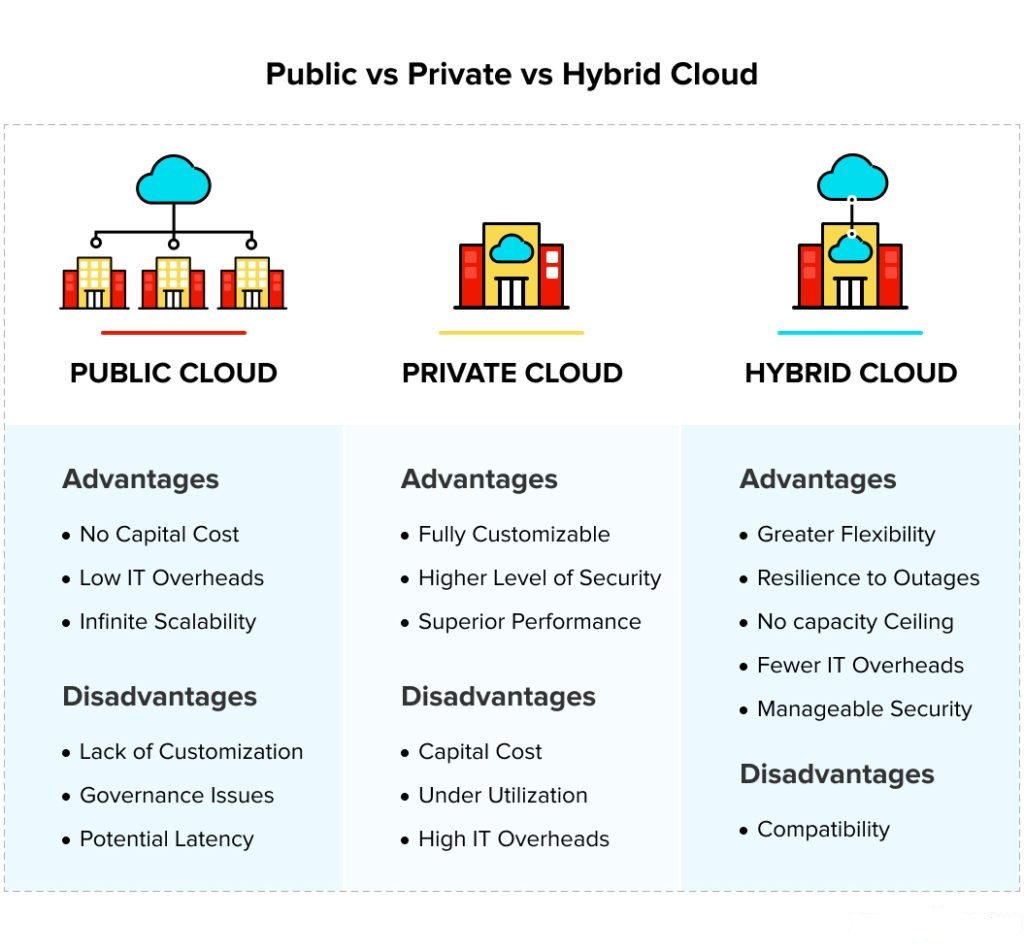
- পাবলিক ক্লাউড: এটি একটি ক্লাউড পরিবেশ যেখানে সংস্থাগুলি সার্ভারের স্থান ভাগ করে নেয় এবং কোনো বাধা ছাড়াই সহ-অবস্থান করে। আইটি পরিষেবাগুলির বেশিরভাগই যে কোনও জায়গায় এবং যে কোনও সময় অ্যাক্সেস নিশ্চিত করতে পাবলিক ক্লাউডের উপর নির্ভর করে।
- ব্যক্তিগত ক্লাউড: এটি একটি ক্লাউড পরিবেশ যা শুধুমাত্র একটি প্রতিষ্ঠানের দ্বারা ব্যবহার করার জন্য ডিজাইন করা হয়েছে। এই ক্ষেত্রে, হয় ডেটা সেন্টারটি অন-প্রিমিসে উপলব্ধ বা অফ-সাইটে রক্ষণাবেক্ষণ করা যায়।
- হাইব্রিড ক্লাউড: এটি সরকারী এবং ব্যক্তিগত উভয় মেঘের সংমিশ্রণ। উভয় ক্লাউড পরিবেশের বৈশিষ্ট্য একটি অর্কেস্ট্রেটেড অভিজ্ঞতা অফার করার জন্য একত্রিত করা হয়েছে। সংস্থাগুলি প্রায়শই আইটি অবকাঠামো পরিচালনা করতে ব্যক্তিগত ক্লাউড এবং নেটওয়ার্ক লোড পরিচালনার জন্য পাবলিক ক্লাউড ব্যবহার করে।

ক্লাউড মাইগ্রেশন কেন গুরুত্বপূর্ণ?
একটি সংস্থার হার্ডওয়্যার এবং সফ্টওয়্যার সংস্থানগুলিকে উত্তরাধিকার অবকাঠামো হিসাবে উল্লেখ করা হয়। এই উত্তরাধিকার পরিকাঠামোর একটি অন-প্রাঙ্গনে উপস্থিতি আপনাকে রক্ষণাবেক্ষণ খরচ যোগ করার সময় আপনার শারীরিক কর্মক্ষেত্রের উপর নির্ভরশীল করে তোলে।
