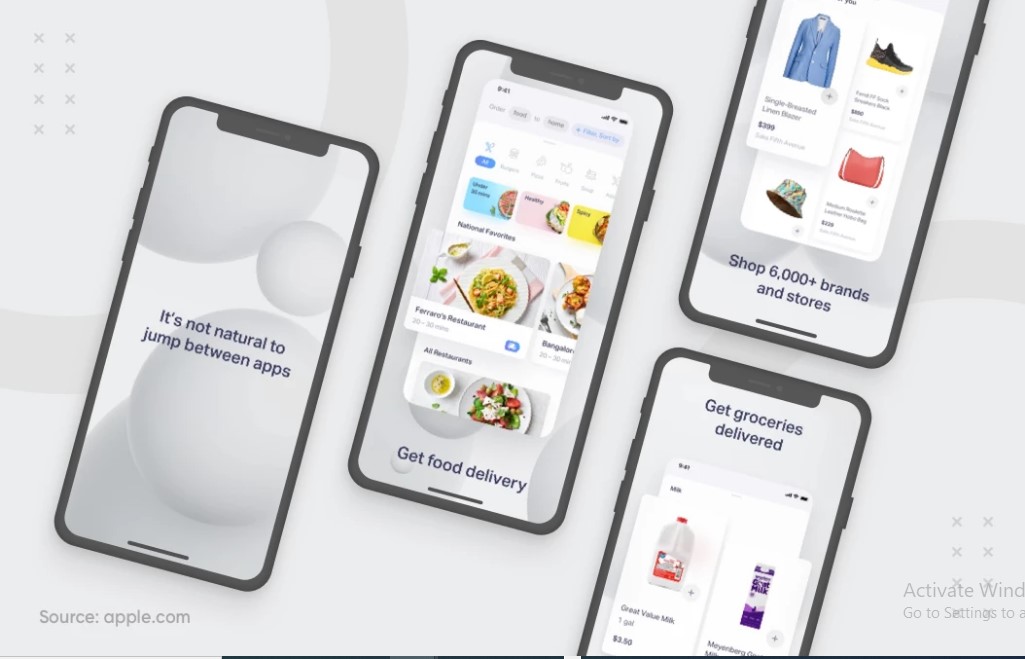
 কয়েক বছর ধরে ওয়েব ডিজাইনে অনেক পরিবর্তন হয়েছে। প্রারম্ভে, ওয়েব ডিজাইনের প্রাথমিক লক্ষ্য ছিল ডেস্কটপ ব্যবহারকারীদের জন্য একটি মসৃণ ব্রাউজিং অভিজ্ঞতা তৈরি করা – এটিই ছিল একমাত্র উপায় যা মানুষ ইন্টারনেট অ্যাক্সেস করতে পারে। কিন্তু তারপর থেকে, মোবাইল বিপ্লব আমাদের ওয়েবের জন্য ডিজাইন করার পদ্ধতিকে আমূল পরিবর্তন করেছে।
কয়েক বছর ধরে ওয়েব ডিজাইনে অনেক পরিবর্তন হয়েছে। প্রারম্ভে, ওয়েব ডিজাইনের প্রাথমিক লক্ষ্য ছিল ডেস্কটপ ব্যবহারকারীদের জন্য একটি মসৃণ ব্রাউজিং অভিজ্ঞতা তৈরি করা – এটিই ছিল একমাত্র উপায় যা মানুষ ইন্টারনেট অ্যাক্সেস করতে পারে। কিন্তু তারপর থেকে, মোবাইল বিপ্লব আমাদের ওয়েবের জন্য ডিজাইন করার পদ্ধতিকে আমূল পরিবর্তন করেছে।
যখন ডিজাইনাররা আজ একটি নতুন ওয়েবসাইট তৈরি করেন, তখন তাদের নিশ্চিত করতে হবে যে এটি দুর্দান্ত দেখাচ্ছে, ভালভাবে কাজ করে এবং সমস্ত ধরণের ব্রাউজার এবং ডিভাইস জুড়ে সঠিক বার্তাটি যোগাযোগ করে। এটি বেশ নিশ্চিত যে ওয়েবসাইট ডিজাইন ক্লায়েন্টরা তাদের সাইটের একটি মোবাইল সংস্করণের জন্য জিজ্ঞাসা করবে। প্রতিক্রিয়াশীল নকশা নীতিগুলি এটি সম্ভব করে তোলে।
এই বিস্তৃত নির্দেশিকায়, প্রতিক্রিয়াশীল ওয়েব ডিজাইন সম্পর্কে আপনার যা জানা দরকার তা আমরা কভার করব—এর চারপাশের ইতিহাস থেকে শুরু করে সর্বোত্তম অনুশীলন এবং শেখার জন্য শক্তিশালী উদাহরণ।
রেস্পন্সিভ ওয়েব ডিজাইনের চূড়ান্ত গাইড
১. প্রতিক্রিয়াশীল ওয়েব ডিজাইন কি?
২. প্রতিক্রিয়াশীল ওয়েব ডিজাইনের ইতিহাস
৩. বিভিন্ন ভিউপোর্ট মিটমাট করা
৪. রেস্পন্সিভ ওয়েবসাইট ডিজাইন করার জন্য ব্যবহৃত পদ্ধতি
৫. ইমেজ রিসাইজ করা
৬. টাইপোগ্রাফির রেস্পন্সিভ ব্যবহার
৭. মোবাইল-প্রথম ডিজাইন
৮. রেস্পন্সিভ ওয়েবসাইট উদাহরণ
১. রেস্পন্সিভ ওয়েব ডিজাইন কি?
 প্রতিক্রিয়াশীল ওয়েব ডিজাইন হল ওয়েবসাইট ডিজাইন করার একটি পদ্ধতি যা বিভিন্ন স্ক্রীন আকারে ওয়েব পেজ রেন্ডার করা সম্ভব করে। এটি ইউজার ইন্টারফেস প্লাস্টিসিটির একটি উদাহরণ- একটি ইন্টারফেসের তরল হওয়ার ক্ষমতা এবং উপলব্ধ স্ক্রীন স্পেসের উপর ভিত্তি করে একটি আদর্শ বিন্যাসে নিজেকে উপস্থাপন করা।
প্রতিক্রিয়াশীল ওয়েব ডিজাইন হল ওয়েবসাইট ডিজাইন করার একটি পদ্ধতি যা বিভিন্ন স্ক্রীন আকারে ওয়েব পেজ রেন্ডার করা সম্ভব করে। এটি ইউজার ইন্টারফেস প্লাস্টিসিটির একটি উদাহরণ- একটি ইন্টারফেসের তরল হওয়ার ক্ষমতা এবং উপলব্ধ স্ক্রীন স্পেসের উপর ভিত্তি করে একটি আদর্শ বিন্যাসে নিজেকে উপস্থাপন করা।
কিন্তু প্রতিক্রিয়াশীল নকশা শুধুমাত্র একটি প্রযুক্তিগত পদ্ধতির চেয়ে বেশি নয়, এটি ভাল ব্যবহারকারীর অভিজ্ঞতার মেরুদণ্ড। ডিজাইনের সীমাবদ্ধতা হিসাবে স্ক্রীনের আকার এবং রেজোলিউশন সম্পর্কে চিন্তা করার পরিবর্তে, আপনার সামগ্রীকে তরল হিসাবে ভাবুন, ব্যবহারকারীরা কীভাবে এটি দেখতে চান তার সম্পূর্ণ নিয়ন্ত্রণ দিন।
প্রতিক্রিয়াশীল ডিজাইনের জন্য তরল গ্রিড, নমনীয় চিত্র এবং মিডিয়া প্রশ্নের সমন্বয় প্রয়োজন। ফ্লুইড গ্রিড, নমনীয় ছবি এবং মিডিয়া ক্যোয়ারী একত্রে কাজ করে—তারা ব্যবহারকারীর পছন্দ অনুযায়ী ওয়েব পৃষ্ঠাগুলিকে পুনরায় ফর্ম্যাট করে এবং সেরা সম্ভাব্য ওয়েব অভিজ্ঞতা প্রদান করে:
তরল গ্রিড
একটি গ্রিড হল ছেদকারী রেখাগুলির একটি দ্বি-মাত্রিক কাঠামো যা আপনাকে কলাম এবং সারিগুলিতে সামগ্রী সাজাতে দেয়। একটি তরল গ্রিডে, একটি গ্রিডের প্রতিটি উপাদানকে তার পাত্রের অনুপাত হিসাবে প্রকাশ করা হয়, তাই এটি যে ধারকটির মধ্যে বসে তার আকারের উপর নির্ভর করে এটি আকার পরিবর্তন করে। তার মানে একটি গ্রিডে কলামের সঠিক সংখ্যা একজন ব্যবহারকারীর ভিউপোর্টের আকারের উপর নির্ভর করে পরিবর্তিত হতে পারে (ব্যবহারকারীর ডিভাইসে দৃশ্যমান এলাকা যেখানে বিষয়বস্তু দেখা যায়)। উদাহরণস্বরূপ, আপনি ডেস্কটপে একটি তিন-কলামের লেআউট এবং মোবাইলে একটি-কলামের বিন্যাস প্রদর্শন করতে পারেন।
আপেক্ষিক ইউনিট
বিষয়বস্তু ব্লক বা বোতামের মতো ওয়েব পৃষ্ঠার উপাদানগুলি শতাংশের মতো আপেক্ষিক ইউনিটে আকার দেওয়া হয়। আপেক্ষিক ইউনিট একটি ভিউপোর্টের আকার অনুযায়ী উপাদানের আকার করা সম্ভব করে তোলে।
মিডিয়া প্রশ্নের
CSS (ক্যাসকেডিং স্টাইল শীট) মিডিয়া ক্যোয়ারী ভিউপোর্টের বৈশিষ্ট্যগুলির উপর ভিত্তি করে একটি পৃষ্ঠার শৈলী পরিবর্তন করতে পারে, যেমন এর প্রদর্শন রেজোলিউশন এবং একটি ব্রাউজার উইন্ডোর প্রকৃত আকার।
২. রেস্পন্সিভ ওয়েব ডিজাইনের ইতিহাস
বিভিন্ন সময়ে স্মার্টফোনের বিস্তার ওয়েব ডিজাইন সম্প্রদায়কে কীভাবে ব্যবহারযোগ্যতা বা কর্মক্ষমতা ত্যাগ না করে বিভিন্ন ডিসপ্লে আকার এবং রেজোলিউশনে বিষয়বস্তু প্রদর্শন করা যায় তা নিয়ে ভাবতে প্ররোচিত করেছে।
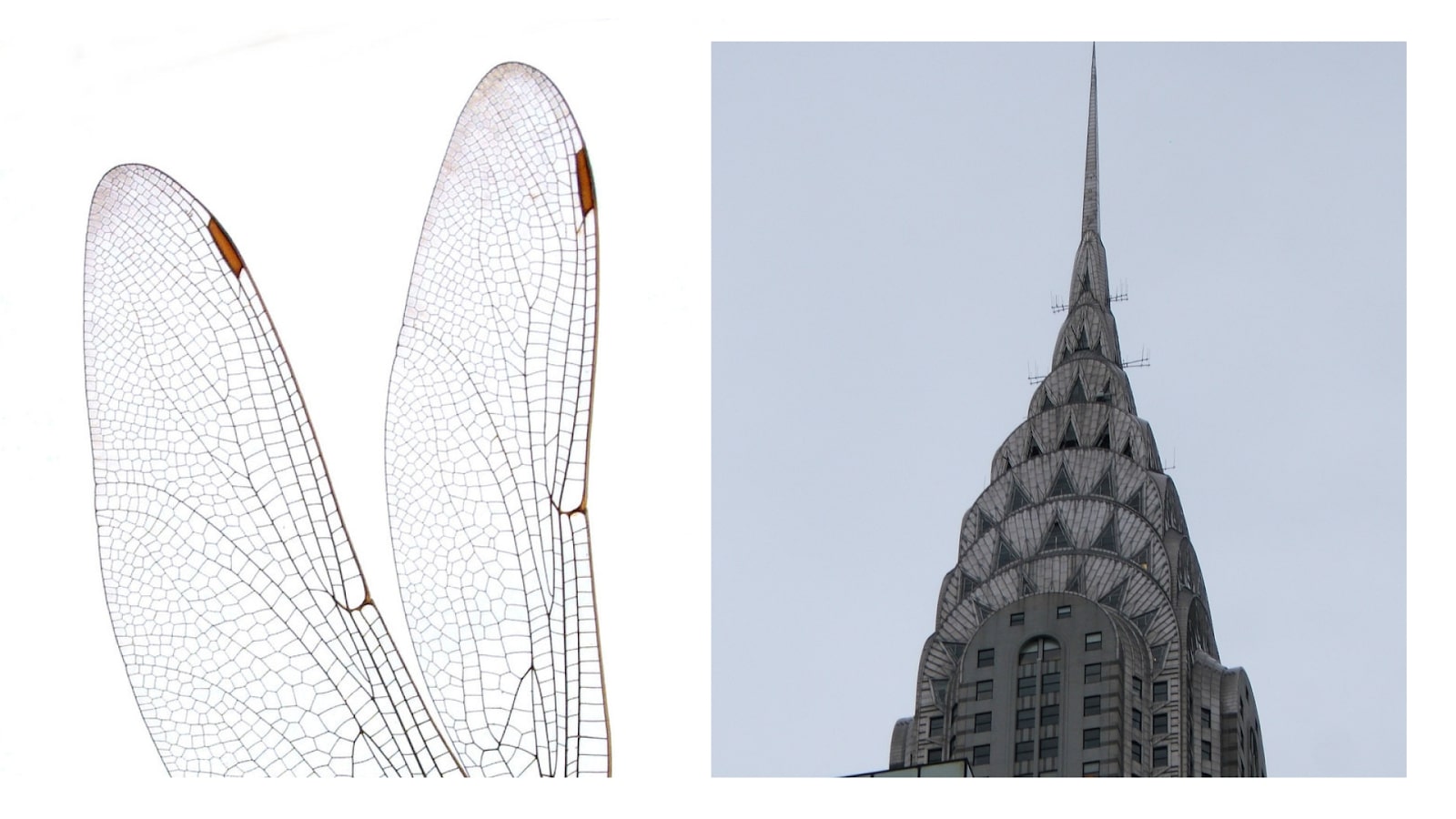
ওয়েব ডিজাইনার Ethan Marcotte তার ২০১০ নিবন্ধ, প্রতিক্রিয়াশীল ওয়েব ডিজাইনে প্রথম ” রেস্পন্সিভ ডিজাইন” শব্দটি চালু করেছিলেন। Marcotte প্রতিক্রিয়াশীল স্থাপত্য নকশা দ্বারা অনুপ্রাণিত হয়েছিল, যার ফলে একটি স্থান স্বয়ংক্রিয়ভাবে এর মধ্যে থাকা মানুষের সংখ্যার সাথে সামঞ্জস্য করে। নাম অনুসারে, প্রতিক্রিয়াশীল ডিজাইনগুলি উপলব্ধ স্থানের মধ্যে মাপসই করার জন্য বিন্যাস উপাদানগুলিকে সামঞ্জস্য করে ব্রাউজারের প্রস্থের পরিবর্তনগুলিতে প্রতিক্রিয়া জানায়৷
প্রতিক্রিয়াশীল নকশার পাশাপাশি একটি দ্বিতীয়, আরও দর্জি-তৈরি পদ্ধতির উদ্ভব হয়েছে: অভিযোজিত নকশা। অভিযোজিত ডিজাইনের সাথে, ওয়েব ডিজাইনার অ্যারন গুস্তাফসনের একটি বইতে এক বছর আগে তৈরি করা হয়েছিল, ডিজাইনাররা প্রতিটি ব্রেকপয়েন্টের জন্য একটি লেআউট তৈরি করে (সাধারণত 320px, 480px, 760px, 960px, 1200px, এবং 1600px)। ছোট এবং বড় পর্দার জন্য কোন বৈশিষ্ট্যগুলি পরিবর্তন করা হবে তা নির্ধারণ করতে মিডিয়া প্রশ্নগুলি ব্যবহার করে নকশাটি ভিউপোর্টের বিভিন্ন আকারের সাথে খাপ খায়। তাই প্রতিটি ওয়েব পৃষ্ঠায় বিভিন্ন স্ক্রিনের আকারের জন্য ফিক্সড লেআউটের একাধিক সংস্করণ রয়েছে।
যখন আমরা প্রতিক্রিয়াশীল এবং অভিযোজিত ডিজাইনের তুলনা করি, তখন প্রতিক্রিয়াশীল প্রায়শই উন্নত ডিজাইনারদের জন্য আরও কার্যকর পদ্ধতি। ডিজাইনটি বাস্তবায়ন এবং বজায় রাখতে কম কাজ লাগে, যেহেতু আপনাকে লেআউটের একাধিক সংস্করণ তৈরি করতে হবে না। প্রতিক্রিয়াশীল ডিজাইনের সাথে, পৃষ্ঠার বিষয়বস্তু প্রতিটি ব্রাউজার উইন্ডোর জন্য নিজেকে সর্বোত্তমভাবে সাজিয়ে রাখে। প্রতিক্রিয়াশীল ওয়েব ডিজাইন সার্চ ইঞ্জিন অপ্টিমাইজেশানের জন্যও ভাল কারণ Googlebot যখন আপনার সাইট ক্রল করে তখন এটি সম্পদ সংরক্ষণ করে। আপনার ডিজাইনের একাধিক সংস্করণ পুনরুদ্ধার করতে একাধিকবার ক্রল করার পরিবর্তে একজন একক Googlebot ব্যবহারকারী এজেন্টকে শুধুমাত্র একবার আপনার পৃষ্ঠা ক্রল করতে হবে।
৩. বিভিন্ন ভিউপোর্ট মিটমাট করা
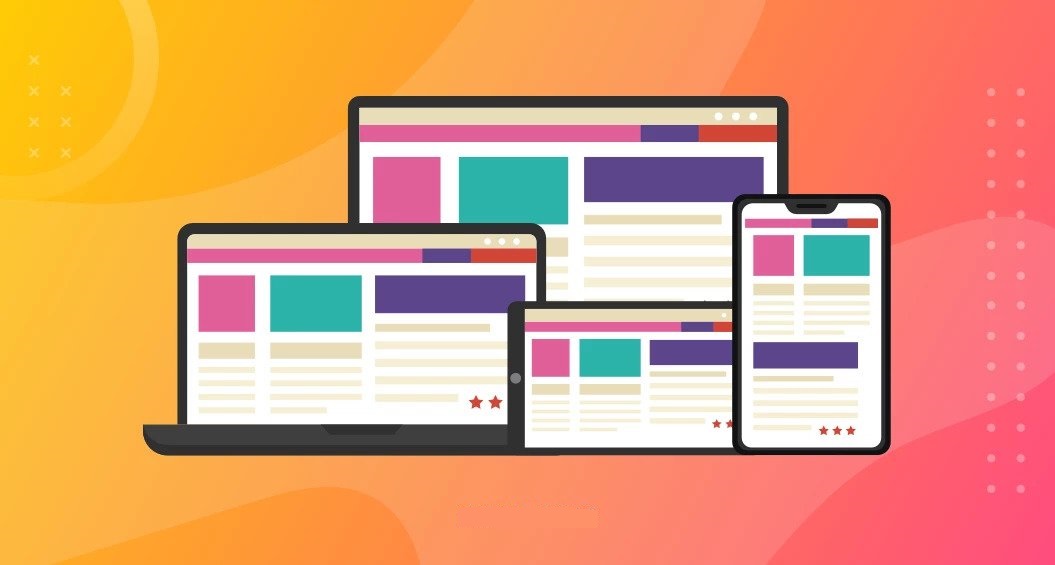
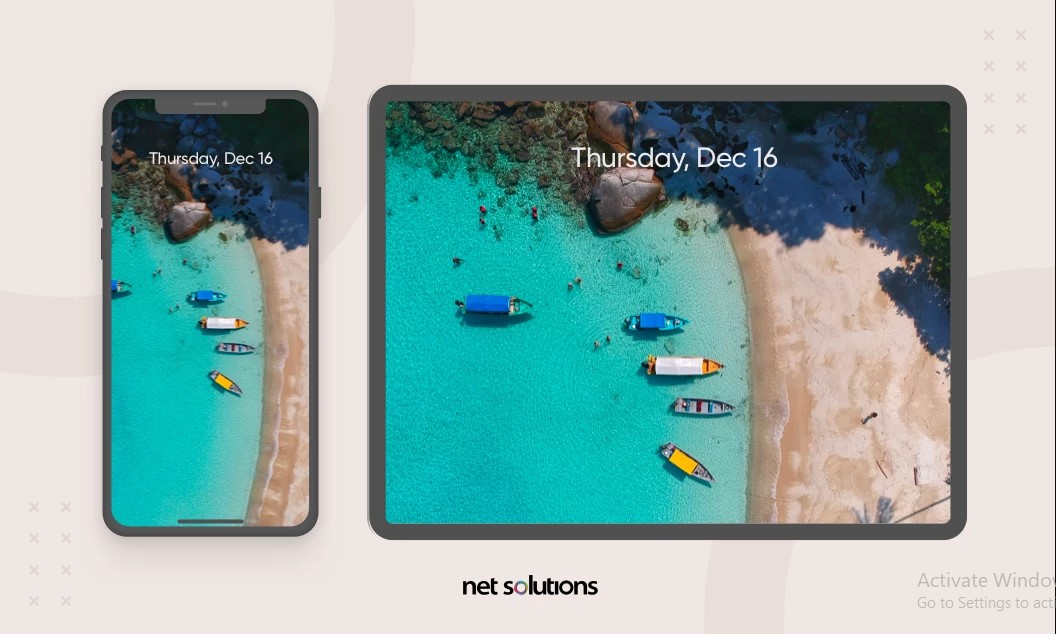
দৈত্যাকার টিভি স্ক্রীন থেকে স্মার্টওয়াচের ছোট স্ক্রীন পর্যন্ত, মানুষ আজ ওয়েব অ্যাক্সেস করতে পারে এমন বহুবিধ উপায় রয়েছে৷ ব্যবহারকারীদের জন্য একটি আরামদায়ক ব্রাউজিং অভিজ্ঞতা তৈরি করার জন্য বিভিন্ন ভিউপোর্ট মিটমাট করা গুরুত্বপূর্ণ।
রেসপনসিভ ডিজাইন ডিজাইনারদের নির্দিষ্ট ডিভাইস ক্লাস এবং বিভিন্ন স্ক্রীন সাইজ টার্গেট করার অনুমতি দিয়ে এই সমস্যার সমাধান করে। একটি প্রতিক্রিয়াশীল ডিজাইন তৈরি করতে, ওয়েব ডিজাইনারদের দুটি জিনিস করতে হবে:
১. তাদের সমস্ত HTML পৃষ্ঠাগুলিতে “ভিউপোর্ট” মেটা ট্যাগ যোগ করুন:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
এই ট্যাগটি ব্রাউজারকে কীভাবে ওয়েব পেজ রেন্ডার করতে হয়, তার মাত্রা এবং স্কেলিং সংজ্ঞায়িত করে।
২. একটি নির্দিষ্ট ভিউপোর্টে তাদের লেআউটকে টেইলার করতে মিডিয়া প্রশ্নগুলি ব্যবহার করুন৷ উদাহরণ স্বরূপ:
মোবাইলে বোতাম বা তাদের মধ্যে আপেক্ষিক দূরত্বের মতো কার্যকরী নিয়ন্ত্রণের আকার বাড়ান। এটি স্পর্শ ডিভাইসগুলিতে ফিটস আইন মেনে চলতে এবং ব্যবহারকারীর আরও আরামদায়ক মিথস্ক্রিয়া তৈরি করতে সহায়তা করবে।
ওয়েবসাইট লেআউটে নির্দিষ্ট উপাদান দেখান বা লুকান।
একটি নির্দিষ্ট ধরণের ডিভাইসে নির্দিষ্ট উপাদানগুলির (যেমন ফন্টের রঙ) চাক্ষুষ বৈশিষ্ট্যগুলি পরিবর্তন করুন।
মিডিয়া প্রশ্ন কিভাবে সংজ্ঞায়িত করা যায়
এখানে CSS ফাইলে একটি মিডিয়া কোয়েরির একটি নমুনা রয়েছে:
@media screen and (max-width: 480px) and (orientation: portrait) {
.footer {
float: none;
width: auto;
}
}
এই CSS মিডিয়া ক্যোয়ারীটির সিনট্যাক্স প্রাথমিকভাবে জটিল মনে হতে পারে, কিন্তু যত তাড়াতাড়ি আপনি কাঠামোর সাথে নিজেকে পরিচিত করেন, বার্তাটি ডিকোড করা সহজ হয়ে যায়। @media-এর পরে এবং প্রথম খোলার আগে { বন্ধনী শর্তগুলিকে সংজ্ঞায়িত করে৷ আমাদের উদাহরণের শর্ত পর্যালোচনা করা যাক:
মিডিয়া টাইপ: মিডিয়া টাইপ হল এক ধরনের ডিভাইস যেখানে আমরা CSS সেটিং প্রয়োগ করতে চাই। ডিভাইসের চারটি বিভাগ সংজ্ঞায়িত করা সম্ভব: স্ক্রীন (ডেস্কটপ, মোবাইল এবং ট্যাবলেট), প্রিন্ট (প্রিন্টার), স্পিচ (স্ক্রিন রিডারদের জন্য যারা দৃষ্টি-প্রতিবন্ধী ব্যবহারকারীদের জন্য উচ্চস্বরে পৃষ্ঠাটি পড়ে), সমস্ত (সমস্ত মিডিয়া প্রকারের জন্য)। আপনি যদি এই সম্পত্তি নির্দিষ্ট না করেন, CSS ডিফল্টরূপে সমস্ত সম্পত্তি প্রয়োগ করবে।
মিডিয়া বৈশিষ্ট্য: ন্যূনতম-প্রস্থ একটি ন্যূনতম ব্রাউজার বা স্ক্রীন প্রস্থ সেট করে যা নির্দিষ্ট শৈলীতে প্রযোজ্য হবে। যদি একটি ব্রাউজার বা স্ক্রিনের প্রস্থ এই সীমার নিচে হয়, তবে শৈলীগুলি উপেক্ষা করা হবে৷ সর্বাধিক-প্রস্থ বৈশিষ্ট্যটি ঠিক বিপরীতটি করে, সর্বাধিক ব্রাউজার বা স্ক্রিনের প্রস্থের উপরে কিছু সংশ্লিষ্ট মিডিয়া ক্যোয়ারীতে প্রযোজ্য হবে না।
ওরিয়েন্টেশন: ডিভাইসের অভিযোজন পোর্ট্রেট (উল্লম্ব অভিযোজন) বা ল্যান্ডস্কেপ (অনুভূমিক অভিযোজন) হতে পারে। এই সম্পত্তি বেশিরভাগ মোবাইল ডিভাইস এবং ট্যাবলেট প্রযোজ্য.
বন্ধনীর ভিতরে, সমস্ত শর্ত পূরণ হলে একটি স্টাইল শর্ত প্রয়োগ করা যেতে পারে। আমাদের নমুনায়, আমরা তিনটি শর্ত পরীক্ষা করছি:
** ডিভাইসের ধরন কি ডেস্কটপ, মোবাইল বা ট্যাবলেট?
** আমাদের ডিভাইস কি প্রতিকৃতি অভিযোজনে?
** আমাদের ডিভাইসের স্ক্রীন রেজোলিউশন (সর্বোচ্চ প্রস্থ) কি 480px এর সমান বা কম?
যদি সমস্ত শর্ত পূরণ করা হয়, তাহলে এর মানে হল যে ব্যবহারকারী সম্ভবত একটি ছোট-স্ক্রীন মোবাইল ডিভাইসে প্রতিকৃতি মোডে আমাদের কাজ দেখছেন। এই ক্ষেত্রে, ডিভাইস ফুটার অবজেক্টের জন্য CSS নির্দেশাবলী লোড করবে—অন্যথায়, এই বিভাগে নির্দেশাবলী উপেক্ষা করা হবে।
কিভাবে মিডিয়া প্রশ্ন গঠন
CSS শৈলী গঠনের জন্য দুটি সাধারণ পদ্ধতি রয়েছে, হয় সেগুলিকে একটি ফাইলে স্থাপন করা বা বিভিন্ন ধরণের ডিভাইসের জন্য বিভিন্ন ফাইল ব্যবহার করা। প্রতিটি পদ্ধতির তার সুবিধা এবং অসুবিধা আছে। উদাহরণ স্বরূপ, ওয়েবসাইটের জন্য বাকি CSS শৈলীগুলির সাথে একটি CSS স্টাইল শীটে মিডিয়া প্রশ্ন রেখে, আপনি একটি ওয়েব পৃষ্ঠা রেন্ডার করার জন্য প্রয়োজনীয় সিস্টেমের সংখ্যা কমিয়ে দেবেন। উপরন্তু, বিভিন্ন ফাইলের (যেমন desktop.css, mobile.css) মধ্যে মিডিয়া কোয়েরি বিতরণ করে ডেভেলপারদের কোডে নেভিগেট করা সহজ করে তুলবে, যেহেতু মোবাইল ভিউপোর্টের সাথে প্রাসঙ্গিক সমস্ত শৈলী একই ফাইলে অবস্থিত হবে।
ব্রেকপয়েন্ট
উপরের মিডিয়া কোয়েরির উদাহরণে আমরা যে রেজোলিউশনটি সংজ্ঞায়িত করেছি তা একটি ব্রেকপয়েন্ট হিসাবে কাজ করে। ব্রেকপয়েন্ট হল প্রতিক্রিয়াশীল ওয়েব ডিজাইনের বিল্ডিং ব্লক, কারণ তারা ডিজাইনারদের ডিভাইসের বিভাগ নির্ধারণ করতে এবং প্রতিটি গ্রুপের জন্য ডিজাইন সামঞ্জস্য করতে সাহায্য করে।