অন্যদিকে, ক্লাউডে স্থানান্তরিত হওয়া একটি সংস্থাকে ভৌত স্থান এবং অবকাঠামো থেকে স্বাধীন করে তোলে।
এখানে কিছু সুবিধা রয়েছে যা হাইলাইট করে যে কেন ক্লাউড মাইগ্রেশন আপনার ব্যবসায়িক কৌশলের জন্য গুরুত্বপূর্ণ।
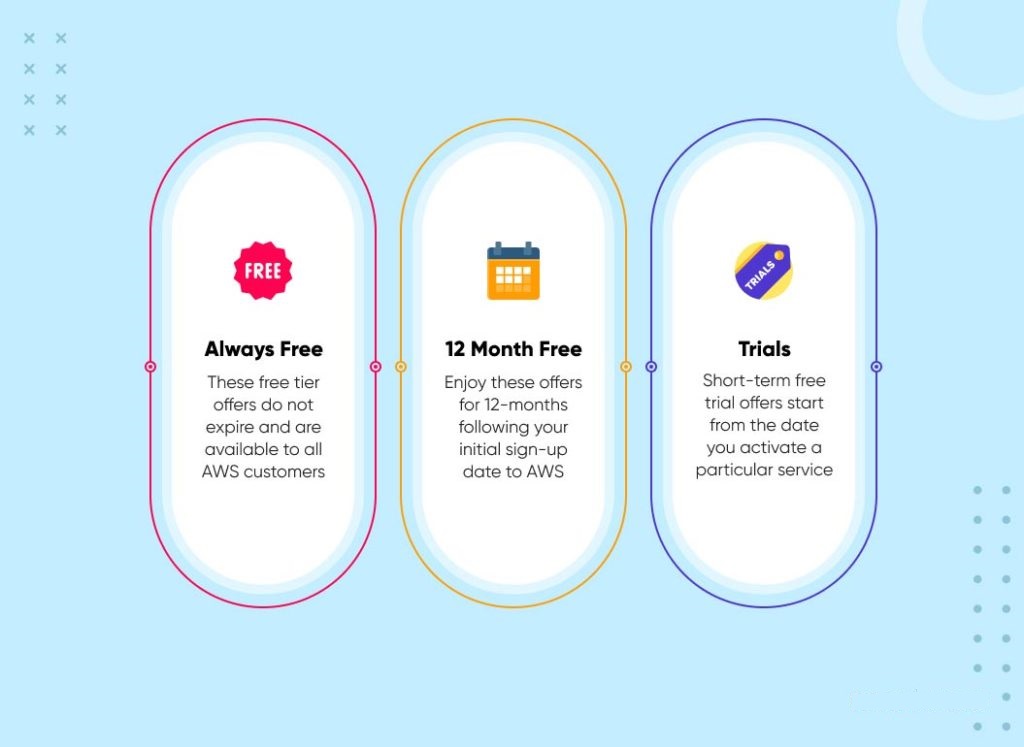
- খরচ-অপ্টিমাইজেশান: ক্লাউড পরিচালনা করা সস্তা। বেশিরভাগ নেতৃস্থানীয় ক্লাউড প্রদানকারী, যেমন Amazon Web Services, Microsoft Azure, এবং Google ক্লাউড প্ল্যাটফর্ম, তাদের মূল্যের মডেলকে পে-অ্যাজ-ইউ-গো ভিত্তিতে তৈরি করে, অর্থাৎ, আপনি যা ব্যবহার করেন তার জন্যই আপনি অর্থ প্রদান করেন।
- তত্পরতা এবং প্রতিক্রিয়াশীলতা: ক্লাউড পরিবেশ অবিলম্বে নতুন উত্তরাধিকার পরিকাঠামো এবং স্টোরেজ স্পেস কেনার সুবিধা দেয়। একটি ক্লাউড প্রদানকারীর কাছ থেকে এই ধরনের দ্রুত প্রতিক্রিয়া মানে নতুন প্রযুক্তির দ্রুত গ্রহণ যা একটি প্রতিযোগিতামূলক প্রান্ত দিতে পারে।
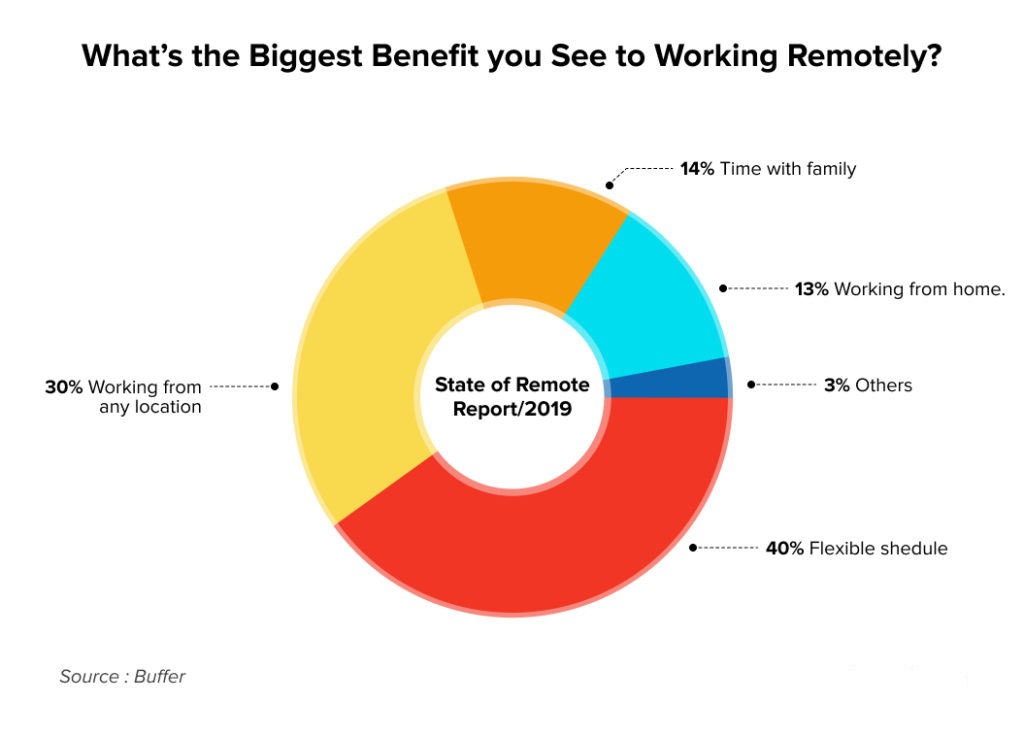
- দূরবর্তী অ্যাক্সেস: ক্লাউড কম্পিউটিং এর সাহায্যে আপনি যেকোনো স্থান থেকে এবং যেকোনো সময় আপনার ডেটা অ্যাক্সেস করতে পারবেন। একটি সংস্থা আর কাজ করার জন্য শুধুমাত্র তার শারীরিক সেটিংয়ের উপর নির্ভর করে না, এবং এই কারণেই ক্লাউড কম্পিউটিং আরও বেশি আকর্ষণ অর্জন করছে কারণ দূরবর্তী কাজ আমরা কীভাবে কাজ করি তার ভবিষ্যত হয়ে উঠছে।
- মূল ব্যবসায় বর্ধিত ফোকাস: ক্লাউড গ্রহণের সাথে, সংস্থাগুলির ডাউনটাইম, ডেটা সুরক্ষা এবং দুর্যোগ পুনরুদ্ধারের বিষয়ে কম চিন্তা করতে হয়। ক্লাউড প্রদানকারী প্রয়োজনীয় ক্লাউড স্পেস, নিরাপত্তা এবং রিয়েল-টাইম অ্যাক্সেস প্রদান করে। এইভাবে, সংস্থাগুলি মূল ব্যবসায়িক দায়িত্বগুলিতে আরও ফোকাস করতে পারে, যার ফলস্বরূপ উত্পাদনশীলতা উন্নত হয়।
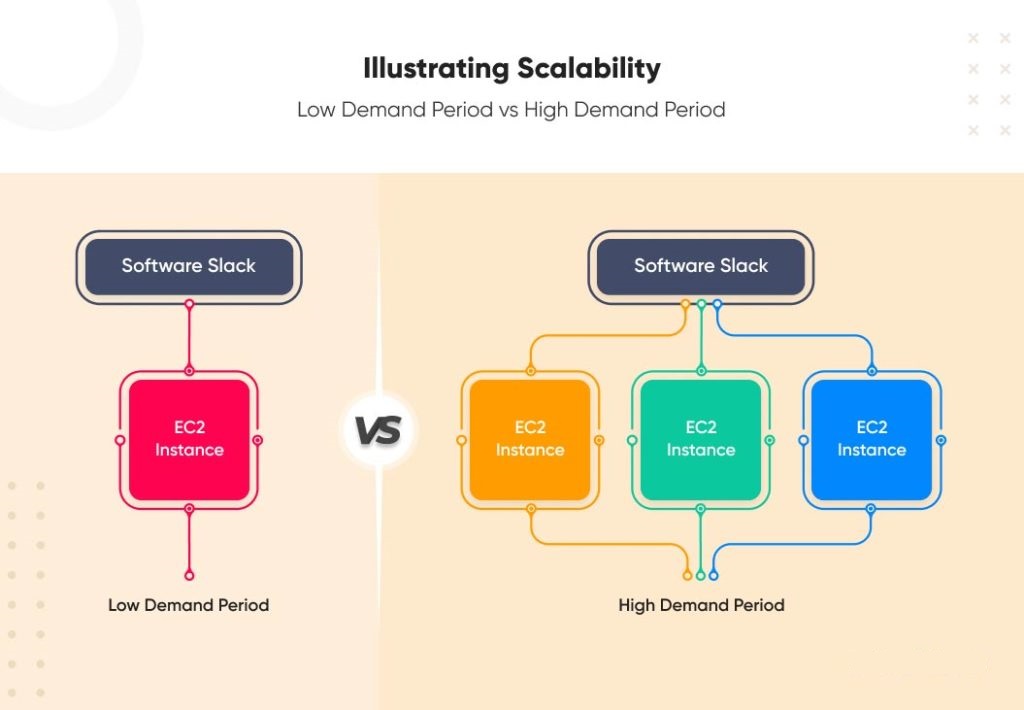
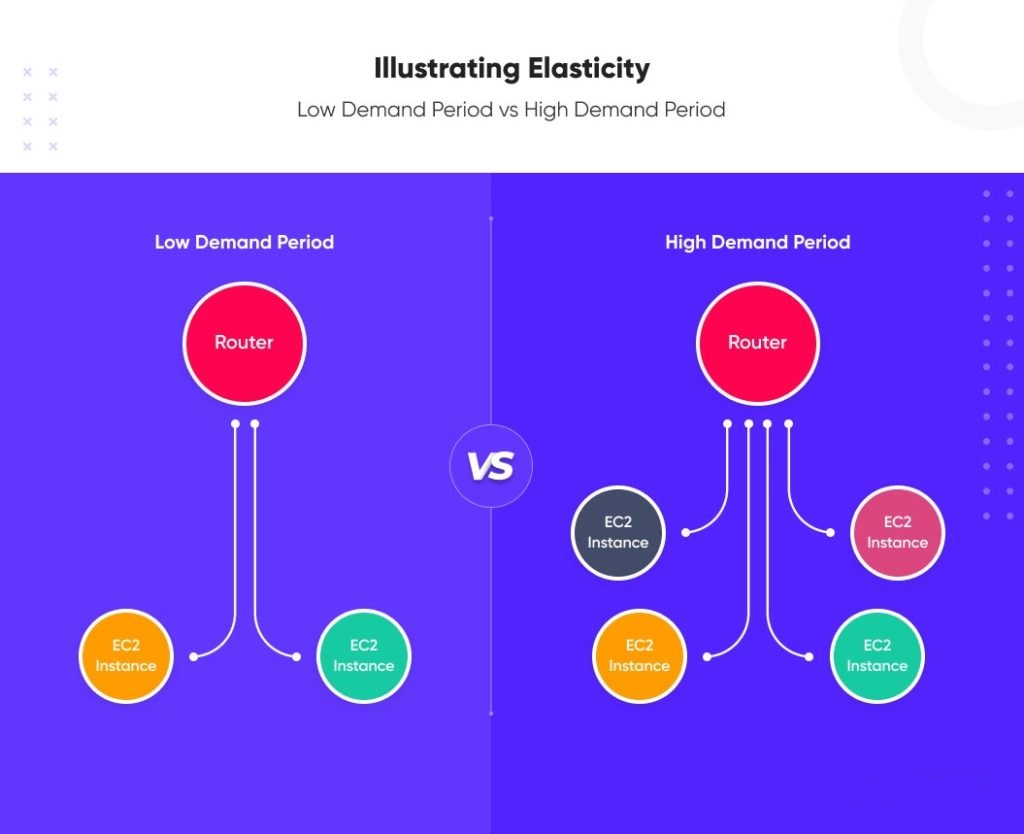
- পরিমাপযোগ্যতা: ক্লাউড কম্পিউটিং ভারী কাজের চাপ এবং আরও ব্যাপক ব্যবহারকারী বেস পরিচালনা করতে পারে। যেখানে একটি অন-প্রিমিস পরিবেশে বর্ধিত চাহিদা মিটমাট করতে অতিরিক্ত সময়, প্রচেষ্টা এবং খরচ লাগে, সেখানে ক্লাউড সহজ এবং আরও সাশ্রয়ী।
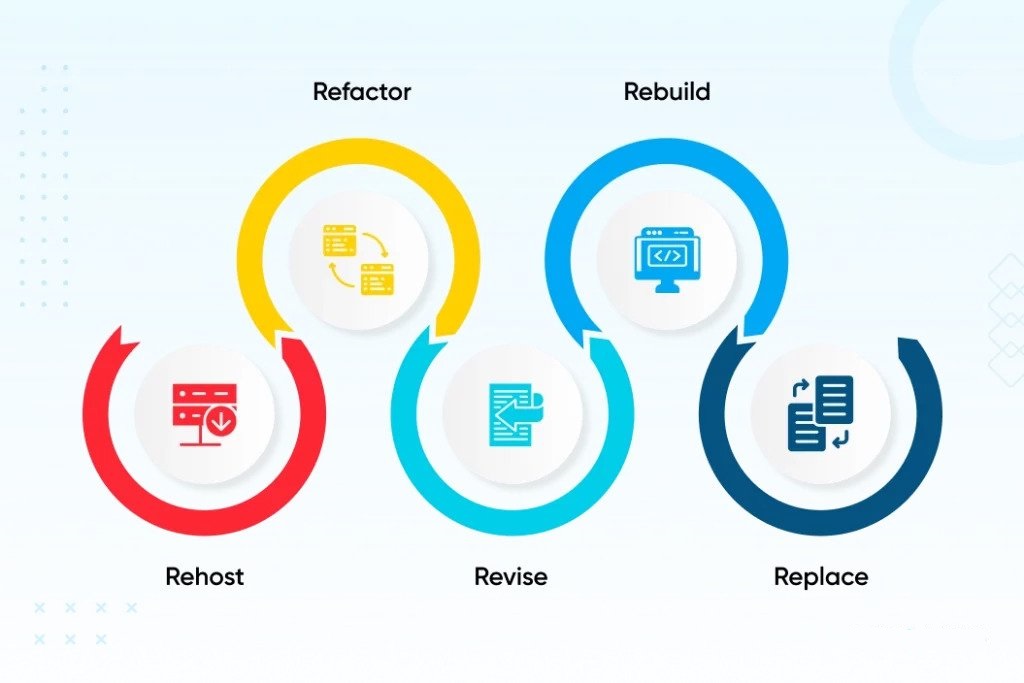
ক্লাউড মাইগ্রেশনের 5 R’s ক্লাউড মাইগ্রেশন কৌশল
 ক্লাউড মাইগ্রেশনের 5 R’s ক্লাউড মাইগ্রেশন কৌশলগুলিকে সংজ্ঞায়িত করে, যার মধ্যে রয়েছে Rehost, Refactor, Revise, Rebuild, and Replace.
ক্লাউড মাইগ্রেশনের 5 R’s ক্লাউড মাইগ্রেশন কৌশলগুলিকে সংজ্ঞায়িত করে, যার মধ্যে রয়েছে Rehost, Refactor, Revise, Rebuild, and Replace.