“আমার ওয়েবসাইটের জন্য কোন ব্রেকপয়েন্ট ব্যবহার করা উচিত?” ওয়েব ডিজাইনারদের মধ্যে একটি সাধারণ প্রশ্ন। ব্রেকপয়েন্টের কোনো সার্বজনীন সেট নেই যেহেতু সমস্ত প্রকল্প আলাদা এবং বিভিন্ন রেজোলিউশনের প্রয়োজন হতে পারে। স্ক্রিন রেজোলিউশনের কয়েকটি সাধারণ গ্রুপ সংজ্ঞায়িত করতে বিশ্বব্যাপী স্ক্রিন রেজোলিউশন পরিসংখ্যানের উপর নির্ভর করা সম্ভব:
** 360 x 640px (ছোট মোবাইল ডিভাইসের স্ক্রীন): ১০.১০%
** 1366 x 768px (গড় ল্যাপটপ স্ক্রীন): ৯.৩%
** 1920 x 1080px (বড় ডেস্কটপ স্ক্রীন): ৮.৩৫%
আপনি যদি Editor X ব্যবহার করেন, তাহলে শুরু করার জন্য আপনার কাছে 3টি ডিফল্ট ব্রেকপয়েন্ট থাকবে:
** মোবাইল ডিভাইসের জন্য 350 – 750px
** ট্যাবলেটের জন্য 751 – 1000px
** ডেস্কটপের জন্য 1001px এবং বড়
তবে এই ব্রেকপয়েন্টগুলি পাথরে সেট করা হয় না। আপনি যদি সামঞ্জস্য করতে চান, আপনি কোডে ডুব না দিয়ে সহজেই সেগুলি সম্পাদনা করতে পারেন বা আপনার প্রকল্পের প্রয়োজনের সাথে মানানসই কাস্টম ব্রেকপয়েন্ট যোগ করতে পারেন৷
আপনার প্রকল্পের জন্য ব্রেকপয়েন্ট নির্বাচন করার সময় এখানে দুটি অপরিহার্য নিয়ম মনে রাখতে হবে:
আপনার কাছে থাকা সামগ্রীর উপর ভিত্তি করে ব্রেকপয়েন্ট বেছে নিন। আপনার বিষয়বস্তু প্রদর্শনের জন্য আপনি যে লেআউট ব্যবহার করেন তা নির্দেশ করবে আপনি কোন ব্রেকপয়েন্ট ব্যবহার করতে চান।
সর্বনিম্ন সম্ভাব্য সংখ্যক ব্রেকপয়েন্ট ব্যবহার করার চেষ্টা করুন। মনে রাখবেন যে প্রতিটি ব্রেকপয়েন্টের সাথে মেলে আপনার বিষয়বস্তু সামঞ্জস্য করতে হবে। তিন বা চারটি ব্রেকপয়েন্ট আপনাকে আপনার বিষয়বস্তু ফ্রেম করার জন্য যথেষ্ট নমনীয়তা দেবে।
৪. রেস্পন্সিভ ওয়েবসাইট ডিজাইন করার জন্য ব্যবহৃত পদ্ধতি
CSS মিডিয়া ক্যোয়ারী হল একটি রেসপন্সিভ ওয়েবসাইট তৈরির মৌলিক টুল। সমস্ত আধুনিক ওয়েব ব্রাউজার নেটিভভাবে CSS মিডিয়া প্রশ্নগুলিকে পার্স করে যাতে আপনি একটি নির্দিষ্ট প্ল্যাটফর্মে আপনার ডিজাইন সামঞ্জস্য করতে সমস্যায় পড়বেন না।
আপনার জীবনকে সহজ করার জন্য, CSS মিডিয়া কোয়েরি তৈরি করার ক্ষেত্রে আপনার স্ক্র্যাচ থেকে শুরু করা উচিত নয়। আপনি বুটস্ট্র্যাপ, বুলমা বা ফাউন্ডেশন সিএসএসের মতো একটি CSS ফ্রেমওয়ার্ক ব্যবহার করতে পারেন। এই পদ্ধতির দুর্দান্ত জিনিসটি হল যে ফ্রেমওয়ার্কটি প্রাথমিক অবজেক্ট যেমন বডি টেক্সট, বোতাম, ইনপুট ক্ষেত্র ইত্যাদির জন্য ব্রেকপয়েন্ট এবং ভিজ্যুয়াল স্টাইলগুলির একটি পূর্বনির্ধারিত সেটের সাথে আসে।
আরেকটি পদ্ধতি যা প্রতিক্রিয়াশীল ডিজাইনের জন্য ব্যবহার করা যেতে পারে তা হল জাভাস্ক্রিপ্ট। এই পদ্ধতিটি এমন ডিভাইসগুলিতে প্রয়োগ করা যেতে পারে যেগুলি CSS মিডিয়া প্রশ্নগুলি সমর্থন করে না। জাভাস্ক্রিপ্ট একটি ব্রাউজার উইন্ডোর আকার সনাক্ত করতে এবং প্রাসঙ্গিক স্টাইল শীট লোড করতে ব্যবহার করা যেতে পারে। এখানে একটি কোড রয়েছে যা একটি উইন্ডোর বর্তমান আকার গণনা করতে ব্যবহার করা যেতে পারে:
$(window).height();
$(window).width();
ব্যবহারকারী যখনই তাদের ব্রাউজার উইন্ডো পরিবর্তন করবে তখন নিম্নলিখিত JQuery কোডটি ট্রিগার হবে এবং এটি ফ্লাইতে প্রাসঙ্গিক শৈলী লোড করবে:
<script type=”text/javascript”>
$(document).ready(function(){
$(window).bind(“resize”, resizeWindow);
function resizeWindow(e){
// this code will be triggered every time the user will change the
browser window
var newWindowWidth = $(window).width();
if(newWindowWidth < 481){
// if the size of the windows is less than 481 it’s likely that the
person browse on mobile
$(“link[rel=stylesheet]”).attr({href : “mobile.css”});
}
}
});
</script>
CSS মিডিয়া কুয়ারিস এবং জাভাস্ক্রিপ্ট প্রতিযোগিতামূলক পদ্ধতি নয়, তারা একসাথে সুন্দরভাবে কাজ করতে পারে।
৫. ইমেজ রিসাইজ করা
 ছবি আধুনিক ওয়েবের একটি অপরিহার্য উপাদান। চিত্রের গুণমান একটি ডিজাইনের উপলব্ধিকে ব্যাপকভাবে প্রভাবিত করে — অপ্রাসঙ্গিক চিত্র বা পিক্সেলেড সম্পদ আপনার দর্শকদের উপর একটি খারাপ ধারণা তৈরি করতে পারে। এটি শুধুমাত্র প্রাসঙ্গিক ছবিগুলিকে বেছে নেওয়া গুরুত্বপূর্ণ নয় (যেগুলি আপনার দর্শকদের কাছে সঠিক বার্তাগুলি যোগাযোগ করে) তবে এটি নিশ্চিত করাও যে কোনও ব্রাউজার আকারের সাথে মানানসই ছবিগুলি সুন্দরভাবে মাপতে পারে৷
ছবি আধুনিক ওয়েবের একটি অপরিহার্য উপাদান। চিত্রের গুণমান একটি ডিজাইনের উপলব্ধিকে ব্যাপকভাবে প্রভাবিত করে — অপ্রাসঙ্গিক চিত্র বা পিক্সেলেড সম্পদ আপনার দর্শকদের উপর একটি খারাপ ধারণা তৈরি করতে পারে। এটি শুধুমাত্র প্রাসঙ্গিক ছবিগুলিকে বেছে নেওয়া গুরুত্বপূর্ণ নয় (যেগুলি আপনার দর্শকদের কাছে সঠিক বার্তাগুলি যোগাযোগ করে) তবে এটি নিশ্চিত করাও যে কোনও ব্রাউজার আকারের সাথে মানানসই ছবিগুলি সুন্দরভাবে মাপতে পারে৷
দুই ধরনের ছবি আছে, রাস্টার ইমেজ (JPG, PNG, TIFF) এবং ভেক্টর ইমেজ (SVG)। প্রথম গোষ্ঠীটি ওয়েবে বেশিরভাগ চিত্রের প্রতিনিধিত্ব করে এবং এই গোষ্ঠীর মূল সমস্যা হল যে তারা স্বাভাবিকভাবে তরল নয়। ভেক্টর চিত্রগুলির বিপরীতে যা গুণমান না হারিয়ে আকারে স্কেল করতে পারে, রাস্টার চিত্রগুলিকে বিভিন্ন রেজোলিউশনের জন্য সংশোধন করতে হবে।
বিভিন্ন রেজোলিউশনের জন্য রাস্টার ইমেজ অপ্টিমাইজ করার তিনটি উপায়
আসুন ইমেজ অপ্টিমাইজেশান সম্পর্কে আরও শিখি এবং কিভাবে ইমেজ রিসাইজ করতে হয় তার ব্যবহারিক টিপস পান। আপনি CSS বৈশিষ্ট্য ব্যবহার করে বিভিন্ন রেজোলিউশনের জন্য আপনার ছবিগুলি অপ্টিমাইজ করতে পারেন:
১. ইমেজ প্রস্থ বৈশিষ্ট্য সহ ইমেজ রিসাইজ করুন। প্রস্থ বৈশিষ্ট্য চিত্রটির নির্দিষ্ট প্রস্থকে সংজ্ঞায়িত করে। নিম্নলিখিত CSS নিয়মটি প্রস্থকে 500px-এ সংজ্ঞায়িত করবে:
img {
width:500px;
}