- পুনরায় হোস্ট করুন:
এটিকে লিফট-এন্ড-শিফ্টও বলা হয়, রিহোস্টের মধ্যে একটি অন-প্রিমিস সেটআপ থেকে আপনার ডেটা এবং অ্যাপ্লিকেশনগুলিকে তুলে নেওয়া এবং এটিকে ক্লাউডে স্থানান্তর করা জড়িত। এটি বর্তমান উত্তরাধিকার ব্যবস্থার মিরর ইমেজ।
- রিফ্যাক্টর:
লিফ্ট, টিঙ্কার এবং শিফট নামেও পরিচিত, রিফ্যাক্টরের মধ্যে উত্তরাধিকার পরিকাঠামো অপ্টিমাইজ করে এবং PaaS (প্ল্যাটফর্ম হিসাবে একটি পরিষেবা) ক্লাউড পরিষেবা গ্রহণ করে ক্লাউডে স্থানান্তরিত করা জড়িত। এই কৌশলটি বিকাশকারীদের জন্য ক্লাউড প্ল্যাটফর্মের পরীক্ষা এবং সুবিধা নেওয়ার জন্য উপকারী প্রমাণিত হয়।
- সংশোধন করুন
এই কৌশলটি ক্লাউডে স্থানান্তরিত করার আগে মূল আর্কিটেকচার এবং কোড পরিবর্তন করে। এটি সংশোধন করার লক্ষ্য হল ক্লাউড পরিবেশের সাথে মানানসই অ্যাপ্লিকেশনগুলিকে কাস্টমাইজ করা। রিভাইস ক্লাউড মাইগ্রেশন প্রক্রিয়া সম্পর্কে প্রযুক্তিগত জ্ঞান নেয়, যার অর্থ হল আপনাকে হয় আপনার ইন-হাউস টেক টিমের উপর নির্ভর করতে হবে বা আউটসোর্সিং বিবেচনা করতে হবে।
- পুনর্নির্মাণ
এই কৌশলটিতে অ্যাপ্লিকেশনগুলিকে পুনঃলিখন এবং পুনঃস্থাপত্য অন্তর্ভুক্ত করা হয়, অর্থাৎ, স্ক্র্যাচ থেকে তাদের পুনর্নির্মাণ করা। যখন বিদ্যমান অ্যাপ্লিকেশন কাঠামো পরিবর্তনশীল ব্যবসায়িক চাহিদা এবং প্রযুক্তিগত অগ্রগতির সাথে মানানসই না হয় তখন পুনর্নির্মাণ বিবেচনা করা উচিত।
- প্রতিস্থাপন করুন
এই কৌশলটি পুরানো হয়ে গেলে বা ক্লাউড পরিবেশের সাথে মানানসই না হলে ক্লাউডে অ্যাপ্লিকেশন স্থানান্তর বাতিল করা জড়িত। এই ক্ষেত্রে, ঐতিহ্যগত অভ্যন্তরীণ অ্যাপ্লিকেশনগুলি বাতিল করে SaaS অ্যাপ্লিকেশন বিকাশের সাথে এগিয়ে যাওয়াকে অগ্রাধিকার দেওয়া উচিত।
ক্লাউড মাইগ্রেশন টুলের প্রকার
প্রায়শই সংস্থাগুলি উল্লেখযোগ্য পরিবর্তনের জন্য প্রস্তুত হয় না যেখানে অভিবাসন সরঞ্জামগুলি উদ্ধারে আসে। এই সরঞ্জামগুলি সংস্থার রুটিন ক্রিয়াকলাপগুলিকে প্রভাবিত না করে মাইগ্রেশনের গতি এবং কার্যকারিতা নিশ্চিত করে৷
এখানে ক্লাউড মাইগ্রেশন টুলের ধরন রয়েছে:
১. SaaS টুলস
SaaS, বা উপযুক্তভাবে সফ্টওয়্যার-এ-সার্ভিস সরঞ্জাম, সমস্ত ডেটা নিরাপদে স্থানান্তর করতে অন-প্রিমিস অ্যাপ্লিকেশন এবং ক্লাউড স্টোরেজ গন্তব্যগুলির মধ্যে একটি অ্যাঙ্কর হিসাবে কাজ করে। এই SaaS সরঞ্জামগুলির ভাল জিনিস হল যে তারা স্বয়ংক্রিয় এবং ব্যবহারকারী-বান্ধব।
২. ওপেন-সোর্স টুলস
এই সরঞ্জামগুলি বিনামূল্যে পাওয়া যায় এবং যে কেউ ব্যবহার করতে পারে। যাইহোক, একটি ক্যাচ আছে! আপনার প্রযুক্তিগত দল আপনার ব্যবসা এবং কার্যকরী প্রয়োজনীয়তা পূরণ করতে এই সরঞ্জামগুলি কাস্টমাইজ করতে সক্ষম হওয়া উচিত।
৩. ধির গতির কাজ
এই ধরনের সরঞ্জামগুলি প্রাথমিকভাবে প্রচুর পরিমাণে ডেটা স্থানান্তর করতে ব্যবহৃত হয়। নেটওয়ার্ক কনজেশন এড়াতে সাহায্য করার জন্য ব্যাচ প্রক্রিয়াকরণ সরঞ্জামগুলি ঘন ঘন বিরতিতে কাজ করার জন্য স্বয়ংক্রিয়।
ক্লাউড মাইগ্রেশন ধাপ
একটি ত্রুটিহীন স্থানান্তর নিশ্চিত করার জন্য সংস্থাগুলিকে ক্লাউড মাইগ্রেশনকে সু-সংজ্ঞায়িত পদক্ষেপের ক্রমানুসারে চালানো উচিত। যদিও মৌলিক ক্লাউড মাইগ্রেশন পদক্ষেপগুলি একই, মূল প্রক্রিয়াটি আপনার ব্যবসার আকার এবং জড়িত উত্তরাধিকার পরিকাঠামোর জটিলতার উপর নির্ভর করে।
আপনি কীভাবে ক্লাউডে স্থানান্তর করবেন তার উত্তর দেওয়ার জন্য এখানে প্রয়োজনীয় পদক্ষেপ রয়েছে:
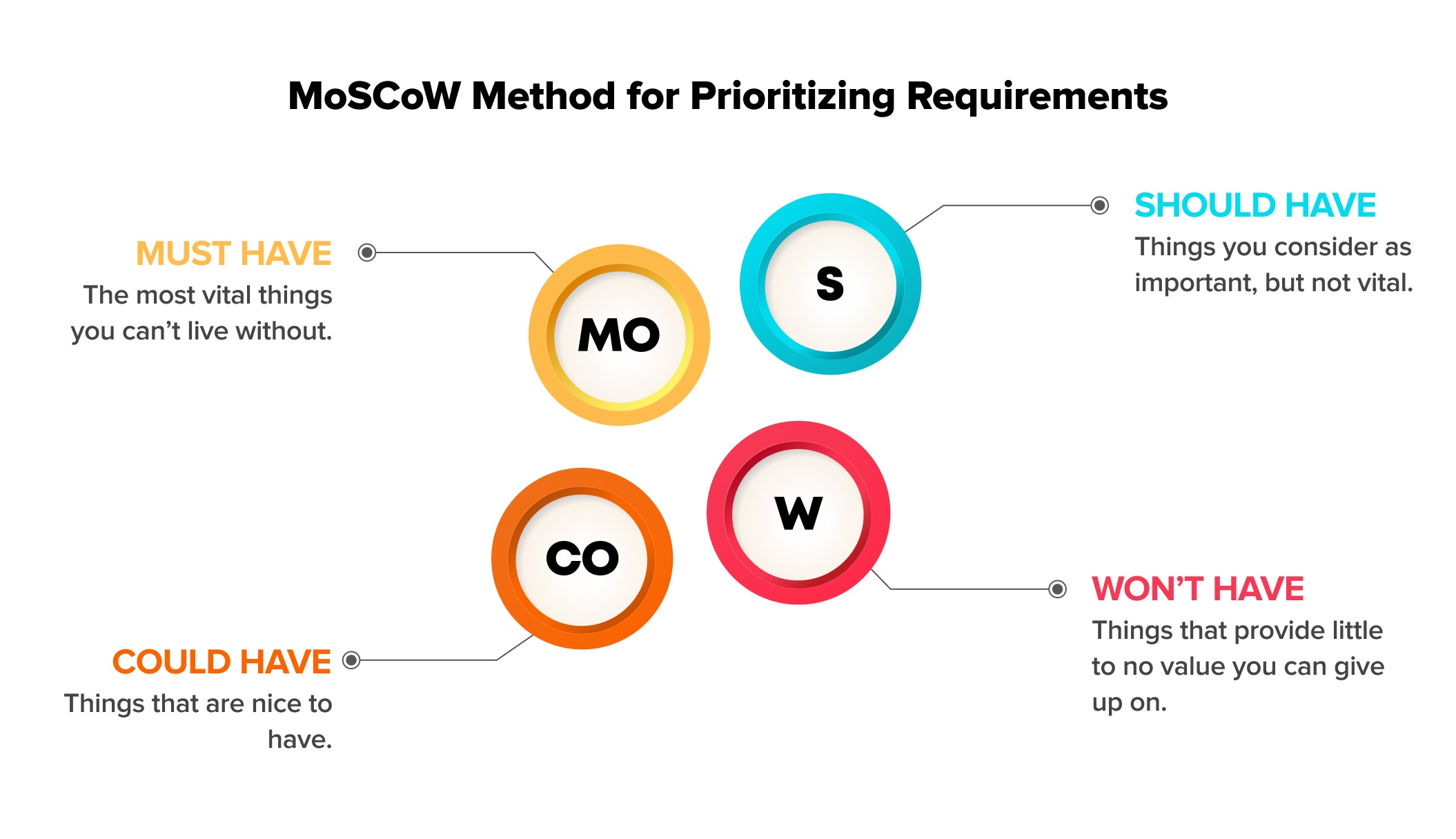
১. প্রয়োজনীয়তা অগ্রাধিকার
শুরু করার জন্য, আপনার প্রতিষ্ঠানের আকার এবং সংশ্লিষ্ট ব্যবসার চাহিদা বিবেচনা করুন। লক্ষ্য স্থাপনের জন্য সংগঠনের মধ্যে একটি প্রশ্নোত্তর হওয়া উচিত যা একটি শক্তিশালী ক্লাউড মাইগ্রেশন পরিকল্পনা তৈরি করতে সাহায্য করবে।
এই প্রশ্ন হতে পারে:
- মেঘ থেকে আপনার প্রত্যাশা কি?
- কোন ক্লাউড মাইগ্রেশন কৌশল আপনার ব্যবসার প্রয়োজন অনুসারে?
- কেন আপনি মেঘ সরাতে চান?
- আপনার কর্মক্ষমতা, নিরাপত্তা, এবং সার্ভার প্রয়োজনীয়তা কি?
এই প্রশ্নগুলির উত্তর আপনার বর্তমান অন-প্রিমিস পরিবেশের একটি ব্যাপক ওভারভিউতে রয়েছে।
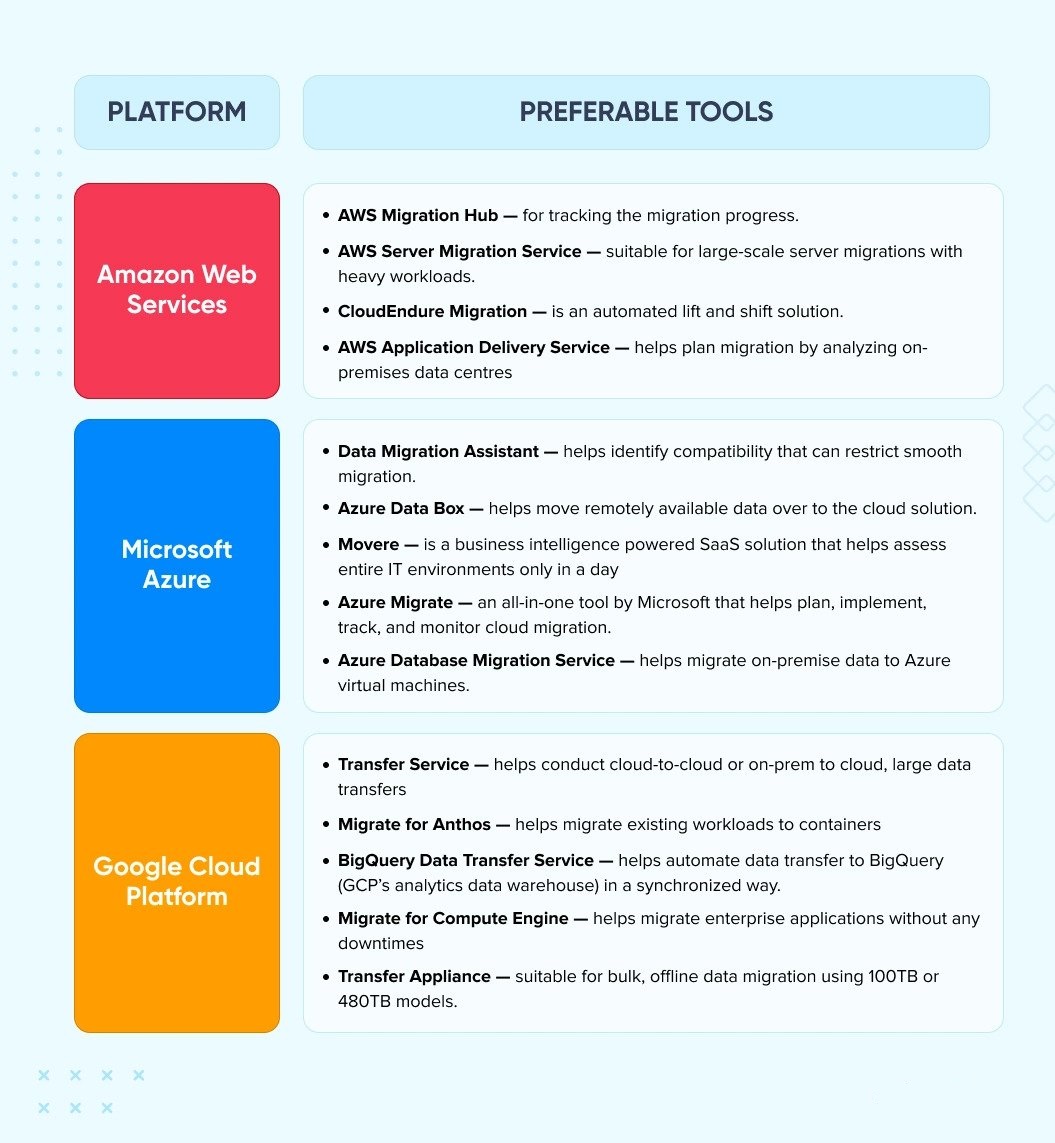
২. একটি উপযুক্ত ক্লাউড প্রদানকারী খুঁজুন
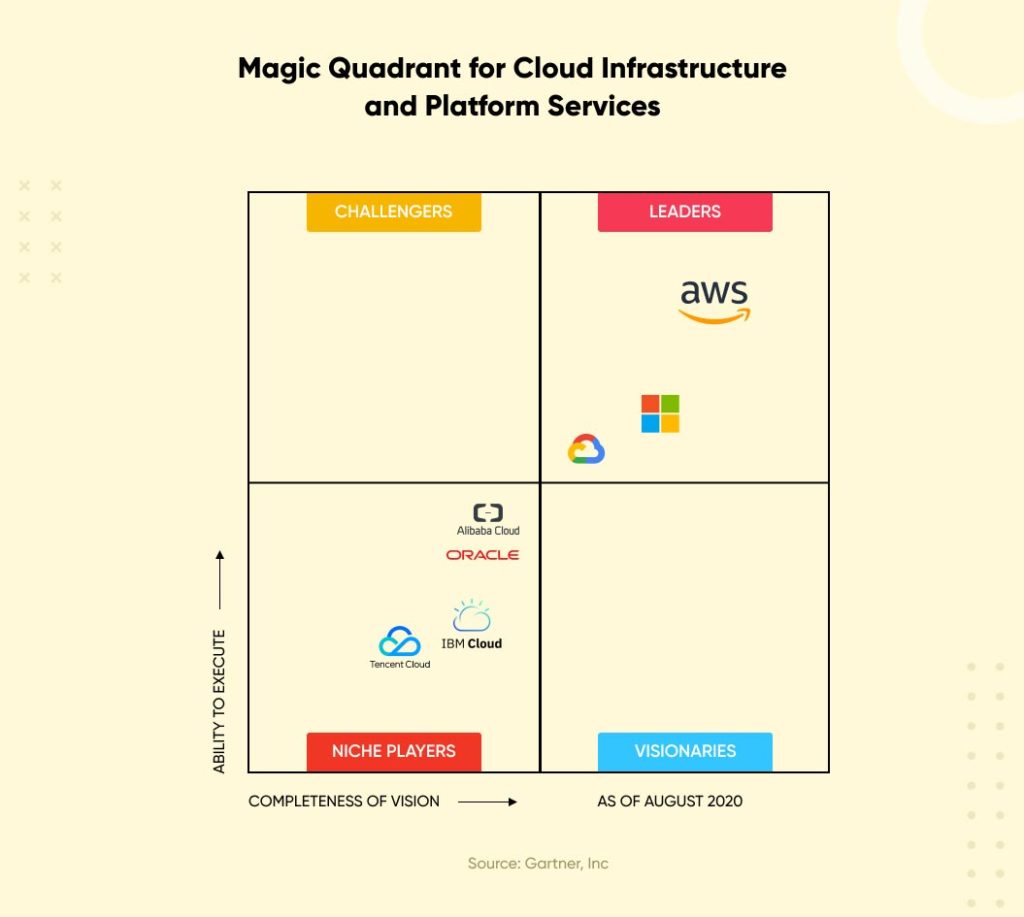
বিভিন্ন ক্লাউড প্ল্যাটফর্ম প্রদানকারীদের মূল্যায়ন করুন। উদাহরণস্বরূপ, AWS বনাম Azure বনাম Google ক্লাউডের মধ্যে তুলনা চালানো সহায়ক হবে কারণ তারা ছোট এবং বৃহৎ মাপের ব্যবসার প্রয়োজন অনুসারে।
তুলনা প্রাথমিকভাবে এই পরামিতিগুলির উপর ভিত্তি করে হওয়া উচিত:
- প্রস্তাবিত প্রদানকারীদের গণনা
- তারা অফার যে স্টোরেজ ক্ষমতা
- মূল্য মডেল এবং নমনীয়তা
- মার্কেট শেয়ার, এবং সংশ্লিষ্ট নাগাল
৩. ক্লাউড মাইগ্রেশন স্টাইল চূড়ান্ত করুন
ক্লাউড মাইগ্রেশন প্রক্রিয়ার সাথে এগিয়ে যাওয়ার আগে, একটি উপযুক্ত ক্লাউড মাইগ্রেশন শৈলী বেছে নেওয়া অপরিহার্য হয়ে ওঠে। এখানে বেছে নেওয়ার জন্য সবচেয়ে বিশিষ্ট তিনটি হল।
- হাইব্রিড ক্লাউড: ইতিমধ্যেই আলোচনা করা হয়েছে, একটি হাইব্রিড ক্লাউড পাবলিক, প্রাইভেট, এমনকি অন-প্রিমিস সার্ভার সেন্টারকে একত্রিত করে।
- একক-ক্লাউড: এটি শুধুমাত্র একটি ক্লাউড বিক্রেতার স্থাপনার সাথে জড়িত।
- মাল্টি-ক্লাউড: এর মধ্যে রয়েছে দুই বা ততোধিক পাবলিক ক্লাউড পরিষেবা প্রদানকারীকে মোতায়েন করা যাতে বিশ্বের সেরা দৃশ্যকল্প তৈরি করা যায়।
৪. স্টেকহোল্ডারদের সাথে যোগাযোগ করুন
ক্লাউড মাইগ্রেশন আপনার প্রতিষ্ঠানের জন্য একটি বড় পরিবর্তন। কিছু সংস্থা এটিকে একটি ডিজিটাল রূপান্তর বলে মনে করে যা অপারেশনাল নির্দেশিকা পরিবর্তন করে।