এই পদ্ধতির নেতিবাচক দিক হল এটি আপনার চিত্রগুলির জন্য নির্দিষ্ট প্রস্থ ব্যবহার করে, তাই এটি সমস্ত ডিভাইস জুড়ে একই আকারে প্রদর্শিত হবে। এই পদ্ধতিটি প্রতিক্রিয়াশীল ওয়েবসাইটগুলির জন্য খুব বেশি ব্যবহারযোগ্য নয় কারণ অনুপযুক্ত আকারের চিত্রগুলি লেআউটগুলিকে সহজেই ভেঙে দিতে পারে৷
২. CSS প্রস্থ বৈশিষ্ট্য সহ চিত্রগুলিকে ১০০% এ সেট করুন:
img {
width:100%;
}
পূর্ববর্তী পদ্ধতির সাথে মূল পার্থক্য হল যে আপনি কোডে চিত্রটির সুনির্দিষ্ট প্রস্থ নির্দিষ্ট করবেন না, বরং ব্রাউজারটিকে প্রয়োজন অনুসারে চিত্রগুলির আকার পরিবর্তন করতে দিন। প্রস্থ সহ: ১০০%; সম্পত্তি ইমেজ আপ এবং স্বয়ংক্রিয়ভাবে নিচে স্কেল হবে. এই পদ্ধতির নেতিবাচক দিক হল যে চিত্রটি ছোট হয়ে গেলে পিক্সেলেট হয়ে যেতে পারে।
৩. CSS সর্বাধিক-প্রস্থ সম্পত্তির সাথে গ্রহণ করুন:
img {
height: auto;
width: 100%;
}
সর্বাধিক-প্রস্থ বৈশিষ্ট্য চিত্রটিকে তার আকৃতির অনুপাত এবং অনুপাত বজায় রাখতে দেয়। সর্বাধিক-প্রস্থ ১০০% এ সেট করা হলে চিত্রটি তার ধারকটির সম্পূর্ণ প্রস্থের সাথে ফিট হবে। যতক্ষণ পর্যন্ত অন্য কোনও প্রস্থ-ভিত্তিক চিত্র CSS শৈলী এই নিয়মটিকে ওভাররাইড না করে বা দেখার এলাকাটি ছবির আসল প্রস্থের চেয়ে সংকীর্ণ হয়, এই ছবিটি তার আসল আকারে লোড হবে। এই পদ্ধতিটি প্রতিক্রিয়াশীল ওয়েব ডিজাইনের জন্য খুব দরকারী হতে পারে।
প্রদর্শন আকার এবং চাক্ষুষ রিসোর্স
বিভিন্ন ধরনের ডিভাইস কীভাবে ছবি রেন্ডার করে তা বিবেচনা করাও গুরুত্বপূর্ণ। যদিও সব ধরনের ডিভাইসে একই ফাইল ব্যবহার করা সম্ভব, ছোট পর্দার ডিভাইসের জন্য ইমেজ রিসাইজ করার প্রক্রিয়ার জন্য অতিরিক্ত কম্পিউটেশনাল শক্তির প্রয়োজন হয়, তাই বড় ফাইলগুলিকে তাদের আসল রেজোলিউশনে ব্যবহার করলে কর্মক্ষমতার অবনতি হতে পারে।
একই সময়ে, Apple “রেটিনা” এবং অ্যান্ড্রয়েড “hDPI”-এর মতো উচ্চ-রেজোলিউশনের ডিসপ্লেগুলির জন্য আপনাকে শালীন ভিজ্যুয়াল গুণমান (@2x, এবং @3x) অর্জনের জন্য স্বাভাবিক রেজোলিউশনের দুই বা তিনগুণে ভিজ্যুয়াল সম্পদ প্রদান করতে হতে পারে। উভয় সমস্যা সমাধানের জন্য রেসপন্সিভ ব্রেকপয়েন্টের মতো একটি বিশেষ টুল ব্যবহার করার পরামর্শ দেওয়া হয় যা আপনাকে প্রতিটি ব্রেকপয়েন্টের জন্য পৃথক ছবি প্রস্তুত করতে দেয়।
আপনি যদি একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে Editor X ব্যবহার করেন, তাহলে আপনার রাস্টার ছবিগুলিকে বিভিন্ন ভিউপোর্টে সঠিকভাবে প্রদর্শন করতে আপনাকে CSS কোড লিখতে হবে না। প্ল্যাটফর্মটি আপনাকে একটি সঠিক প্রস্থ বা উচ্চতা সেট করতে, সর্বাধিক প্রস্থ বা উচ্চতা শতাংশ সেট করতে এবং পিক্সেলে সর্বোচ্চ প্রস্থ বা উচ্চতা সেট করতে দেয়। আপনি একটি ইমেজ ফোকাল পয়েন্টও সেট করতে পারেন, যাতে বিভিন্ন ফরম্যাটে দেখা হলে ভিজ্যুয়াল কেন্দ্রীভূত থাকে।
৬. টাইপোগ্রাফির রেস্পন্সিভ ব্যবহার
 লোকেরা বিষয়বস্তুর জন্য ওয়েবসাইটগুলি পরিদর্শন করে এবং লিখিত পাঠ্য এটির বেশিরভাগ অংশকে প্রতিনিধিত্ব করে। এর মানে হল যে কোনও ভিউপোর্ট আকারে পাঠ্য পাঠযোগ্য হওয়ার জন্য এটি অপরিহার্য। তাই যখন রেসপন্সিভ টাইপের কথা আসে তখন কয়েকটি বিষয় মাথায় রাখতে হয়
লোকেরা বিষয়বস্তুর জন্য ওয়েবসাইটগুলি পরিদর্শন করে এবং লিখিত পাঠ্য এটির বেশিরভাগ অংশকে প্রতিনিধিত্ব করে। এর মানে হল যে কোনও ভিউপোর্ট আকারে পাঠ্য পাঠযোগ্য হওয়ার জন্য এটি অপরিহার্য। তাই যখন রেসপন্সিভ টাইপের কথা আসে তখন কয়েকটি বিষয় মাথায় রাখতে হয়
কখনই গ্রাফিক্সের মধ্যে টেক্সট রাখবেন না
গ্রাফিক্সের মধ্যে পাঠ্য স্থাপন করে, আপনি অবিলম্বে এটিকে কম প্রতিক্রিয়াশীল করে তোলেন। মানের ক্ষতি না করে পাঠ্য বড় করা যাবে না, তাই আপনাকে প্রতিটি ব্রেকপয়েন্টের জন্য ভিজ্যুয়াল সম্পদ পুনরায় তৈরি করতে হবে।
স্কেল যে ফন্ট নির্বাচন করুন
প্রতিক্রিয়াশীল ওয়েব ডিজাইনের জন্য টাইপোগ্রাফি অপ্টিমাইজ করার প্রক্রিয়া সঠিক ফন্ট নির্বাচনের মাধ্যমে শুরু হয়।
এটি করার জন্য, ওয়েব ডিজাইনারদের নিশ্চিত করতে হবে যে ফন্টের আকারটি এক নজরে স্পষ্ট হওয়ার জন্য যথেষ্ট বড়। এটি মোবাইল ডিভাইসের জন্য বিশেষভাবে গুরুত্বপূর্ণ – পাঠ্য পড়তে সক্ষম হওয়ার জন্য ব্যবহারকারীদের কখনই ডবল-ট্যাপ বা চিমটি-টু-জুম করতে হবে না।
ফন্টগুলি বেছে নিন যেগুলি পরিষ্কারভাবে স্কেল করে এবং একটি বড় টিভি স্ক্রীন এবং একটি স্মার্টওয়াচের ছোট স্ক্রিনে সমানভাবে পাঠযোগ্য৷ সাধারণত, হেলভেটিকার মতো ওয়েব-নিরাপদ ফন্টগুলি ব্যবহার করার পরামর্শ দেওয়া হয় কারণ সেগুলি বিভিন্ন রেজোলিউশনে ভাল দেখতে অপ্টিমাইজ করা হয়৷
সঠিকভাবে টেক্সট আকার
ওয়েবে হরফ দুটি ভিন্ন উপায়ে মাপ করা যেতে পারে:
** পরম মান (পিক্সেল, পয়েন্ট)
** আপেক্ষিক মান (শতাংশ, em/rem, ভিউপোর্ট প্রস্থ বা উচ্চতা vw/vh)
সবচেয়ে জনপ্রিয় বিকল্প দিয়ে শুরু করা যাক—পিক্সেল। পিক্সেল হল পরম মান। পিক্সেলে সংজ্ঞায়িত ফন্টের আকার ব্যবহারকারীর স্ক্রিনের পিক্সেল আকারের উপর ভিত্তি করে হবে। আপনি যখন px ব্যবহার করেন তখন আধুনিক ব্রাউজারগুলি বিভিন্ন রেজোলিউশনে আপনার ডিজাইনকে একই রকম দেখাতে সক্ষম।
যেহেতু বেশিরভাগ ডিজাইনার পিক্সেল ব্যবহার করেন, এই ইউনিটটি পণ্য দলের মধ্যে খুব জনপ্রিয়। যাইহোক, পিক্সেল ব্যবহারকারীদের তাদের নিজস্ব প্রয়োজনের জন্য পাঠ্য সামঞ্জস্য করতে এবং আপনার ডিজাইনকে কম অ্যাক্সেসযোগ্য করে তুলতে সক্ষম করবে না।
আরেকটি জনপ্রিয় বিকল্প হল একটি আপেক্ষিক মান যার নাম em। যখন আপনি em ব্যবহার করেন, তখন একটি উপাদানের em-এর প্রকৃত আকার তার মূল উপাদানের ফন্ট-আকারের তুলনায় গণনা করা হয়। Em আপেক্ষিক মান দুটি উল্লেখযোগ্য সুবিধা প্রদান করে:
ডিজাইনারদের জন্য সুবিধা: আপেক্ষিক মান নেস্টিং ফন্ট সাইজিং অনুমতি দেয়। Em উত্তরাধিকারসূত্রে এর আকার তার পিতামাতার কাছ থেকে পায়, যখন rem রুট স্টাইলিং থেকে উত্তরাধিকারসূত্রে পায়।