এই কারণেই জুনিয়র এবং সিনিয়র-স্তরের কর্মচারীদের সাথে কার্যকরভাবে যোগাযোগ করা এবং আগত পরিবর্তনের জন্য তাদের প্রস্তুত করা অপরিহার্য হয়ে ওঠে।
৫. ক্লাউড মাইগ্রেশন টুল বেছে নিন
বেছে নেওয়ার জন্য অসংখ্য ক্লাউড মাইগ্রেশন টুল রয়েছে। আপনার ক্লাউড স্থাপনার মডেল এবং কৌশলের সাথে সিঙ্ক্রোনাইজ করতে পারে এমন সেরা সরঞ্জামগুলি চূড়ান্ত করতে সহায়তা করার জন্য আপনি একটি ক্লাউড মাইগ্রেশন পরিষেবা প্রদানকারীও বেছে নিতে পারেন।
৬. ডেটা এবং অ্যাপ্লিকেশন মাইগ্রেশন
আপনার ক্লাউড মাইগ্রেশন কৌশলের উপর ভিত্তি করে, আপনি প্রকৃত মাইগ্রেশনের সাথে এগিয়ে যেতে পারেন। আপনার প্রযুক্তিগত সহায়তা দল আপনাকে মাইগ্রেশনে সাহায্য করতে পারে, অথবা আপনি একটি মসৃণ ক্লাউড মাইগ্রেশন প্রক্রিয়ার জন্য আইটি, বিশেষজ্ঞ এবং ডেভেলপারদের নিয়োগ করতে পারেন। নিরাপত্তা এবং গোপনীয়তা প্রোটোকল বোঝা এবং মেনে চলা এই পর্যায়ে অপরিহার্য হয়ে উঠেছে।
৭. নিরাপত্তা এবং ক্লাউড ব্যবস্থাপনা নিশ্চিত করুন
একবার মাইগ্রেশন সম্পূর্ণ হলে, সঞ্চয় যোগ করার সময় আপনি বেশিরভাগ কর্মক্ষমতা সুবিধা পেতে পারেন। যাইহোক, মেঘের চলমান রক্ষণাবেক্ষণও অপরিহার্য। এজন্য আপনাকে ক্লাউড মনিটরিং টুলের সাহায্যে ক্রমাগত ক্লাউডের স্বাস্থ্যের মূল্যায়ন করতে হবে। ট্র্যাক এবং নিরীক্ষণ করতে আপনার যা দরকার:
- আপটাইম কর্মক্ষমতা পরিমাপ
- ভার্চুয়াল মেশিনের জন্য ম্যাপ মেমরি ব্যবহার,
- যেকোন নিরাপত্তা এবং ব্যবহারের ফাঁক শনাক্ত করুন, বিশ্লেষণ করুন এবং ঠিক করুন
ক্লাউড মাইগ্রেশন চেকলিস্ট
ক্লাউড মাইগ্রেশনের ক্ষেত্রে অনেক কিছু কভার করতে হয়। সুতরাং, ক্লাউড মাইগ্রেশন প্রক্রিয়ার সাথে এগিয়ে যাওয়ার আগে, এটি একটি নিরাপদ কৌশল যা একটি মাইগ্রেশন চেকলিস্ট তৈরি করে যাতে আপনি এটির একটি বীট মিস না করে ট্র্যাকে থাকতে পারেন। এখানে কিছু মূল ক্লাউড মাইগ্রেশন বিবেচনা রয়েছে:
- আপনি যে কাজের চাপগুলিকে অন-প্রিমিসেস বজায় রাখতে চান বনাম যে কাজের চাপগুলি আপনি ক্লাউডে যেতে চান সেগুলিকে শ্রেণীবদ্ধ করুন
- একটি উপযুক্ত ক্লাউড প্রদানকারী চয়ন করুন যা আপনার ব্যবসার আকার এবং সংশ্লিষ্ট প্রয়োজন অনুসারে। প্রয়োজনে সংক্ষিপ্ত তালিকাভুক্ত প্রদানকারীদের মধ্যে একটি তুলনা চালান।
- মাইগ্রেশন চালানোর জন্য একটি ইন-হাউস টিম নিয়োগ করুন বা রাস্তার বাধা এবং ত্রুটিগুলি এড়াতে একটি ক্লাউড মাইগ্রেশন পরিষেবা প্রদানকারীকে নিয়োগ করুন
- AWS, Azure এবং Google ক্লাউড সলিউশনের সাথে উপলব্ধ খরচ ক্যালকুলেটর এবং মালিকানার মোট খরচ (TCO) ক্যালকুলেটরের মাধ্যমে মাইগ্রেশনের জন্য খরচ অনুমান করুন
- সবাইকে লুফে রাখতে স্টেকহোল্ডারদের সাথে যোগাযোগ করুন
- একটি ক্লাউড মাইগ্রেশন রোডম্যাপ তৈরি করুন, যেমন, ক্লাউড মাইগ্রেশন কৌশল বেছে নিন এবং কার্যকর করার জন্য একটি টাইমলাইন তৈরি করুন
- সাংগঠনিক পরিবর্তন গ্রহণকে ত্বরান্বিত করতে প্রশিক্ষণ সেশন প্রবর্তন করে দলের দক্ষতা তৈরি করুন
- একটি মসৃণ রূপান্তরের জন্য সঠিক ক্লাউড মাইগ্রেশন টুলগুলি চয়ন করুন৷
- মাইগ্রেশনের কার্যকারিতা নিশ্চিত করতে মাইগ্রেশনের জন্য কেপিআই স্থাপন করুন
- পরিকল্পিত পরিকল্পনা অনুযায়ী স্থানান্তর সম্পাদন করুন, হয় পর্যায়ক্রমে বা একবারে
- নিরাপত্তা, গোপনীয়তা এবং আপটাইম নিশ্চিত করতে ক্লাউডের উপস্থিতি বজায় রাখুন এবং পরিচালনা করুন
ক্লাউড মাইগ্রেশনের চ্যালেঞ্জ
ক্লাউড মাইগ্রেশনের মাধ্যমে নেভিগেট করা প্রায়ই প্রতিষ্ঠানের জন্য একটি চ্যালেঞ্জিং কাজ বলে মনে হয়। এটা সহজ কাজ আর বলেন। নীচে ক্লাউড মাইগ্রেশনের কিছু চ্যালেঞ্জের একটি ঝলক দেওয়া হল যা আপনাকে সচেতন হতে হবে।
১. অস্থায়ী ডাউনটাইমস
ক্লাউডে স্থানান্তরিত করার সময় আপনার ইন-হাউস সার্ভারগুলি সাময়িকভাবে ডাউনটাইম ভোগ করতে পারে। পরিবর্তে, এটি গ্রাহকের অভিজ্ঞতাকে বিরূপভাবে প্রভাবিত করতে পারে যদি বিভ্রাট অপ্রত্যাশিত ব্যবধানের জন্য দীর্ঘায়িত হয়।
২. স্থাপত্য জটিলতা
কখনও কখনও, সংস্থার প্রয়োজনের সাথে নির্বাচিত ক্লাউড কৌশলটি মেলানো কঠিন হয়ে পড়ে। বিশেষ করে হাইব্রিড পরিবেশ কার্যকর করার জন্য, পরিকল্পনার অভাব একটি অত্যধিক জটিল আর্কিটেকচারের দিকে নিয়ে যেতে পারে। এটি এড়াতে, ইন-হাউস আইটি অবকাঠামোর সাথে সামঞ্জস্যপূর্ণ একটি ক্লাউড মাইগ্রেশন আর্কিটেকচার তৈরিতে ফোকাস করুন।
৩. ডেটার ক্ষতি
ক্লাউডে স্থানান্তরিত করার সময়, ডেটা ক্ষতি সম্ভব। তদুপরি, লঙ্ঘনের ঝুঁকিও বৃদ্ধি পায়। এই ধরনের ঝুঁকি কমাতে, এনক্রিপশনকে গুরুত্ব সহকারে বিবেচনা করা উচিত। এছাড়াও, কোনো ফাঁকফোকর এড়াতে নিরাপত্তা প্রোটোকল কঠোরভাবে মেনে চলতে হবে।
৪. বড় ডেটা মাইগ্রেশন
ক্লাউডের উপর বৃহত্তর ভলিউম ডেটা স্থানান্তর করতে যথেষ্ট সময় লাগে। ডাটাবেস যত বড় হবে, ক্লাউড সার্ভারে সেগুলি সরাতে তত বেশি সময় লাগবে। এর ফলে দীর্ঘস্থায়ী ডাউনটাইম বা এমনকি ডেটা ক্ষতিও হতে পারে।
৫. স্কিল গ্যাপ
যে প্রযুক্তি দলটি শারীরিক সার্ভারগুলি পরিচালনা করেছিল তারা ভার্চুয়াল সার্ভারগুলি পরিচালনা করতে স্বাচ্ছন্দ্য বোধ করতে পারে না। এই ক্ষেত্রে, ক্রস-ফাংশনাল প্রশিক্ষণ কোর্স বিবেচনা করুন এবং প্রয়োজন মনে হলে নতুন ভূমিকা চালু করুন।
ক্লাউড মাইগ্রেশনের জন্য কোন অ্যাপ্লিকেশনের সুযোগ রয়েছে?
সমস্ত অ্যাপ্লিকেশনকে ক্লাউডে স্থানান্তরিত করার প্রয়োজন নেই, বা এটি লাভজনকও নয়। নিম্নলিখিত সারণীতে এমন অ্যাপ্লিকেশনগুলিকে হাইলাইট করা হয়েছে যেগুলিকে ক্লাউডে যেতে হবে বনাম যেগুলিকে প্রাঙ্গনে রক্ষণাবেক্ষণ করা উচিত৷
ক্লাউড মাইগ্রেশন সম্পর্কে প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
১. কোন ক্লাউড স্থাপনার মডেলটি সেরা?