ব্যবহারকারীদের জন্য সুবিধা: আপনি যখন আপেক্ষিক মান ব্যবহার করেন, আপনি ব্যবহারকারীদের তাদের পছন্দের ডিফল্ট ফন্টের আকার পরিবর্তন করার সুযোগ দেন এবং ওয়েবসাইট তাদের প্রয়োজন অনুসারে স্বয়ংক্রিয়ভাবে সামঞ্জস্য করবে।
আপনি যদি এডিটর এক্স দিয়ে একটি সাইট তৈরি করেন, আপনি পাঠ্য সম্পাদক ব্যবহার করে একটি পাঠ্য উপাদান স্কেল করতে পারেন।
এখন শতকরা নিয়ে আলোচনা করা যাক। ১০০% ফন্টের আকারের সাথে, একটি পৃষ্ঠার সমস্ত উপাদান ব্রাউজারের ডিফল্ট প্রকারের আকারের সাথে আপেক্ষিক আকারের হয়:
body {
font: normal 100% Roboto, sans-serif ;
}
শেষ কিন্তু অন্তত নয়, যখন ফন্টটিকে “vw” ইউনিটে সংজ্ঞায়িত করা হয়, তখন পাঠ্যের আকার ব্রাউজার উইন্ডোর আকার অনুসরণ করবে:
<h1 style=”font-size:12vw”>Hello World</h1>
বিবেচনা করার আরেকটি বিষয় হল বিভিন্ন ডিভাইসে ফন্টের আকার ভিন্ন হওয়া দরকার। এটি ডেস্কটপে বড় এবং মোবাইলে ছোট হওয়া উচিত। আবার, আপেক্ষিক মান ব্যবহার করার সুবিধা হল যে আপনি শুধুমাত্র একটি নির্দিষ্ট উপাদানের পছন্দসই আকারকে সংজ্ঞায়িত করতে পারবেন না, তবে আপনার বিন্যাসে সুন্দর অনুপাত বজায় রেখে অন্যান্য উপাদানগুলির আকারের সাথে সেই আকারের সম্পর্কটিও নির্ধারণ করতে পারবেন।
নিম্নলিখিত CSS একটি h1 উপাদানের জন্য একটি ডিফল্ট ফন্ট সাইজ সেট করবে ডেস্কটপের জন্য ৩.৫ rem এবং মোবাইলের জন্য ২ rem:
h1 {
font-size: 3.5rem;
}
@media only screen and(max-width: 480px) {
h1 {
font-size: 2rem;
}
}
ফন্টের আকার নির্ধারণের জন্য কোনও সঠিক নিয়ম না থাকলেও, সঠিক ফন্টের আকার খুঁজে পেতে সোনালী অনুপাত প্রয়োগ করার পরামর্শ দেওয়া হয়। উদাহরণস্বরূপ, যদি ডেস্কটপের জন্য বেস-ফন্টের পাঠ্য ১৬px হয়, তাহলে একটি হেডার h1-এর আকার ১.৬১৮-এ গুন করে বেস-ফন্টের আকার গণনা করা হবে (এটি প্রায় ২৬px হবে)।
আপনি যদি Editor X দিয়ে একটি সাইট তৈরি করেন, তাহলে আপনি টেক্সট এডিটর ব্যবহার করে একটি টেক্সট এলিমেন্টের জন্য ন্যূনতম এবং সর্বোচ্চ ফন্ট সাইজ সেট করতে পারেন।
আপনি আপনার ওয়েবসাইট টাইপোগ্রাফি সম্পূর্ণভাবে প্রতিক্রিয়াশীল করতে বিভিন্ন ব্রেকপয়েন্টের জন্য সর্বাধিক এবং সর্বনিম্ন আকারের বিভিন্ন রেঞ্জের মধ্যে স্কেল করার জন্য পাঠ্য সেট করতে পারেন। এটি নিশ্চিত করবে যে আপনি স্ক্রীনের আকার পরিবর্তন করার সাথে সাথে আপনার পাঠ্যটি মসৃণভাবে স্কেল হবে।
লাইনের দৈর্ঘ্য এবং লাইনের ব্যবধান
ভাল পঠনযোগ্যতা অর্জন করতে, আপনাকে পাঠ্য লাইনের দৈর্ঘ্য সীমিত করতে হবে। একটি ভাল নিয়ম হল ডেস্কটপের জন্য প্রতি লাইনে ৫০ থেকে ৬০ অক্ষর এবং মোবাইল ডিভাইসের জন্য প্রতি লাইনে ৩০ থেকে ৪০ অক্ষর ব্যবহার করা। বিষয়বস্তু ধারকটির একটি প্রস্থ বৈশিষ্ট্য ব্যবহার করে বা ch-এর একটি “দৈর্ঘ্যের মান” ব্যবহার করে প্রতি লাইনে অক্ষরের সংখ্যা সীমিত করা সম্ভব। Ch উপাদানটির ফন্টে গ্লিফ “০” (শূন্য, ইউনিকোড অক্ষর U+0030) এর প্রস্থকে প্রতিনিধিত্ব করে।
p {
overflow: hidden;
max-width: 40ch;
}
এছাড়াও, আপনার লাইন চেপে দেওয়া উচিত নয় কারণ লাইনের ব্যবধান যেটি খুব বেশি আঁটসাঁট তা চোখের চাপ সৃষ্টি করতে পারে। ভাল পঠনযোগ্যতার জন্য ১২০%-১৪০% লাইন স্পেসিং ব্যবহার করা সর্বোত্তম। লাইন-উচ্চতা CSS বৈশিষ্ট্যটি সাধারণত পাঠ্যের লাইনের মধ্যে দূরত্ব সেট করতে ব্যবহৃত হয়। আমরা এই বৈশিষ্ট্যটিকে শতাংশে সেট করতে পারি যাতে এটি উপাদানটির ফন্টের আকারের সাথে সম্পর্কিত হয়।
p {
line-height: 34%;
}
৭. মোবাইল-প্রথম ডিজাইন
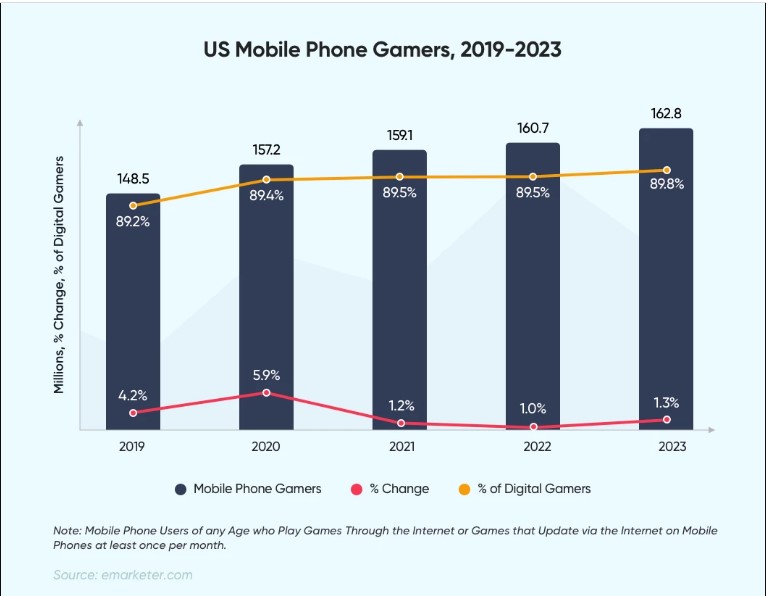
আমাদের দৈনন্দিন জীবনে মোবাইল ডিভাইসগুলি যে ভূমিকা পালন করে তা গত দশকে ব্যাপকভাবে পরিবর্তিত হয়েছে। প্রকৃতপক্ষে, সমস্ত ওয়েবসাইট ট্র্যাফিকের ৫৬% স্মার্টফোন থেকে আসে। মোবাইল ডিজাইনের জন্য অপ্টিমাইজেশন ওয়েব ডিজাইন প্রক্রিয়ার একটি গুরুত্বপূর্ণ অংশ- কারণ মোবাইল ডিভাইসের জন্য অপ্টিমাইজ করা হয়নি এমন একটি ওয়েবসাইট তার প্রায় অর্ধেক ট্রাফিক হারিয়ে ফেলছে।
মোবাইল-ফার্স্ট ডিজাইন হল এমন একটি পদ্ধতি যা ডিজাইনারদের একটি লেআউট তৈরি করার পরামর্শ দেয় যা বৃহত্তর ভিউপোর্টের জন্য সামঞ্জস্য করার আগে সবচেয়ে ছোট ব্রেকপয়েন্টে ভাল কাজ করে।
মোবাইল এবং ডেস্কটপ ডিজাইনের মধ্যে তিনটি মূল পার্থক্য রয়েছে:
** প্রদর্শনের আকার: মোবাইলে, আপনার সামগ্রীর জন্য আপনার কাছে কম জায়গা রয়েছে এবং আপনি যা প্রদর্শন করতে চান তা সাবধানে অগ্রাধিকার দিতে হবে৷
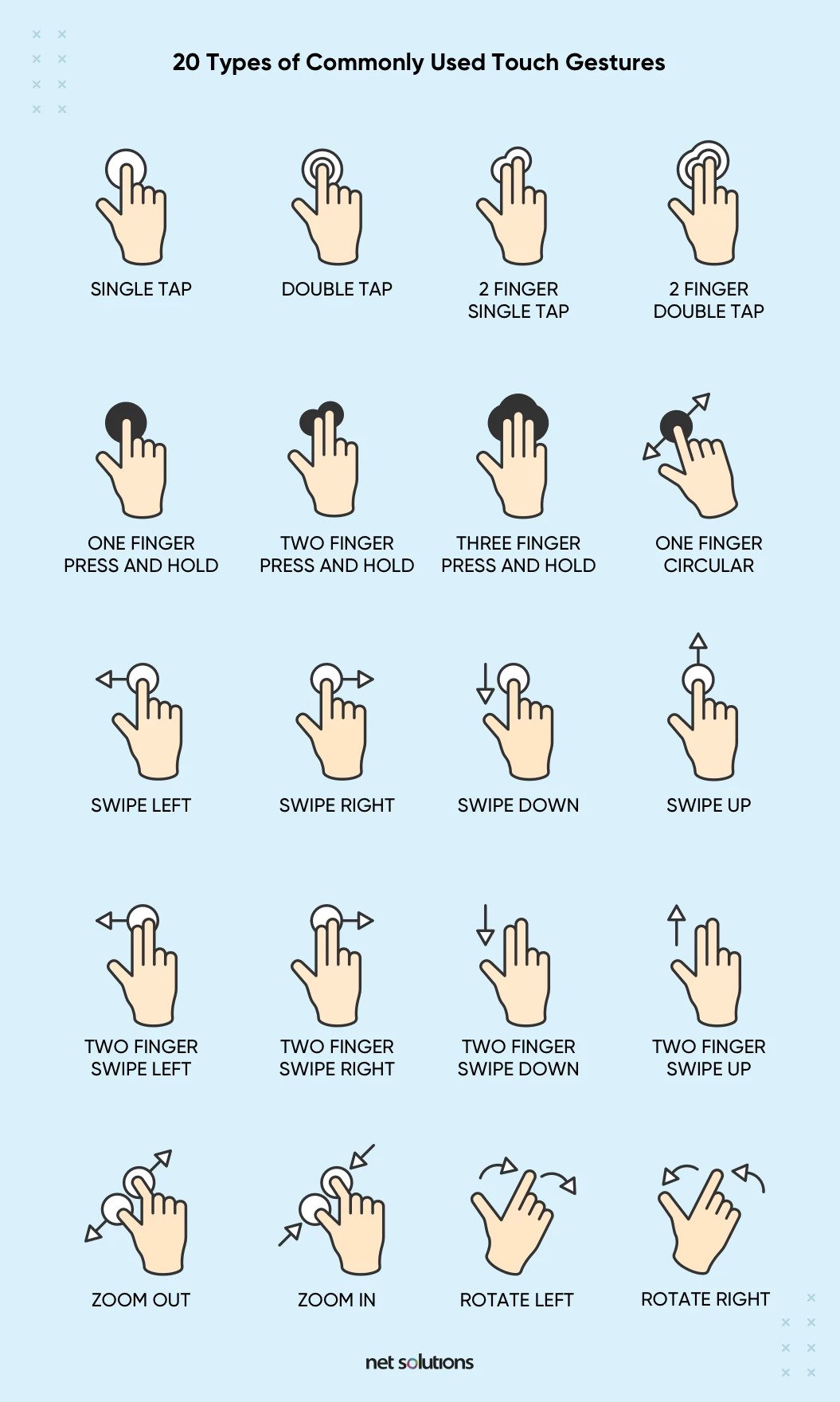
** মিথস্ক্রিয়া পদ্ধতি: যেহেতু ব্যবহারকারীরা মোবাইল ডিভাইসে তাদের আঙুল ব্যবহার করে বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করেন, তাই হোভার ইফেক্টের মতো অ্যানিমেশন ভালোভাবে কাজ করবে না।
** ব্যবহারের প্রসঙ্গ: লোকেরা যেতে যেতে বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করতে পারে (যেমন, ট্রেনের জন্য অপেক্ষা করার সময়), তাই মোবাইল সাইটগুলিকে সংক্ষিপ্ত ব্যবহারকারীর সেশন এবং একটি ছোট মনোযোগের জন্য ডিজাইন করা উচিত।
UX ডিজাইনে মোবাইল-প্রথম পদ্ধতি অনুসরণ করলে কয়েকটি বড় সুবিধা পাওয়া যায়:
** প্রতিক্রিয়াশীল নকশা সহজ করে তোলে. এটি আপনাকে বিষয়বস্তু এবং বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে এবং একেবারে প্রয়োজনীয় নয় এমন সমস্ত কিছু সরাতে সাহায্য করবে৷ ফলস্বরূপ, আপনি সম্ভবত মোবাইল এবং আপনার ডিজাইন করা অন্য যেকোন প্ল্যাটফর্মে ব্যবহারকারীর জ্ঞানীয় লোড কমিয়ে দেবেন।
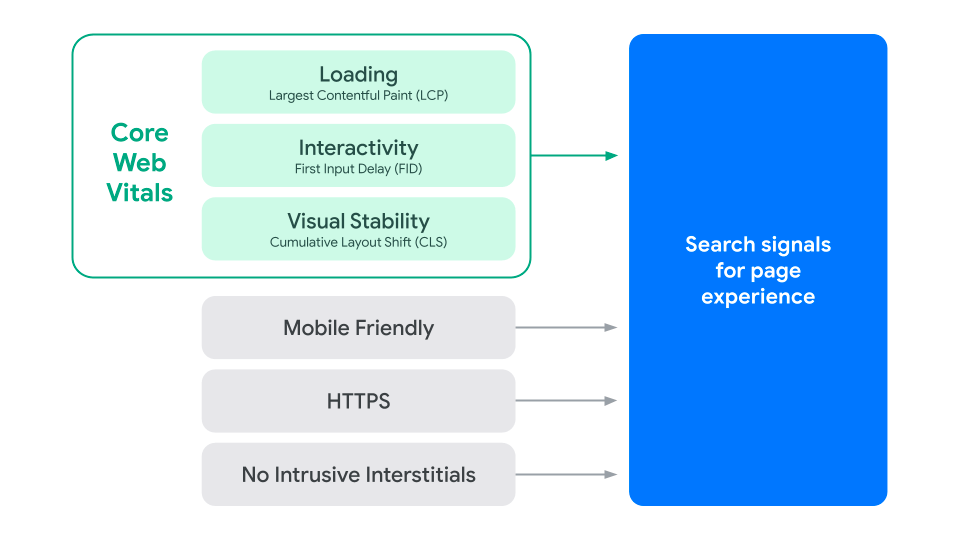
** সার্চ ইঞ্জিন অপ্টিমাইজেশান জন্য ভাল. গুগল বেশিরভাগ তাদের মোবাইল সংস্করণের বিষয়বস্তুর উপর ভিত্তি করে ওয়েবসাইট র্যাঙ্কিং মূল্যায়ন করে। Google কোনো পৃষ্ঠাকে মোবাইল-বন্ধুত্বপূর্ণ বলে বিচার নাও করতে পারে যদি এটির জন্য মোবাইল ব্যবহারকারীদের কাছ থেকে অতিরিক্ত ইন্টারঅ্যাকশনের প্রয়োজন হয়, যেমন কন্টেন্টকে পঠনযোগ্য করার জন্য স্কেল করা। আপনার সাইটের ডিজাইন চেক করতে আপনি Google থেকে মোবাইল-ফ্রেন্ডলি পরীক্ষা দিতে পারেন।
মোবাইলের জন্য ডিজাইন করার সময় এখানে কয়েকটি ক্ষেত্র রয়েছে যা আপনাকে বিবেচনা করতে হবে:
বিষয়বস্তু-প্রথম কৌশল অনুশীলন করুন
আপনার ডিজাইন করা প্রতিটি পৃষ্ঠার সাথে, আপনি কী বার্তা দিতে চান তা নিয়ে ভাবুন। এই বার্তাটির চারপাশে পৃষ্ঠাটি গঠন করুন এবং ভাঁজের উপরে প্রয়োজনীয় তথ্য রাখুন। উদাহরণস্বরূপ, যখন আপনি একটি আমাদের সাথে যোগাযোগ করুন পৃষ্ঠা ডিজাইন করেন, তখন পৃষ্ঠার শীর্ষে তথ্য রাখুন যাতে ব্যবহারকারীকে এটি খুঁজতে স্ক্রোল করার প্রয়োজন না হয়।
একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরির প্রক্রিয়াটি সর্বদা একটি বিন্যাস পরিকল্পনার সাথে শুরু করা উচিত। আপনার সামগ্রী এবং কার্যকরী উপাদানগুলিকে এমনভাবে সাজান যা দর্শকদের জন্য সম্ভাব্য সর্বোত্তম অভিজ্ঞতা প্রদান করে। এর মানে এই নয় যে আপনাকে শুরু থেকেই একটি চূড়ান্ত, পিক্সেল-নিখুঁত ডিজাইন তৈরি করতে হবে। প্রকৃতপক্ষে, পৃষ্ঠায় বিষয়বস্তু এবং কার্যকরী উপাদান সহ প্রতিটি ব্লক কোথায় থাকবে তা দেখানোর জন্য ভবিষ্যতের ডিজাইনের একটি পরিকল্পিত উপস্থাপনা তৈরি করার পরামর্শ দেওয়া হচ্ছে। এইভাবে, আপনি আপনার দল এবং স্টেকহোল্ডারদের সাথে লেআউটের বিভিন্ন বৈচিত্র্যের মূল্যায়ন করতে পারেন এবং আপনার ব্যবহারকারীদের জন্য সবচেয়ে ভালো কাজ করবে বলে মনে করেন এমন একটি নির্বাচন করতে পারেন।
শর্তসাপেক্ষ লোডিং ব্যবহার করুন
বিষয়বস্তুকে অগ্রাধিকার দেওয়ার সময়, আপনি মোবাইল ডিভাইসে কিছু বিষয়বস্তু লুকিয়ে রাখতে চাইতে পারেন। CSS সম্পত্তি প্রদর্শন: কোনটিই নয়; আপনাকে এটি করতে দেয়। আপনি এই বৈশিষ্ট্যটি সিএসএস-এ প্রয়োগ করতে পারেন নির্দিষ্ট উপাদানগুলির জন্য যা লুকানো প্রয়োজন। উদাহরণস্বরূপ, আপনার দুটি CSS শৈলী থাকতে পারে, ডেস্কটপের জন্য desktop.css এবং মোবাইল ডিভাইসের জন্য mobile.css:
Desktop.css
#content { width: 100%; }
Mobile.css
#content { display: none; }
নোট করুন যে প্রদর্শন: কোনটি কখনও কখনও দৃশ্যমানতার সাথে বিভ্রান্ত হয় না: লুকানো। এই দুটি ভিন্ন CSS নির্দেশাবলী. দৃশ্যমানতা: লুকানো শুধুমাত্র বিষয়বস্তু লুকিয়ে রাখে, তাই এটি অদৃশ্য হয়ে যায় (আঁকে না) এবং ফোকাস গ্রহণ করতে পারে না যদিও এটি এখনও পৃষ্ঠায় রয়েছে। ডিসপ্লে: অন্য দিকে কেউই সম্পূর্ণভাবে বিষয়বস্তু থেকে মুক্তি পায় না।
আরামদায়ক মিথস্ক্রিয়া জন্য ডিজাইন
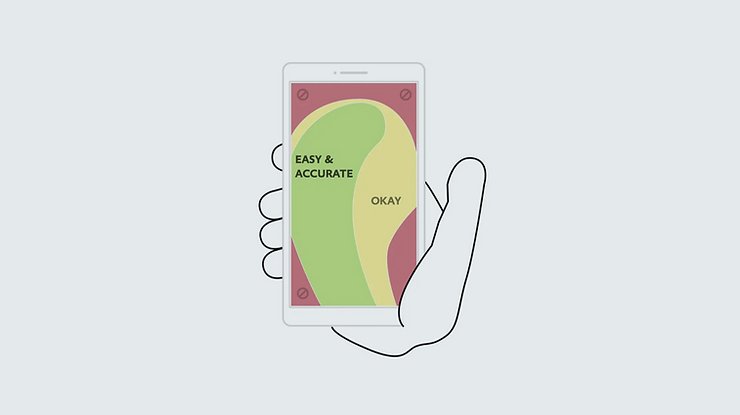
 ব্যবহারকারীরা ক্লিকের মাধ্যমে ডেস্কটপ ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করে, কিন্তু মোবাইল সংস্করণটি আঙুলের ট্যাপ এবং সোয়াইপের মাধ্যমে। লোকেরা তাদের মোবাইল ডিভাইসগুলি শুধুমাত্র এক হাতে ব্যবহার করে, এবং ওয়েব লেআউটগুলি অপ্টিমাইজ করা গুরুত্বপূর্ণ যাতে সমস্ত মূল কার্যকরী উপাদান – যেমন কল টু অ্যাকশন বোতামগুলি – একটি থাম্ব-ফ্রেন্ডলি জোনে অবস্থিত থাকে (ব্যবহারকারীকে তাদের প্রসারিত করতে হবে না একটি গুরুত্বপূর্ণ উপাদানের জন্য পৌঁছানোর জন্য থাম্ব)।
ব্যবহারকারীরা ক্লিকের মাধ্যমে ডেস্কটপ ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করে, কিন্তু মোবাইল সংস্করণটি আঙুলের ট্যাপ এবং সোয়াইপের মাধ্যমে। লোকেরা তাদের মোবাইল ডিভাইসগুলি শুধুমাত্র এক হাতে ব্যবহার করে, এবং ওয়েব লেআউটগুলি অপ্টিমাইজ করা গুরুত্বপূর্ণ যাতে সমস্ত মূল কার্যকরী উপাদান – যেমন কল টু অ্যাকশন বোতামগুলি – একটি থাম্ব-ফ্রেন্ডলি জোনে অবস্থিত থাকে (ব্যবহারকারীকে তাদের প্রসারিত করতে হবে না একটি গুরুত্বপূর্ণ উপাদানের জন্য পৌঁছানোর জন্য থাম্ব)।
সমস্ত ট্যাপ লক্ষ্য যথাযথভাবে মাপ করা উচিত. কল টু অ্যাকশন বোতামগুলির মতো কার্যকরী উপাদানগুলির আকার কমপক্ষে ৯ মিমি হওয়া উচিত, যা ব্যবহারকারীর থাম্বের আকারের সমান। আপনি যদি দুটি ইন্টারেক্টিভ কন্ট্রোল পাশাপাশি রাখেন, তাহলে আপনাকে সেই ইন্টারেক্টিভ বিকল্পগুলির মধ্যে পর্যাপ্ত হোয়াইটস্পেস যোগ করতে হবে।
পরিষ্কার চাক্ষুষ সূচক ব্যবহার করুন
কোন কার্সার না থাকায় টাচস্ক্রীনে হোভার ইফেক্ট প্রদর্শনের কোন ক্ষমতা নেই। UI এর স্বচ্ছতা মোবাইল ডিভাইসে আরও গুরুত্বপূর্ণ ভূমিকা পালন করে এবং প্রতিটি উপাদানকে এমনভাবে ডিজাইন করা গুরুত্বপূর্ণ যাতে ব্যবহারকারীরা এর কার্যকারিতা বুঝতে পারে এমন সম্ভাবনাকে সর্বাধিক করে তোলে। একটি সামঞ্জস্যপূর্ণ চাক্ষুষ শৈলী ব্যবহার করে এই লক্ষ্য অর্জন করা সম্ভব। উদাহরণস্বরূপ, আপনি সমস্ত ইন্টারেক্টিভ উপাদানগুলির জন্য একটি নির্দিষ্ট নীল রঙ ব্যবহার করতে পারেন।
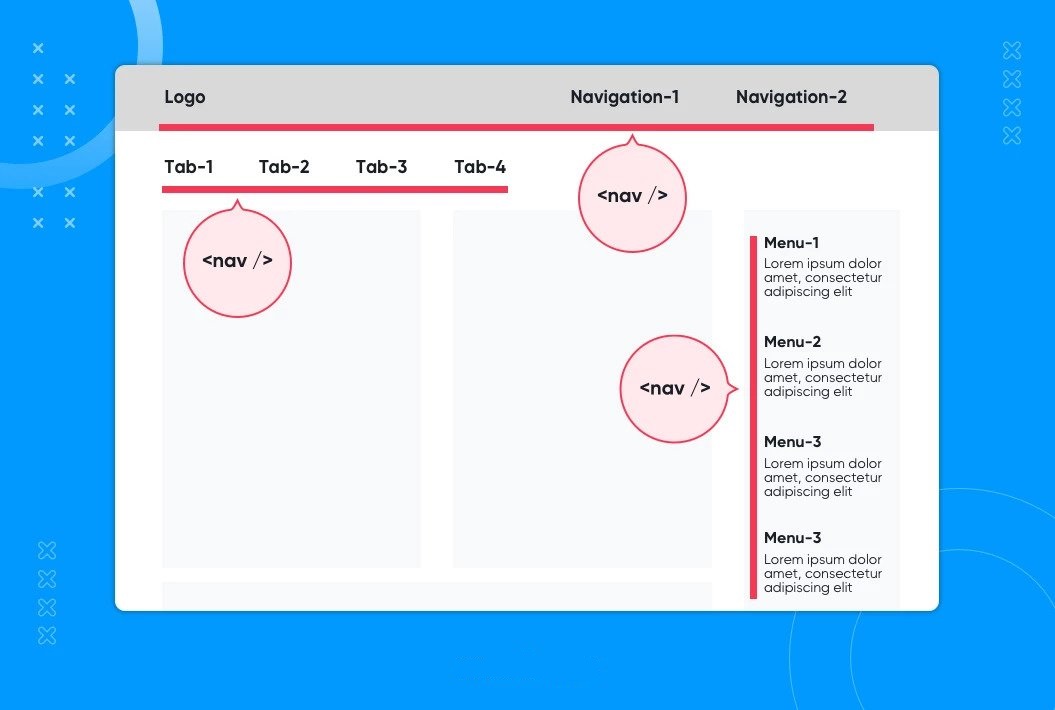
মোবাইলের জন্য নেভিগেশন অপ্টিমাইজ করুন
বেশিরভাগ সময়, ওয়েব ডিজাইনাররা মোবাইলে হ্যামবার্গার মেনুতে নির্ভর করে। যাইহোক, অগ্রাধিকার+ নেভিগেশন প্যাটার্নের মতো আরও উপকারী প্যাটার্ন ব্যবহার করা সম্ভব। এই প্যাটার্ন গ্যারান্টি দেয় যে শীর্ষ-অগ্রাধিকার বিকল্পগুলি সর্বদা ব্যবহারকারীর জন্য দৃশ্যমান হবে যখন অবশিষ্ট বিকল্পগুলি একটি “আরও” লিঙ্কের পিছনে লুকানো থাকবে৷
মোবাইল ডিভাইসের হার্ডওয়্যার ক্ষমতার কথা মাথায় রাখুন
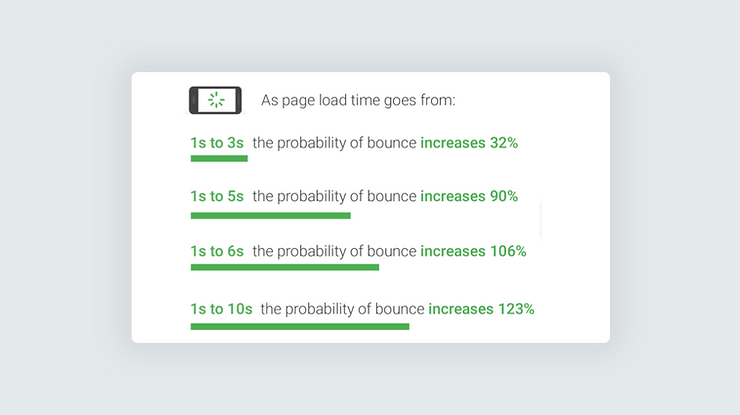
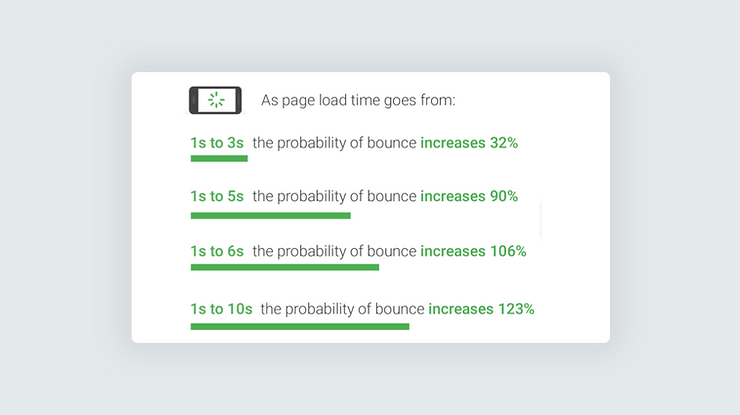
 ধীর লোডিং সময় একটি সাধারণ কারণ কেন লোকেরা ওয়েব সাইটগুলি পরিত্যাগ করে৷ জ্যাকব নিলসেন তিনটি প্রতিক্রিয়া-সময় সীমা সংজ্ঞায়িত করেছেন: ০.১ সেকেন্ড তাত্ক্ষণিক প্রতিক্রিয়ার অনুভূতি দেয়। আদর্শভাবে, আপনার ওয়েবসাইটটি ০.১ সেকেন্ডের মধ্যে প্রতিক্রিয়া জানাতে হবে। এক সেকেন্ড ব্যবহারকারীর চিন্তাধারাকে নির্বিঘ্ন রাখে। ১০ সেকেন্ড হল ব্যবহারকারীর মনোযোগ ধরে রাখার সীমা। কিন্তু Google গবেষণা অনুসারে, পৃষ্ঠা লোডের সময় ১s থেকে ৩s এ যাওয়ার সাথে সাথে বাউন্সের সম্ভাবনা ৩২% বৃদ্ধি পায়।