পাবলিক ক্লাউড তার পে-প্রতি-ব্যবহার মডেলের মাধ্যমে নমনীয়তা এবং মাপযোগ্যতা প্রদান করে। একটি ব্যক্তিগত ক্লাউড সেই সংস্থাগুলির জন্য উপযুক্ত যেগুলি নিরাপত্তা এবং নিয়ন্ত্রণকে অগ্রাধিকার দেয়৷ যেখানে হাইব্রিড মডেল উভয় বিশ্বের সেরা প্রদান করে, কর্মক্ষমতা এবং সংযোগের ব্যবধান ঘটতে পারে।
২. সেরা এবং সবচেয়ে নির্ভরযোগ্য ক্লাউড পরিষেবা কি?
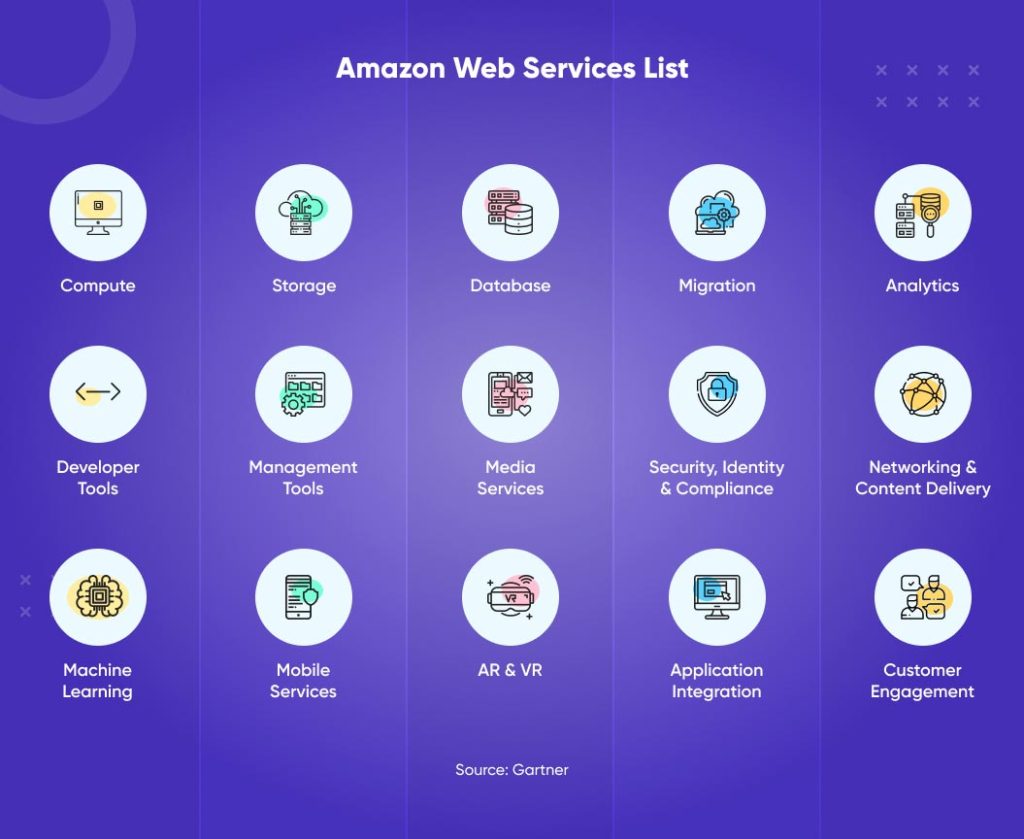
ক্লাউড মাইগ্রেশন পরিষেবা প্রদানকারীর পছন্দ আপনার ব্যবসা এবং কার্যকরী প্রয়োজনীয়তার উপর নির্ভর করে। আপনি যদি বিস্তৃত পরিসরের পরিষেবা এবং সরঞ্জামগুলি খুঁজছেন, তবে মাইগ্রেশনের জন্য AWS পরিষেবা সুপারিশ করা হয়। যদি আপনার প্রতিষ্ঠান প্রাথমিকভাবে Microsoft এবং Windows এ চলে, তাহলে Microsoft Azure একটি উপযুক্ত বিকল্প। এবং যদি আপনার একটি ছোট আকারের ওয়েব-ওরিয়েন্টেড স্টার্টআপ হয় যা মেশিন লার্নিং নিয়ে পরীক্ষা-নিরীক্ষা করছে, তাহলে Google ক্লাউড প্ল্যাটফর্ম হল সঠিক পছন্দ।
৩. কিভাবে ক্লাউডে সুইচ ওভার?
ক্লাউড মাইগ্রেশনের প্রধানত দুটি পর্যায় রয়েছে:
- একবারে এটি করুন: আপনি যখন প্রয়োজনীয় লিগ্যাসি অবকাঠামো ক্লাউডে স্থানান্তরিত করেছেন এবং এর সাফল্য যাচাই করেছেন, তখন আপনি আপনার ক্রিয়াকলাপগুলিকে অন-প্রিমিস থেকে ক্লাউডে স্থানান্তর করতে পারেন।
- পর্যায়ক্রমে রূপান্তর: ক্লাউডের উপর কিছু গ্রাহক এবং সংশ্লিষ্ট ডেটা সরান। এটি কীভাবে কাজ করে তা দেখুন এবং সবকিছু ঠিকঠাক কাজ করছে বলে মনে হয়, যতক্ষণ না আপনি শেষ পর্যন্ত সবকিছু ক্লাউডে সরান ততক্ষণ আরও কিছু সরান।
৪. ক্লাউড মাইগ্রেশন খরচ কত?
জনপ্রিয় ক্লাউড মাইগ্রেশন পরিষেবা প্রদানকারী, যেমন, AWS, Azure এবং Google ক্লাউড, একটি পে-অ্যাজ-ইউ-গো মডেলে কাজ করে, অর্থাৎ, আপনি যা ব্যবহার করেন তার জন্যই আপনি অর্থ প্রদান করেন। অধিকন্তু, এই পরিষেবা প্রদানকারীরা আপনার বেছে নেওয়া পরিষেবা এবং সরঞ্জামগুলির উপর ভিত্তি করে ক্লাউড ব্যয়ের অনুমান করার জন্য মূল্য ক্যালকুলেটর এবং TCO (মালিকানার মোট খরচ) ক্যালকুলেটরের মতো সরঞ্জামগুলিও অফার করে৷
৫. ক্লাউড রাইটসাইজিং কি?
আপনি যদি আপনার ক্লাউড মাইগ্রেশন কৌশল হিসাবে রিহোস্ট নির্বাচন করেন, আপনি একটি উপায়ে অন-প্রিমিস থেকে কাজের চাপ তুলে নিচ্ছেন এবং এটিকে ক্লাউডে স্থানান্তর করছেন। এই ক্ষেত্রে, আপনার অতিরিক্ত গণনা এবং স্টোরেজ ক্ষমতার প্রয়োজন হবে, এইভাবে মালিকানার সামগ্রিক খরচ বৃদ্ধি পাবে। এই পরিস্থিতি এড়াতে, রাইটাইজিং প্রয়োজন, অর্থাত্, অপ্রয়োজনীয়তা এবং পুরানো রেকর্ডগুলি সরানোর জন্য কাজের চাপগুলি পুঙ্খানুপুঙ্খভাবে বিশ্লেষণ