ধীর লোডিং সময় একটি সাধারণ কারণ কেন লোকেরা ওয়েব সাইটগুলি পরিত্যাগ করে৷ জ্যাকব নিলসেন তিনটি প্রতিক্রিয়া-সময় সীমা সংজ্ঞায়িত করেছেন: ০.১ সেকেন্ড তাত্ক্ষণিক প্রতিক্রিয়ার অনুভূতি দেয়। আদর্শভাবে, আপনার ওয়েবসাইটটি ০.১ সেকেন্ডের মধ্যে প্রতিক্রিয়া জানাতে হবে। এক সেকেন্ড ব্যবহারকারীর চিন্তাধারাকে নির্বিঘ্ন রাখে। ১০ সেকেন্ড হল ব্যবহারকারীর মনোযোগ ধরে রাখার সীমা। কিন্তু Google গবেষণা অনুসারে, পৃষ্ঠা লোডের সময় ১s থেকে ৩s এ যাওয়ার সাথে সাথে বাউন্সের সম্ভাবনা ৩২% বৃদ্ধি পায়।
এখানে কয়েকটি টিপস রয়েছে যা আপনাকে মোবাইলের জন্য আপনার ডিজাইন অপ্টিমাইজ করতে সাহায্য করবে:
** মূল কর্মক্ষমতা মেট্রিক্স সংজ্ঞায়িত করুন। মেট্রিক্সে ফোকাস করুন যা আপনাকে বলবে কত দ্রুত সামগ্রী রেন্ডার হয়। মূল মেট্রিক হল টাইম টু ইন্টারঅ্যাকটিভ (টিটিআই), যা আপনার লেআউটটি স্থিতিশীল এমন অবস্থাকে সংজ্ঞায়িত করে: সমস্ত ফন্ট দৃশ্যমান, এবং UI ব্যবহারকারীর ইনপুট পরিচালনা করার জন্য প্রস্তুত। আপনার গতি সূচক (পৃষ্ঠার বিষয়বস্তুগুলি কত দ্রুত দৃশ্যমানভাবে জনবহুল হয়) এবং CPU সময় ব্যয় করা (কত ঘন ঘন এবং কতক্ষণ একটি কেন্দ্রীয় প্রসেসরের মূল থ্রেড ব্লক করা হয়) বিবেচনা করা উচিত।
** অ্যানিমেটেড ট্রানজিশন এবং গতি প্রভাব মূল্যায়ন. নিজেকে জিজ্ঞাসা করুন “এই ভিজ্যুয়াল ইফেক্টটি মোবাইলে লোড হতে যে সময় নেয় তা কি মূল্যবান?”
** ইমেজ ডেলিভারি অপ্টিমাইজ করুন. যদি আপনার পণ্যটি প্রচুর সংখ্যক ছবি পরিবেশন করে, তাহলে বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) থেকে কোন বিষয়বস্তু স্ট্যাটিকভাবে পরিবেশন করা যেতে পারে তা বিবেচনা করা মূল্যবান। ক্লাউডফ্লেয়ার এবং ক্লাউড সিডিএন দুটি জনপ্রিয় বিকল্প।
** অ্যানিমেশন এবং ভিডিও অপ্টিমাইজ করুন। অ্যানিমেটেড GIF ব্যবহার করা এড়িয়ে চলুন কারণ তারা উল্লেখযোগ্য হার্ডওয়্যার সংস্থানগুলি ব্যবহার করে এবং লুপিং HTML5 ভিডিওগুলি ব্যবহার করা শুরু করে৷
** ছবি এবং ভিডিওর জন্য অলস লোডিং ব্যবহার করুন। বেশিরভাগ সময়, আপনাকে একবারে সমস্ত ভিজ্যুয়াল সম্পদ লোড করতে হবে না। ভাঁজের নীচে অবস্থিত বিষয়বস্তু গতিশীলভাবে লোড করা যেতে পারে, যেহেতু ব্যবহারকারী ভাঁজের নীচে স্ক্রোল করে। এই অনুশীলনটিকে অলস লোডিং বলা হয়। আপনি এই উদ্দেশ্যে LazyLoad লাইব্রেরি ব্যবহার করতে পারেন—এই লাইব্রেরিটি প্লেইন জাভাস্ক্রিপ্টে লেখা এবং প্রতিক্রিয়াশীল ছবি সমর্থন করে। ক্রোম 76+-এ, আপনি লোডিং বৈশিষ্ট্যটি ব্যবহার করতে পারেন অফস্ক্রিন চিত্রগুলির লোডিং স্থগিত করতে যা স্ক্রল করে পৌঁছানো যায়৷
<img src=”image.png” loading=”lazy” alt=”…”>
** সর্বদা আপনার সাইটের কর্মক্ষমতা পরিমাপ. আপনার বর্তমান পারফরম্যান্স ট্র্যাক করতে Google-এর স্পিড স্কোরকার্ড এবং Dexecure-এর মতো টুল ব্যবহার করুন, যেমন মোবাইলে আপনার সাইট লোড করার জন্য প্রয়োজনীয় সময়। কর্মক্ষমতা অপ্টিমাইজেশান সম্পর্কে আরও জানতে ফ্রন্ট-এন্ড পারফরম্যান্স চেকলিস্ট দেখুন।
আপনি যদি এডিটর X দিয়ে একটি সাইট তৈরি করেন, তাহলে আপনার লেআউটের গ্রিডে ডিজাইনের উপাদানগুলি স্বয়ংক্রিয়ভাবে বিভিন্ন ভিউপোর্টে ফিট করার জন্য ক্যাসকেড হয়, তাই বড় ব্রেকপয়েন্টে করা হলে প্রতিটি ছোট ব্রেকপয়েন্টে পরিবর্তনগুলি প্রয়োগ করা হয়।
টাইপিং কম করুন
প্রতিক্রিয়াশীল ওয়েব ডিজাইন শুধুমাত্র বিষয়বস্তুকে উপযুক্ত করে তোলার জন্য নয়, এটি আপনার ব্যবহারকারীদের জন্য আরও আরামদায়ক মিথস্ক্রিয়া তৈরি করার বিষয়েও। মোবাইল ডিভাইসের ক্ষেত্রে, টাইপিং ব্যবহারকারীর যাত্রার সবচেয়ে বেদনাদায়ক অংশগুলির মধ্যে একটি।
ছোট পর্দা মোবাইল ডিভাইসে টাইপ করা কঠিন এবং ত্রুটি-প্রবণ করে তোলে। যখনই সম্ভব, অনলাইন ফর্মগুলিতে প্রি-ফিল ডেটা ব্যবহার করার চেষ্টা করুন। মোবাইল সম্পর্কে দুর্দান্ত জিনিস হল যে আপনি এর কিছু হার্ডওয়্যার ক্ষমতা ব্যবহার করতে পারেন।
মোবাইলে টাইপিং কমানোর জন্য এখানে কয়েকটি টিপস দেওয়া হল:
** শিপিং এবং বিলিং তথ্যে ব্যবহারকারীর শহর প্রাক-পূর্ণ করতে জিও-অবস্থান ডেটা ব্যবহার করুন। ব্যবহারকারীর অবস্থানের উপর ভিত্তি করে সঠিক পরামর্শ দিতে আপনি Google এর স্থান API ব্যবহার করতে পারেন।
** ব্যবহারকারীদের তাদের ক্রেডিট কার্ডের একটি ফটো তুলতে এবং স্বয়ংক্রিয়ভাবে ক্রেডিট কার্ডের বিশদ পূরণ করার অনুমতি দিতে একটি ডিভাইস ক্যামেরা ব্যবহার করুন।
** ব্যবহারকারীকে তাদের শংসাপত্র টাইপ করতে বলার পরিবর্তে টাচ আইডি / ফেস আইডি ব্যবহার করুন৷
** অনুসন্ধান ফর্মগুলিতে ভয়েস ইনপুট ব্যবহার করুন।
বাস্তব ডিভাইসে এবং বিভিন্ন ব্রাউজারে আপনার নকশা পরীক্ষা করুন
আপনি যখন আপনার ওয়েবসাইটে কাজ শেষ করেন, তখন আপনার এটি একটি বাস্তব ডিভাইসে পরীক্ষা করার জন্য সময় বিনিয়োগ করা উচিত। সাধারণ কাজগুলির একটি তালিকা তৈরি করুন যা ব্যবহারকারীদের আপনার ওয়েবসাইটে সম্পূর্ণ করতে হবে এবং একটি ব্যবহারযোগ্যতা পরীক্ষার সেশনে আপনার লক্ষ্য দর্শকদের প্রতিনিধিত্বকারী ব্যক্তিদের আমন্ত্রণ জানান৷
পরীক্ষার সময় আপনি দেখতে পাবেন কিভাবে আপনার ওয়েবসাইট বিভিন্ন প্ল্যাটফর্মে কাজ করে (Android, iOS), এবং এটি ক্রস-ব্রাউজার সামঞ্জস্য (Chrome, Safari, Firefox)। আপনি যদি সন্দেহ করেন যে কিছু CSS শৈলী নির্দেশ একটি নির্দিষ্ট ব্রাউজার দ্বারা সমর্থিত, আপনি এটি Caniuse-এ পরীক্ষা করতে পারেন। পরীক্ষা আপনাকে দেখাবে যেখানে ব্যবহারকারীরা ঘর্ষণ সম্মুখীন হয় এবং আপনার ওয়েবসাইটের কোন ক্ষেত্রে অপ্টিমাইজেশন প্রয়োজন।
৮. রেস্পন্সিভ ওয়েবসাইট উদাহরণ
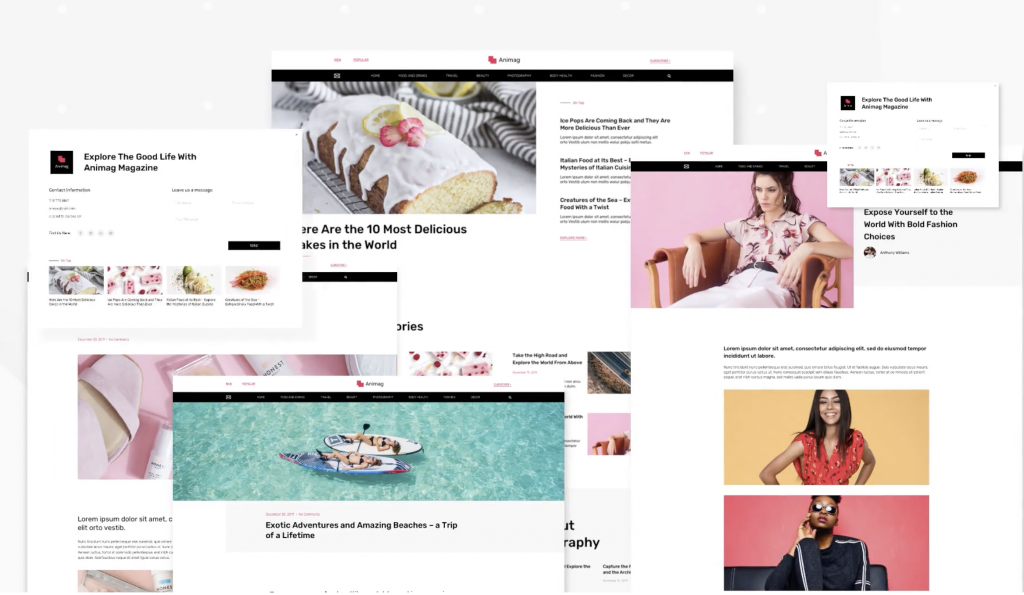
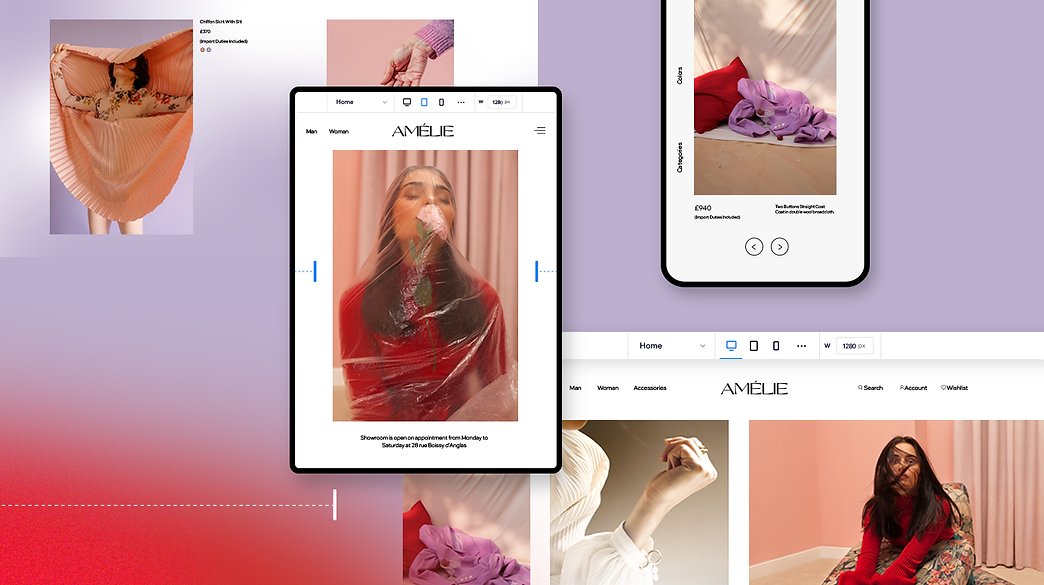
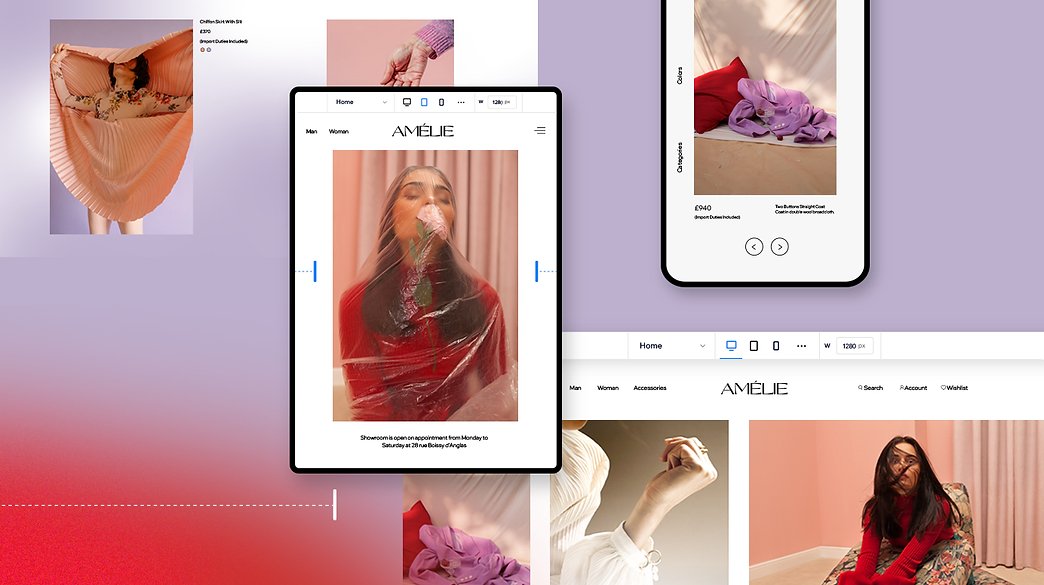
প্রতিক্রিয়াশীল ওয়েব ডিজাইন কীভাবে কাজ করে তা ব্যাখ্যা করা এক জিনিস, অনুশীলনকে অ্যাকশনে দেখা অন্য জিনিস। নীচের প্রতিক্রিয়াশীল ওয়েবসাইট ডিজাইনের উদাহরণগুলি দেখুন এবং প্রতিটি ডিজাইন কীভাবে পরিবর্তনে সাড়া দেয় তা দেখতে আপনার ব্রাউজারের আকার পরিবর্তন করুন৷
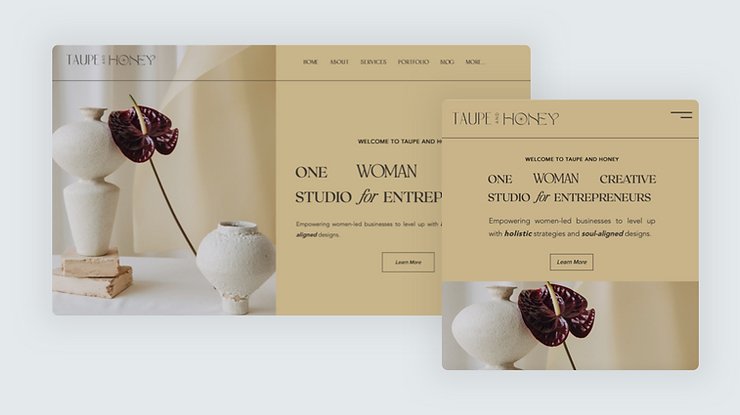
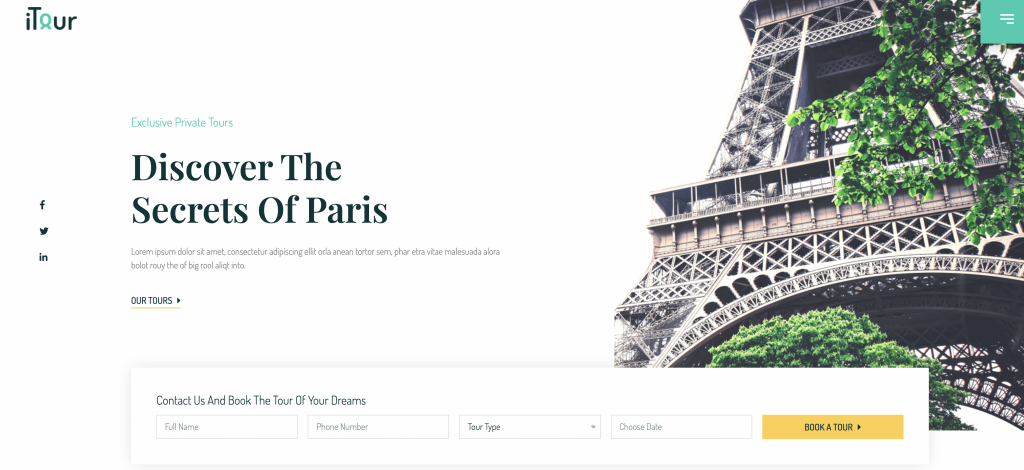
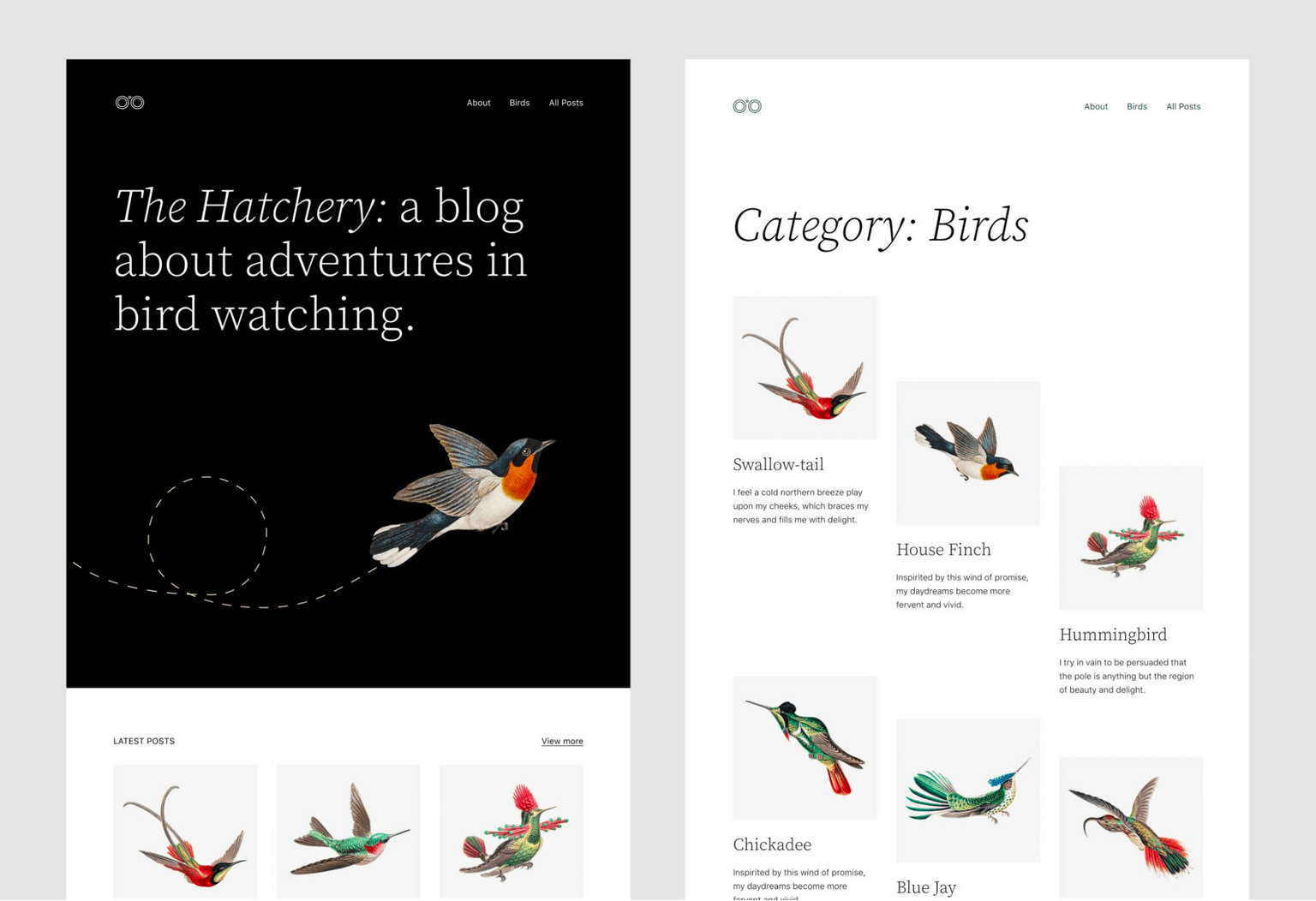
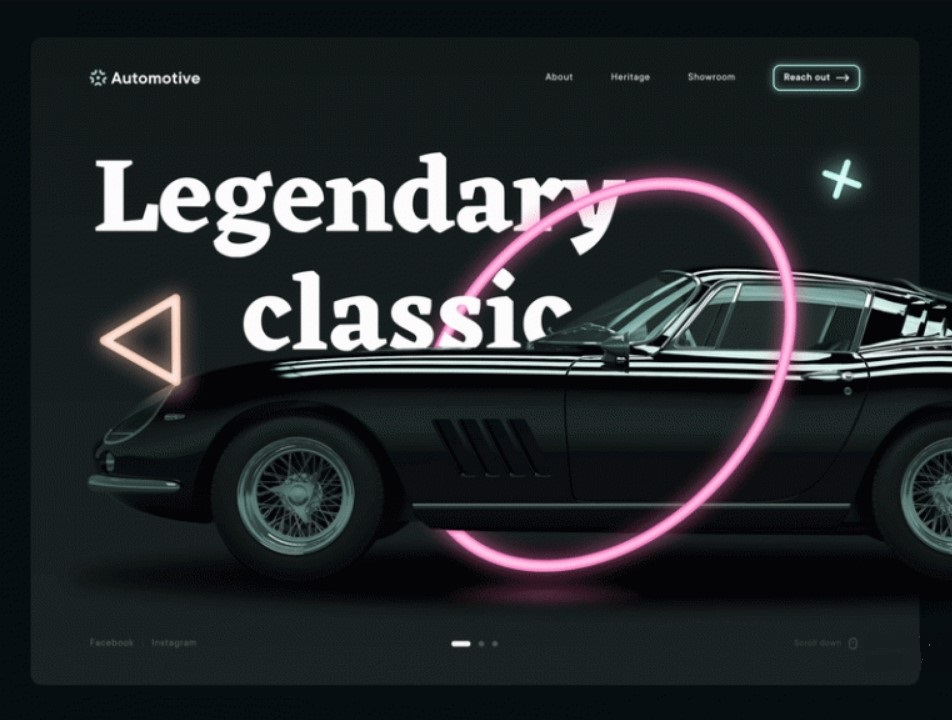
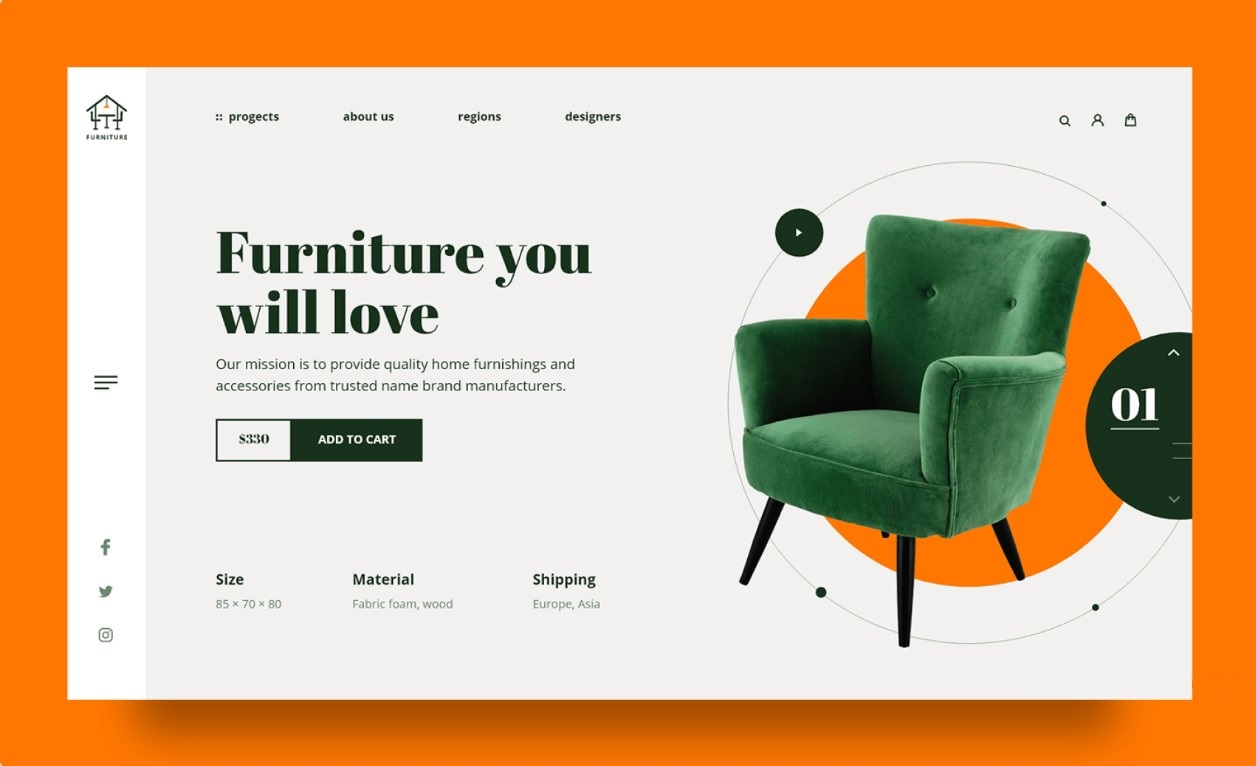
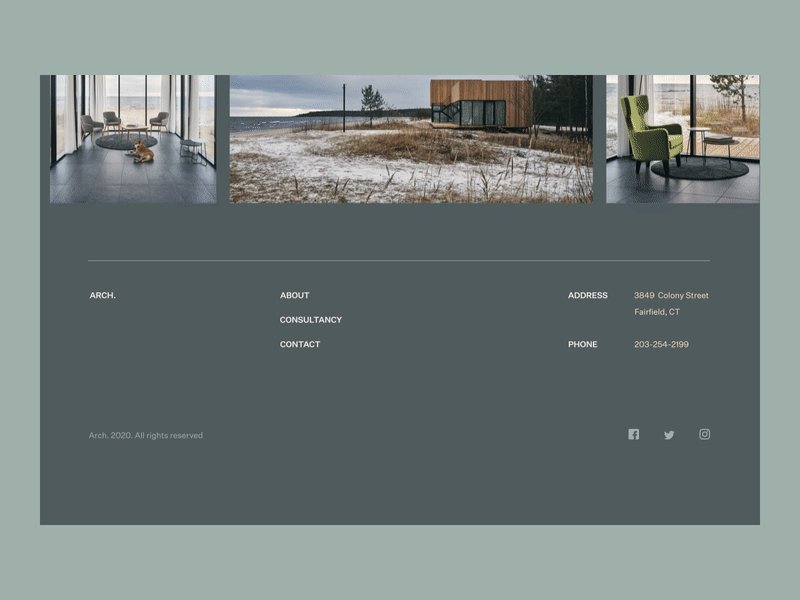
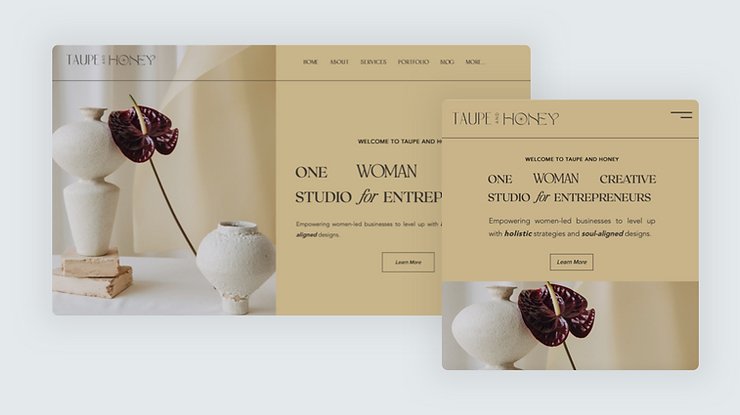
Taupe এবং Honey, উদ্যোক্তাদের জন্য একজন মহিলা সৃজনশীল স্টুডিও, প্রতিক্রিয়াশীল ওয়েব ডিজাইনের একটি সহজ কিন্তু মার্জিত উদাহরণ উপস্থাপন করে। ওয়েব লেআউটটি ব্রাউজারের প্রস্থের সাথে নমনীয় এবং উপলব্ধ স্ক্রীন স্পেসের উপর ভিত্তি করে বিষয়বস্তু সারিবদ্ধ করে। আপনি যখন ডেস্কটপে ওয়েবসাইটটি ব্রাউজ করেন, তখন আপনি একটি স্প্লিট-স্ক্রিন লেআউট দেখতে পাবেন যা পাঠ্যের সাথে ভিজ্যুয়ালকে সুন্দরভাবে জোড়া দেয়।
যাইহোক, ব্রাউজার উইন্ডোটি সংকীর্ণ হওয়ার সাথে সাথে লেআউটটিকে আরও উল্লম্ব করার জন্য বিষয়বস্তু রিফ্লো করা হয় কারণ এটি একটি কলামে স্থানান্তরিত হয় যা সহজে স্ক্রল করার জন্য অপ্টিমাইজ করা হয়। লক্ষ্য করুন যে সাইটটি ডেস্কটপে একটি দৃশ্যমান শীর্ষ-স্তরের মেনু দেখায়, কিন্তু মোবাইলে হ্যামবার্গার আইকনের পিছনে এটি লুকিয়ে রাখে৷ বিভিন্ন ধরণের ডিভাইসে একটি আরামদায়ক পড়ার অভিজ্ঞতা তৈরি করতে ফন্টের আকারও পরিবর্তিত হয়।
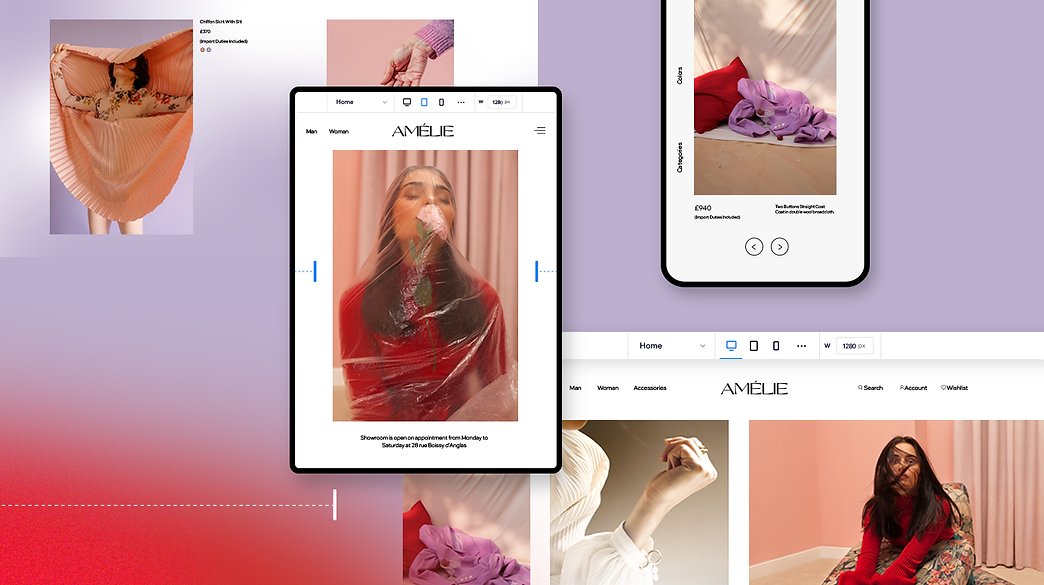
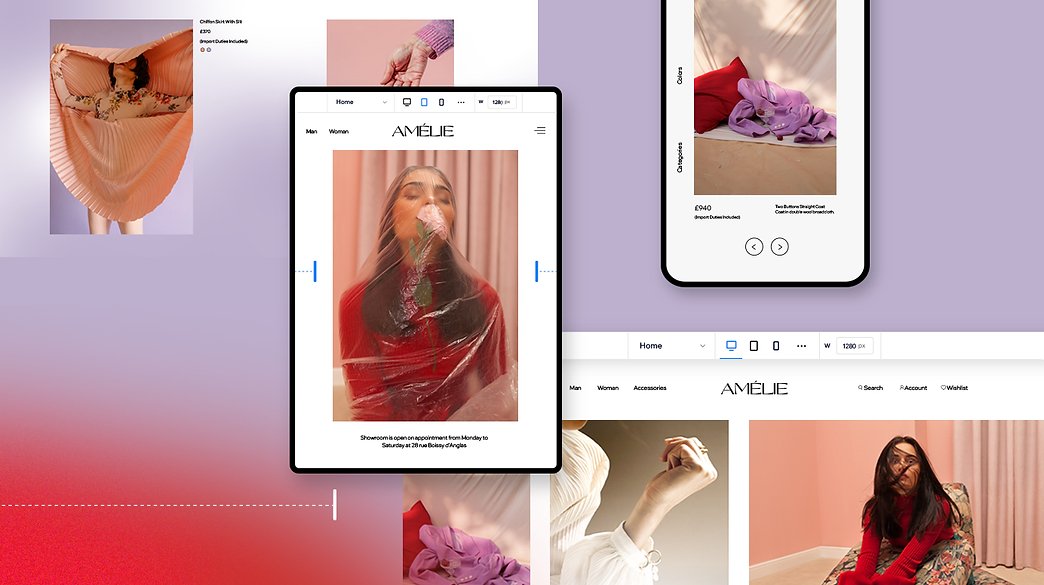
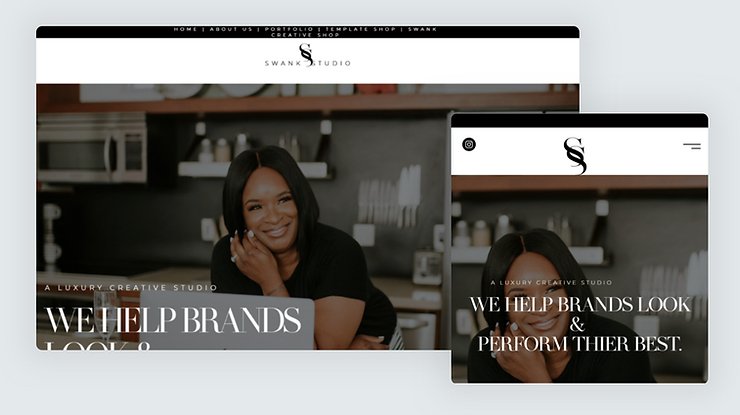
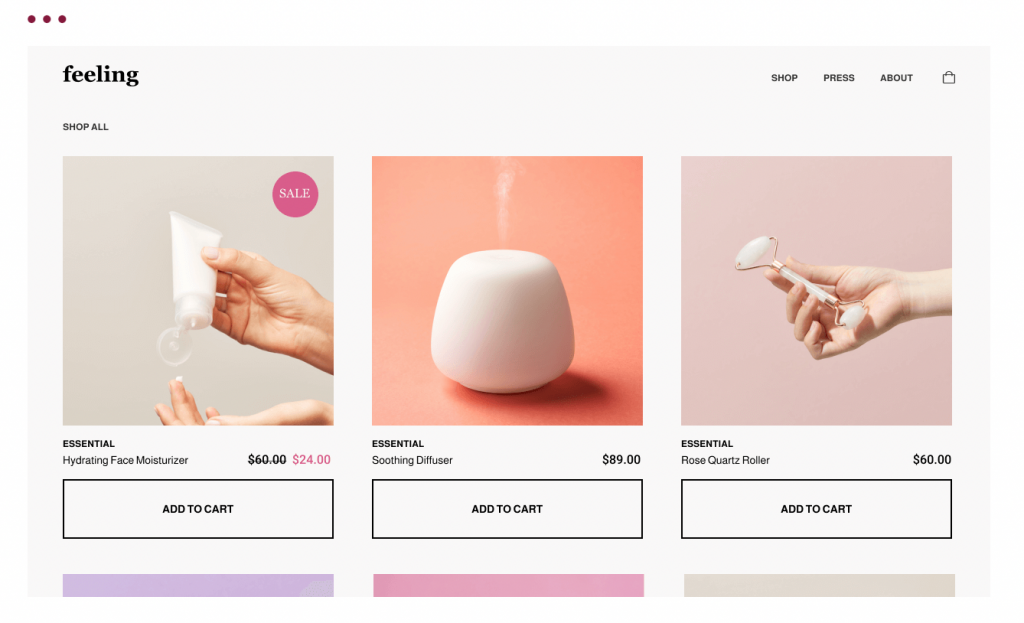
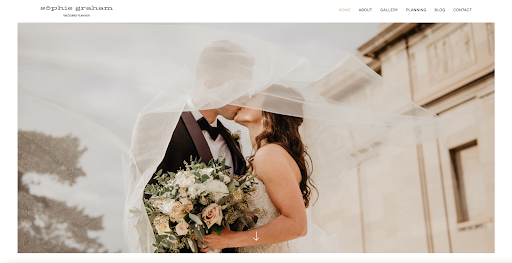
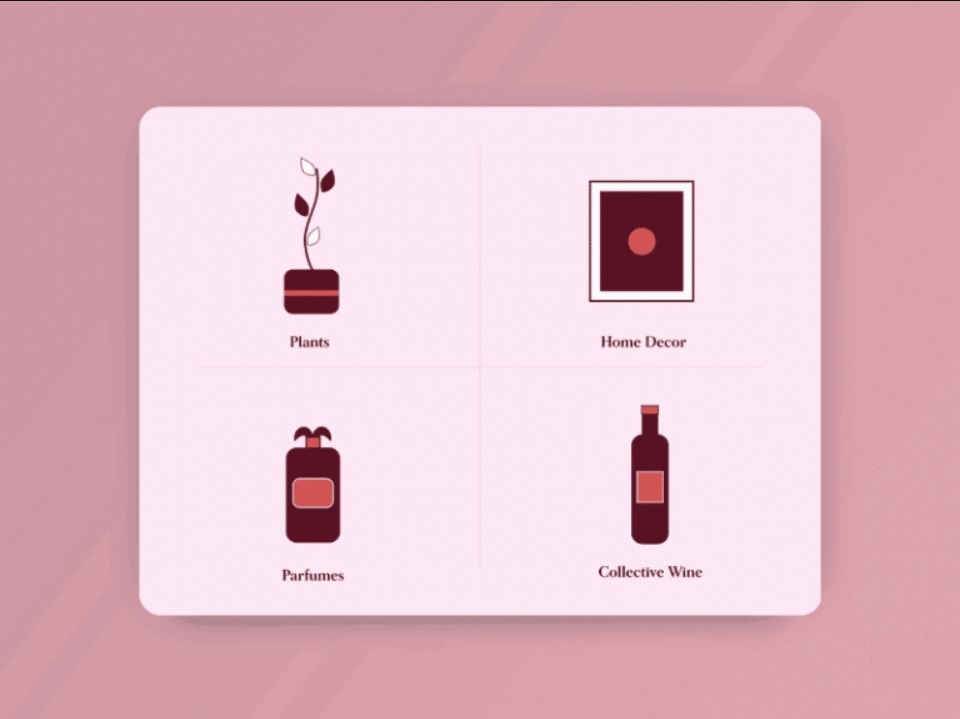
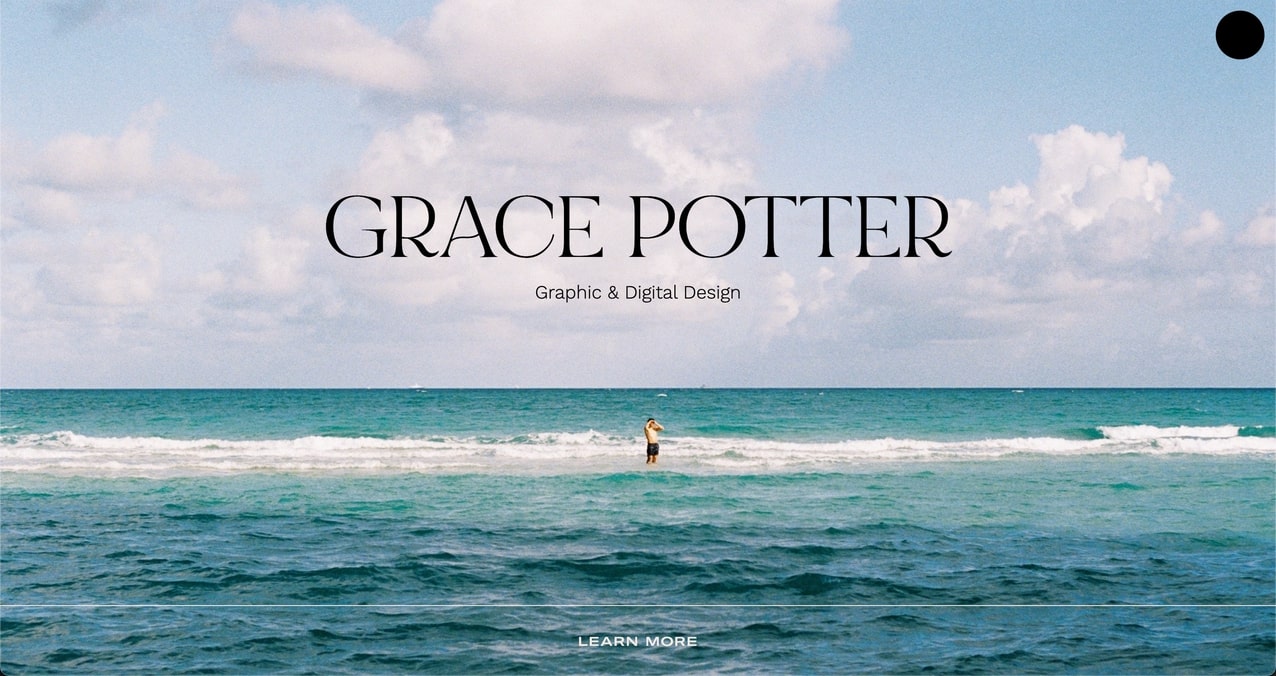
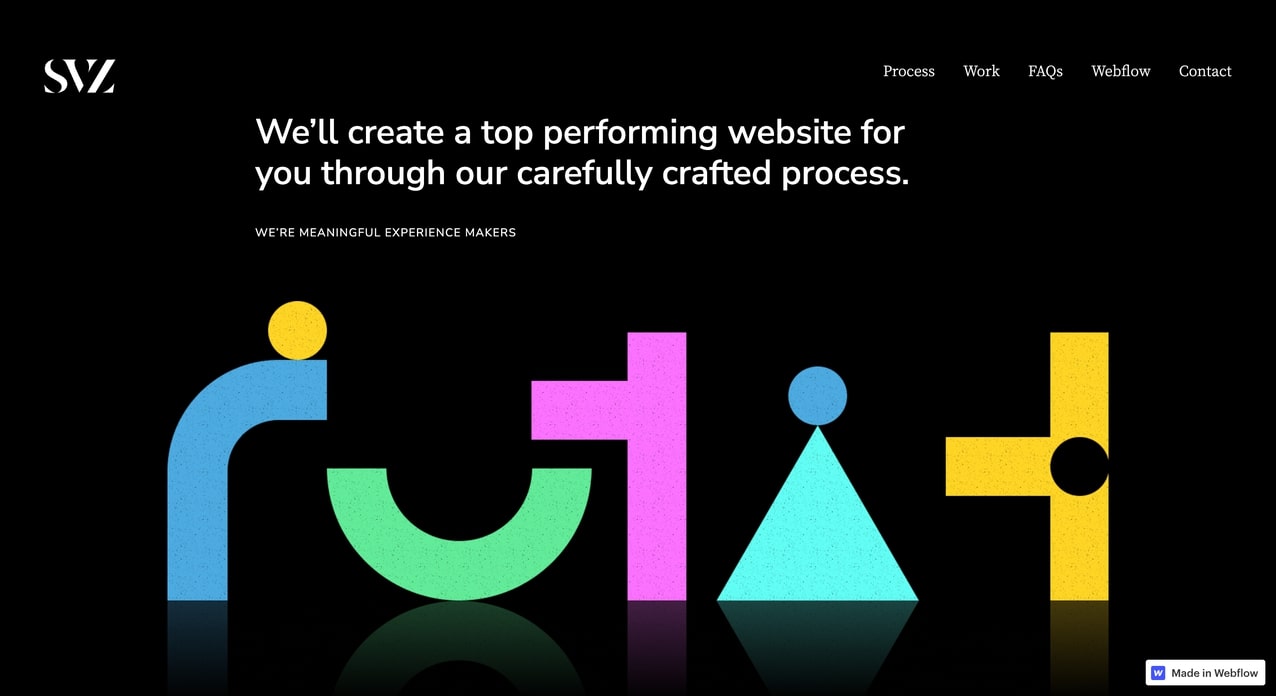
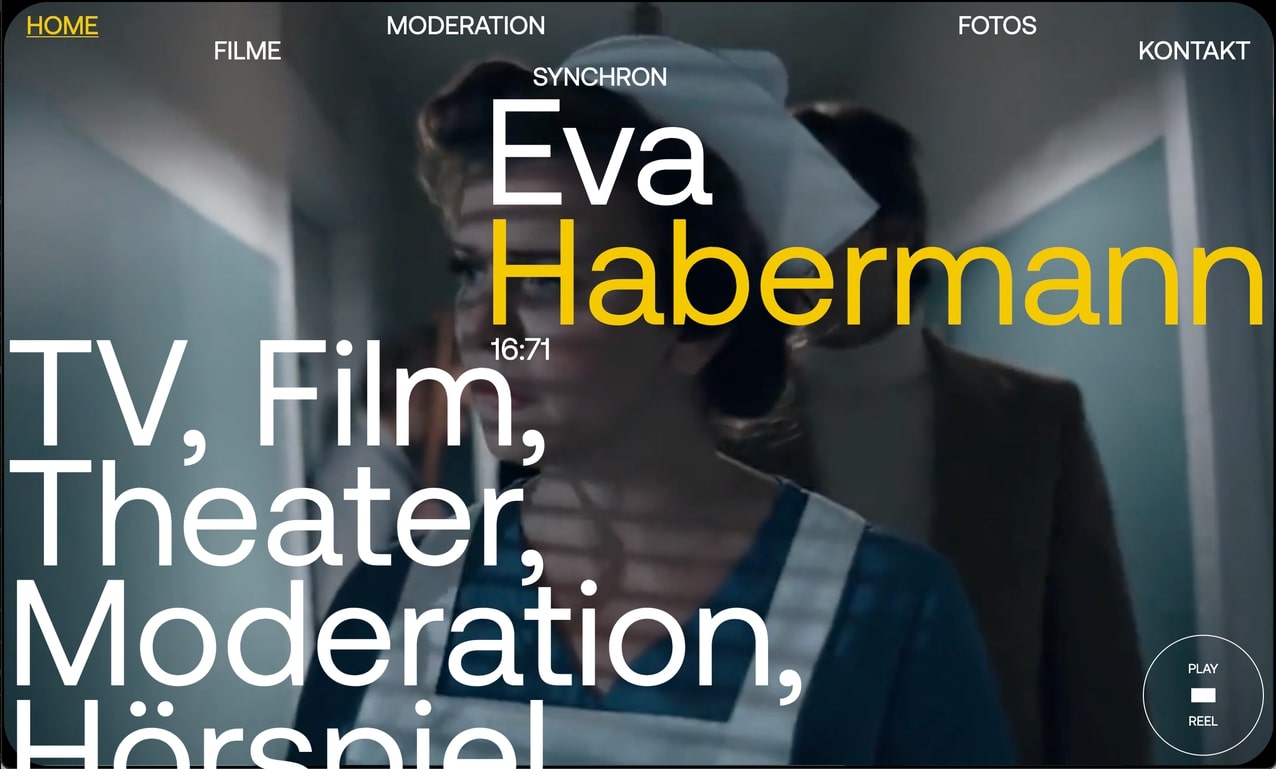
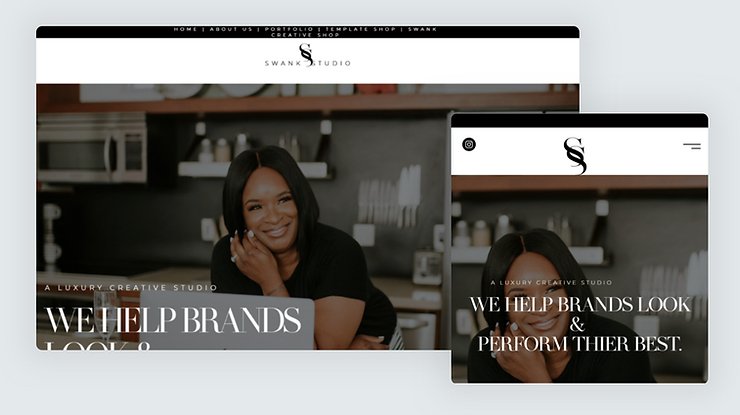
সোয়াঙ্ক স্টুডিও, একটি বিলাসবহুল সৃজনশীল স্টুডিও, আমাদের তালিকার পরে রয়েছে। এই ওয়েবসাইটটি একটি ন্যূনতম পদ্ধতি অনুসরণ করে-এটি ন্যূনতম টেক্সট ব্যবহার করে এবং এটির বার্তা যোগাযোগের জন্য চিত্রের উপর অনেক বেশি নির্ভর করে। বড় স্ক্রিনে মূল বার্তাটির চারপাশে সাদা স্থানটি প্রশস্ত, যা সাইটের দর্শকদের উপর একটি ইতিবাচক প্রভাব তৈরি করে।
আপনি যখন মোবাইলে স্যুইচ করবেন, তখন আপনি দুটি জিনিস লক্ষ্য করবেন: একজন মহিলার মুখ দেখানোর জন্য চিত্রটি কেটে ফেলা হয়, এবং পাঠ্যের অনুপাতটি প্রয়োজন অনুসারে পুনরায় আকার দেওয়া হয়, স্ক্রিনের অনুপাতে বড় হয়ে যায়। প্রতিটি স্ক্রিনের আকারে ভিজ্যুয়াল ভারসাম্য বজায় রাখতে এবং মোবাইল ব্যবহারকারীরা মূল বার্তাটি মিস করবেন না তা নিশ্চিত করার জন্য এটি করা হয়।
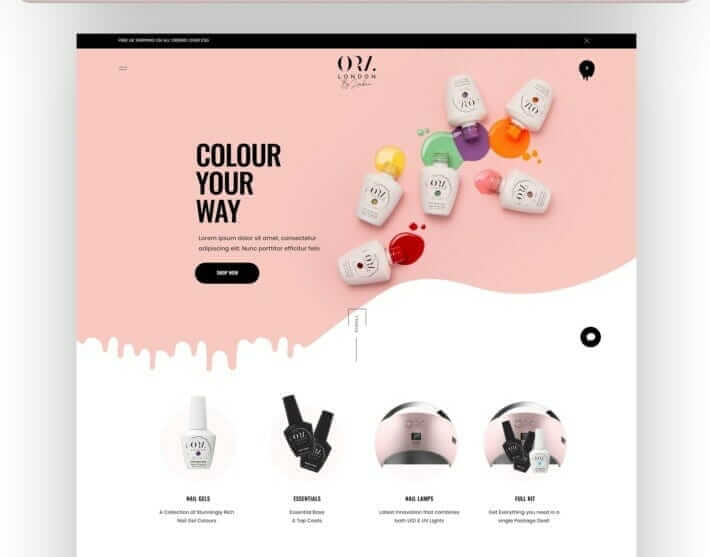
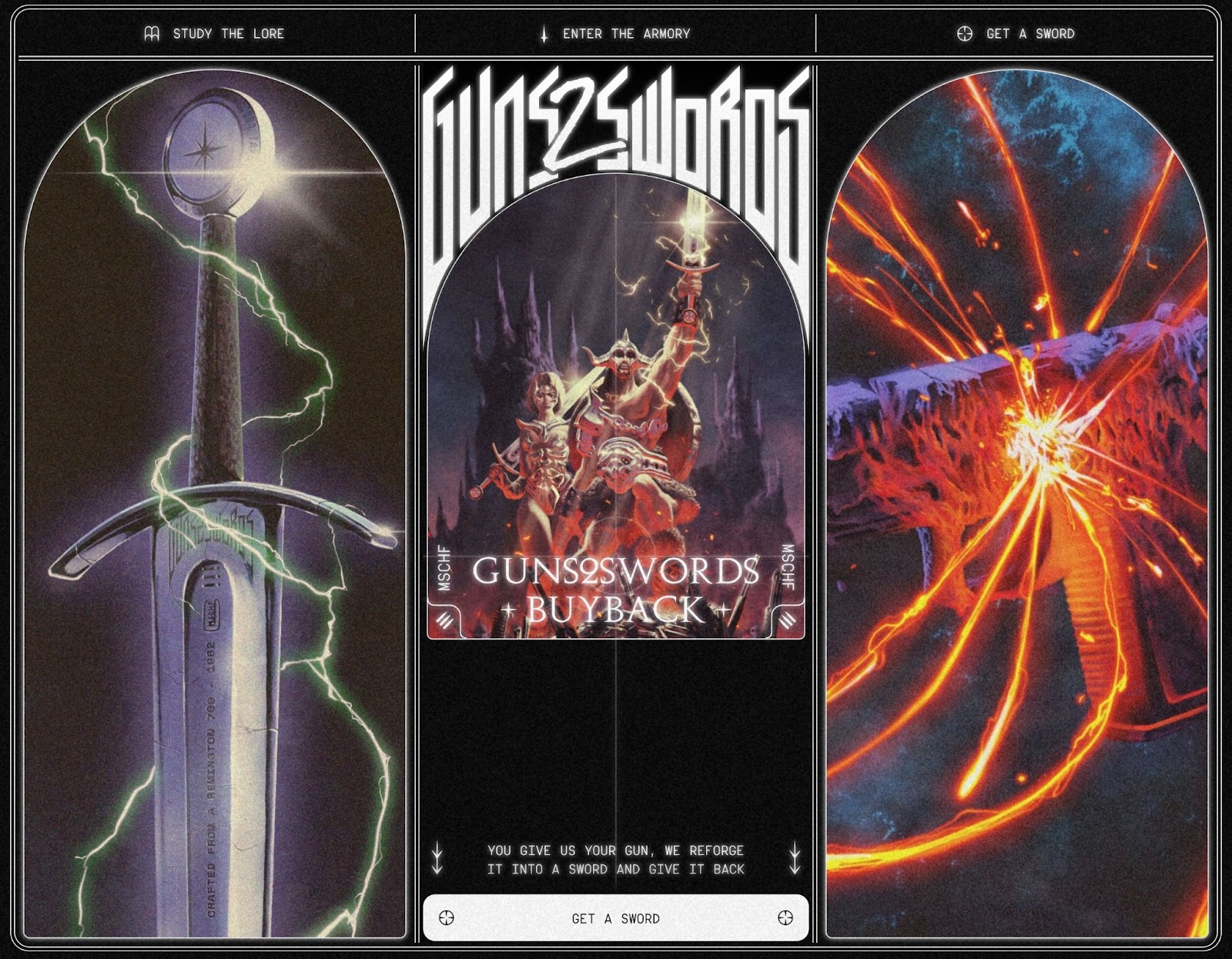
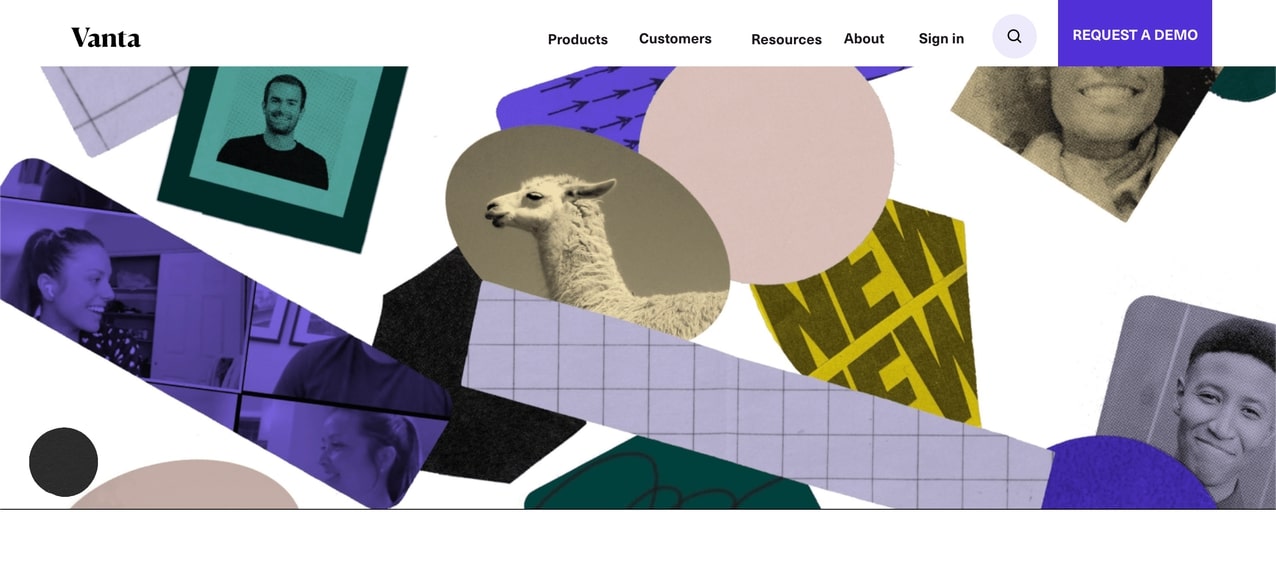
ডোমেইন আলেপিনের সাথে, একজন বিকাশকারীর ওয়েবসাইট, আমরা একই পদ্ধতি দেখতে পাই। ওয়েবসাইটটি হোমপেজে একটি জিগ-জ্যাগ লেআউট ব্যবহার করে।
যখন একটি ব্রাউজার উইন্ডো প্রস্থে ছোট করা হয়, ডিজাইনটি একটি নতুন, এক-কলাম লেআউট ব্যবহার করে। ছোট আকারে কোনো বিষয়বস্তু সরানো হয় না, এটি কেবল একটি ভাল দেখার অভিজ্ঞতার জন্য পুনর্বিন্যাস করা হয়।
চিত্রাবলী এই ওয়েবসাইটের জন্য একটি মূল ভূমিকা পালন করে, তাই প্রতিটি ভিজ্যুয়াল আকারে আনুপাতিকভাবে পরিবর্তিত হয় এবং অব্যবহারযোগ্য না হয়ে যায় তা নিশ্চিত করা গুরুত্বপূর্ণ। আপনি স্ক্রিনের আকারের সমানুপাতিক অবশিষ্ট থাকা ফন্টের আকার কীভাবে পরিবর্তিত হয় তাও লক্ষ্য করতে পারেন।
শেষ অবধি, প্যারালাক্স ইফেক্ট যা ডেস্কটপ এবং মোবাইল উভয় ব্যবহারকারীদের জন্য উপলব্ধ একটি অস্বাভাবিক নকশা পছন্দ। সাধারণত, প্যারালাক্স স্ক্রলিং মোবাইল ডিভাইসে সুন্দর দেখায় না, তবে ডোমেইন অ্যালেপিন উভয় প্ল্যাটফর্মে একটি সুন্দর প্যারালাক্স ট্রানজিশন তৈরি করতে সক্ষম হয়েছিল।
ভালো কন্টেন্ট তৈরিতে আপনি যত বেশি বিনিয়োগ করবেন, আপনার ব্যবহারকারীরা আপনার ওয়েবসাইটকে পছন্দ করবে তার সম্ভাবনা তত বেশি। আপনি যদি এডিটর এক্স ব্যবহার করেন, তাহলে একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করার প্রক্রিয়ায় কোডিং সংজ্ঞায়িত গ্রিড এবং ব্রেকপয়েন্ট মোটেও জড়িত নয়, তাই আপনি যে সামগ্রীটি আপনার দর্শকদের দেখতে চান তাতে ফোকাস করতে পারেন – তারা যে ডিভাইসে থাকুক না কেন।
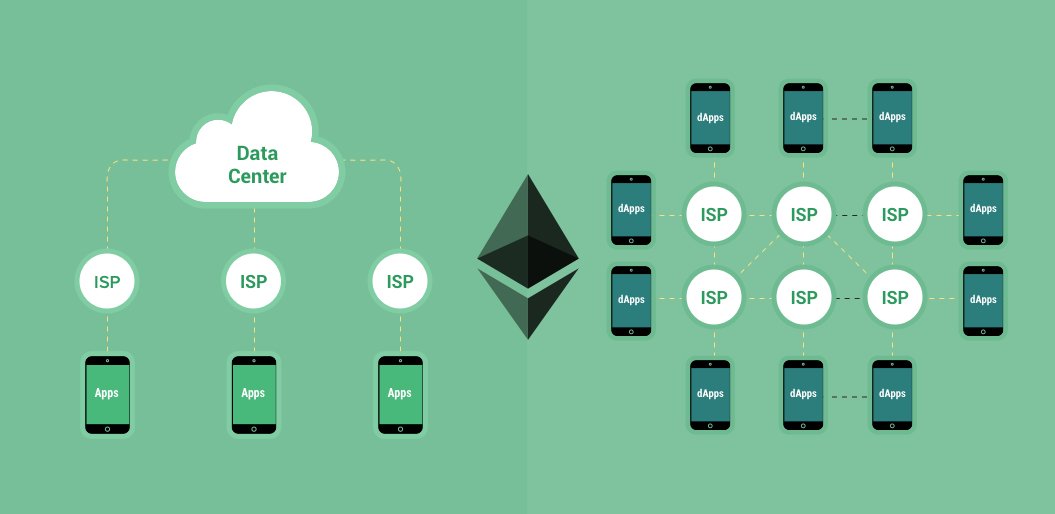
 বিকেন্দ্রীভূত অ্যাপ্লিকেশন (DApps) আজকাল ব্লকচেইন শহরে আলোচনার বিষয় এবং সারা বিশ্বের ডেভেলপারদের আগ্রহ আকর্ষণ করেছে। ব্লকচেইন-ভিত্তিক DApps একটি নতুন তরঙ্গ অ্যাপ্লিকেশন হিসাবে বিবেচিত হয় যা ‘ব্লকচেন’ প্রযুক্তির আর্কিটেকচারকে কাজে লাগায়।
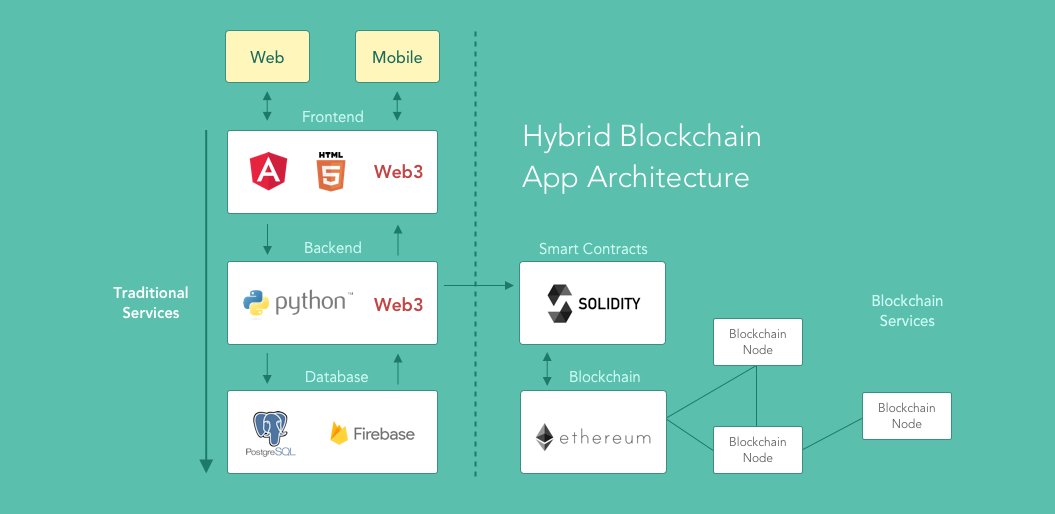
বিকেন্দ্রীভূত অ্যাপ্লিকেশন (DApps) আজকাল ব্লকচেইন শহরে আলোচনার বিষয় এবং সারা বিশ্বের ডেভেলপারদের আগ্রহ আকর্ষণ করেছে। ব্লকচেইন-ভিত্তিক DApps একটি নতুন তরঙ্গ অ্যাপ্লিকেশন হিসাবে বিবেচিত হয় যা ‘ব্লকচেন’ প্রযুক্তির আর্কিটেকচারকে কাজে লাগায়। ঐতিহ্যগত ওয়েব অ্যাপগুলি একটি সিস্টেমকে ব্যবহারযোগ্য করতে দুটি গুরুত্বপূর্ণ উপাদান ব্যবহার করে: সামনের প্রান্ত এবং পিছনের প্রান্ত। এই উপাদানগুলির মধ্যে যোগাযোগ HTTP প্রোটোকলের মাধ্যমে কোডিং বার্তাগুলির আকারে ঘটে।
ঐতিহ্যগত ওয়েব অ্যাপগুলি একটি সিস্টেমকে ব্যবহারযোগ্য করতে দুটি গুরুত্বপূর্ণ উপাদান ব্যবহার করে: সামনের প্রান্ত এবং পিছনের প্রান্ত। এই উপাদানগুলির মধ্যে যোগাযোগ HTTP প্রোটোকলের মাধ্যমে কোডিং বার্তাগুলির আকারে ঘটে।
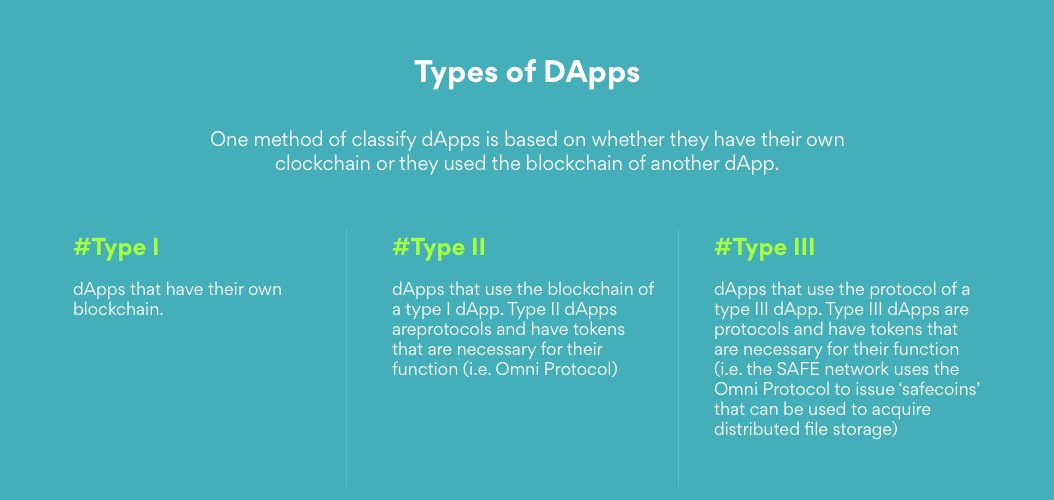
 সাধারণভাবে, ইথেরিয়ামের উপর ভিত্তি করে তিন ধরনের অ্যাপ্লিকেশন রয়েছে।
সাধারণভাবে, ইথেরিয়ামের উপর ভিত্তি করে তিন ধরনের অ্যাপ্লিকেশন রয়েছে।